Зміст

Крок 1: Початок роботи
Програма Google Web Designer є безкоштовним середовищем розробки для веб-майстрів, що надає можливість створення веб-сторінок, включаючи окремі елементи на зразок банерів, використовуючи для цього CSS3 і HTML5. Щоб скористатися даними засобом, в першу чергу, необхідно завантажити інсталяційний файл з офіційного сайту і провести інсталяцію.
Завантажити Google Web Designer з офіційного сайту
Встановлення Програми
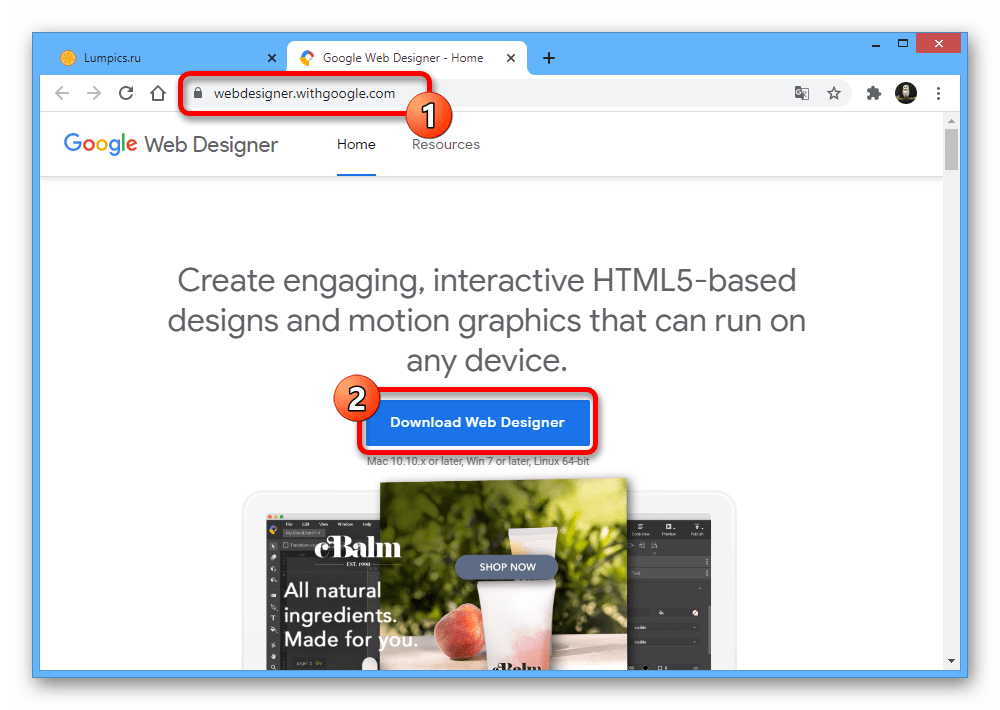
- Клацніть по представленої вище посиланням для переходу на головну сторінку софта і натисніть кнопку «Download Web Designer» . Врахуйте, що програма підтримує тільки Windows 7 і більш пізні версії.
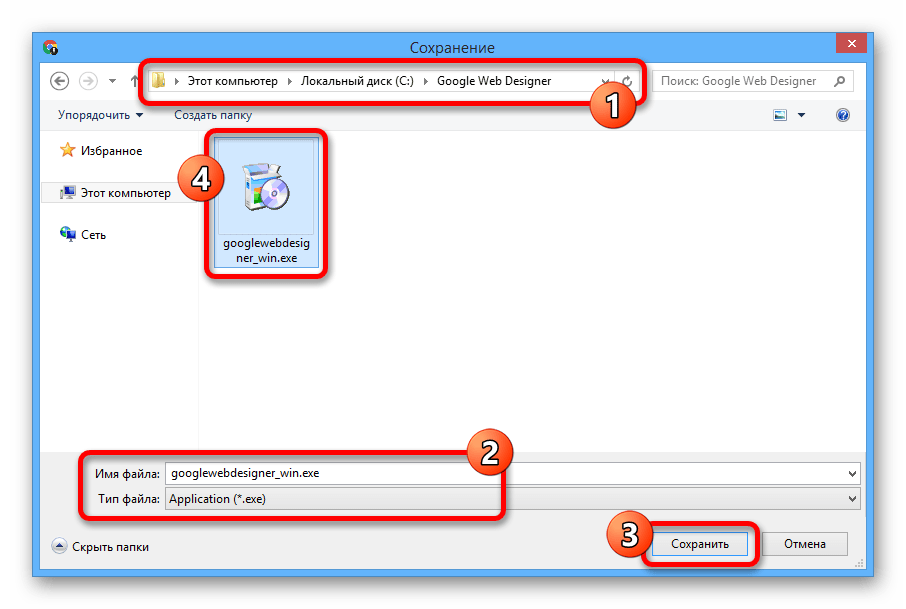
- Через спливаюче вікно " Зберегти» виберіть місце на комп'ютері та скористайтеся позначеною кнопкою на нижній панелі.
- Перейдіть в папку з тільки що збереженим файлом і двічі клацніть лівою кнопкою миші, щоб виконати відкриття. В результаті повинно буде відкритися вікно установки.

Сама процедура інсталяції проводиться в повністю автоматичному режимі, зберігаючи всі робочі файли в директорію з іншими програмами на системному диску.



Авторизація
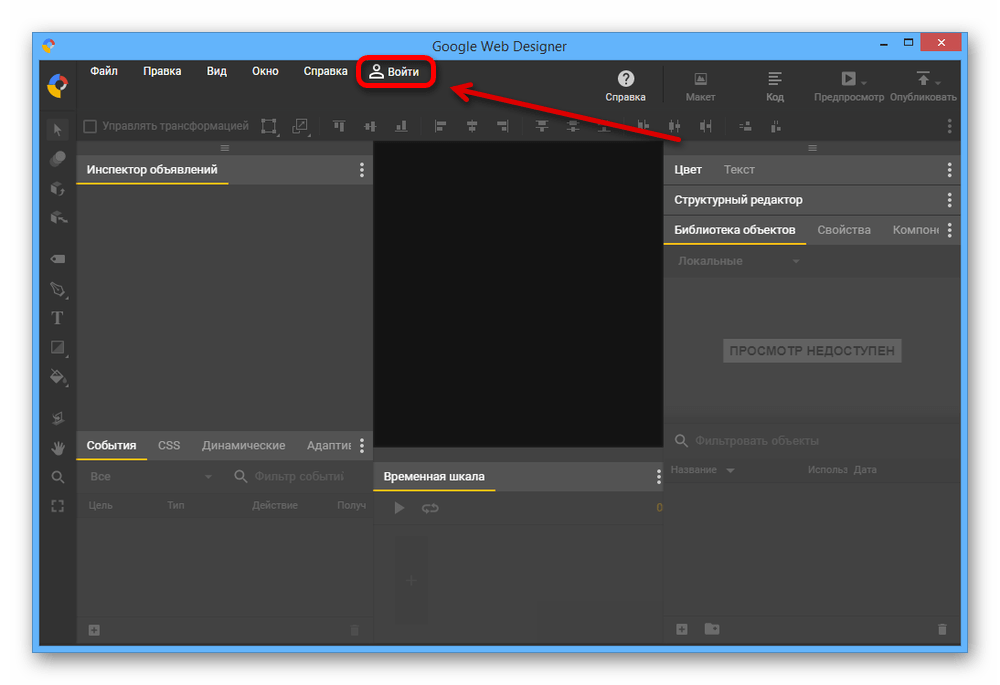
- Якщо ви хочете зберігати проекти в інтернеті або в цілому створюєте банер спеціально для внутрішніх сервісів Google, додатково варто виконати авторизацію. Для цього запустіть програму за допомогою відповідної іконки, закрийте вітальне вікно і натисніть кнопку»Увійти" на верхній панелі.
- Вкажіть дані від облікового запису Google, натисніть»далі" і за необхідності виконайте підтвердження. Після цього аккаунт буде відразу ж доданий, не вимагаючи якихось окремих налаштувань.


Зміна налаштувань
- Розібравшись з підготовкою, тепер бажано внести зміни в основні настройки софта, щоб полегшити роботу в майбутньому. За допомогою верхньої панелі розгорніть меню «Правка» і виберіть розділ «Налаштування» в кінці списку.
- На вкладці»Основні" можна поміняти початкову поведінку програми для швидкого відкриття проектів, призначити папку для збереження створених шаблонів, а також встановити значення за замовчуванням для різновиду оголошення при створенні.
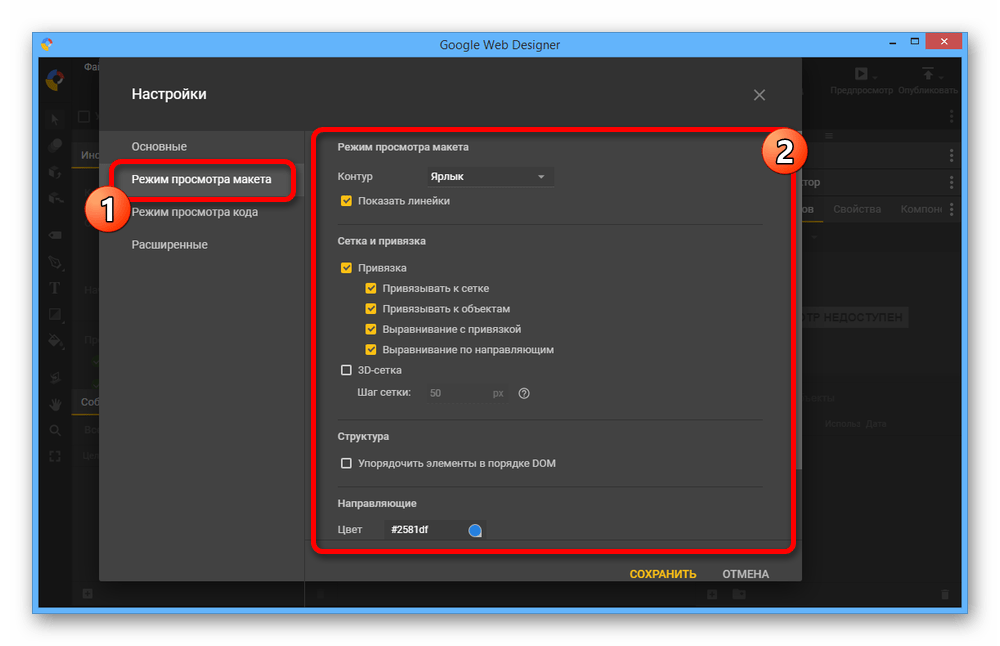
- Наступна сторінка " режим перегляду макета» містить параметри зовнішнього вигляду редактора. Змінюючи представлені настройки, ви можете відкоригувати сітку і прив'язку об'єктів для більш точного позиціонування елементів.
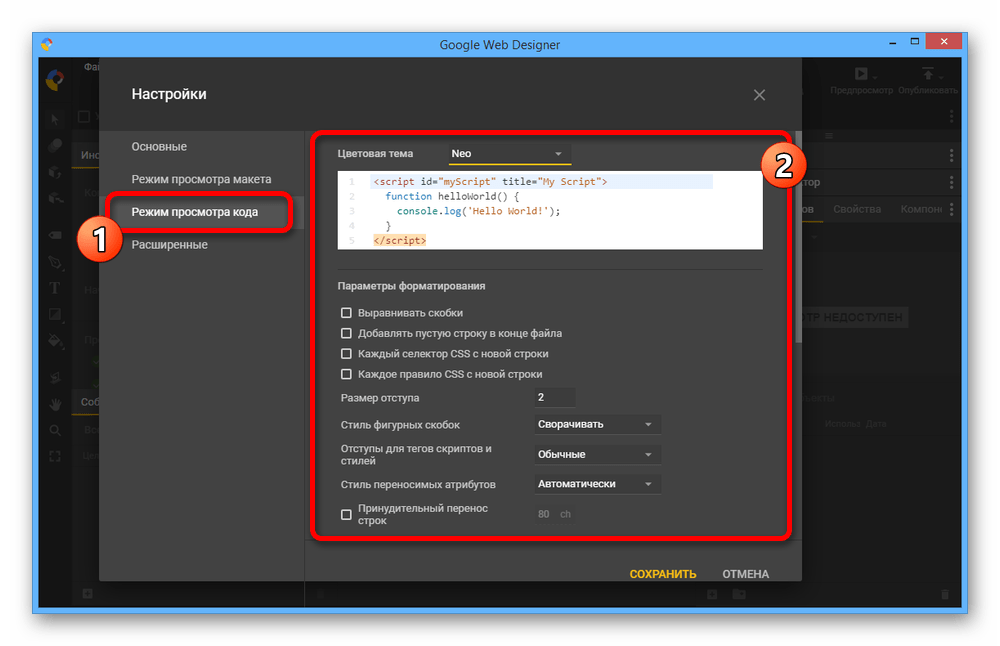
- У Google Web Designer присутній редактор коду зі своїми налаштуваннями. Так, на вкладці «режим перегляду коду» можна призначити стиль оформлення, встановити параметри форматування і додати прив'язку клавіш до завдань.
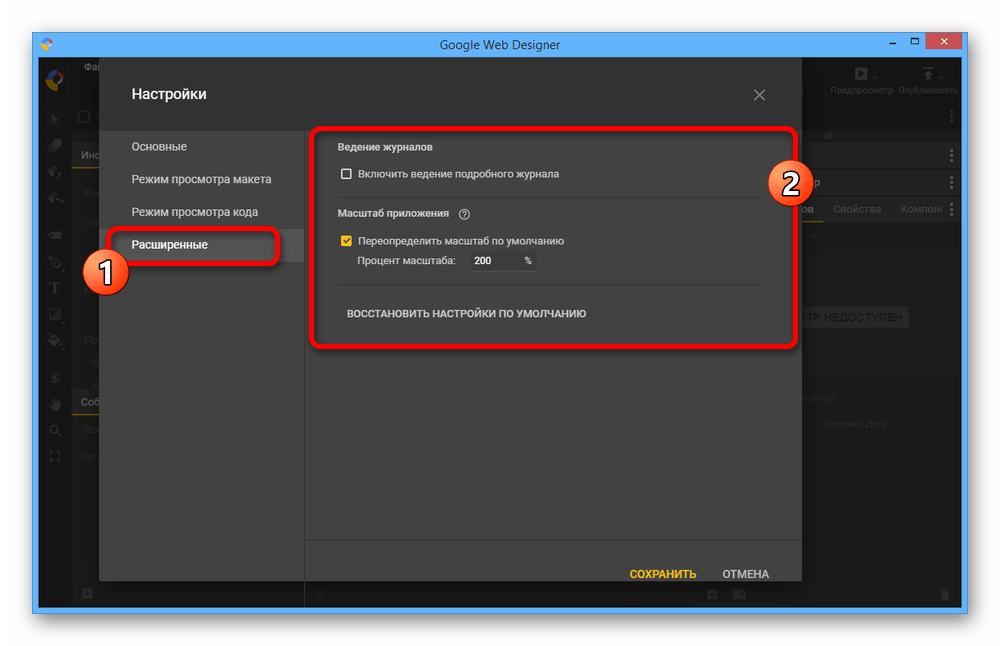
- Остання вкладка " розширені»
містить лише два параметри &8212;
" ведення журналів»
і
" Масштаб програми»
. У першому випадку включення призведе до створення журналу змін, тоді як другий пункт дозволяє встановити новий стандартний масштаб для робочої області редактора.
Будьте обережні! Якщо встановити занадто великий масштаб, можуть з'явитися проблеми з нестачею місця на екрані для важливих елементів.





Будь-які внесені зміни так чи інакше вимагають перезапуску програми. Якщо ви тільки починаєте працювати з редактором, не забувайте про можливість скидання налаштувань за допомогою окремого пункту на кожній з вкладок.
Крок 2: Створення банера
Виконавши налаштування програми, можна приступати до роботи над банером, використовуючи всі можливості Google Web Designer. Однак врахуйте відразу, що даний засіб виступає виключно в якості візуального редактора, дозволяючи розміщувати тільки вже готові елементи, які створюються окремо, наприклад, в Photoshop.
Читайте також: створення банера в Adobe Photoshop
Підготовка макета
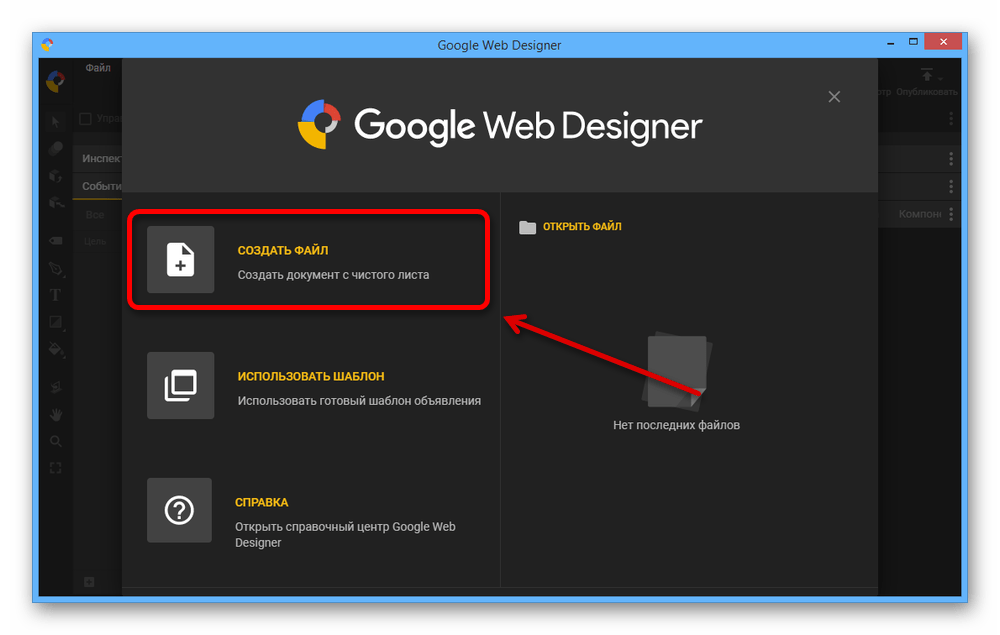
- Щоб створити новий проект, скористайтеся посиланням " створити файл» у стартовому вікні. Для повторного відкриття можна скористатися пунктом »створити" В меню " Файл» .
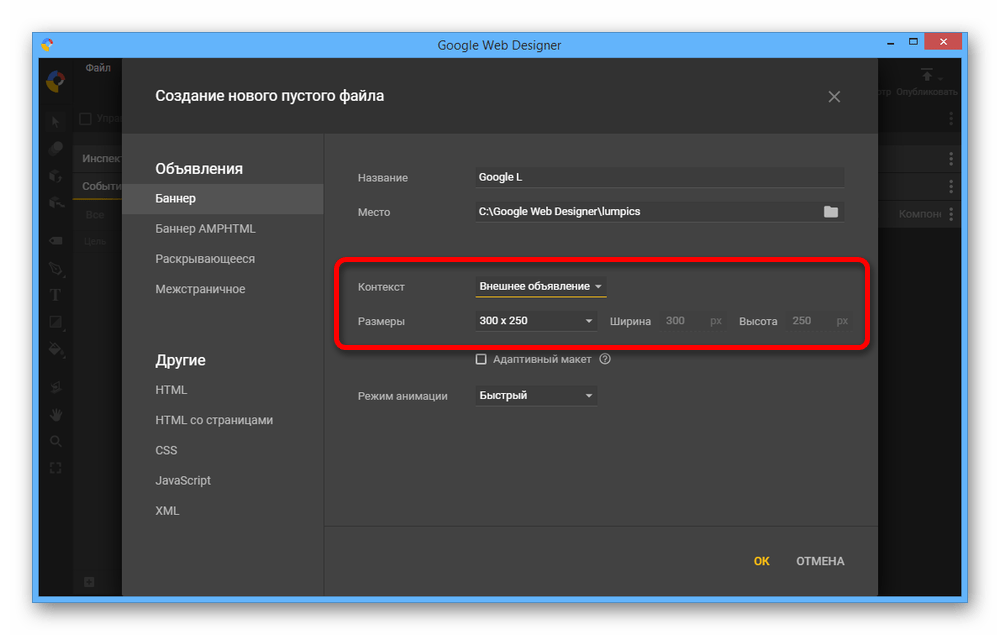
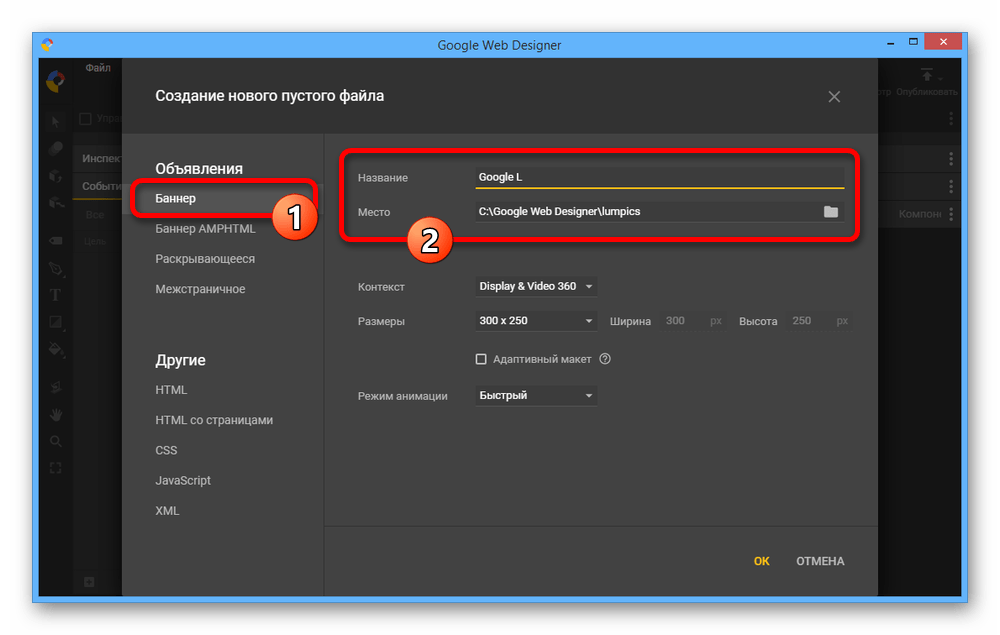
- В блоці»оголошення" виберіть «банер» і заповніть основне поле »Назва" , без якого не вийде виконати збереження. Також можете вказати місце розміщення підготовлюваного проекту.
- За допомогою списку " Контекст»
встановіть один з варіантів в залежності від майбутнього застосування банера. Саме ж дозвіл можна поміняти за допомогою меню
" Розміри»
.

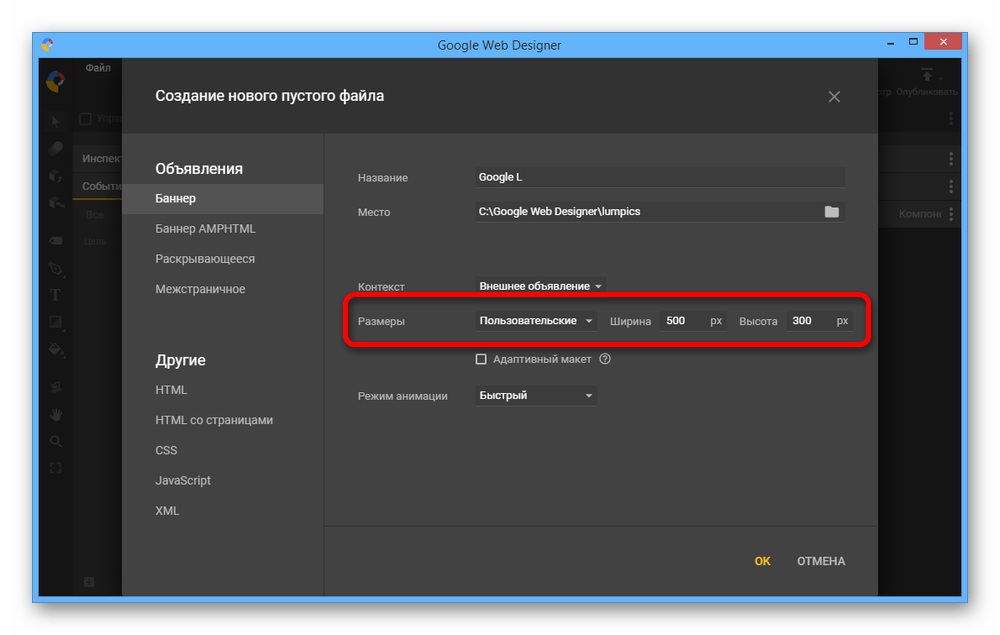
Якщо потрібно, розміри макета можуть бути відкориговані самостійно. Для цього встановіть параметр " Користувальницькі» і вкажіть потрібний дозвіл.

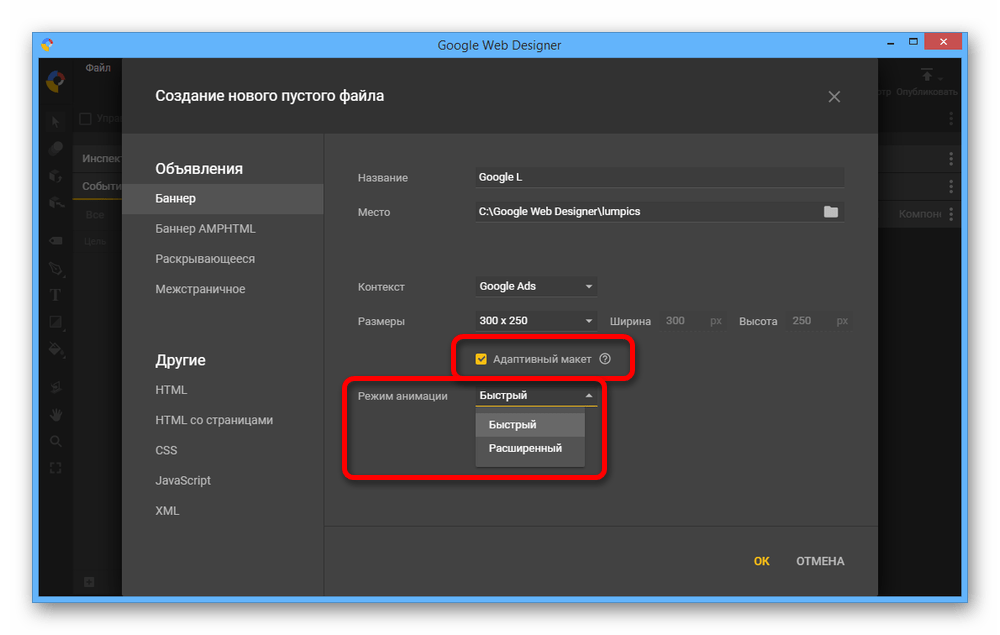
Встановивши галочку " адаптивний макет» , можна не піклуватися про розміри, так як після додавання на сайт оголошення буде витягнуто відповідно до батьківським блоком.
- Можливості налаштувань можна розширити, якщо вибрати іншу вкладку, будь то»випадаюче"
або
»Міжсторінкове"
. Розглядати дані варіанти ми не будемо, тому як в якості прикладу цілком вистачить стандартного макета.

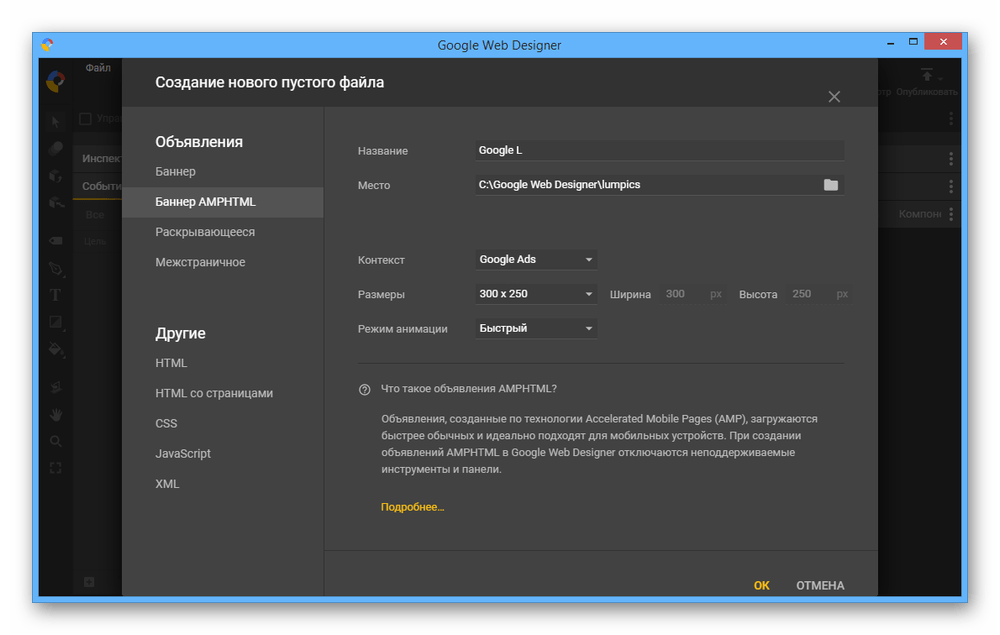
Окремо відзначимо, що " банер AMPHTML» слід використовувати, якщо ви хочете адаптувати рекламу для мобільних пристроїв. Це дозволить прискорити завантаження оголошень, але при цьому заблокує деякі можливості редактора.



Робота з інструментами
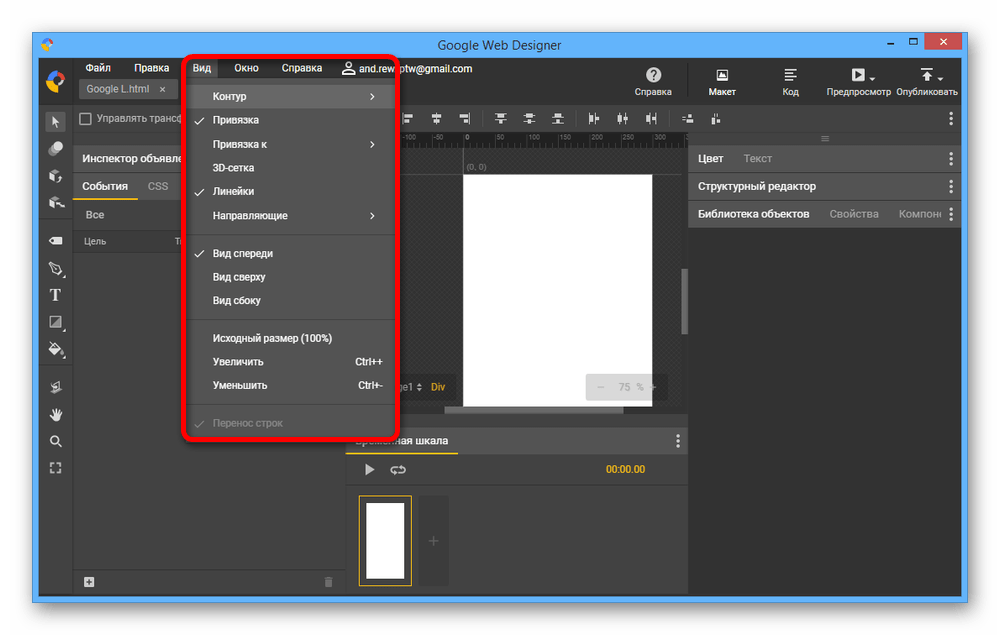
- Після підготовки макета, потрібно ознайомитися з інструментами. На верхній панелі основного уваги заслуговує список «Вид» , що дозволяє включити і відключати допоміжні елементи.
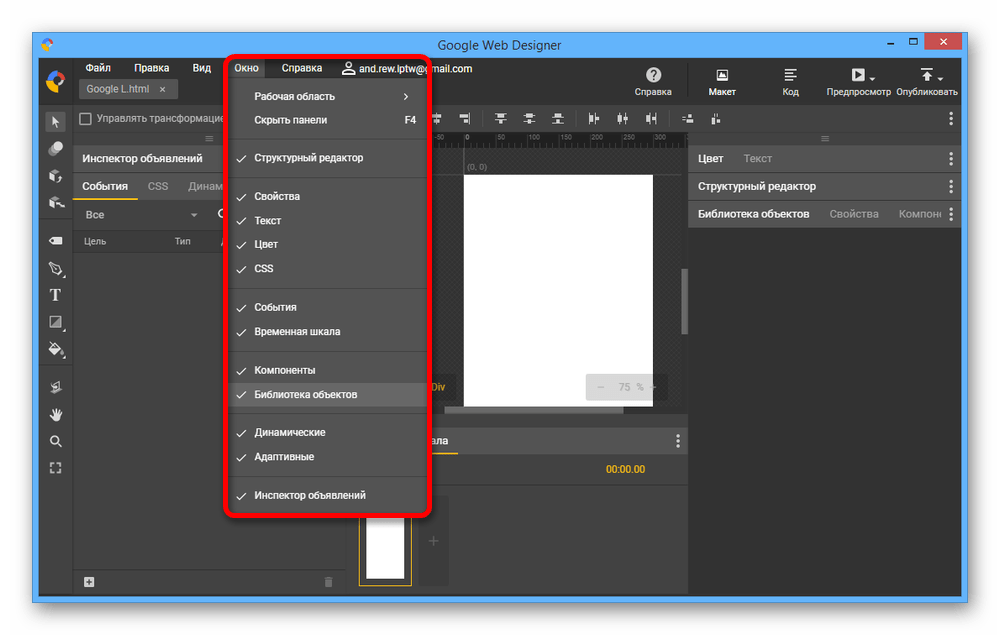
- Через меню»вікно" можна тимчасово відключити той чи інший елемент інтерфейсу. Наприклад, якщо ви хочете зробити статичний банер, " Часова шкала» буде тільки заважати, і тому найкраще зняти відповідну галочку.
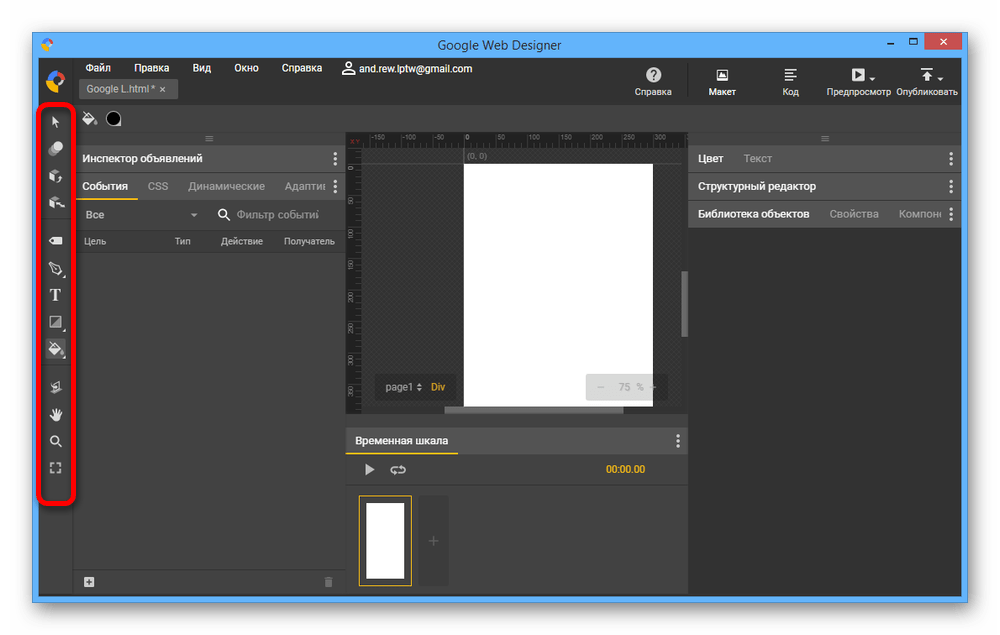
- Основні інструменти редактора представлені в лівій колонці. Розглядати кожен варіант ми не будемо, так як далеко не всі елементи використовуються при створенні, проте рекомендуємо поекспериментувати самостійно.
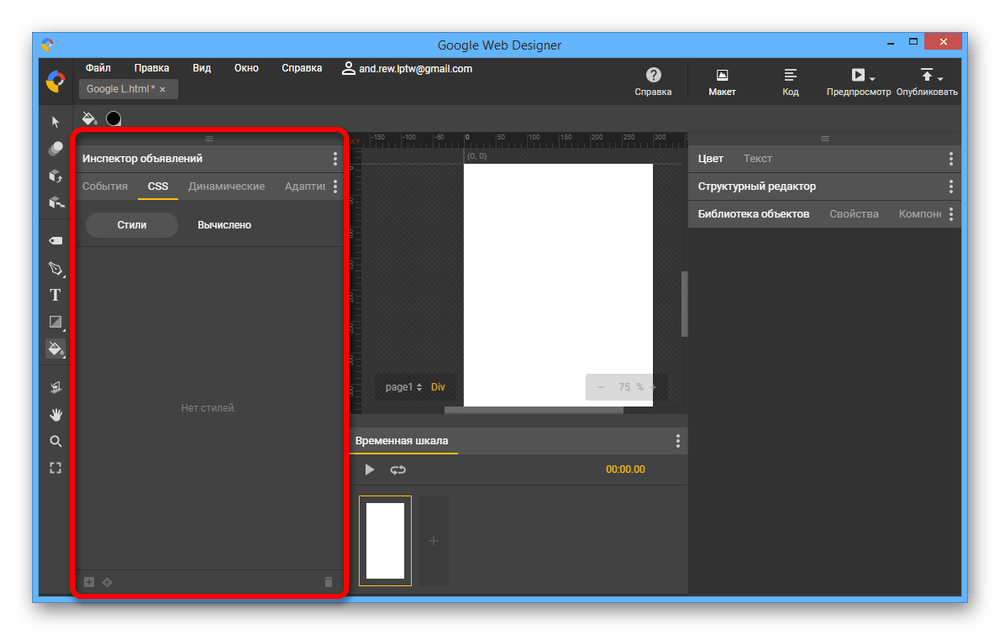
- Поруч з панеллю інструментів представлений " інспектор оголошень» з кількома внесками. Особливої уваги заслуговують »події" , що відповідають за дії з тим чи іншим об'єктом банера, і «CSS» , де встановлюються параметри стилю.
- У правій частині програми також є набір інструментів, що дозволяє управляти кольором, текстом, структурою об'єктів, властивостями і просто шарами. Як і основний набір функцій, вікна краще вивчати самостійно в процесі створення проекту.
- За необхідності за допомогою " часової шкали» може бути створений анімований банер. При цьому для управління основною областю редактора використовуйте затиснутий пробіл і ЛФМ, а також блок з параметрами масштабу.





Заповнення макета
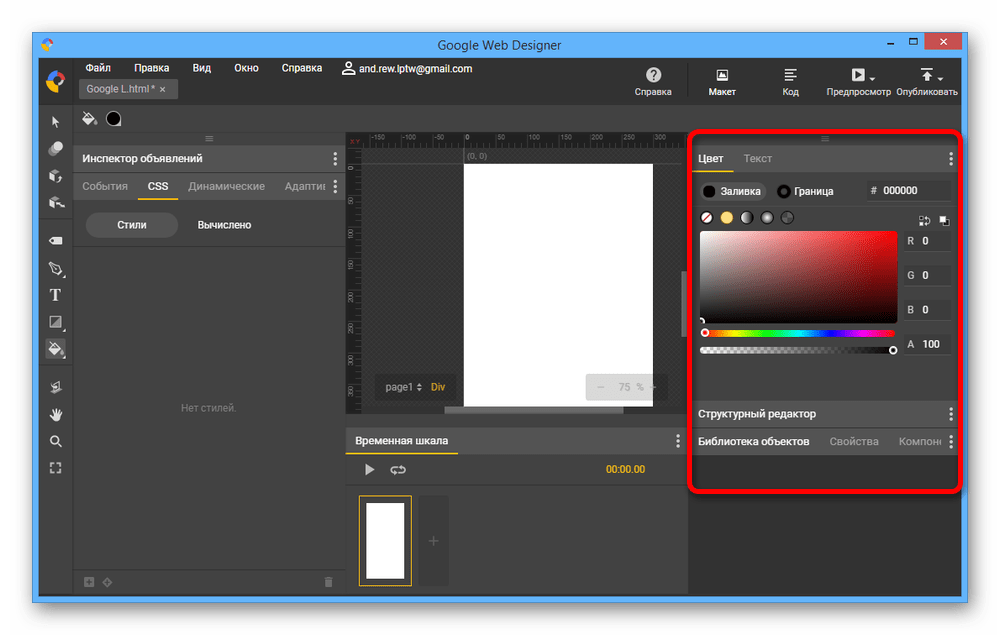
- Створення банера завжди починається з фону, і тому після підготовки макета відкрийте вкладку «властивості» і в блоці »сторінка" скористайтеся підрозділом »Заливка" . Тут цілком можна встановити будь-який колір, включаючи градієнт або повністю прозорий фон.
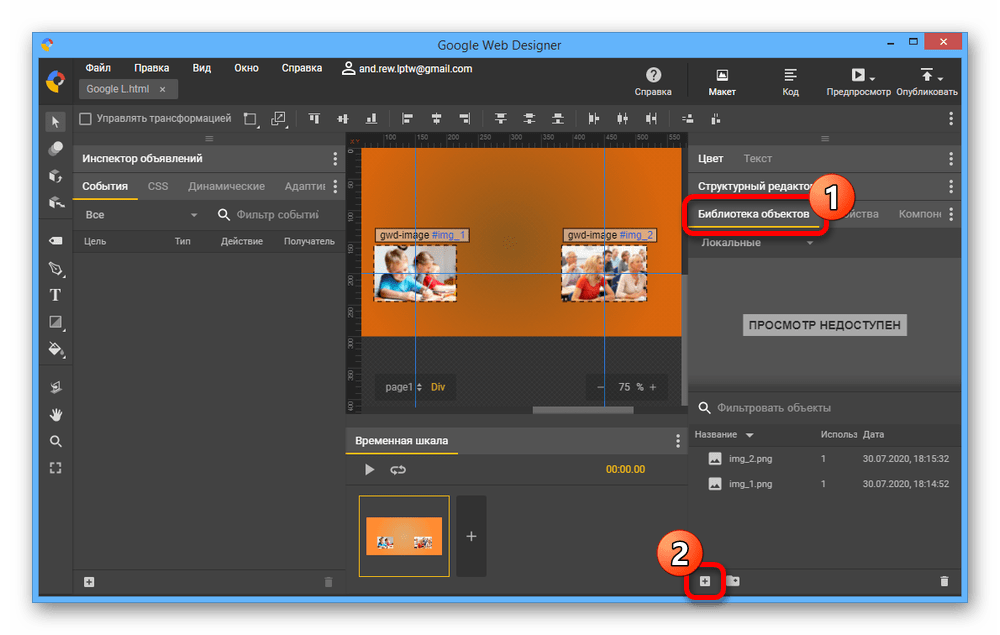
- Далі в порядку черги необхідно додати графічні елементи, підготовлені заздалегідь. Зробити це можна на вкладці " бібліотека об'єктів» , натиснувши на значок «+» на нижній панелі.
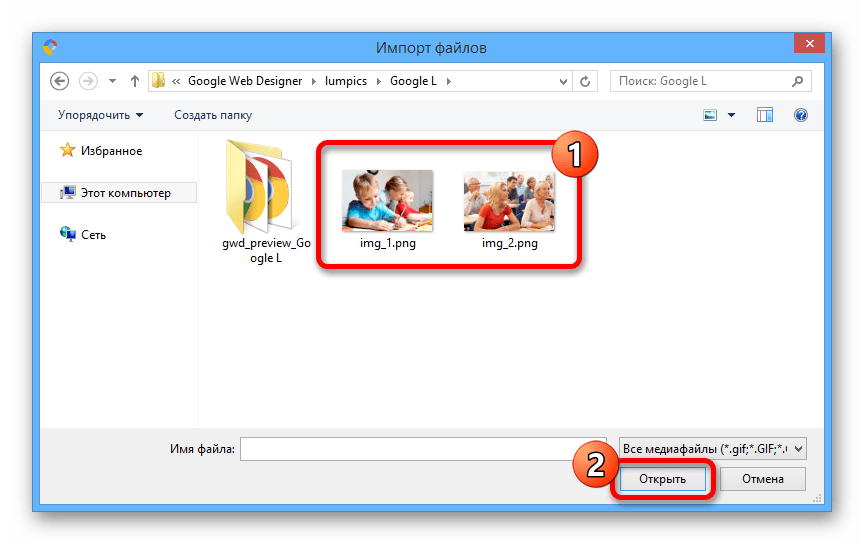
- Виберіть потрібні графічні файли та натисніть»відкрити" . Зробити це можна як відразу для всіх потрібних шарів, так і по-окремо, повторюючи зазначені дії.
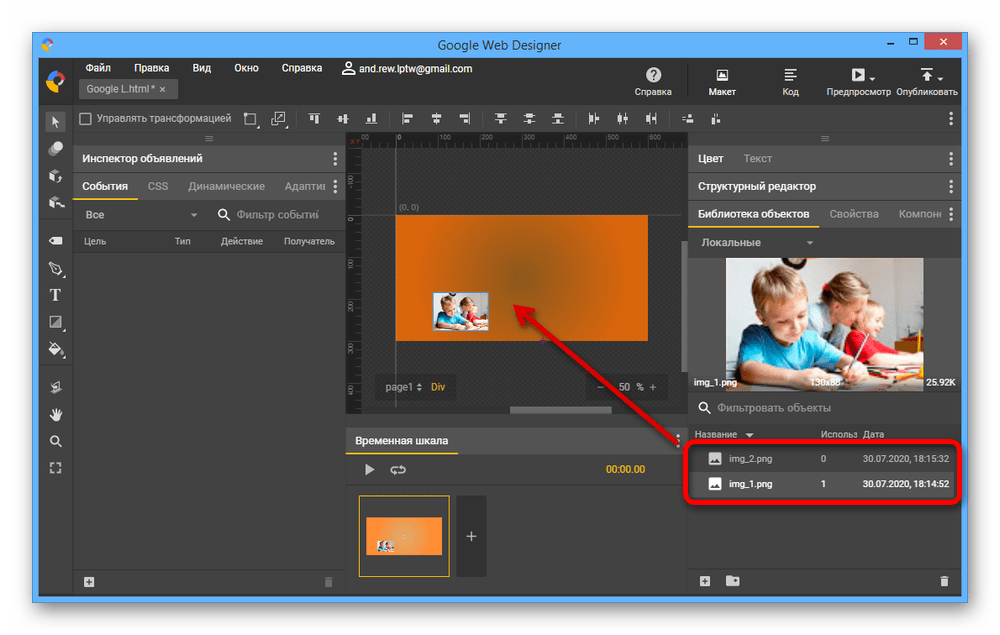
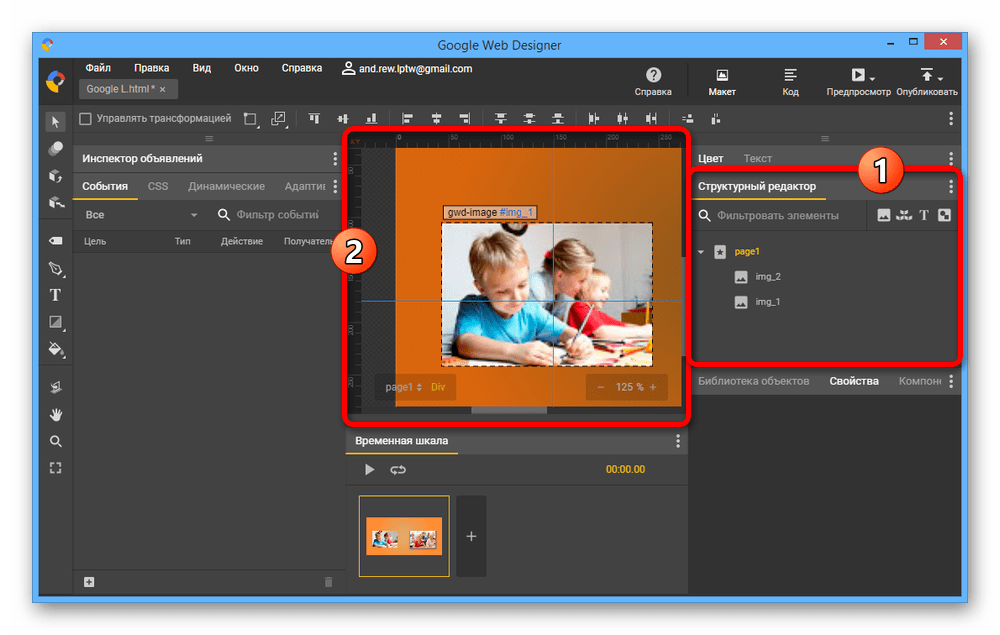
- Щоб виконати розміщення, затисніть потрібну картинку на вкладці " бібліотека об'єктів»
і перетягніть в основну область редактора.

Керувати місцем розташування об'єкта можна звичайним перетягуванням і масштабуванням при активному інструменті виділення. За необхідності завжди можна скористатися направляючими.
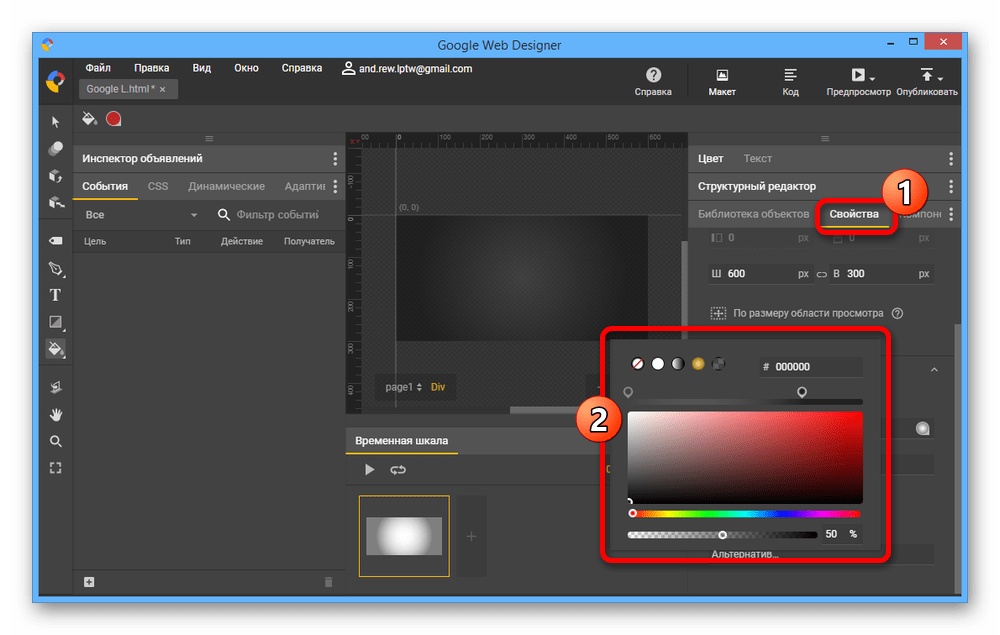
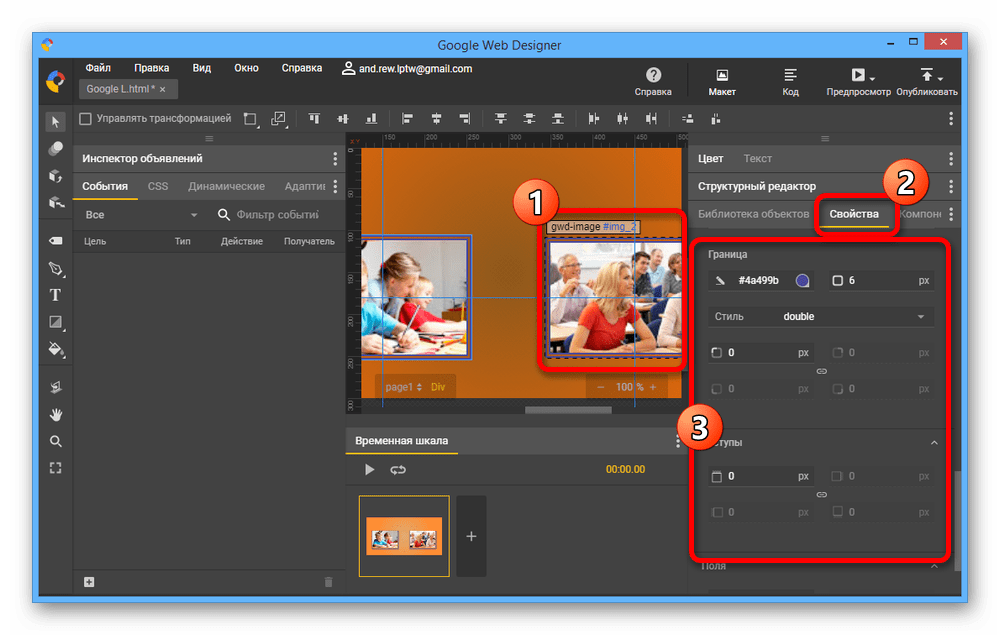
- Вибравши графічний файл у робочій області або на вкладці «структурний редактор» , відкрийте «властивості» . Тут присутня куди більша кількість можливостей, ніж у випадку з фоном, наприклад, налаштування кордону або відступи.
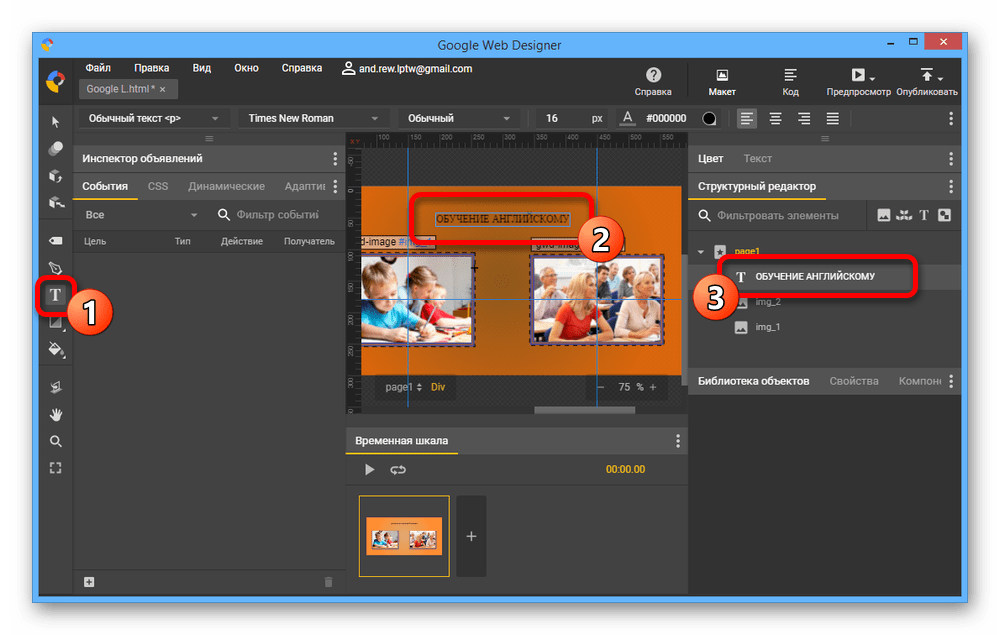
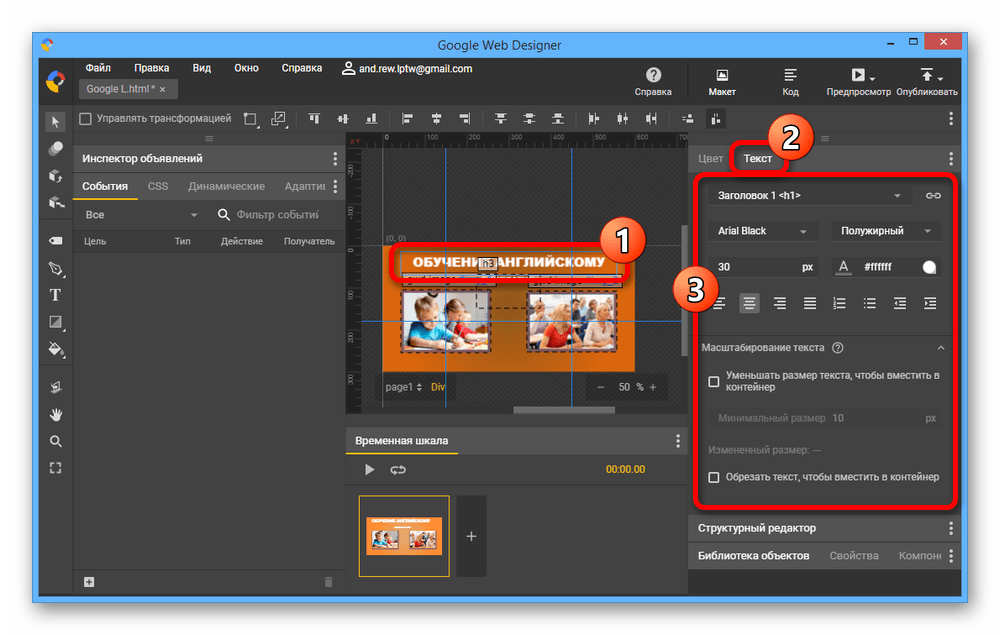
- Якщо Дизайн банера передбачає наявність тексту, можна додати відповідний елемент за допомогою стандартного інструменту Google Web Designer. Натисніть по значку «T»
на лівій панелі, клікніть в основному вікні редактора і впишіть потрібний набір символів.

Для управління текстом, виділіть шар на вкладці «структурний редактор» , розгорніть " Текст» і встановіть відповідні параметри.






Налаштування анімації
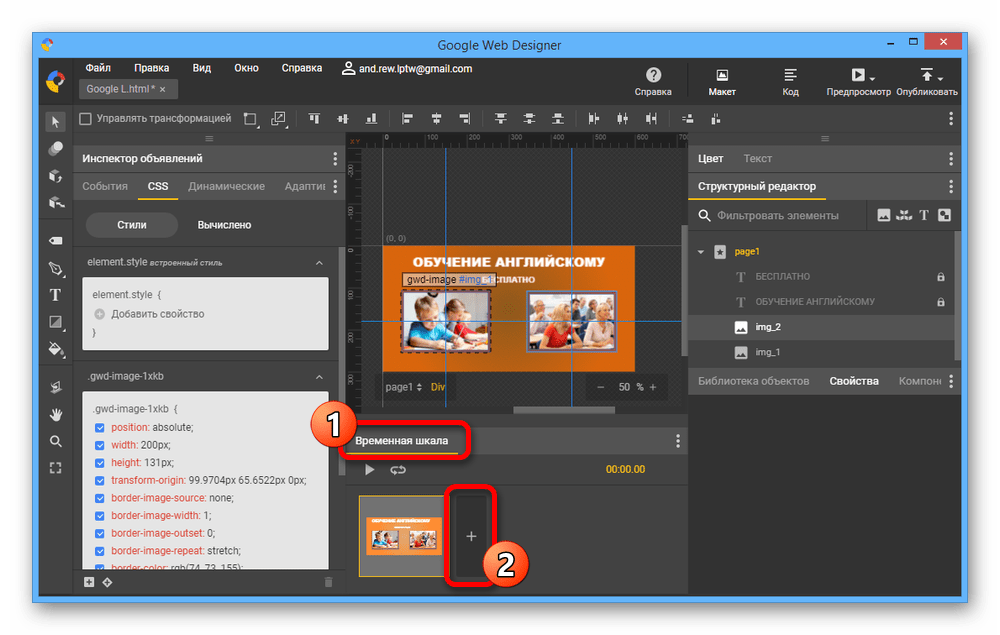
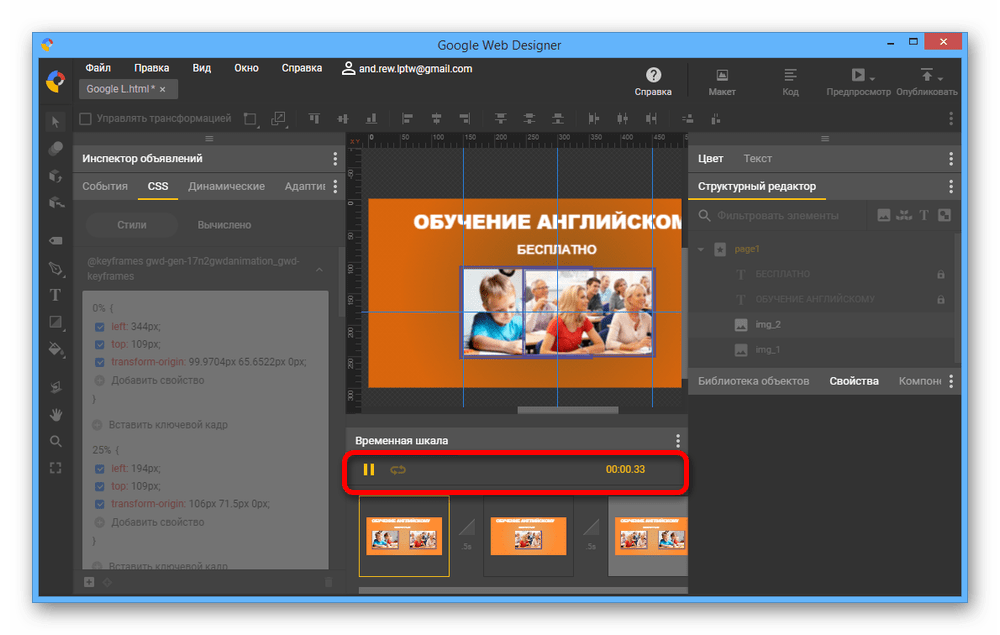
- В блоці " Часова шкала» можна додати і налаштувати ефекти анімації. Для початку натисніть кнопку «додати значок» з іконкою «+» .
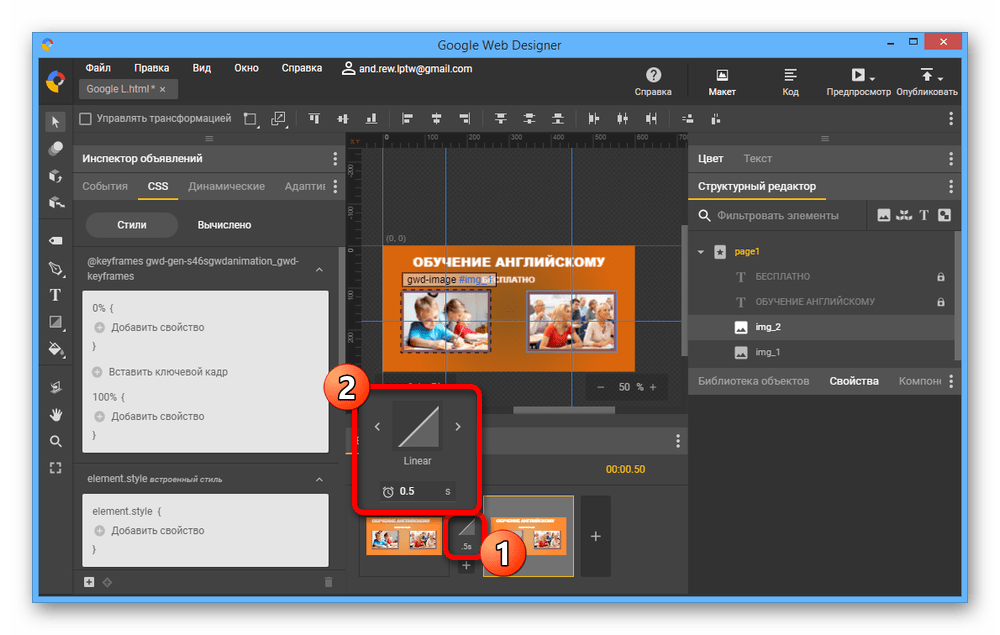
- Клацніть по значку «.5s» між кадрами та встановіть потрібні параметри. Наприклад, можна змінити тривалість і стиль переходу.
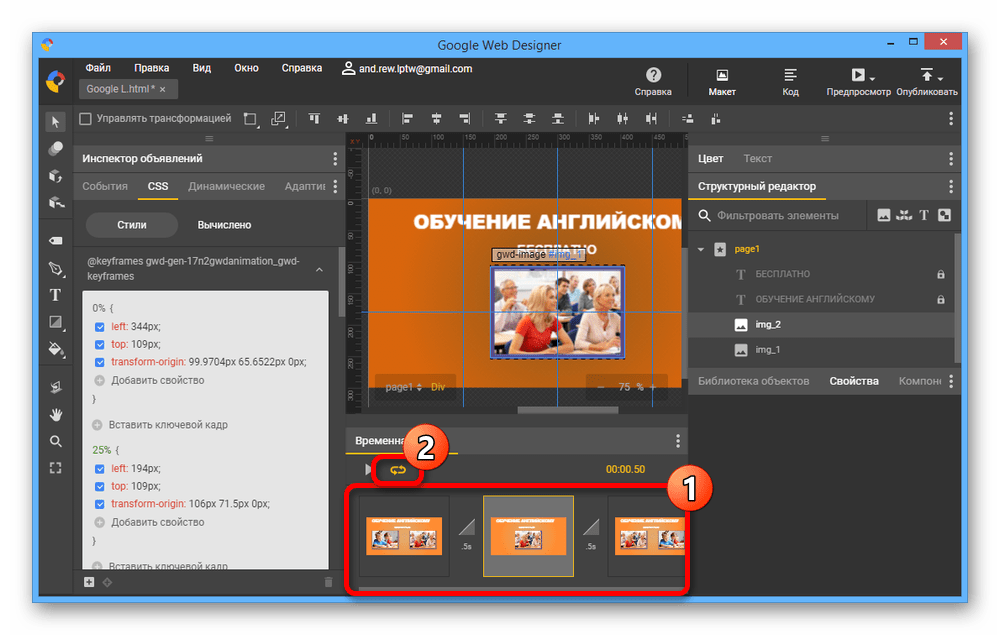
- Кожен окремий блок на " часовій шкалі»
є повністю незалежним від інших. Щоб створювати анімації, міняйте деякі елементи на свій розсуд і перевіряйте результат за допомогою кнопки відтворення.

Завершивши процес редагування, скористайтеся кнопкою " повторити» . Це дозволить створити нескінченну анімацію.



Додавання подій
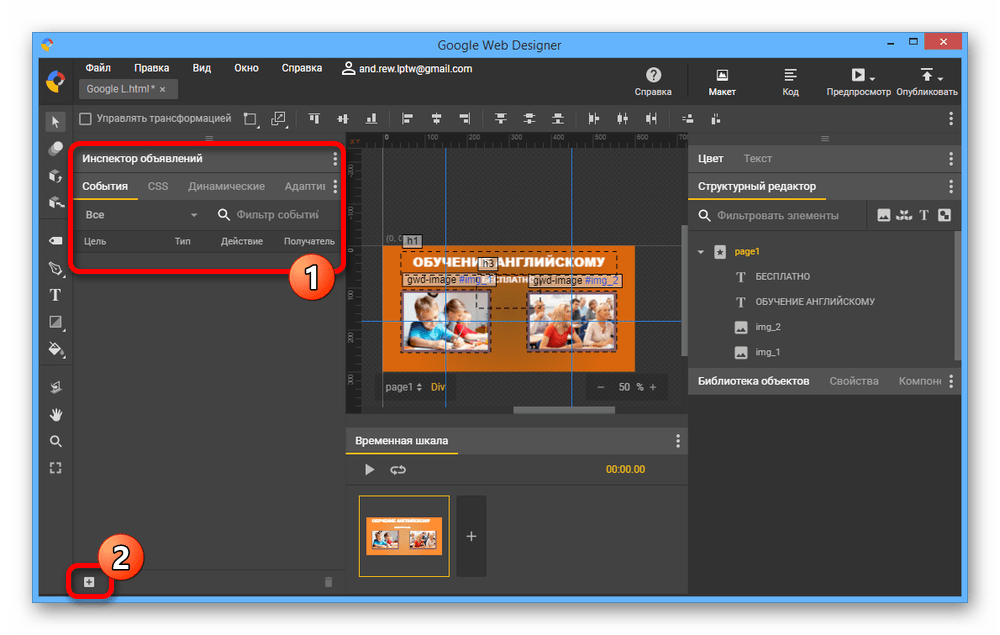
- Розібравшись з макетом, потрібно додати події переходу для окремих елементів або всього банера в цілому. Для цього в колонці " інспектор оголошень» відкрийте вкладку »події" і натисніть на значок «+» на нижній панелі.
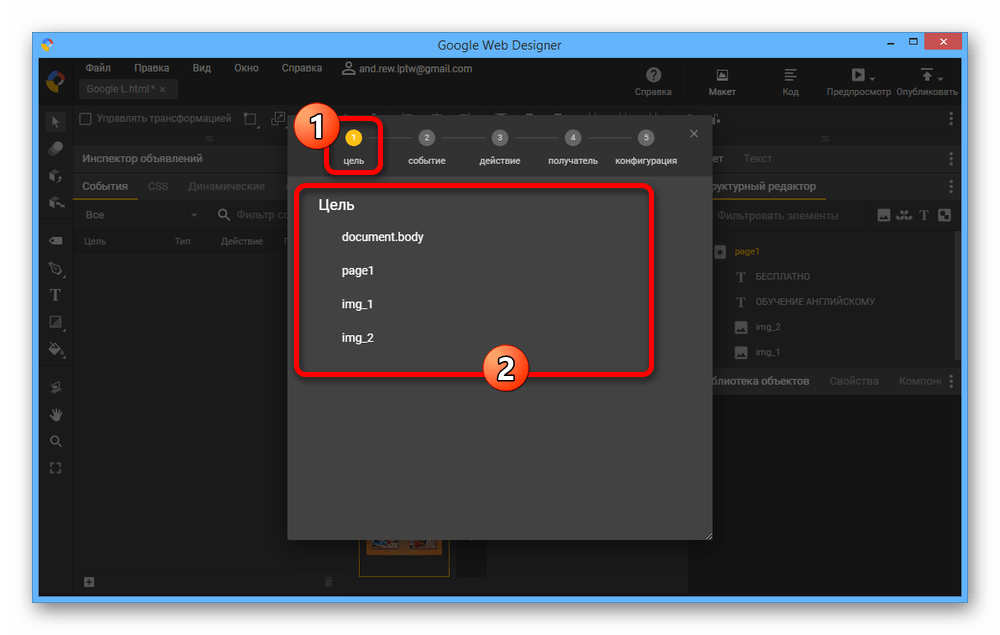
- У вікні зі списку «мета» виберіть об'єкт, який буде виступати посиланням.
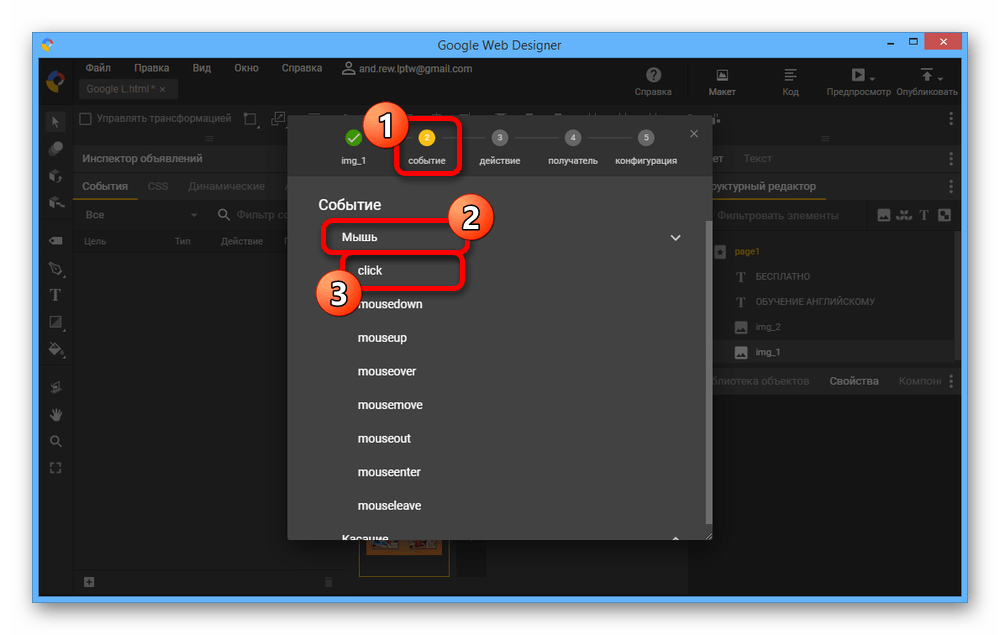
- На сторінці «подія» розгорніть " миша» і виберіть «click» . Залежно від вимог до результату, можна комбінувати різні установки.
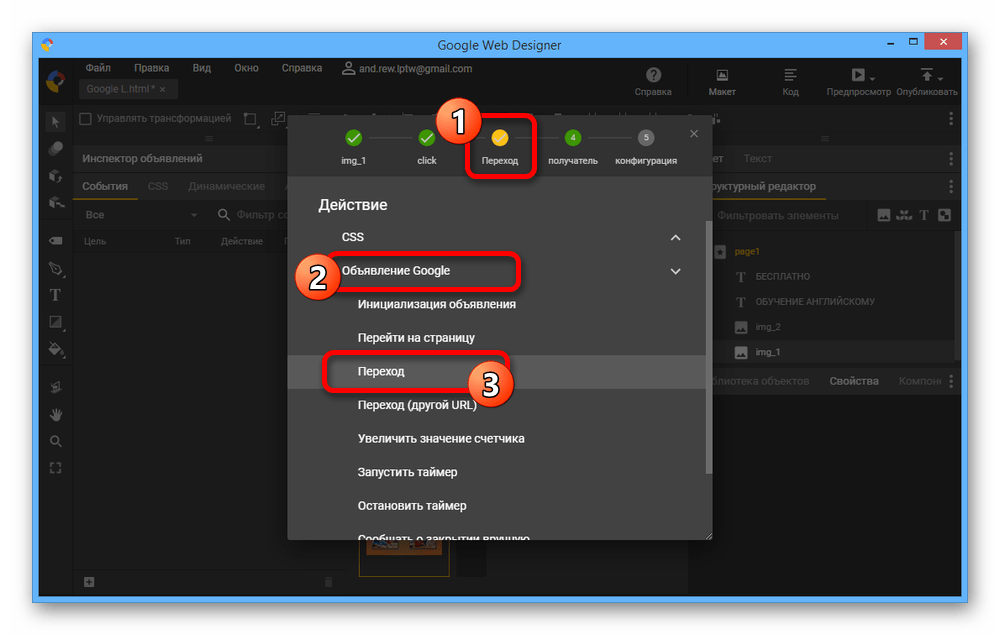
- Далі зі списку «дія» відкрийте «Оголошення Google» і встановіть значення »перехід" . Такий вибір дозволить зробити так, щоб користувач переходив на конкретну потрібну вам сторінку в Інтернеті.
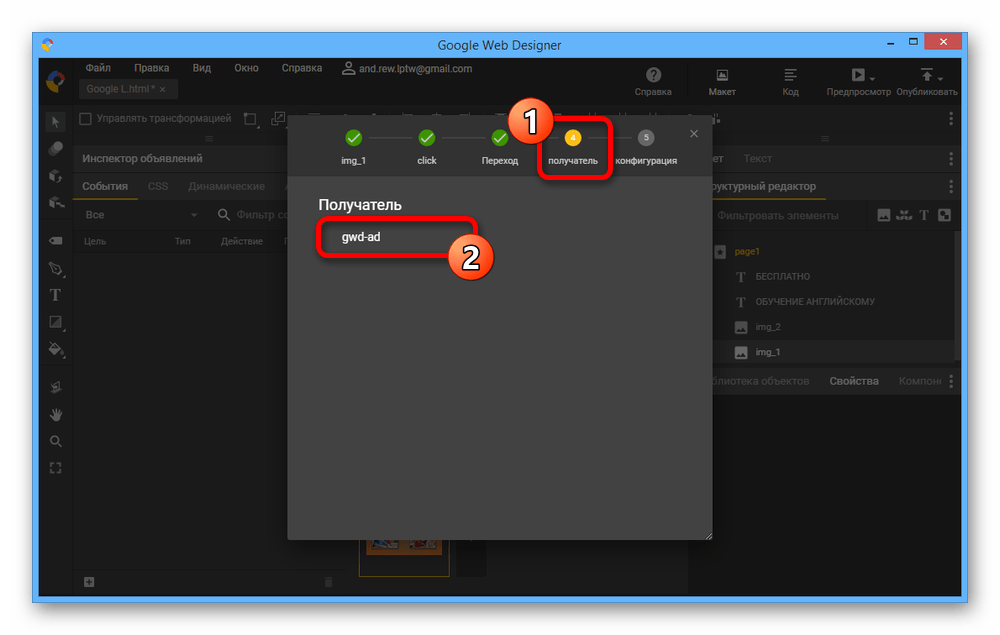
- Як " одержувача» виберіть один єдиний представлений варіант «gwd-ad» .
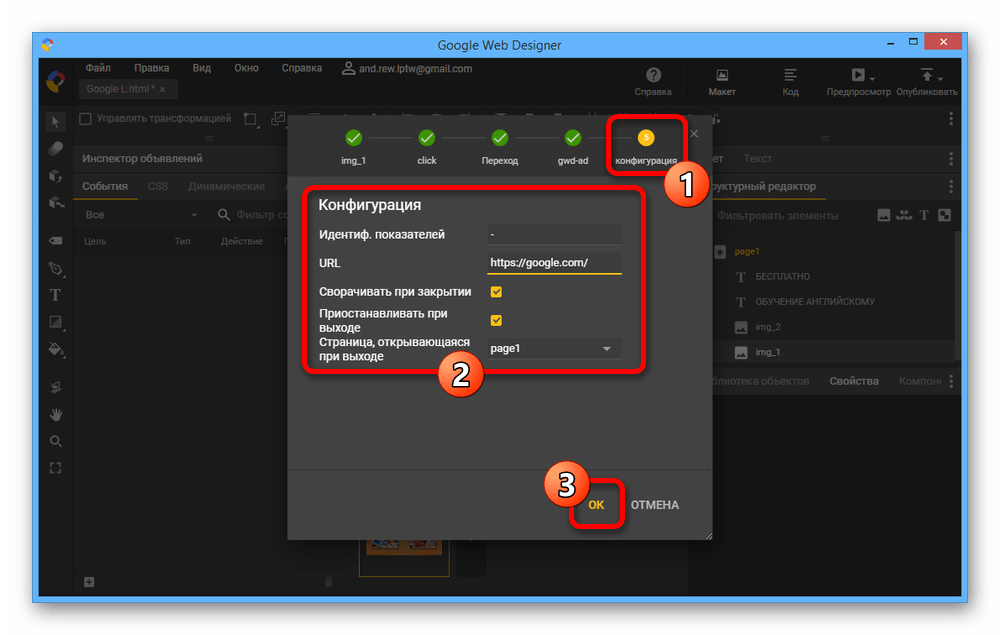
- На останньому етапі в полі " Ідентиф. показник» встановіть посилання на ярлик і заповніть «URL» , вказавши потрібну сторінку. Для збереження використовуйте «ОК» .






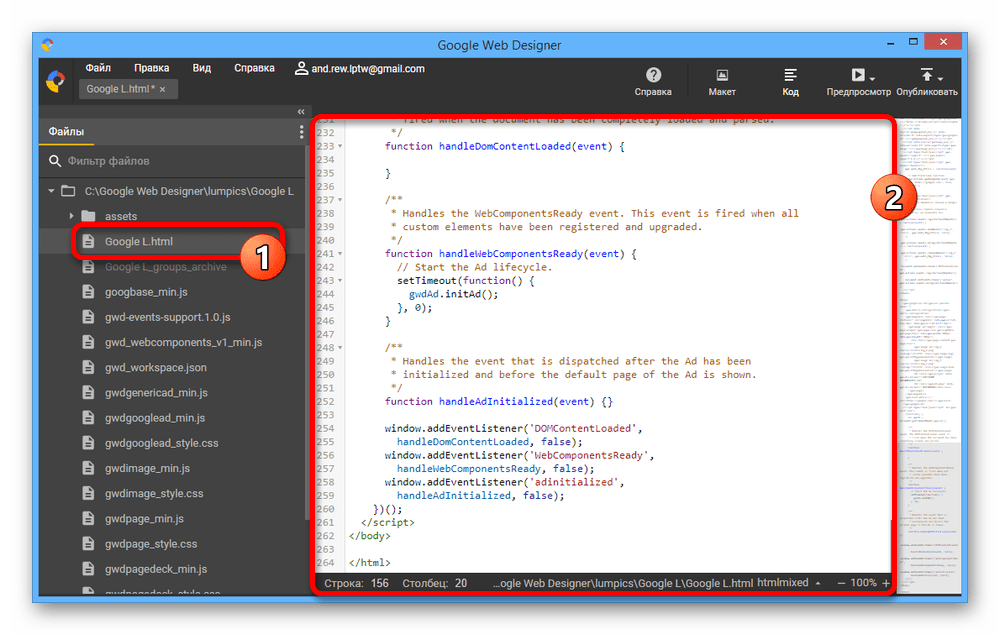
Робота з вихідним кодом
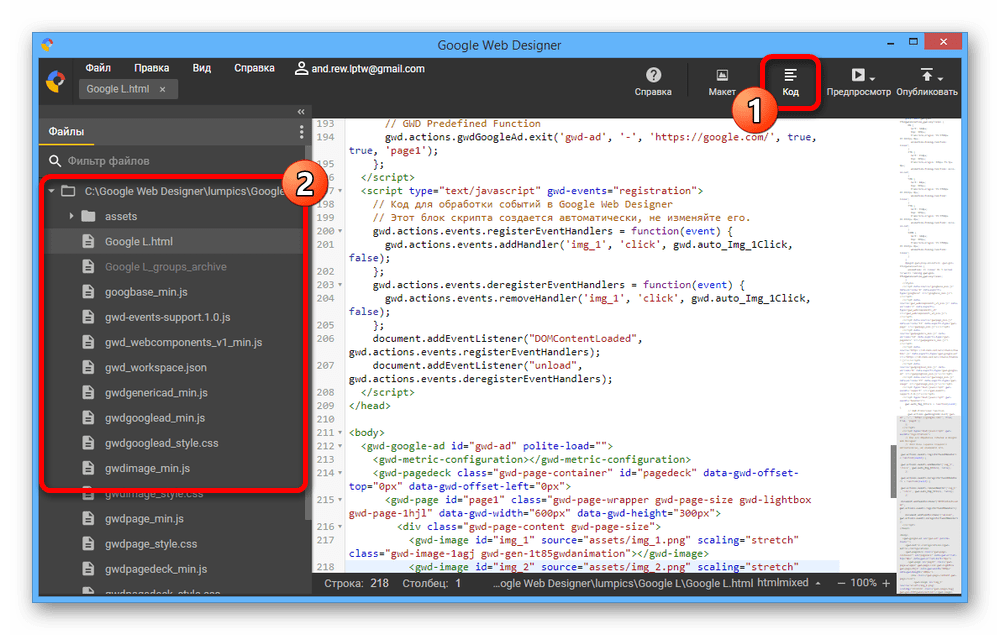
- Як ми вже згадували, Google Web Designer містить вбудований редактор коду. Його можна включити, скориставшись кнопкою «Код» у правій частині верхньої панелі.
- Можете вносити зміни в структуру банера використовуючи не тільки візуальний редактор, але і безпосередньо працюючи з кодом у файлі проекту. Це може бути дуже корисно при вирівнюванні багатьох дрібних елементів або додаванні подій, не передбачених програмою.


Описаних дій повинно бути цілком достатньо для створення банера незалежно від області застосування. При цьому ви можете значно розширити можливості, комбінуючи названі інструменти.
Крок 3: завершення роботи
Коли банер буде завершений і готовий до розміщення на сайті, можна переходити до останнього етапу. Перший крок-перевірити, як виглядає ваша робота на фактичній веб-сторінці.
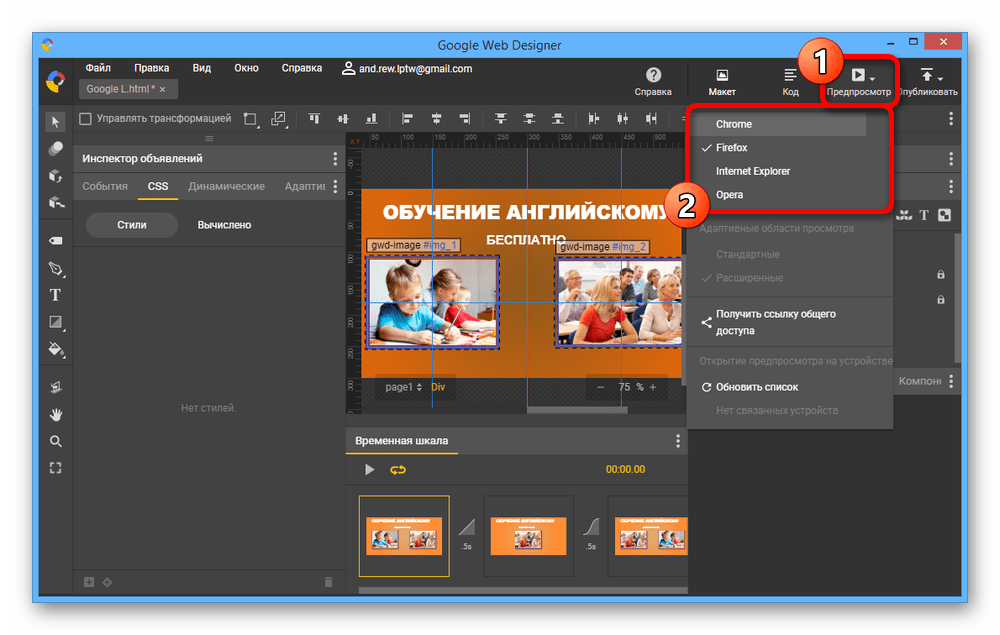
Попередній перегляд
- На верхній панелі натисніть кнопку «Попередній перегляд» , щоб відкрити додаткове меню. Тут можна вказати браузер, за допомогою якого буде відкритий банер.
- При відкритті всі функції і зовнішній вигляд банера зберігаються, але з деякими особливостями. Наприклад, навіть якщо ви встановили нескінченне повторення анімації, тут все обмежиться лише однією ітерацією.
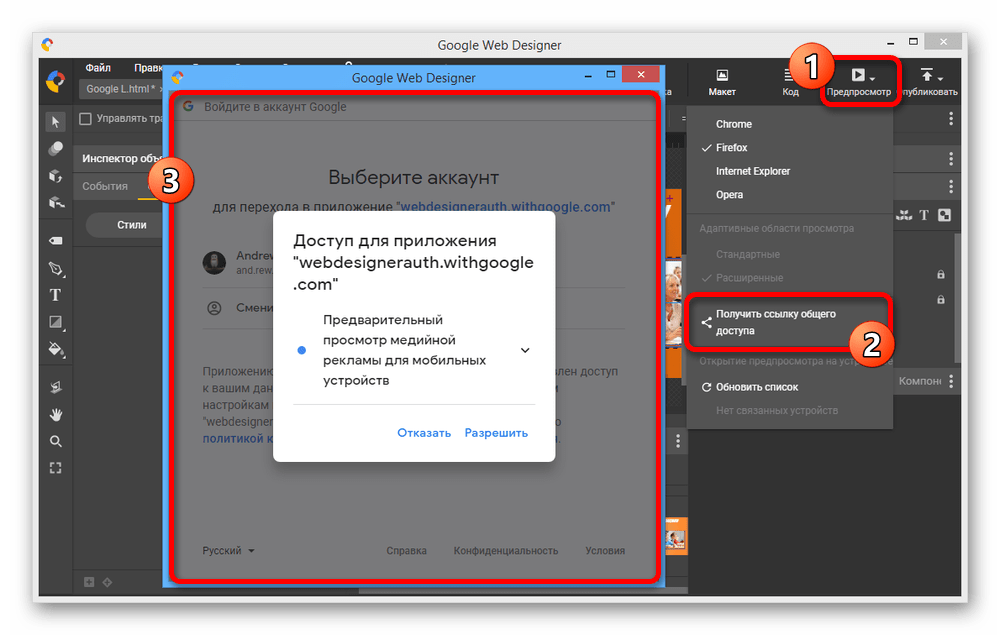
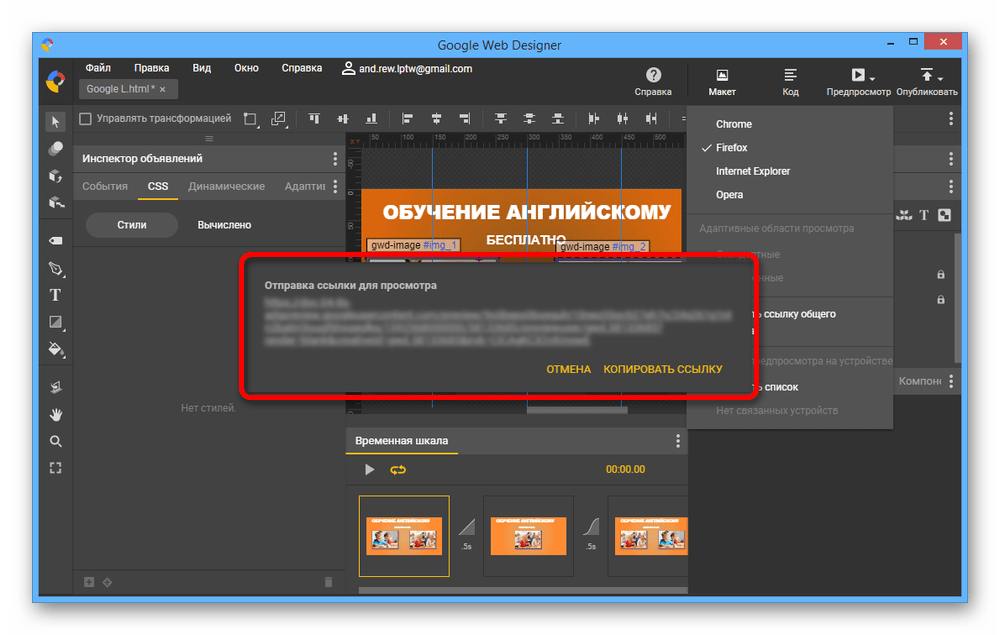
- Якщо потрібно, ви завжди можете продемонструвати результат іншим людям. Для цього виберіть " отримати посилання спільного доступу»
і підтвердьте доступ програми до облікового запису Google.

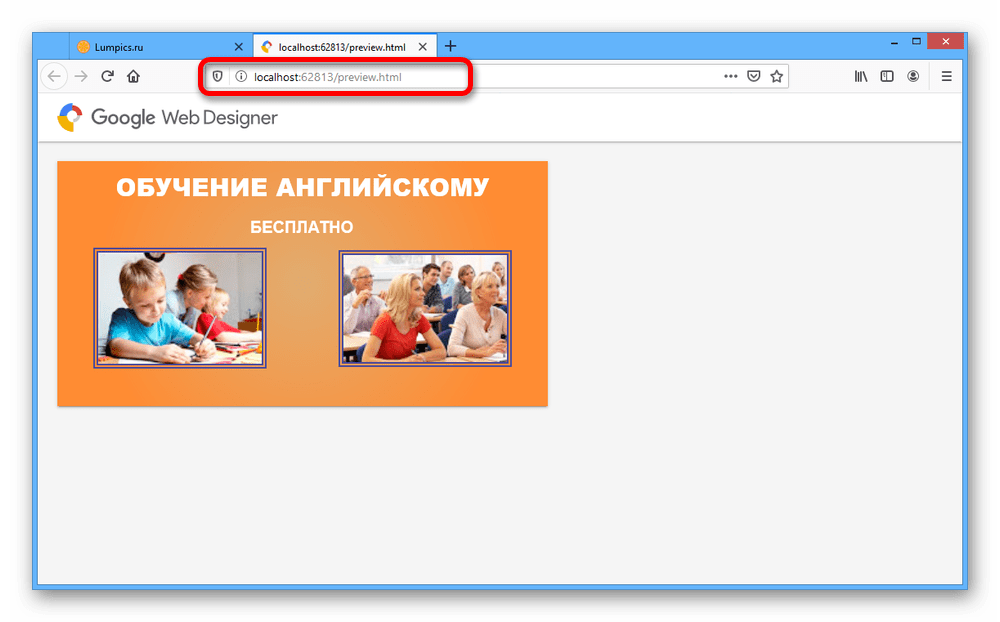
В результаті на екрані з'явиться посилання для перегляду банера в такому режим, як зазначено вище. Безумовно, можливо це тільки при наявності облікового запису.



Збереження та публікація
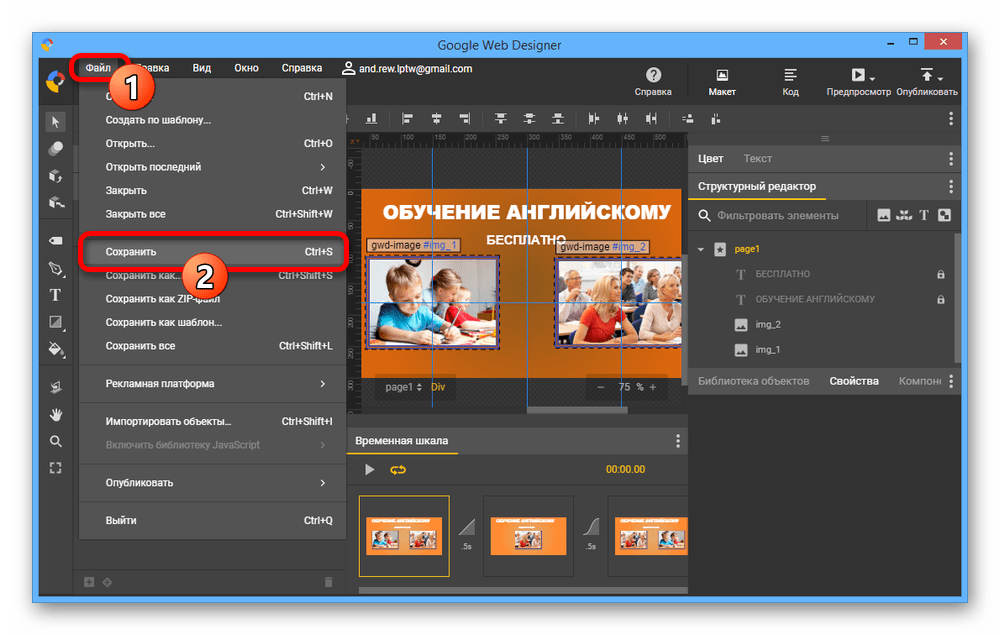
- Щоб виконати збереження проекту, для початку відкрийте меню файл і скористайтеся опцією " Зберегти» . Після цього вихідний файл буде збережений на комп'ютері і може бути відкритий згодом.
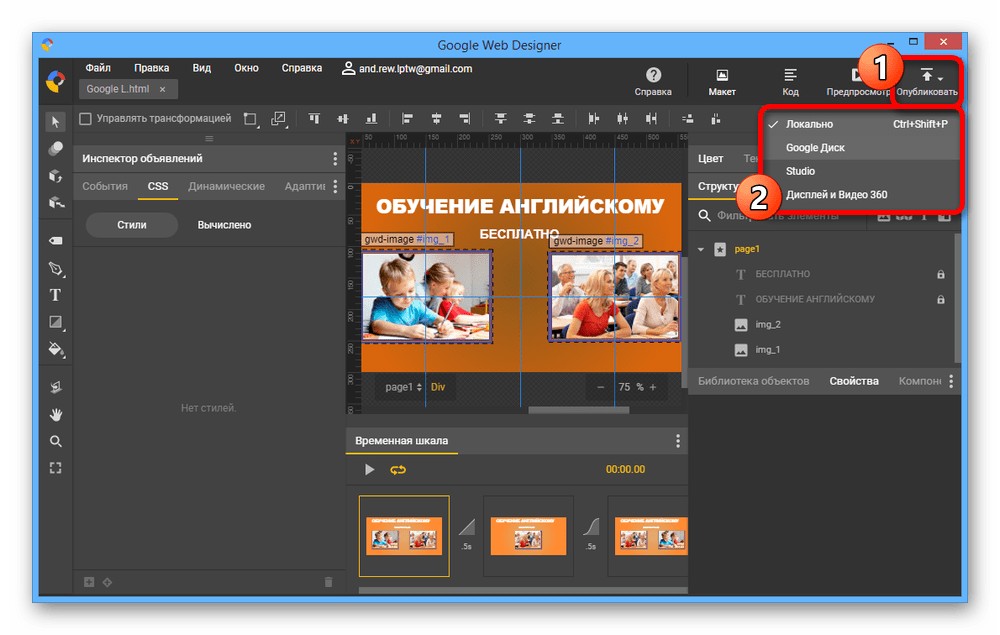
- Підготувати проект до розміщення на сайті можна, відкривши меню»опублікувати" у верхньому правому куті програми та вибравши одне з місць збереження.
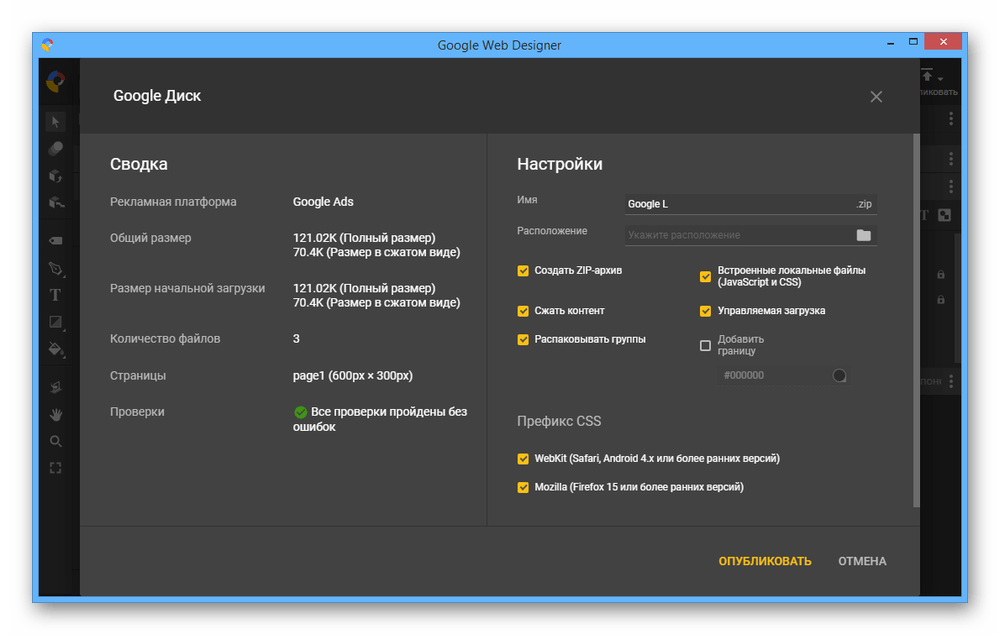
- Змініть параметри у вікні публікації на свій розсуд, залишивши тільки потрібні галочки, і натисніть»опублікувати"
. Збереження таким чином відбувається швидко незалежно від розмірів проекту.

Отриману в результаті папку можна знайти в місці збереження. Розміщення банера на сайті відрізняється в залежності майданчика і в цілому вже не відноситься до процедури створення.