Зміст

Багато хто з нас, беручи участь в партнерських програмах, відчувають гостру нестачу рекламних матеріалів. Не всі партнерки надають банери необхідних розмірів, а то і зовсім залишають створення реклами на відкуп партнерам. Якщо ви потрапили в таку ситуацію, не варто впадати у відчай. Сьогодні створимо банер розміром 300х600 пікселів для сайдбара сайту в Фотошопі.
Створення банера у Photoshop
В якості товару виберемо навушники з одного відомого інтернет-магазину. Технічних прийомів в цьому уроці буде не багато, в основному поговоримо про основні принципи створення банерів.
Основні правила для банерів
- Банер повинен бути яскравим і в той же час не вибиватися з основної колірної гами сайту. Явна реклама може дратувати користувачів.
- Зображення і текст повинні нести основну інформацію про товар, але в короткій формі (назва, модель). Якщо мається на увазі акція або знижка, це також можна вказати.
- Текст повинен містити заклик до дії. Таким закликом може бути кнопка з написом»купити" або »замовити" .
- Розташування основних елементів банера може бути будь-яким, але зображення і кнопка повинні бути «під рукою» або «на виду».
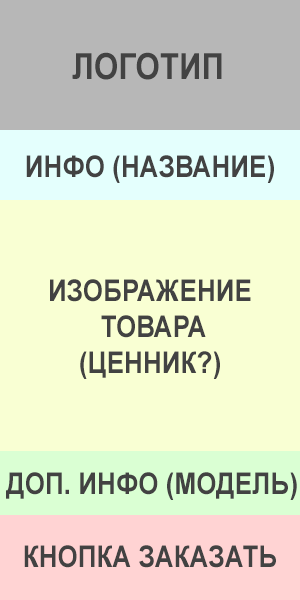
Для початку необхідно створити візуальний макет того, що ми плануємо розмістити на полотні. Орієнтовна схема-макет банера, який ми будемо малювати в уроці:

Пошук картинок (логотипів, зображень товарів) краще виконувати на сайті Продавця. Кнопку можна створити самостійно, за допомогою інструментів з групи & 171; фігури&187; (у нашому випадку &171;прямокутник із закругленими кутами&187; ) або пошукати в гуглі підходящий варіант.

Детальніше: Інструменти для створення фігур у фотошопі
Правила для написів
Всі написи повинні бути виконані строго одним шрифтом. Виняток можуть становити написи на логотипах, або інформація про акції або знижки. Колір спокійний, можна чорний, але краще темно-сірий. Не варто забувати про контраст. Можна взяти зразок кольору з темної частини товару.

Детальніше: створюємо і редагуємо текст в Фотошопі
Фон
У нашому випадку фон у банера білий, але якщо фон сайдбара Вашого сайту такий же, то має сенс підкреслити межі банера. Фон не повинен змінювати колірну концепцію банера і до того ж мати нейтральний відтінок. Якщо фон задуманий спочатку, то це правило опускаємо. Головне, щоб на тлі не загубилися написи і зображення. Картинку з товаром краще виділити більш світлим кольором.

Детальніше:
заповнюємо фон в Фотошопі
Заливка фонового шару в Фотошопі
Акуратність
Не варто забувати про акуратне розміщення елементів на банері. Недбалість може викликати відторгнення користувача. Відстані між елементами повинні бути приблизно однаковими, так само, як і відступи від кордонів документа. Користуйтеся напрямними: вони допоможуть точно спозиціонувати об'єкти &8212; кнопки, логотипи і типографіку на полотні.

Детальніше: напрямні в Фотошопі
Підсумковий результат:

Ми з вами сьогодні ознайомилися з основними принципами і правилами створення банерів в Фотошопі.