Зміст

Paint.NET містить базові інструменти для роботи з зображеннями, а також непоганий набір різноманітних ефектів. Але не всі користувачі знають, що функціонал цієї програми розширюємо.
Це можливо за допомогою установки плагінів, що дозволяють реалізовувати практично будь-які Ваші задумки, не вдаючись до іншим фоторедакторам .
Вибір плагінів для Paint.NET
Самі плагіни - це файли у форматі DLL . Їх потрібно розміщувати по такому шляху:
C:\Program Files\paint.net\Effects
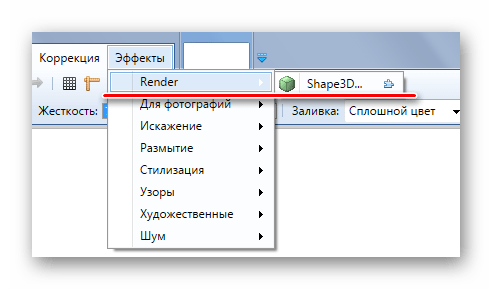
В результаті список ефектів Paint.NET буде поповнено. Новий ефект буде розташований або у відповідній його функціям категорії, або у створеній спеціально для нього. А тепер перейдемо до плагінів, які можуть бути корисні вам.
Shape3D
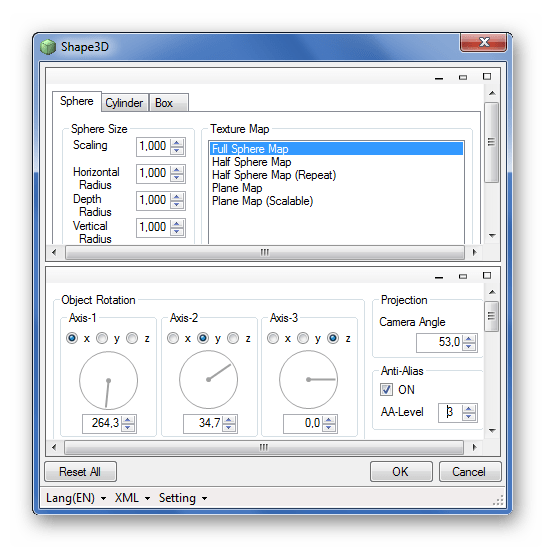
За допомогою цього інструменту можна додати 3D-ефект до будь-якого зображення. Працює це наступним чином: відкрита в Paint.NET картинка накладається на одну з тривимірних фігур: куля, циліндр або куб, а потім ви повертаєте її потрібною стороною.

У вікні налаштувань ефекту можна вибрати варіант накладення, як завгодно розгорнути об'єкт, задати параметри освітлення і зробити ряд інших дій.

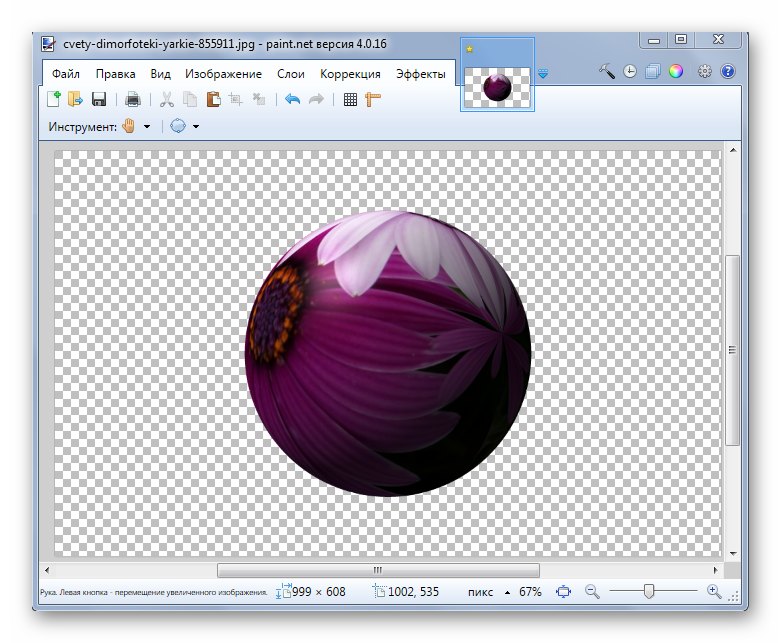
Так виглядає фотографія, накладена на кулю:

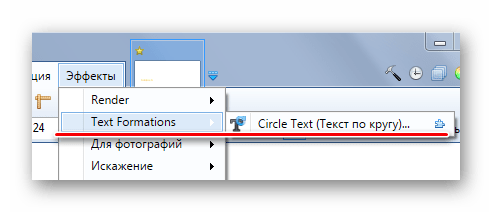
Circle Text
Цікавий плагін, що дозволяє розташовувати текст по колу або дузі.

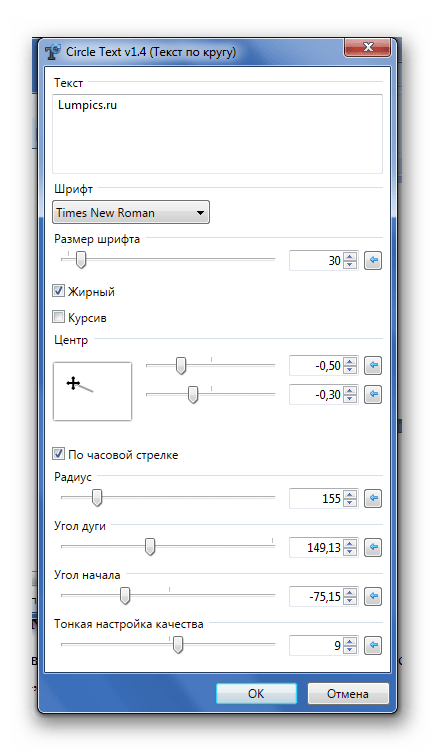
У вікні параметрів ефекту можна відразу вписати потрібний текст, задати параметри шрифту і перейти до налаштувань округлення.

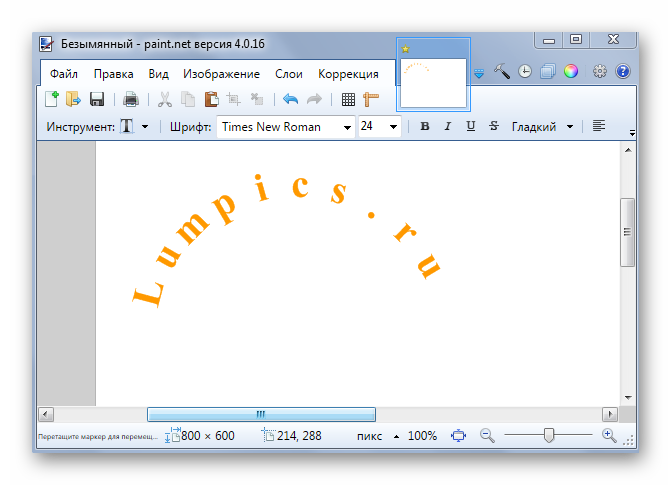
В результаті можна отримати такий вид напису в Paint.NET:

Завантажити плагін Circle Text
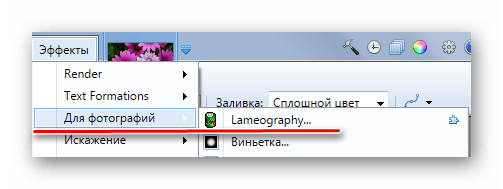
Lameography
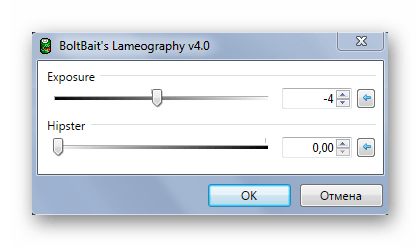
Використовуючи цей плагін, можна накласти на картинку ефект «Ломографія» . Ломографія вважається справжнім жанром фотографії, суть якого зводиться до зображення чого-небудь таким, яким воно є без застосування традиційних критеріїв якості.

«Ломографія» має лише 2 параметри: »експозиція" і «Хіпстер» . При їх зміні ви відразу будете бачити результат.

В результаті можна отримати таку фотографію:

Завантажити плагін Lameography
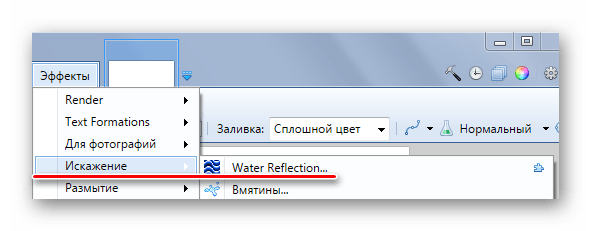
Water Reflection
Цей плагін дозволять використовувати ефект водяного відображення.

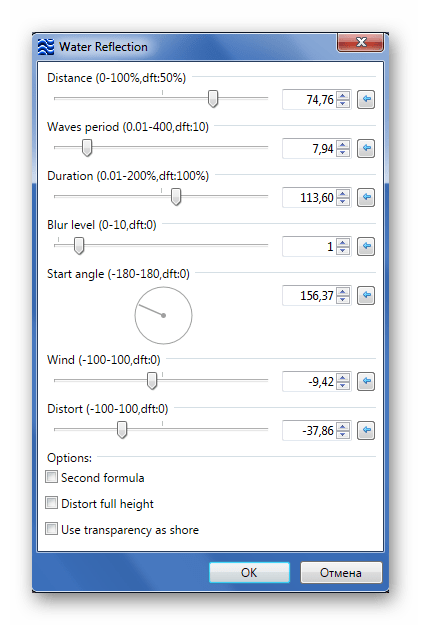
У діалоговому вікні можна задати місце, звідки буде починатися відображення, амплітуду хвилі, тривалість та ін.

При грамотному підході можна отримати цікавий результат:

Завантажити плагін Water Reflection
Wet Floor Reflection
А цей плагін додає ефект відображення на мокрій підлозі.

На місці, де буде з'являтися відображення, повинен бути прозорий фон.
Детальніше: створення прозорого фону в Paint.NET
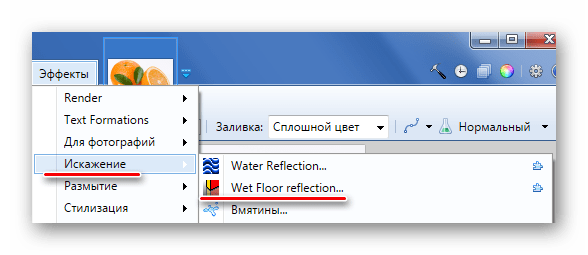
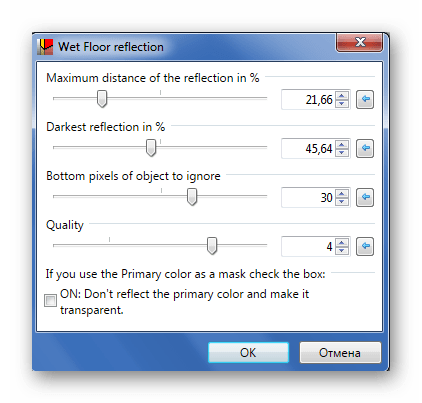
У вікні налаштувань можна змінювати довжину відображення, його яскравість і відзначати початок основи для його створення.

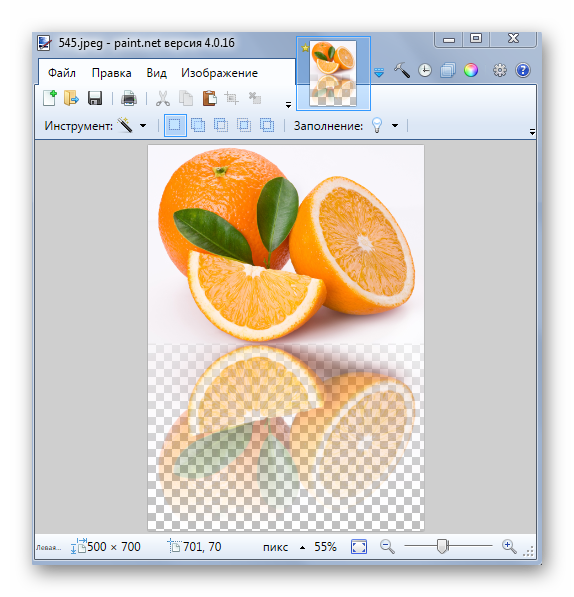
Приблизно такий результат можна отримати в результаті:

На замітку: всі ефекти можна застосовувати не тільки до всього зображення, але і до окремої виділеної області.
Завантажити плагін Wet Floor Reflection
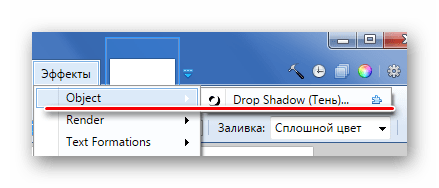
Drop Shadow
За допомогою цього плагіна ви зможете додати тінь до зображення.

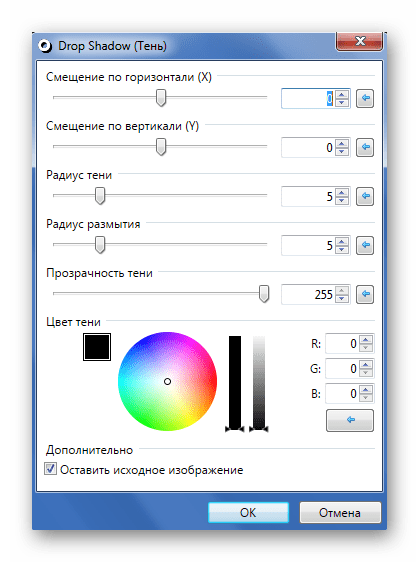
У діалоговому вікні є все необхідне для налаштування відображення тіні: вибір сторони зміщення, радіус, розмиття, прозорість і навіть колір.

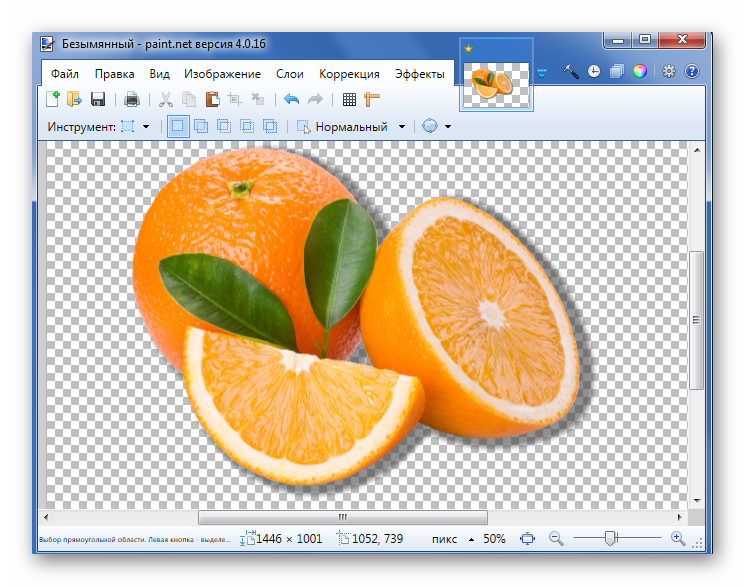
Приклад накладення тіні на малюнок з прозорим фоном:

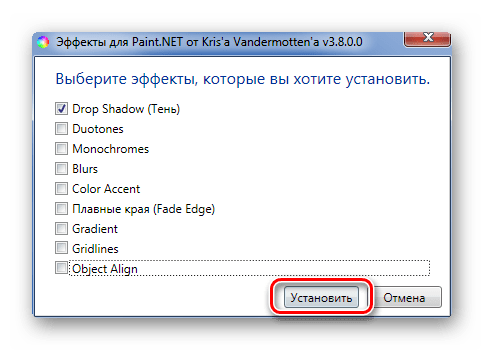
Зверніть увагу, що розробник поширює Drop Shadow в комплекті з іншими своїми плагінами. Запустивши exe-файл, познімайте непотрібні галочки і натисніть " встановити» .

Завантажити комплект ефектів від Kris Vandermotten
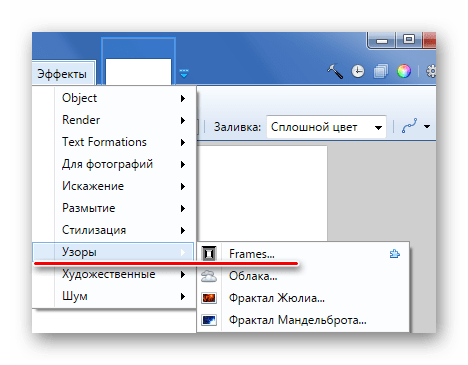
Frames
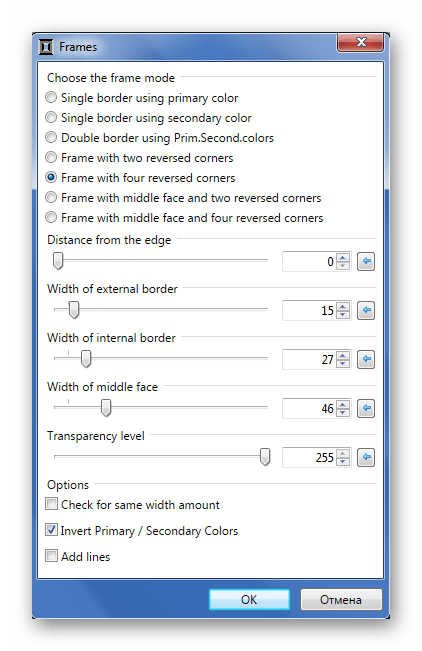
А з цим плагіном ви зможете додавати найрізноманітніші рамки до картинок.

В параметрах встановлюється тип рамки (одинарна, подвійна та ін.), відступи від країв, товщина і прозорість.

Зверніть увагу, що зовнішній вигляд рамки залежить від основного і додаткового кольорів, встановлених в " палітрі» .
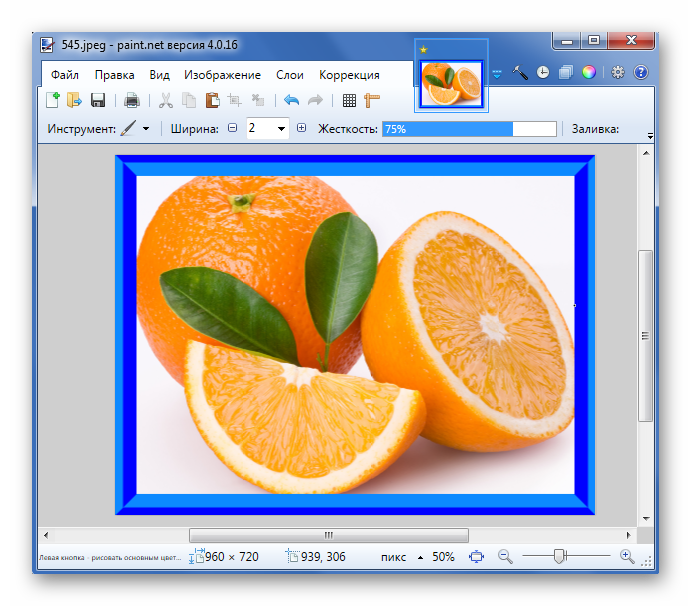
Поекспериментувавши, можна отримати картинку з цікавою рамкою.

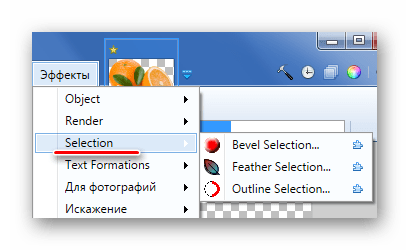
Selection Tools
Після встановлення в «ефекти» з'явиться відразу 3 нових пункту, що дозволяють обробляти краю зображення.

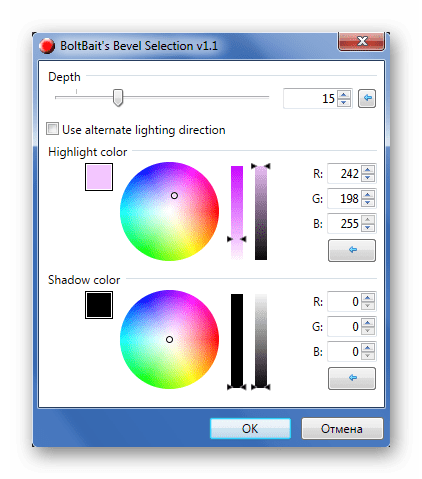
«Bevel Selection» служить для створення об'ємних країв. Налаштувати можна ширину області застосування ефекту і колірну гамму.

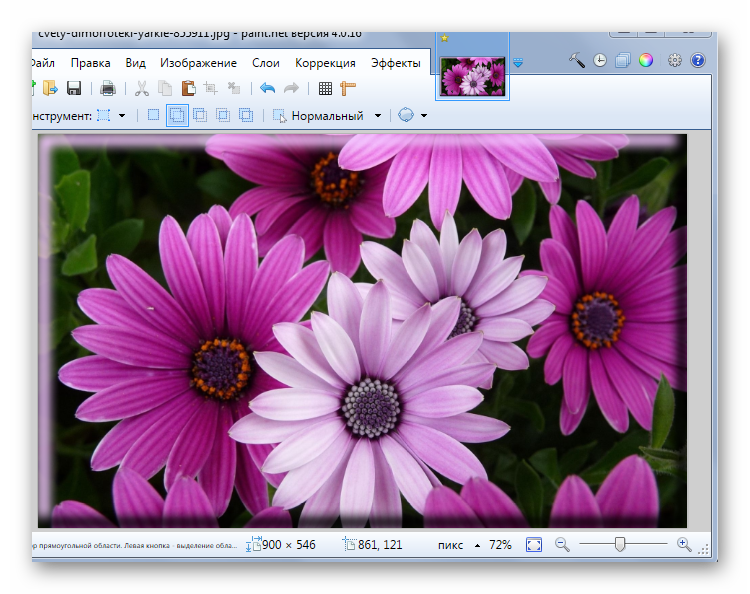
З цим ефектом зображення виглядає так:

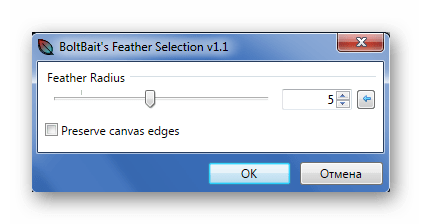
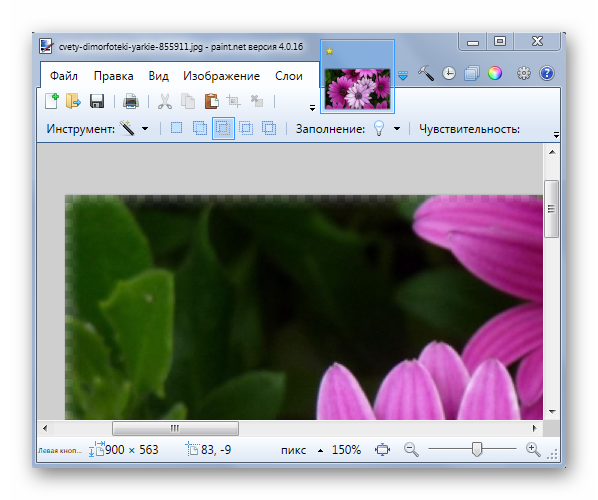
«Feather Selection» робить краї прозорими. Переміщаючи повзунок, ви задасте радіус прозорості.

Результат буде таким:

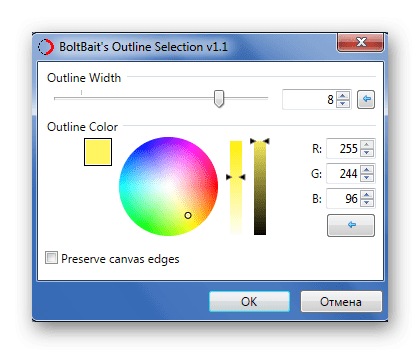
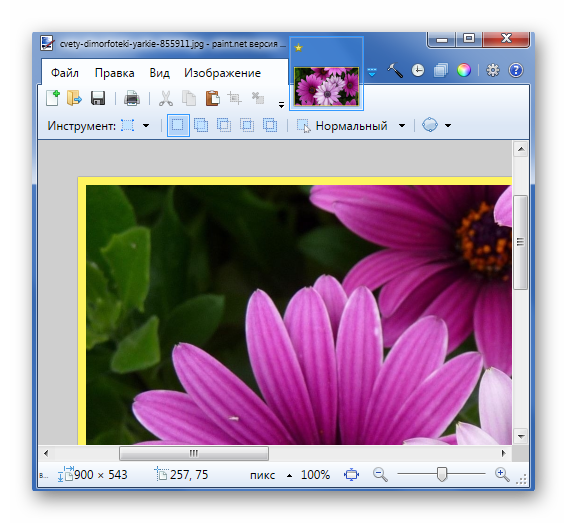
І нарешті «Outline Selection» дозволяє виконати обведення. В параметрах можна задати її товщину і колір.

На зображенні цей ефект виглядає так:

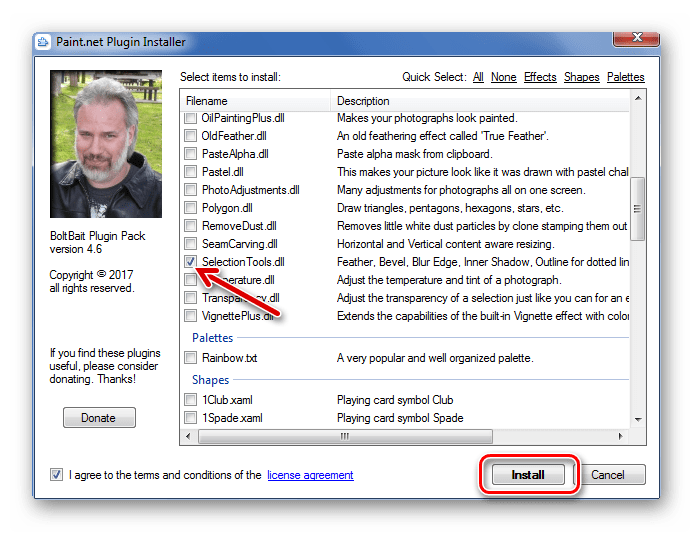
Тут також необхідно відзначити потрібний плагін з комплекту і натиснути «Install» .

Завантажити BoltBait & 8217; s Plugin Pack
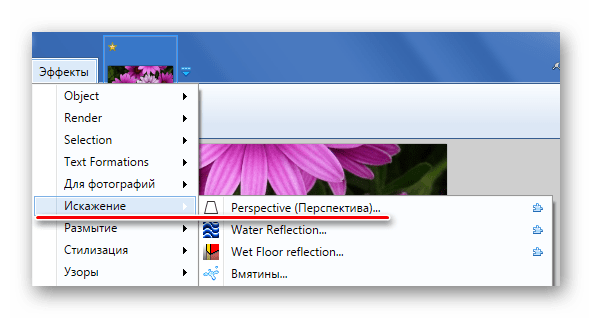
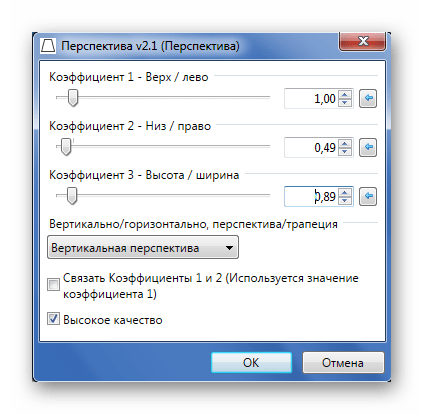
Perspective
«Перспектива» дозволить трансформувати зображення для створення відповідного ефекту.

Ви можете налаштувати коефіцієнти і вибрати напрямок перспективи.

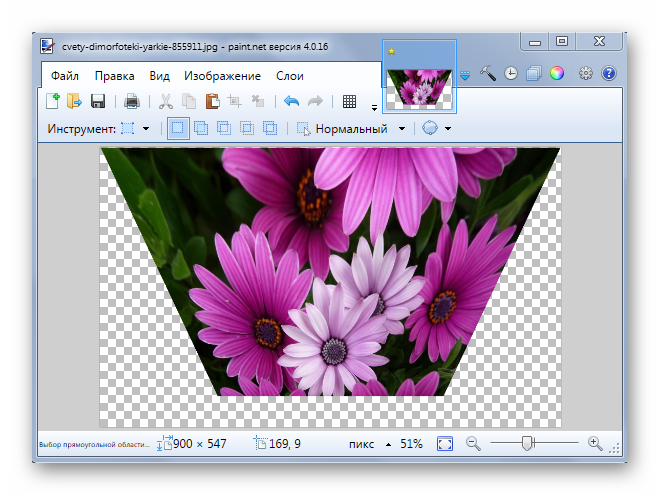
Приклад використання «перспективи» :

Завантажити плагін Perspective
Таким чином можна непогано розширити можливості Paint.NET, який стане більш придатним для реалізації ваших творчих задумів.