Зміст

Після створення QR-коду обов'язково перевірте його на працездатність через додатки, які вміють його зчитувати. Бажано використовувати різний софт для тестування.
Спосіб 1: QR Code Generator
Першим розглянемо сайт QR Code Generator, де можна вкрай швидко створити QR-код для конкретної мети і завантажити його в зручному розширенні. Відрізняється від інших можливістю створення коду для криптовалюта біткоіни. Файл доступний для збереження в JPG і SVG / EPS, також підтримується генерація посилання.
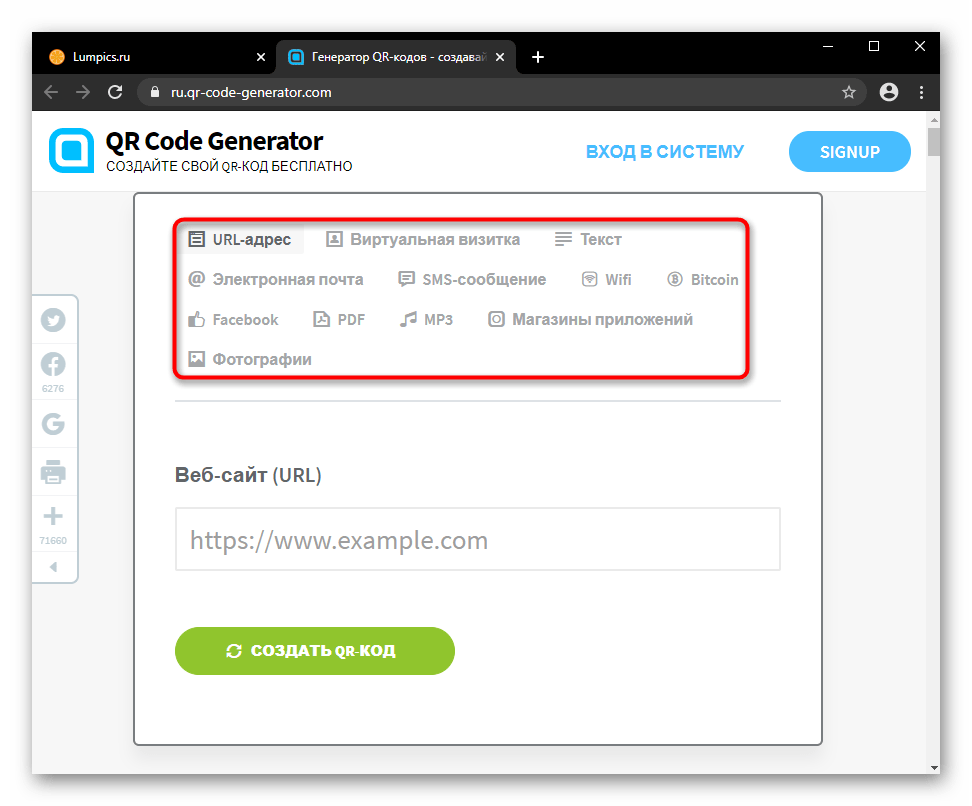
- Спершу вкажіть категорію, під яку буде адаптований штрихкод. Без реєстрації дозволено скористатися будь-який крім: Facebook, PDF, MP3. Варто відразу ж відзначити, що для отримання деяких розширених функцій, про що ми розповімо нижче, також буде потрібно створення аккаунта. Тому якщо потрібна якась з перерахованих тематик, пройдіть цю процедуру відразу.
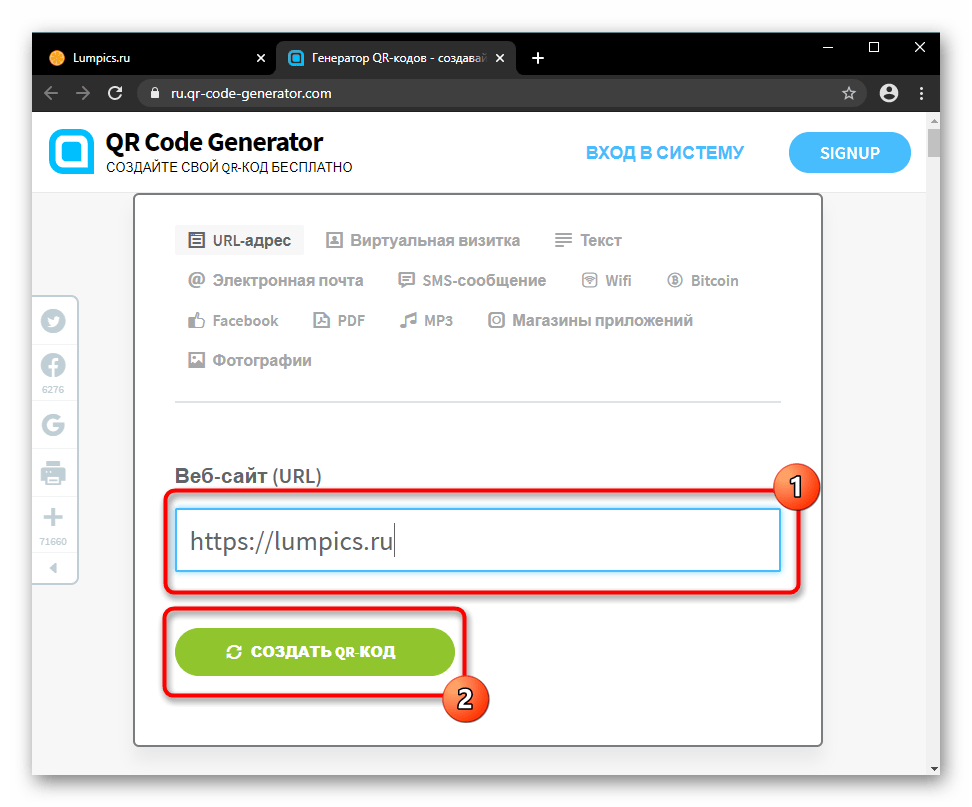
- Заповніть одне або кілька полів. Якщо вставляєте посилання, краще копіюйте її з адресного рядка або вручну вказуйте протокол сайту: http:// або https:// . До заповнення інших форм особливих приміток немає. Як тільки все буде готово, клікніть по кнопці &171; створити QR-код & 187; .
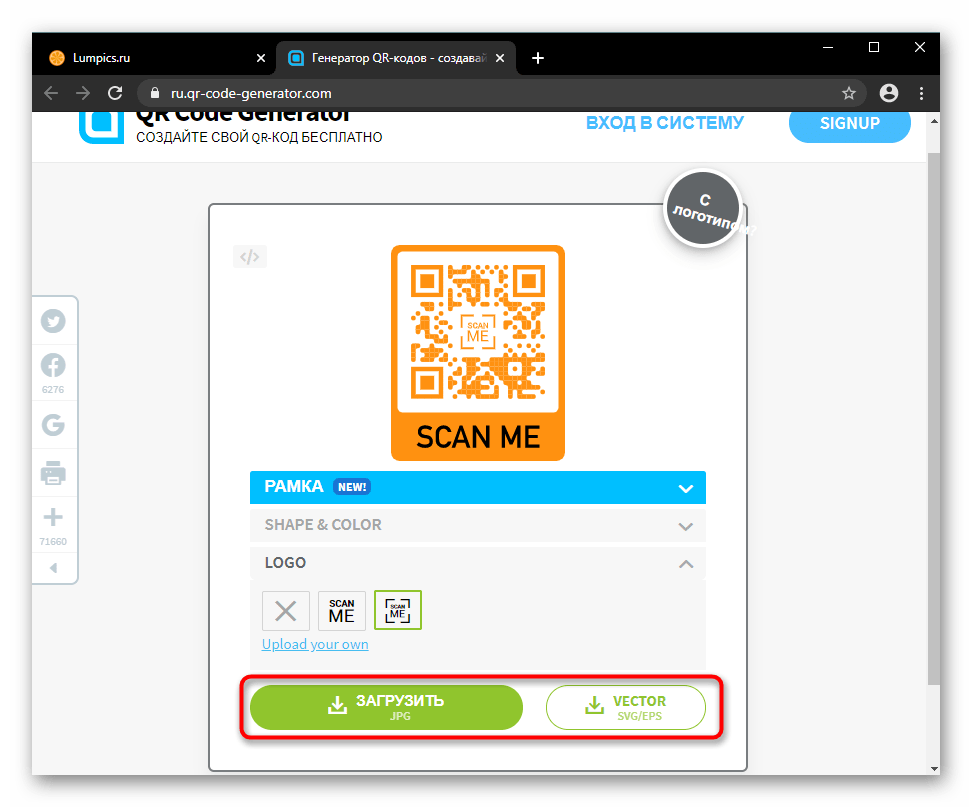
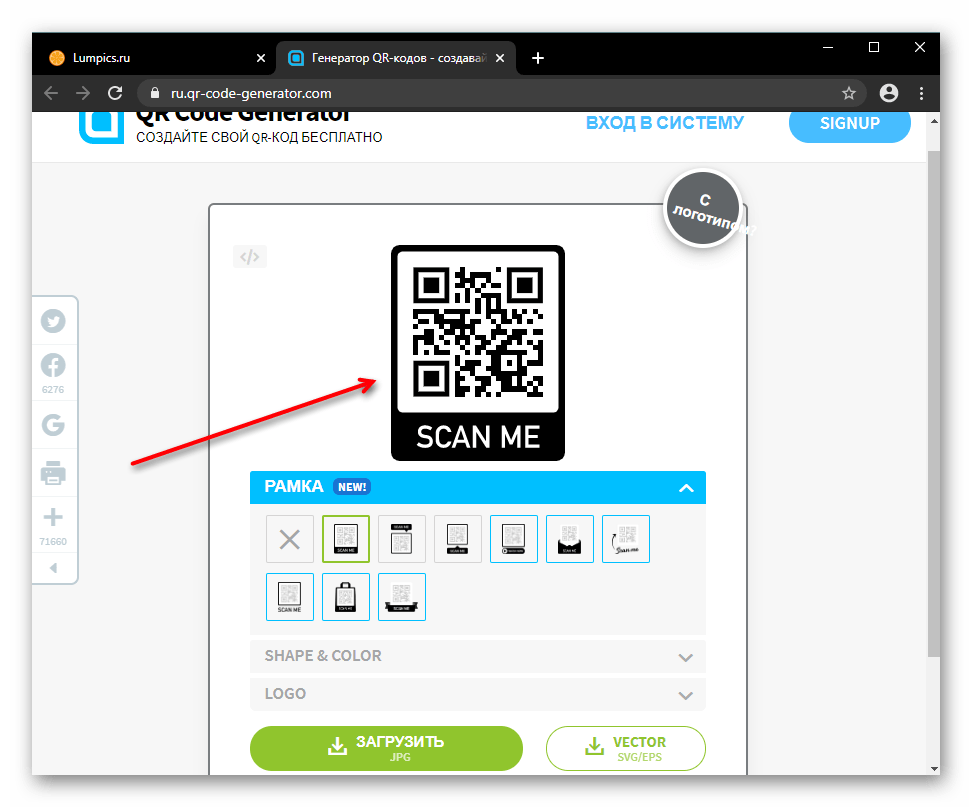
- Тут ви можете відразу завантажити результат, якщо вистачить і класичного чорно-білого матричного штрихкоду. Розширення JPG доступно для всіх користувачів, а якщо необхідно векторне зображення в SVG/EPS, доведеться зареєструватися.
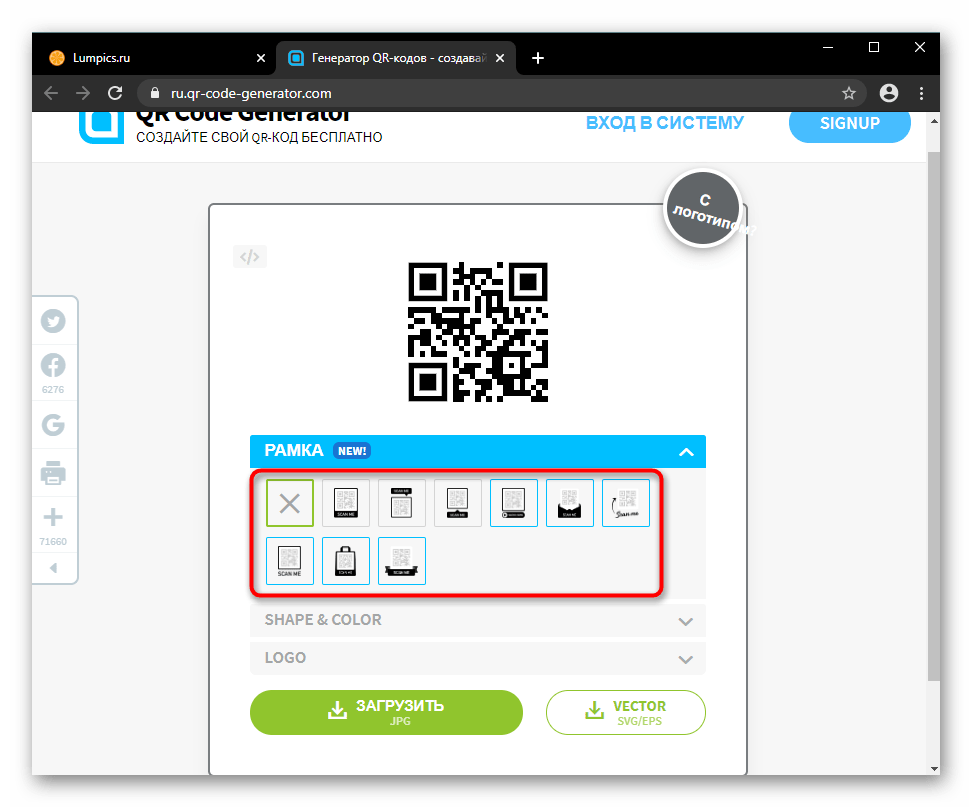
- Ми додатково розглянемо процес кастомізації, і першим її кроком буде додавання рамки. Підійде для тих, хто, наприклад, хоче вбудувати QR-код в сайт і не хоче виділяти цей блок за допомогою HTML/CSS/JS, обійшовшись можливостями Згенерованого коду або картинки.
- Наявність рамки не завадить читабельності коду, але злегка збільшує кінцеву вагу файлу.
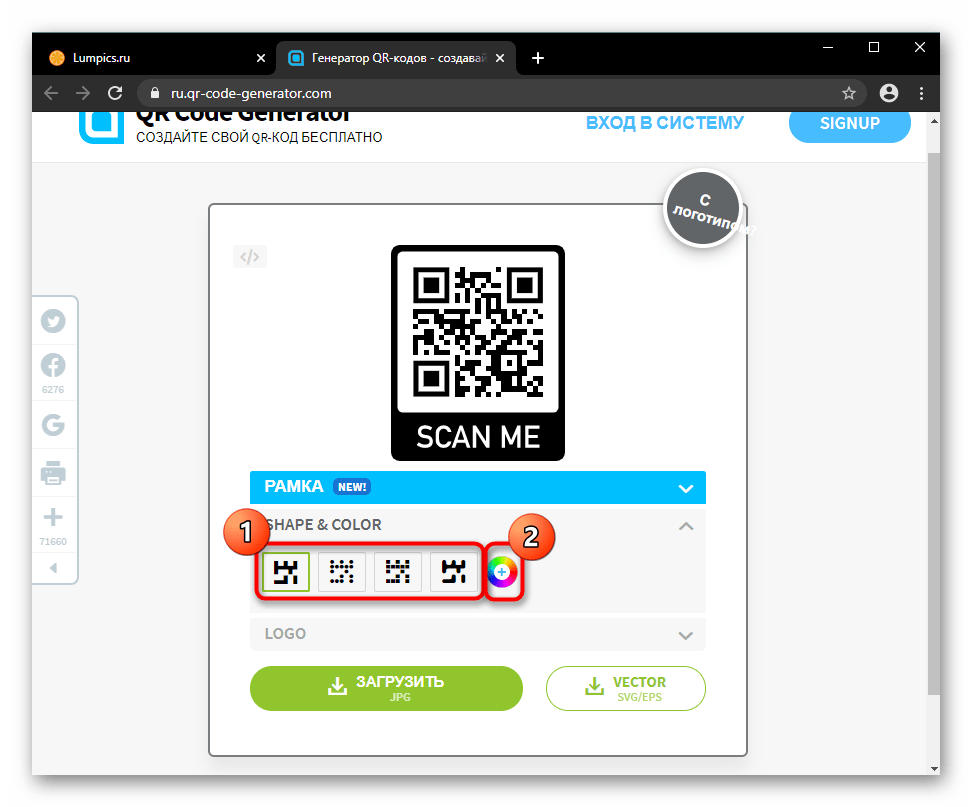
- Розділ &171;Shape &038; Color&187; дозволяє змінити форму блоків і колір всього штрихкоду, детальної настройки цих параметрів тут, на жаль, немає. Рамка при цьому теж змінить колір на обраний.
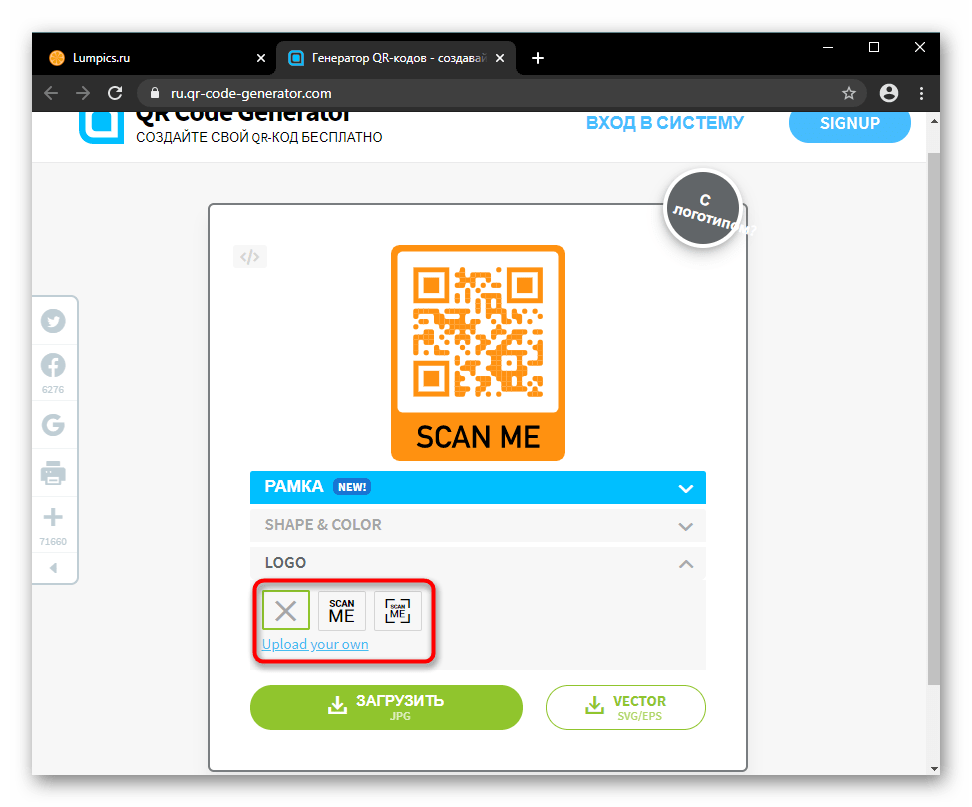
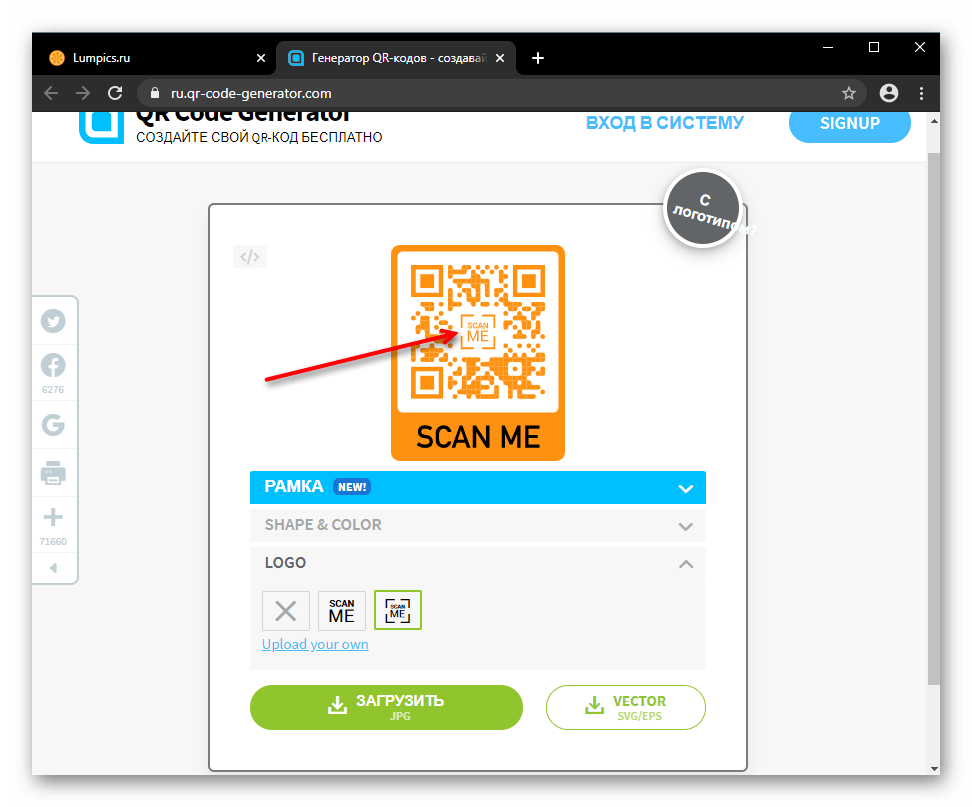
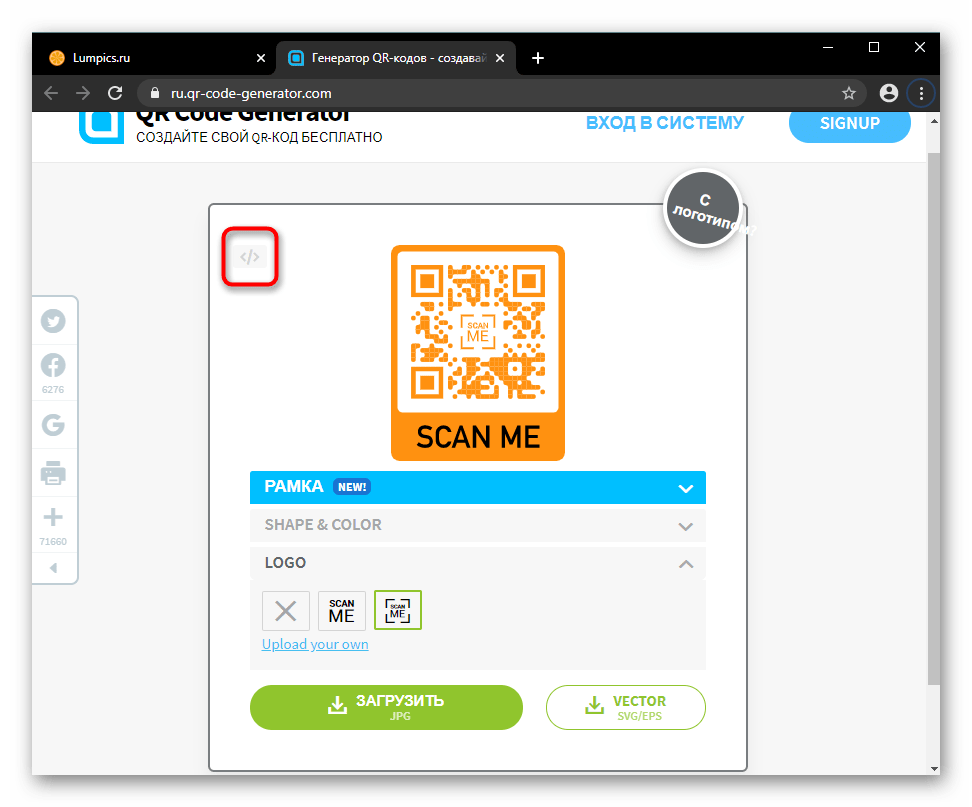
- В &171;Logo&187; користувач може надати унікальності зображенню, розмістивши логотип своєї компанії в центрі. Є два варіанти того, як це буде виглядати, і вони представлені на мініатюрах-плитках. Для завантаження Натисніть за посиланням &171;Upload your own&187; і виберіть через &171; провідник & 187; зображення. Правда, попередньо потрібно зареєструватися на сайті.
- Зверніть увагу, що додавання логотипу іноді впливає на читабельність QR-коду, тому обов'язково перевірте його на працездатність.
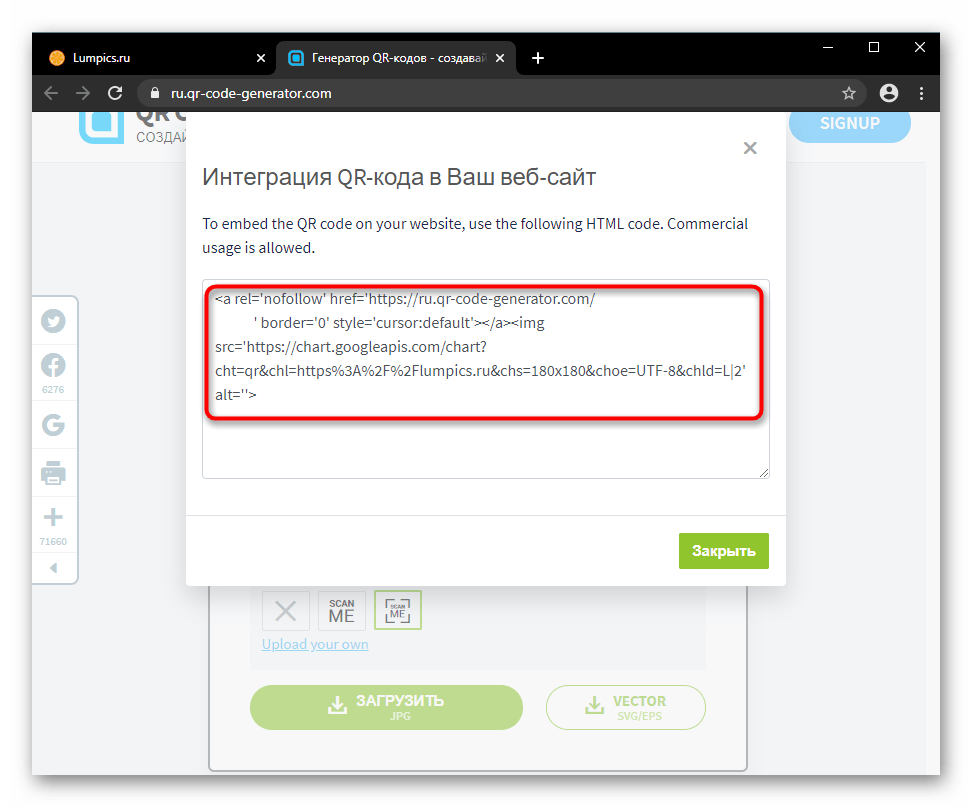
- Тепер залишається завантажити файл (про це ми вже розповіли в кроці 3) або скопіювати посилання на нього, клікнувши на кнопку з кутовими дужками.
- Код буде в HTML, і скопіювавши його, ви зможете легко інтегрувати штрих-код у свій веб-сайт самостійно.










Спосіб 2: безкоштовний онлайн генератор QR кодів
Наступний сайт не з таким сучасним інтерфейсом, але вміє оптимізувати QR-код, чого не робить попередній сервіс. Крім того, доступно створення динамічного коду, перевага якого &8212; можливість редагувати вміст без необхідності переробляти саму картинку. Однак варто враховувати, що людина, відсканувати такий код, повинен мати пристрій з виходом в інтернет, інакше вважати вміст не вийде. Оскільки цей варіант користується меншою популярністю і принципово нічим не відрізняється від статичного QR-коду, ми не будемо розглядати його окремо.
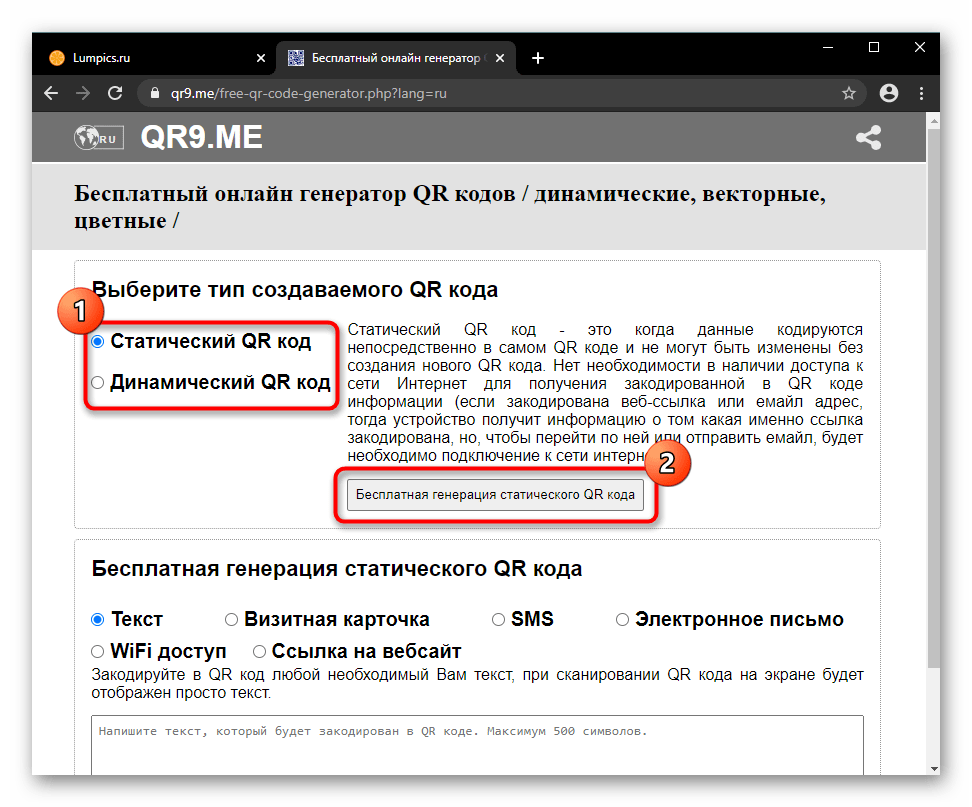
- Виберіть тип створюваного коду і натисніть на кнопку &171; безкоштовна генерація статичного (динамічного) QR коду&187; . Статичний варіант дозволяється створити будь-кому, а ось для динамічного доведеться авторизуватися через один з підтримуваних сервісів. Це необхідно для того, щоб ніхто крім вас не міг змінювати інформацію, зашифровану в зображенні.
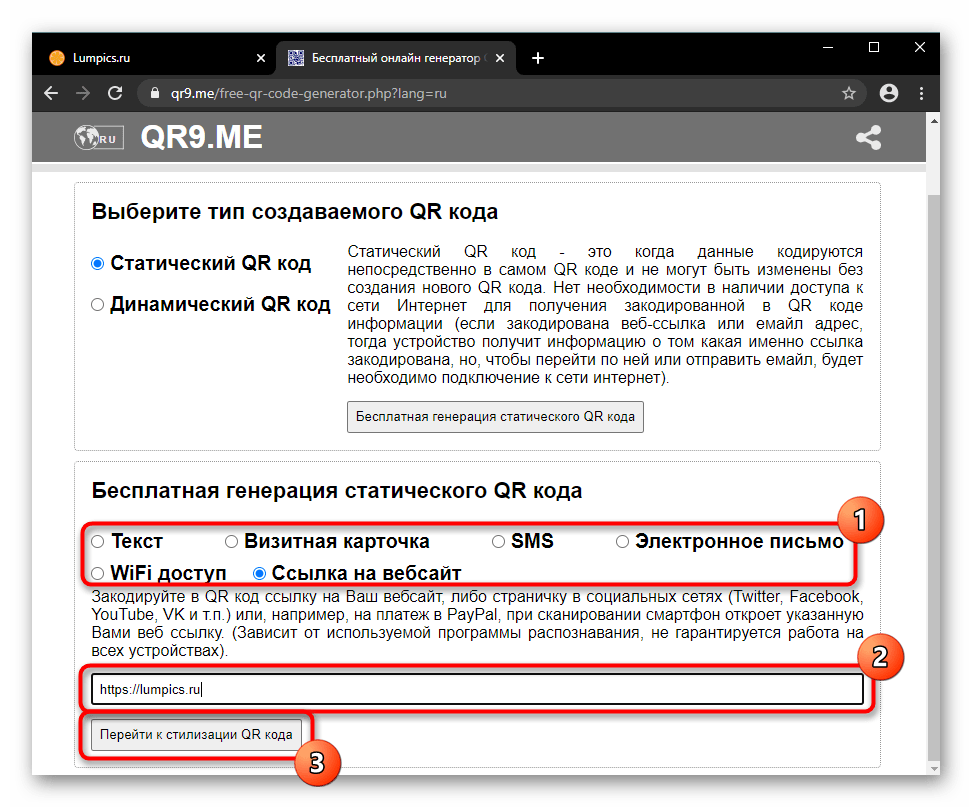
- Вкажіть категорію, під яку створюється штрихкод. Їх тут менше, ніж на минулому сайті, тим більше є деякі обмеження за кількістю символів. Втім, занадто багато символів робить код складним для зчитування. При кодуванні посилання так само обов'язкова вказівка протоколу ( http:// або https:// ). Заповнивши поля, клацніть по кнопці &171;Перейти до стилізації QR коду&187; .
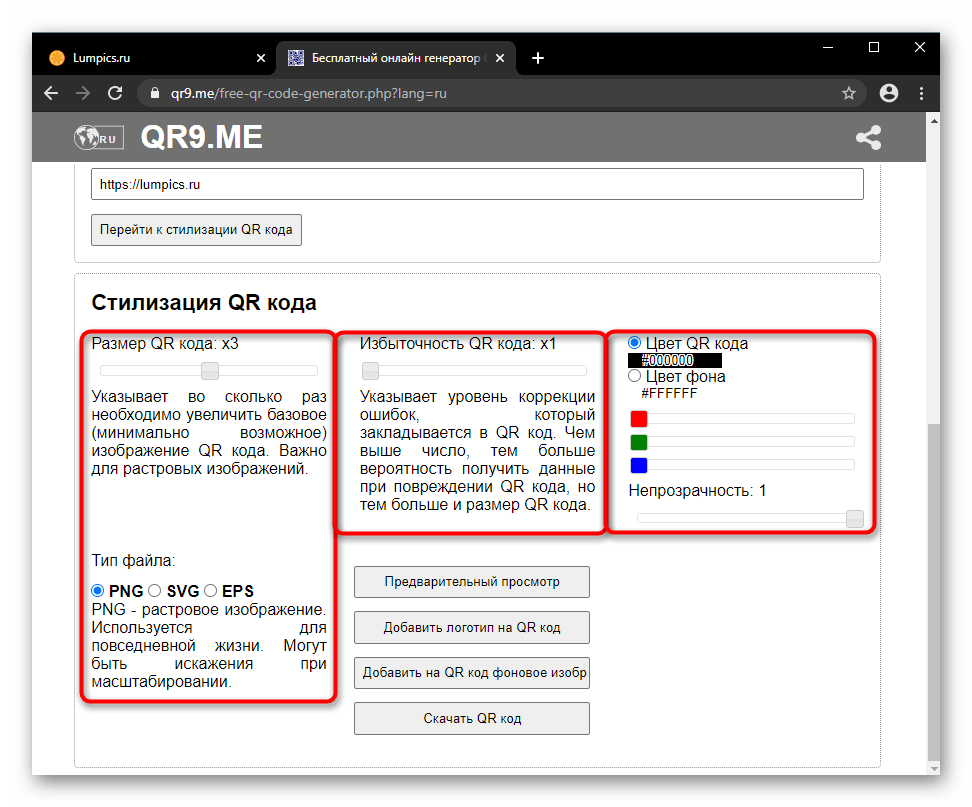
- До інструментів стилізації додані короткі, але зрозумілі інструкції, тому додатково пояснювати нічого не потрібно. Самих же інструментів тут не особливо багато.
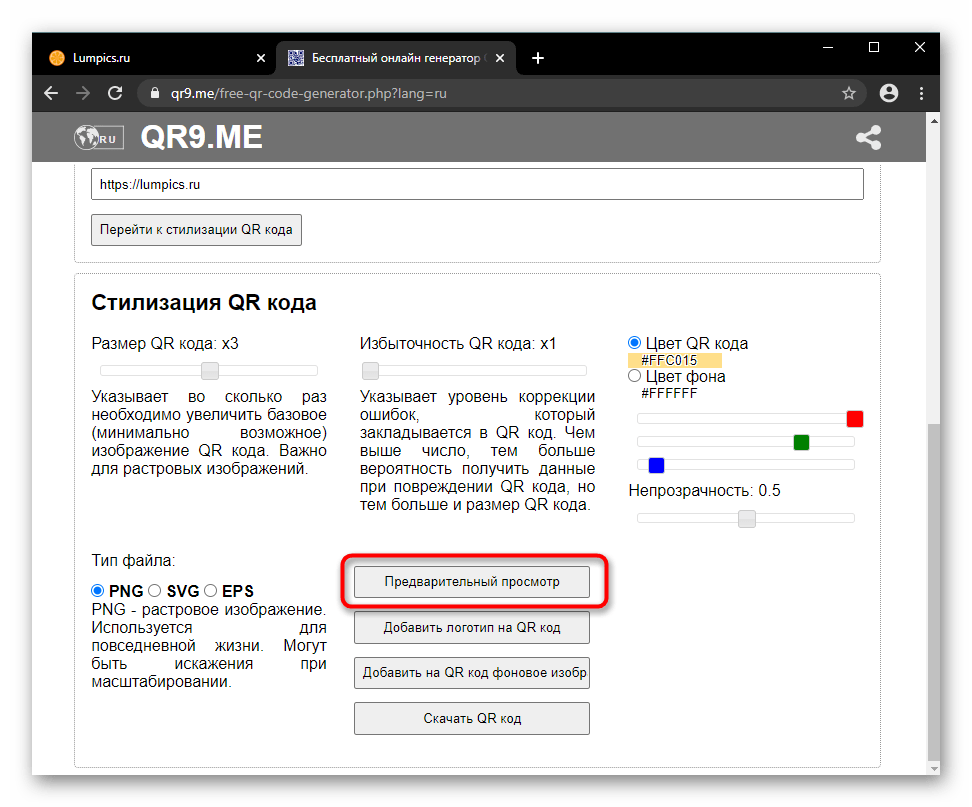
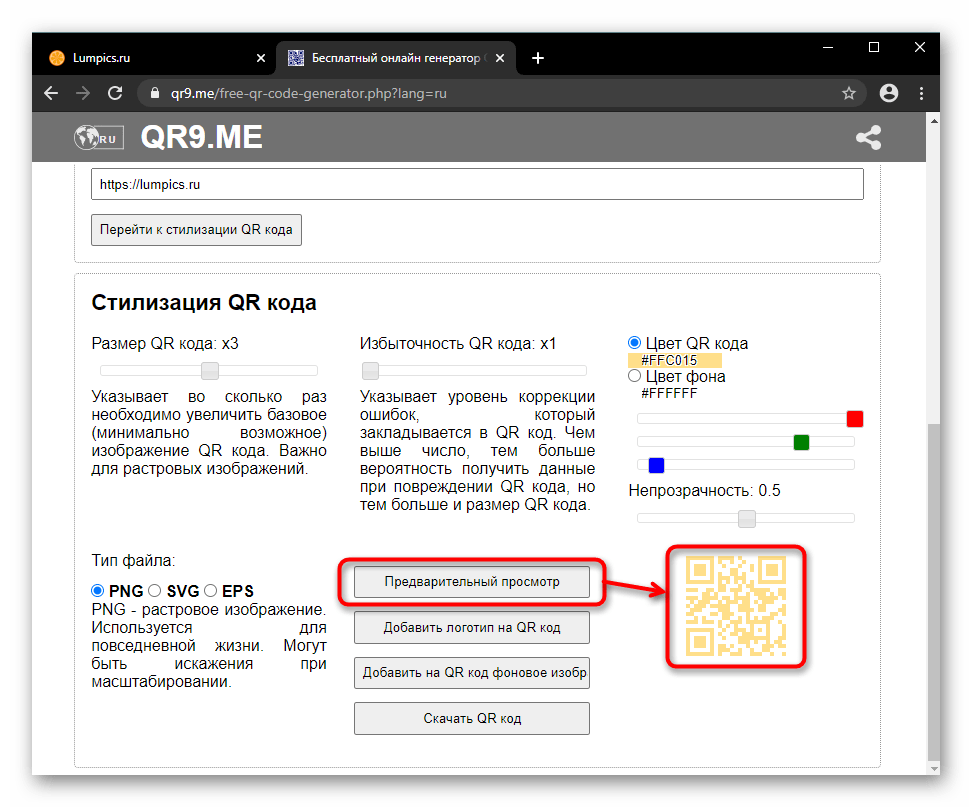
- Щоб розуміти, як виглядає поточний QR-код, клікніть по & 171; Попередній перегляд&187; . Робити це треба після кожної зміни будь-якого параметра.
- Зображення з'явиться праворуч без перезавантаження сторінки.
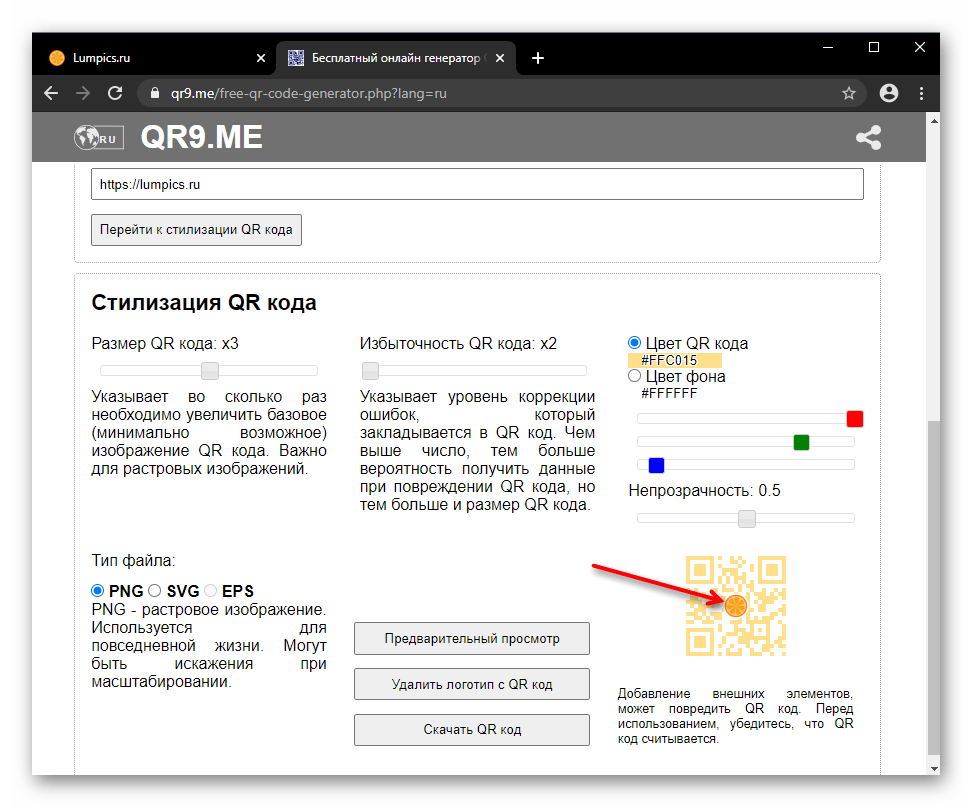
- Тепер простіше відредагувати його розмір і надмірність, встановити розширення, налаштувати колір коду, а також колір фону і прозорість для нього. Щоб не користуватися регуляторами для колірної настройки, клікніть по HEX-коду кольору і впишіть новий.
Читайте також: визначаємо код кольору онлайн
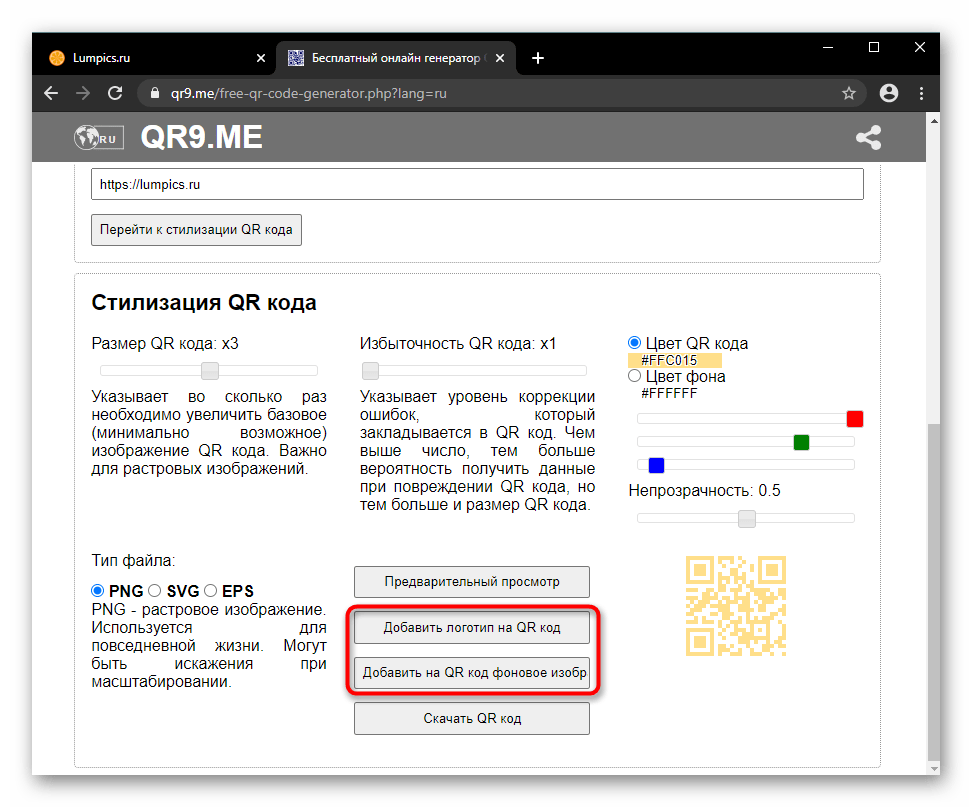
- Щоб надати малюнку більше особистості, додайте логотип, який буде розміщений у центрі. Або замість однотонного кольору фону встановіть персональне.
- Завантаження логотипу або фону здійснюється через системний & 171; провідник & 187; .
- У вікні додавання картинку можна обрізати, навівши на неї курсор і виділивши область. Відрегулюйте межі точками і натисніть відповідну кнопку. Або просто завантажте файл на сайт.
- Додавши її, ви відразу ж побачите повідомлення про те, що зовнішні елементи іноді знижують читаність коду. Так що в цій ситуації особливо ретельно перевіряйте результат на зчитуваність додатками.
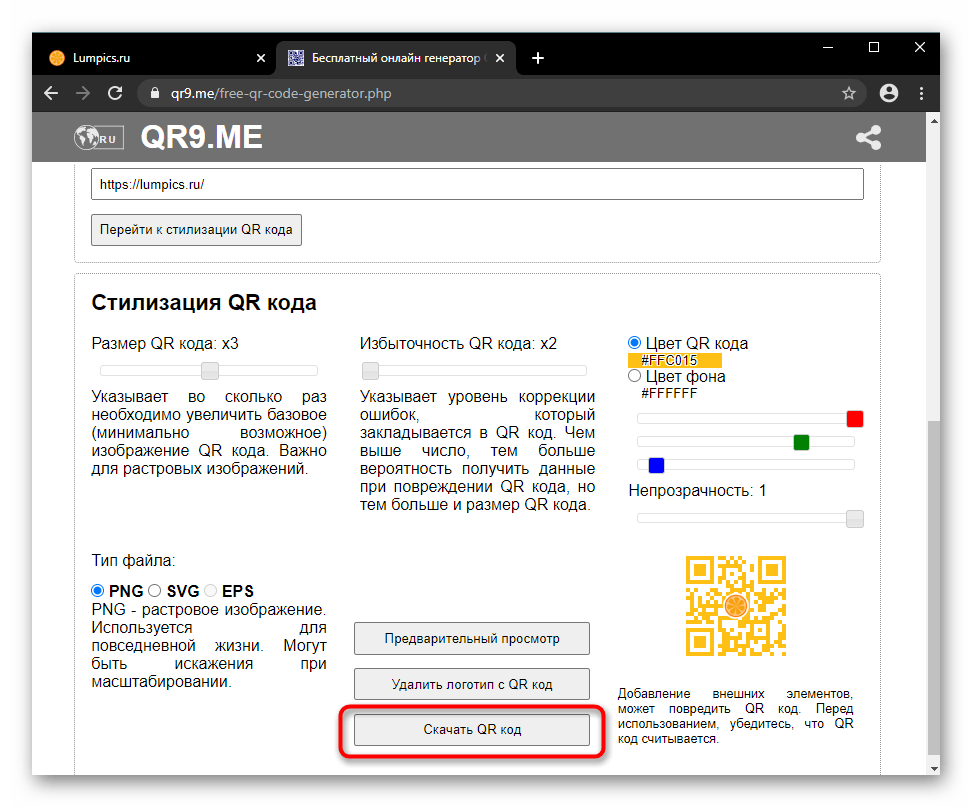
- Після перевірки всіх налаштувань скачайте файл.










Спосіб 3: Creambee
Найбільш гнучкий з усіх представлених онлайн-сервісів. Дозволяє стилізувати штрихкод різними інструментами, завдяки чому виходить унікальний і помітний статичний QR-код.
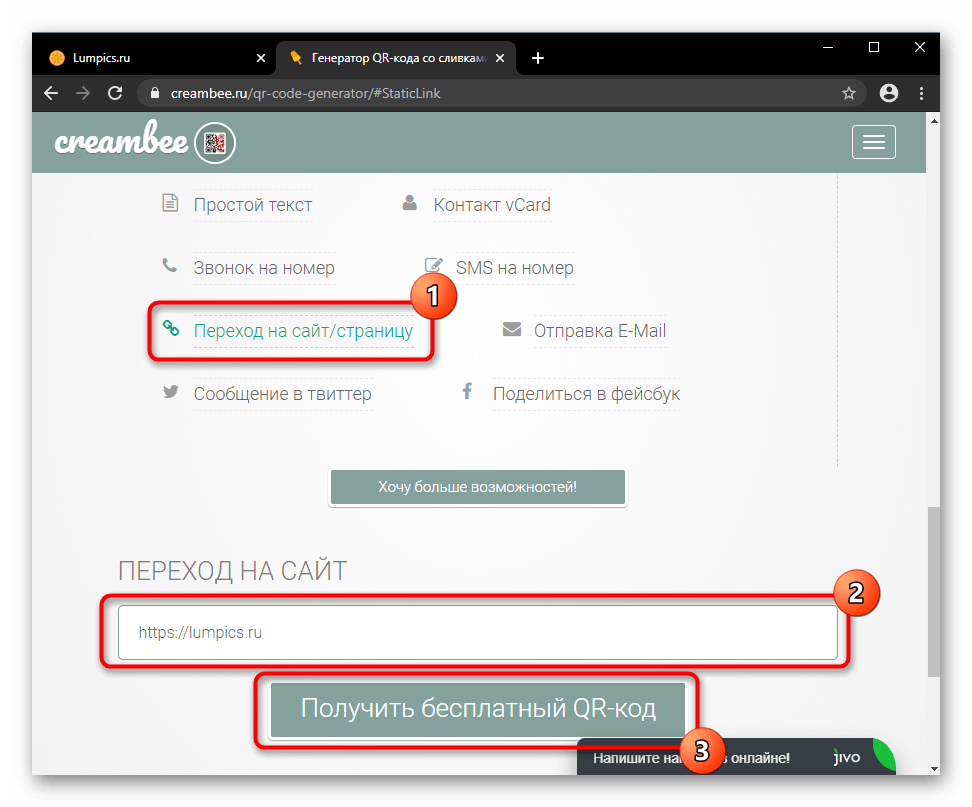
- Підберіть тип штрихкоду відповідно до інформації, яку бажаєте закодувати. Нижче з'явиться одне або кілька полів, необхідних для заповнення у вашому випадку. Як ми вже говорили, вказуючи посилання, обов'язково копіюйте або прописуйте її разом з протоколом, це важливо ( http:// або https:// ). В кінці клікніть по кнопці отримання коду.
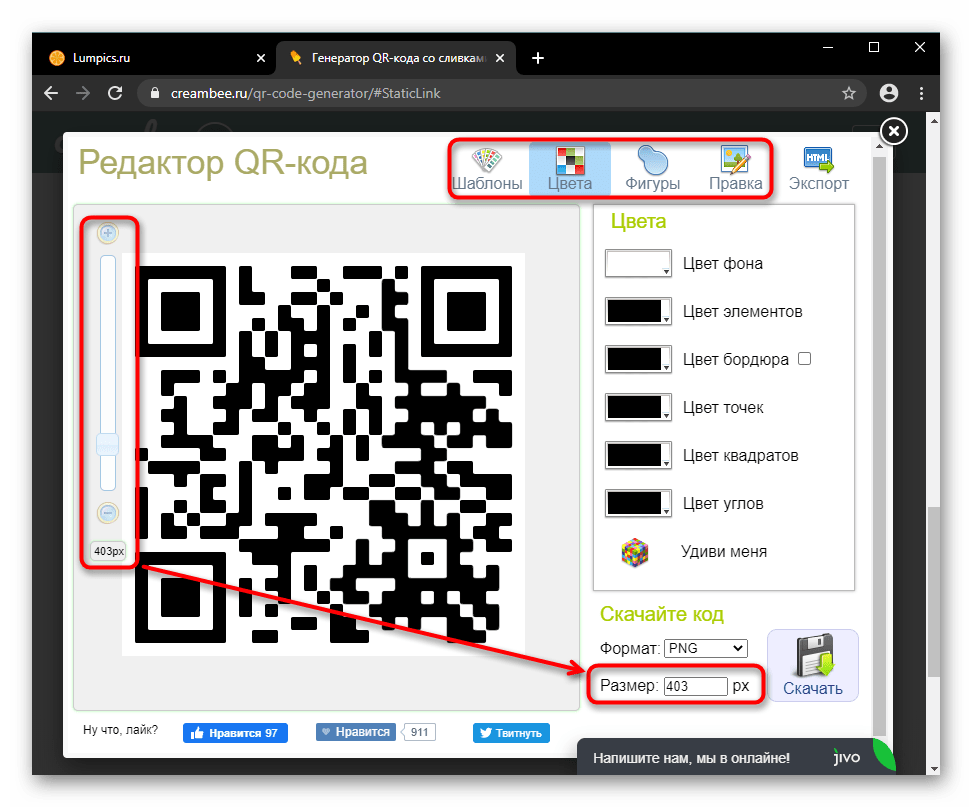
- Відкриється вікно редактора. Спершу пропонується налаштувати розмір картинки, яка повинна бути в підсумку, за допомогою повзунка або введення точної цифри. Потім по черзі перемикайтеся між категоріями (справа вгорі).
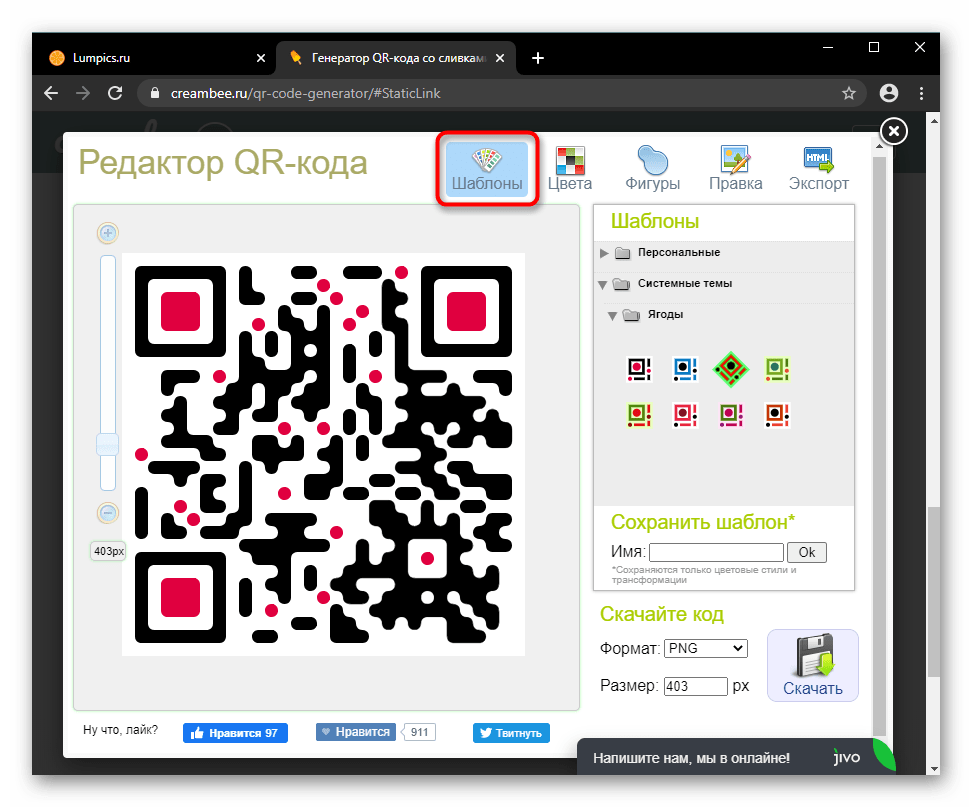
- В & 171; шаблони&187; вбудовано кілька заготовок, які можна застосувати, якщо немає бажання робити щось самому. Тут же користувач може зберегти і свій профіль, задавши йому ім'я і натиснувши &171;Ok&187; .
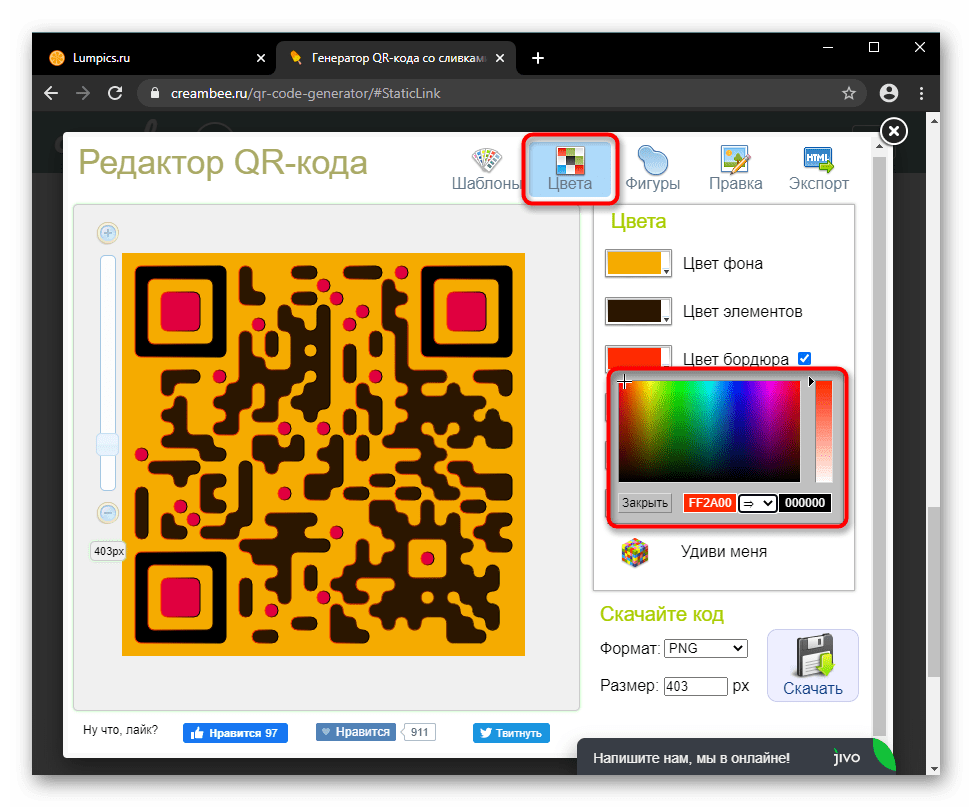
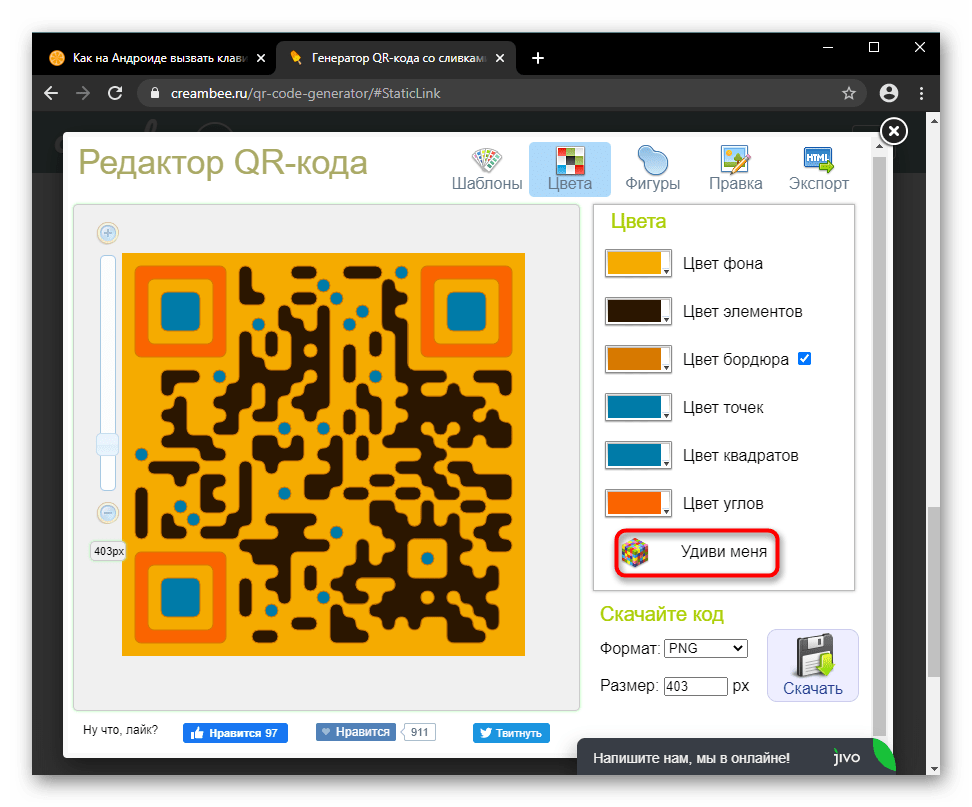
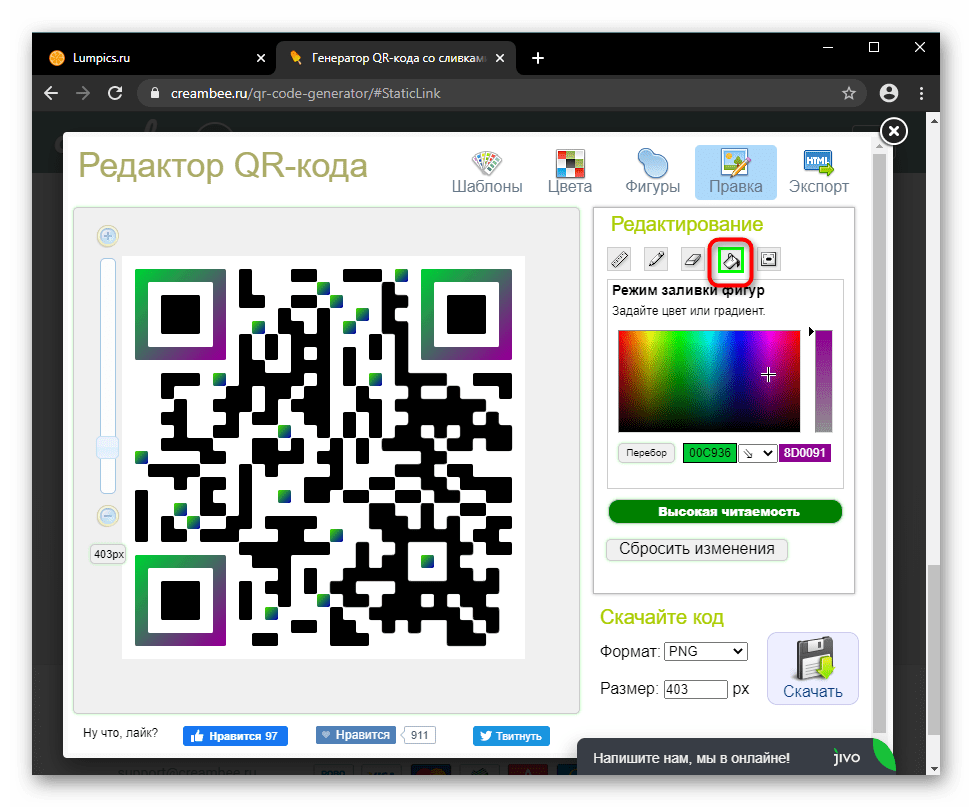
- В & 171;&187; коригуються кольору шаблону або налаштовуються з нуля (тобто коли всі частини коду звичайні чорні). Клікайте на віконце з кольором для призначення потрібного. Якщо палітра незручна, скористайтеся онлайн-сервісами з заготовленими колірними гамами (тут вставляються HEX-значення). Як бачите, редагуються два кольори &8212; це потрібно для створення градієнта. Кнопка між ними задає напрямок відкидання тіні, і за замовчуванням цей параметр вимкнений.
- В якості альтернативи самостійної кастомізації сервіс пропонує генератор під назвою & 171; Здивуй мене&187; . Натискайте по кнопці кілька разів, поки не підберете цікавий на вашу думку варіант. При цьому якісь елементи можна завжди злегка підправити.
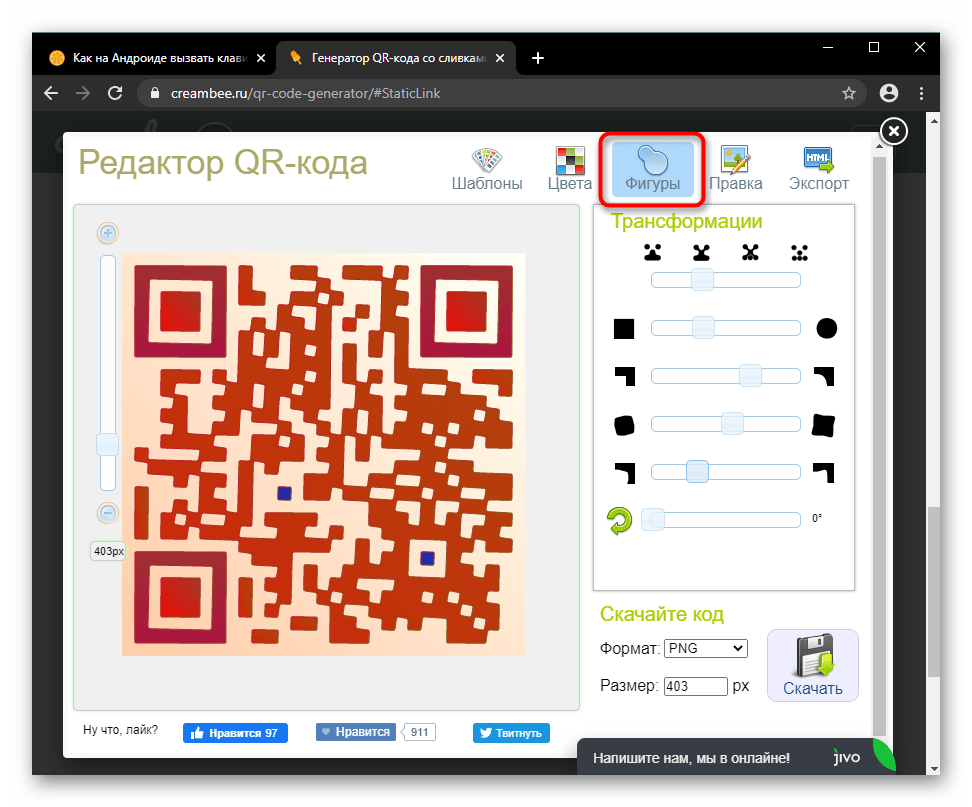
- На вкладці & 171; фігури&187; рухайте повзунки вліво і вправо, щоб підібрати стиль геометричних елементів, зробити їх гостріше або кругліше, змінити градус нахилу.
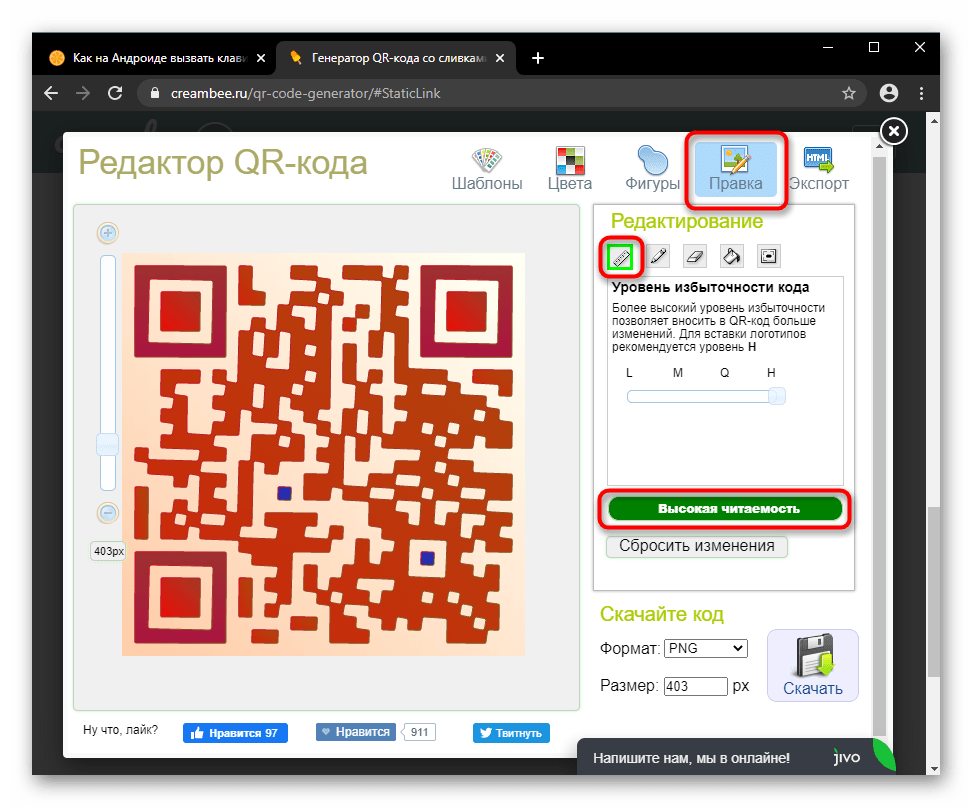
- В & 171; правці & 187; є відразу п'ять інструментів. Тут ви можете оптимізувати картинку і подивитися рівень читаності прямо зараз.
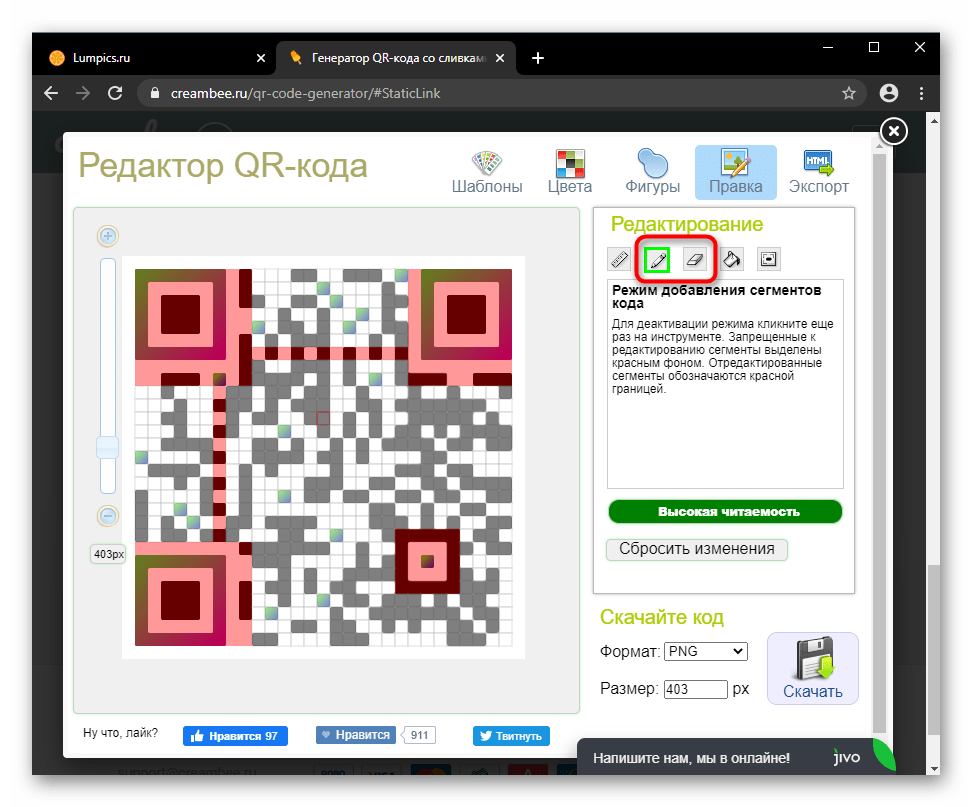
- Тут же дозволяється додати/видалити сегменти коду (маленькі квадратики) в доступних зонах.
- Вручну можна змінити колір кожної фігури точно так само, як це робиться в розділі & 171; кольори&187; , але додатково клікаючи на потрібний елемент коду.
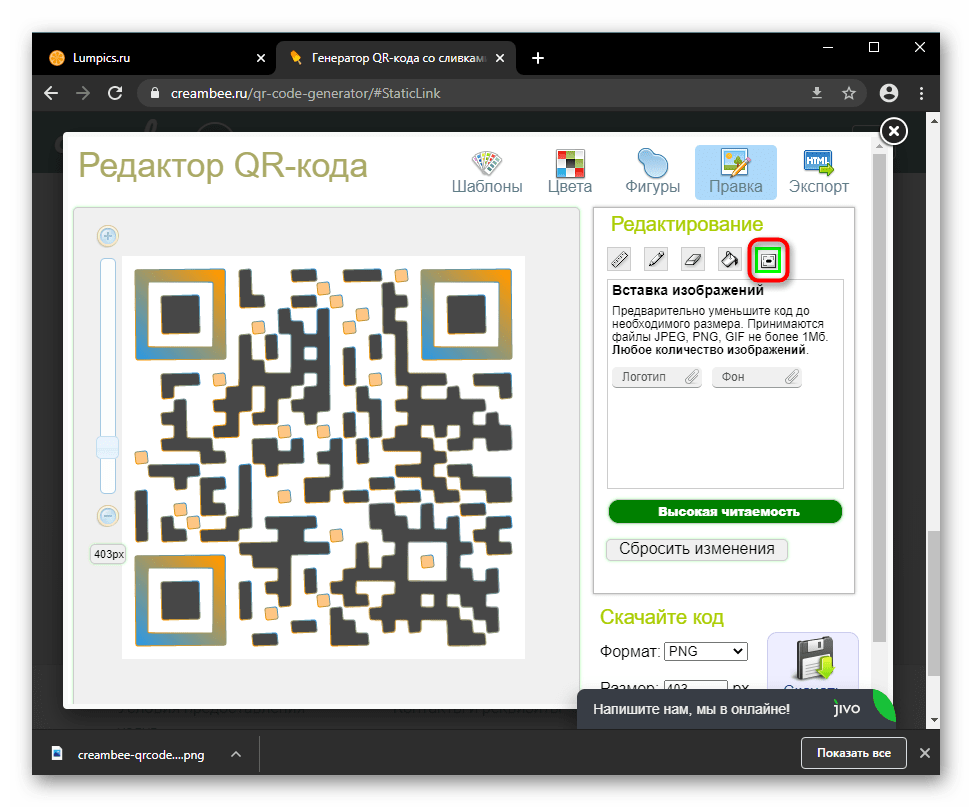
- Нарешті, є функція завантаження логотипу або фону, що відповідає вимогам сервісу.
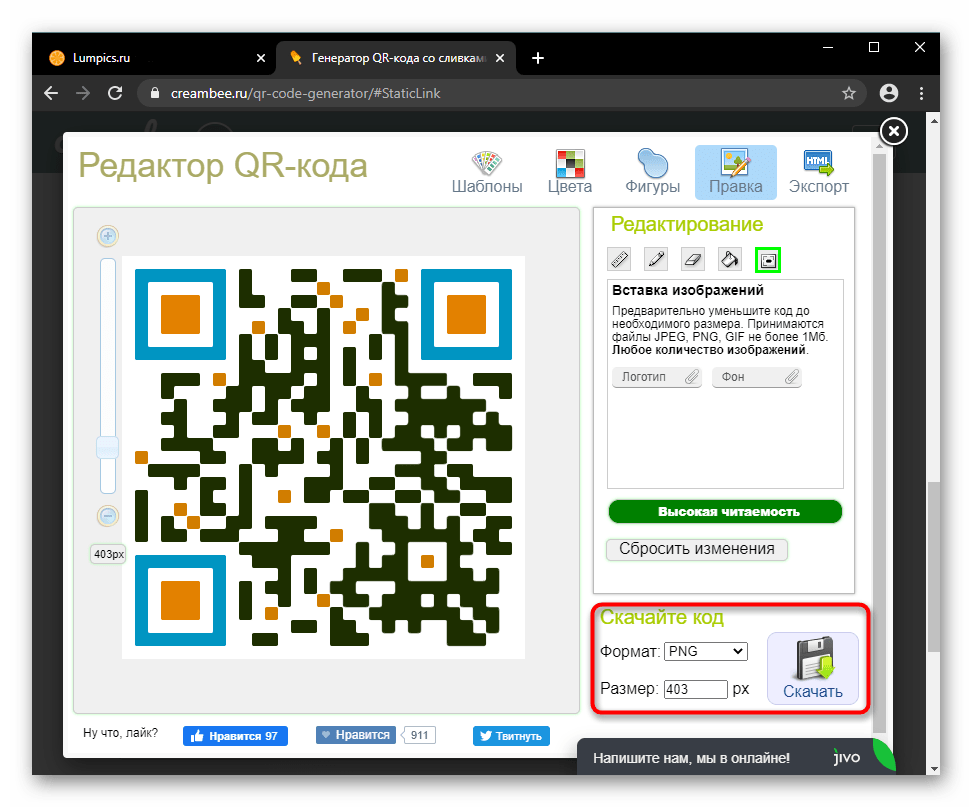
- Результат залишається завантажити, вказавши формат і розмір, якщо цього не було зроблено раніше.
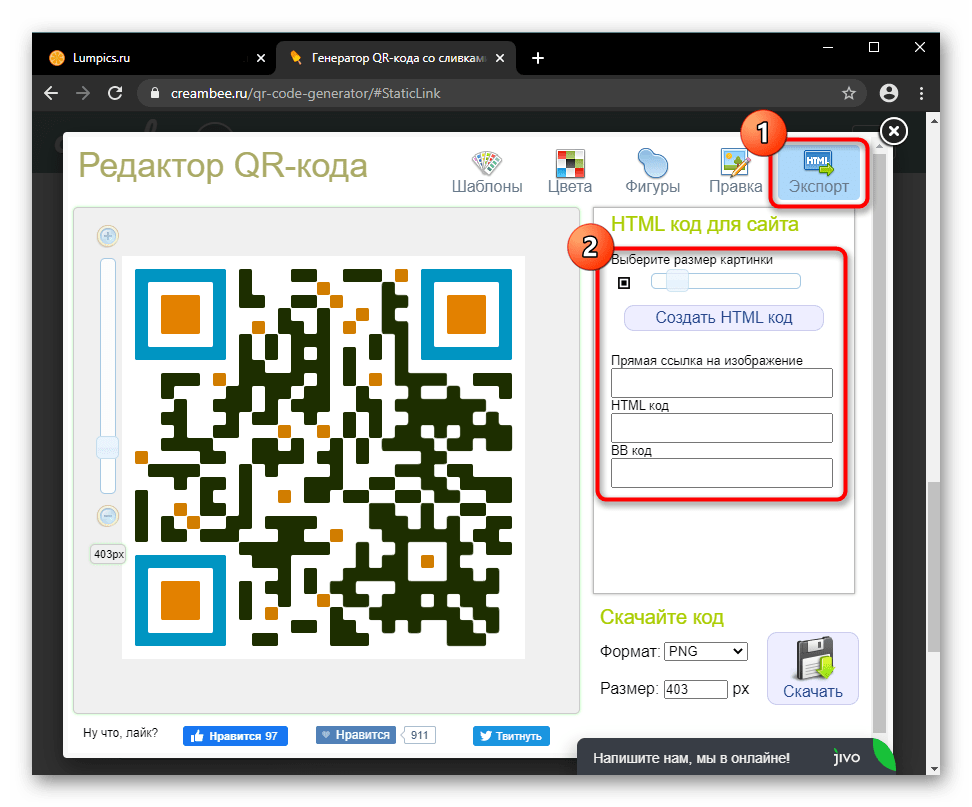
- Для вставки коду на сайт через HTML перейдіть в &171; експорт & 187; , Відрегулюйте розмір і натисніть кнопку &171; створити HTML код&187; . Генерується пряме посилання, HTML-код і BB-код.
- Враховуючи ймовірну складність створеного QR-коду, його обов'язково слід протестувати на якість зчитування.












При частій генерації QR-кодів можете вдатися і до використання програм, що працюють в офлайн-режимі (якщо не планується створювати динамічні варіанти, звичайно).
Детальніше: програми для створення QR-кодів