Зміст

Іноді користувачеві може знадобитися зображення PNG із прозорим фоном. Однак не завжди необхідний файл відповідає необхідним параметрам. В такому випадку його потрібно самостійно змінювати або підбирати новий. Що стосується створення прозорого фону, здійснити це завдання допоможуть спеціальні онлайн-сервіси.
Створюємо прозорий фон для картинки онлайн
Процедура створення прозорого фону має на увазі під собою видалення всіх зайвих об'єктів, залишивши при цьому тільки потрібний, на місці ж старих елементів з'явиться бажаний ефект. Ми пропонуємо ознайомитися з інтернет-ресурсами, що дозволяють реалізувати подібний процес.
Читайте також: створення прозорого зображення в Інтернеті
Спосіб 1: LunaPic
Графічний редактор LunaPic працює в режимі онлайн і надає користувачеві велику кількість найрізноманітніших інструментів і функцій, включаючи заміну фону. Виконується поставлена мета наступним чином:
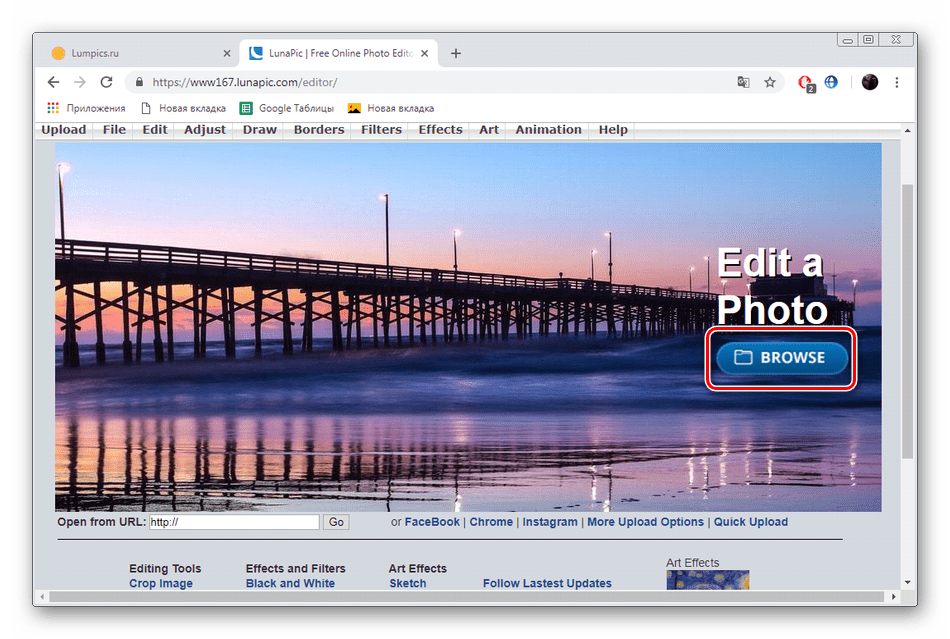
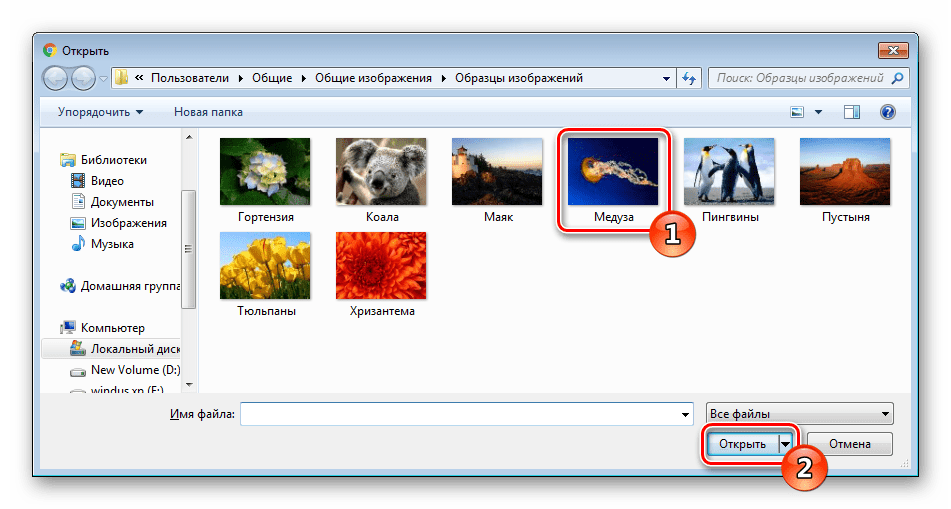
- Запустіть головну сторінку інтернет-ресурсу LunaPic і переходите в оглядач для вибору малюнка.
- Виділіть зображення та натисніть на»відкрити" .
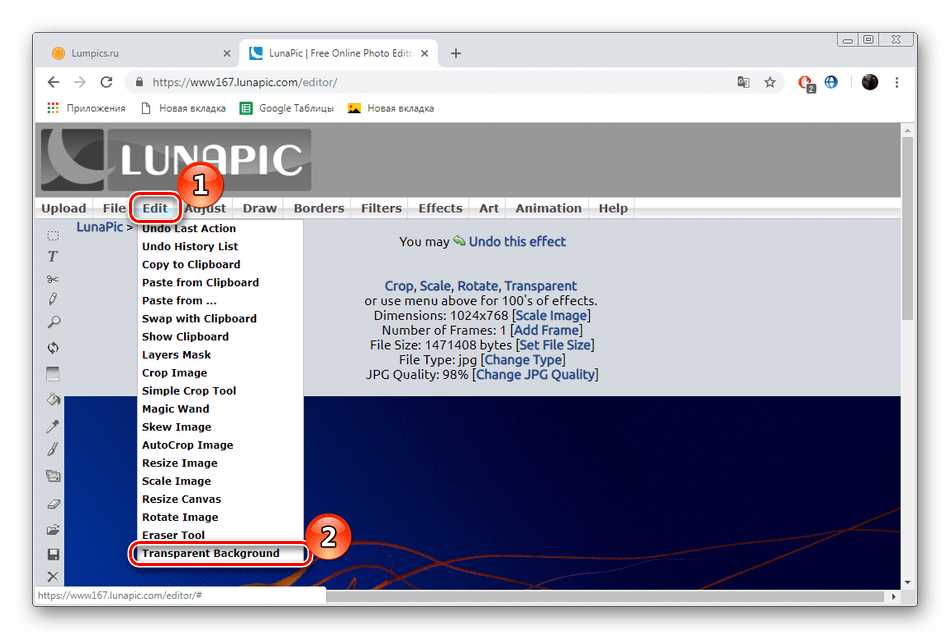
- Ви будете автоматично перенаправлені в редактор. Тут у вкладці «Edit» слід вибрати пункт «Transparent Background» .
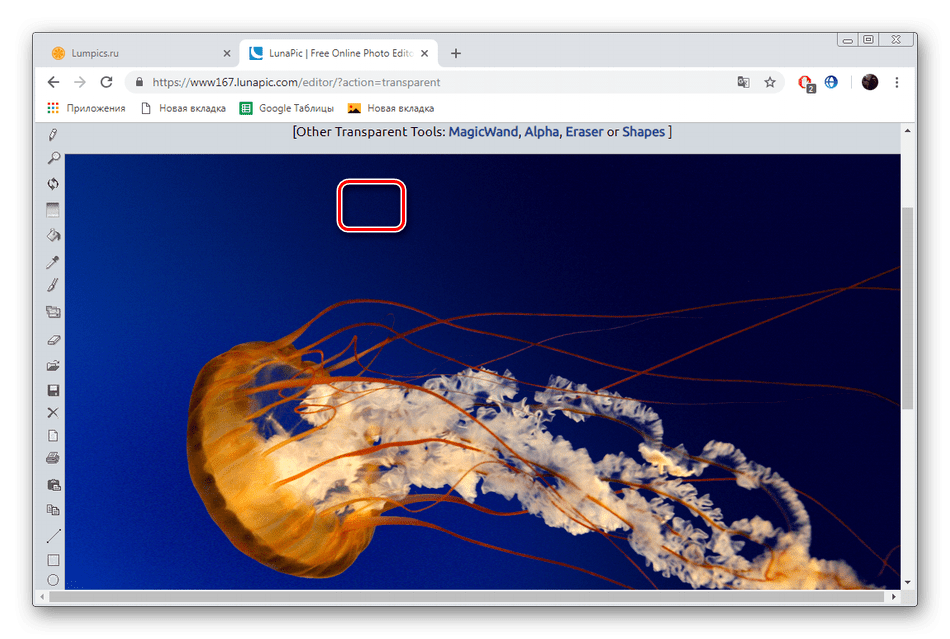
- Натисніть на будь-якому місці з відповідним кольором, який слід вирізати.
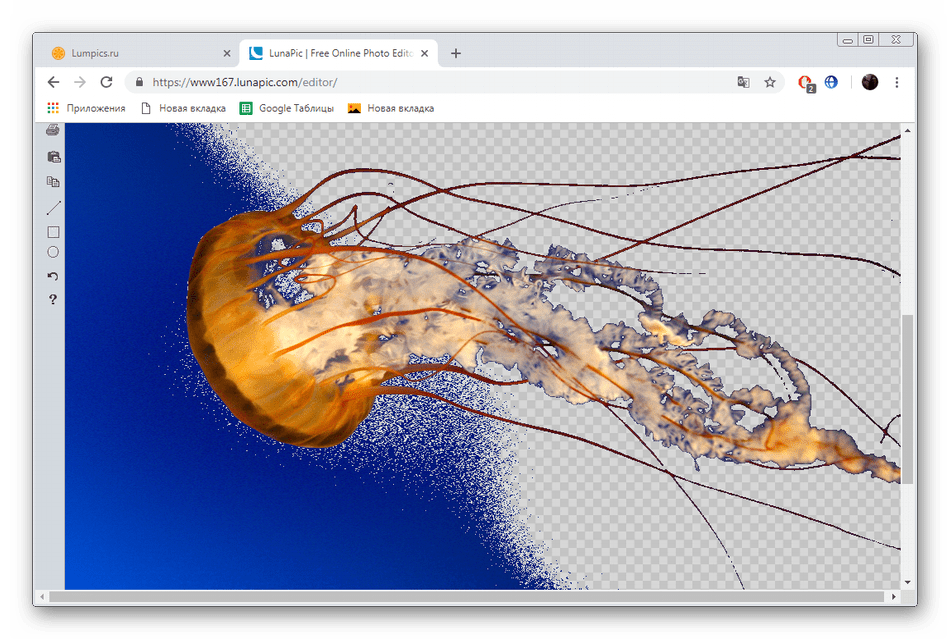
- Відбудеться автоматичне очищення малюнка від заднього плану.
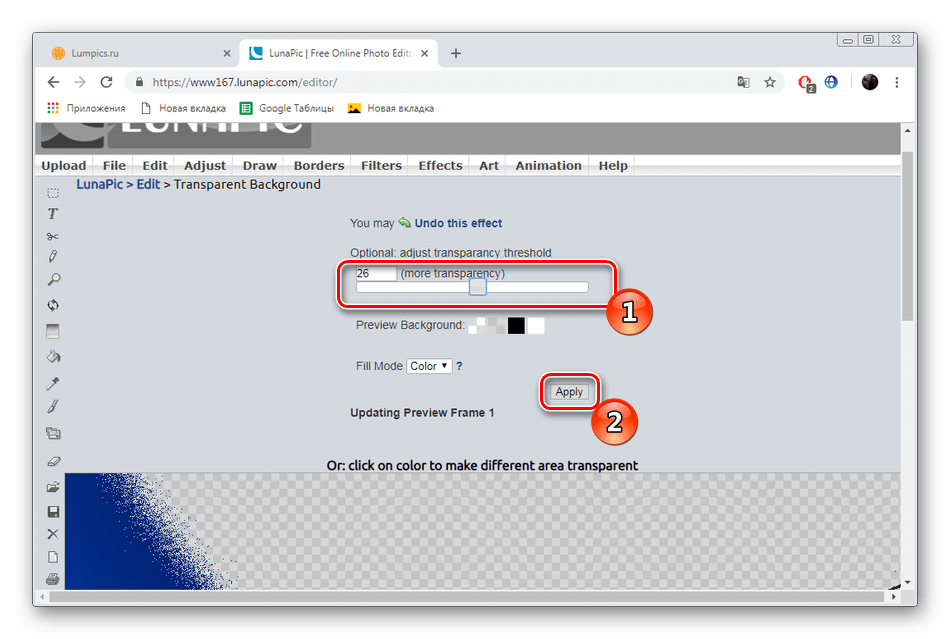
- Крім цього ви можете ще раз коригувати видалення фону, збільшивши його дію за допомогою переміщення повзунка. По завершенні налаштувань клікніть на «Apply» .
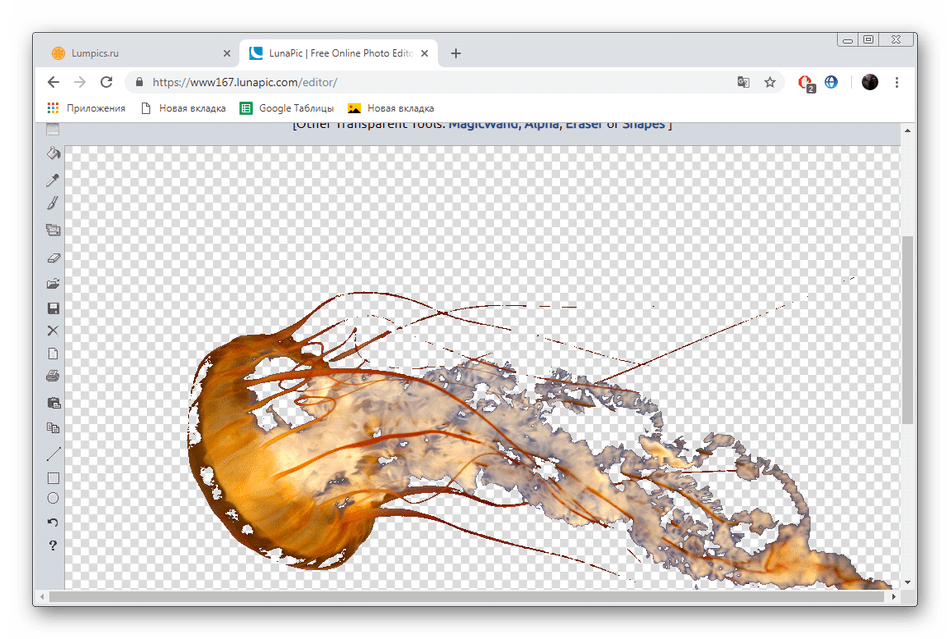
- Через кілька секунд ви отримаєте результат.
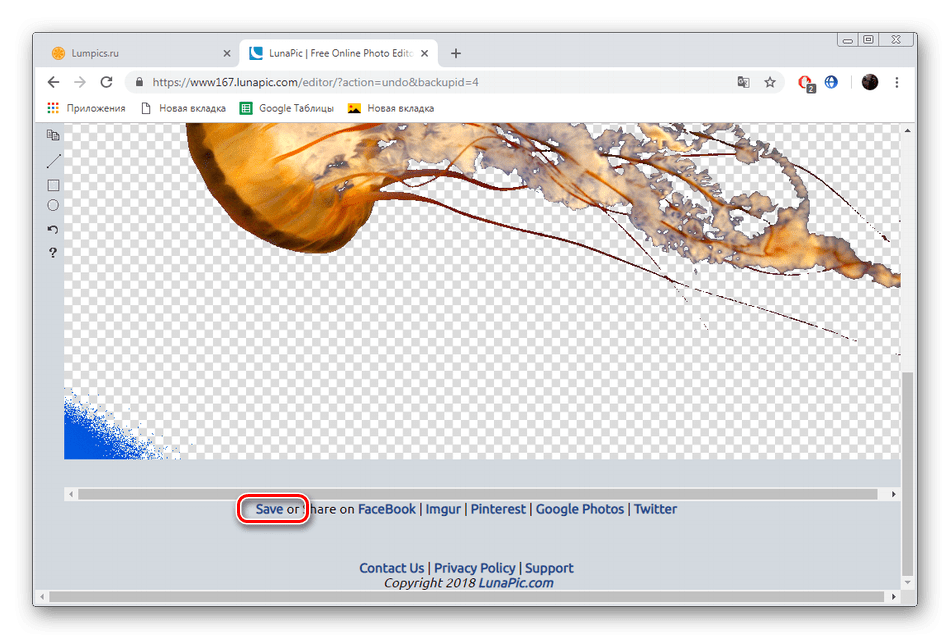
- Можете відразу ж переходити до збереження.
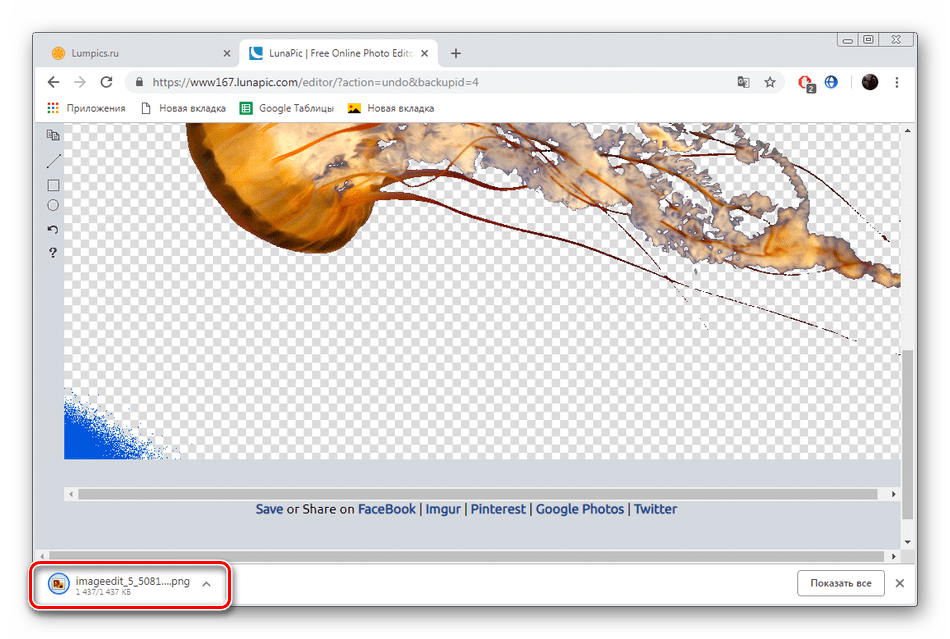
- Він буде завантажений на ПК у форматі PNG.









На цьому робота з сервісом LunaPic завершена. Завдяки наведеній інструкції ви зможете без проблем зробити фон прозорим. Єдиним недоліком сервісу є його коректна робота тільки з тими малюнками, де задній план заповнює переважно один колір.
Спосіб 2: PhotoScissors
Давайте розберемося з сайтом PhotoScissors. Тут немає такої проблеми, що хороша обробка буде отримана тільки з певними картинками, оскільки ви самі задаєте область, яка вирізається. Здійснюється процес обробки так:
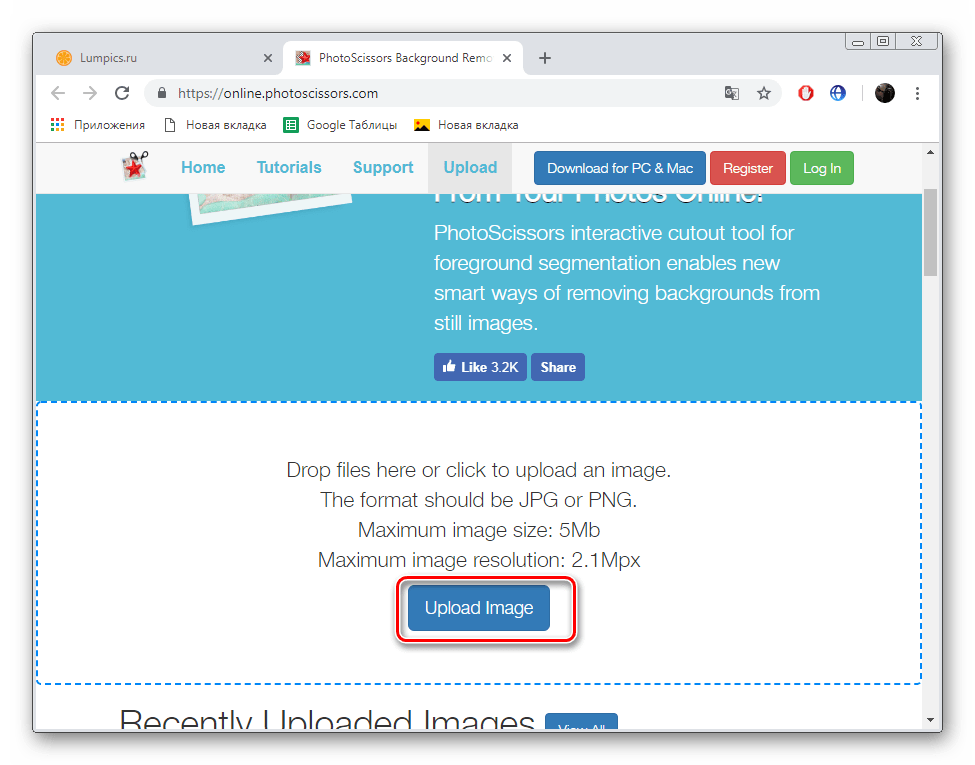
- Перебуваючи на головній сторінці онлайн-сервісу PhotoScissors, переходите до додавання необхідної фотографії.
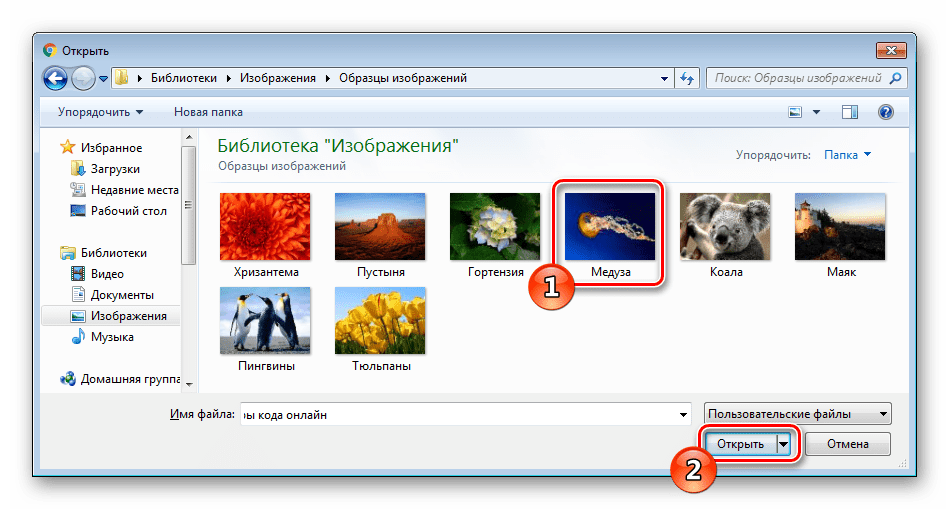
- У браузері виділіть об'єкт і відкрийте його.
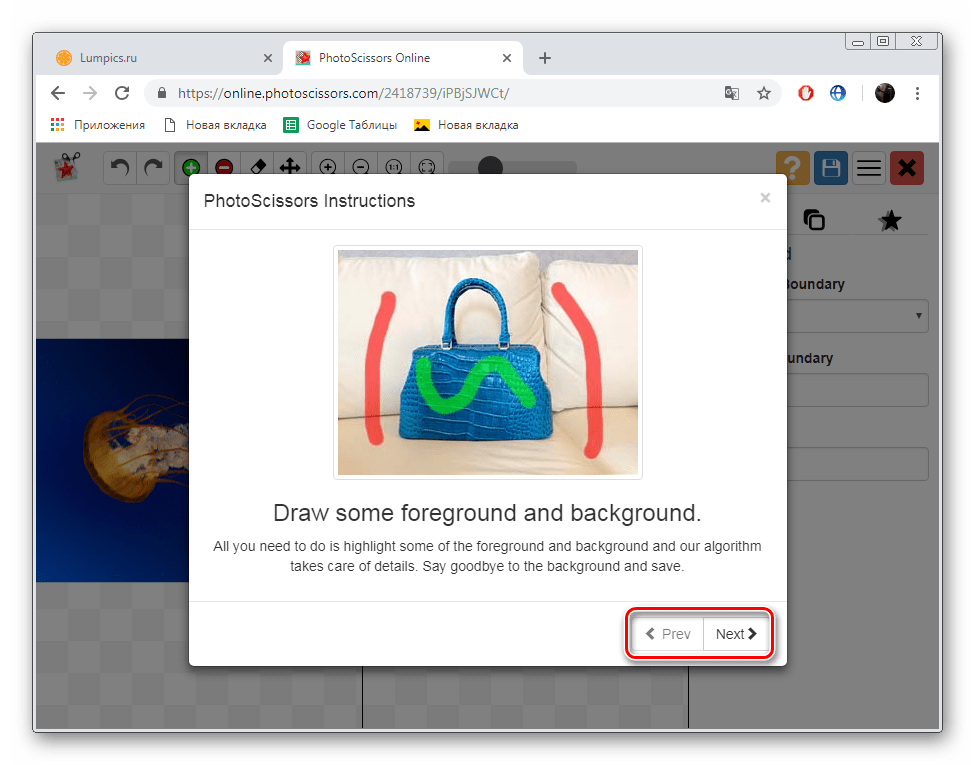
- Ознайомтеся з інструкцією по використанню і приступайте до редагування.
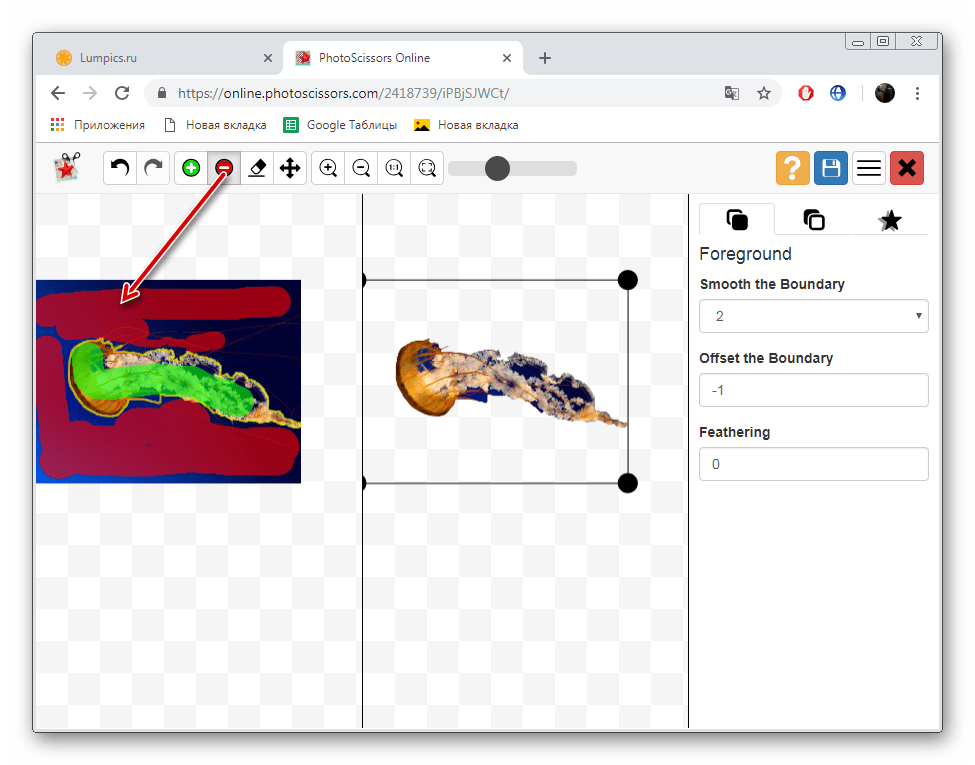
- Лівою кнопкою миші активуйте зелений значок у вигляді плюса і виділіть їм область, на якій розташовується основний об'єкт.
- Червоним маркером потрібно виділити область, яка буде видалена і замінена на прозорість
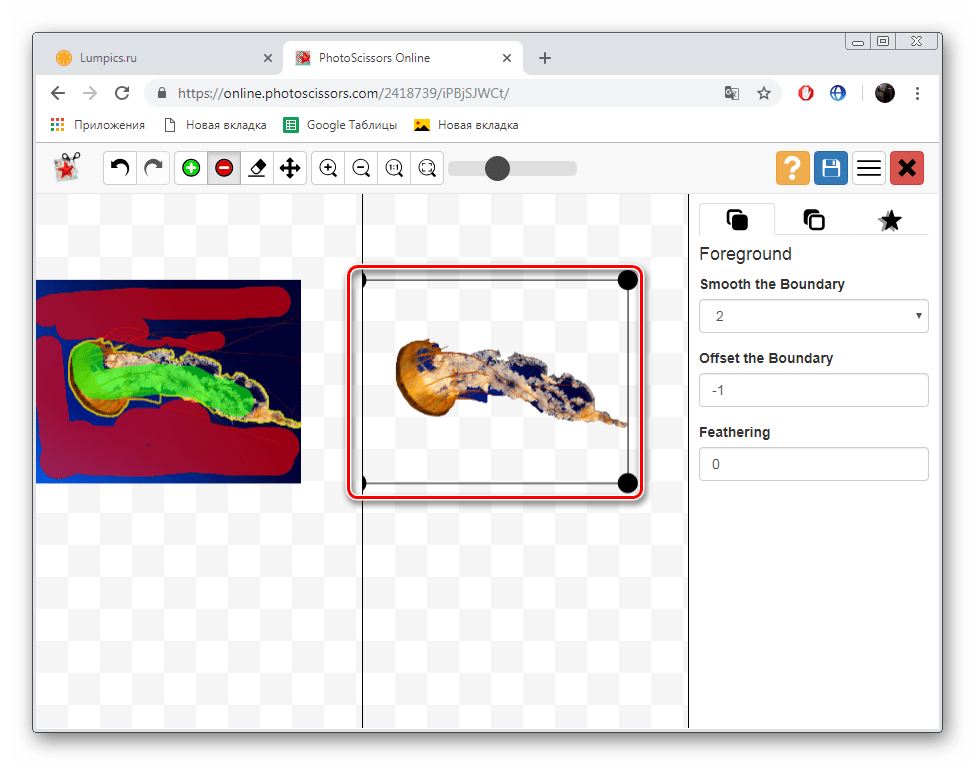
- У вікні попереднього перегляду праворуч ви відразу будете спостерігати зміни вашого редагування.
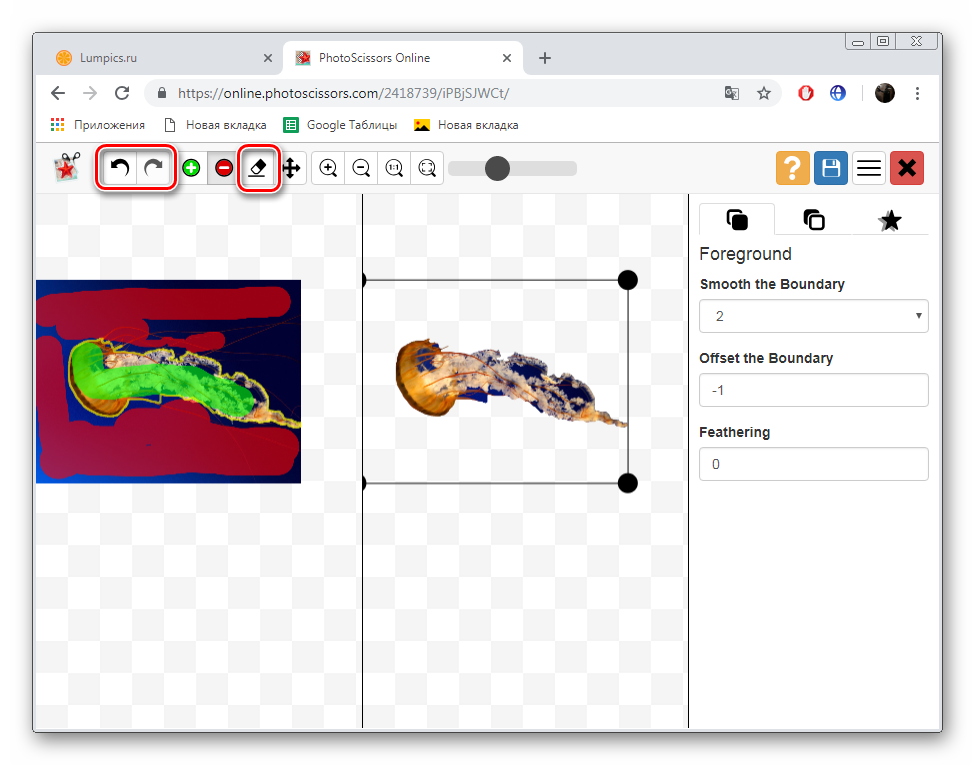
- За допомогою спеціальних інструментів ви можете скасувати дії або використовувати гумку.
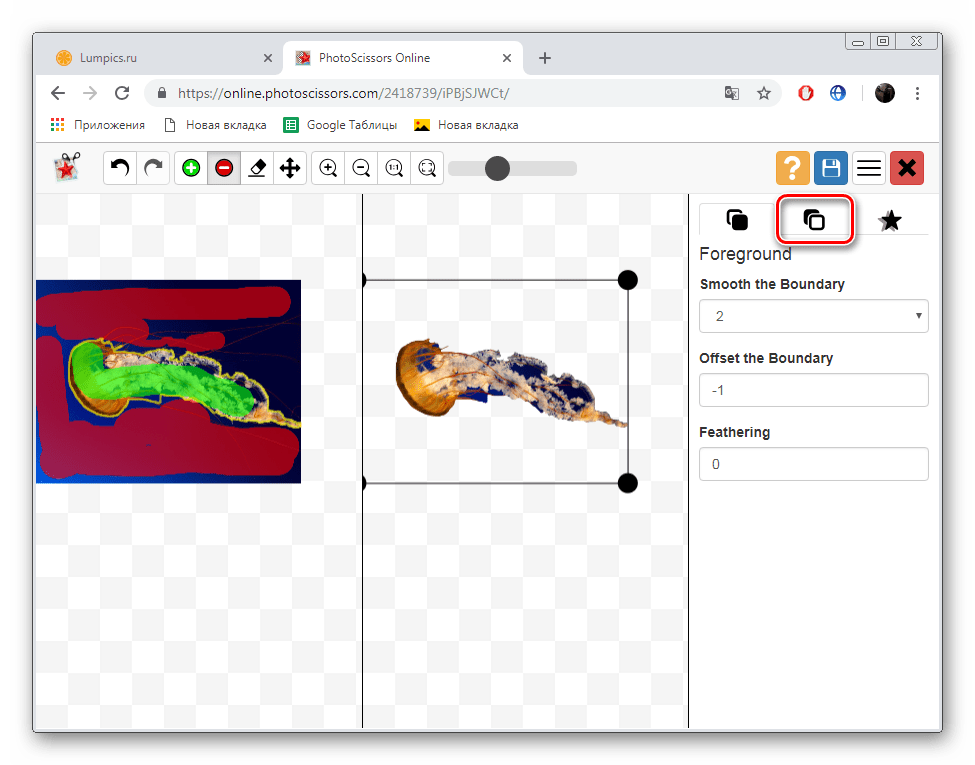
- Перейдіть до другої вкладки на панелі праворуч.
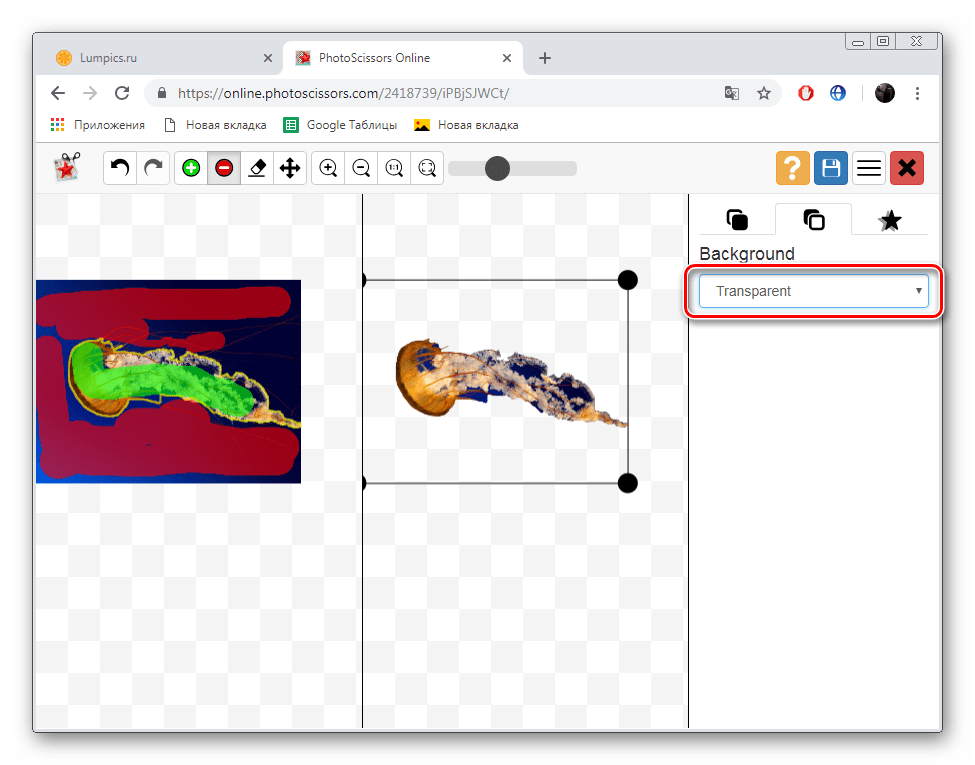
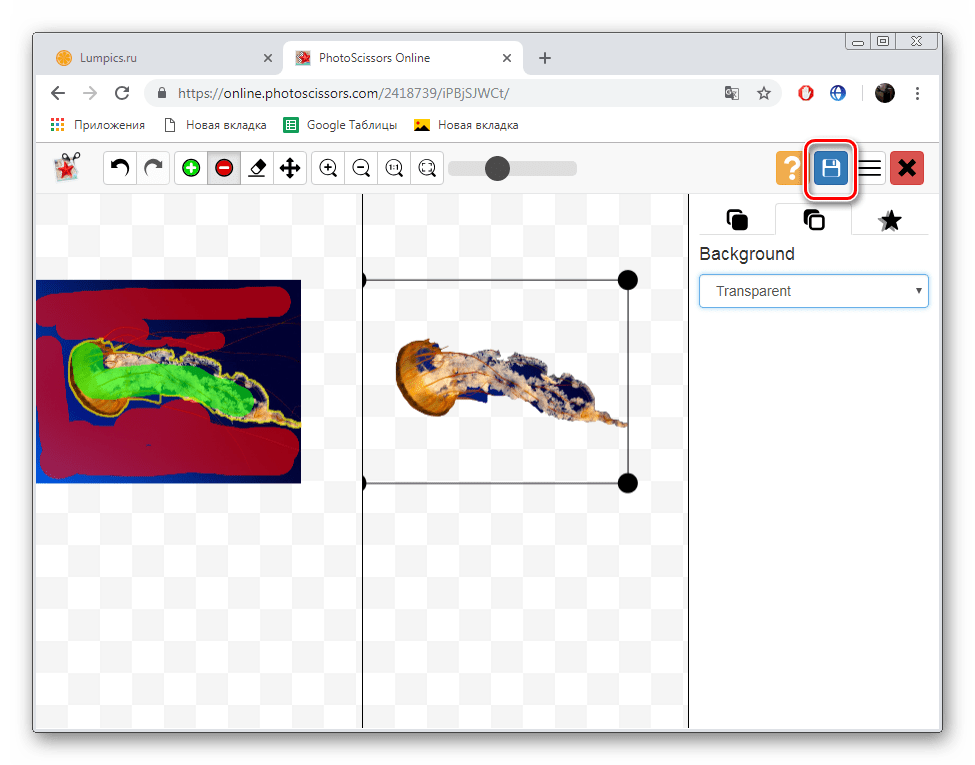
- Тут ви можете вибрати тип фону. Переконайтеся в тому, що активований прозорий.
- Приступайте до збереження зображення.
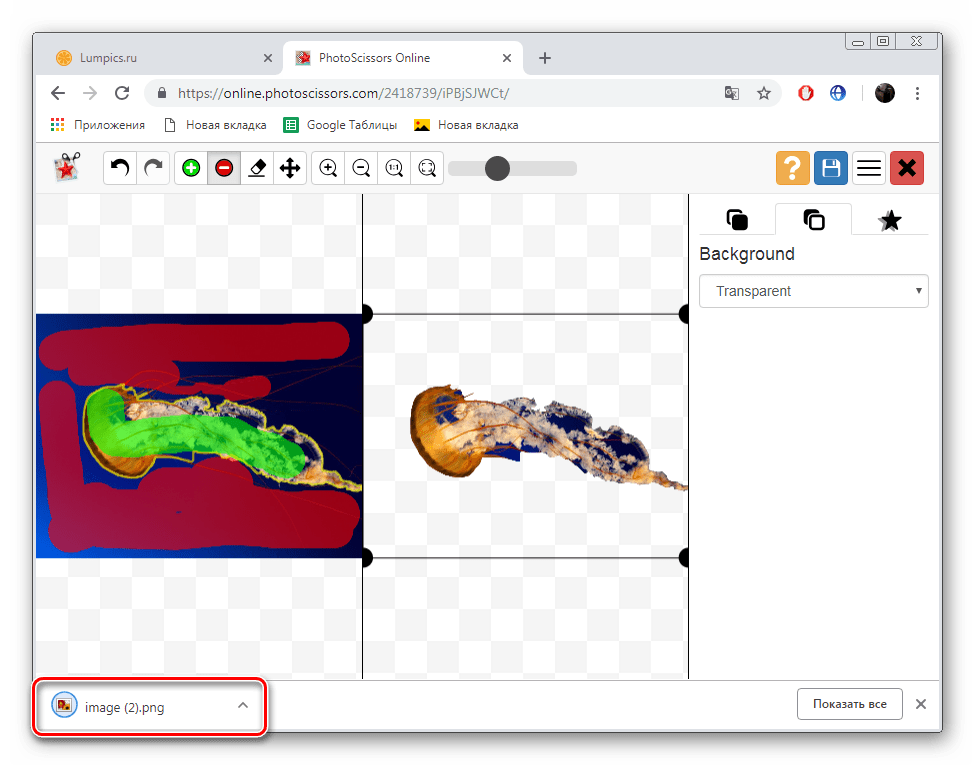
- Об'єкт буде завантажена на комп'ютер у форматі PNG.











На цьому робота з онлайн-ресурсом PhotoScissors завершена. Як бачите, в управлінні ним немає нічого складного, з поставленим завданням розбереться навіть недосвідчений користувач, що не володіє додатковими знаннями і навичками.
Спосіб 3: Remove.bg
Останнім часом сайт Remove.bg знаходиться на слуху у багатьох. Справа в тому, що розробники надають унікальний алгоритм, який автоматично вирізає фон, залишаючи на зображенні тільки людини. На жаль, на цьому можливості веб-сервісу закінчуються, проте з обробкою таких фотографій він справляється чудово. Пропонуємо детальніше ознайомитися з цим процесом:
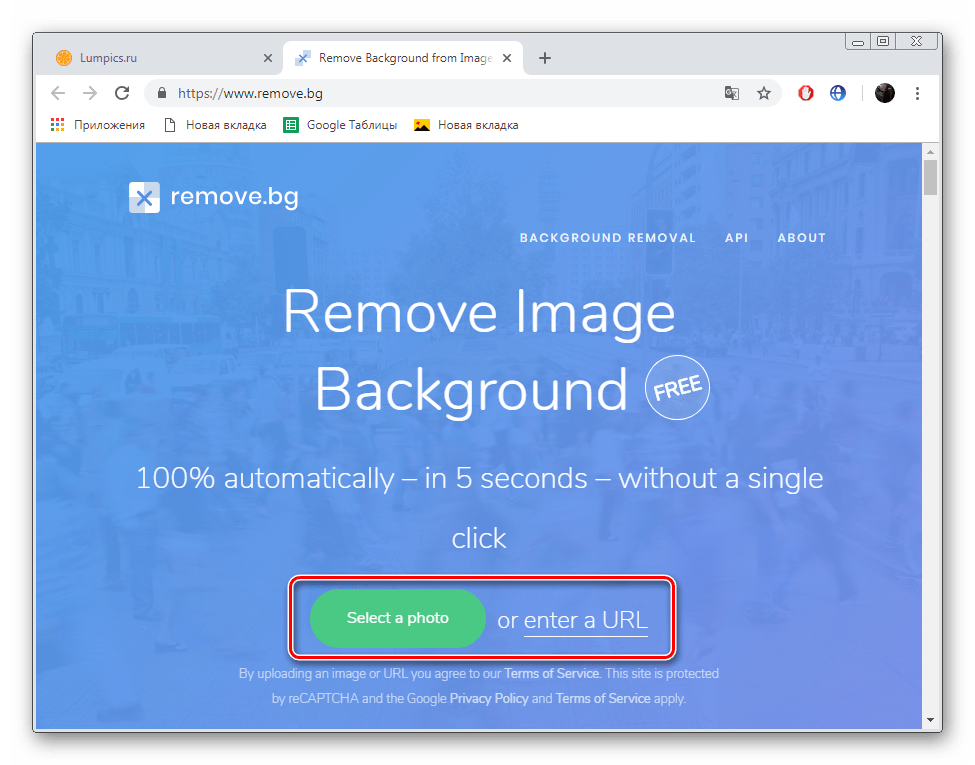
- Перейдіть на головну сторінку Remove.bg і приступайте до завантаження картинки.
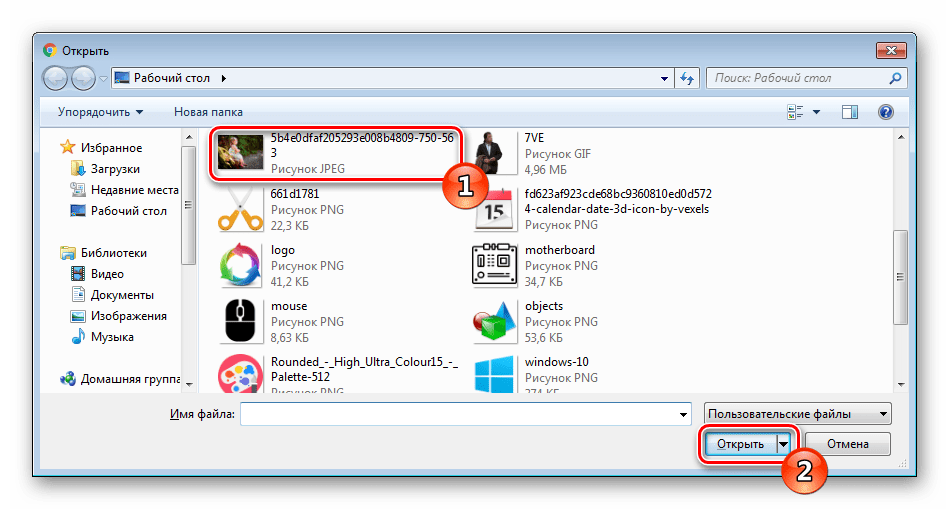
- У разі якщо ви вказали варіант завантаження з комп'ютера, виберіть знімок і клікніть на»відкрити" .
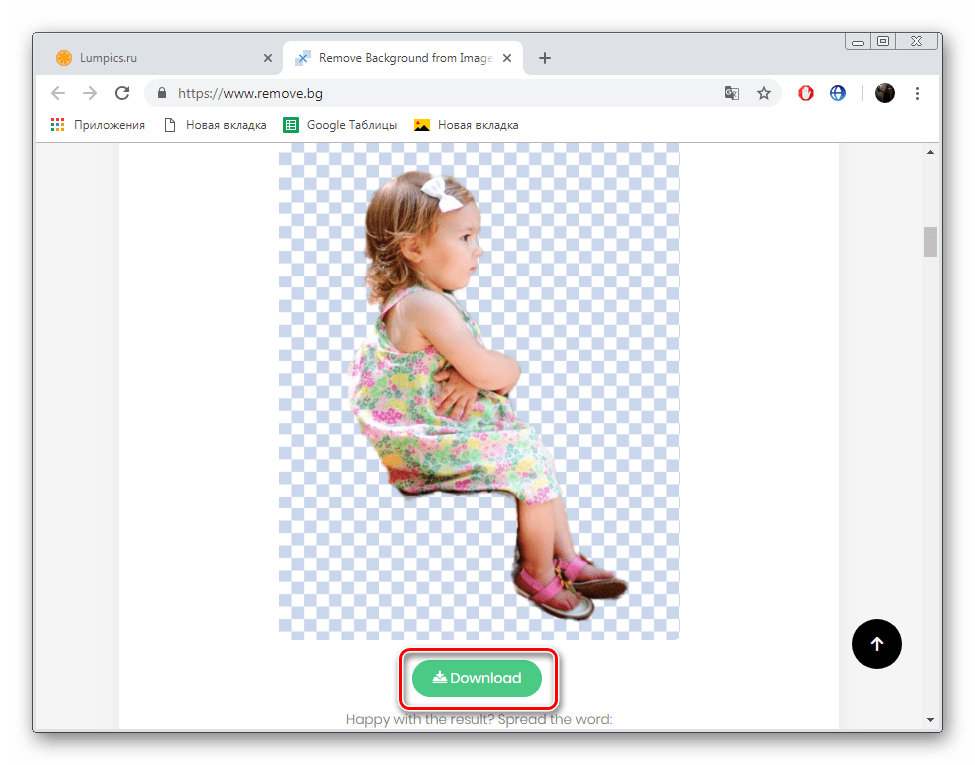
- Обробка буде проведена автоматично, і ви відразу можете завантажити готовий результат в формат PNG.



На цьому наша стаття підходить до свого логічного завершення. Сьогодні ми постаралися розповісти вам про найпопулярніші онлайн-сервісах, що дозволяють зробити фон прозорим на зображенні буквально в кілька кліків. Сподіваємося, хоча б один сайт Вам сподобався.
Читайте також:
створення прозорого фону в Paint.NET
створення прозорого фону в програмі GIMP