Зміст

При створенні відеофільмів, рекламних роликів та інших проектів часто потрібно додавати різні написи. Для того, щоб текст не був нудним, до нього застосовуються різні ефекти обертання, загасання, зміна кольору, контрасту і т.п. такий текст називається анімованим і зараз ми розглянемо як його створити в програмі Adobe After Effects.
Створення анімації в програмі Adobe After Effects
Створимо дві довільні написи і застосуємо до однієї з них ефект обертання. Тобто напис буде обертатися навколо своєї осі, по заданій траєкторії. Потім видалимо анімацію і застосуємо інший ефект, який буде переміщати наші написи в праву сторону, за рахунок чого отримаємо ефект виїжджає тексту з лівої частини вікна.
Створення обертового тексту за допомогою Rotation
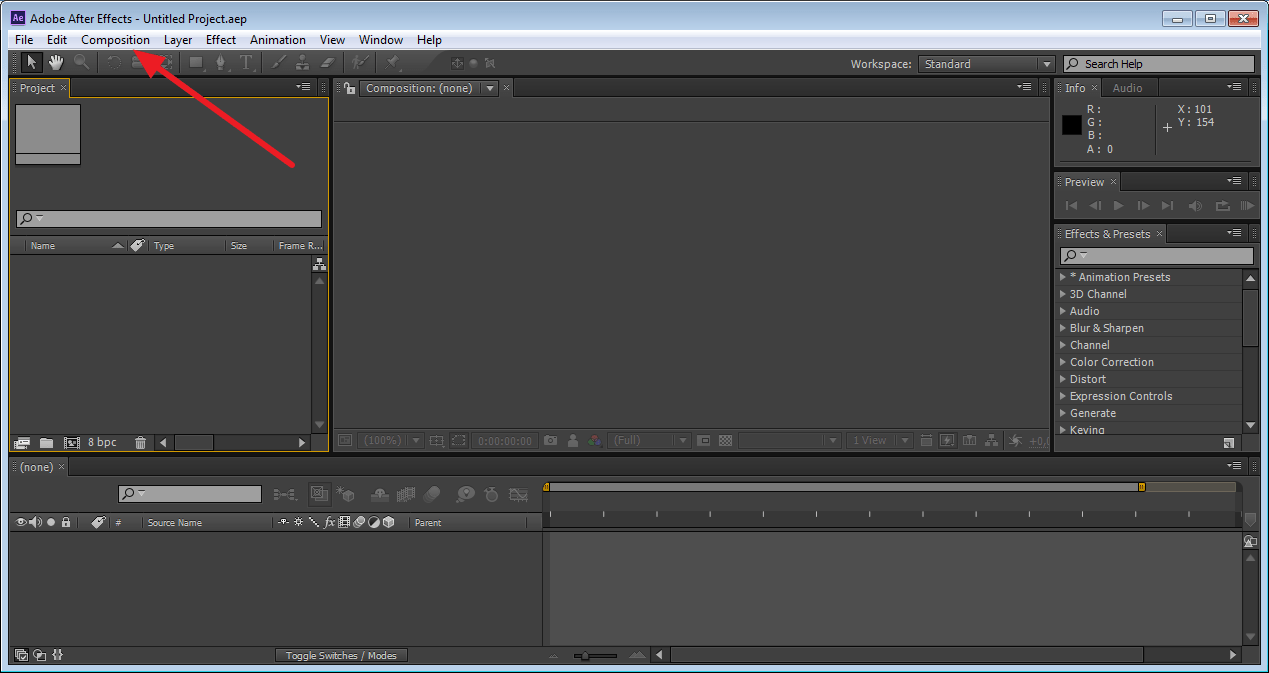
- Нам необхідно створити нову композицію. Переходимо в розділ &171;Composition&187; - &171;New Composition&187; .
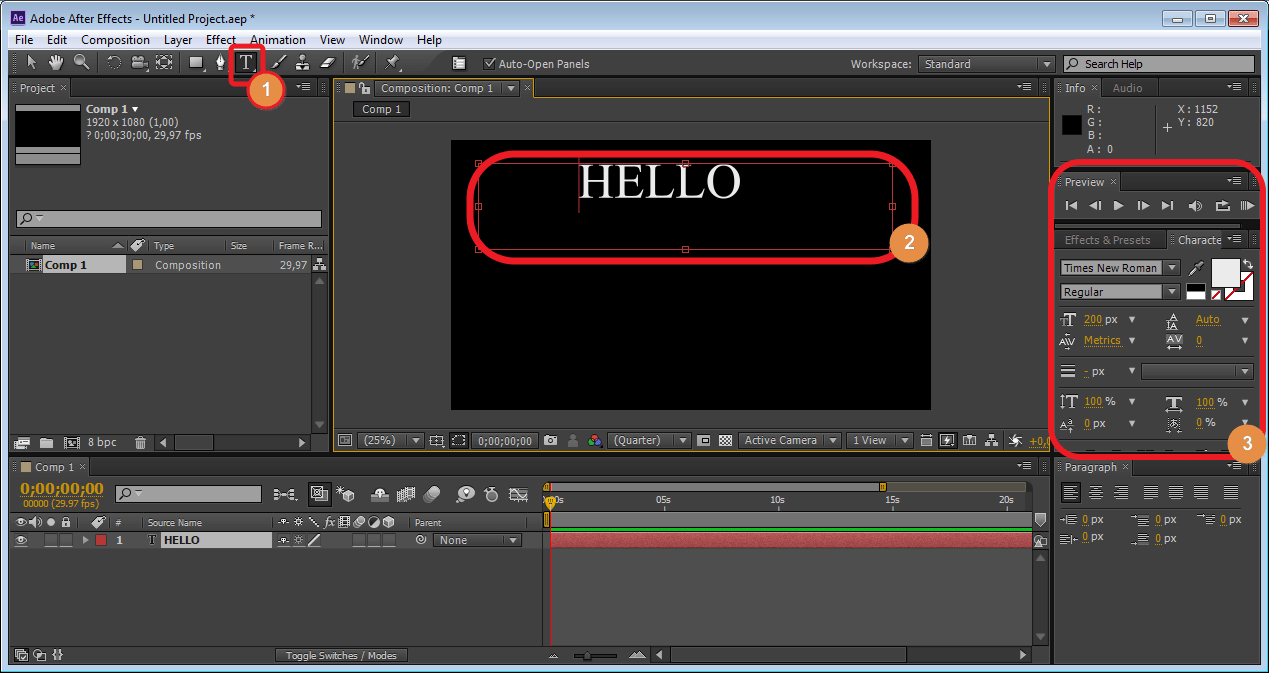
- Додамо якусь напис. Інструмент &171;Текст&187; виділяємо область, в якій вводимо потрібні символи.
- Відредагувати його зовнішній вигляд можна в правій частині екрана, в панелі &171;Character&187; . Ми можемо змінити колір тексту, його розмір, положення і т. п. вирівнювання задається в панелі &171;Paragraph&187; .
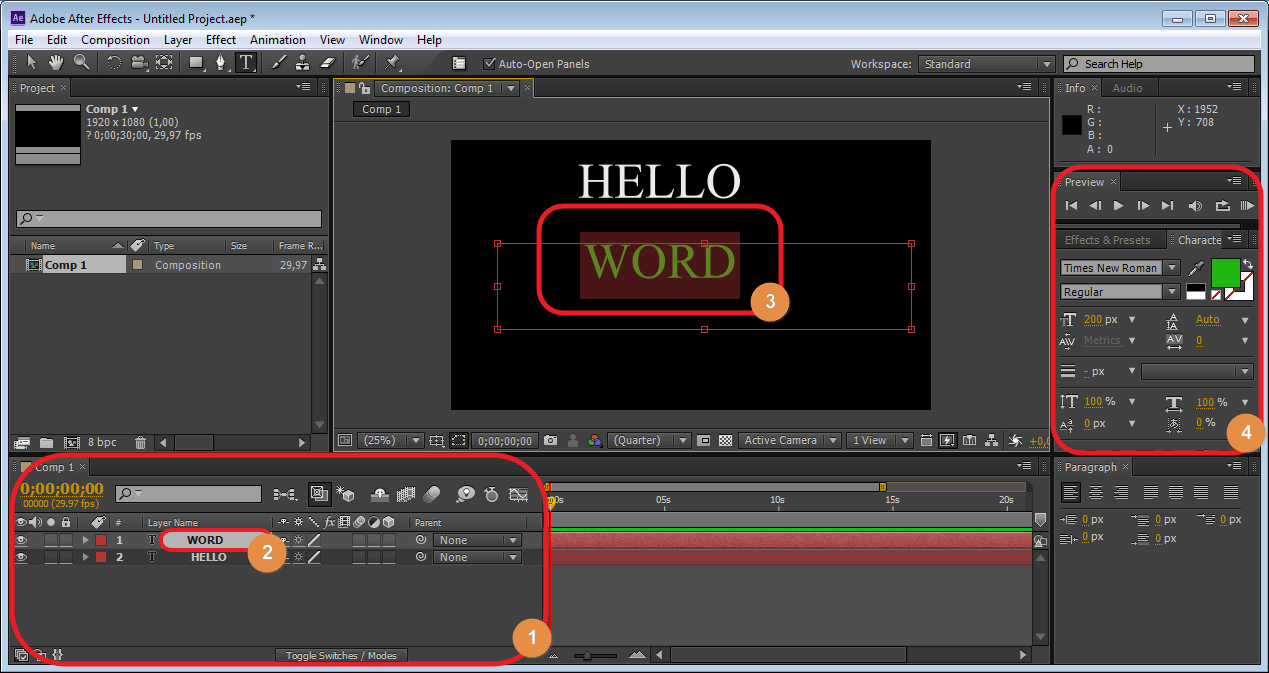
- Після того, як зовнішній вигляд тексту відредагований, переходимо в панель шарів. Вона знаходиться в лівому нижньому кутку, стандартної робочої області. Тут відбувається вся основна робота по створенню анімації. Бачимо, що у нас з'явився перший шар з текстом. Скопіюємо його комбінацією клавіш &171;Ctr+d&187; . Напишемо друге слово в новому шарі. Відредагуємо на свій розсуд.
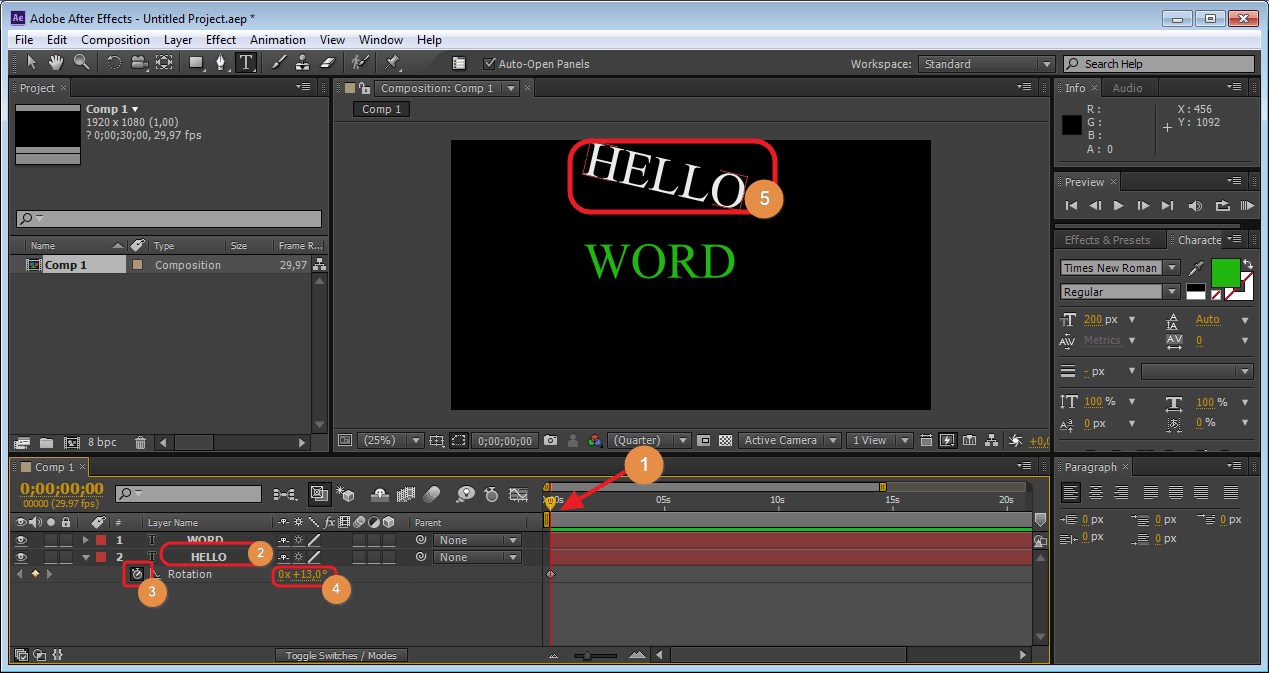
- А тепер застосуємо до нашого тексту перший ефект. Ставимо бігунок &171;Тайм-Лайн&187; на самий початок. Виділяємо потрібний шар і тиснемо клавішу &171;R&187; .
- В нашому шарі бачимо поле &171;Rotation&187;
. Змінюючи його параметри, текст буде крутитися за вказаними значеннями.
Натискаємо на годинник (це означає що анімація включена). Тепер міняємо значення &171;Rotation&187; . Це робиться шляхом введення числових значень у відповідні поля або за допомогою стрілок, які з'являються при наведенні на Значення.
Перший спосіб більше підходить коли потрібно вводити точні значення, а в другому видно всі переміщення об'єкта.
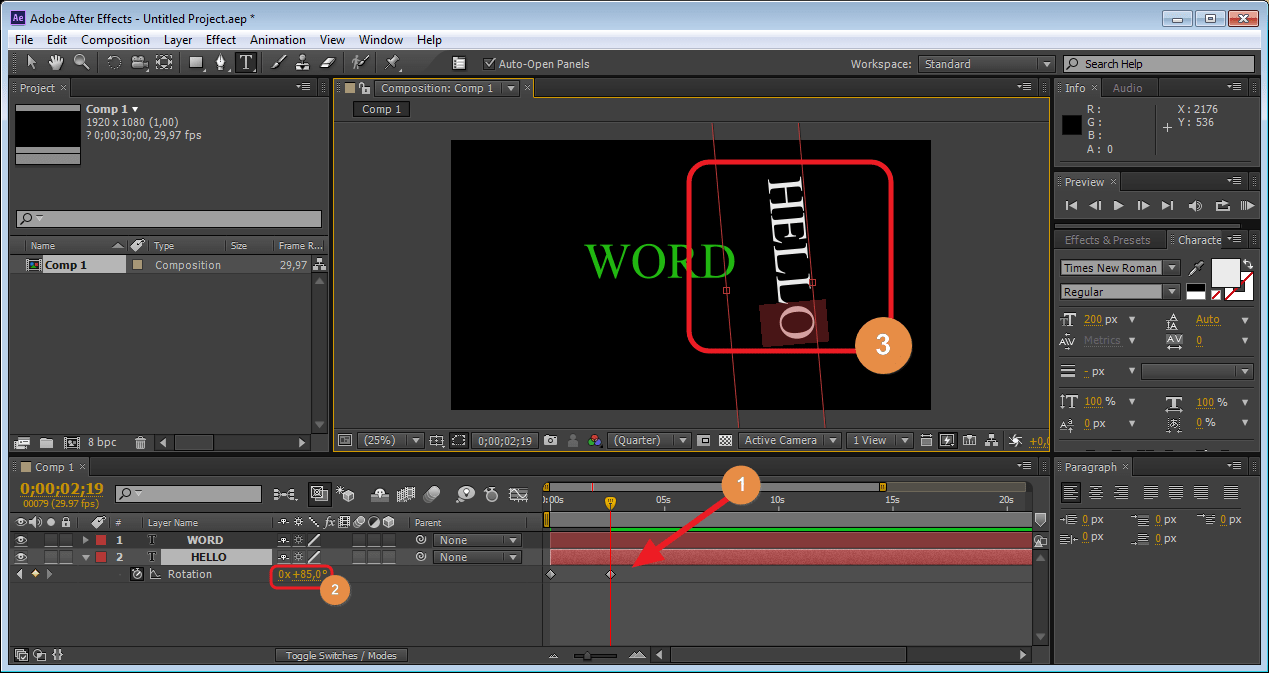
- Тепер ми пересуваємо бігунок &171;Тайм-Лайн&187; в потрібне місце і міняємо значення &171;Rotation&187; , продовжуємо так стільки, скільки вам потрібно. Переглянути як анімація буде відображена можна за допомогою бігунка.





Те ж саме зробимо з другим шаром.
Створення ефекту виїжджаючого тексту
Тепер створимо для нашого тексту інший ефект.
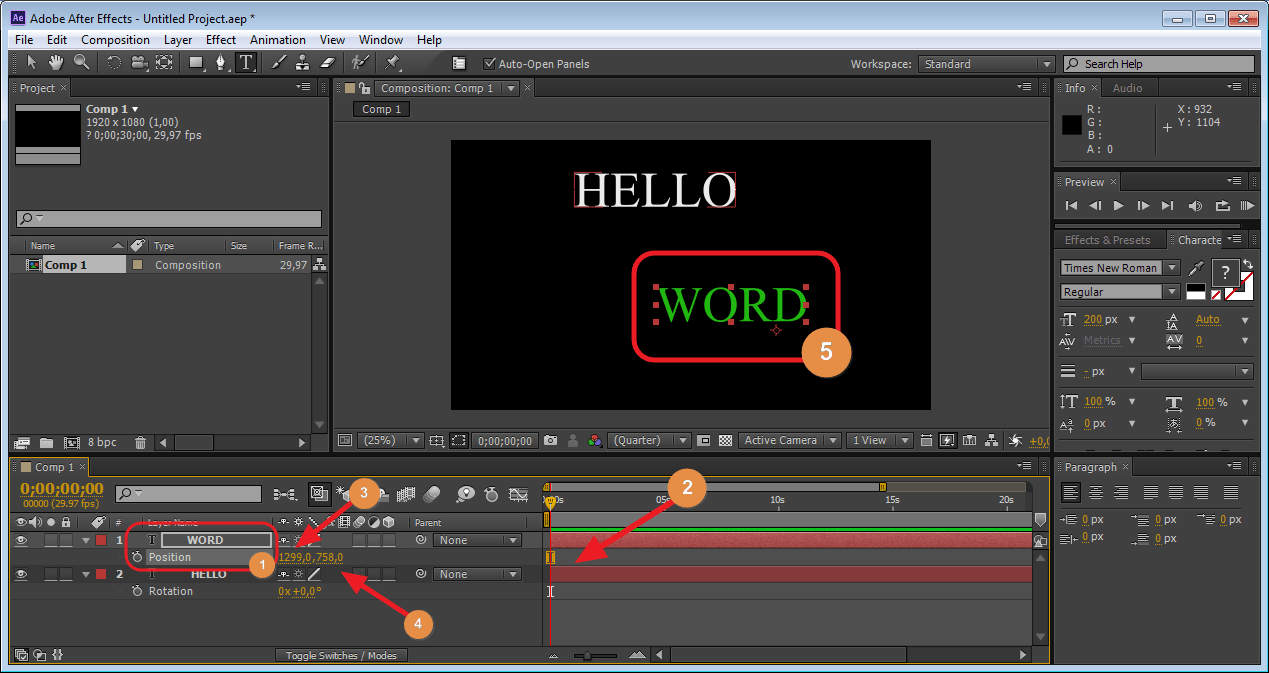
- Для цього видалимо наші мітки на &171;Тайм-Лайн&187; від попередньої анімації.
- Виділимо перший шар і натиснемо клавішу &171;P&187; . У властивостях шару бачимо, що з'явився новий рядок &171;Pozition&187; . Перше її знання змінює положення тексту по горизонталі, друге &8212; по вертикалі. Тепер ми можемо зробити те ж саме, що і з &171;Rotation&187; . Можна зробити першому слову горизонтальну анімацію, а другому &8212; вертикальну. Буде досить ефектно.


Застосування інших ефектів
Крім цих властивостей, можна застосовувати і інші. Розписати все в одній статті проблематично, тому можна поекспериментувати самостійно. Знайти всі ефекти анімації можна в головному меню (верхній рядок), розділ &171;Animation&187; - &171;Animate Text&187; . Все, що тут є можна використовувати.

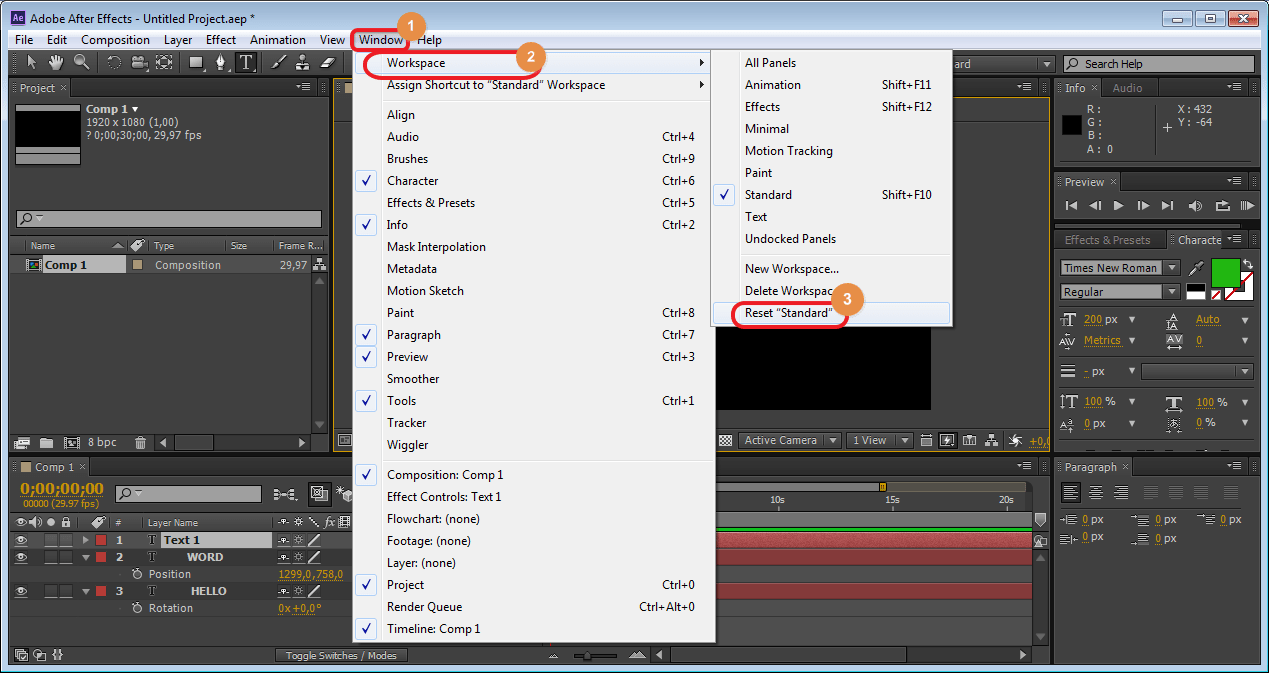
Іноді буває, що в програмі Adobe After Effects всі панелі відображені по-іншому. Тоді зайдіть в &171;Window&187; - &171;WorkSpace&187; - &171;Resent Standart&187; .

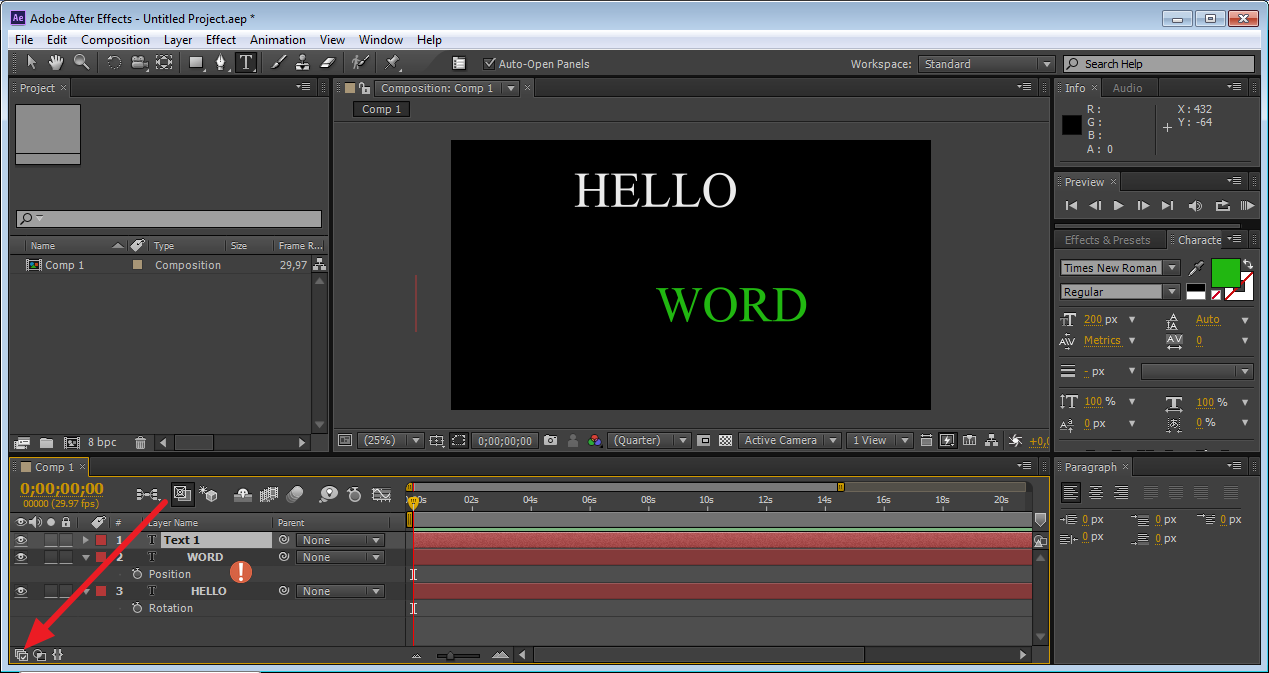
А якщо не відображаються значення &171;Position&187; і &171;Rotation&187; необхідно натиснути на значок в нижній частині екрана (показано на скріншоті).

Ось так можна створювати красиві анімації, починаючи з простих, закінчуючи більш складними із застосуванням різних ефектів. Уважно дотримуючись інструкції будь-який користувач зможе швидко впоратися з поставленим завданням.




