Зміст

Найчастіше при роботі в Фотошопі потрібно створити контур з будь-якого об'єкта. Наприклад, контури шрифтів виглядають вельми цікаво. Саме на прикладі тексту ми і покажемо, як зробити контур в Фотошопі.
Контури об'єктів у Photoshop
Отже, маємо якийсь текст. Наприклад, такий, як показано нижче. Для нього і створимо контур декількома способами.

Спосіб 1: видалення зайвого
Цей спосіб має на увазі растрирование наявного тексту.
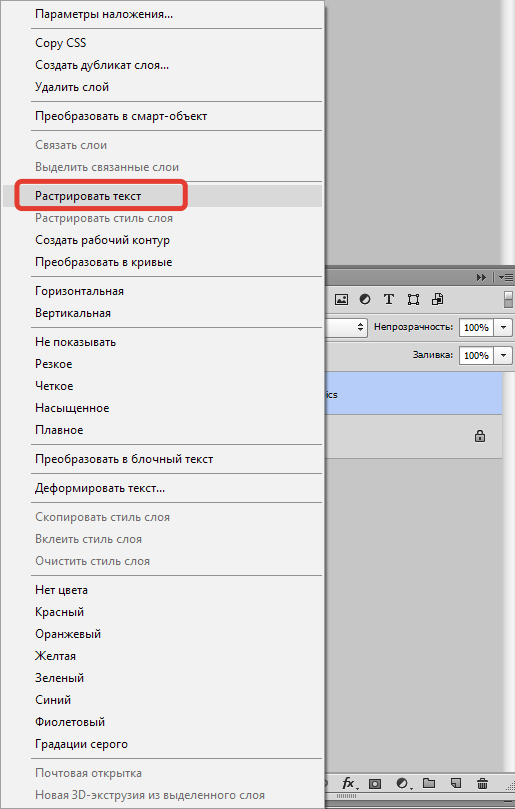
- Натискаємо правою кнопкою миші по шару і вибираємо відповідний пункт меню.

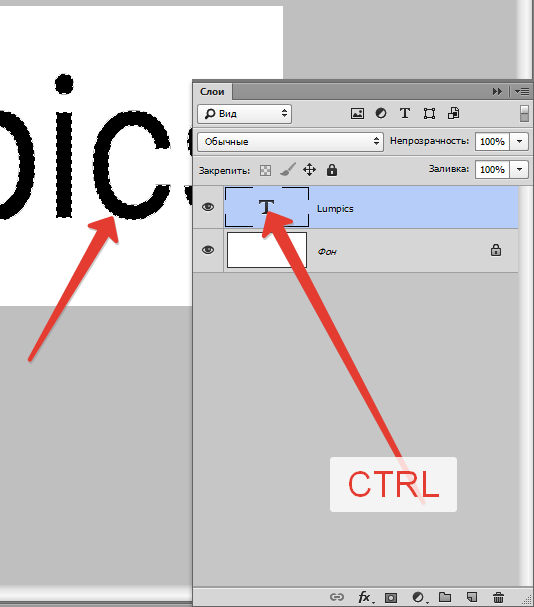
- Потім затискаємо клавішу CTRL
і натискаємо по мініатюрі отриманого шару. На растрованому тексті з'явиться виділення.

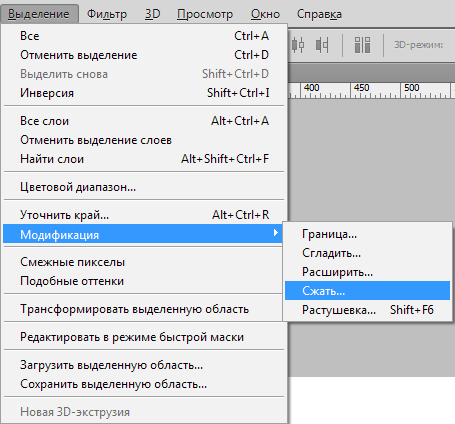
- Переходимо до меню " Виділення-Модифікація-Стиснути»
.

Розмір стиснення залежить від того, якої товщини контур ми хочемо отримати. Прописуємо потрібне значення і натискаємо ОК .

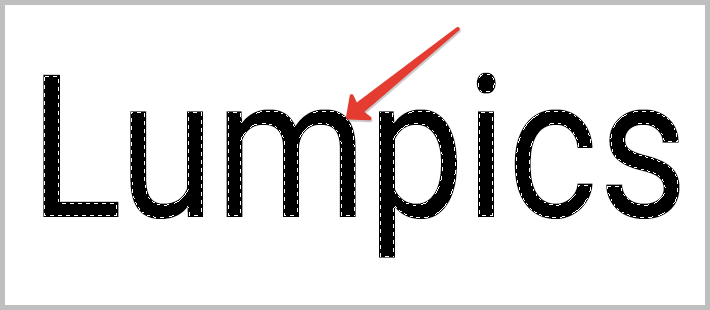
- Отримуємо Модифіковане виділення:

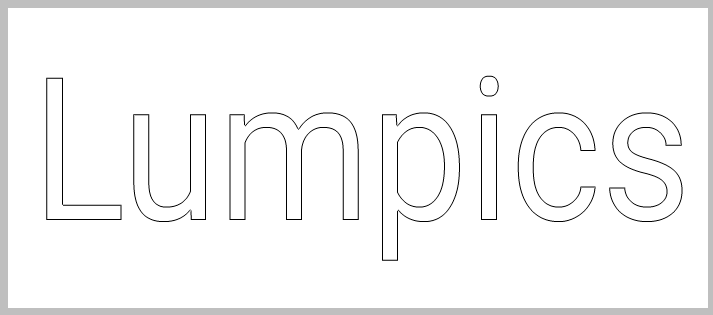
- Залишилося лише натиснути клавішу DEL
і отримати бажане. Виділення знімається поєднанням гарячих клавіш
CTRL+D
.

Спосіб 2: Заливка
Цього разу ми не будемо растеризувати текст, А розмістимо растрове зображення поверх нього.
- Знову натискаємо по мініатюрі текстового шару з затиснутим CTRL , а потім виробляємо стиснення, як і в першому способі.
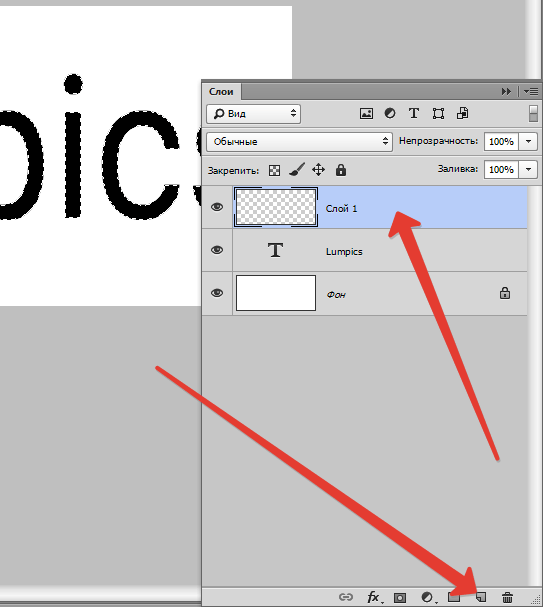
- Далі створюємо новий шар.

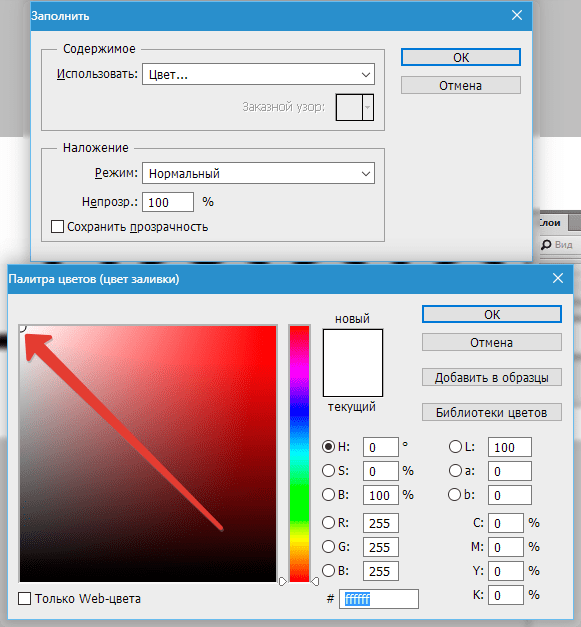
- Натискаємо SHIFT+F5
і у вікні вибираємо заливку кольором. Це повинен бути колір фону.

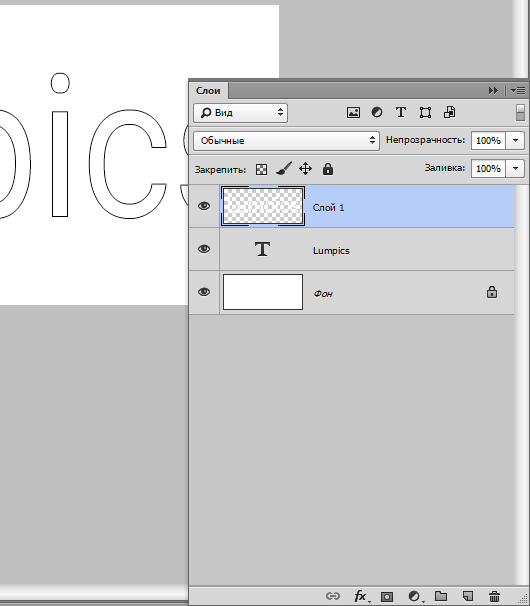
Натискаємо скрізь ОК і знімаємо виділення. Результат однаковий.

Спосіб 3: Стилі
Даний спосіб має на увазі використання стилів шару.
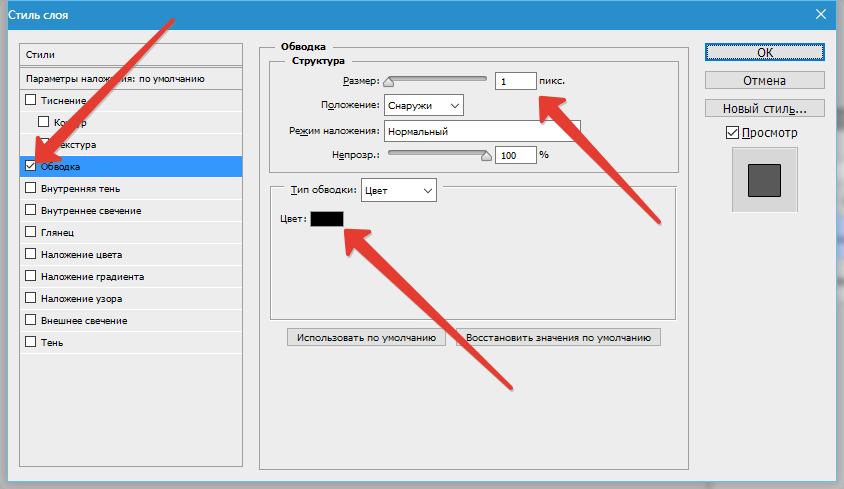
- Двічі натискаємо по шару лівою кнопкою миші і у вікні&171; Стиль шару & 187;
переходимо на вкладку
»обведення"
. Стежимо, щоб галка біля назви пункту стояла. Товщину і колір обведення можна вибрати будь-які.

- Натискаємо ОК
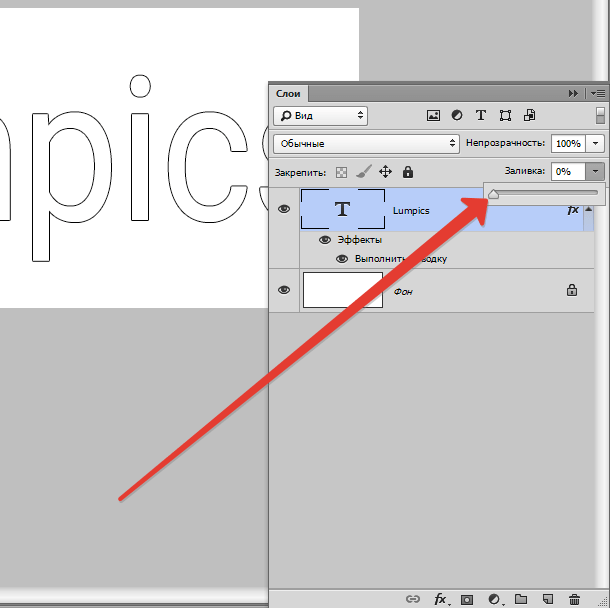
і переходимо назад в палітру шарів. Для прояву контуру необхідно знизити непрозорість заливки до
0
.

На цьому урок по створенню контурів з тексту завершено. Всі три способи є правильними, відмінності полягають тільки в ситуації, в якій вони застосовуються.