Зміст

Поняття векторних зображень переважній кількості рядових користувачів ПК не говорить зовсім нічого. Дизайнери ж, в свою чергу, все більше схиляються до використання саме такого типу графіки для своїх проектів.
Раніше, щоб працювати з SVG-картинками, вам обов'язково довелося б встановити на свій комп'ютер одне зі спеціалізованих десктопних рішень на зразок Adobe Illustrator або Inkscape . Тепер же подібні інструменти доступні онлайн, без необхідності скачування.
Читайте також: Вчимося малювати в Adobe Illustrator
Як працювати з SVG онлайн
Виконавши відповідний запит в Google, ви зможете ознайомитися з величезною кількістю всіляких векторних онлайн-редакторів. Але переважна більшість таких рішень пропонують досить мізерні можливості і найчастіше не дозволяють працювати з серйозними проектами. Ми ж розглянемо кращі сервіси для створення і редагування SVG-зображень прямо в браузері.
Звичайно, онлайн-інструменти не можуть повністю замінити відповідні десктопні додатки, проте більшості користувачів пропонованого набору функцій буде більш ніж достатньо.
Спосіб 1: Canva
Кроссплатформенний сервіс, доступний на ПК, мобільних пристроях і в будь-якому браузері, який надає широкі можливості для створення творчих проектів будь-якої складності, будь то фото і відео, різні дизайни, публікації для соціальних мереж, презентації або документація. Вбудований редактор дозволяє працювати з графікою і експортувати її в форматі SVG.
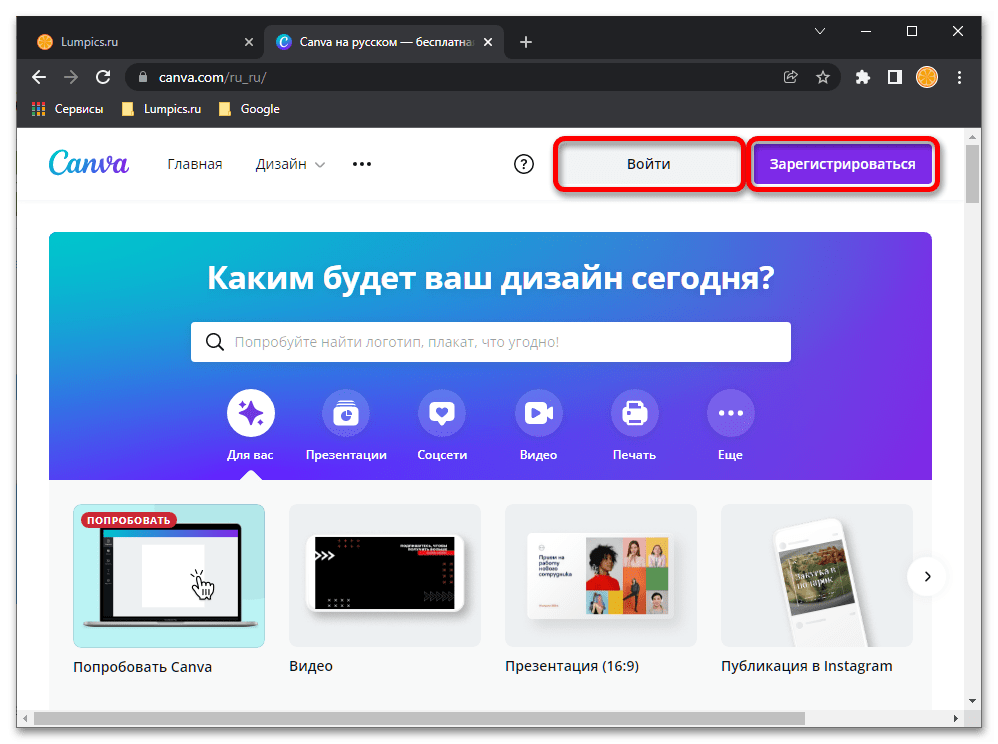
- Відкрийте головну сторінку сайту, посилання на який наведено вище, і натисніть»Увійти"
або
»зареєструватися"
.

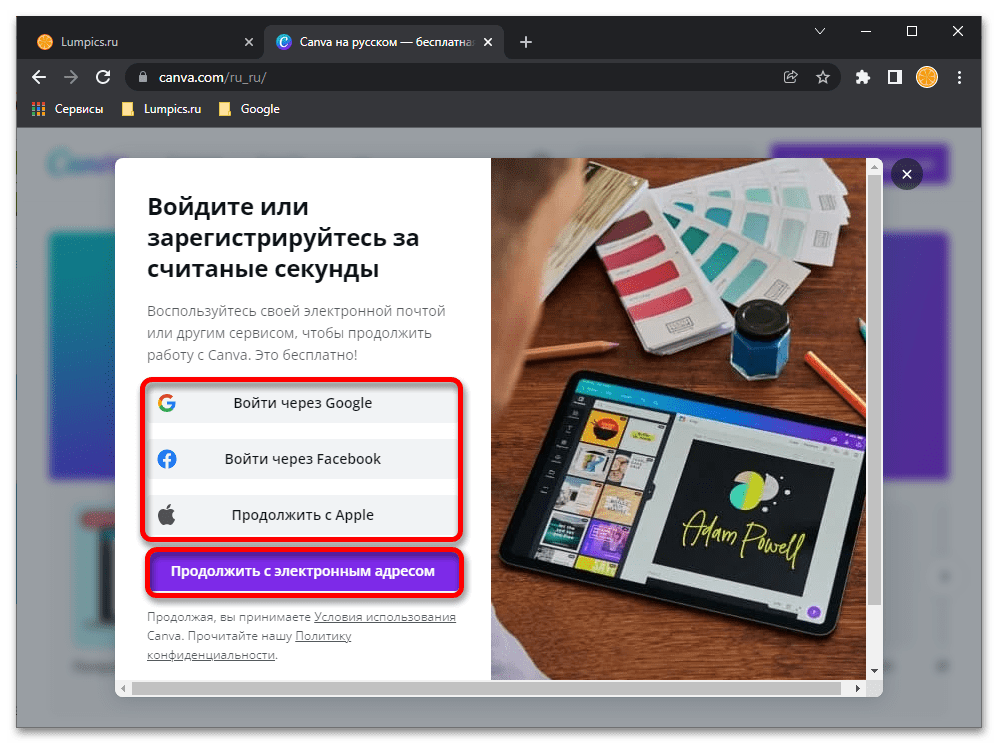
Вкажіть логін і пароль від облікового запису в сервісі, якщо вона у вас є, або пройдіть процедуру реєстрації – це можна зробити по електронній пошті або або через аккаунт в Apple, Facebook або Google.

За необхідності підтвердьте вибір.
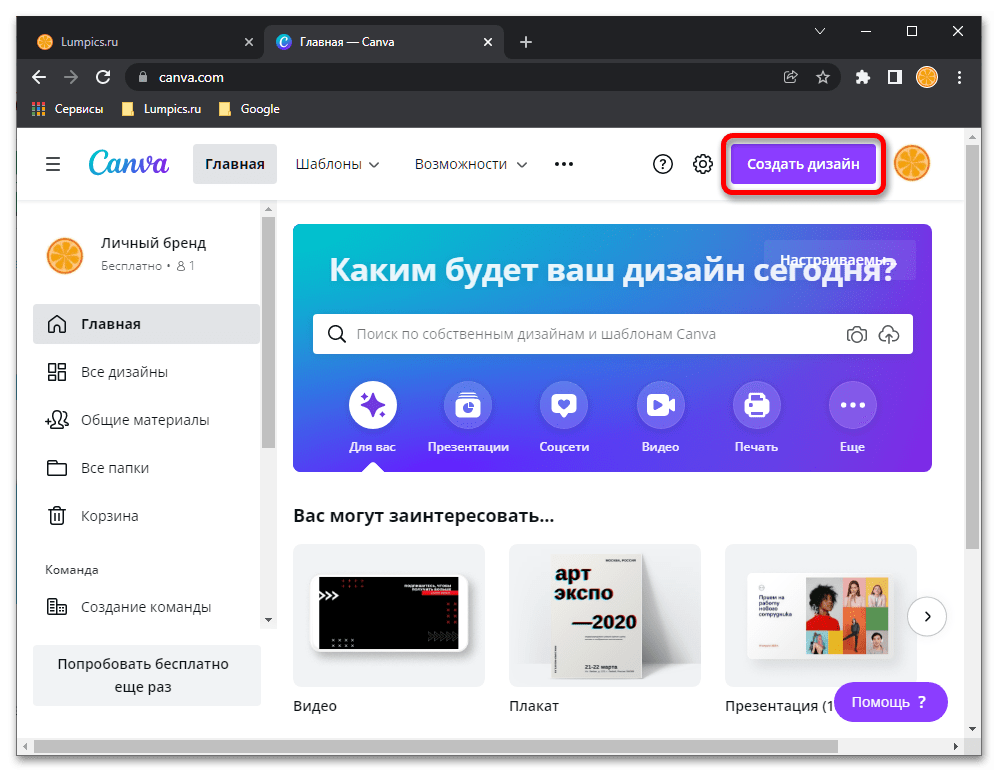
- Авторизувавшись в Canva, скористайтеся розташованої вгорі кнопкою " створити дизайн»
,

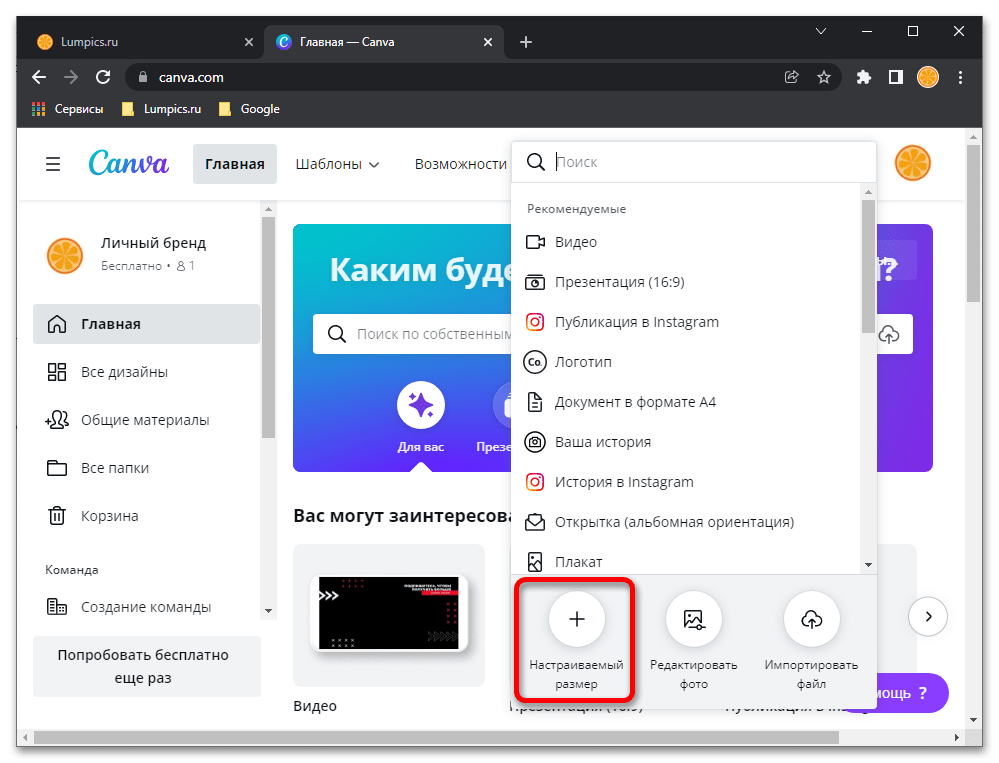
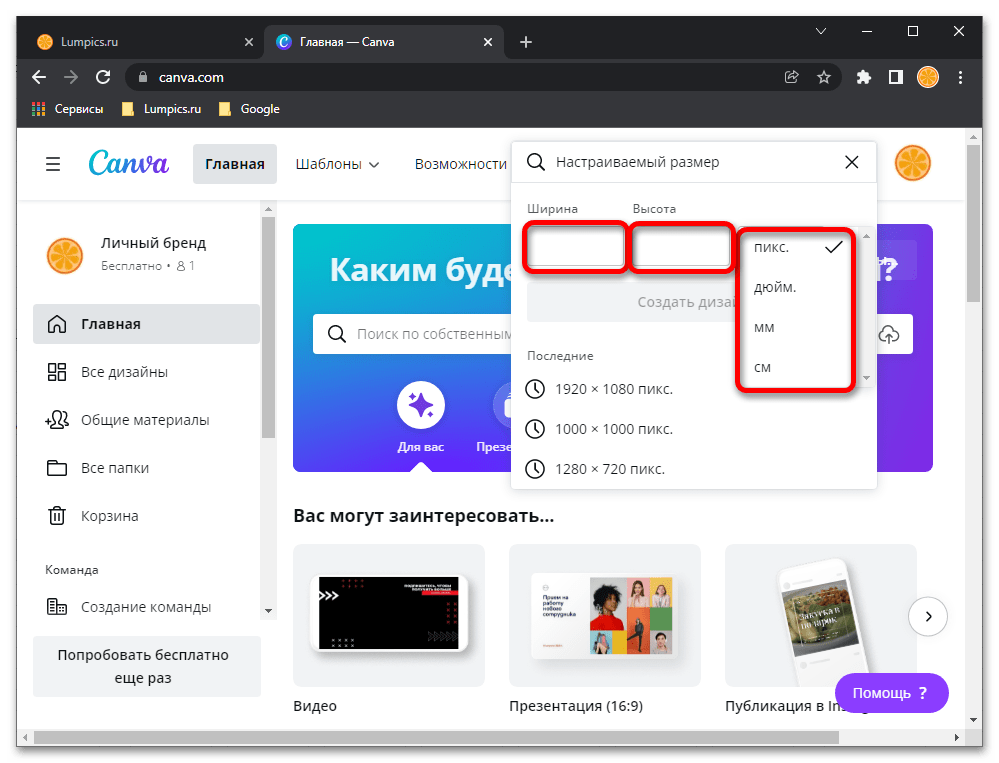
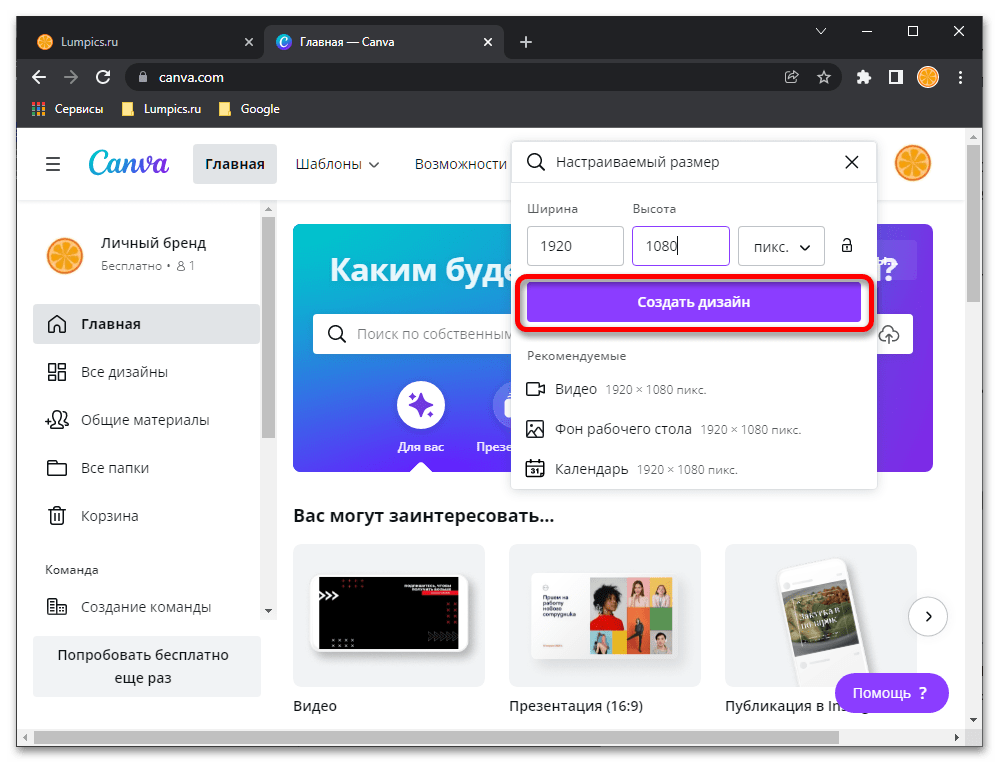
Виберіть пункт " Настроюваний розмір» і вкажіть бажані значення висоти та ширини.

Також можете змінити одиниці виміру.

Після введення натисніть " створити дизайн» .
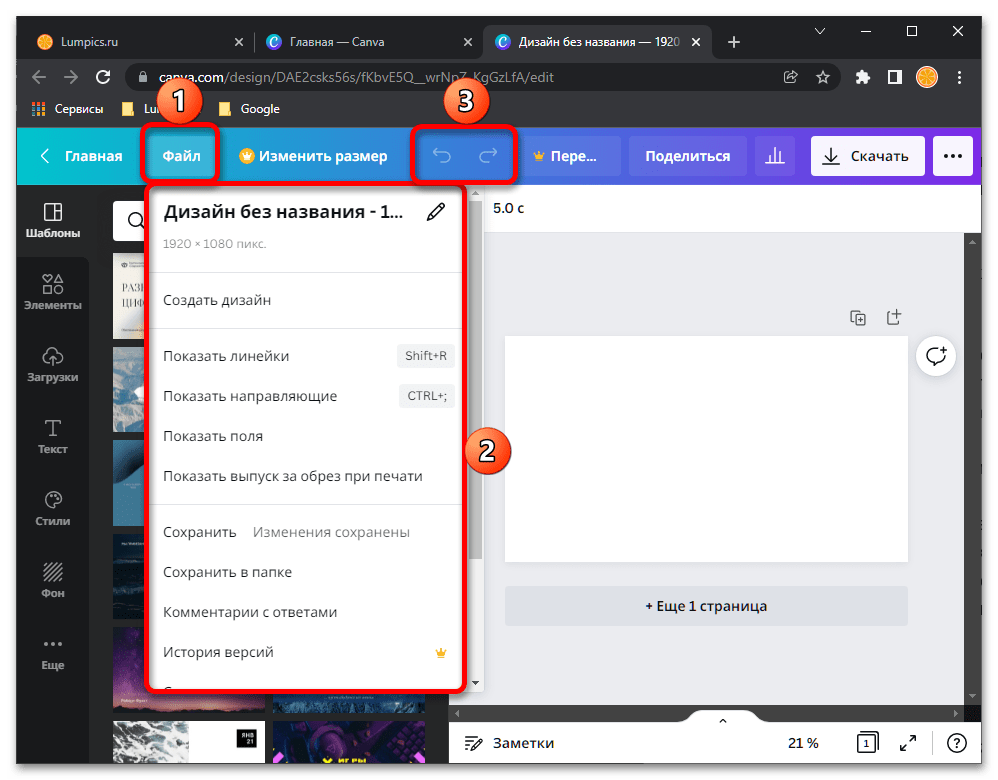
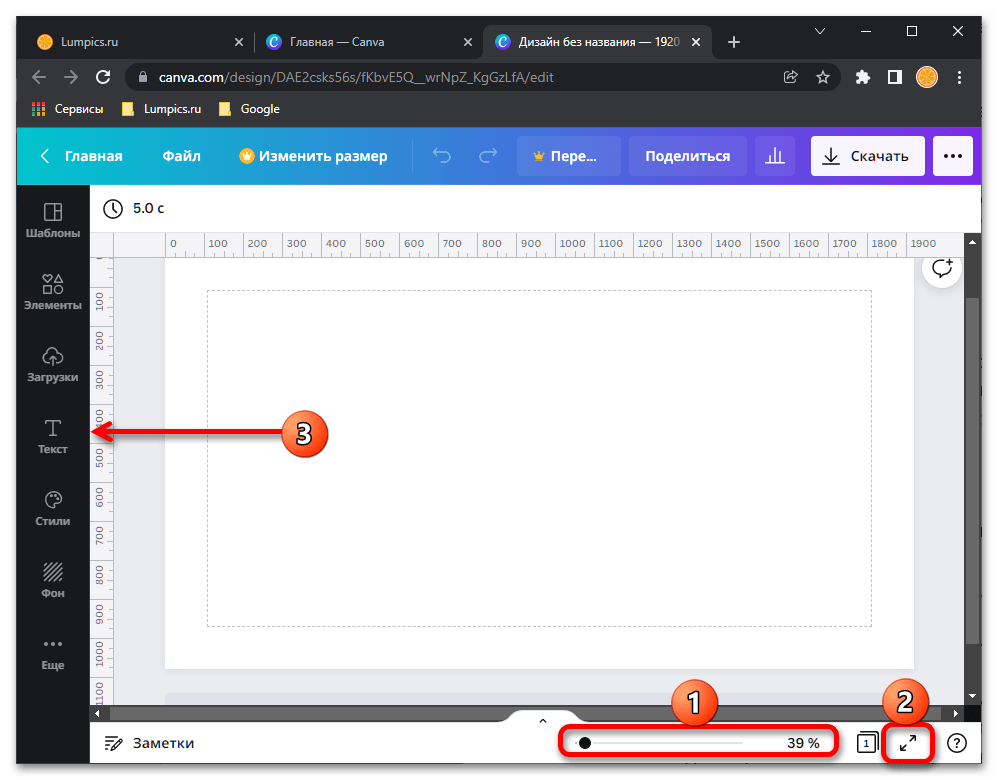
- Відкрийте меню " Файл»
, по необхідності задайте бажане ім'я майбутнього проекту і змініть такі параметри його відображення, як лінійка, напрямні, поля і випуск. Це буде корисно для розуміння розміру елементів на робочому полотні, їх вирівнювання, дотримання симетрії і т.д. скасувати і повторити будь-яку дію можна за допомогою розташованих на верхній панелі кнопок, виконаних у вигляді кругових стрілок. Підтримуються і гарячі клавіші
«Ctrl+Z»
і
«Ctrl+Y»
відповідно.

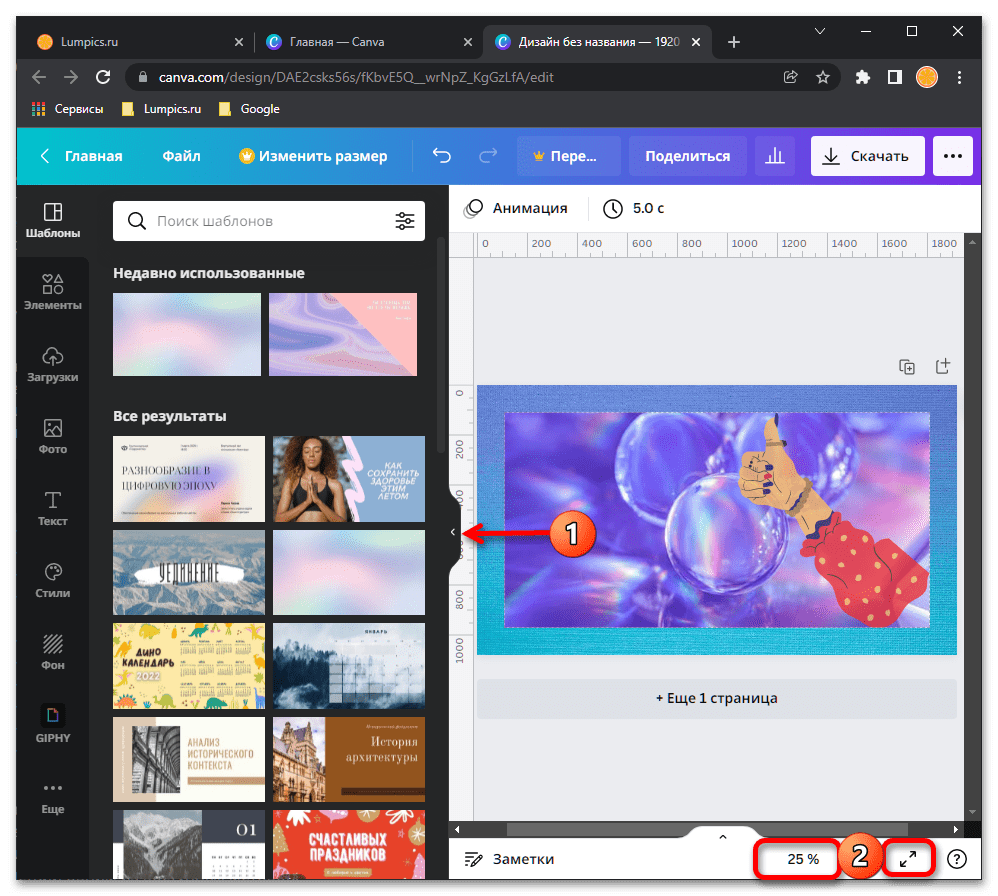
Для більш зручної взаємодії із зображенням на нижній панелі передбачена можливість зміни його масштабу і переходу в повноекранний режим перегляду, завдяки чому ви легко зможете оцінити внесені зміни на будь-якому з етапів. Бічна панель згортається кліком по розташованій на її правій межі стрілкою.
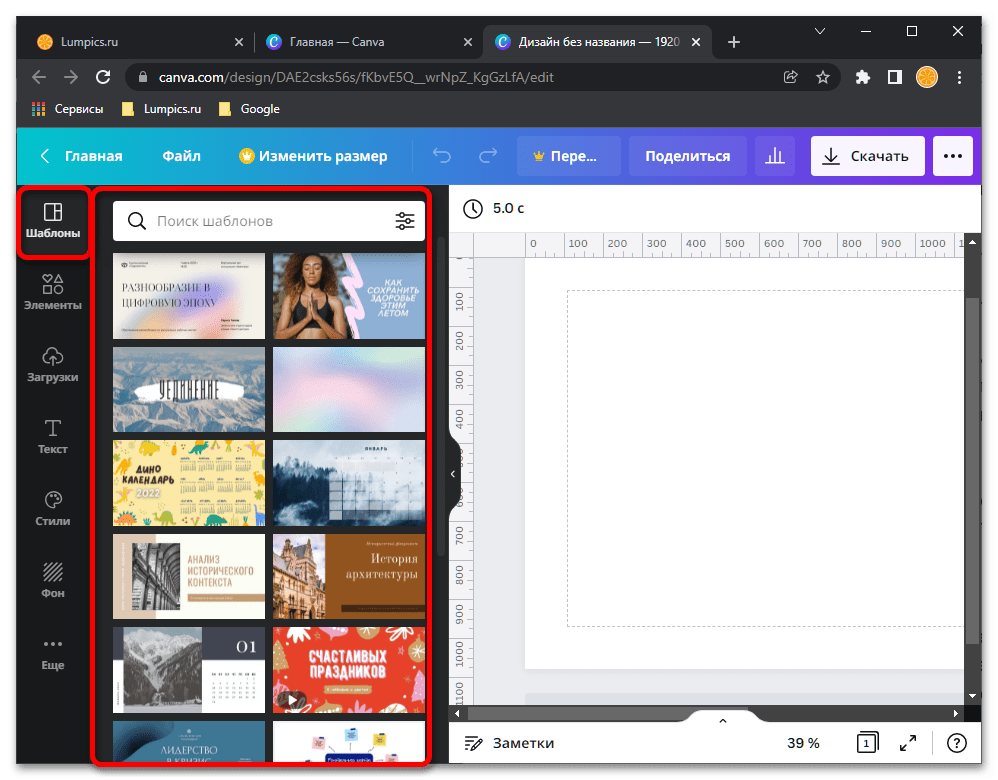
- Ключова особливість платформи Canva – редаговані шаблони, в достатку представлені в бібліотеці. Саме з їх допомогою можна створити практично будь-який дизайн або публікацію.

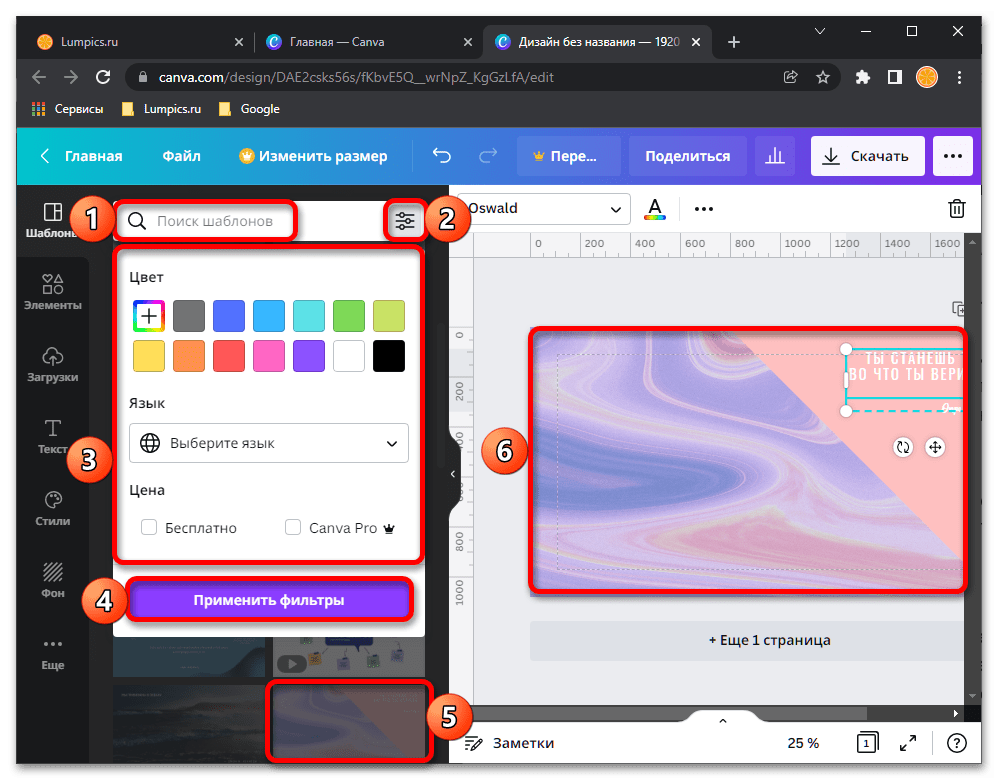
Якщо це те, що входить в вашу задумку, виберіть відповідне рішення у вкладці «шаблони» . Для зручності можете задіяти пошук і додаткові фільтри.
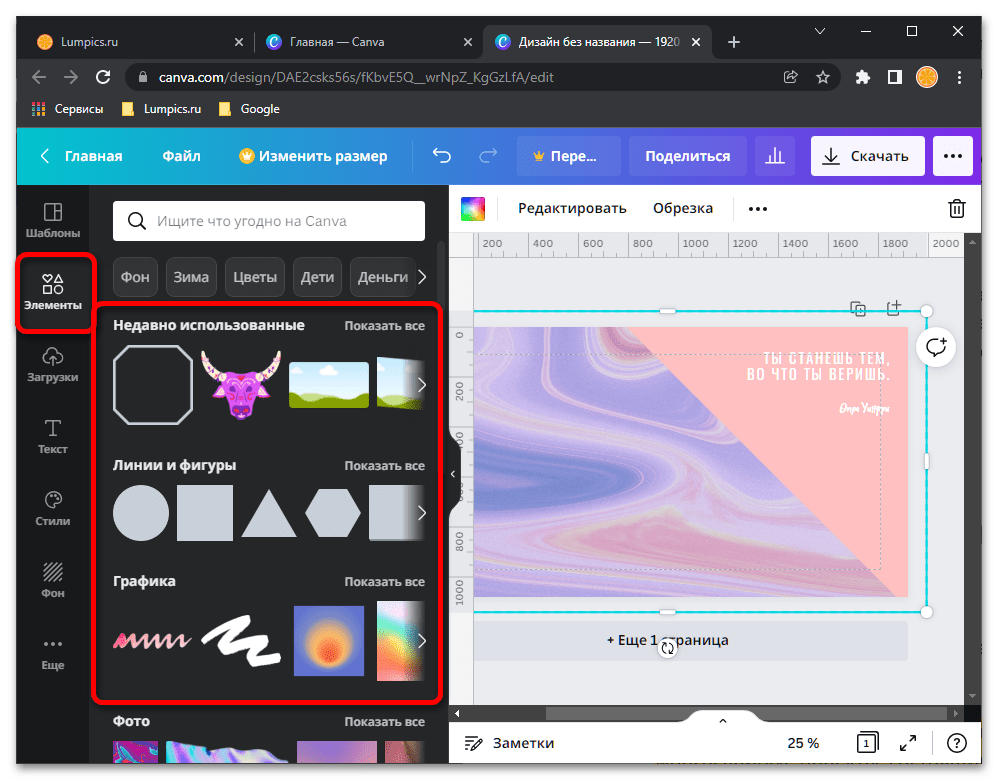
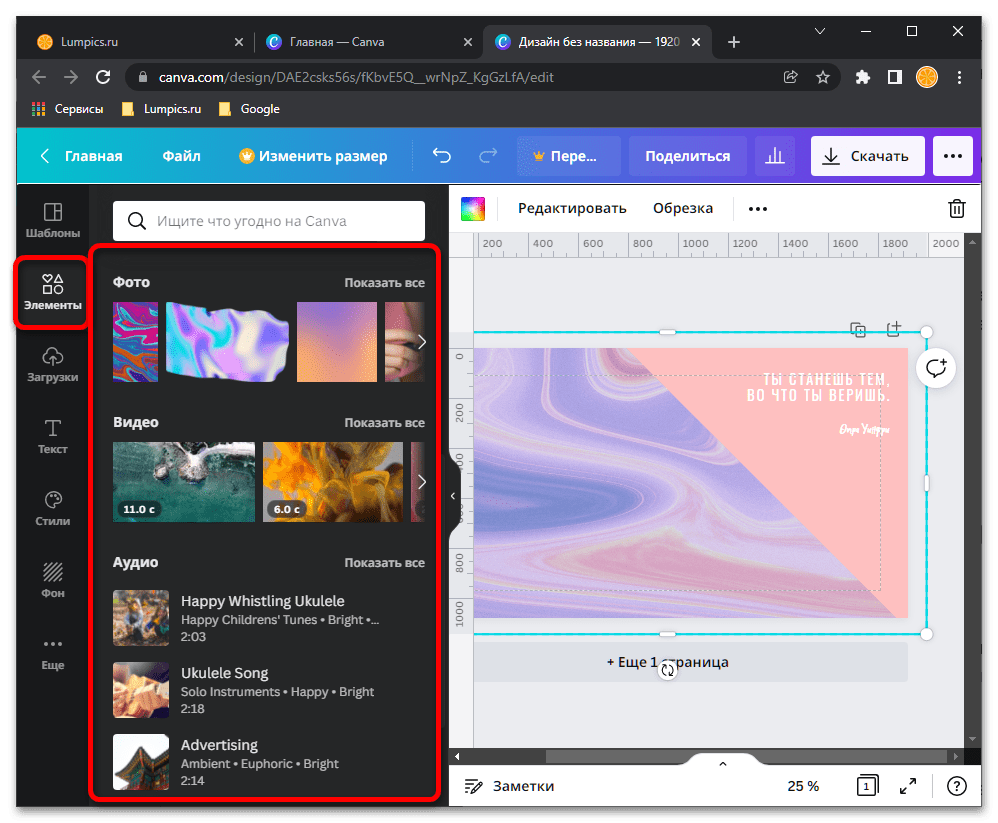
- У вкладці «елементи»
ви знайдете всілякі фігури та лінії,

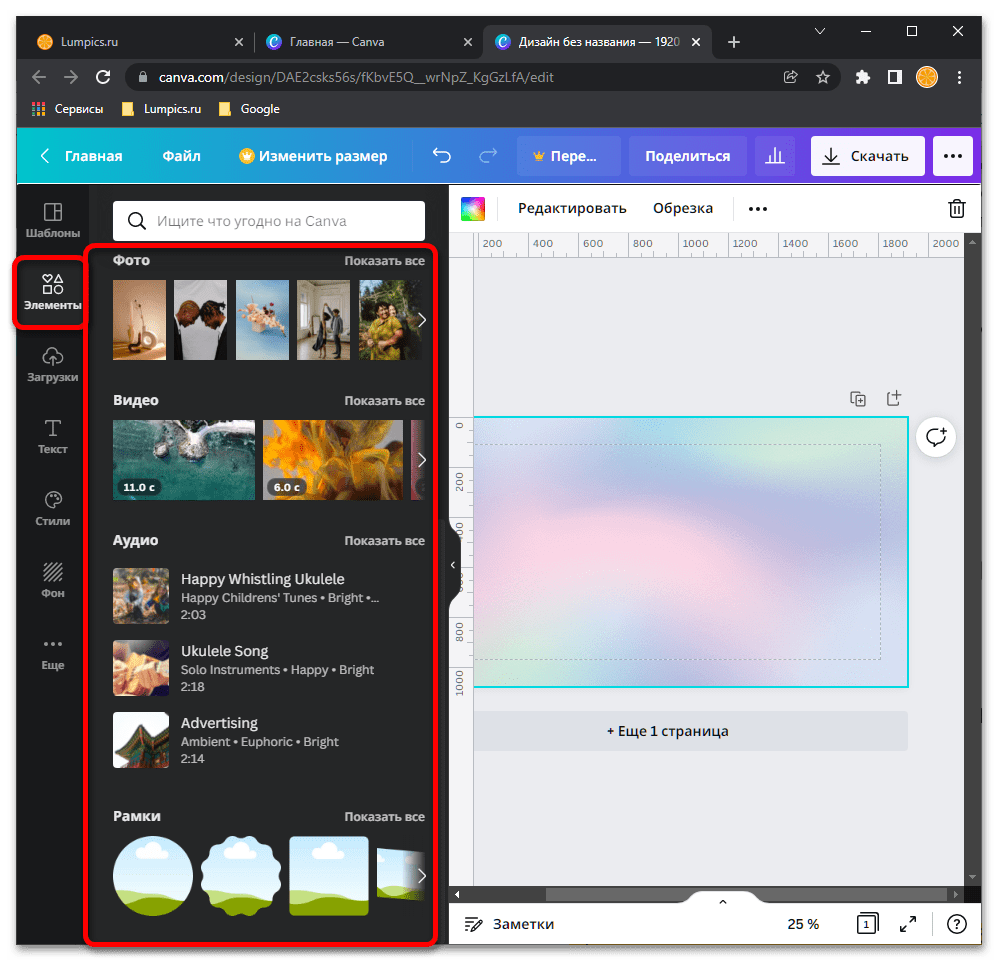
Наклейки, фотографії, аудіо та відеофайли та рамки.

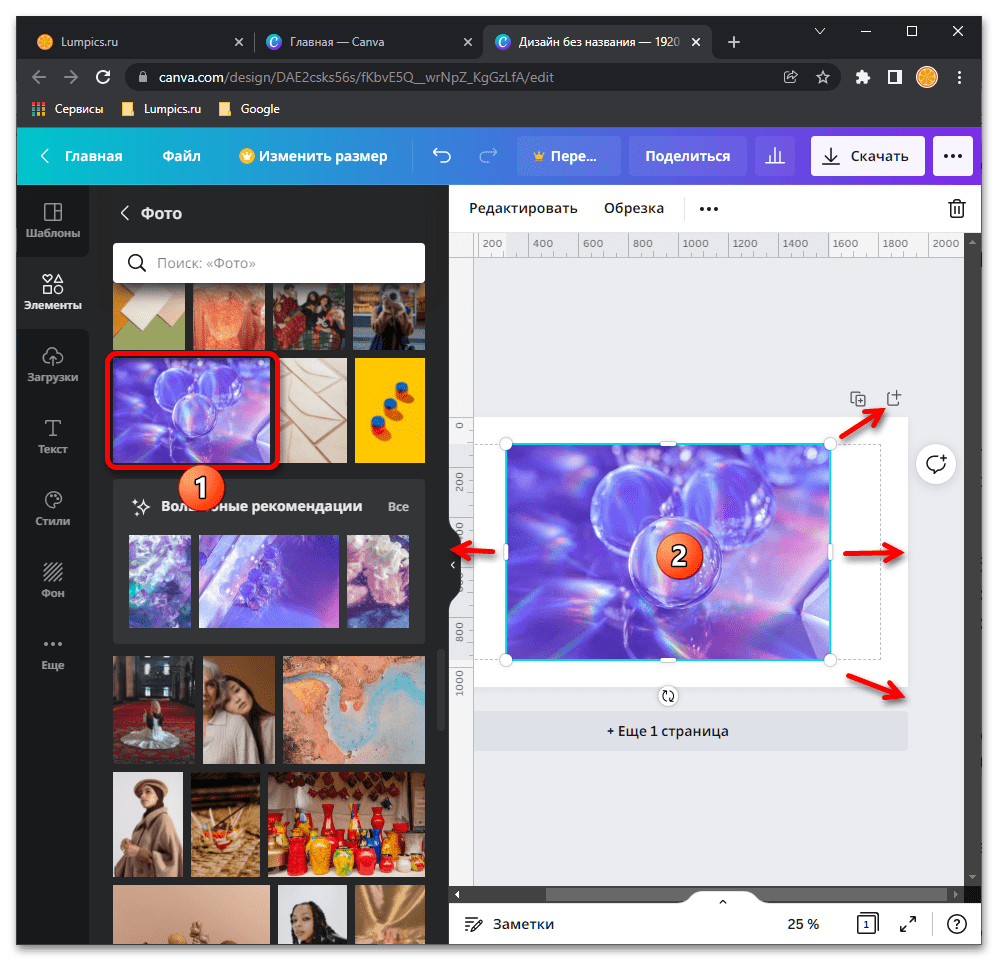
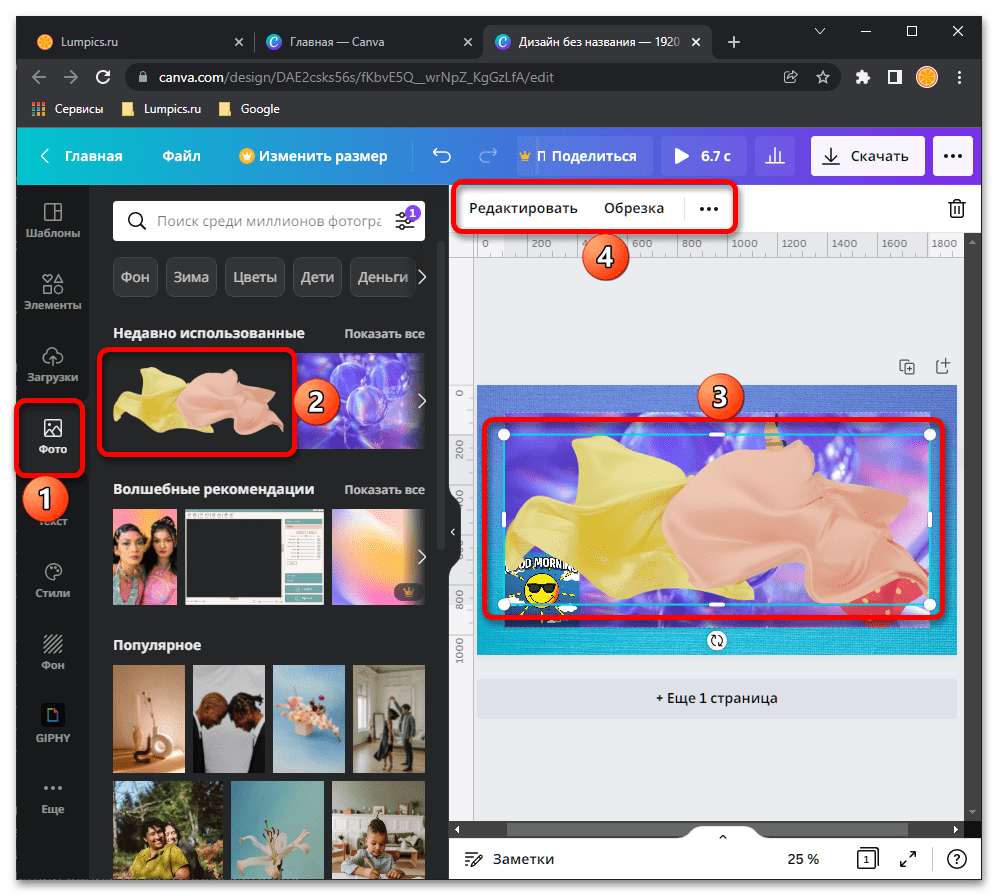
Для розуміння основного принципу роботи з графікою в сервісі опишемо, як ми наклали малюнок поверх шаблонного фону, взятого з розділу»Фото" вкладки «елементи» . Подібне зображення цілком можна знайти і серед " шаблонів» .

Якщо початковий розмір не відповідає обраному, його можна змінити шляхом переміщення спеціальних елементів на рамці

Примітка: більшість шаблонів у бібліотеці Canva – це багатошарові документи, що складаються з декількох об'єктів (написи, рамки, логотипи тощо), кожен з яких можна змінювати на свій розсуд. Кілька можливих прикладів нами було розглянуто в окремих статтях.
Детальніше: як створити турнірну таблицю / презентацію / оголошення / запрошення / грамоту в онлайн-сервісі Canva

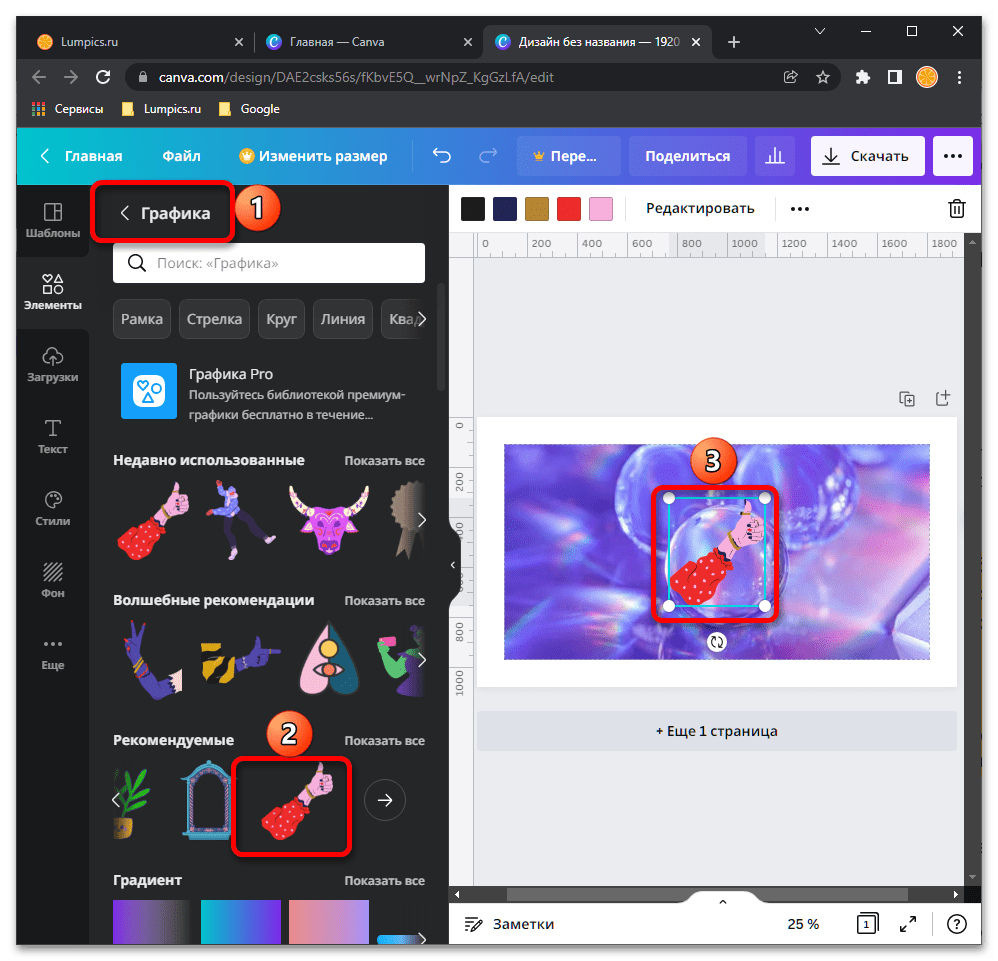
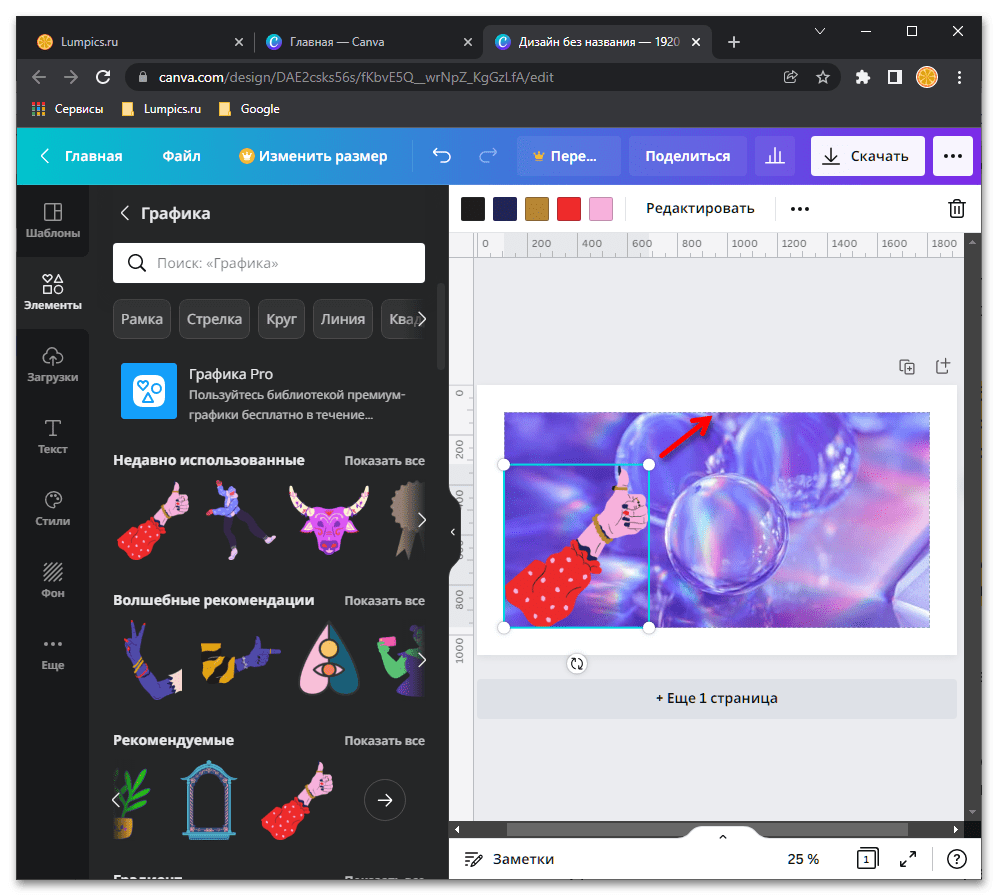
Другу картинку ми взяли в розділі «графіка» вкладки «елементи» .

Її можна перемістити в будь-яке зручне місце полотна, змінити розмір, зрушуючи в потрібну сторону розташовані по кутах рамки маркери.

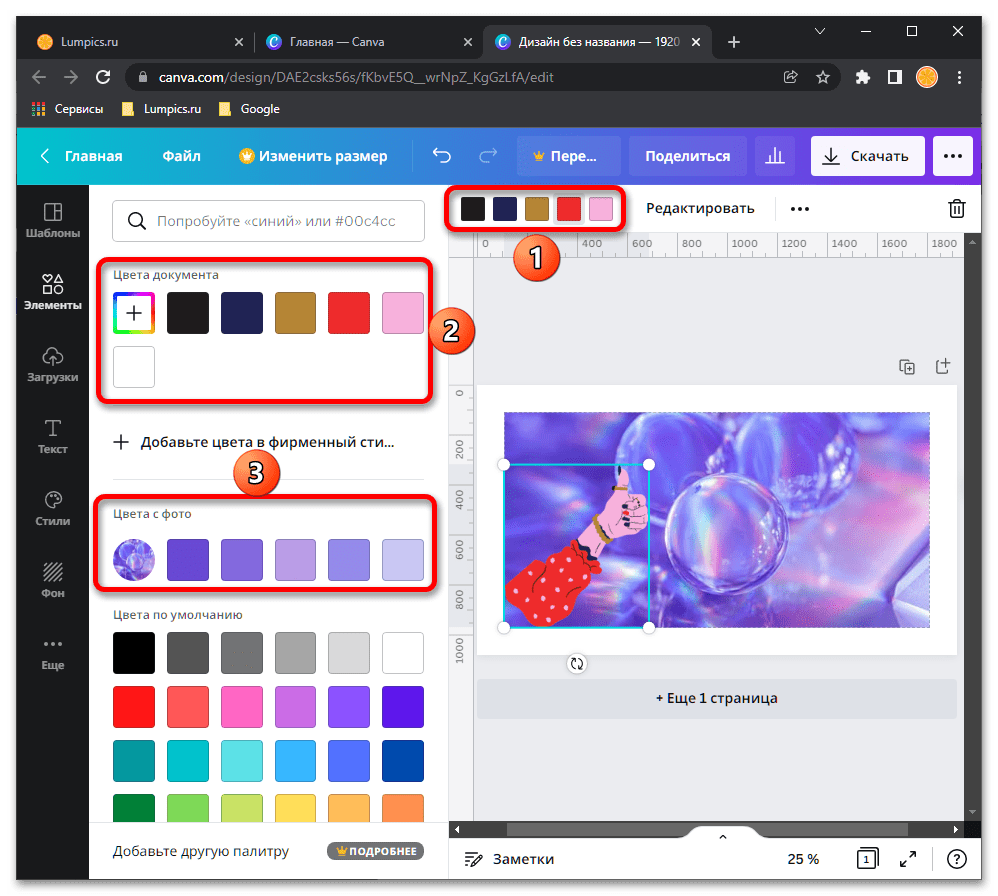
Для більшості шаблонних об'єктів передбачена можливість зміни основних кольорів, а якщо ви працюєте зі своїм зображенням або будь-яким шаблонним, сервіс автоматично розпізнає його основні кольори і дозволить використовувати їх в оформленні.

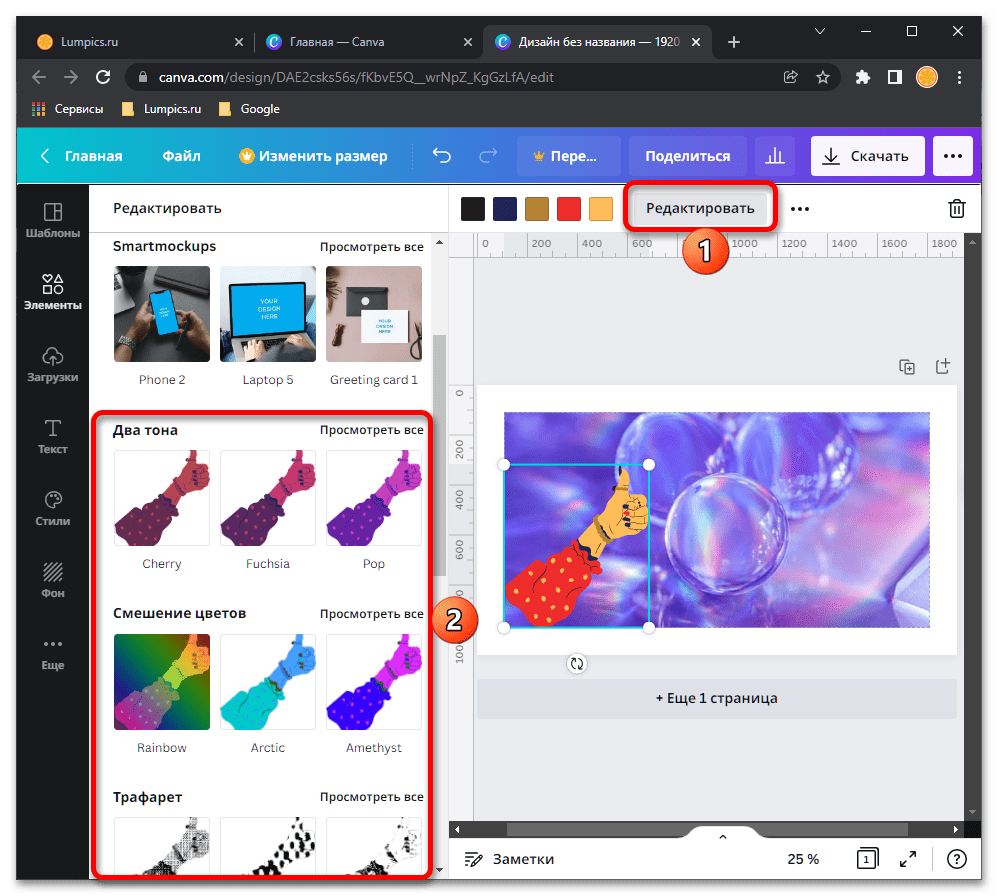
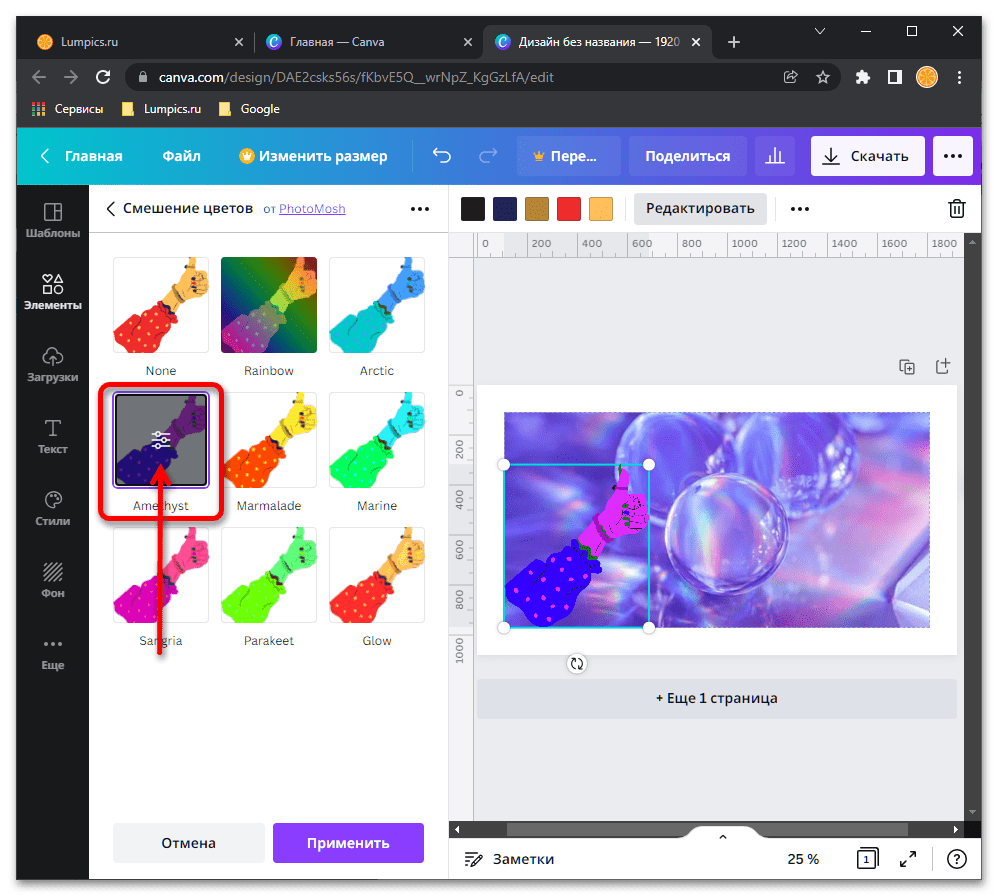
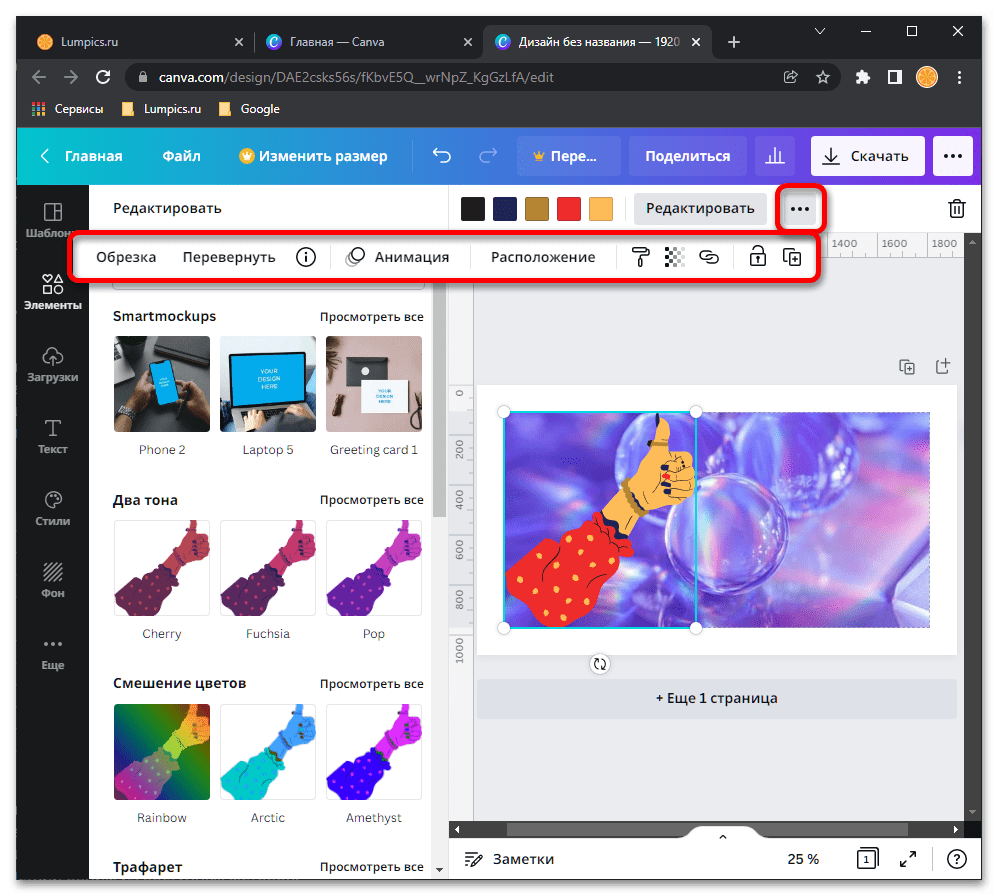
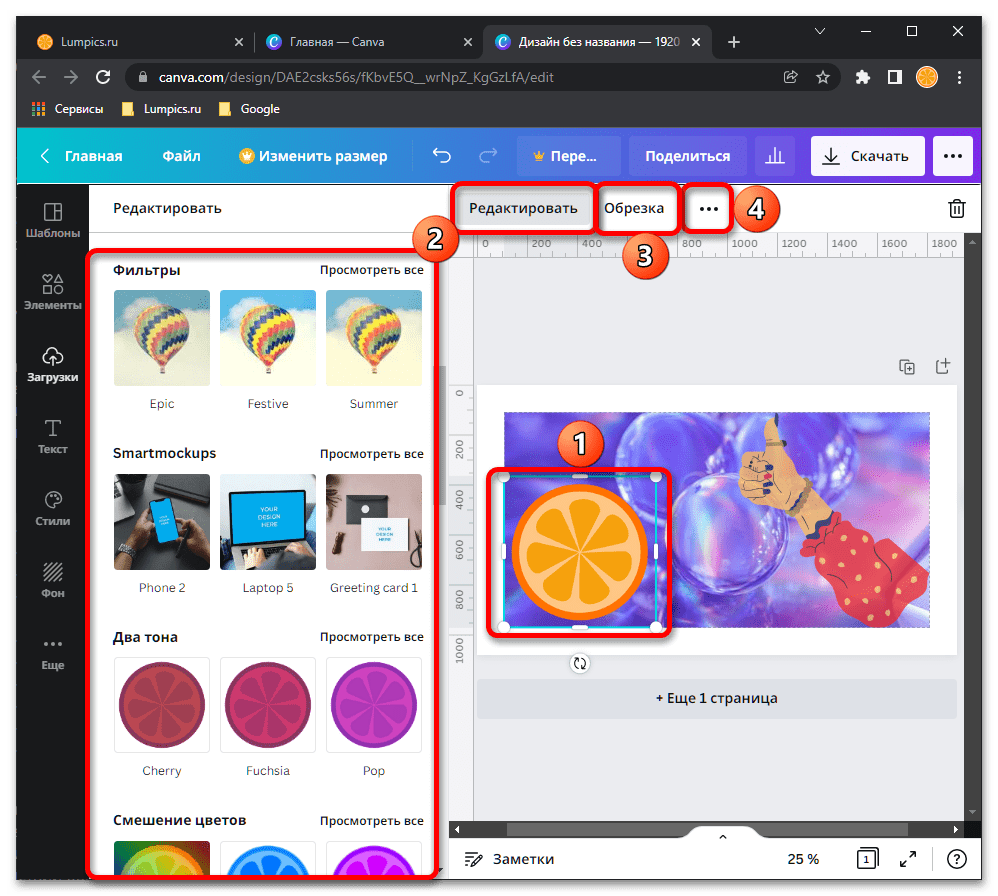
Натискання на кнопку " редагувати» на верхній панелі відкриє набір доступних в Canva ефектів і фільтрів,

Кожен з яких можна застосувати до виділеної частини проекту,

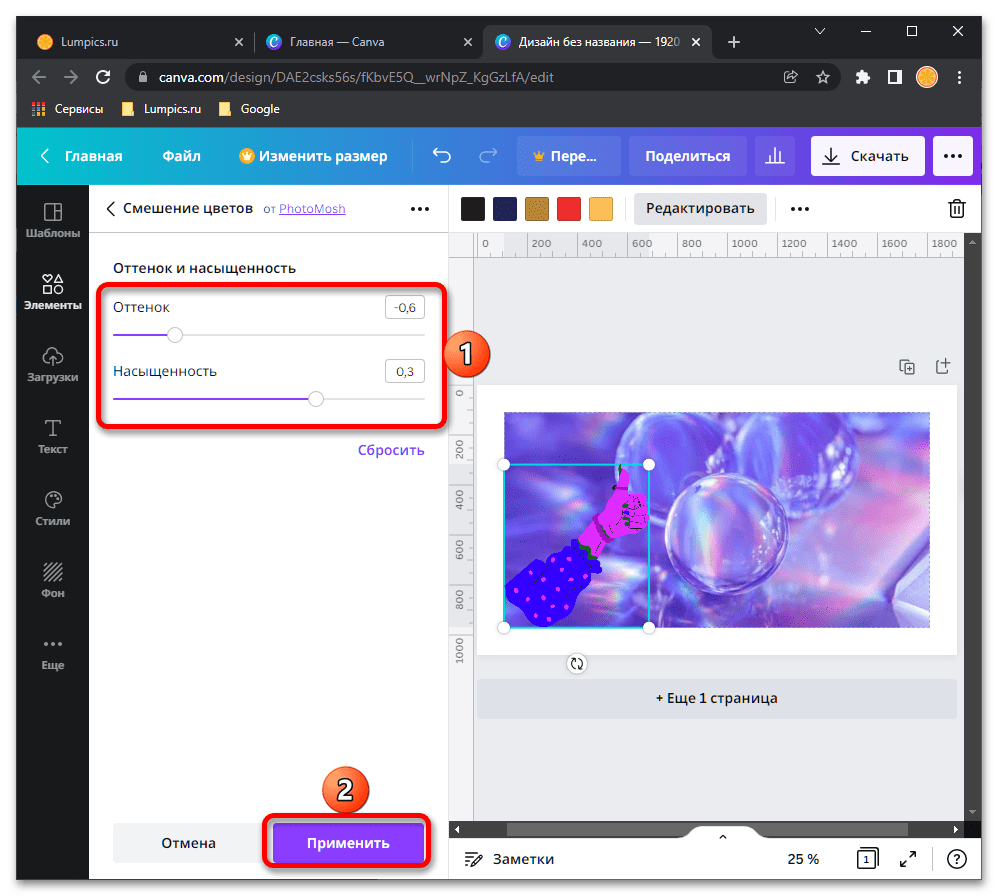
За необхідності відрегулювавши додаткові параметри і застосувавши їх.

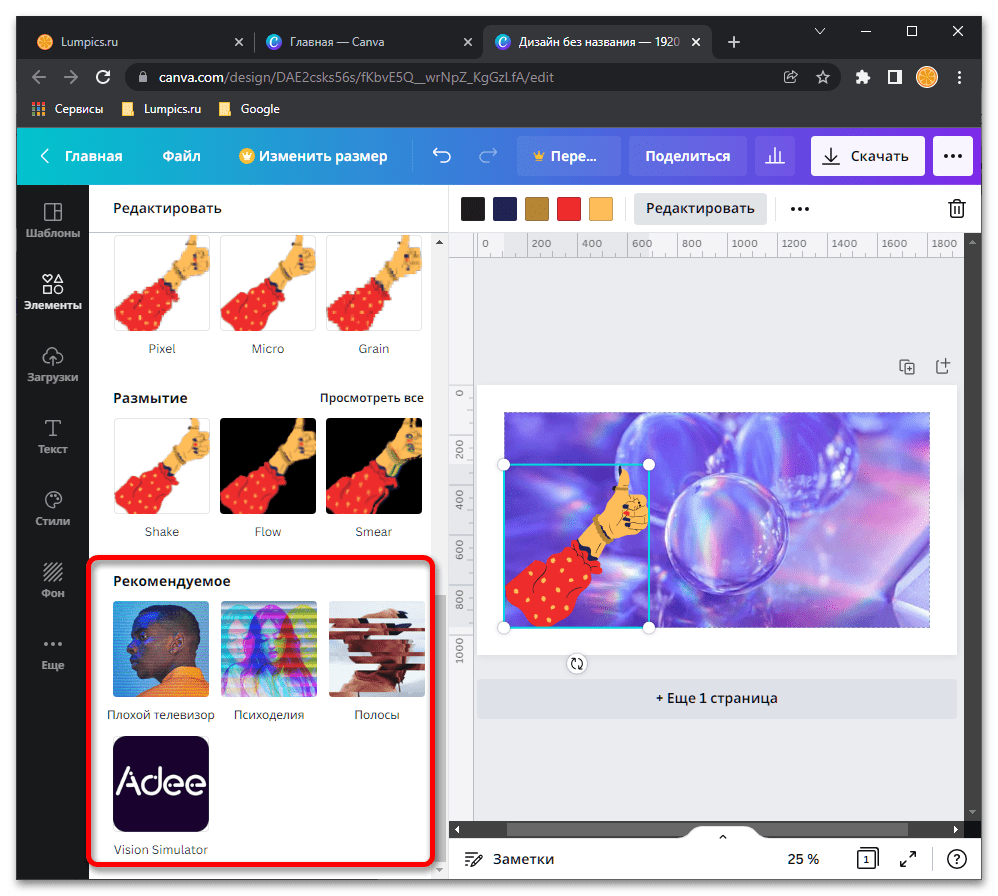
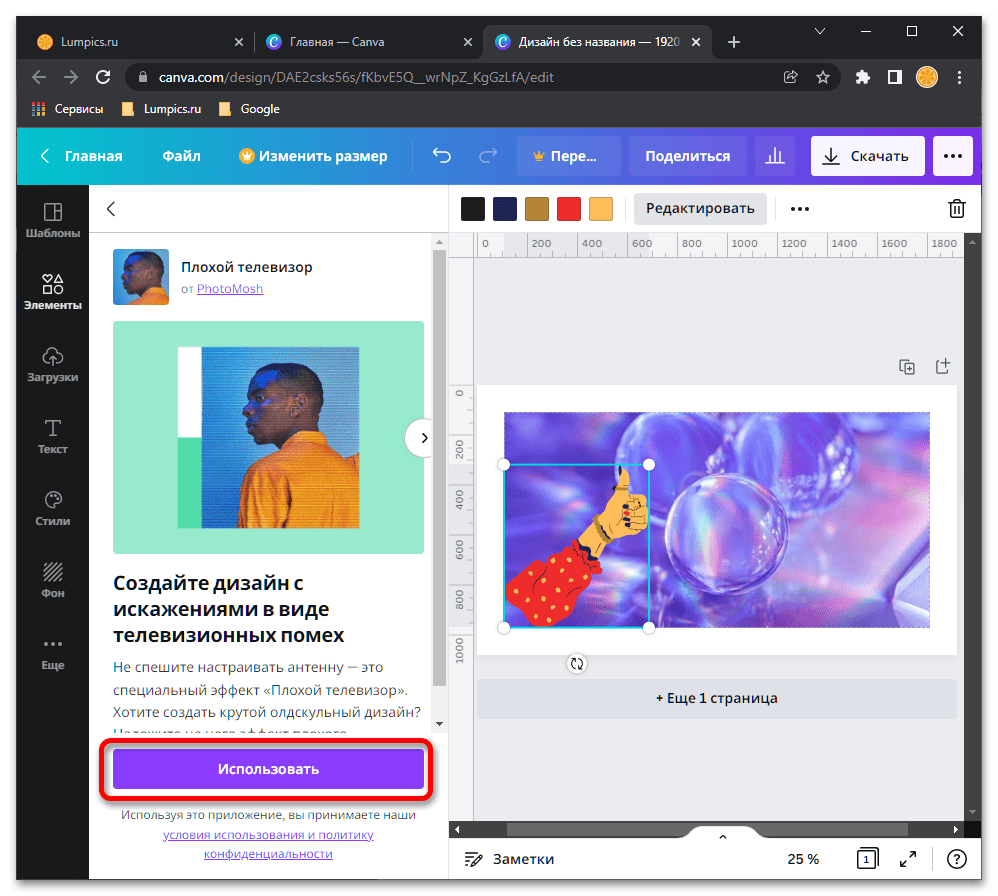
Ефекти та фільтри, представлені в розділі " рекомендовані» ,

Попередньо потрібно підключити.

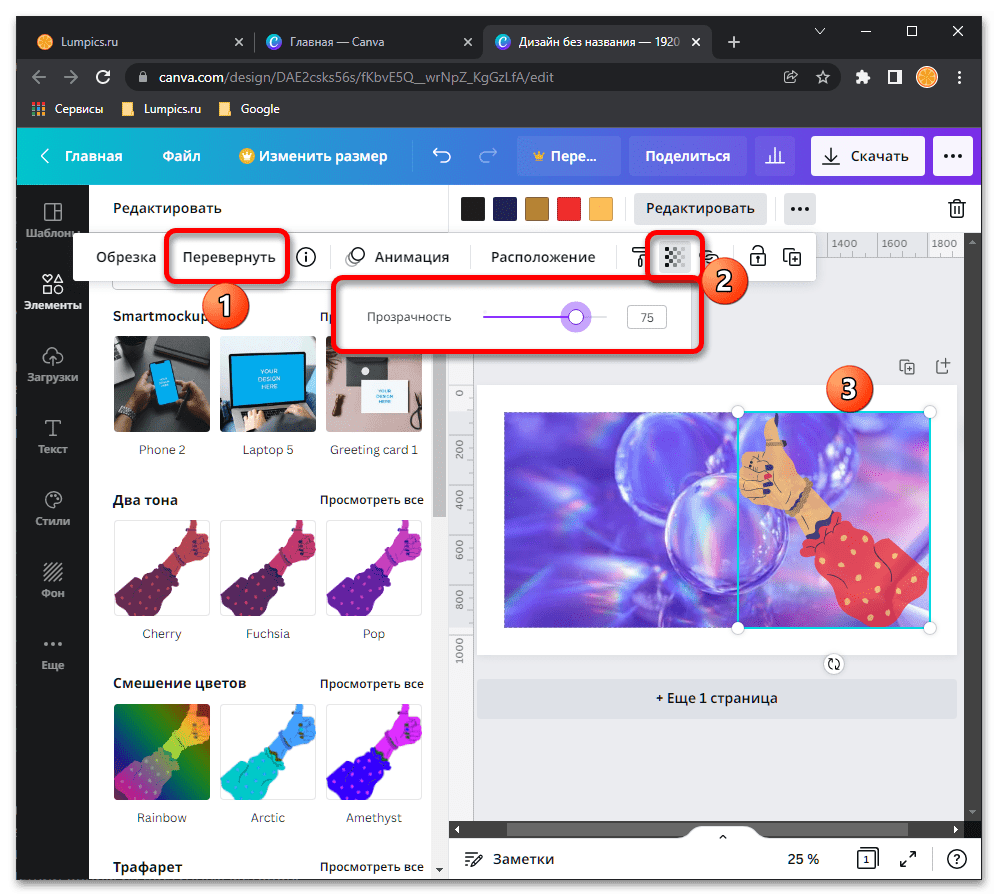
Виконана у вигляді трьох точок кнопка відкриває меню з додатковими діями. Тут передбачена можливість обрізки і повороту зображення, зміни його розташування на полотні (щодо власної виділеної рамки та інших об'єктів), а також регулювання прозорості.

Для більшого розуміння того, як працює вбудований в Canva графічний редактор, рекомендуємо ознайомитися з наступними статтями на нашому сайті.
Детальніше: Як замінити колір / вирізати обличчя / затемнити / поліпшити або погіршити якість фото за допомогою онлайн-сервісу Canva
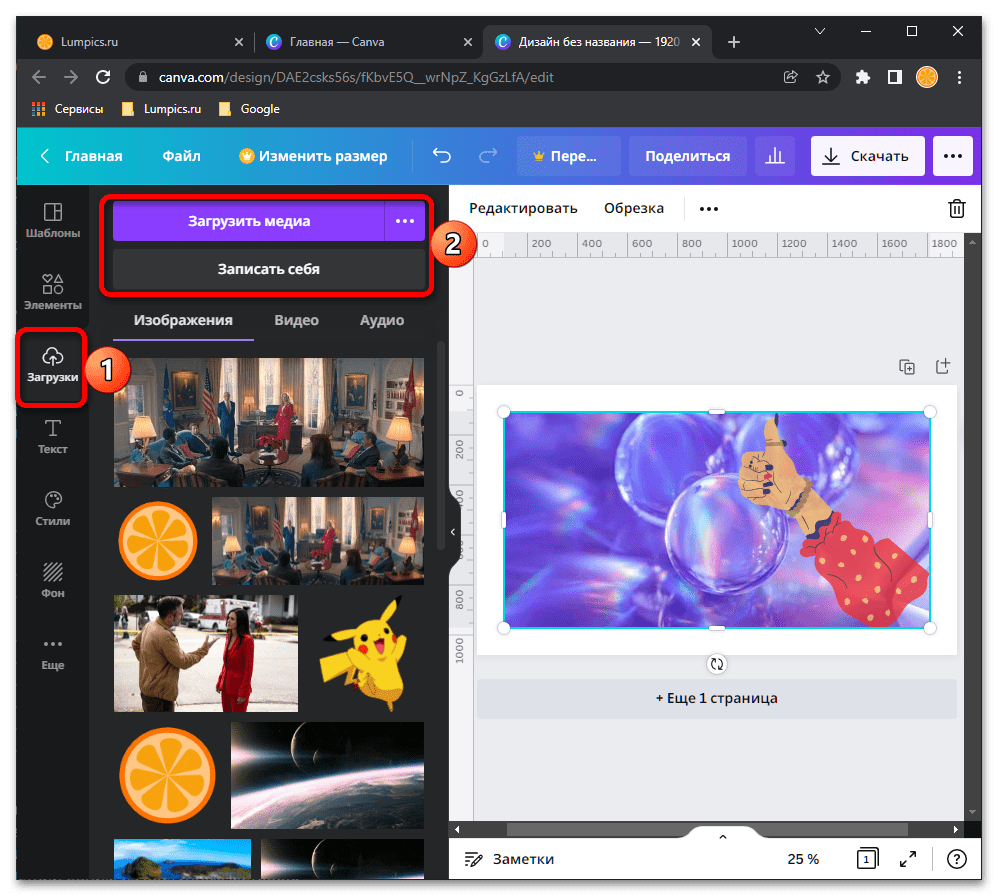
- У вкладці»Завантаження"
доступна можливість додавання в бібліотеку сервісу власних мультимедійних файлів – зображень, аудіо та відео. Також можна записати себе за допомогою вбудованої або підключеної до ПК веб-камери.

Для завантажених зображень доступні ті самі інструменти та засоби редагування, що й для шаблонів та графічних елементів, включаючи зміну розташування, розміру, кольору тощо.
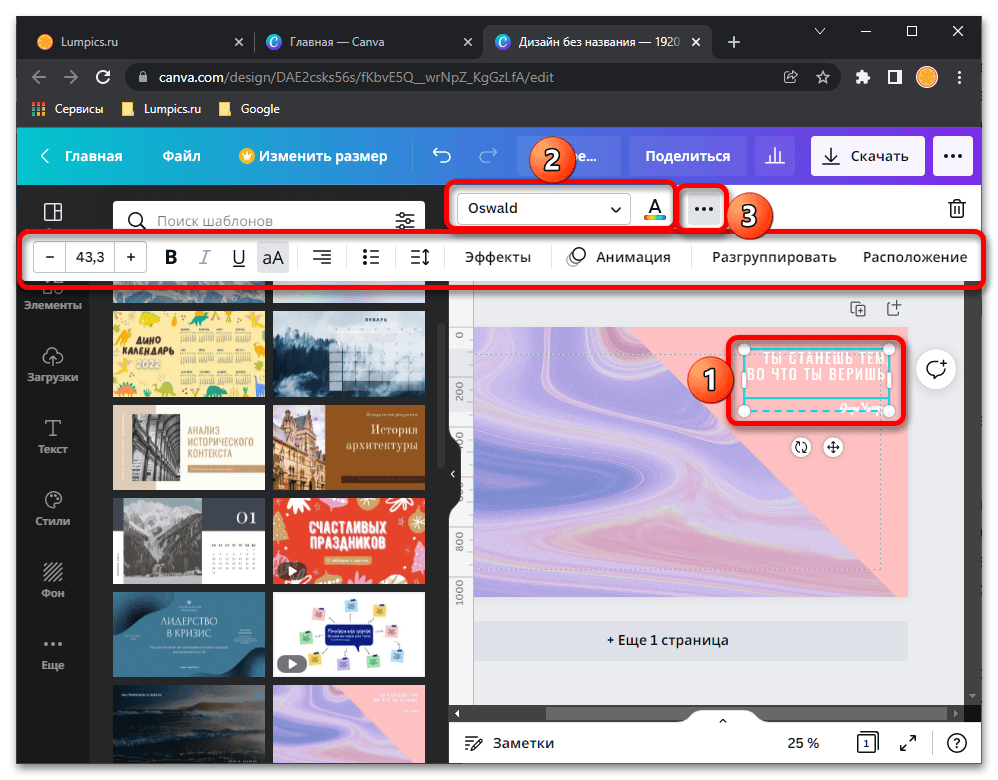
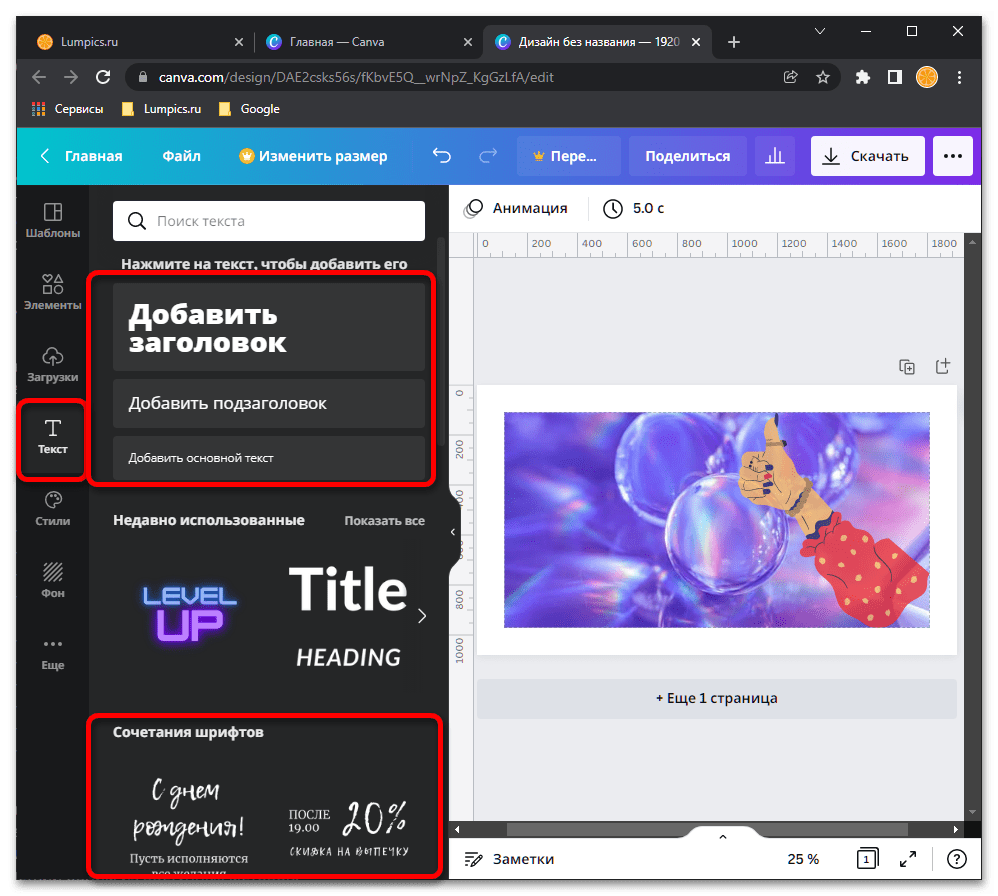
- У вкладці " Текст»
представлені різні написи – як порожні текстові поля, так і якусь подобу стікерів, шаблонний вміст яких можна змінювати на свій розсуд.

Текст редагується практично за тим же алгоритмом, що і графіка, плюс доступні характерні для такого типу контенту параметри: зміна типу, розміру, накреслення, вирівнювання і т. д.

Читайте також: як поставити дату на фото в онлайн-сервісі Canva
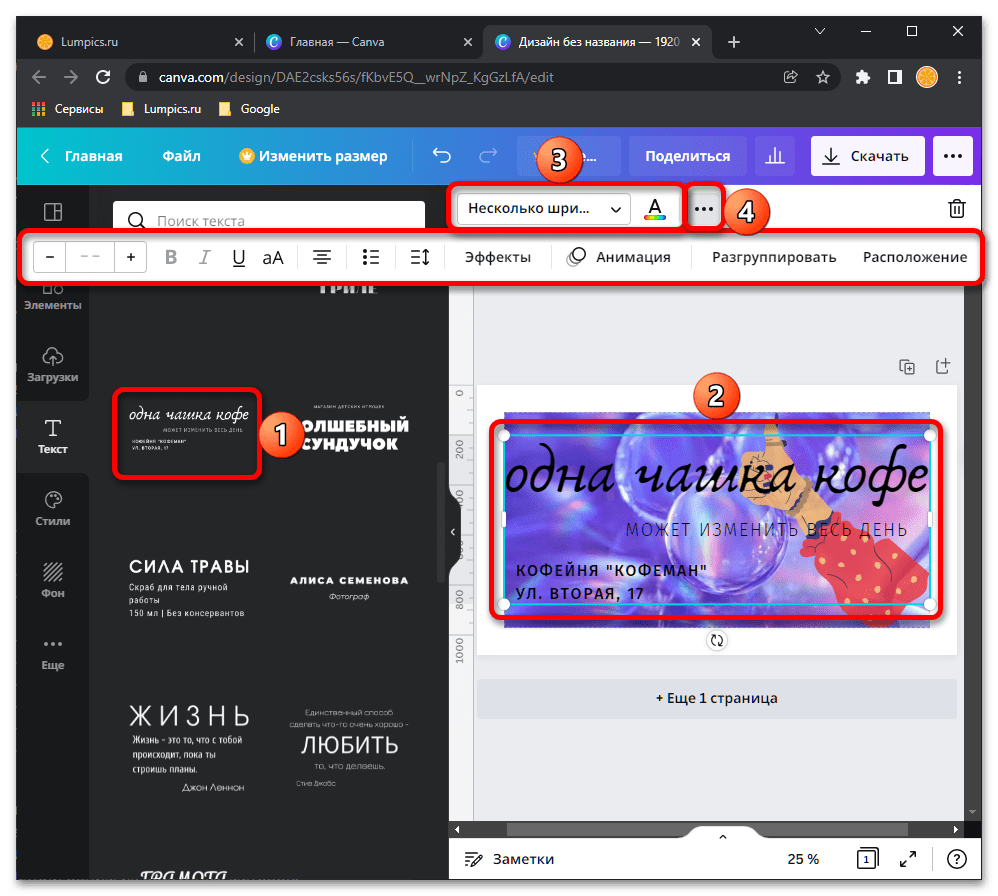
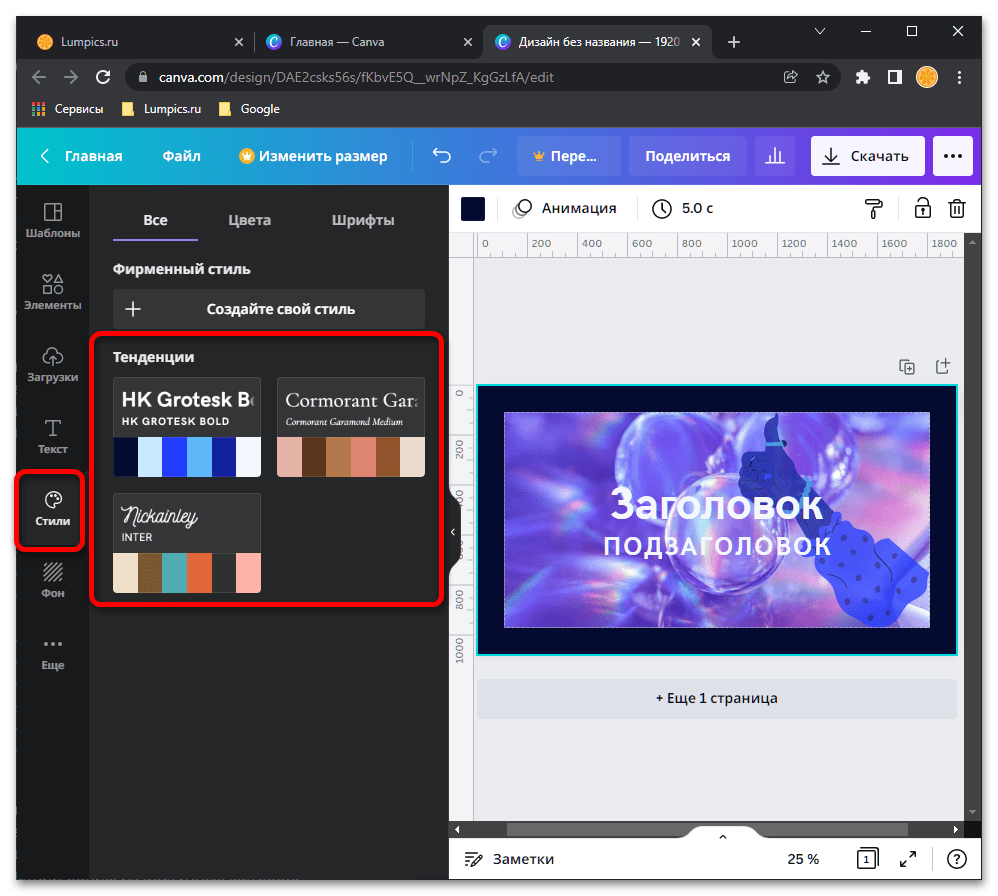
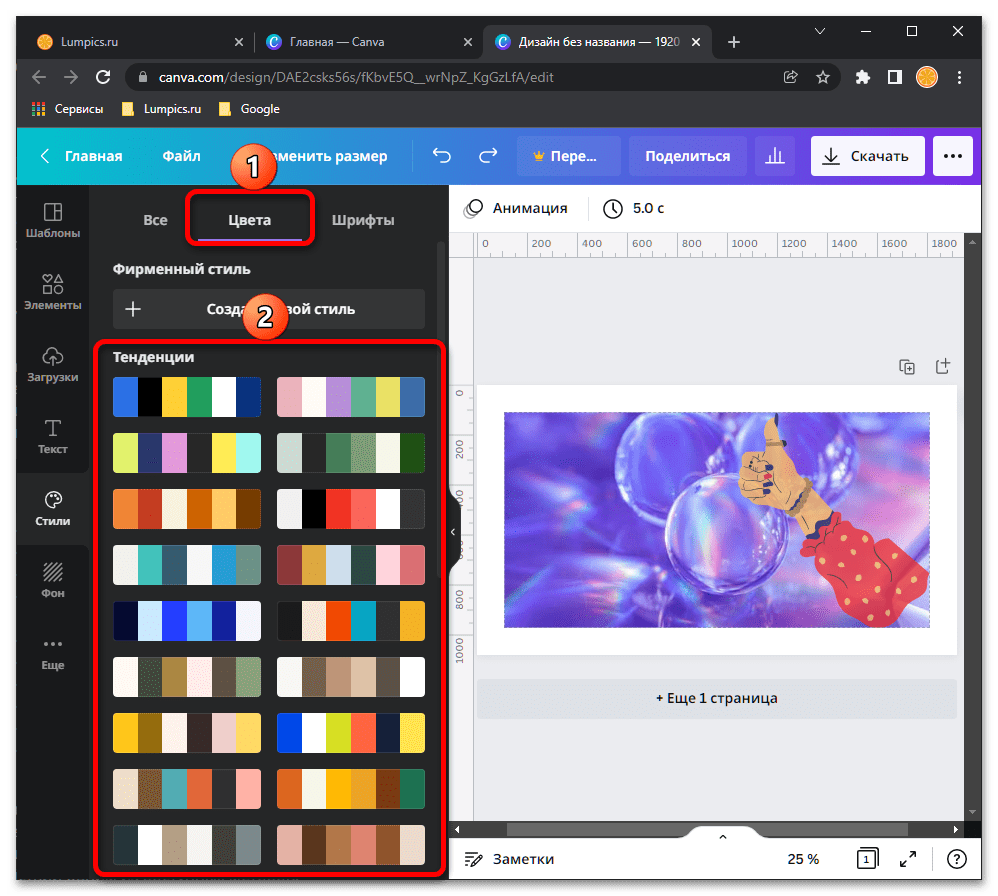
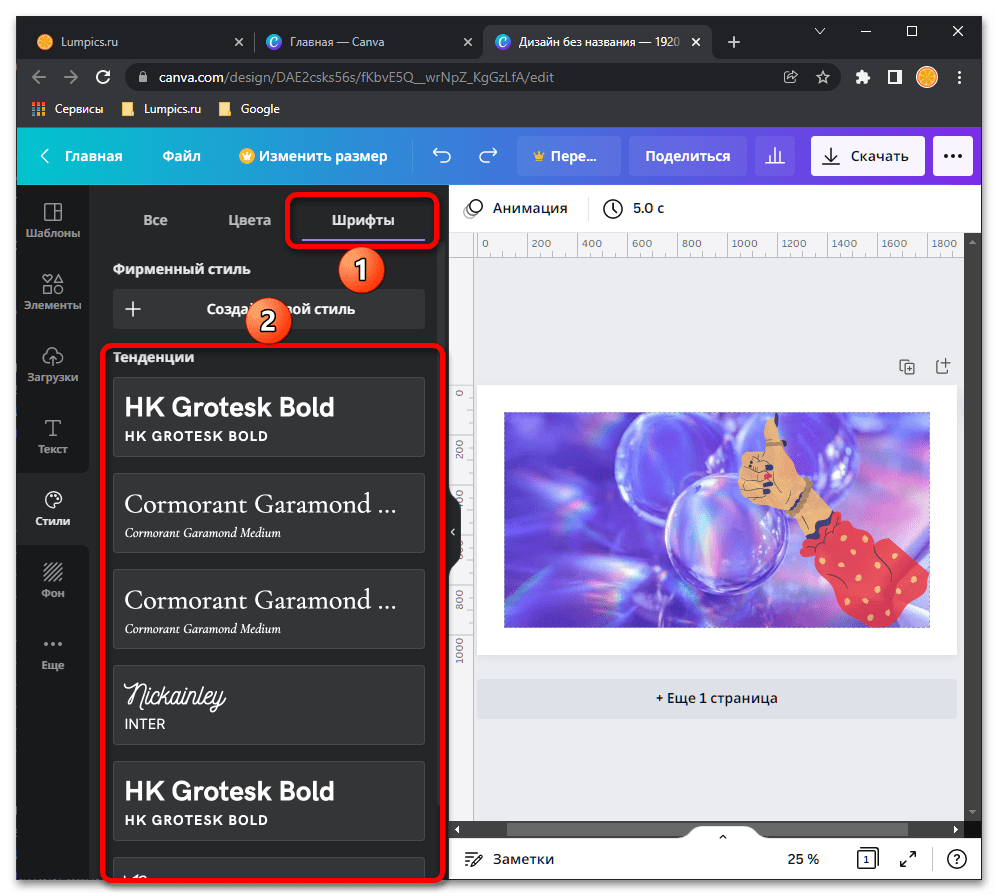
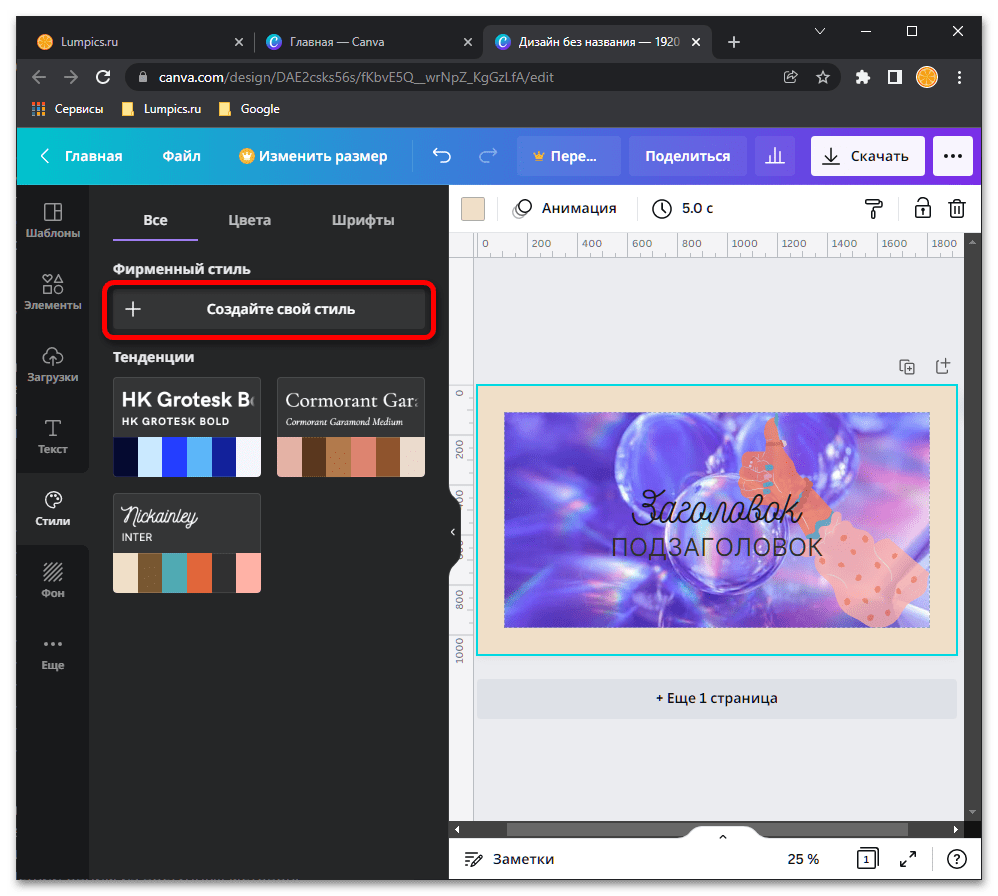
- Якщо крім графіки в вашому проекті використовуються і різні написи, а розглянутих на попередньому кроці рішень недостатньо, рекомендуємо скористатися шаблонними варіантами у вкладці «стилі»
.

Тут представлені поєднання шрифтів і кольорів, які можна використовувати як комплексно,

Так і незалежно один від одного.

Крім цього, є можливість " створити свій стиль» .
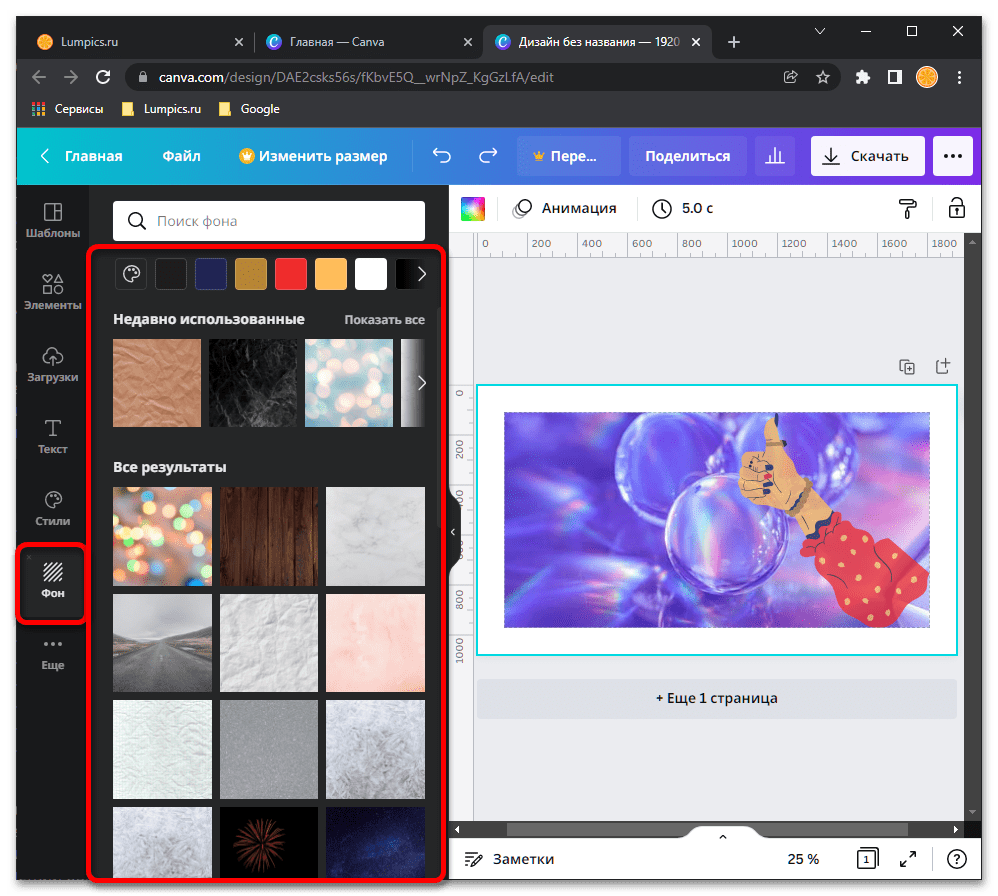
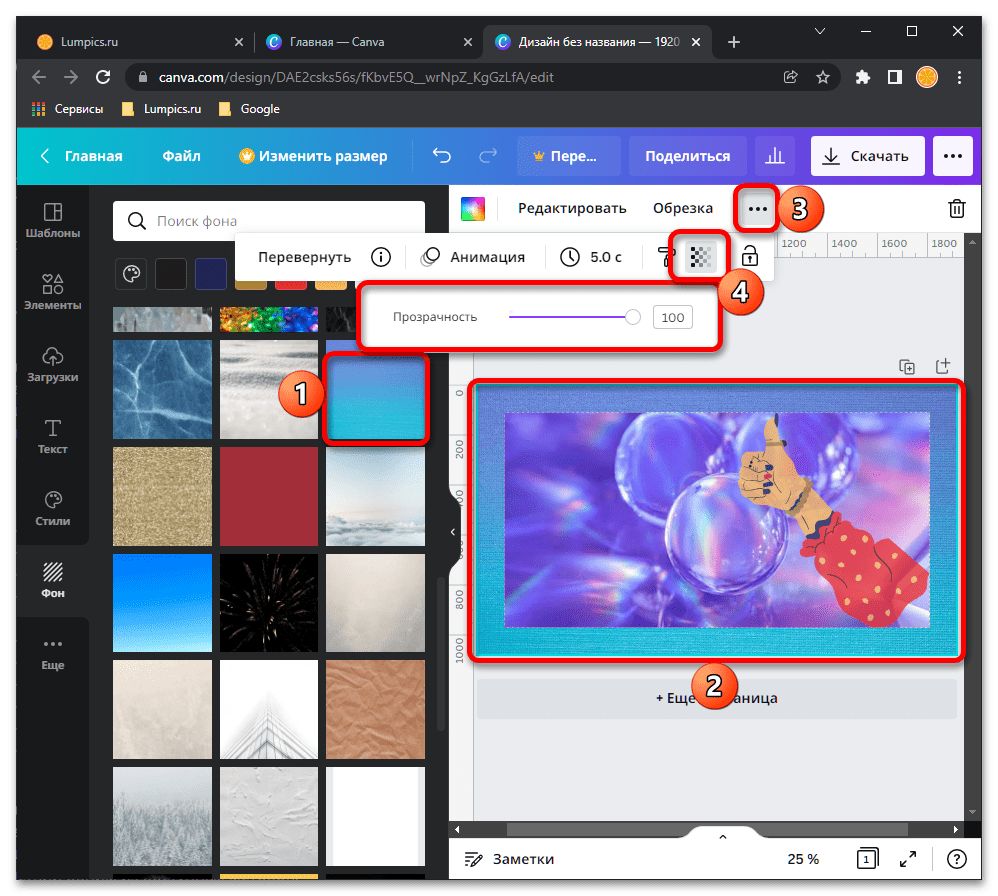
- У вкладці «фони»
, як можна зрозуміти з назви, міститися фонові зображення.

Як і всі представлені в бібліотеці сервісу макети, вони можуть бути змінені.
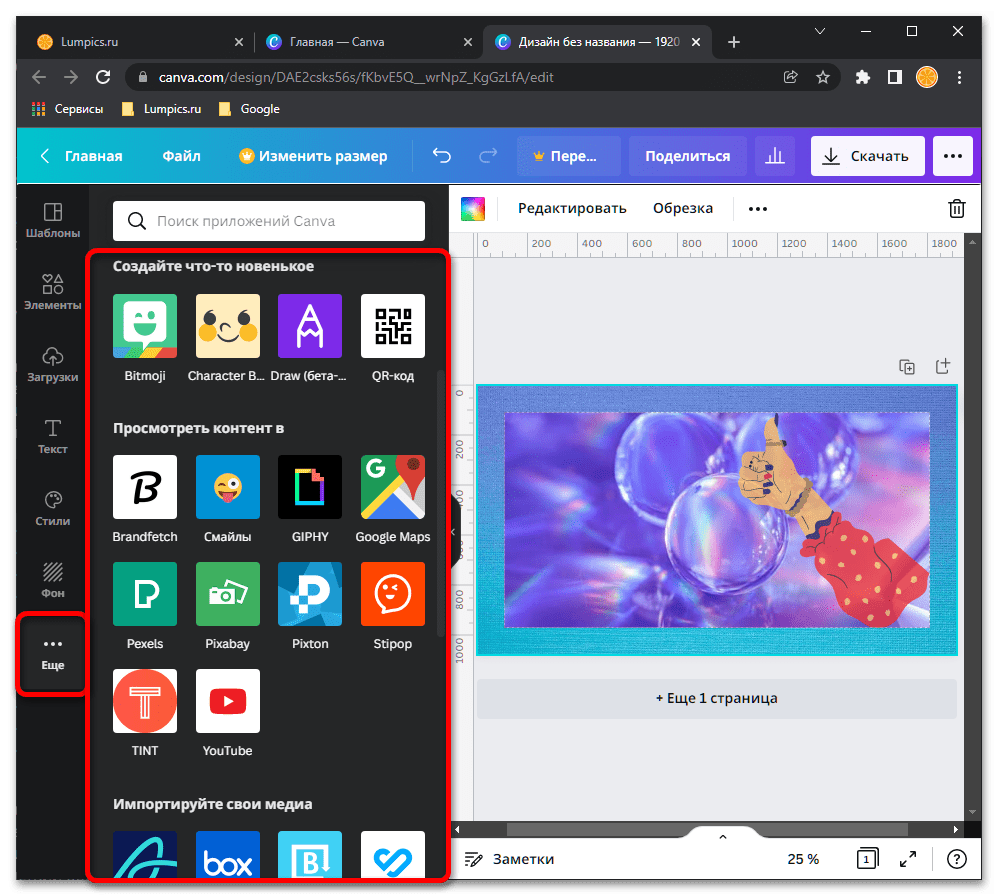
- Останній з доступних в рамках редактора розділ " більше»
містить в собі інтеграції з різними веб-додатками і сервісами. Тут теж є шаблони, які можна використовувати в проектах. Велика частина відведена під можливості перегляду і експорту на різних платформах, але також доступно і додавання контенту з них (наприклад, смайлів і анімації з GIPHY, стікерів з Pixton, стокових фотографій з Pexels і т.д.).

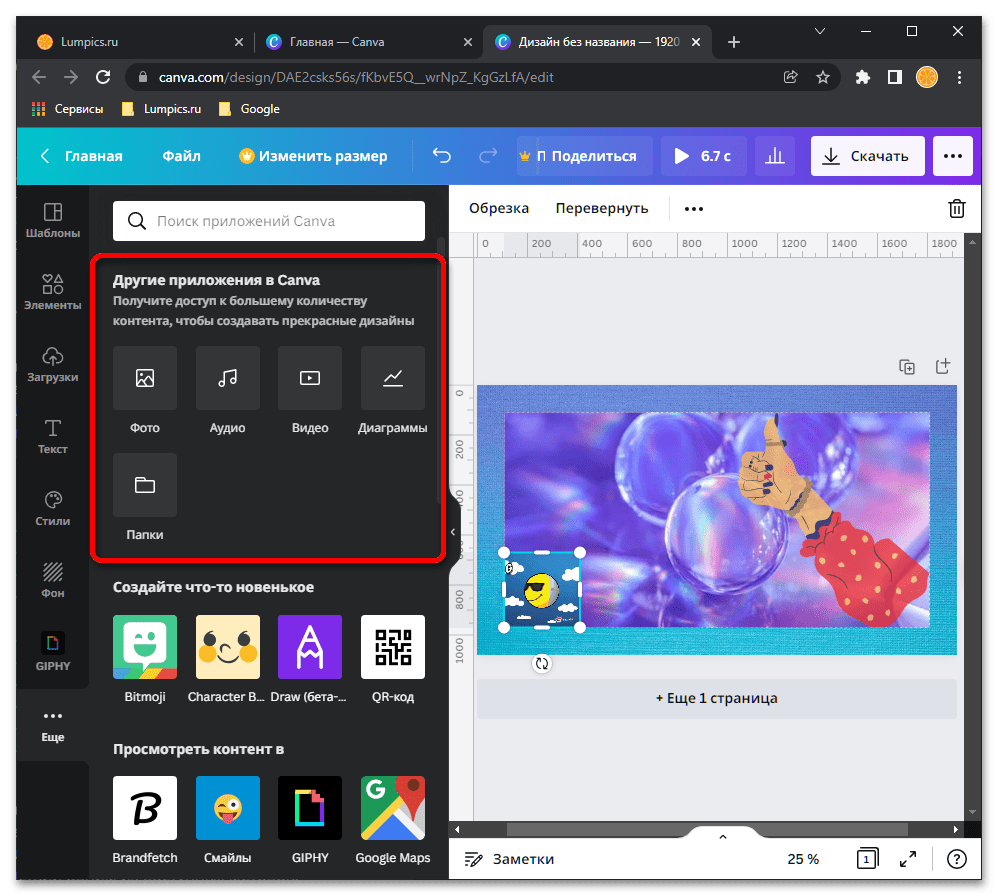
Особливу увагу рекомендуємо звернути на блок «інші програми в Canva» , так як з його допомогою можна дещо розширити і без того багату функціональність і бібліотеку сервісу. Звідси ви можете додати на бічну панель такі розділи, як »Фото" «аудіо» , »відео" і " діаграми» .

Кожен з них містить редаговані шаблони відповідного типу, які також можна використовувати в своїх проектах. Наприклад, якщо напівпрозоре зображення Паперу накласти поверх фотографії, її можна зробити більш каламутною або надати ефект старовини.
Детальніше:
як замінити фон на фото в онлайн-сервісі Canva
як зістарити фото в онлайн-сервісі Canva - Коли робота з графікою буде завершена, оцініть підсумковий результат, приховавши для зручності бічну панель і збільшивши масштаб відображення.
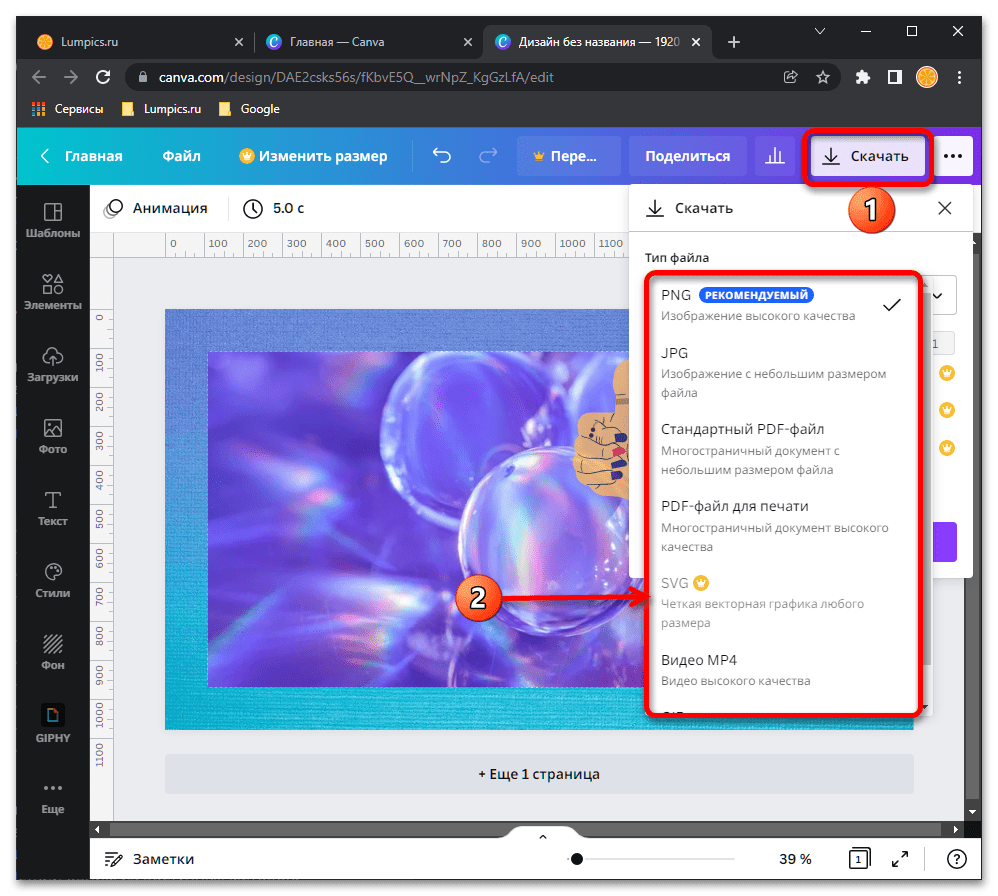
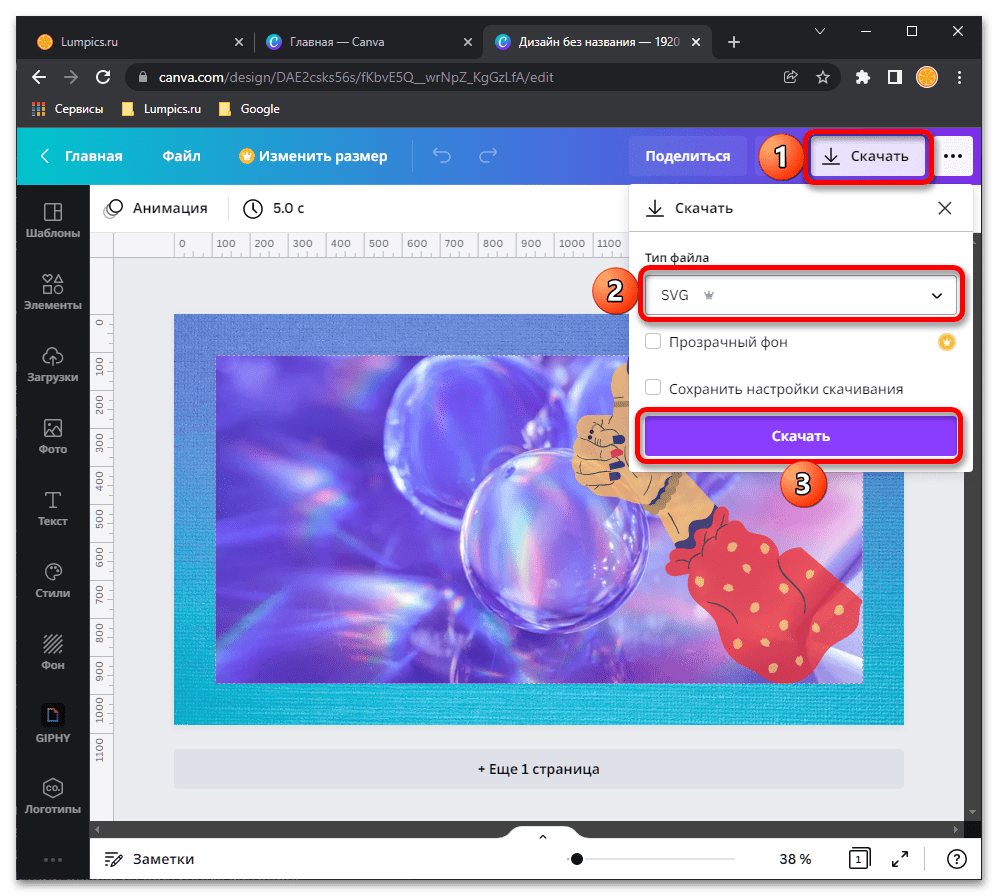
- Якщо вас все влаштовує, натисніть на кнопку»завантажити"
, розгорніть випадаючий список
«Тип файлу»
і виберіть у ньому SVG.

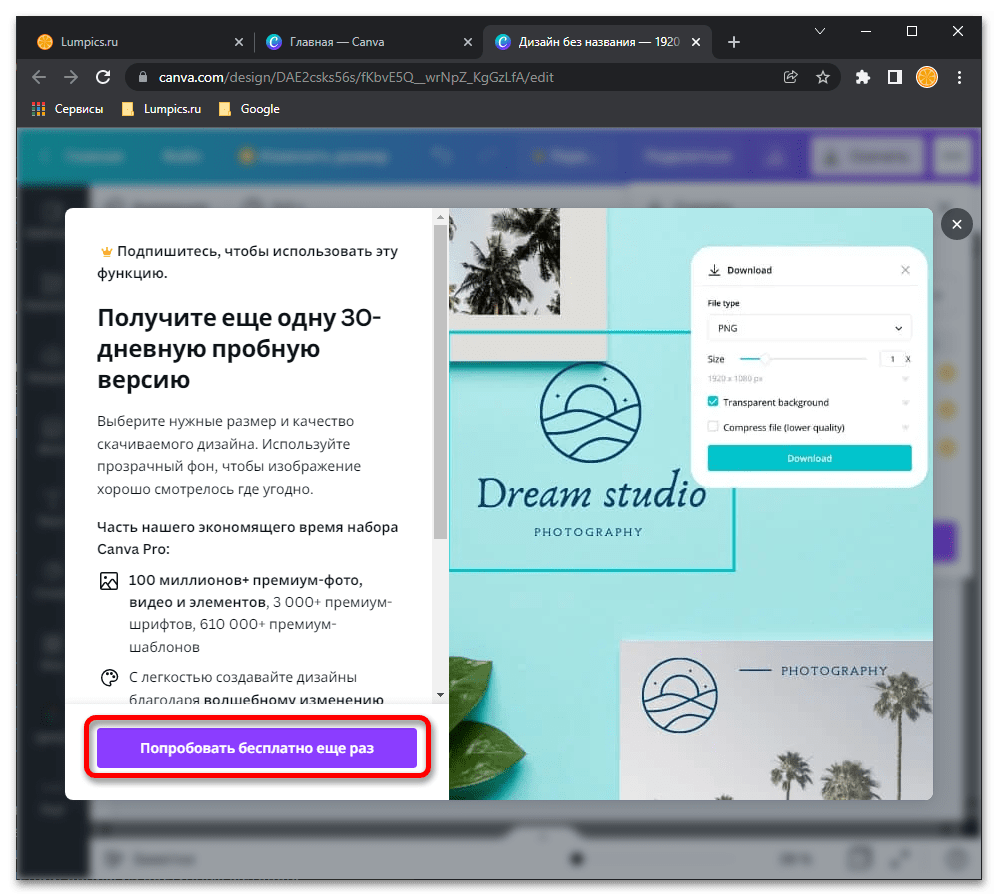
На жаль, так просто отримати файл в даному форматі не вийде – потрібно оформити підписку Canva Pro. Благо тут передбачений 30-денний безкоштовний період.

Вкажіть необхідні відомості для підключення послуги, підтвердіть свій намір,

Після чого ви зможете»завантажити" самостійно створене векторне зображення (додатково буде доступна можливість збереження прозорості фону, якщо це актуально)

І після короткої процедури експорту

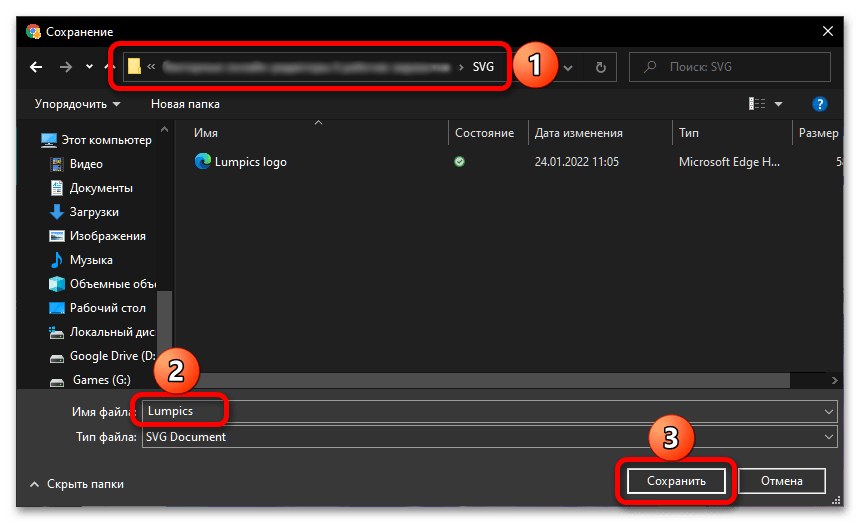
Помістити його в зручне місце на диску ПК.

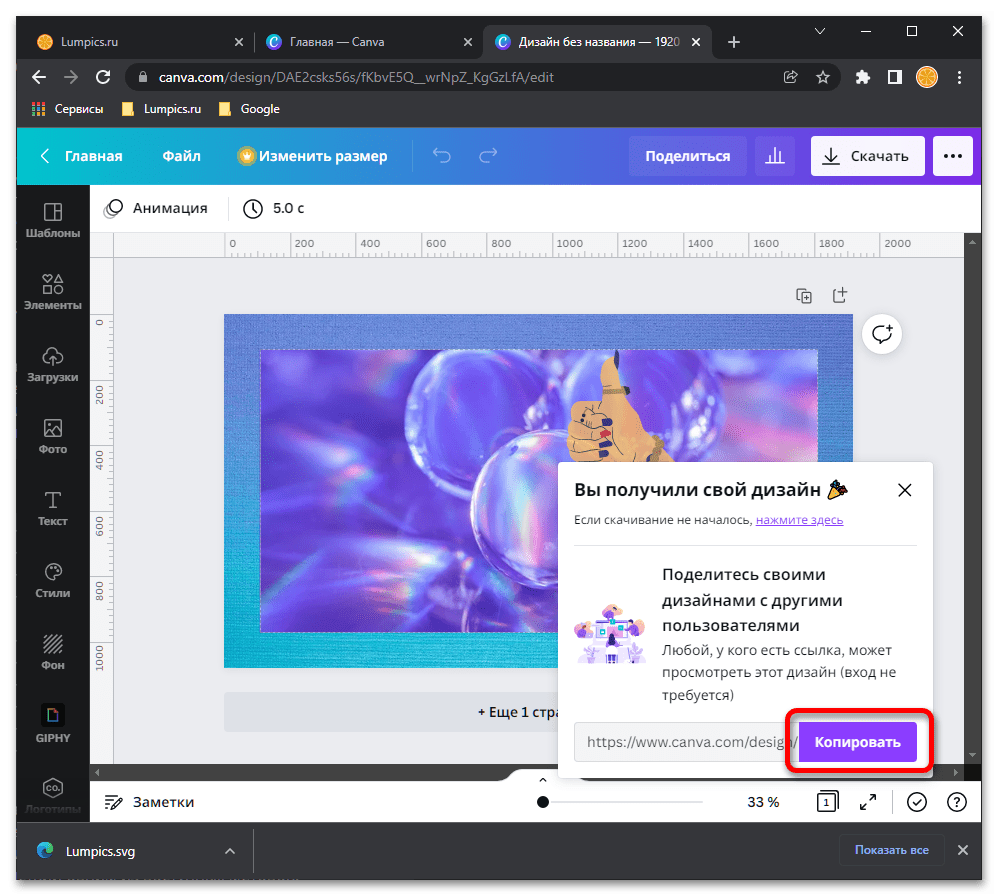
Після завершення експорту з'явиться пропозиція " копіювати» публічне посилання на проект.

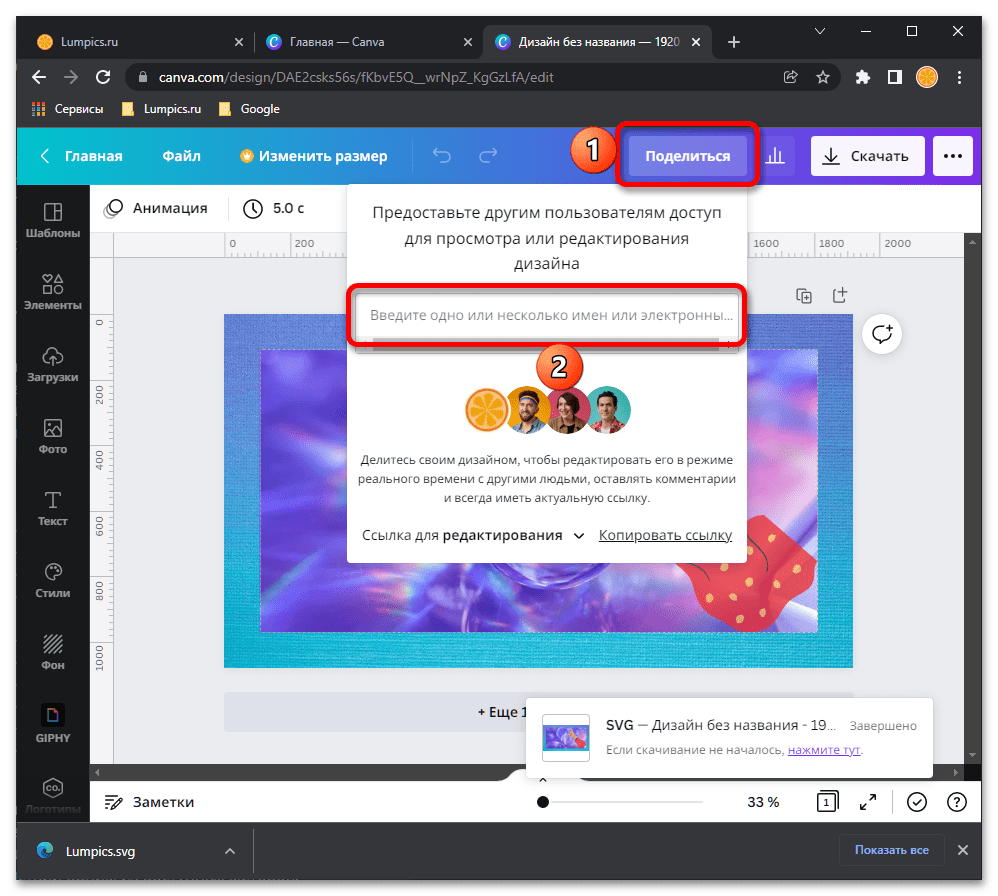
Крім цього, ви можете»поділитися" їм з іншими користувачами Сервісу (якщо працюєте в команді) і зробити відкритим для редагування,

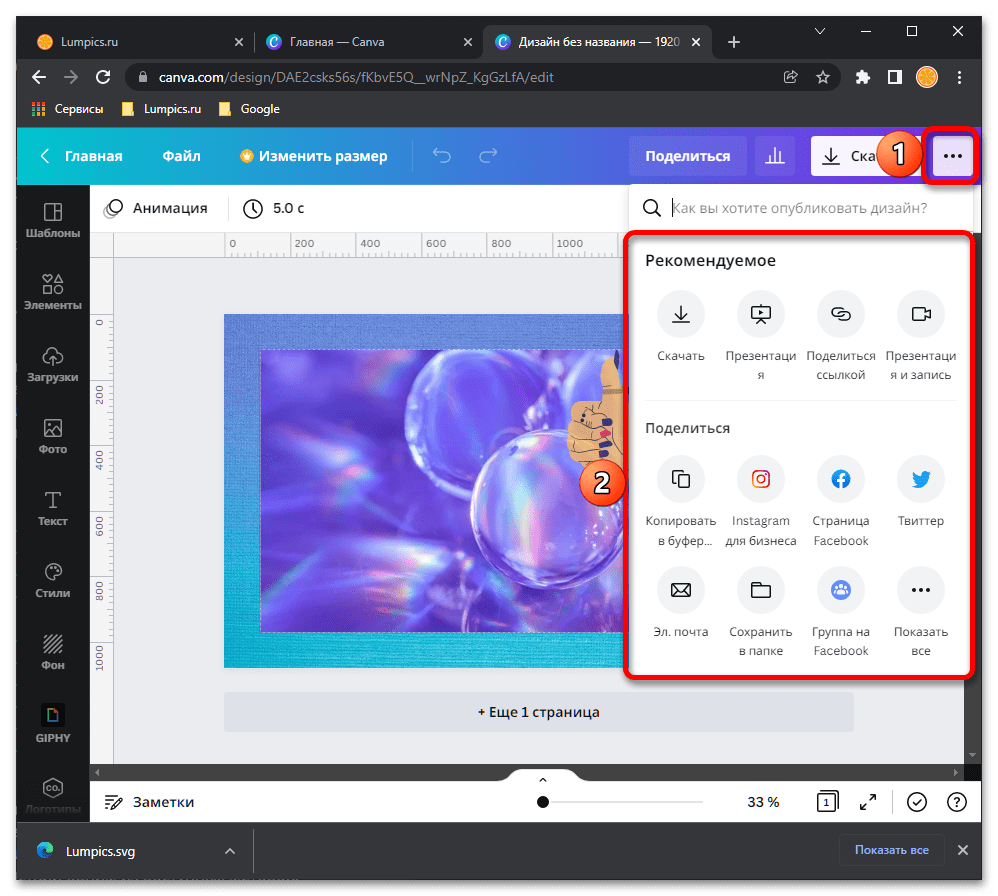
Перетворити на презентацію, поділитися в соціальних мережах та інших сервісах.

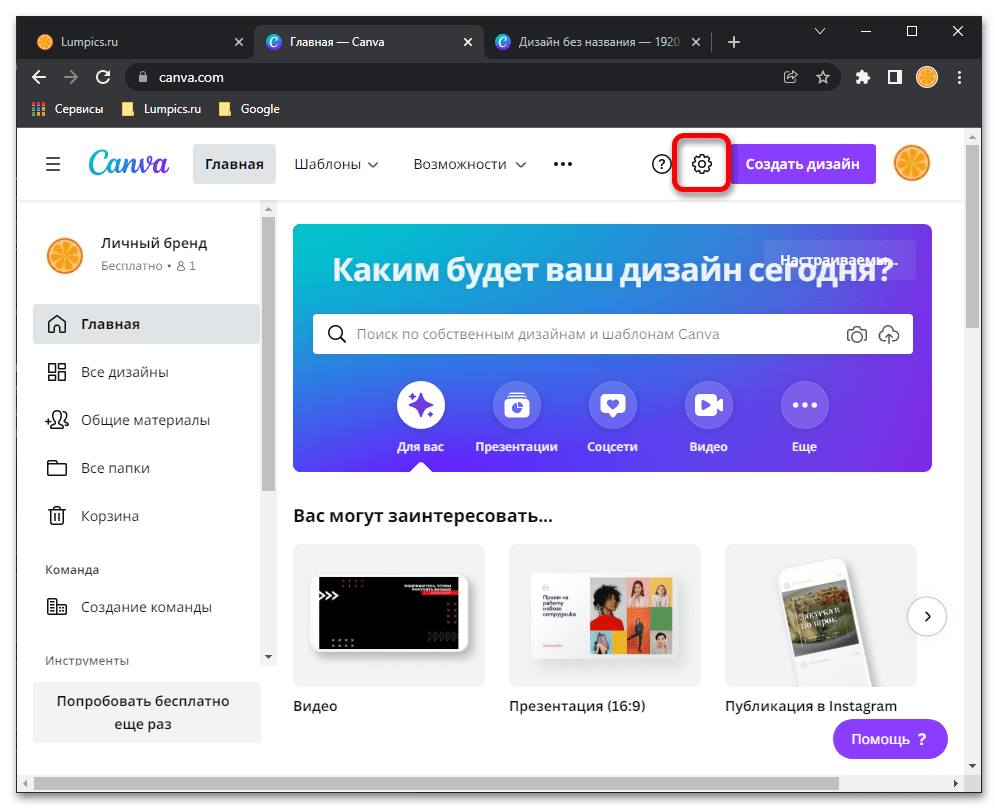
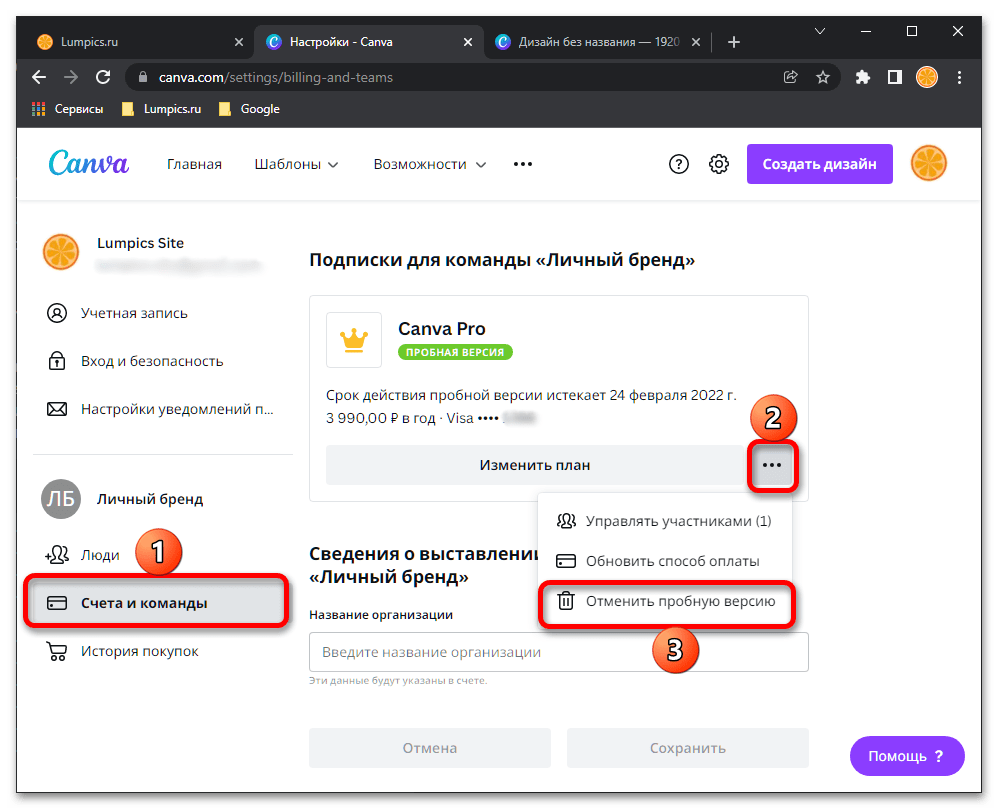
Скасувати пробну підписку Canva Pro можна в будь-який момент,

Для чого достатньо скористатися відповідною опцією в особистому кабінеті.











Незважаючи на те що робота з векторною графікою є далеко не ключовою функцією онлайн-сервісу Canva, він все ж дозволяє створити власне зображення і експортувати його в форматі SVG. А завдяки значній бібліотеці шаблонів і різних елементів можна істотно перетворити і якісно поліпшити творчий проект будь-якої складності.
Спосіб 2: Vectr
Продуманий векторний редактор від творців знайомого багатьом сервісу Pixlr. Цей інструмент буде корисний як новачкам, так і досвідченим користувачам в роботі з SVG.
Незважаючи на велику кількість функцій, загубитися в інтерфейсі Vectr буде досить складно. Для початківців передбачені докладні уроки і об'ємні інструкції по кожній зі складових сервісу. Серед інструментів редактора є все для створення SVG-картинки: фігури, іконки, рамки, тіні, кисті, підтримка роботи з шарами і т.п. намалювати зображення можна з нуля або ж завантажити власне.
- Перед початком користування ресурсом бажано авторизуватися в ньому за допомогою однієї з доступних соцмереж або Створити обліковий запис на сайті з нуля.

Це не тільки дозволить завантажувати результати вашої роботи на комп'ютер, але і в будь-який момент зберігати зміни в &171;хмарі&187;. - Інтерфейс сервісу максимально простий і зрозумілий: зліва від полотна розташовані доступні інструменти, а праворуч &8212; змінні властивості кожного з них.

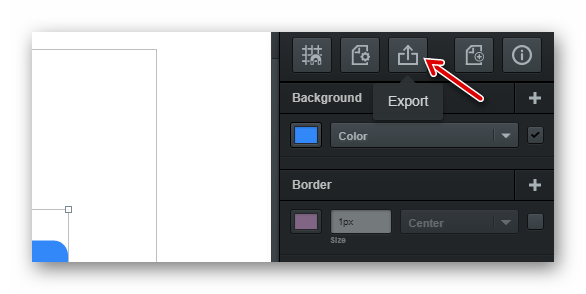
Підтримується створення множини сторінок, для яких є розмірні шаблони на будь-який смак &8212; від графічних обкладинок під соцмережі, до стандартних листових форматів. - Експортувати готове зображення можна, натиснувши на кнопку зі стрілкою в панелі меню праворуч.

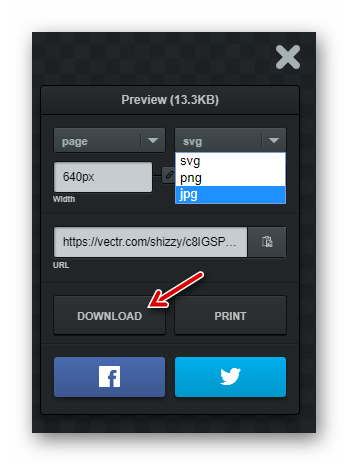
- У вікні, що відкриється, визначте параметри завантаження та натисніть &171;Download&187;
.

До можливостей експорту відноситься також одна з найбільш відмінних можливостей Vectr &8212; підтримка прямих посилань на SVG-проект в редакторі. Багато ресурсів не дозволяють завантажувати векторні картинки до себе безпосередньо, але тим не менше дозволяють їх віддалене відображення. В цьому випадку Вектр можна використовувати як справжнісінький хостинг SVG, чого інші сервіси робити не дозволяють.
Слід зазначити, що редактор не завжди коректно обробляє складну графіку. З цієї причини деякі проекти можуть відкриватися у Vectr з помилками або візуальними артефактами.
Спосіб 3: Sketchpad
Простий і зручний веб-редактор для створення SVG-зображень, заснований на платформі HTML5. З огляду на набір доступних інструментів, можна стверджувати, що сервіс призначений виключно для малювання. За допомогою Sketchpad ви можете створювати красиві, ретельно опрацьовані картинки, але не більше.
Інструмент має в своєму розпорядженні широким асортиментом настроюються кистей різних форм і типів, набір фігур, шрифтів і стікерів для накладення. Редактор дозволяє повноцінно маніпулювати шарами & 8212; контролювати їх розміщення і режими змішування. Ну і в якості бонусу, додаток повністю переведено на російську мову, так що ніяких складнощів з його освоєнням у вас виникнути не повинно.
- Все що потрібно для роботи з редактором &8212; браузер і доступ в мережу. Механізм авторизації на сайті не передбачений.

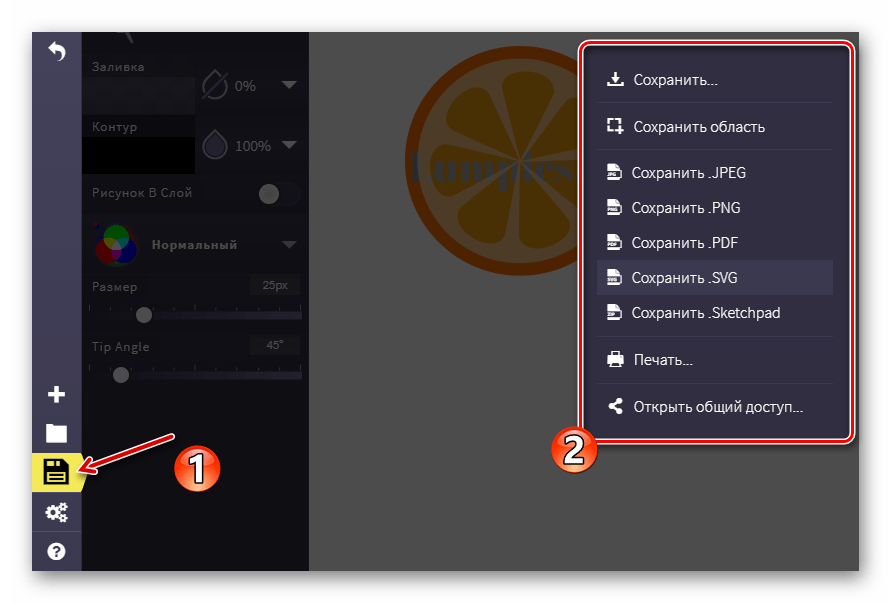
- Щоб завантажити готову картинку на комп'ютер, натисніть на значок дискети в панелі меню зліва, а потім виберіть потрібний формат у спливаючому вікні.

При необхідності ви можете зберегти незавершений малюнок як проект Sketchpad, а потім в будь-який момент закінчити його редагування.
Спосіб 4: Method Draw
Ця веб-програма призначена для базових операцій з векторними файлами. Зовні інструмент нагадує десктопний Adobe Illustrator, але по частині функціоналу тут все значно простіше. Втім, є в Method Draw і деякі особливості.
Крім роботи з SVG-зображеннями, редактор дозволяє імпортувати растрові картинки і створювати на їх основі векторні. Робити це можна на основі ручного трасування контурів за допомогою пера. Додаток містить всі необхідні інструменти для компонування векторних малюнків. Є Розширена бібліотека фігур, Повнокольорова палітра і підтримка клавіатурних скорочень.
- Ресурс не вимагає від користувача реєстрації. Просто переходите на сайт і працюєте з уже наявними векторним файлом або створюєте новий.

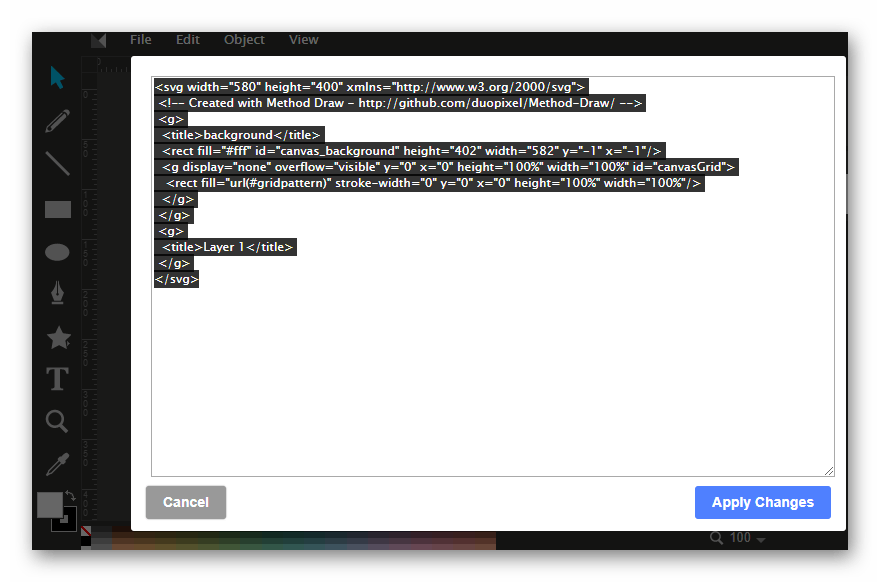
- Окрім створення фрагментів SVG у графічному середовищі, ви також можете редагувати зображення безпосередньо на рівні коду.

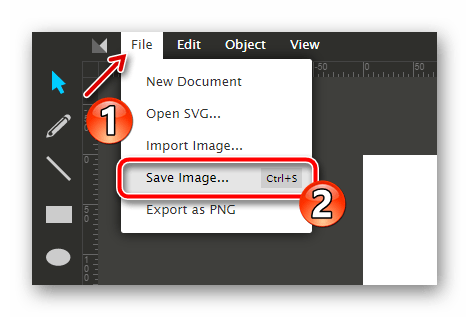
Для цього перейдіть в &171;View&187; &8212; &171;Source&8230;&187; або скористайтеся комбінацією клавіш &171;Ctrl + U&187; . - Закінчивши роботу над картинкою, її можна відразу зберегти на комп'ютер.

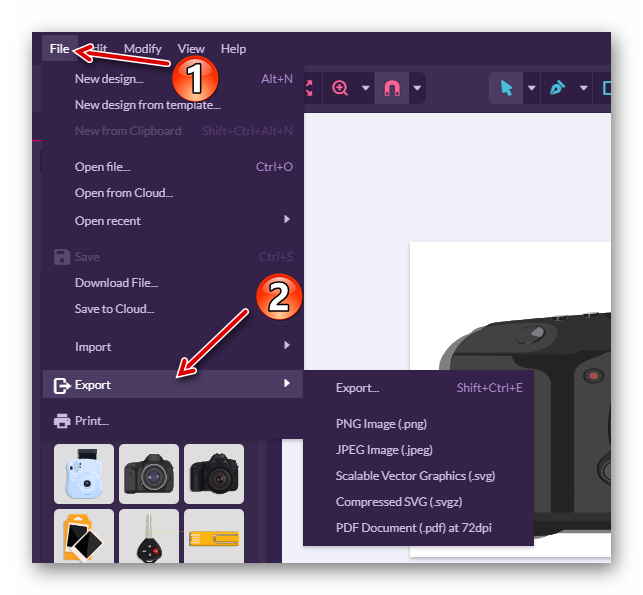
Щоб експортувати зображення, відкрийте пункт меню &171;File&187; і натисніть &171;Save Image&8230;&187; . Або ж використовуйте шорткат &171;Ctrl+S&187; .
Method Draw однозначно не підійде для створення серйозних векторних проектів &8212; причиною тому брак відповідних функцій. Але завдяки відсутності зайвих елементів і грамотно організованому робочому простору, сервіс може відмінно служити для швидкого редагування або точкового доопрацювання простих SVG-картинок.
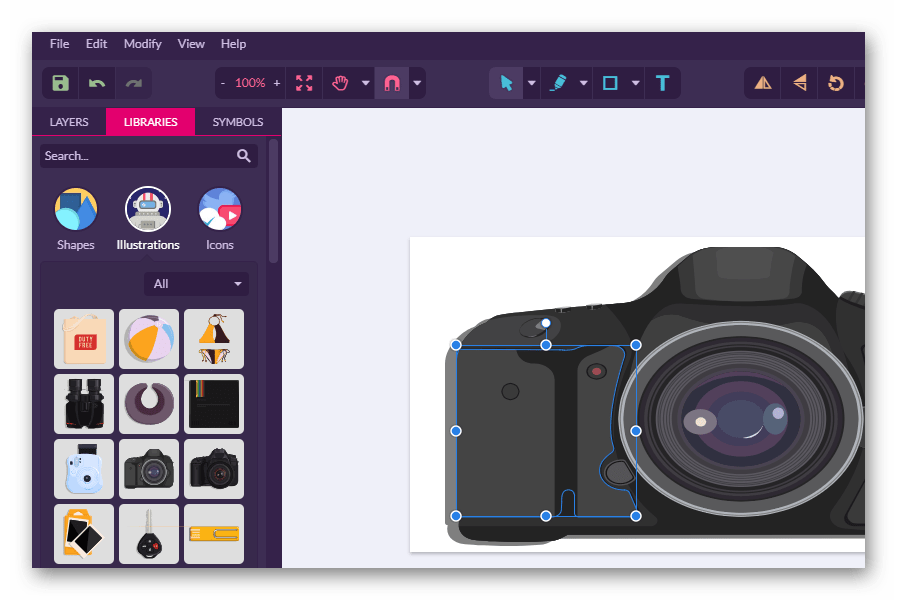
Спосіб 5: Gravit Designer
Безкоштовний веб-редактор векторної графіки для просунутих користувачів. Багато дизайнерів ставлять Gravit в один ряд з повноцінними настільними рішеннями, як той же Adobe Illustrator. Справа в тому, що цей інструмент є кросплатформним, тобто в повному обсязі доступний на всіх комп'ютерних ОС, а також в якості веб-додатки.
Gravit Designer знаходиться в стадії активної розробки і регулярно отримує нові функції, яких вже і так вистачає для компонування складних проектів.
Редактор пропонує вам всілякі інструменти для малювання контурів, фігур, шляхів, накладання тексту, заливок, а також різних настроюваних ефектів. Є велика бібліотека фігур, тематичних картинок і значків. Кожен елемент у просторі Gravit має перелік властивостей, доступних для зміни.

Все це розмаїття &171;упаковано&187; в стильний і інтуїтивно зрозумілий інтерфейс, так, що будь-який інструмент доступний буквально в пару кліків.
- Щоб приступити до роботи з редактором, вам не обов'язково створювати аккаунт в сервісі.

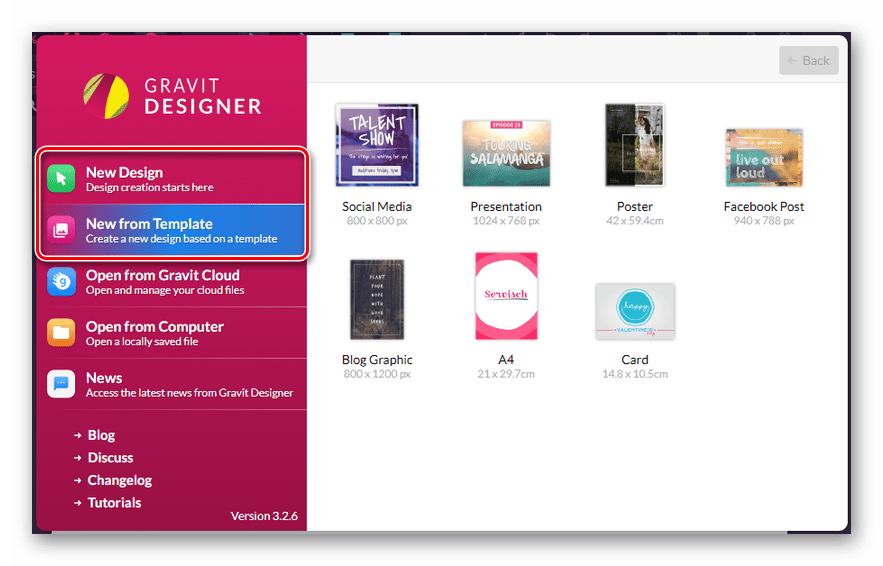
Але якщо ви бажаєте використовувати готові шаблони, доведеться завести безкоштовну &171;учетку&187; Gravit Cloud. - Для створення нового проекту з нуля у вітальному вікні перейдіть на вкладку &171;New Design&187;
і виберіть потрібний розмір полотна.

Відповідно, для роботи з шаблоном відкрийте розділ &171;New from Template&187; і виберіть потрібну заготовку. - Gravit вміє автоматично зберігати всі зміни при виконанні Вами дій над проектом.

Щоб активувати цю можливість, скористайтеся поєднанням клавіш &171;Ctrl+S&187; і у вікні дайте назву малюнку, після чого клацніть по кнопці &171;Save&187; . - Підсумкове зображення ви можете експортувати як у векторному форматі SVG, так і в растрових JPEG або PNG.

Крім того, є варіант збереження проекту як документа з розширенням PDF.
Враховуючи те, що сервіс призначений для повноцінної роботи з векторною графікою, його сміливо можна рекомендувати навіть професійним дизайнерам. За допомогою Gravit ви можете редагувати SVG-малюнки незалежно від платформи, на якій це робите. Поки що дане твердження може бути застосовано лише для настільних ОС, але незабаром цей редактор з'явиться і на мобільних пристроях.
Спосіб 6: Janvas
Популярний серед веб-розробників інструмент для створення векторної графіки. Сервіс містить ряд інструментів для малювання з детально налаштованим властивостями. Головна особливість Janvas & 8212; можливість створення інтерактивних SVG-картинок, анімованих за допомогою CSS. А в зв'язці з JavaScript сервіс і зовсім дозволяє будувати цілі веб-додатки.
В умілих руках цей редактор є дійсно потужним інструментом, тоді як новачок через велику кількість всіляких функцій швидше за все просто не зрозуміє, що до чого.
- Для запуску веб-додатки в своєму браузері перейдіть за посиланням вище і клацніть по кнопці &171;Start to create&187;
.

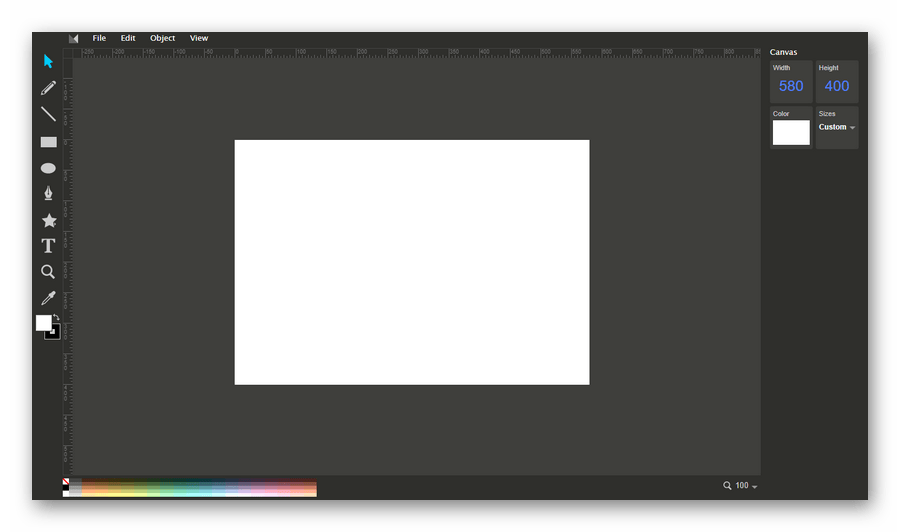
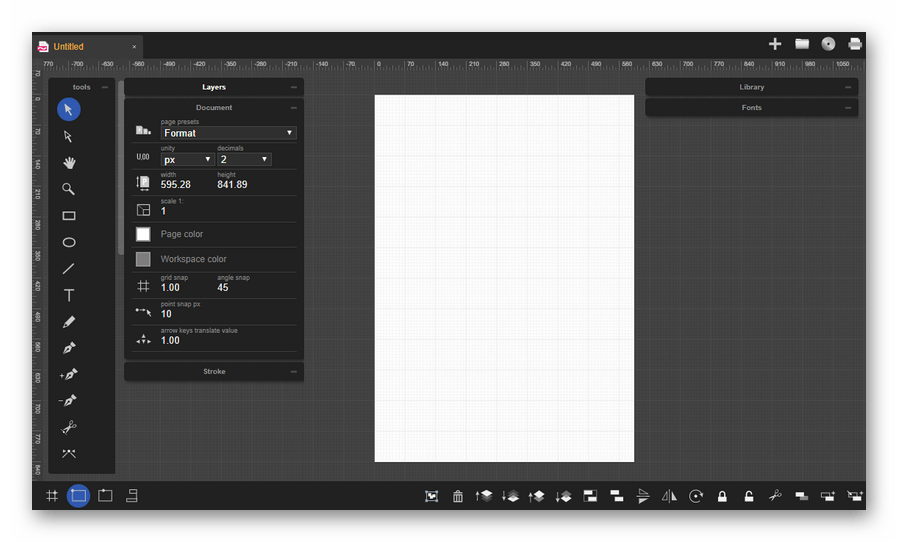
- У новому вікні відкриється робоча область редактора з полотном у центрі та панелями інструментів навколо нього.

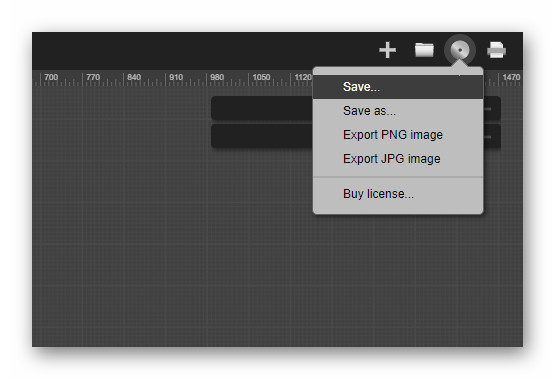
- Експортувати готове зображення можна лише в вибране вами хмарне сховище, і лише в тому випадку, якщо ви придбали підписку на сервіс.

Так, інструмент, на жаль не безкоштовний. Але це професійне рішення, яке і стане в нагоді далеко не кожному.
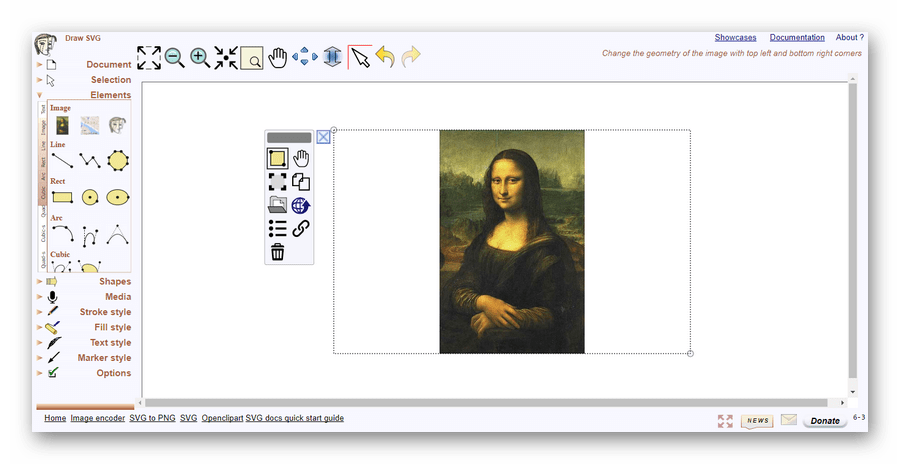
Спосіб 7: DrawSVG
Зручний онлайн-сервіс, що дозволяє вебмайстрам максимально просто створювати якісні SVG-елементи для своїх сайтів. Редактор містить вражаючу бібліотеку фігур, іконок, заливок, градієнтів та шрифтів.
За допомогою DrawSVG можна конструювати векторні об'єкти будь-якого виду і властивостей, змінювати їх параметри і рендерити в якості окремих картинок. Є можливість вбудовувати в SVG сторонні мультимедійні файли: відео та аудіо з комп'ютера або мережевих джерел.
Цей редактор, на відміну від більшості інших, не схожий на порт браузера настільного додатка. Зліва розташовані основні інструменти для малювання, а зверху & 8212; елементи управління. Основний простір займає Полотно для роботи з графікою.

Закінчивши роботу з картинкою, ви можете зберегти результат як SVG або в якості растрового зображення.
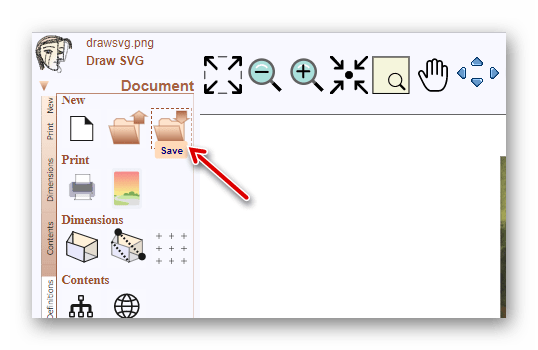
- Для цього знайдіть в панелі інструментів іконку &171;Save&187;
.

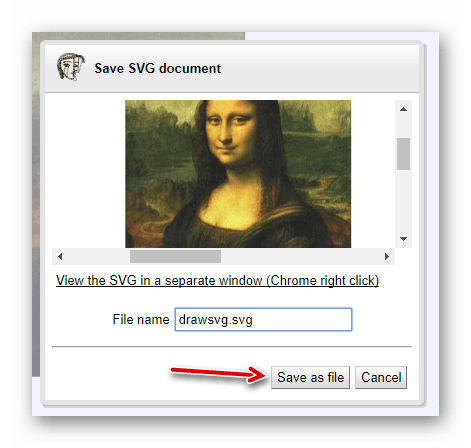
- Після натискання на цей значок відкриється спливаюче вікно з формою для завантаження SVG-документа.

Введіть потрібну назву файлу та натисніть &171;Save as file&187; .
DrawSVG можна назвати полегшеною версією Janvas. Редактор підтримує роботу з атрибутами CSS, але на відміну від попереднього інструменту, не дозволяє анімувати елементи.
Читайте також: відкриваємо файли векторної графіки SVG
Перераховані в статті сервіси &8212; аж ніяк не всі доступні в мережі векторні редактори. Однак тут ми зібрали здебільшого безкоштовні і перевірені онлайн-рішення для роботи з SVG-файлами. При цьому деякі з них цілком здатні конкурувати з десктопними інструментами. Ну а то, яким користуватися, залежить лише від ваших потреб і переваг.