Зміст

Розробку логотипів прийнято вважати сферою діяльності професійних художників-ілюстраторів і дизайн-студій. Однак бувають випадки, коли дешевше, швидше і ефективніше виявляється створити логотип своїми силами. У цій статті розглянемо те, як це можна зробити за допомогою багатофункціонального графічного редактора Photoshop CS6
Створення логотипу в Фотошопі
Photoshop CS6 ідеально підходить для створення логотипів завдяки функціям вільного малювання і редагування фігур, а також можливості додавання готових растрових зображень. Пошарова організація елементів графіки дозволяє працювати з великою кількістю об'єктів на полотні і оперативно їх редагувати.
Примітка: Якщо Photoshop відсутній на вашому комп'ютері, встановіть його відповідно до інструкції, яка наведена в цій статті .
Після установки програми можна приступати до малювання логотипу.
Примітка: Процедура створення логотипу, показана далі &8212; це лише один із багатьох можливих прикладів. Ми просто показуємо що і як можна зробити в Photoshop для вирішення наявної задачі, взявши, а точніше, створивши в якості основи максимально простий малюнок. І коли ми пишемо &8212; перемістіть фігуру так-то, збільште її або зменшіть, задайте такий-то колір &8212; це не означає, що і ви повинні діяти точно так же зі своїм малюнком. Все залежить від уподобань та/або вимог.
Етап 1: Налаштування полотна
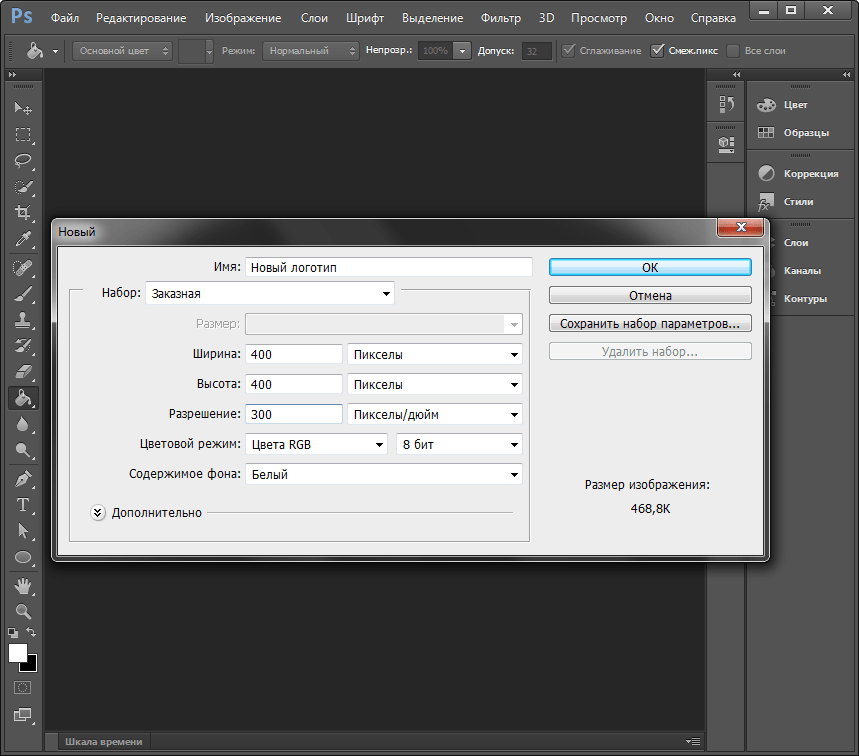
Перед тим як зробити логотип, задамо параметри робочого полотна в Фотошопі CS6. Вибирати &171;Файл&187; &8212; & 171; створити & 187; . У вікні заповнюємо поля. У рядку &171;Ім'я&187; придумуємо назву нашому логотипу. Задаємо полотну квадратну форму зі стороною в 400 пікселів (можна вказувати більші або менші значення, все залежить від того, яких розмірів має бути створюване вами зображення). Дозвіл краще виставити якомога вище &8212; 300 точок/сантиметр буде оптимальним. У рядку &171;вміст фону&187; вибираємо & 171; Білий&187; . Натискати ОК .

Етап 2: малювання вільної форми
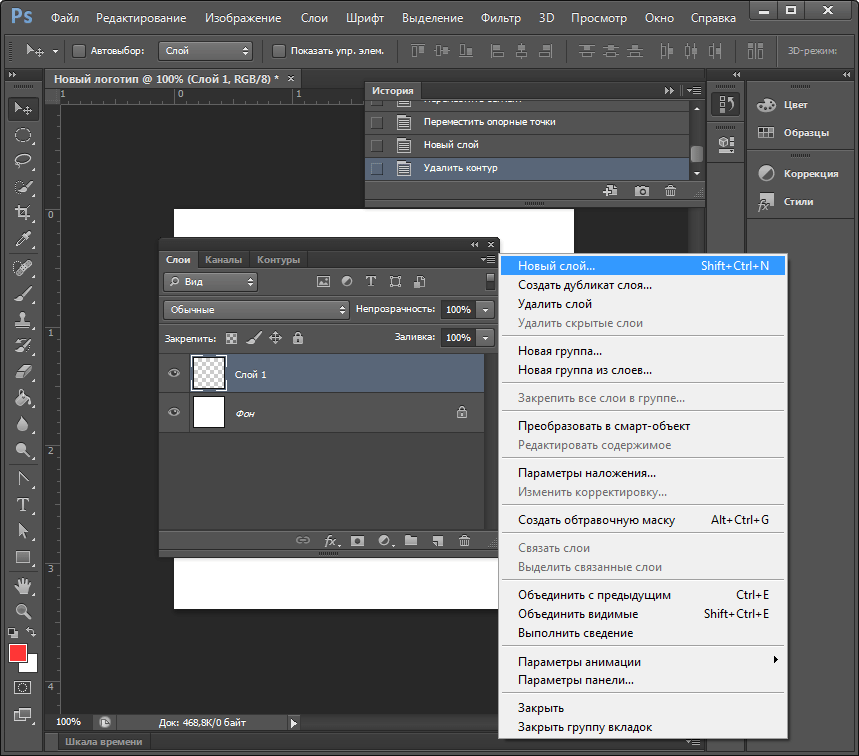
- Викликаємо панель шарів і створюємо новий шар.

Панель шарів можна активувати і приховати гарячою клавішею F7 .
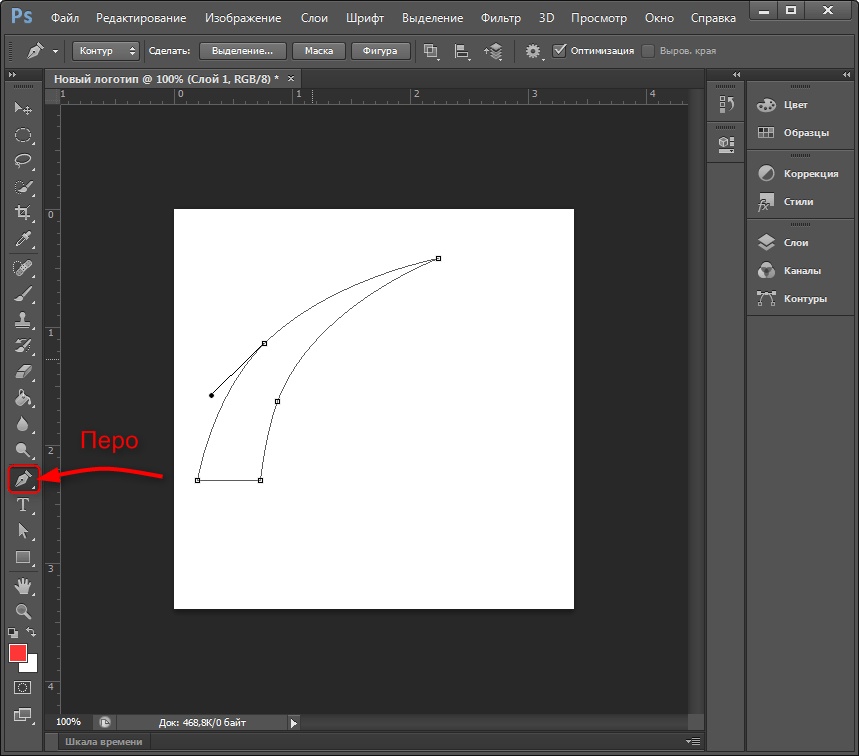
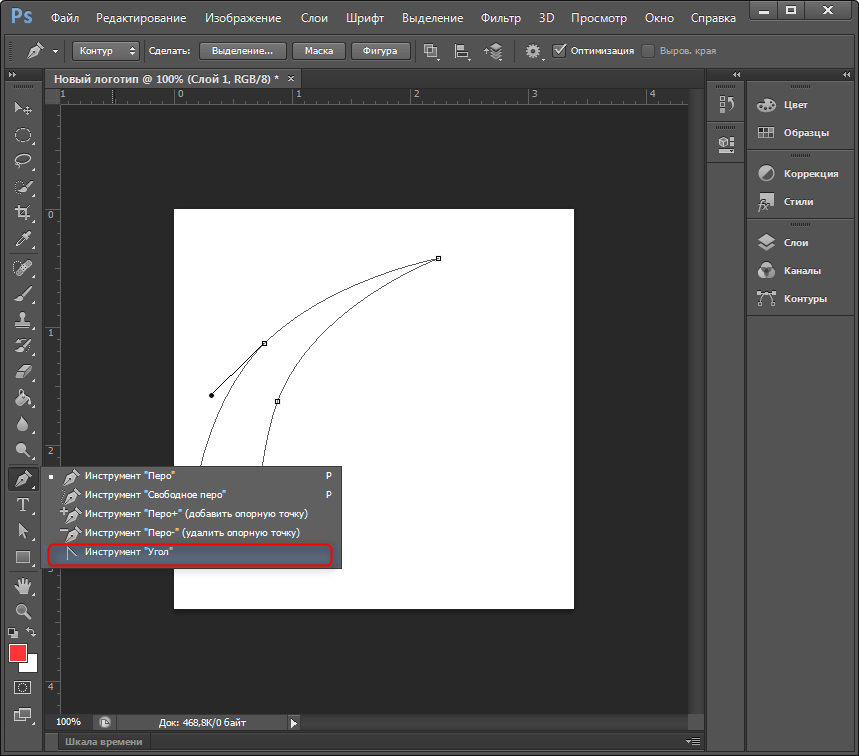
- Вибираємо інструмент &171;Перо&187;
на панелі інструментів ліворуч від робочого полотна.

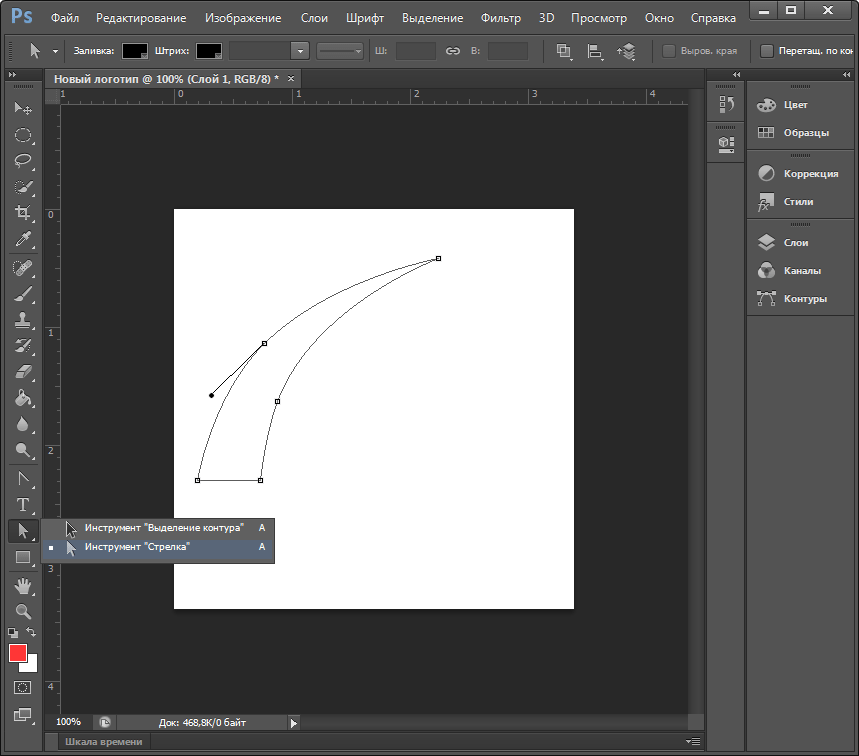
Креслимо вільну форму, після чого редагуємо її вузлові точки за допомогою інструментів & 171; кут&187; і & 171; стрілка&187; .

Слід зауважити, що малювання вільних форм & 8212; не найпростіше завдання для новачка, однак, опанувавши інструментом&171; Перо & 187; , ви навчитеся красиво і швидко малювати що завгодно.
Детальніше: інструмент Перо в Фотошопі-теорія і практика

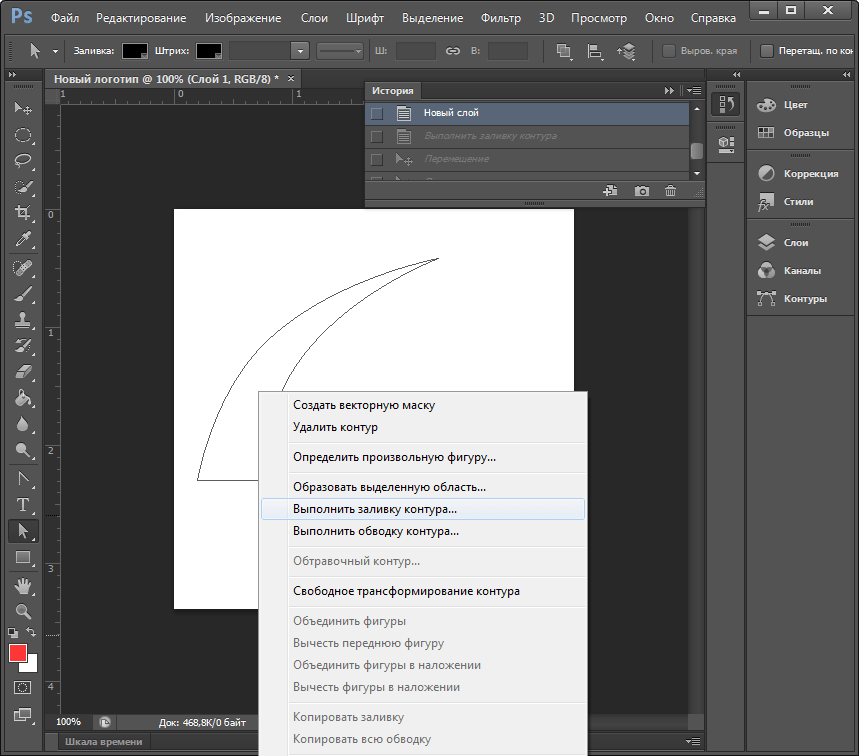
- Клацнувши правою кнопкою миші по утворився контуру, потрібно вибрати в контекстному меню & 171; виконати заливку контуру & 187;
.

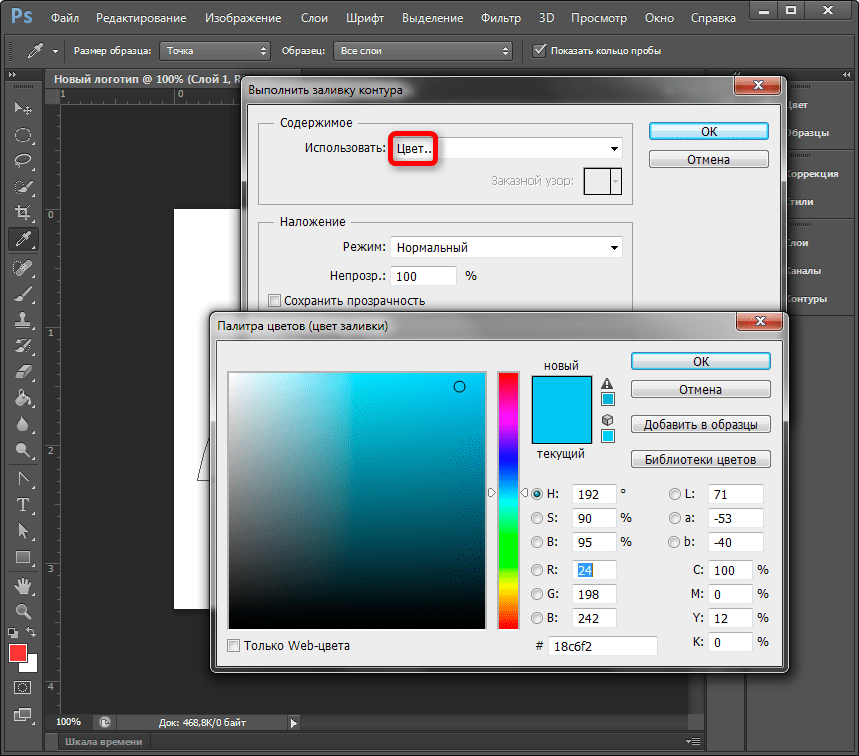
Потім слід вибрати колір для заливки.

Колір заливки можна призначити довільно. Остаточні варіанти кольорів можна підібрати в панелі параметрів шару.
Етап 3: копіювання форми
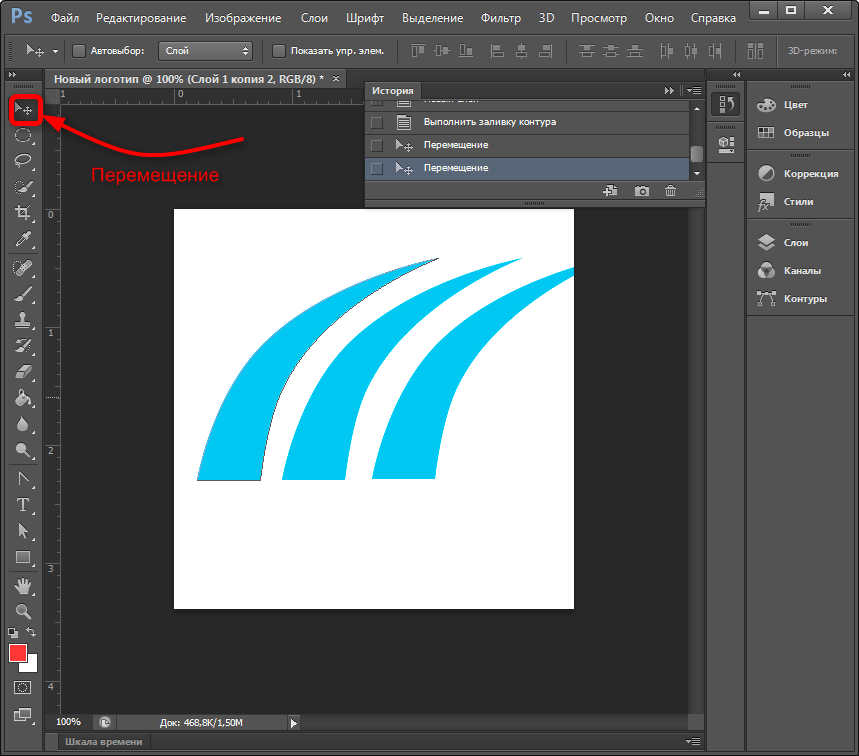
Щоб швидко скопіювати шар з залитим контуром формою, виділяємо його, на панелі інструментів натискаємо & 171; переміщення&187; і, з затиснутою клавішею &171;Alt&187; , рухаємо фігуру в сторону. Повторюємо цей крок ще один раз. Тепер ми маємо три однакових фігури на трьох різних шарах, які створилися автоматично. Намальований контур можна видалити.

Етап 4: масштабування елементів на шарах
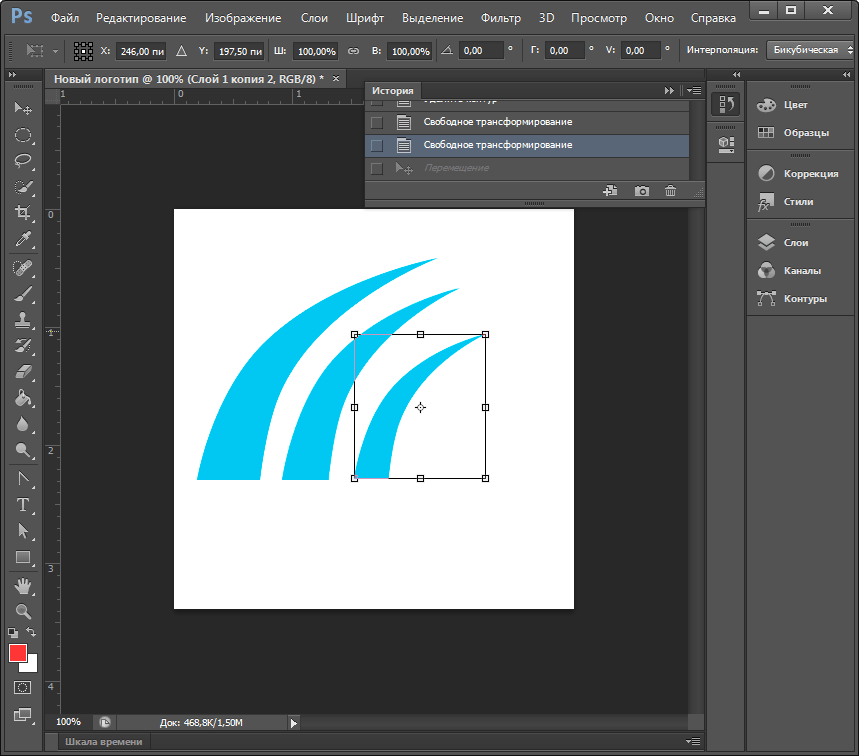
Виділивши потрібний шар, вибираємо в меню & 171; редагування&187; &8212; & 171; трансформація&187; &8212; &171; масштабування & 187; . Утримуючи клавішу Shift , зменшуємо фігуру, переміщаючи кутову точку рамки. Якщо відпустити Shift , фігуру можна масштабувати непропорційно. Таким же чином зменшуємо ще одну фігуру.

Примітка: трансформацію можна активувати за допомогою комбінації клавіш Ctrl+T
На око або більш точно підібравши оптимальну форму фігур, виділяємо шари з ними, клацаємо правою кнопкою миші в панелі шарів і об'єднуємо всі виділені нами. Після цього за допомогою вже відомого інструменту трансформації збільшуємо фігури пропорційно полотну.
Етап 5: Заливка фігури
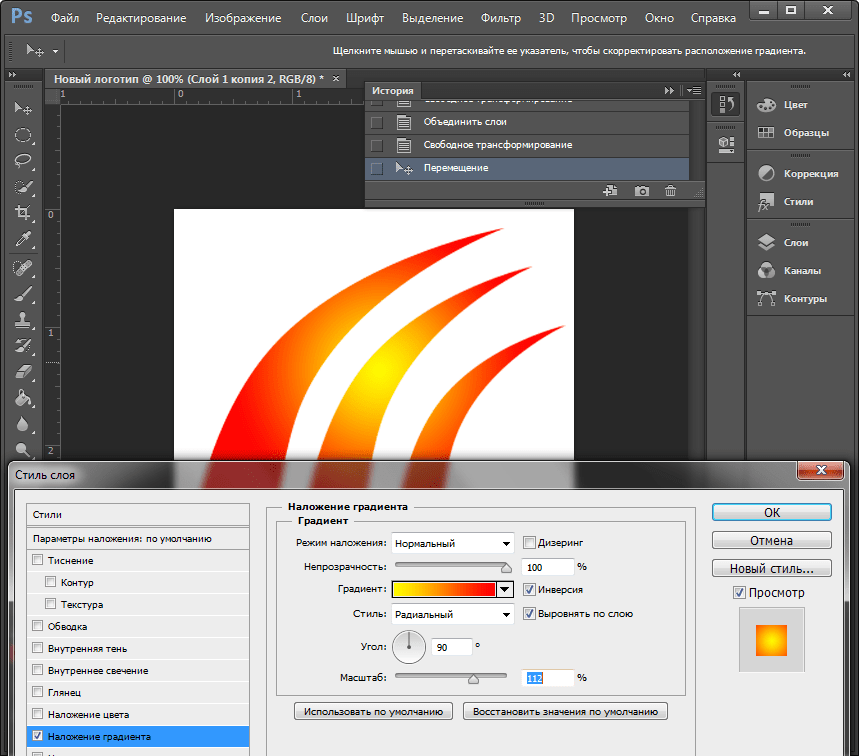
Тепер потрібно задати шару індивідуальну заливку. Клацаємо правою кнопкою на шарі і вибираємо &171; параметри накладання & 187; . Заходимо в бокс & 171; накладення градієнта & 187; і вибираємо тип градієнта, яким заливається фігура. У полі & 171; Стиль&187; ставимо &171; радіальний & 187; , задаємо колір крайніх точок градієнта, налаштовуємо масштаб. Зміни миттєво відображаються на полотні. Експериментуйте і зупиніться на прийнятному варіанті.

Етап 6: додавання тексту
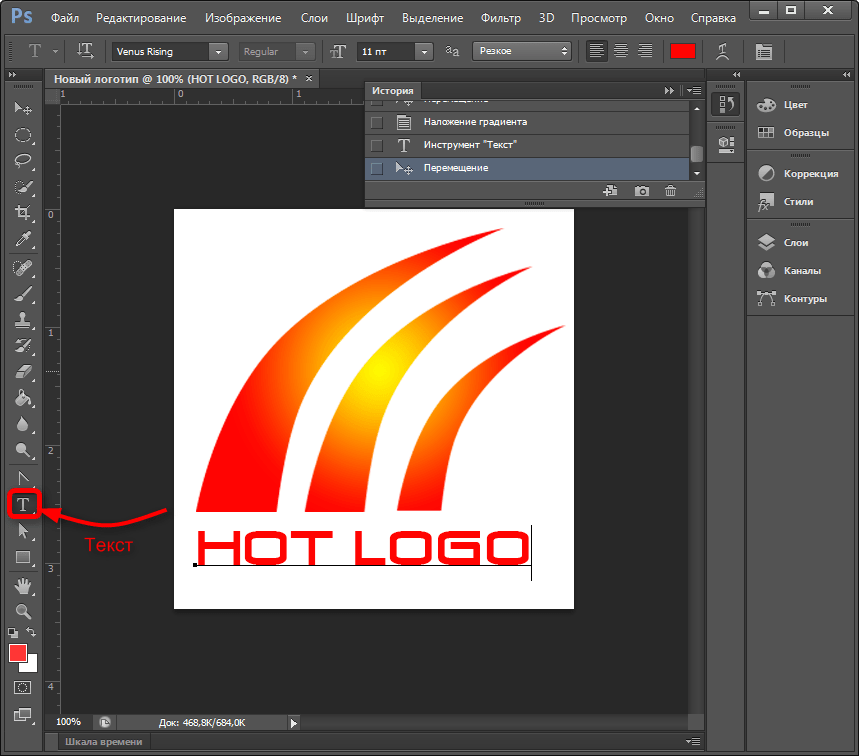
Настав час додати свій текст до логотипу. В панелі інструментів вибираємо інструмент&171; Текст & 187; . Вводимо потрібні слова, після чого виділяємо їх і експериментуємо зі шрифтом, розміром і положенням на полотні. Щоб перемістити текст, не забудьте активувати інструмент & 171; переміщення&187; .

В панелі шарів автоматично створився текстовий шар. Для нього можна задавати такі ж параметри накладення, як і для інших шарів.
Отже, наш логотип готовий! Залишилося виконати його експорт у відповідному форматі. Фотошоп дозволяє зберегти зображення у великій кількості розширень, серед яких найпопулярніші PNG, JPEG, PDF, TIFF, TGA та інші.
Висновок
Ось ми і розглянули один із способів самостійного створення логотипу. Нами було застосовано вільне малювання і пошарова робота. Попрактикувавшись і ознайомившись з іншими функціями фотошопу, через деякий час ви зможете малювати логотипи красивіше і швидше. Хтозна, може це стане вашим новим бізнесом!
Читайте також: програми для створення логотипів