Зміст

Для створення власного сайту потрібно чимало знань і часу. Зробити це без спеціального редактора досить складно. Та й навіщо? Адже зараз існує велика кількість різних програм, що полегшують це завдання. Мабуть, найпопулярнішою з них є Adobe Dreamweaver. Багато розробників вже оцінили її переваги.
Adobe Dreamweaver & 8212; популярний візуальний редактор html коду. Був створений компанією Adobe в 2012 році. Підтримує всі популярні мови: HTML, JavaScript, PHP, XML, C, ActionScript, ASP. З його допомогою можна швидко створювати красиві сайти, вставляти різні об'єкти, редагувати код або вносити зміни в графічній оболонці. Переглянути результат можна в режимі реального часу. Розглянемо основні можливості програми.
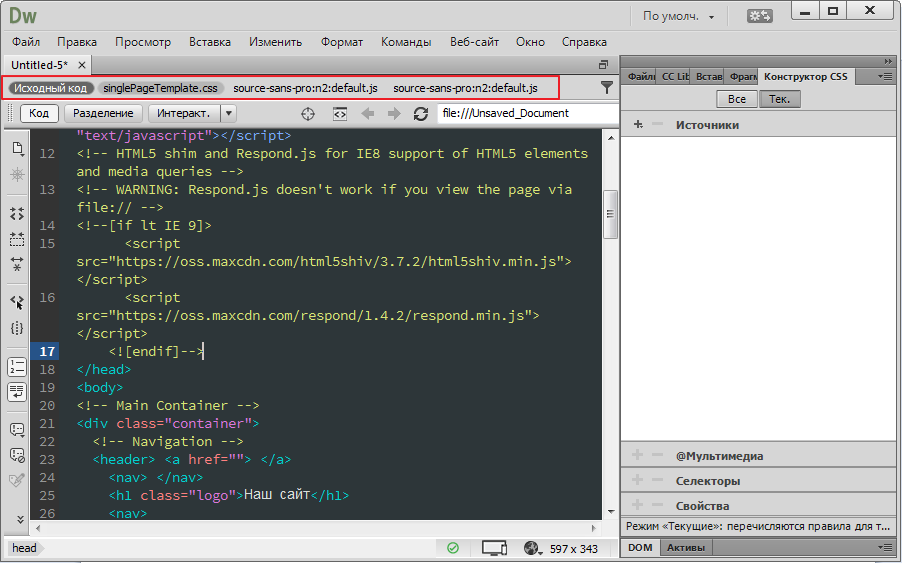
Вкладка&171; Код & 187;
У редакторі Adobe Dreamweaver існує три основні режими роботи. Тут розробник може відредагувати вихідний документ коду на одній з доступних для програми мов. При відкритті папки з сайтом, всі його складові зручно розташовуються окремими вкладками на верхній панелі. І вже звідси можна перемикатися між ними і вносити зміни. Це дуже зручно, адже коли сайт великий, пошук і редагування кожного компонента займає значний час.

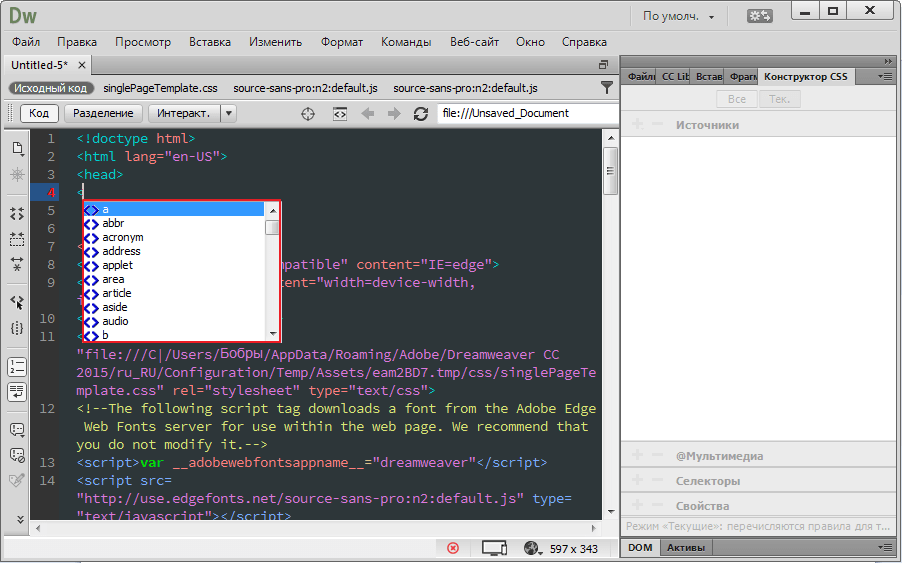
При введенні тексту в режимі розробника, наприклад на мові HTML, у спливаючому вікні, з'являється вбудований довідник тегів, з якого можна підібрати потрібний. Ця функція економить розробнику час і є своєрідною підказкою.

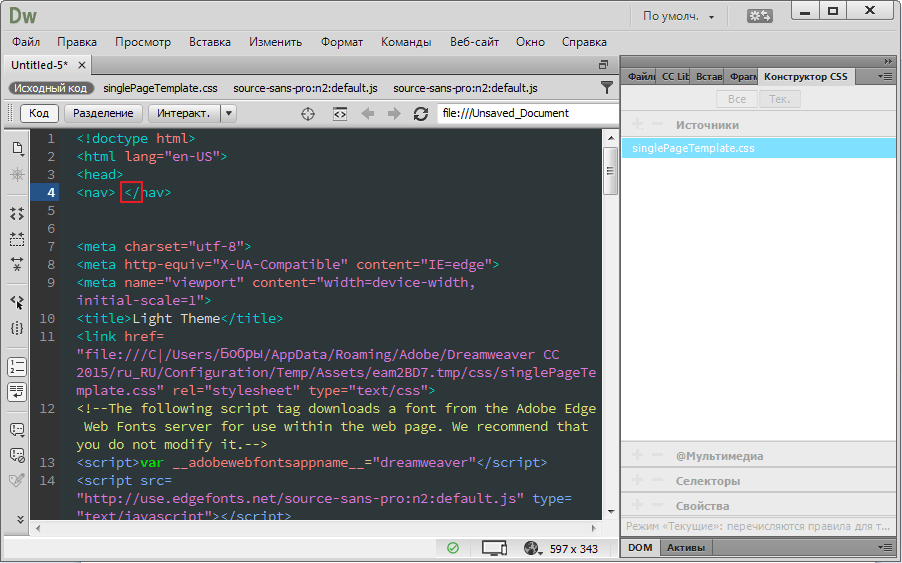
При роботі з великою кількістю тегів, часом буває складно в ручну перевірити чи всі вони закриті. У редакторі Dreamweaver, виробники передбачили і це. Досить ввести символи & 171; & lt; / & quot; і програма сама визначить теги, які не були закриті.

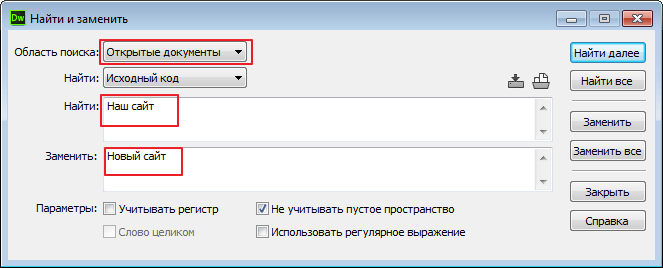
Без редактора, вносити ідентичні зміни в різні файли, тривалий процес. Через Дрімвівер це можна зробити швидше. Досить відредагувати один файл, виділити змінений текст і перейти в інструмент &171; знайти та замінити&187; . Всі файли відносяться до сайту будуть виправлені автоматично. Неймовірно зручна функція.

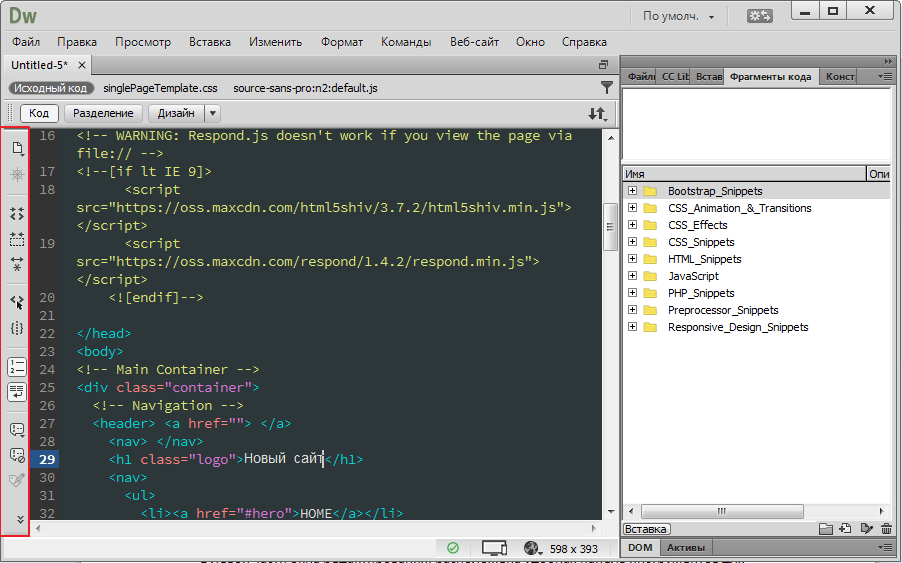
У лівій частині вікна редагування, розташована зручна панель інструментів для роботи з кодом.
Розглядати кожну окремо я не буду, докладний опис можна переглянути перейшовши в розділ
& 171; вивчення DW & 187;
.

Інтерактивний режим або перегляд у реальному часі
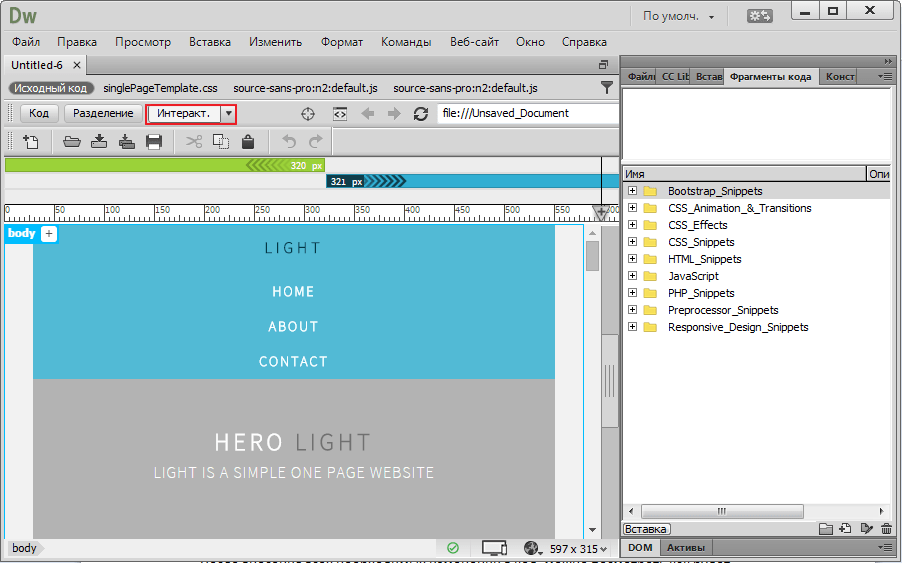
Після внесення всіх необхідних змін в код, можна подивитися як буде відображатися редагований сайт. Це можна зробити перейшовши в режим &171;інтерактивний перегляд & 187; .

Якщо при перегляді, розробнику не подобатися кінцевий результат, то в цьому режимі можна підправити положення об'єктів. Причому програмний код буде виправлений автоматично. Інтерактивний режим можна використовувати початківцям творцям сайту, у яких ще немає навичок в роботі з тегами.

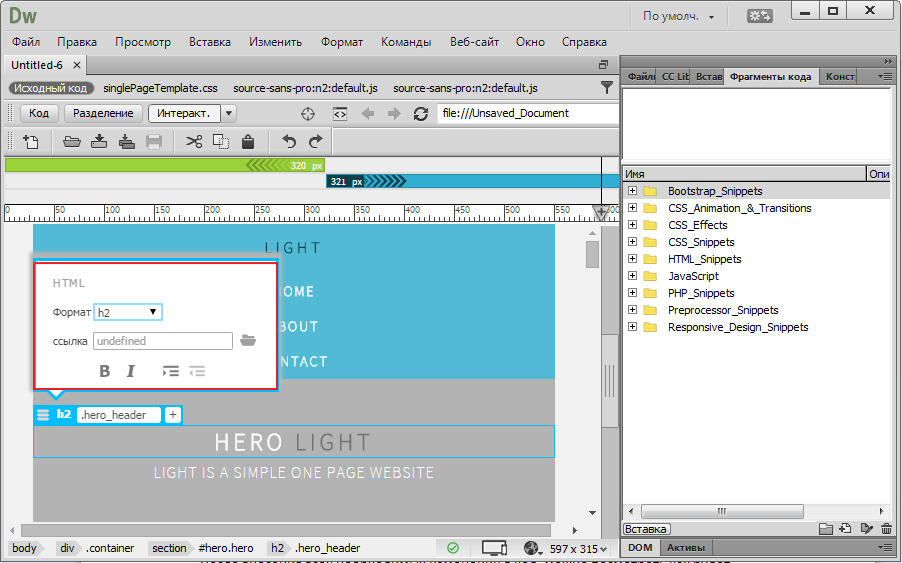
Поміняти розмір заголовка, вставити посилання, Видалити або додати клас можна не виходячи з інтерактивного режиму. При наведенні курсору на елемент, відкривається невеликий редактор, який дозволяє внести такі зміни.

Дизайн
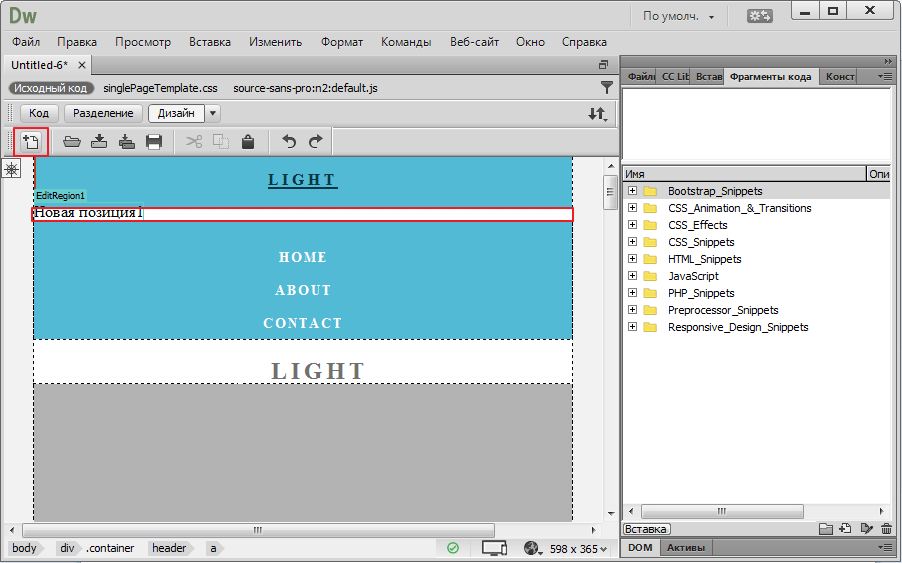
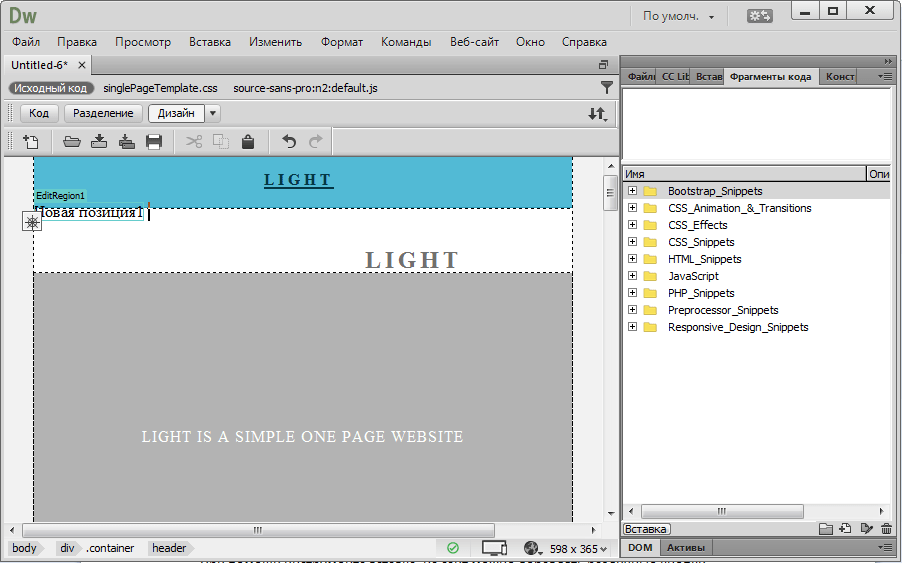
Режим & 171; Дизайн&187; , створений для створення або коригування сайту в графічному режимі. Цей вид розробки підходить як початківцям розробникам, так і більш досвідченим. Тут можна додавати і видаляти позиції сайту. Все це робиться за допомогою миші, а зміни, як і в інтерактивному режимі, моментально відображаються в коді.

За допомогою інструменту & 171; Вставка&187; , на сайт можна додавати різні кнопки, повзунки прокрутки і т.п. видаляються елементи дуже просто, стандартної кнопкою del.

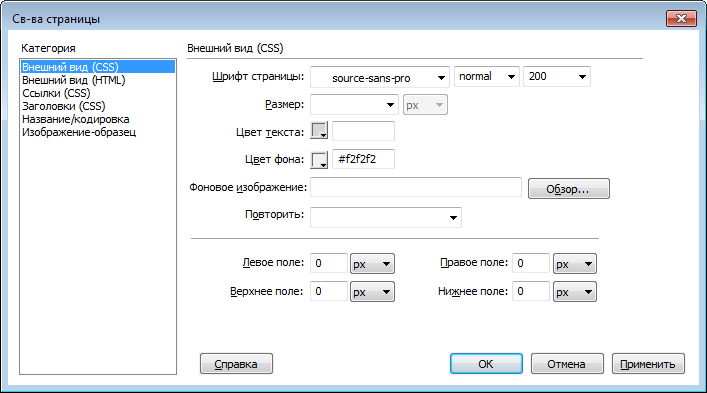
Заголовки також можна поміняти в графічному режимі програми Adobe Dreamweaver. Задати додаткові налаштування кольору шрифту, фонове зображення і багато іншого, можна у вкладці &171; змінити & 187; в & 171; властивості сторінки&187; .

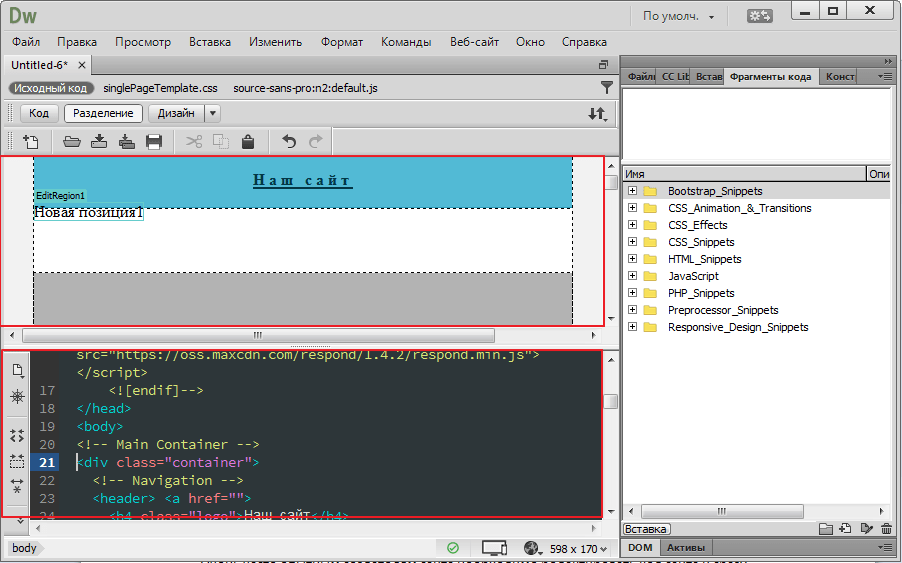
Розділення
Дуже часто творцям сайту необхідно редагувати код сайту і відразу бачити результат. Постійно переходити в інтерактивний режим не дуже зручно. Для цих випадків був передбачений режим & 171; поділ&187; . Його активне вікно розділене на дві робочі області. У верхній частині буде відображатися інтерактивний режим або дизайн, на вибір Користувача. У нижній частині буде відкрито редактор коду.

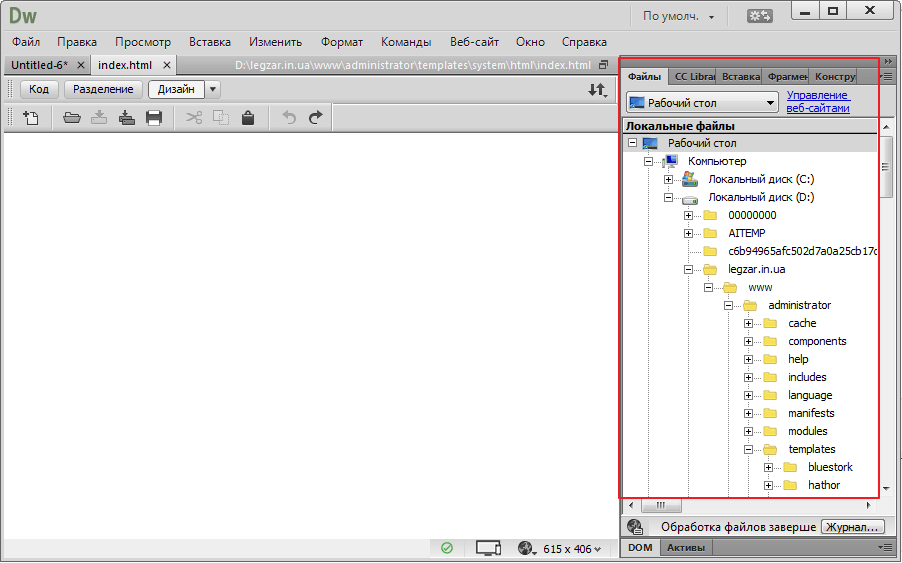
Додаткова панель
Праворуч від робочої області розташована додаткова панель. У ній можна швидко знайти і відкрити потрібний файл в редакторі. Вставити в нього зображення, фрагмент коду або скористатися конструктором редактора. Після придбання ліцензії додатково стане доступна бібліотека Adobe Dreamweaver.

Верхня панель інструментів
Всі інші інструменти зібрані на верхній панелі інструментів.
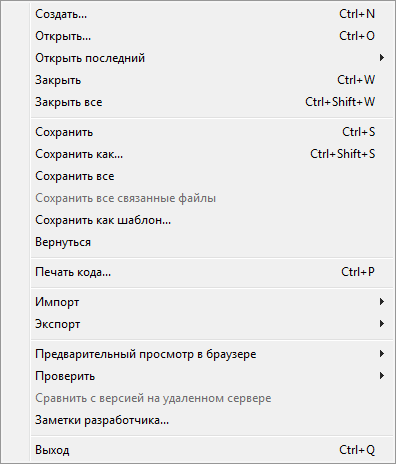
Вкладка &171;Файл&187; містить стандартний набір функцій для роботи з документами.

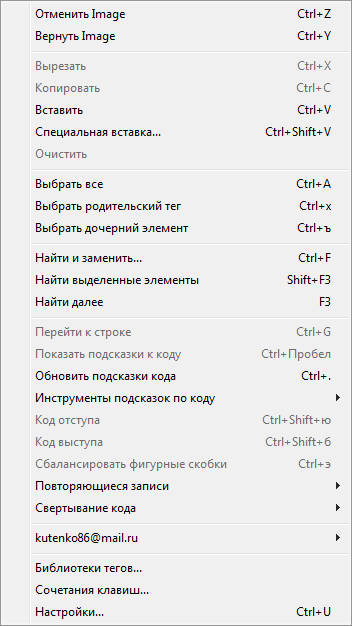
У вкладці & 171; Правка & 187; можна зробити різні дії з вмістом документа. Вирізати, вставити, знайти і замінити і багато іншого можна знайти тут.

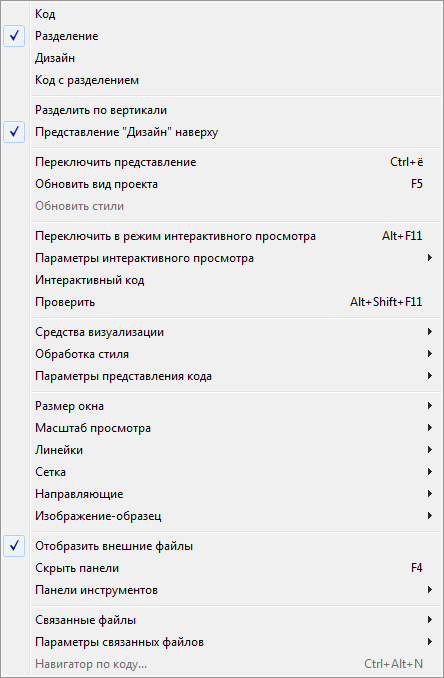
Все що стосується відображення документа, панелей, зміна масштабу тощо можна знайти у вкладці & 171; перегляд&187; .

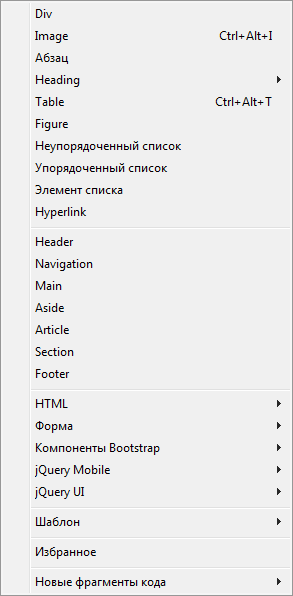
Інструменти вставки зображень, таблиць, кнопок і фрагментів розташовані у вкладці & 171; Вставка&187; .

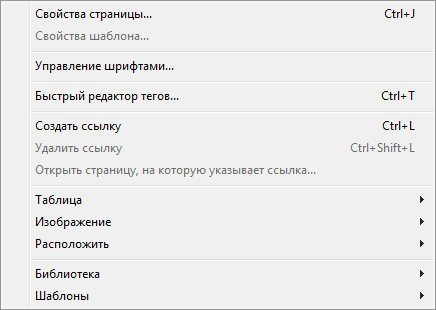
Внести різні зміни в документ або елемент документа можна у вкладці & 171; змінити & 187; .

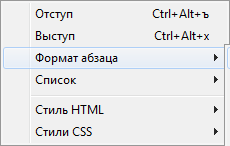
Вкладка &171; Формат & 187; створена для роботи з текстом. Відступи, формат абзацу, стилі HTML і СЅЅ можна редагувати тут.

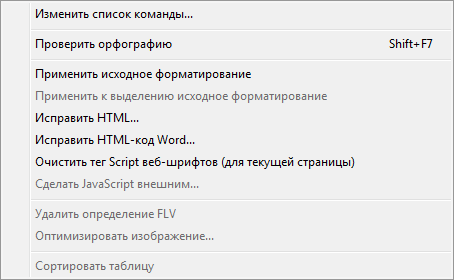
В Adobe Dreamweaver можна перевірити орфографію і підправити HTML код, задавши команду масової обробки. Тут же можна застосувати функцію форматування. Все це доступно у вкладці&171; Команда & 187; .

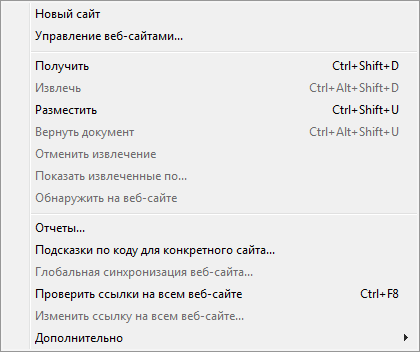
Все, що стосується сайту в цілому можна шукати у вкладці &171; Веб-сайт & 187; . Додатково тут вбудований FTP-клієнт, за допомогою якого можна швидко додати свій сайт на хостинг.

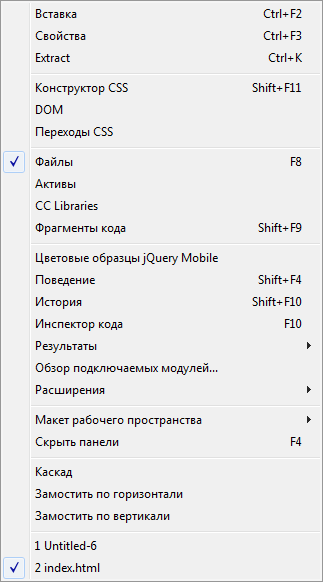
Налаштування, відображення вікон, колірні схеми, історія інспектори кодів, знаходяться у вкладці &171;вікно&187; .

Подивитися інформацію про програму, зайти в довідник Adobe Dreamweaver можна у вкладці & 171; Довідка & 187; .

Гідності
Недоліки
Для установки програми з офіційного сайту необхідно попередньо зареєструватися. Після буде доступна посилання на скачування платформи CreativeCloud, з якої буде встановлена пробна версія Adobe Dreamweaver.
Завантажте пробну версію Adobe Dreamweaver
Завантажити останню версію програми з офіційного сайту