Спосіб 1: PlayCode
PlayCode &8212; вдосконалений редактор коду, що підтримує JavaScript та всі основні функції, властиві повноцінним середовищам розробки. У ньому ви можете поєднувати розробку на HTML, CSS і JS, перемикаючись між документами в будь-який зручний момент.
- Для запуску редактора клікніть по кнопці &171;Open Editor&187; .
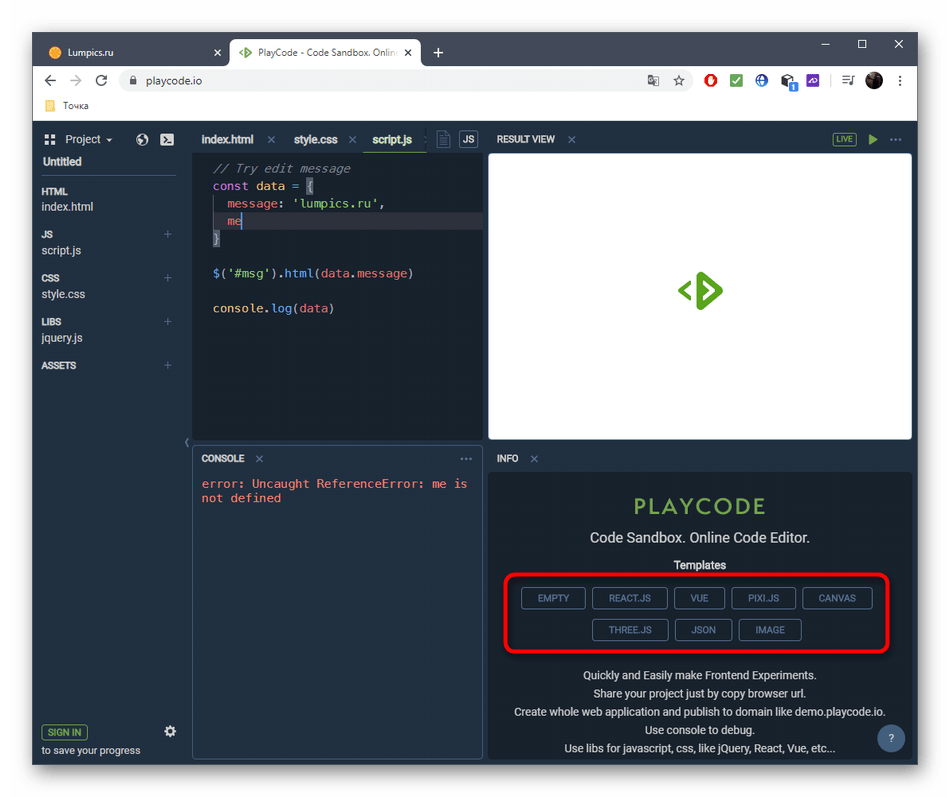
- Створиться базовий шаблон, який за необхідності можна видалити і почати написання скриптів з чистого аркуша в цьому ж блоці редактора.
- Доступно зміна розмірів всіх присутніх блоків, що здійснюється шляхом пересування крайньої рамки. Підготуйте робочий простір заздалегідь, щоб зручніше було займатися подальшою розробкою.
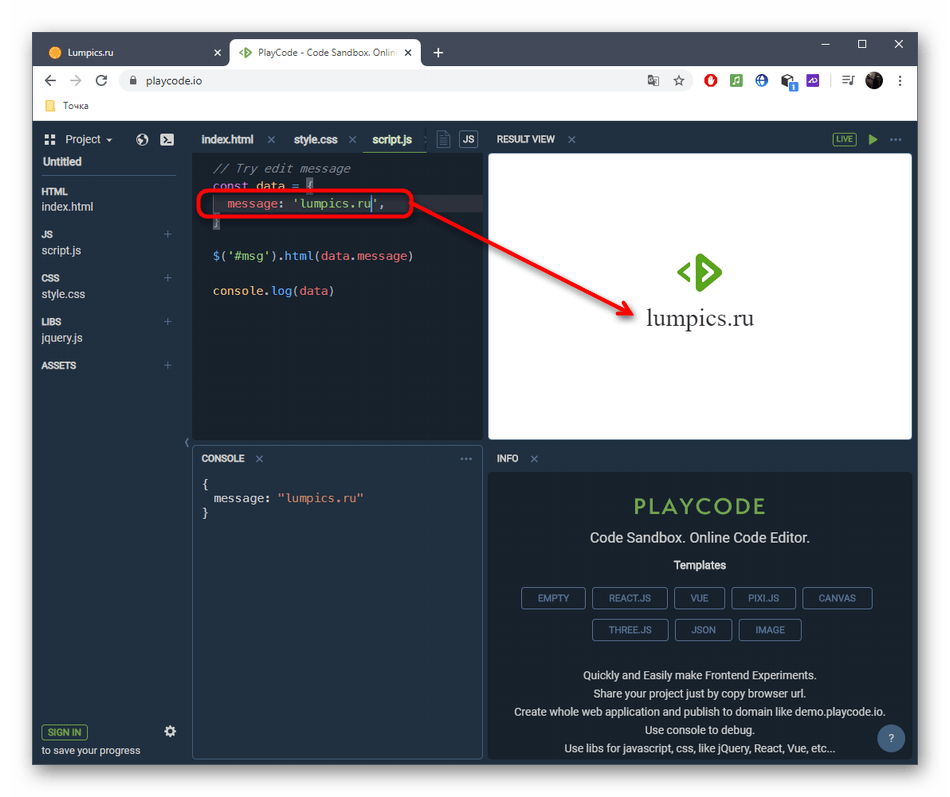
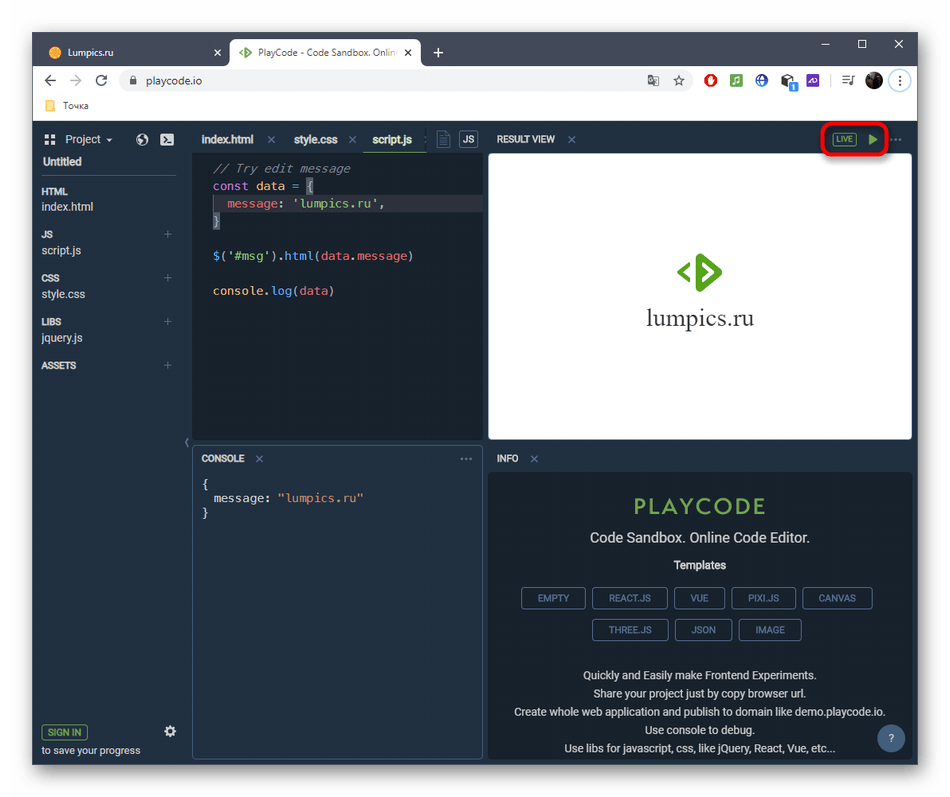
- Всі внесені зміни відображаються на екрані відразу ж, оскільки за замовчуванням активований режим Live.
- Вимкніть його, деактивувавши відповідну кнопку, яка розташована вгорі праворуч. Тоді компілювання доведеться запускати самостійно, клікаючи по іконці з трикутником.
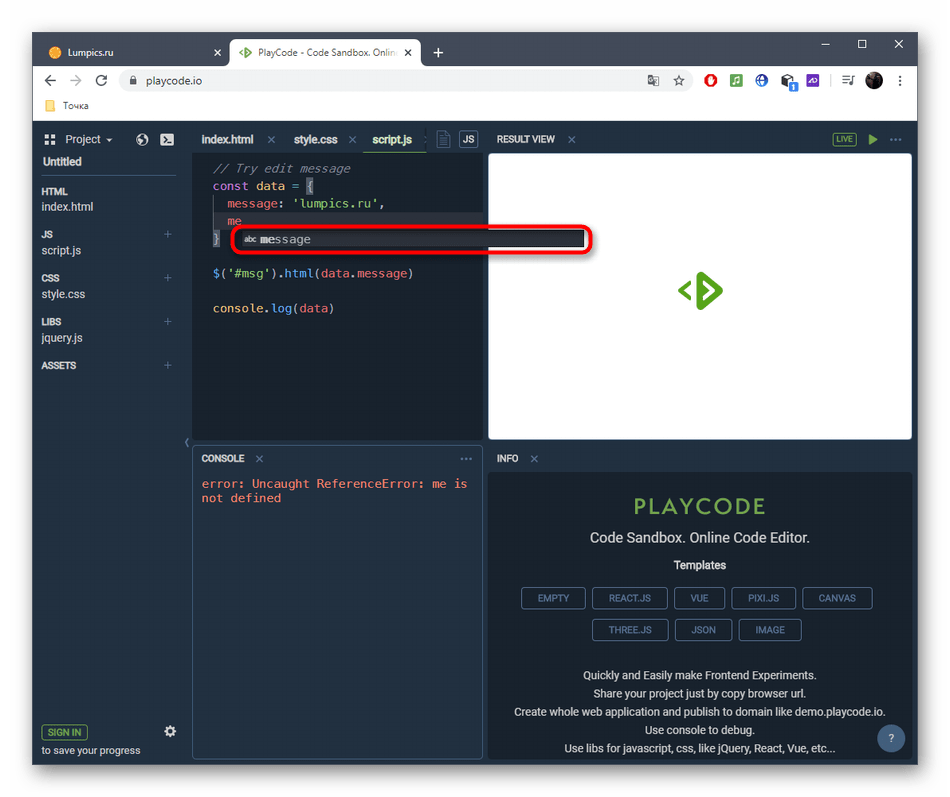
- Використовуйте вбудовані підказки для швидкого набору важливих команд. Досить написати лише кілька букв, а все інше вміст буде підставлено автоматично. Це ж стосується лапок або скобочек, які проставляються автоматично.
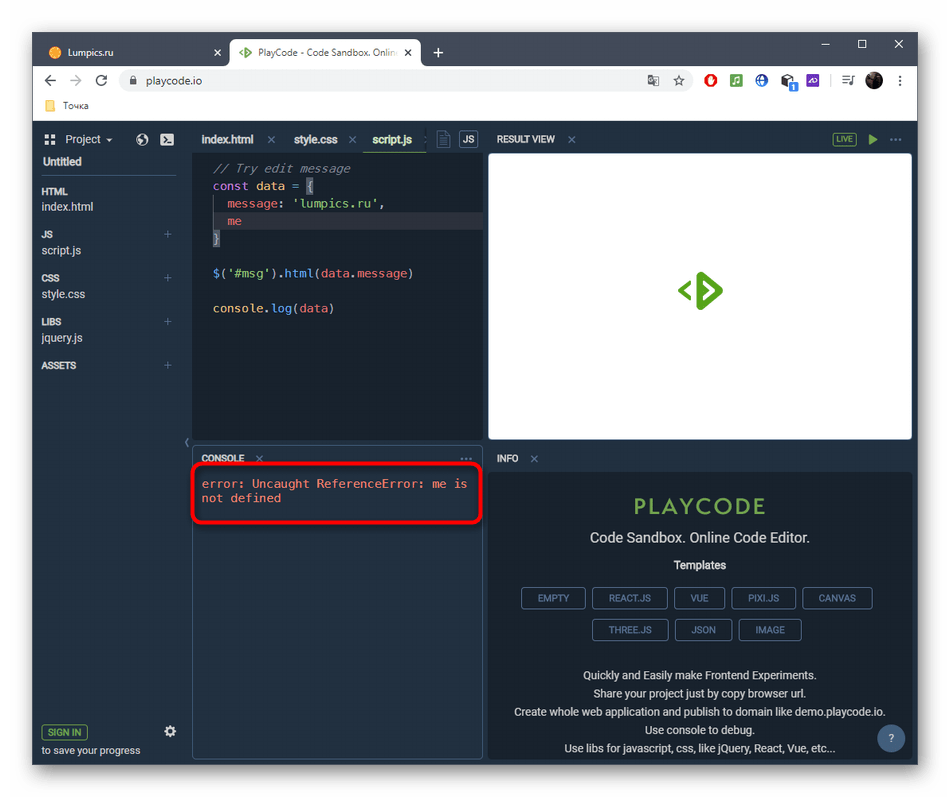
- Зліва внизу відображається консоль. Якщо під час обробки коду виникнуть будь-які помилки, там відразу ж з'явиться повідомлення з розбором неточностей.
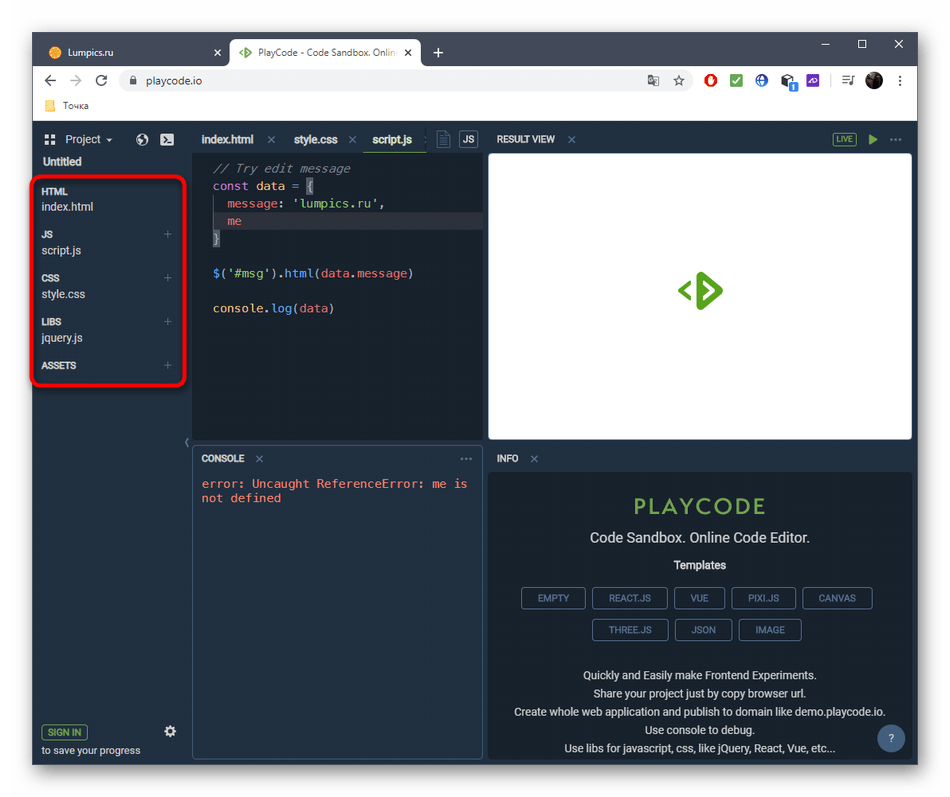
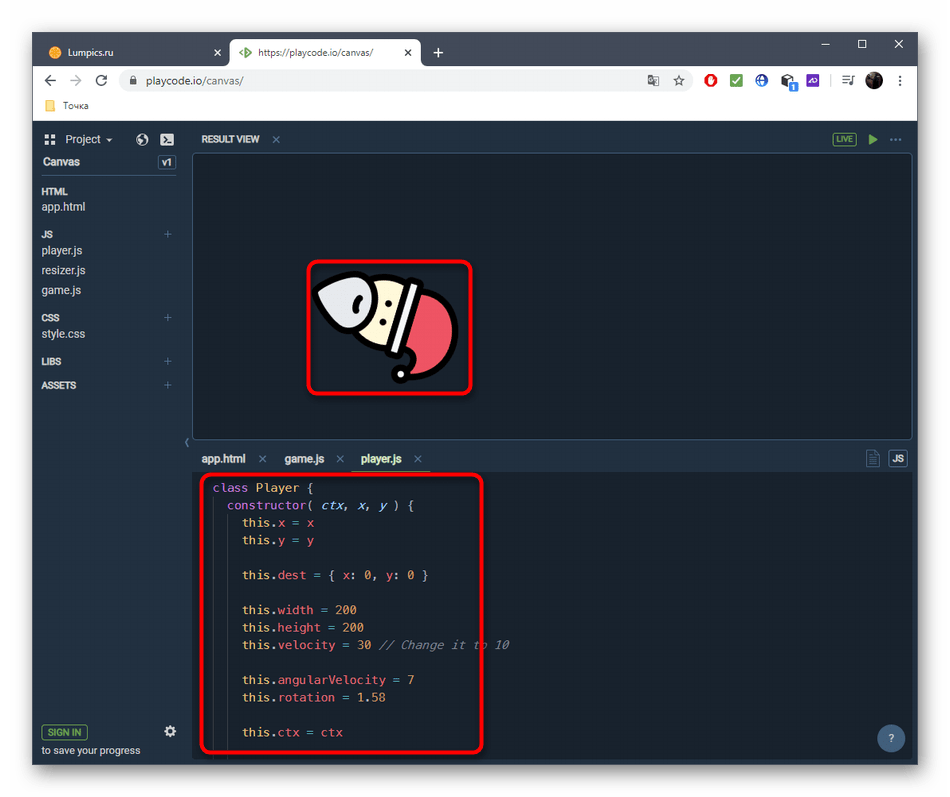
- Перемикайтеся між файлами JS, HTML та CSS через ліву панель.
- Додатково в PlayCode присутні інші шаблони, показані у вигляді простих скриптів або навіть ігор з користувальницьким взаємодією. Перейти до них можна шляхом натискання на кнопки праворуч.
- Ви відразу ж будете ознайомлені з результатом виведення і зможете вручну відредагувати код, застосувавши його в майбутньому проекті.
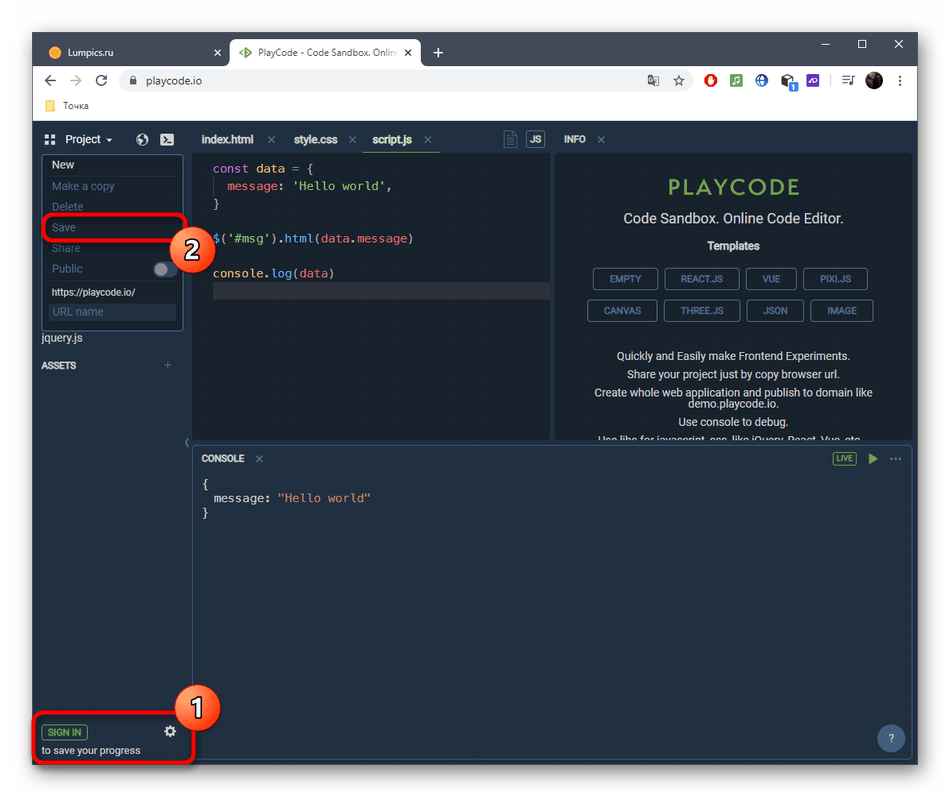
- Якщо планується працювати з PlayCode і далі, рекомендується створити новий аккаунт. Після цього інструменти збереження, публікації та розповсюдження проектів стануть доступними.











Спосіб 2: JsFiddle
У онлайн-сервісу JsFiddle є свої особливості: наприклад, користувачеві доступно підключення популярних фреймворків, а також швидке перемикання між мовами, які використовуються для написання коду.
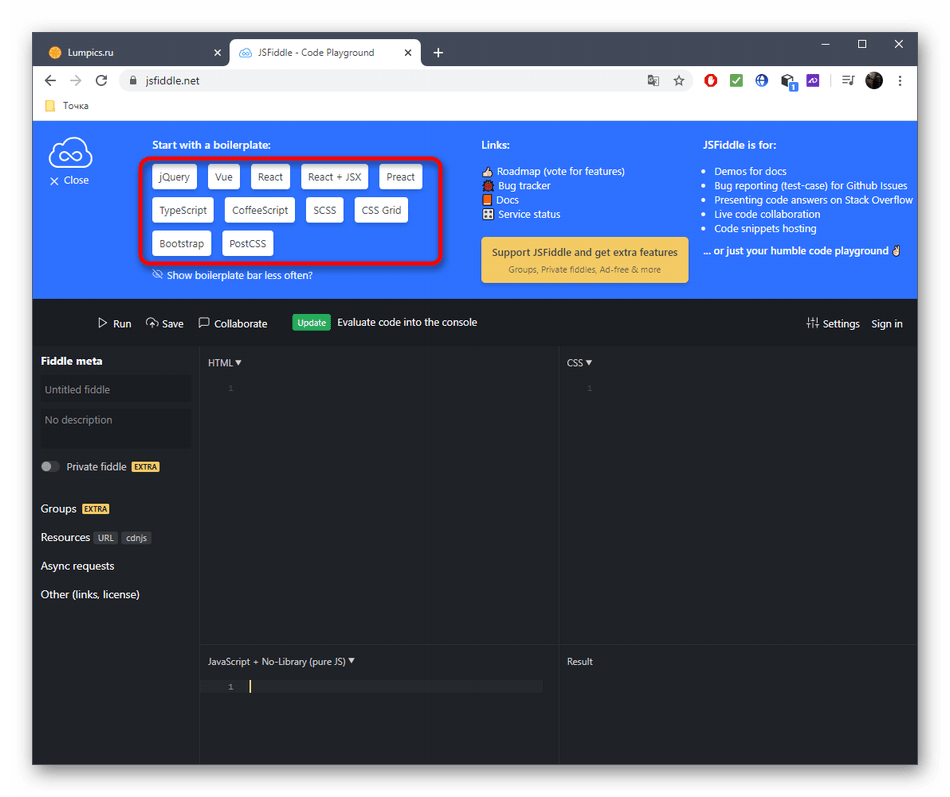
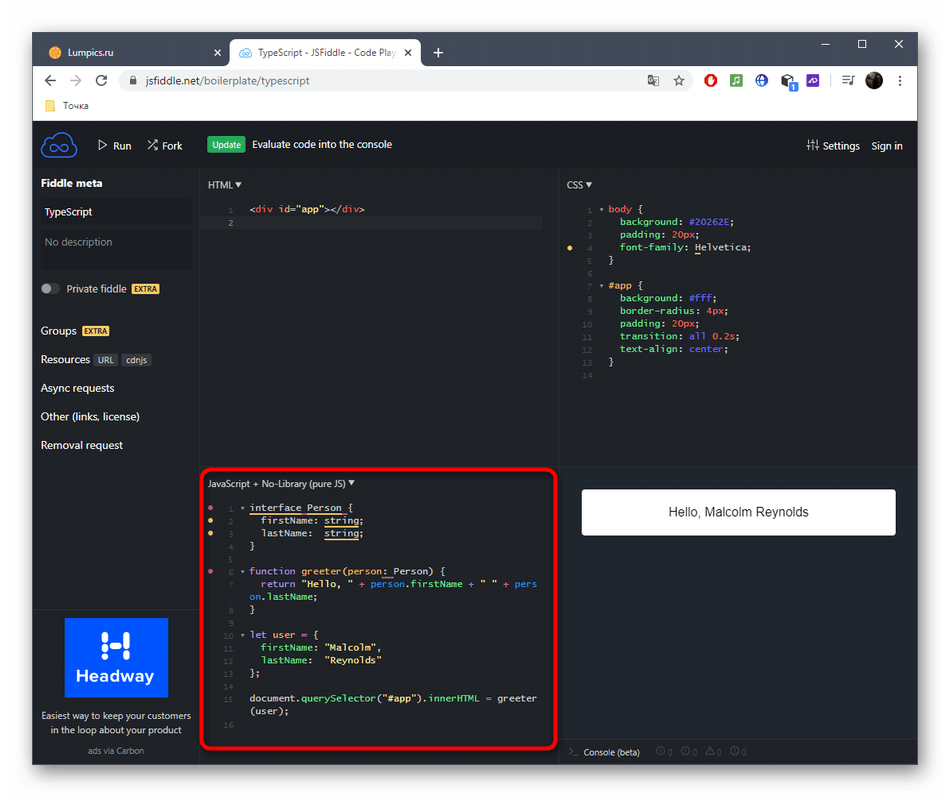
- Опинившись на головній сторінці JsFiddle, можна вибрати одну з заготовок для подальшого програмування або почати писати код з нуля.
- Редактор JS знаходиться знизу і в разі потреби можна змінити його розмір, пересуваючи рамки області. Тут здійснюється основний процес написання коду.
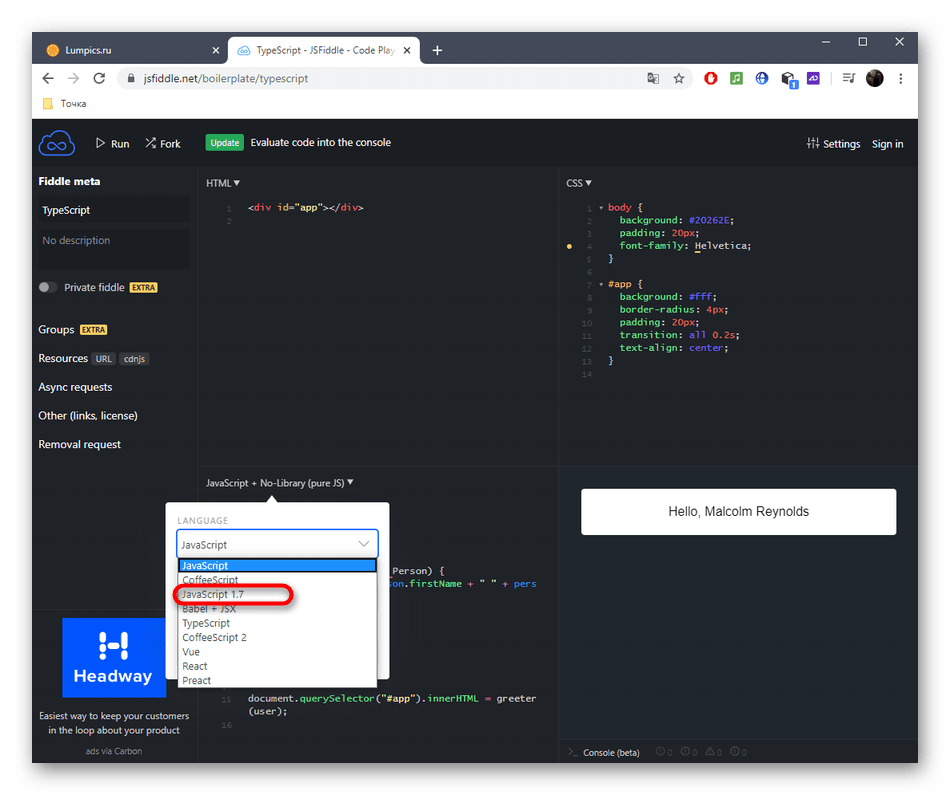
- Задійте меню, що випадає, якщо хочете переключитися на стару версію мови або вибрати інший ЯП.
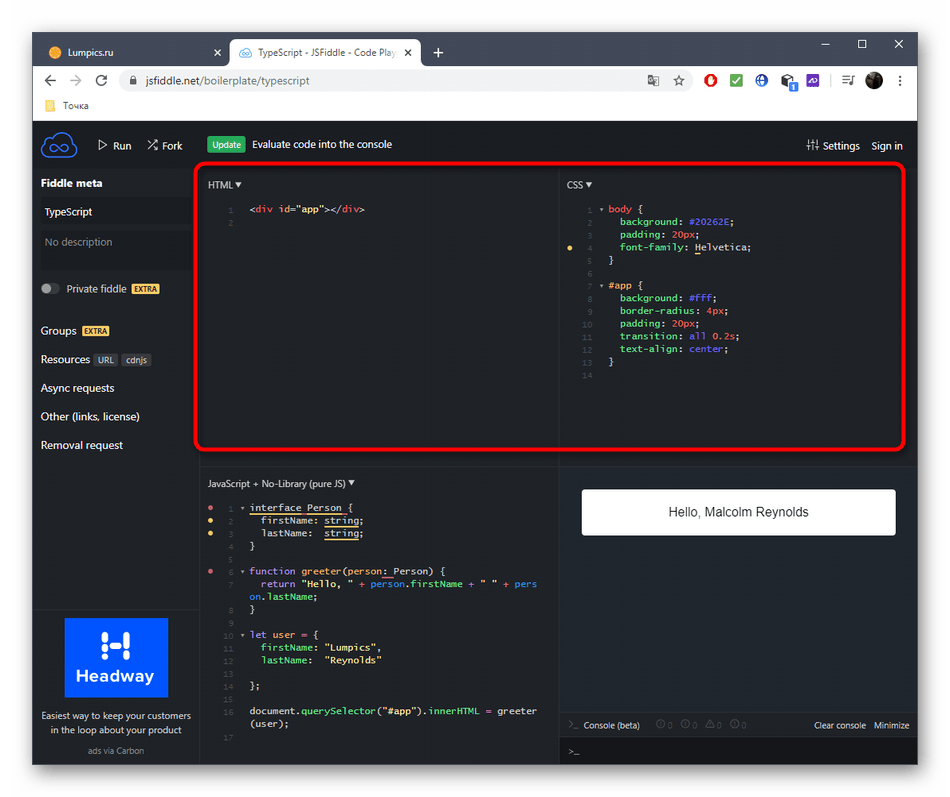
- Вгорі на два блоки розділені редактори HTML і CSS, взаємодіяти з якими можна в будь-який момент, просто перемикаючись між ними.
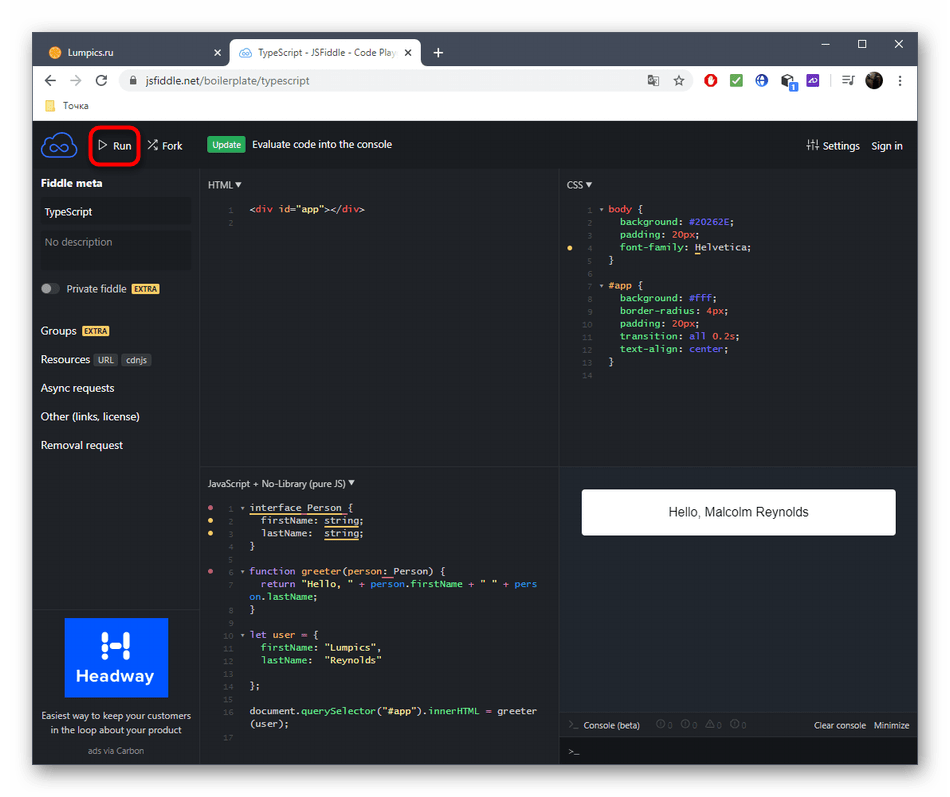
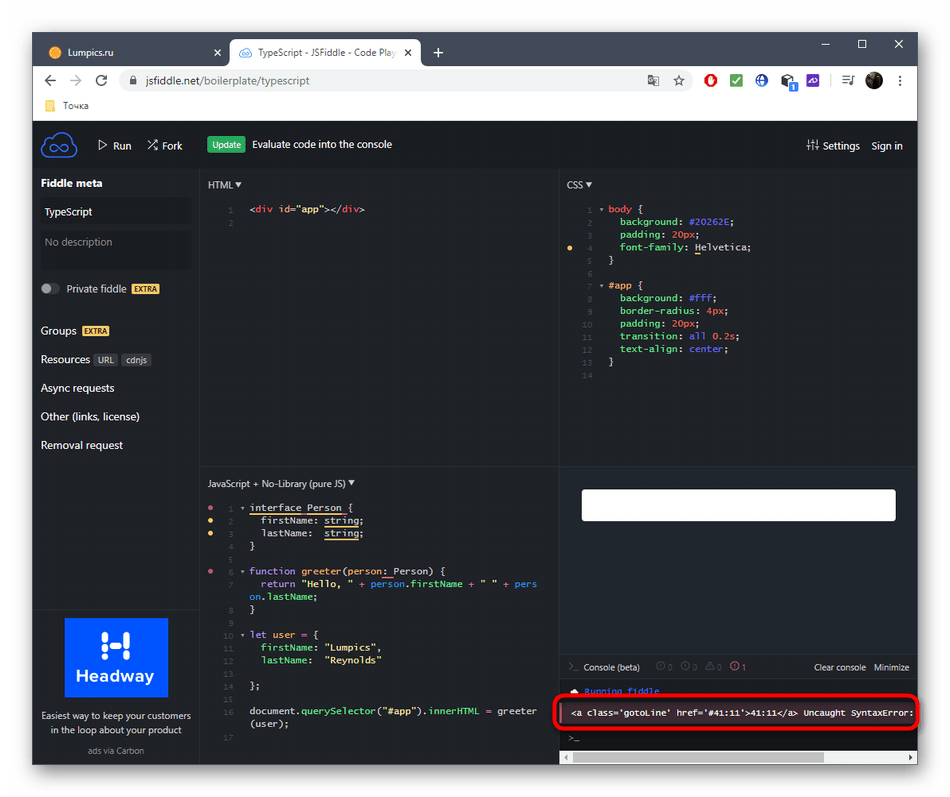
- Для перевірки коду використовуйте кнопку &171;Run&187; . На жаль, компіляція в режимі реального часу JsFiddle не підтримує.
- У невеликому вікні консолі праворуч з'являться відомості про успішне компілювання або відобразиться інформація про виниклі помилки під час цього процесу.
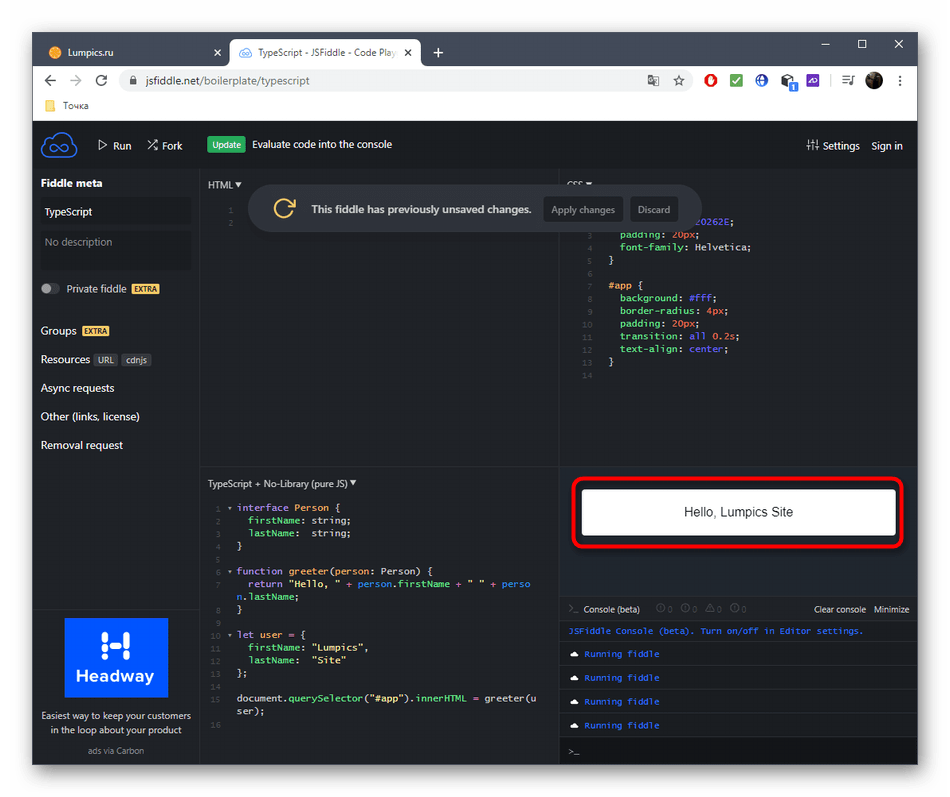
- Сам результат буде виведений в окремій області над консоллю.
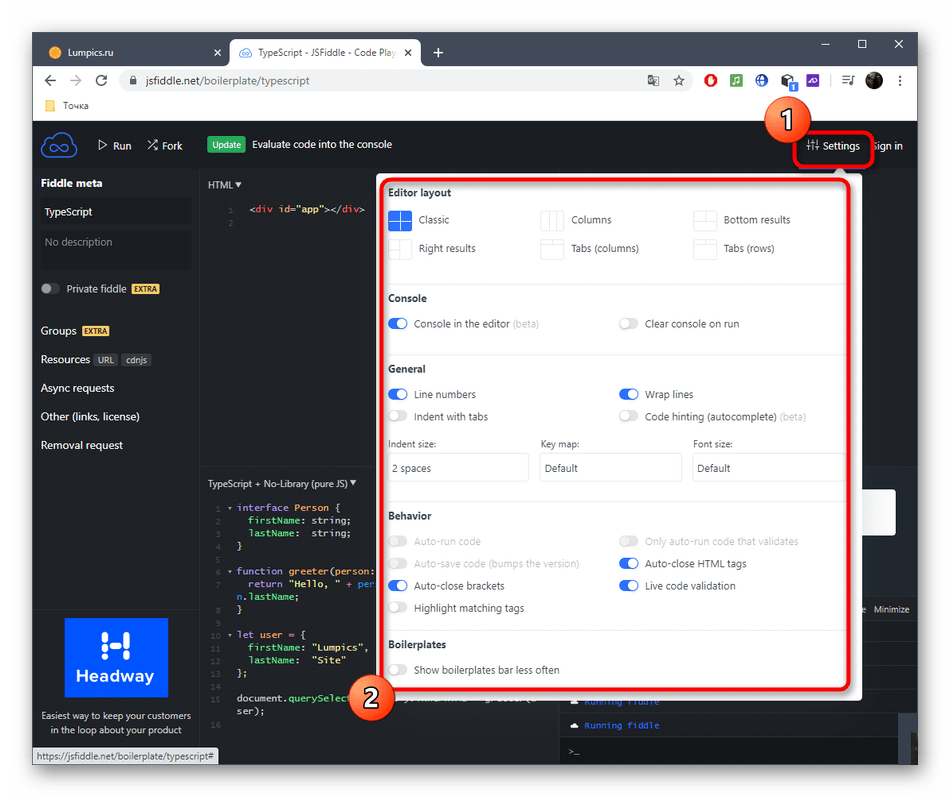
- Використовуйте спадне меню &171;Settings&187; , якщо хочете змінити зовнішній вигляд редактора, налаштувати консоль, параметри рядків і поведінку онлайн-сервісу.
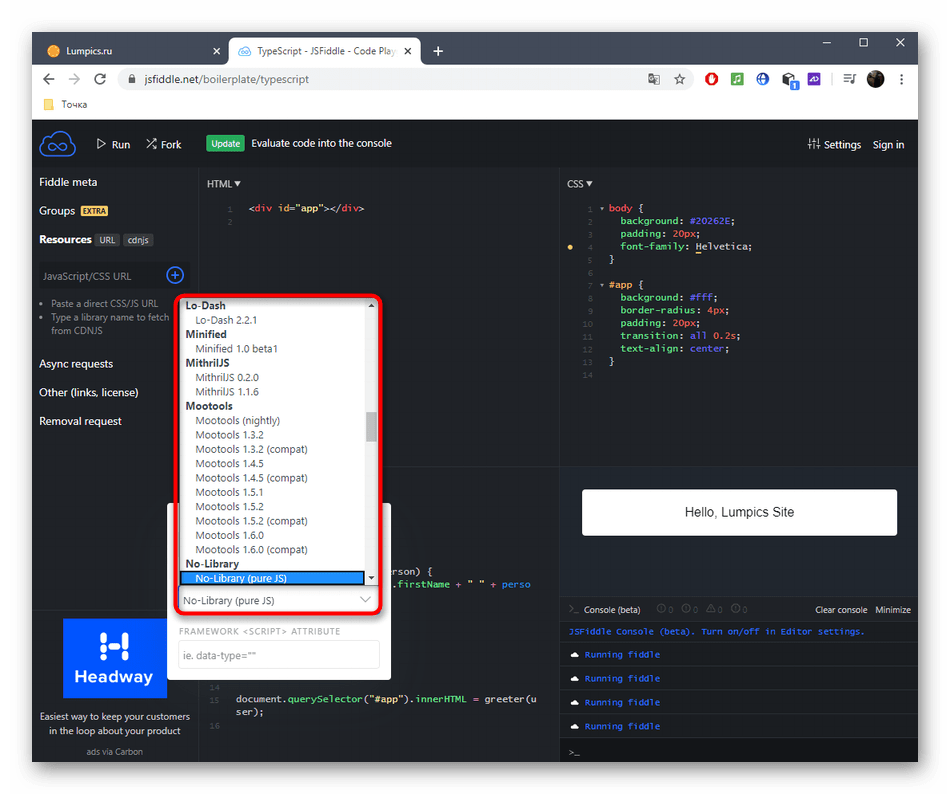
- У тому ж випадаючому меню, яке відповідає за вибір мови програмування, можна підключити фреймворк для особистих цілей.









Якщо ви хочете зберегти проект або отримати додаткові функції редактора, потрібно зареєструватися в JsFiddle. Далі ознайомтеся з тарифними планами і виберіть один з них в тому випадку, коли планується задіяти можливості онлайн-сервісу на постійній основі без будь-яких обмежень.
Спосіб 3: DirtyMarkup
На завершення хочемо поговорити про онлайн-редакторі DirtyMarkup, який значно відрізняється від розібраних вище тим, що він не призначений для написання коду з нуля, а використовується для його приведення до нормального форматування в автоматичному режимі.
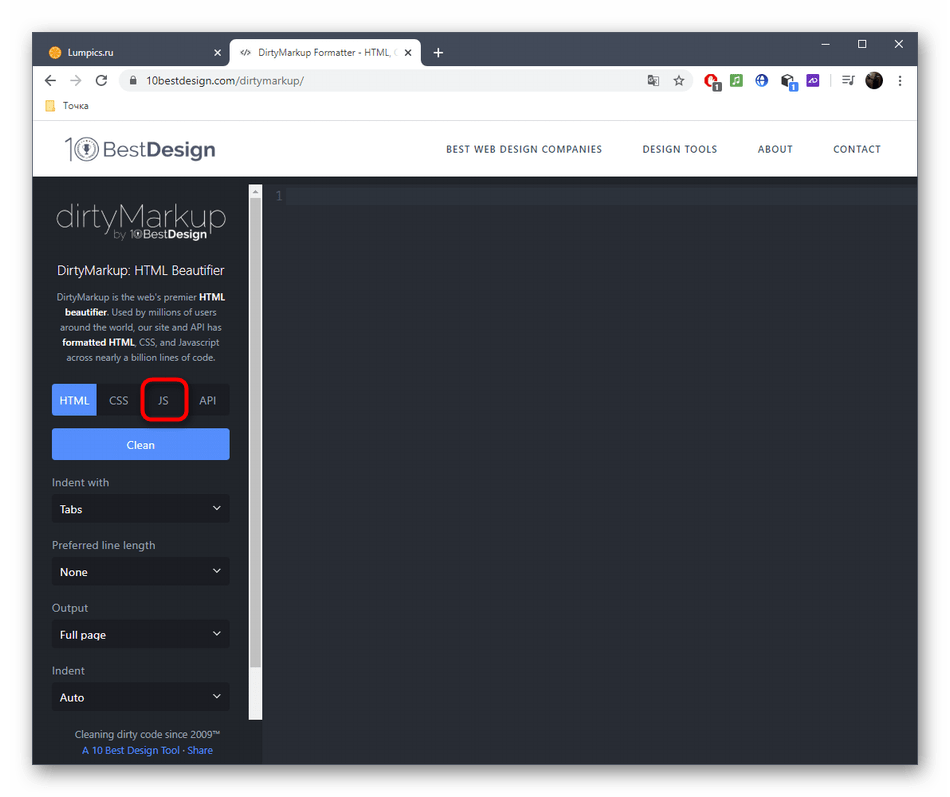
- На веб-сайті DirtyMarkup перейдіть у режим &171;JS&187; , натиснувши відповідну кнопку.
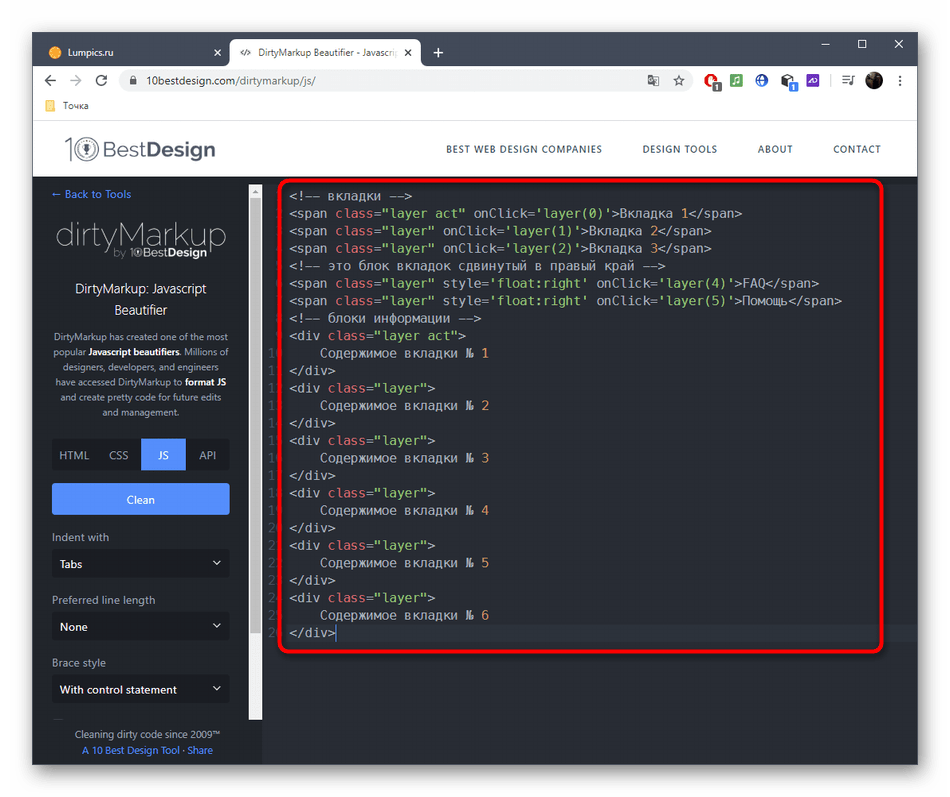
- Тепер в сам редактор можна вставити весь код, який повинен бути відформатований.
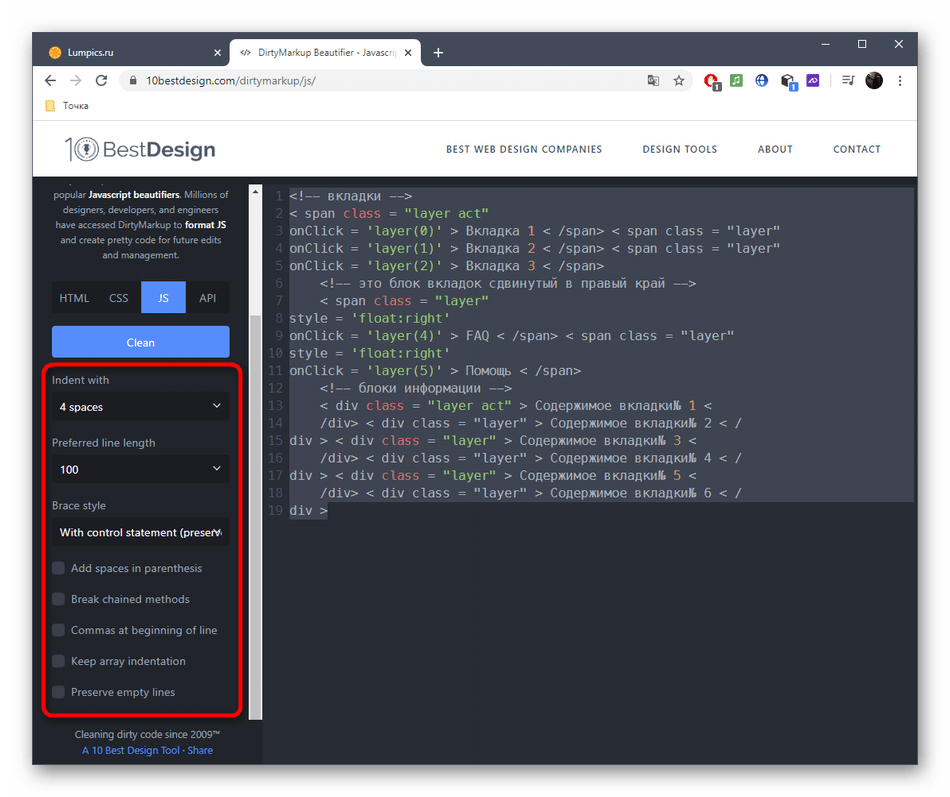
- Задайте для нього табуляцію, довжину ліній, тип фігурних дужок і додаткові параметри, зазначивши їх галочками.
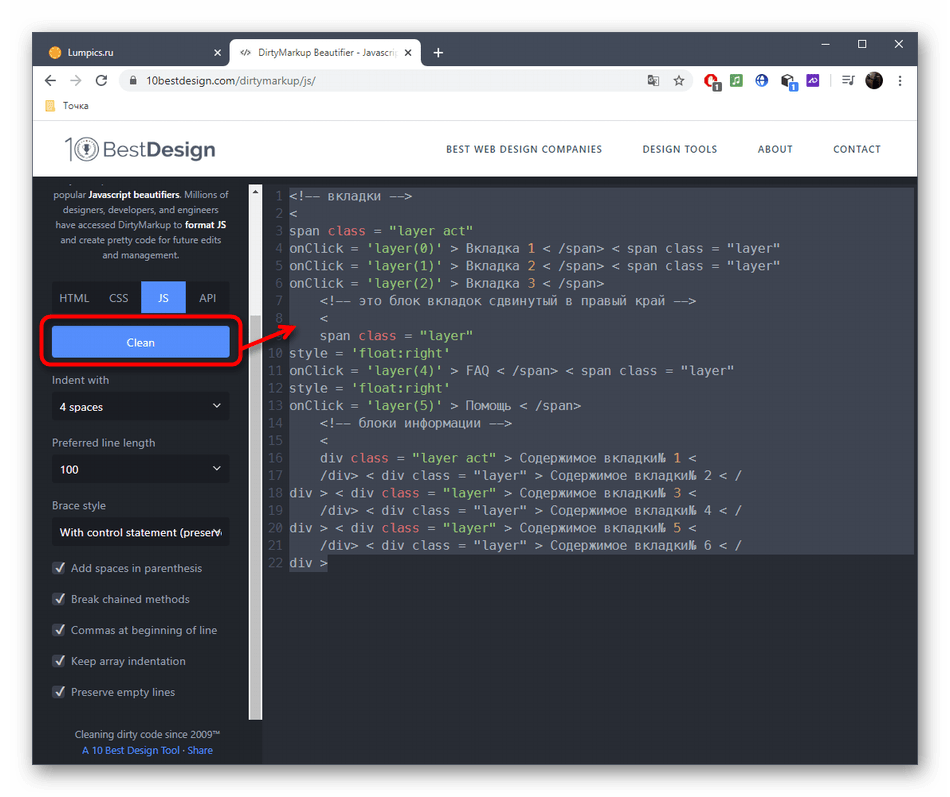
- Застосуйте параметри редагування, клікнувши &171;Clean&187; .




Залишається тільки скопіювати отриманий вміст в правильному форматуванні, щоб далі використовувати його в середовищі розробки або іншому онлайн-редакторі JavaScript.