Зміст

Практично на будь-якому сучасному сайті в Інтернеті присутня спеціальна іконка, що відображається на вкладці браузера після повного завантаження ресурсу. Дана картинка створюється і встановлюється кожним власником самостійно, хоча і не є обов'язковою. В рамках цієї статті ми розповімо про варіанти установки фавікон на сайти, створені різними засобами.
Додавання Favicon на сайт
Щоб додати розглянутий тип іконки на сайт, Вам доведеться для початку створити відповідне зображення квадратної форми. Це можна зробити як з використанням спеціальних графічних програм, наприклад, Photoshop , так і вдавшись до деяких онлайн-сервісів. Крім того, підготовлений значок бажано заздалегідь перетворити в формат ICO і зменшити до розміру 512&215;512 px .
Примітка: Без додавання користувацького зображення на вкладці відображається значок документа.
Читайте також:
Онлайн-сервіси для створення Favicon
Як створити зображення у форматі ICO
Варіант 1: Додавання вручну
Цей варіант додавання іконки на сайт підійде вам, якщо ви не використовуєте платформу, що надає спеціальні інструменти.
Спосіб 1: Завантаження Favicon
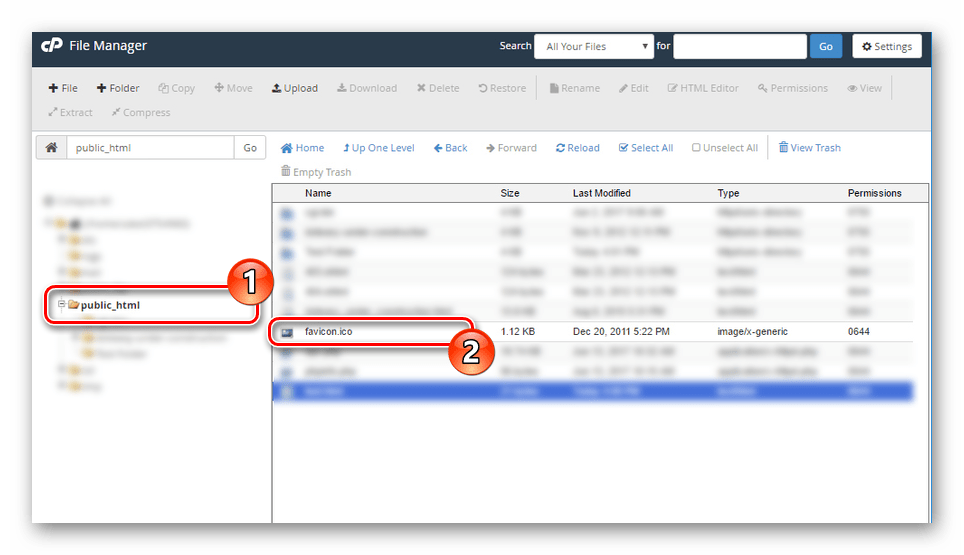
Найбільш простий метод, Підтримуваний буквально будь-яким сучасним інтернет-оглядачем, полягає в додаванні раніше створеної картинки в кореневий каталог вашого сайту. Зробити це можна як через веб-інтерфейс, так і будь-який зручний FTP-менеджер.

Іноді потрібний каталог може мати назву «public_html» або будь-яке інше, що залежить від ваших уподобань в плані налаштувань.

Працездатність методу безпосередньо залежить не тільки від формату і розмірів, але і від правильного назви файлу.
Спосіб 2: редагування коду
Іноді може бути недостатньо просто додати Favicon до кореневого каталогу сайту, щоб він відображався браузерами на вкладці після повного завантаження. При такому розкладі потрібно відредагувати основний файл з розміткою сторінки, додавши в його початок спеціальний код.
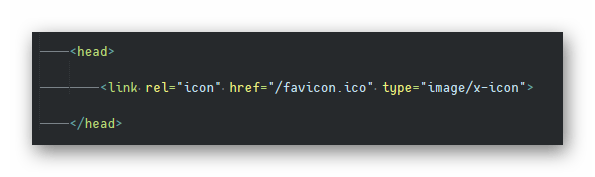
- Між тегами «HEAD»
додайте наступний рядок, де
«*/favicon.ico»
потрібно замінити на URL-адресу вашого зображення.
<link rel="icon" href="*/favicon.ico" type="image/x-icon"> - Найкраще використовувати абсолютне посилання з префіксом замість відносного.
- У деяких випадках значення «rel» можна змінити на «shortcut icon» , збільшивши тим самим сумісність з веб-браузерами.
- Значення «type»
також може бути вами змінено в залежності від формату використовуваного зображення:
Примітка: найбільш універсальним є ICO-формат.
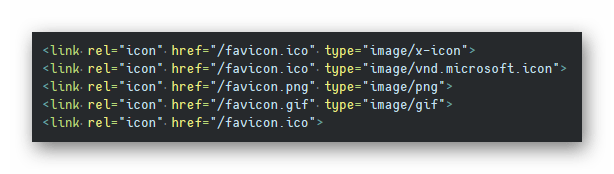
- ICO – «image/x-icon» або «image/vnd.microsoft.icon» ;
- PNG – «image/png» ;
- GIF – «image/gif» .



- Якщо ваш ресурс націлений на переважно останні версії браузерів, рядок можна скоротити.
<link rel="icon" href="*/favicon.ico"> - Для досягнення найбільшої сумісності ви можете додати відразу кілька рядків із зазначенням посилання на favicon сайту.
- Встановлене зображення буде відображатися на всіх сторінках сайту, але за бажанням може бути змінено шляхом додавання раніше згаданого коду в окремі розділи.






В обох розглянутих методах для появи іконки на вкладці браузера буде потрібно деякий час.
Варіант 2: Засоби WordPress
Під час роботи з WordPress ви можете вдатися до описаного раніше варіанту, додавши згаданий код у файл «header.php» або скориставшись спеціальними інструментами. Завдяки цьому іконка гарантовано буде представлена на вкладці сайту незалежно від браузера.
Спосіб 1: Панель управління
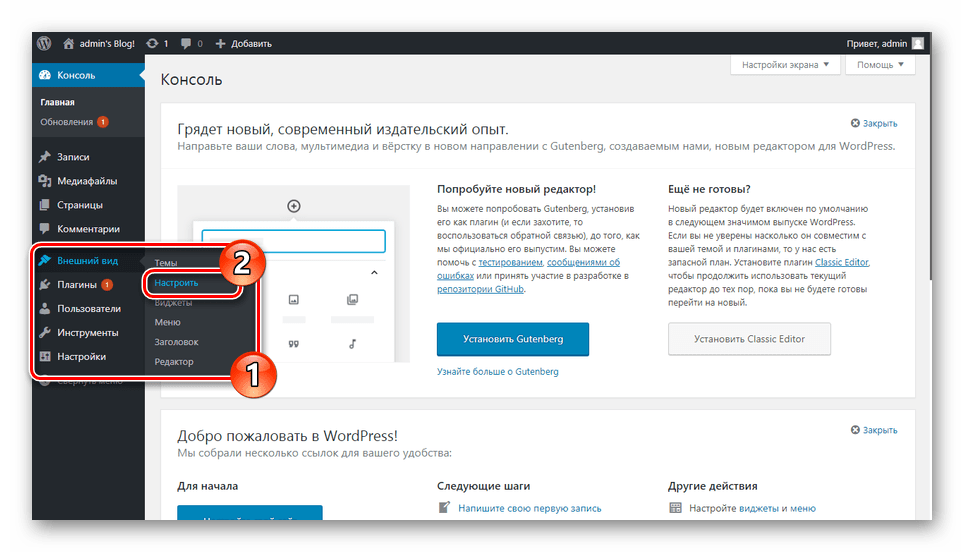
- Через Головне меню розгорніть список " зовнішній вигляд» і виберіть розділ " налаштувати» .
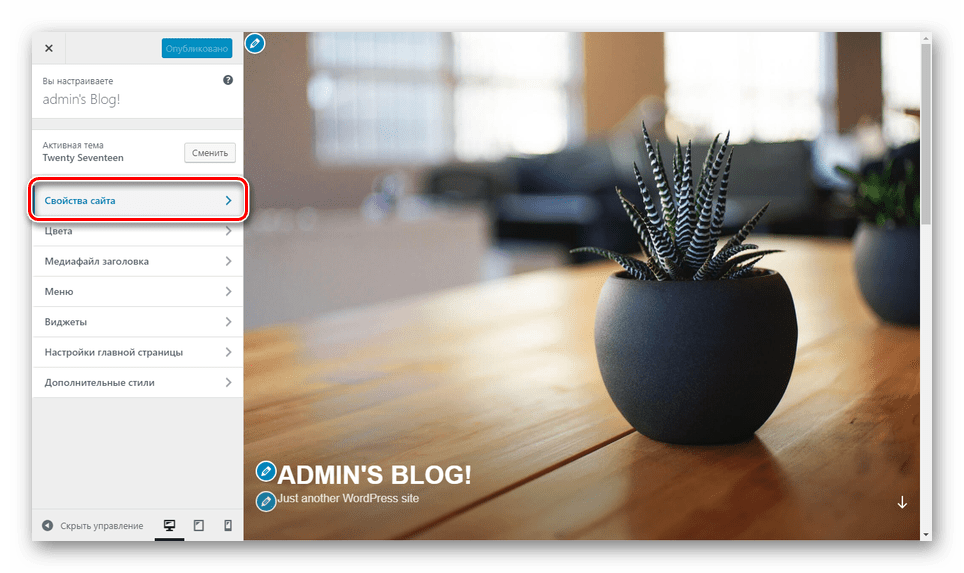
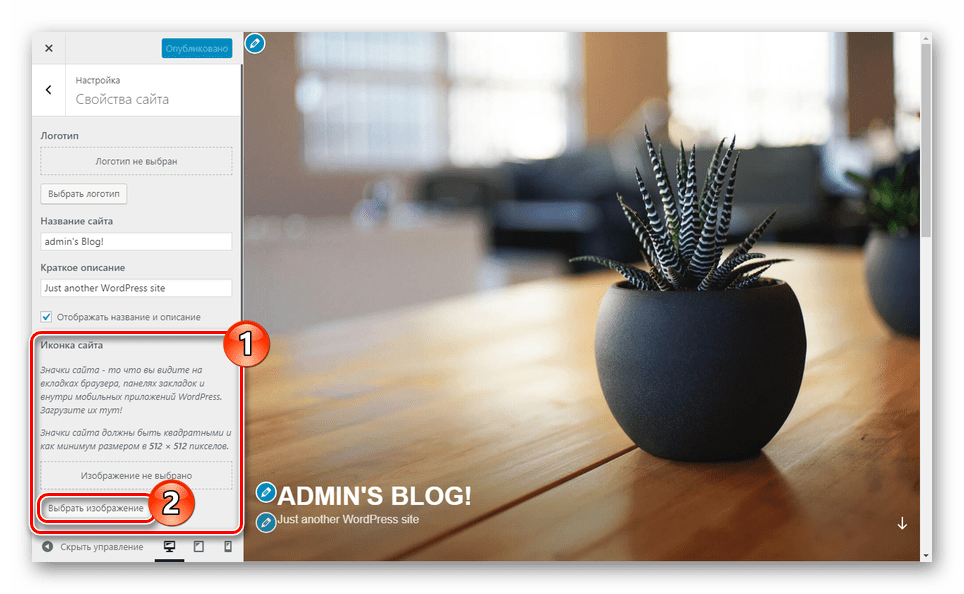
- На сторінці необхідно скористатися кнопкою " властивості сайту» .
- Прокрутіть розділ »Налаштування" до низу і в блоці " Іконка сайту» натисніть кнопку " вибрати зображення» . В даному випадку картинка повинна мати дозвіл 512&215;512 px .
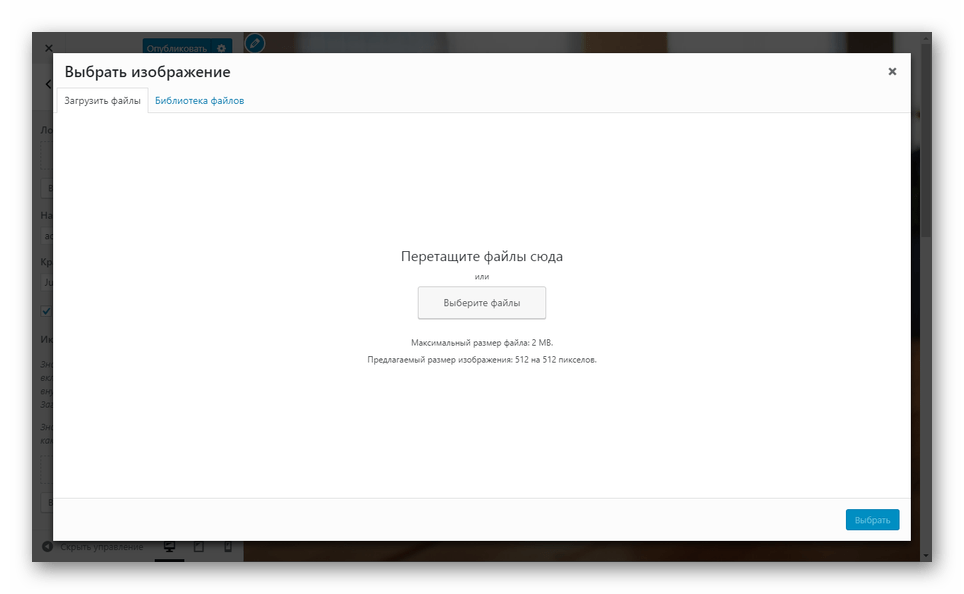
- Через вікно " вибрати зображення» завантажте потрібну картинку в галерею або виберіть раніше додану.
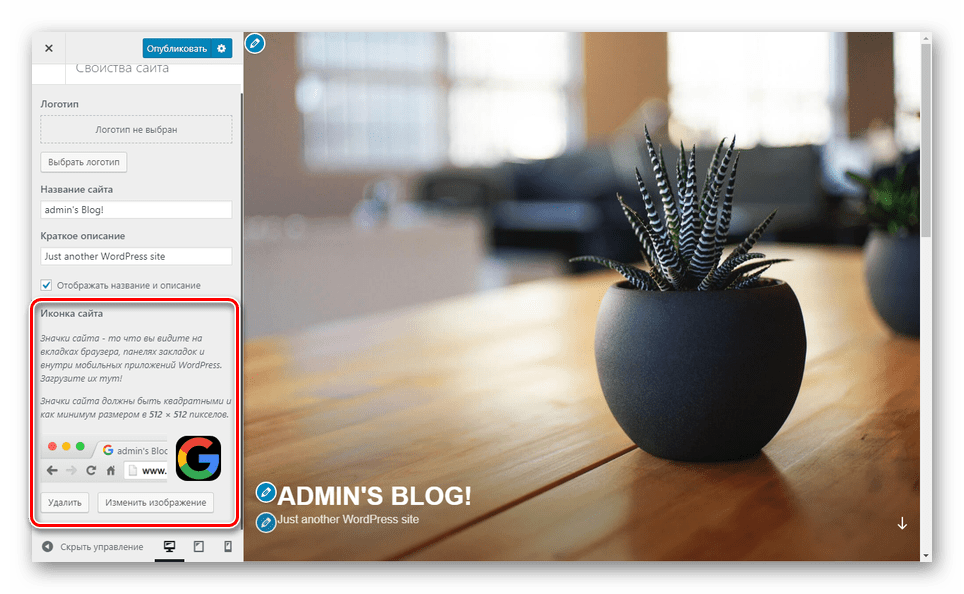
- Після цього вас повернуть до " властивості сайту» , а в блоці " Іконка» з'явиться вибране зображення. Тут же ви можете ознайомитися з прикладом, перейти до його редагування або видалити при необхідності.
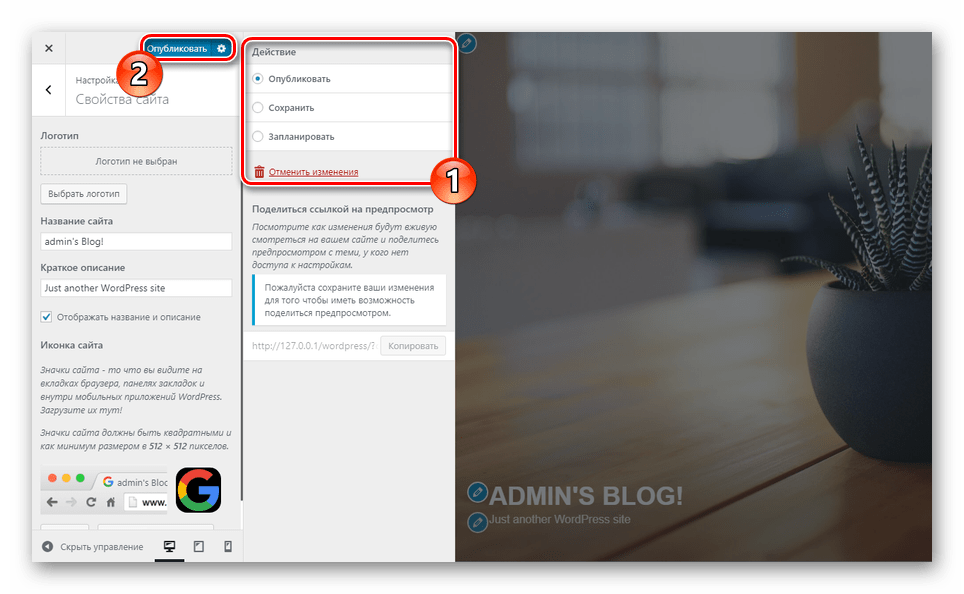
- Встановивши потрібну дію через відповідне меню, натисніть кнопку " Зберегти» або »опублікувати" .
- Щоб побачити логотип на вкладці будь-якої сторінки вашого сайту, включаючи " Панель управління» , перезавантажте її.







Спосіб 2: All In One Favicon
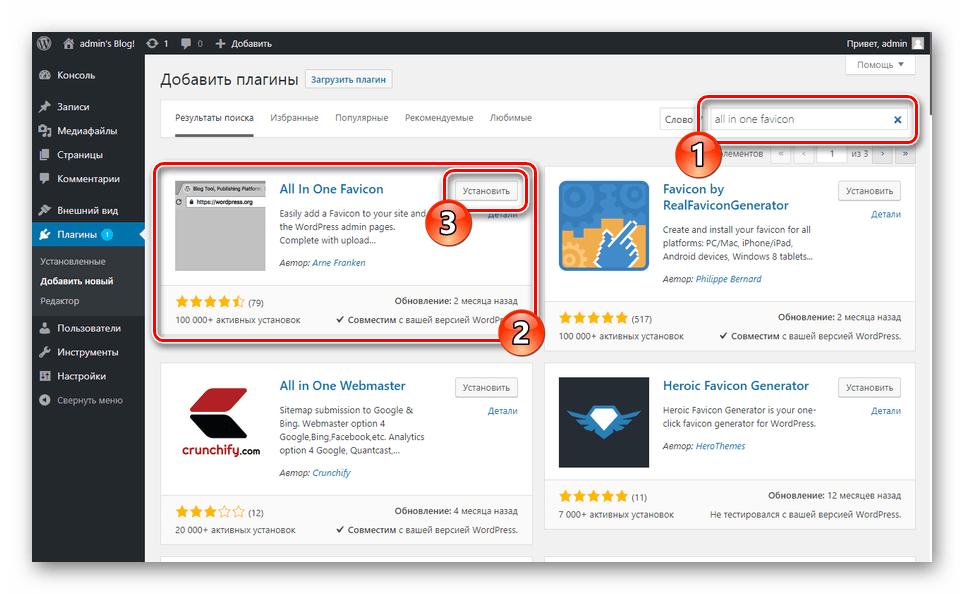
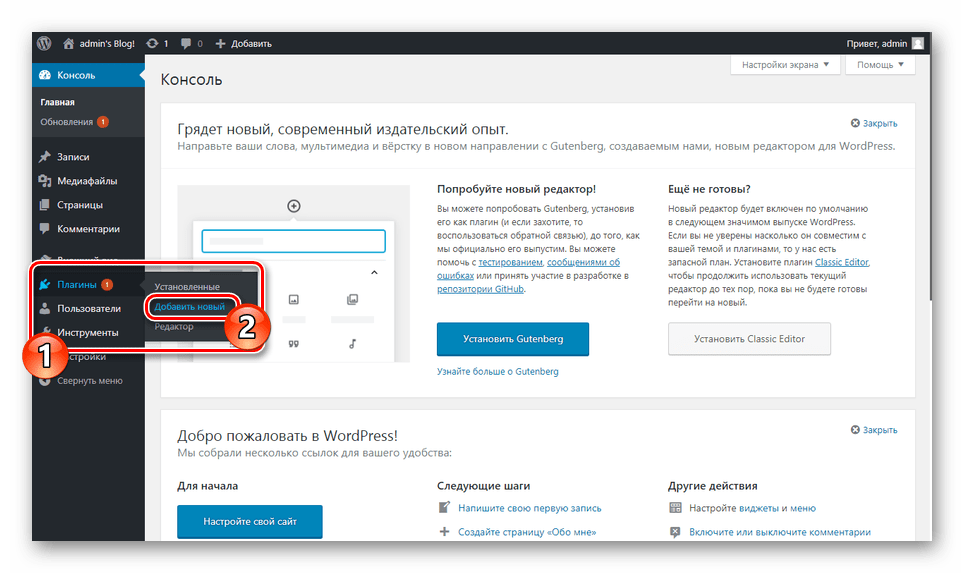
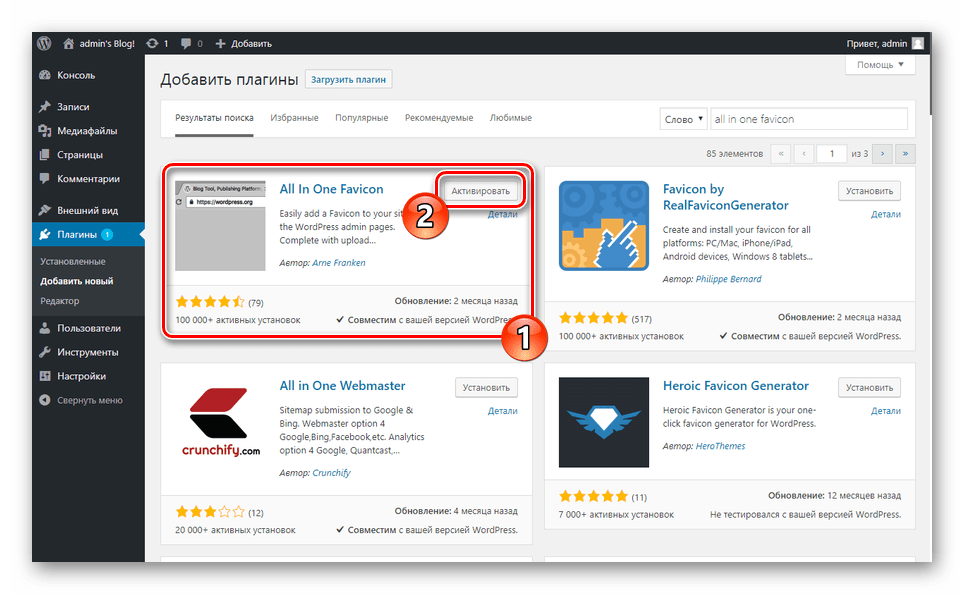
- В " панелі управління» сайтом виберіть пункт «плагіни» і перейдіть на сторінку " додати новий» .
- Заповніть пошукове поле відповідно до назви потрібного плагіна &8212; all in one favicon
& 8212; і в блоці з відповідним розширенням натисніть кнопку
»встановити"
.

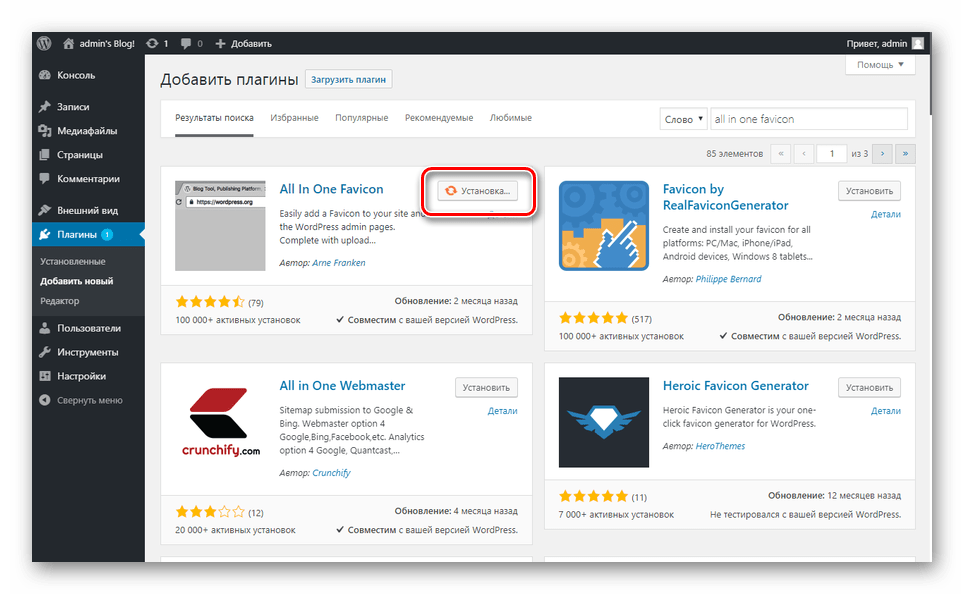
Процес додавання займе деякий час.
- Тепер необхідно клікнути на кнопку " активувати» .
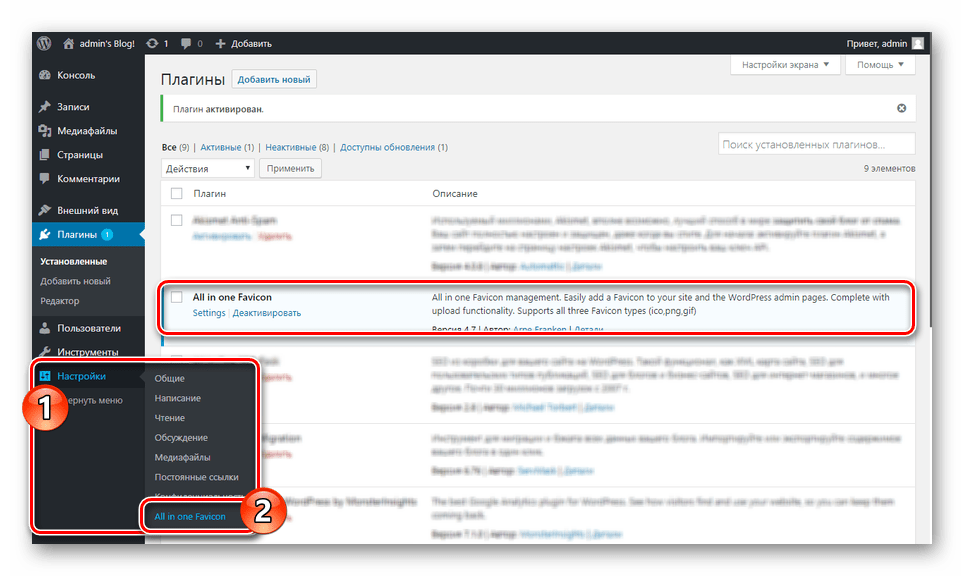
- Після автоматичного перенаправлення вам потрібно перейти до розділу з налаштуваннями. Зробити це можна через «Налаштування» , вибравши зі списку «All in one Favicon» або скориставшись посиланням «Settings» на сторінці «плагіни» в блоці з потрібним розширенням.
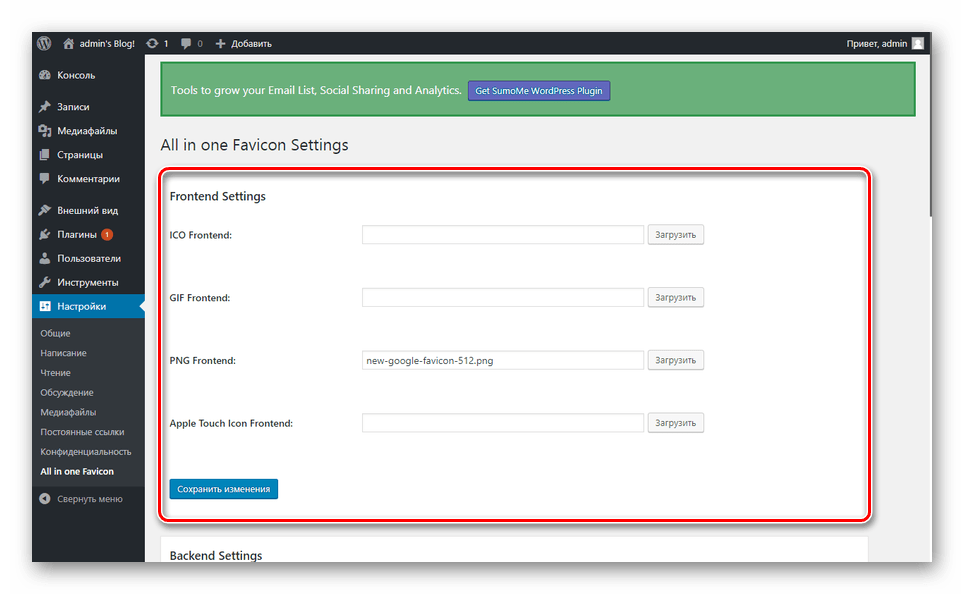
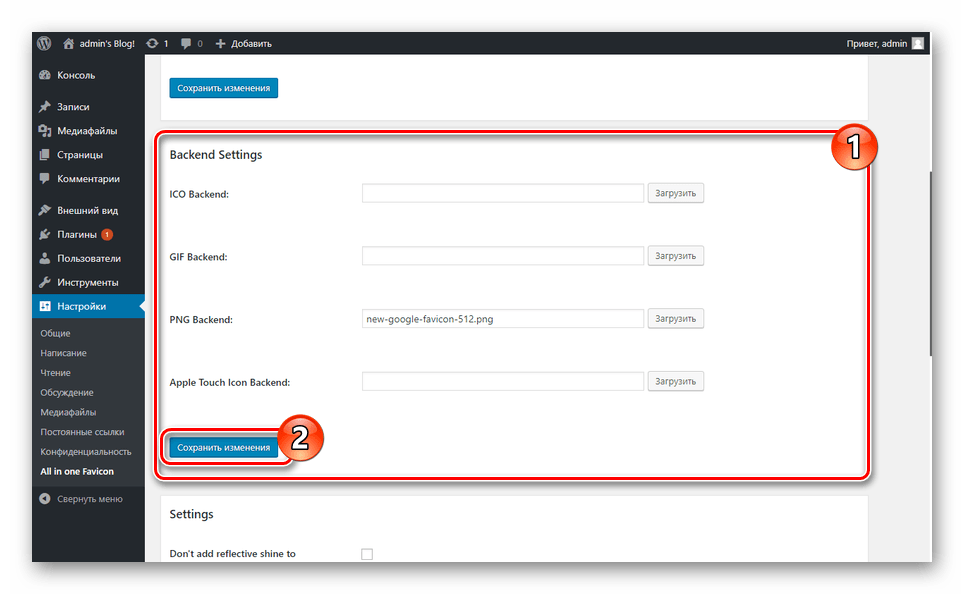
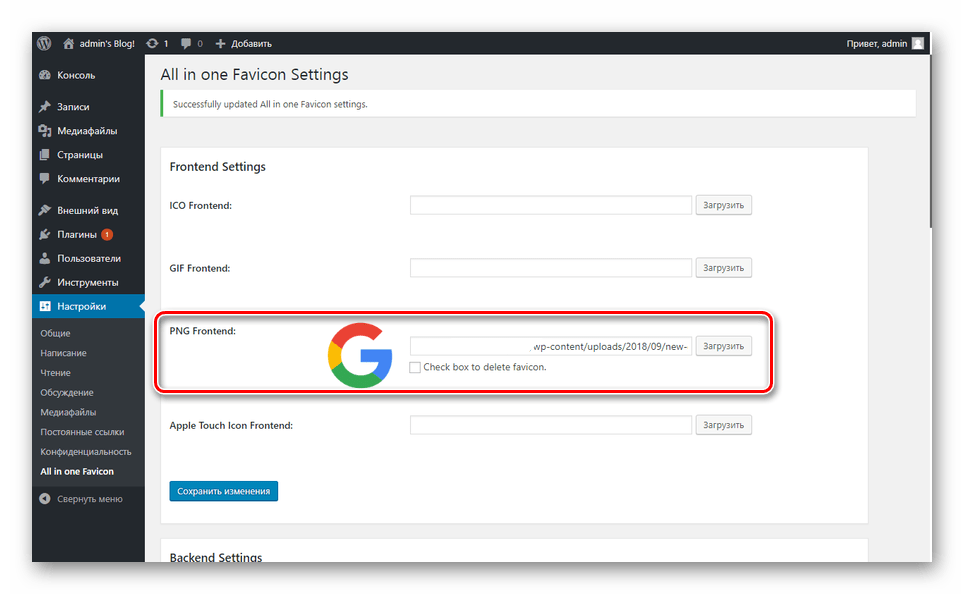
- У розділі з параметрами плагіна слід додати іконку в одну з представлених рядків. Це потрібно повторити як у блоці «Frontend Settings» , так і в «Backend Settings» .
- Натисніть кнопку " Зберегти зміни» , коли зображення буде додано.
- По завершенні оновлення сторінки зображенні буде присвоєна унікальна посилання і вона відобразиться на вкладці браузера.







Цей варіант є найбільш простим у реалізації. Сподіваємося, у вас вийшло встановити Favicon на сайт через панель управління WordPress.
Висновок
Вибір способу додавання іконки залежить виключно від ваших уподобань, так як у всіх варіантах можна досягти необхідного результату. Якщо ж виникають труднощі, перевірте виконані дії і можете задати відповідне питання нам в коментарях.