Зараз персональний значок сайту & 8212; favicon & 8212; це якась візитна картка будь-якого веб-ресурсу. Така іконка виділяє потрібний портал не тільки в списку вкладок браузера, але і, наприклад, в пошуковій видачі Яндекса. Ніяких же інших функцій, крім підвищення впізнаваності сайту, фавікон, як правило, не виконує.
Створити піктограму для власного ресурсу досить просто: ви знаходите потрібну картинку або малюєте її самостійно за допомогою графічного редактора, а потім стискаєте зображення до потрібного розміру &8212; зазвичай, 16&215;16 пікселів. Отриманий результат зберігаєте в файл favicon.ico і ставите в кореневу папку сайту. Але і цю процедуру можна значно спростити за допомогою одного з favicon-генераторів, доступних в мережі.
Як створити фавікон онлайн
Веб-редактори іконок в більшості своїй пропонують всі необхідні інструменти для створення значків favicon. При цьому необов'язково малювати картинку з нуля &8212; можна скористатися вже готовим зображенням.
Спосіб 1: Favicon.by
Російськомовний онлайн-генератор фавіконок: простий і наочний. Дозволяє намалювати значок самостійно, користуючись вбудованим полотном 16 & 215;16 і мінімальним переліком інструментів, таких як олівець, ластик, піпетка і заливка. Є палітра з усіма RGB-квітами і підтримкою прозорості.
При бажанні ви можете завантажити в генератор готове зображення &8212; з комп'ютера або стороннього веб-ресурсу. Імпортована картинка також буде поміщена на полотно і стане доступною для редагування.
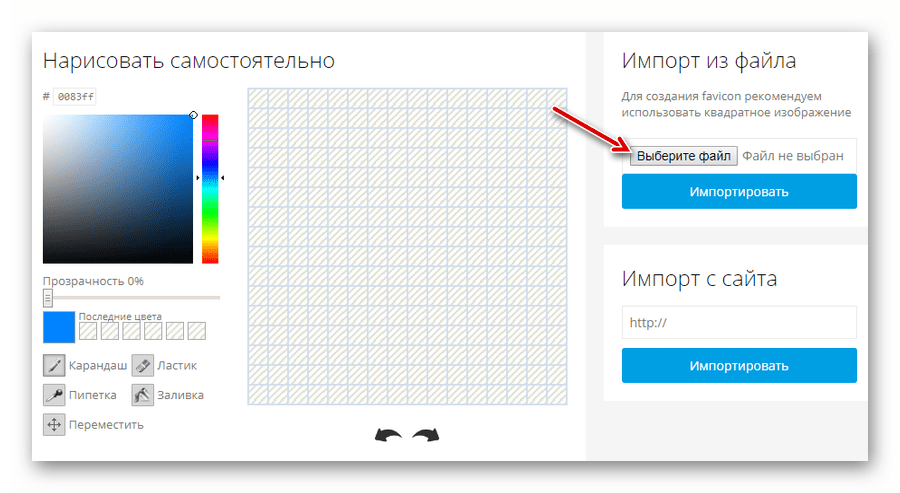
- Всі функції, необхідні для створення фавіконки, знаходяться на головній сторінці сайту. Ліворуч-полотно та інструменти для малювання, а праворуч - & 8212; форми для імпорту файлів. Щоб завантажити картинку з комп'ютера, клацніть по кнопці &171;Виберіть файл&187;
і відкрийте потрібне зображення у вікні Провідника.

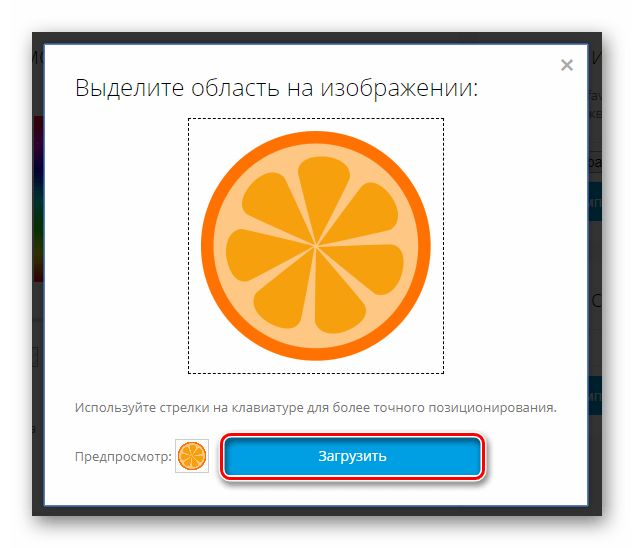
- Якщо необхідно, виділіть на зображенні бажану область, після чого натисніть&171; завантажити & 187;
.

- У розділі &171;ваш результат&187;
, прямо під час роботи із зображенням, можна спостерігати, як буде виглядати підсумкова іконка в адресному рядку браузера. Тут же розміщена кнопка
& 171; завантажити фавіконку & 187;
для збереження готового значка в пам'ять комп'ютера.

На виході Ви отримуєте графічний ICO-файл з назвою favicon і роздільною здатністю 16&215;16 пікселів. Цей значок вже готовий для використання в якості іконки вашого сайту.
Спосіб 2: X-Icon Editor
Браузерне HTML5-додаток, що дозволяє створювати деталізовані значки розміром аж до 64&215;64 пікселів. На відміну від попереднього сервісу, X-Icon Editor має більше інструментів для малювання і кожен з них може бути гнучко налаштований.
Як і в Favicon.by, тут ви можете завантажити готову картинку на сайт і конвертувати її в фавіконку, при необхідності належним чином відредагувавши.
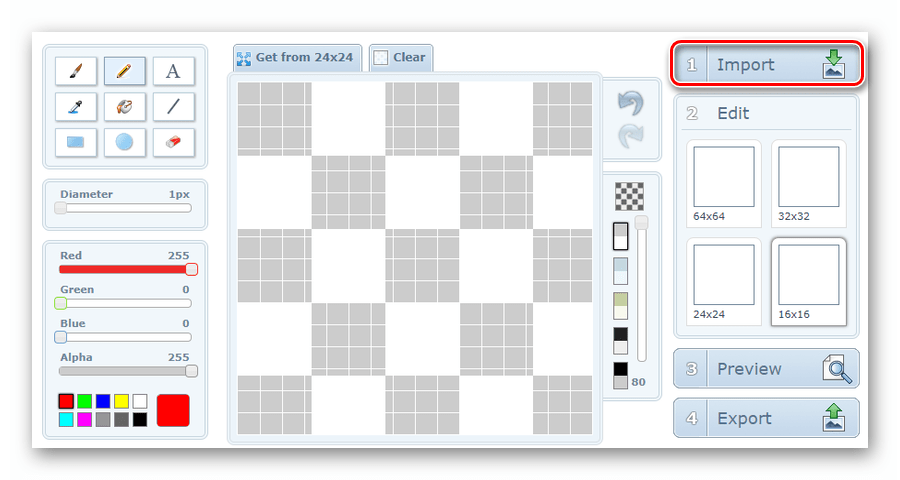
- Щоб імпортувати зображення, скористайтеся кнопкою &171;Import&187;
на панелі меню праворуч.

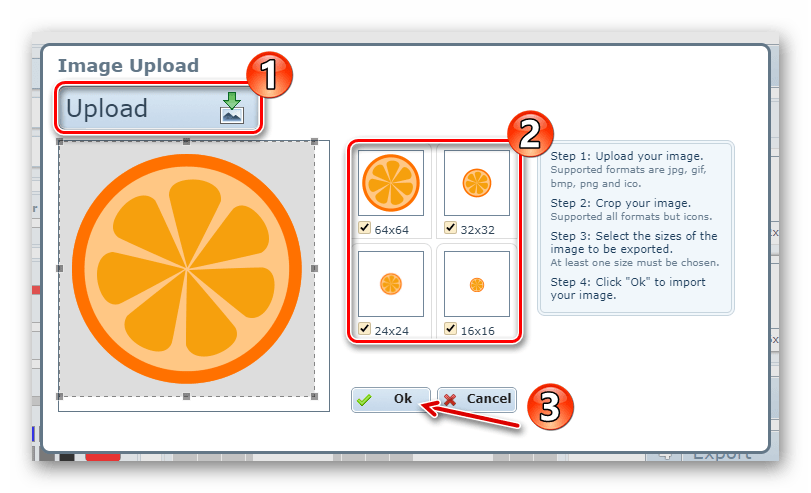
- Завантажте зображення з комп'ютера, натиснувши &171;Upload&187;
, після чого у спливаючому вікні виділіть потрібну область зображення, виберіть один або кілька розмірів майбутньої фавіконки і клацніть
& 171; Ок&187;
.

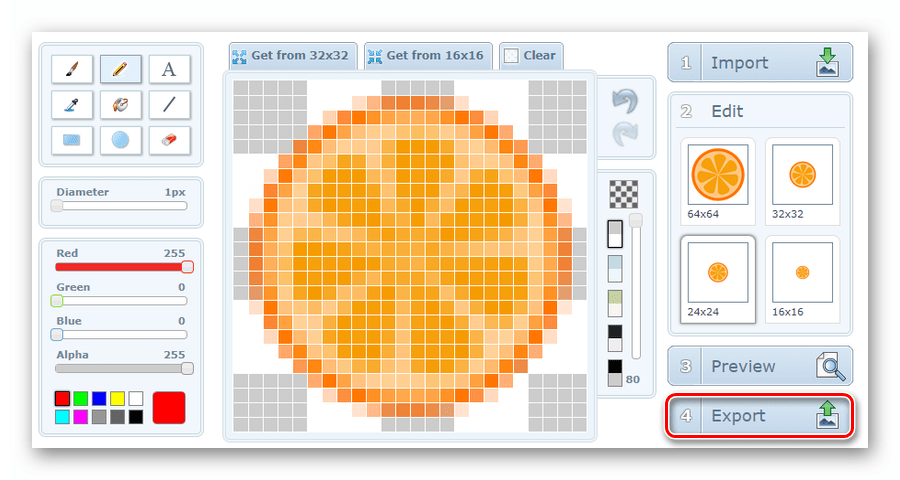
- Для переходу до скачування результату роботи в сервісі скористайтеся кнопкою &171;Export&187;
&8212; останній пункт меню праворуч.

- Натисніть &171;Export your icon&187;
у спливаючому вікні і готовий favicon.ico буде завантажений в пам'ять вашого комп'ютера.

Якщо ви хочете зберегти деталі зображення, яке маєте намір перетворити в фавіконку, X-Icon Editor відмінно для цього підійде. Саме можливість генерації значків з роздільною здатністю 64 & 215;64 пікселів і є головною перевагою цього сервісу.
Читайте також: створюємо іконку в форматі ICO онлайн
Як бачите, для створення фавіконок зовсім не потрібен вузькоспеціалізований софт. Більш того, згенерувати якісний favicon можна, маючи під рукою всього лише браузер і доступ в мережу.