Зміст

Невід'ємною частиною сучасних веб-сайтів є значок favicon, що дозволяє швидко ідентифікувати той чи інший ресурс в списку вкладок браузера. Також складно уявити комп'ютерну програму без власного унікального ярлика. При цьому сайти і софт в такому випадку об'єднує не зовсім очевидна деталь &8212; і ті й інші використовують іконки в форматі ICO.
Ці невеликі зображення можуть створюватися як завдяки спеціальним програмам, так за допомогою і онлайн-сервісів. До слова, саме останні для подібних цілей користуються значно більшою популярністю, і ряд таких ресурсів ми розглянемо з вами в цій статті.
Як створити іконку ICO онлайн
Робота з графікою &8212; не найпопулярніша Категорія веб-сервісів, проте в тому, що стосується генерації іконок, безумовно є з чого вибирати. За принципом роботи такі ресурси можна розділити на ті, в яких ви самі малюєте картинку, і сайти, що дозволяють конвертувати вже готове зображення в ICO. Але в основному всі генератори іконок пропонують і те, і інше.
Спосіб 1: X-Icon Editor
Цей сервіс є найбільш функціональним рішенням для створення ICO-картинок. Веб-додаток дозволяє вам детально промальовувати іконку вручну або ж скористатися вже готовим зображенням. Головною перевагою інструменту є можливість експорту картинки з роздільною здатністю аж до 64&215;64.
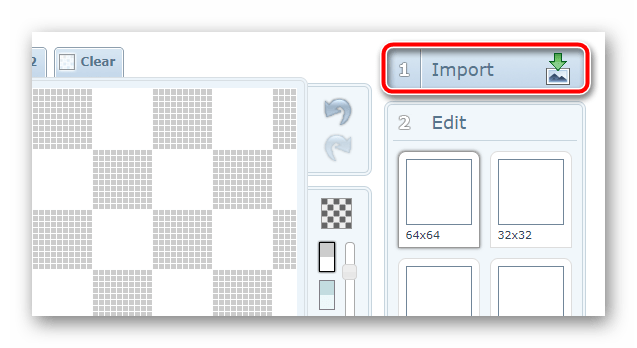
- Щоб створити ICO-іконку в X-Icon Editor з уже наявної на вашому комп'ютері картинки, перейдіть за посиланням вище і скористайтеся кнопкою &171;Import&187;
.

- У спливаючому вікні натисніть &171;Upload&187;
і виберіть потрібне зображення в Провіднику.

Визначтеся з розмірами майбутньої іконки і натисніть &171;Ok&187; . - Отриманий значок за бажанням Ви можете змінити за допомогою інструментів вбудованого редактора. Причому працювати дозволяється з усіма доступними розмірами іконки в індивідуальному порядку.

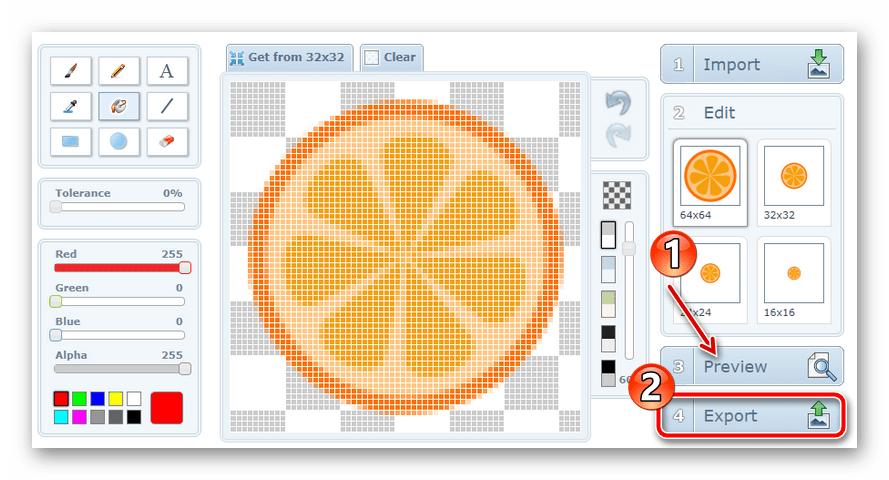
У цьому ж редакторі ви можете створити картинку з нуля.Щоб попередньо поглянути на результат, клацніть по кнопці &171;Preview&187; , а для переходу до скачування готової іконки натисніть &171;Export&187; .
- Далі просто клікніть по напису &171;Export your icon&187;
у спливаючому вікні і файл з відповідним розширенням буде збережений в пам'яті вашого комп'ютера.

Так, якщо потрібно створити цілий набір однотипних іконок різного розміру &8212; нічого кращого, ніж X-Icon Editor для цих цілей вам не знайти.
Спосіб 2: Favicon.ru
При необхідності згенерувати значок favicon з роздільною здатністю 16 & 215;16 для веб-сайту, відмінним інструментом також може служити російськомовний онлайн-сервіс Favicon.ru. як і у випадку з попереднім рішенням, тут ви можете як самостійно намалювати іконку, розфарбовуючи кожен піксель окремо, так і створити favicon з готової картинки.
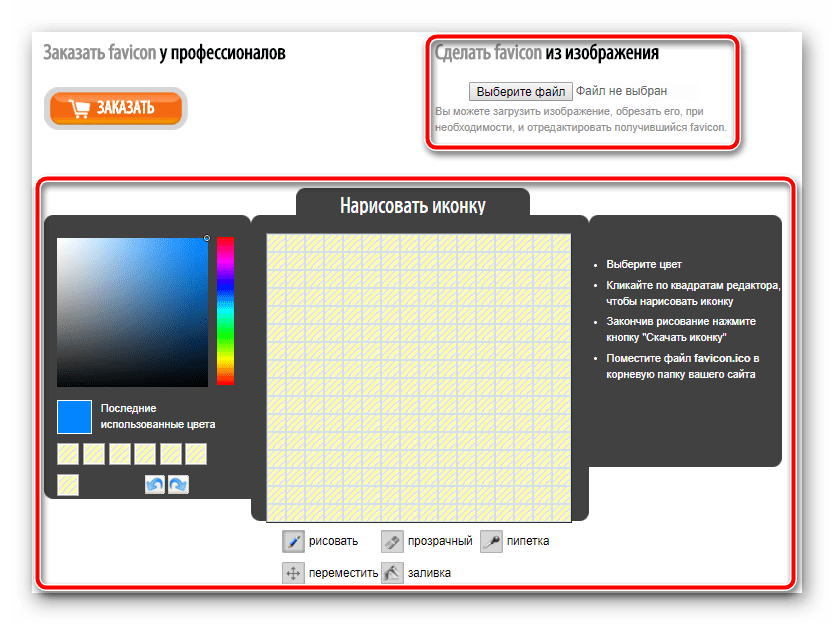
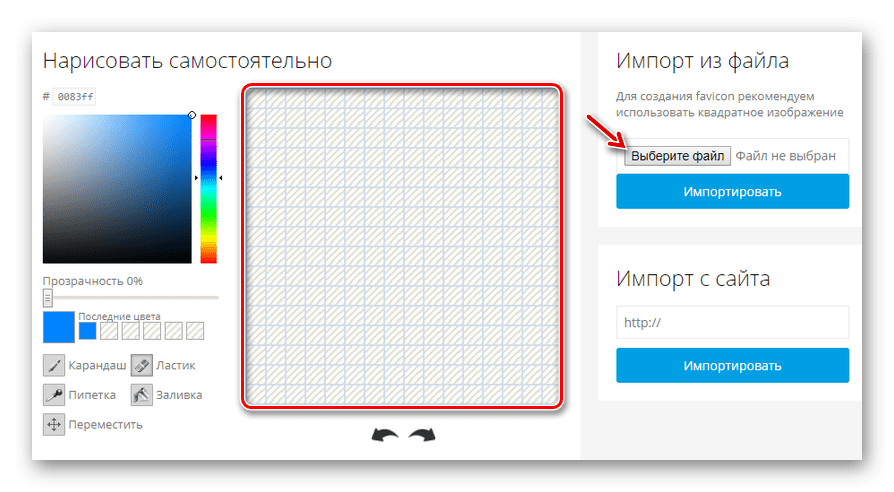
- На головній сторінці ICO-генератора відразу доступні всі потрібні інструменти: зверху &8212; форма для завантаження готової картинки під іконку, нижче &8212; область редактора.

- Щоб згенерувати іконку на основі наявної картинки, клацніть по кнопці &171;Виберіть файл&187;
під заголовком
&171; зробити favicon з зображення&187;
.

- Після завантаження зображення на сайт обріжте його, якщо потрібно, і натисніть & 171; далі&187;
.

- При бажанні відредагуйте вийшла іконку в області з заголовком & 171; намалювати іконку & 187;
.

За допомогою цього ж полотна ви можете намалювати ICO-картинку самостійно, розфарбовуючи на ній окремі пікселі. - Результат своєї роботи вам пропонується спостерігати в області & 171; Попередній перегляд&187;
. Тут у міру редагування картинки фіксується кожна зміна, зроблене на полотні.

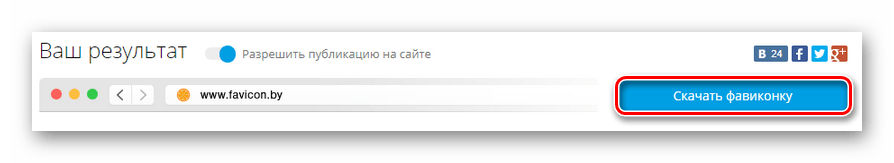
Щоб підготувати іконку до завантаження на комп'ютер, натисніть & 171; Завантажити Favicon & 187; . - Тепер в сторінці залишається лише клацнути по кнопці&171; завантажити & 187;
.

Як результат, на вашому ПК зберігається файл з розширенням ICO, що представляє собою картинку розміром 16&215;16 пікселів. Сервіс відмінно підійде для тих, кому потрібно всього лише конвертувати зображення в маленьку іконку. Втім, і проявляти фантазію в Favicon.ru зовсім не забороняється.
Спосіб 3: Favicon.cc
Схожий з попереднім як за назвою, так і за принципом роботи, але ще більш просунутий генератор іконок. Крім створення звичайних картинок 16 & 215;16, сервіс дозволяє легко намалювати анімований favicon.ico для вашого сайту. Крім того, ресурс містить тисячі користувальницьких іконок, доступних для вільного скачування.
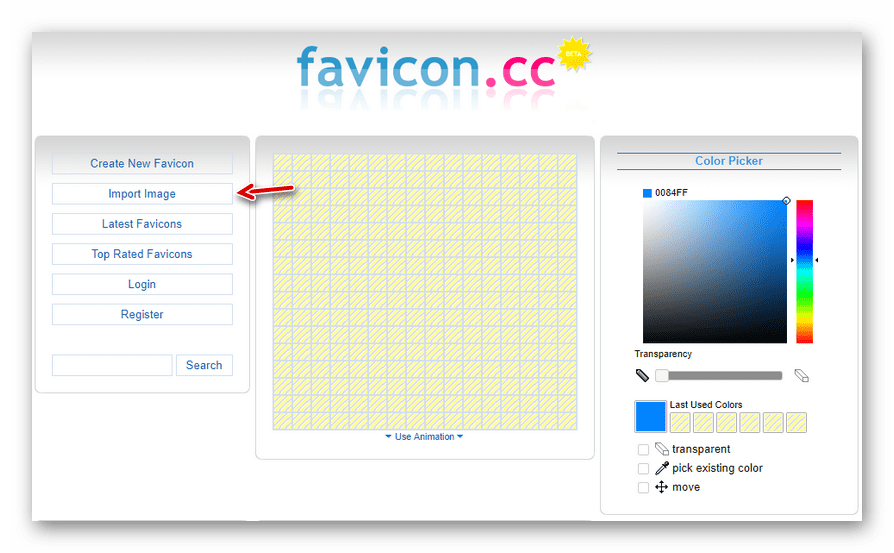
- Як і на описаних вище сайтах, роботу з Favicon.cc вам пропонується почати прямо з головної сторінки.

Якщо ви бажаєте створити іконку з нуля, можете скористатися полотном, що займає центральну частину інтерфейсу, і інструментарієм в колонці праворуч.Ну а для конвертації вже наявної картинки натисніть на кнопку &171;Import Image&187; В меню зліва.
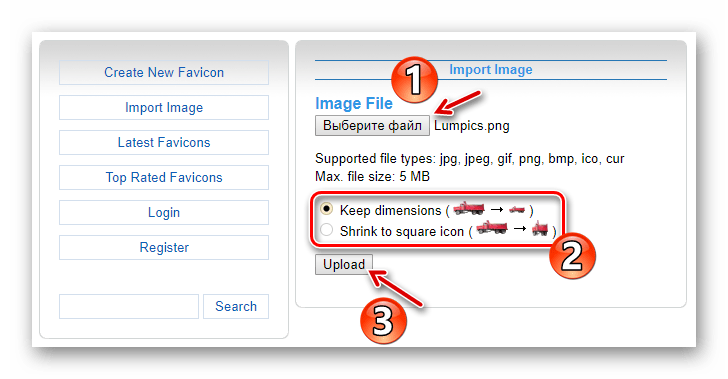
- За допомогою кнопки &171;Виберіть файл&187;
відзначте потрібне зображення у вікні Провідника і вкажіть, чи потрібно зберегти пропорції завантажується картинки (
&171;Keep dimensions&187;
) або ж підігнати їх під квадрат (
&171;Shrink to square icon&187;
).

Потім клацніть &171;Upload&187; . - При потребі відредагуйте іконку в редакторі і, якщо все влаштовує, перейдіть до розділу &171;Preview&187; .

Тут ви можете побачити, як буде виглядати готовий favicon в браузерної рядку або списку вкладок. Все влаштовує? Тоді скачайте іконку одним натисканням на кнопку &171;Download Favicon&187; .
Якщо англомовний інтерфейс вас не бентежить, то аргументів на користь роботи з попереднім сервісом немає абсолютно ніяких. Крім того, що Favicon.cc вміє генерувати анімовані іконки, ресурс ще й коректно розпізнає прозорість на імпортованих зображеннях, чого російськомовний аналог, на жаль, позбавлений.
Спосіб 4: Favicon.by
Ще один варіант генератора значків favicon для сайтів. Є можливість створення іконки з нуля або на основі конкретного зображення. З відмінностей можна виділити функцію імпорту картинок зі сторонніх веб-ресурсів і досить стильний, лаконічний інтерфейс.
- Здійснивши перехід за посиланням вище, ви побачите вже знайомий набір інструментів, Полотно для малювання і форми імпорту картинок.

Так, завантажте готове зображення на сайт або ж намалюйте favicon самостійно. - Ознайомтеся з наочним результатом роботи сервісу в розділі & 171; ваш результат&187; і натисніть на кнопку & 171; завантажити фавіконку & 187; .

Виконавши ці дії, ви збережете готовий ICO-файл в пам'ять свого комп'ютера.
В цілому відмінностей в роботі з уже розглянутими в цій статті сервісами немає, проте з конвертацією зображень в ICO ресурс Favicon.by справляється значно краще, і це цілком легко помітити.
Спосіб 5: Online-Convert
Цілком ймовірно, що Ви вже знаєте цей сайт як практично всеїдний онлайн-конвертер файлів. Але не всім відомо, що це один з найкращих інструментів для перетворення будь-яких зображень в ICO. На виході ви можете отримувати іконки з роздільною здатністю аж до 256&215;256 пікселів.
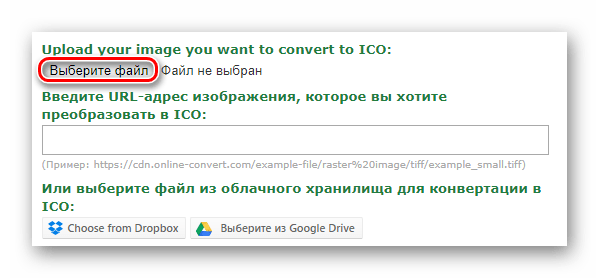
- Щоб приступити до створення іконки за допомогою цього ресурсу, спочатку імпортуйте потрібне вам зображення на сайт за допомогою кнопки &171;Виберіть файл&187;
.

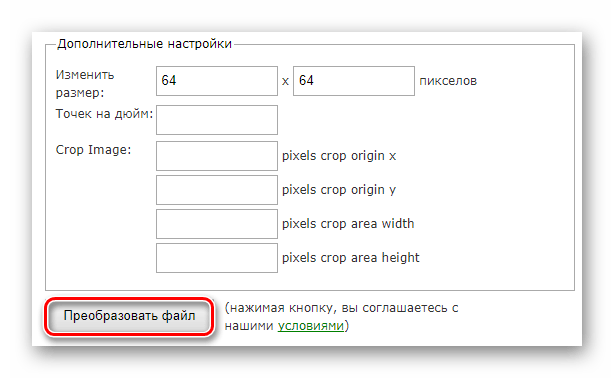
Або ж завантажте картинку за посиланням або з хмарного сховища. - Якщо вам потрібен файл ICO з певною роздільною здатністю, наприклад, 16 & 215;16 для favicon, у полі &171; Змінити розмір&187;
розділу
&171; додаткові налаштування&187;
введіть ширину і висоту майбутньої іконки.

Потім просто клацніть по кнопці &171;перетворити файл&187; . - Через кілька секунд ви отримаєте повідомлення виду &171;ваш файл успішно перетворено&187;
, а картинка автоматично буде збережена в пам'яті вашого комп'ютера.

Як бачите, створити іконку ICO за допомогою сайту Online-Convert зовсім нескладно, і робиться це буквально за пару кліків миші.
Читайте також:
перетворення зображень PNG в ICO
як конвертувати JPG в ICO
Що ж стосується того, який сервіс використовувати саме вам, тут є лише один нюанс, і полягає він в тому, для чого ви маєте намір використовувати згенеровані іконки. Так, якщо потрібен favicon-значок, підійде абсолютно будь-який з представлених вище інструментів. А ось для інших цілей, наприклад, при розробці ПЗ, можуть застосовуватися картинки ICO зовсім інших розмірів, тому в таких випадках краще використовувати універсальні рішення на кшталт X-Icon Editor або Online-Convert.