Якщо планується займатися самостійною розробкою сайту, то значить необхідно підібрати спеціальне ПЗ. Написання коду в звичайному текстовому редакторі не йде ні в яке порівняння з візуальними редакторами. На сьогоднішній день створювати оформлення для сайту стало можливим не тільки досвідченим вебмайстрам, але і самостійно. І навіть знання HTML і CSS тепер & 8212; необов'язкова умова при проектуванні дизайну веб-ресурсу. Рішення, представлені в даній статті, дозволять вам це зробити в графічному режимі, причому, з набором готових макетів. Для розробки веб-доповнень або фреймворків представляються IDE C професійними інструментами.
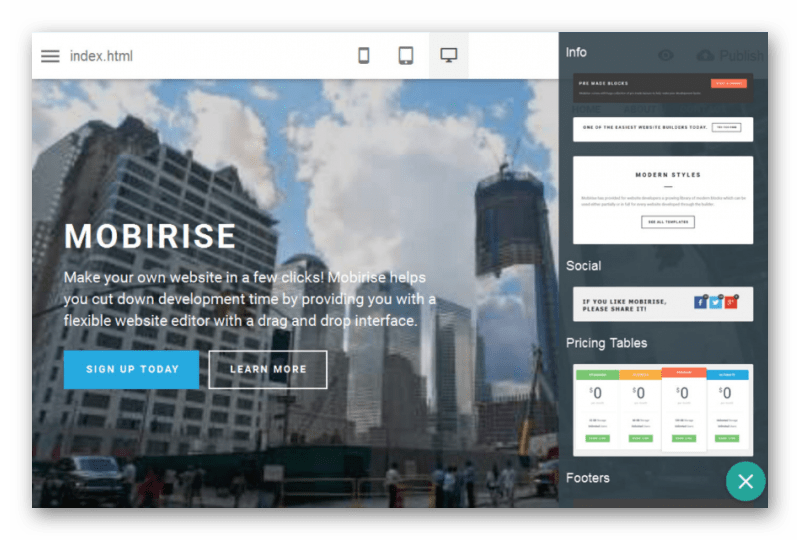
Mobirise
Ще одне рішення для розробки оформлення сайту без знань HTML і CSS. Інтуїтивно зрозумілий інтерфейс не складе складності в освоєнні програми початківцями веб-дизайнерами. Mobirise має готові макети сайтів, елементи яких можна змінити. Підтримка FTP протоколу дає можливість відразу ж закачати готовий дизайн сайту на хостинг. А Завантаження проекту на хмарне сховище допоможе зробити резервну копію.

Хоча візуальний редактор призначений для людей, які не мають особливих знань мов програмування, в ньому передбачено розширення, що дозволяє редагувати код. Це означає, що використовувати дане ПЗ можна і більш досвідченим розробникам.
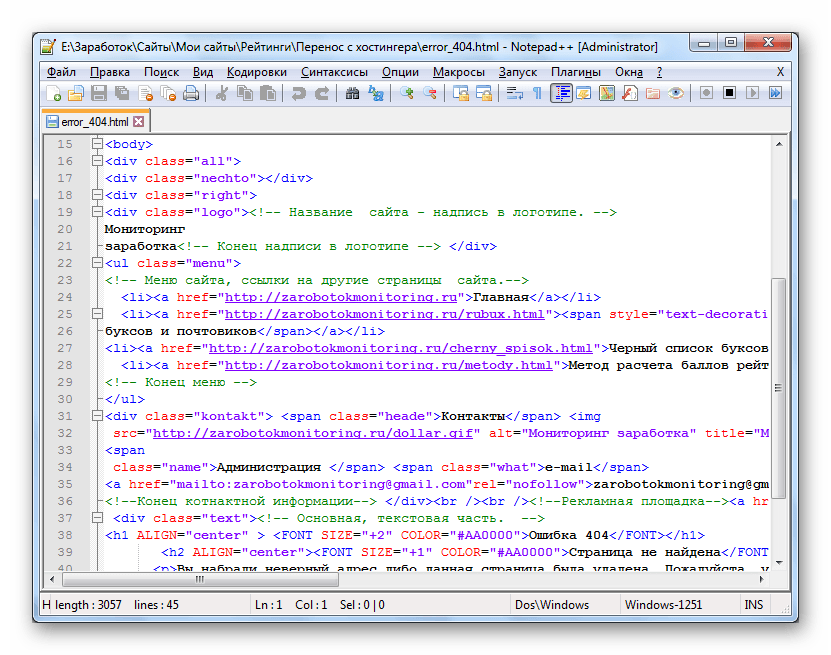
Notepad++
Даний редактор являє собою розширені можливості &171;Блокнота&187;, що виражаються в тому, що він визначає, підсвічуючи коректно зазначені теги HTML, CSS, PHP та інші. Рішення працює з багатьма кодуваннями. Робота в багатовіконному режимі спрощує роботу в процесі написання сайту, дозволяючи редагувати код в декількох файлах. Безліч інструментів додає операція установки доповнень, яка має на увазі підключення FTP-аккаунта, інтеграцію з хмарними сховищами і т. д.

Notepad++ сумісний з великою кількістю форматів, а тому можна з легкістю відредагувати будь-який файл з вмістом коду. Для спрощення роботи з програмою передбачений звичайний пошук тега або фрази, а також пошук із заміною.
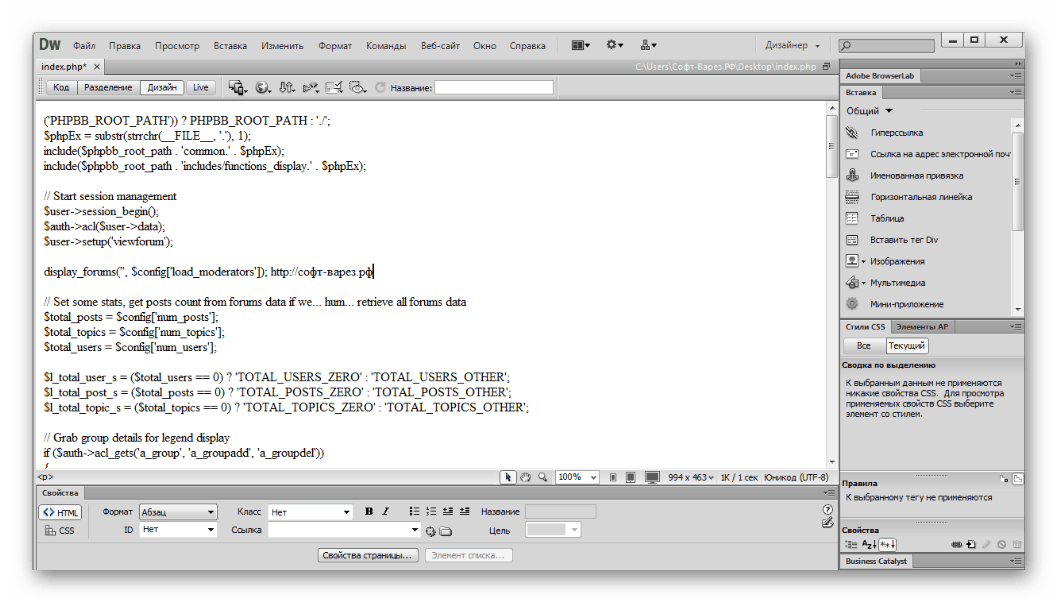
Adobe Dreamweaver
Популярний редактор написаного коду від компанії Adobe. Є підтримка більшості мов програмування, включаючи JavaScript, HTML, PHP. Режим багатозадачності забезпечується шляхом відкриття безлічі вкладок. При написанні коду пропонуються підказки, довідник тегів, а також пошук у файлі.

Є можливість коригування сайту в дизайнерському режимі. Виконання коду буде видно в реальному часі завдяки функції &171;інтерактивний перегляд & 187; . Додаток має безкоштовну пробну версію, а ось сума придбання платної версії ще раз нагадує про її професійне призначення.
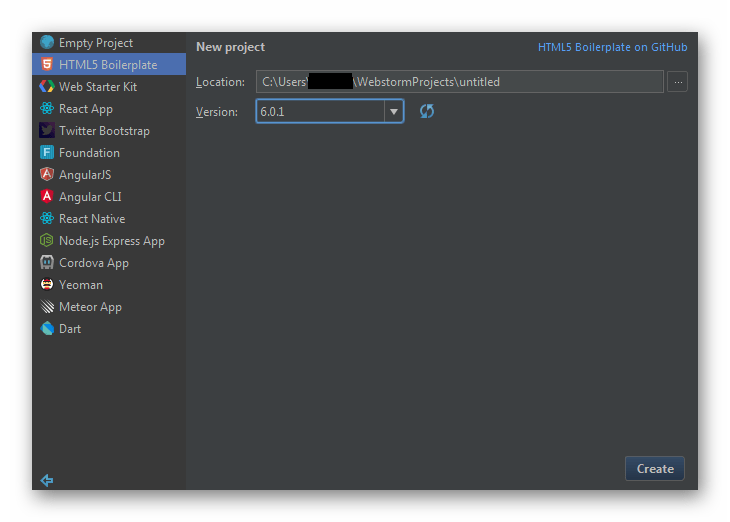
WebStorm
IDE для розробки сайтів за допомогою написання коду. Дозволяє створювати не тільки самі сайти, але і різні додатки, і доповнення до них. Середовище використовується досвідченими веб-розробниками при написанні фреймворків та плагінів. Інтегрований термінал дозволяє здійснювати різні команди безпосередньо з редактора, які виконуються в командному рядку ОС Windows і PowerShell.

Програма дозволяє конвертувати написаний код на TypeScript в JavaScript. В інтерфейсі вебмастер може побачити допущені помилки, а підсвічуються підказки допоможуть їх уникнути.
У даній статті були розібрані варіанти для створення сайту різної споживчої аудиторії від початківців до професійних розробників. А тому ви зможете визначити свій рівень володіння знаннями про проектування веб-ресурсів і вибрати відповідне програмне рішення.