
Градієнт-плавний перехід між квітами. Градієнти використовуються повсюдно-від оформлення фонів до Тонування різних об'єктів. У цій статті ми навчимося створювати призначені для користувача переходи в Фотошопі.
Створення градієнтів
У Фотошопі є стандартний набір градієнтів. Крім того, в мережі можна завантажити величезну кількість призначених для користувача наборів.

Завантажити, звичайно, можна, але що робити, якщо відповідний градієнт так і не був знайдений? Правильно, створити свій.
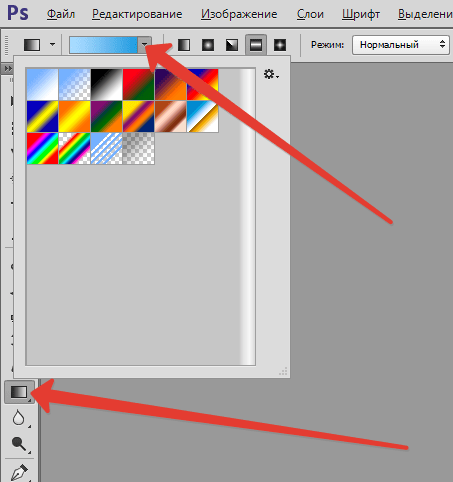
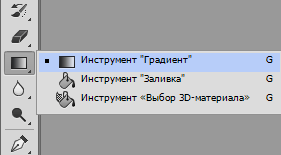
Необхідний інструмент знаходиться на лівій панелі інструментів.

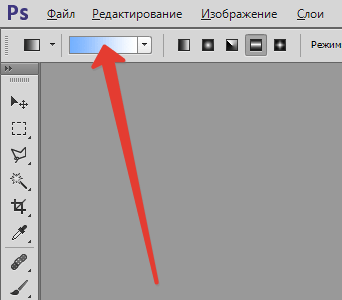
Після вибору інструменту на верхній панелі з'являться його налаштування. Нас цікавить, в даному випадку, тільки одна функція – редагування градієнта.

Основні налаштування
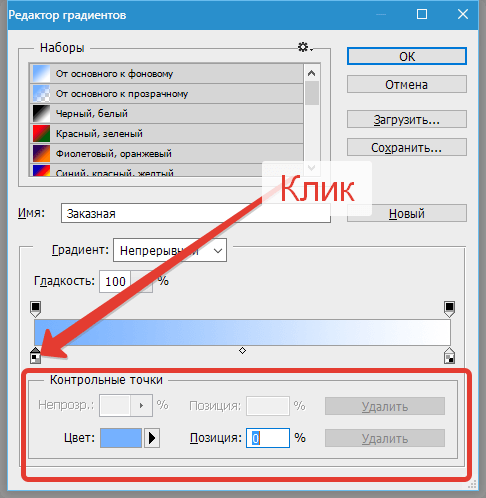
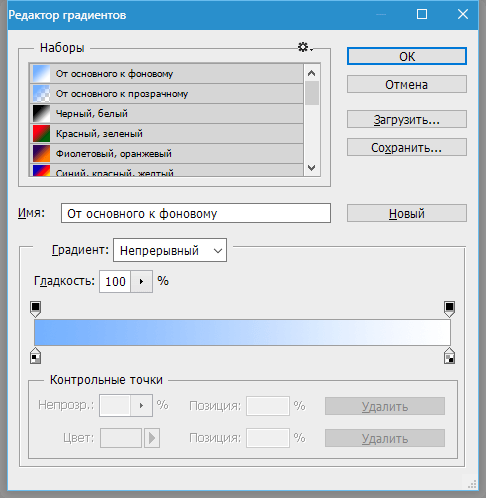
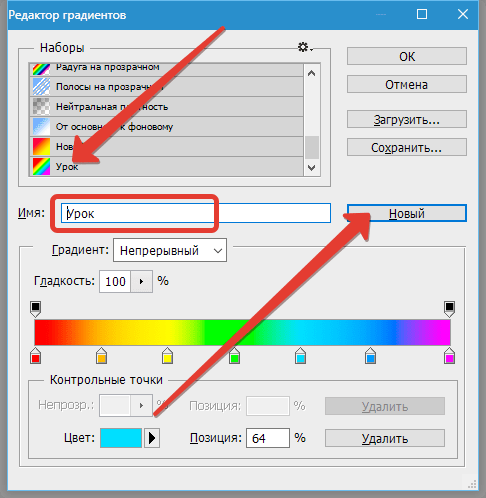
- Після натискання на мініатюру градієнта (нема на стрілочку, а саме на мініатюру) відкривається вікно, в якому можна відредагувати існуючий градієнт або створити свій (новий). Створимо новий. Тут все зроблено трохи не так, як скрізь в Фотошопі. Градієнт спочатку необхідно створити, потім дати йому ім'я, а тільки після натиснути на кнопку «Новий» .
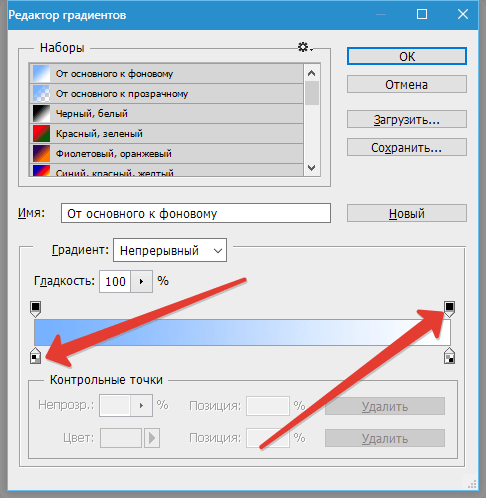
- В середині вікна бачимо наш готовий градієнт, який ми будемо редагувати. Праворуч і ліворуч знаходяться контрольні точки. Нижні відповідають за колір, а верхні за прозорість.
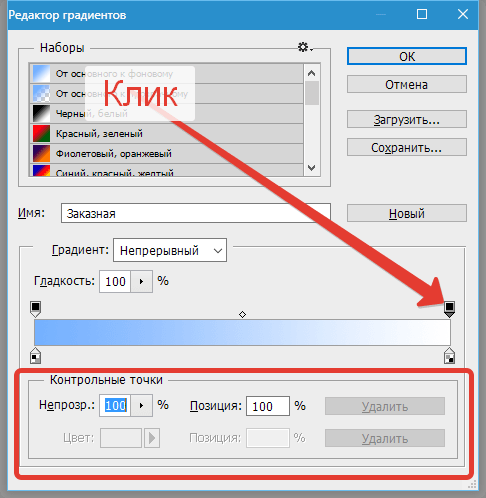
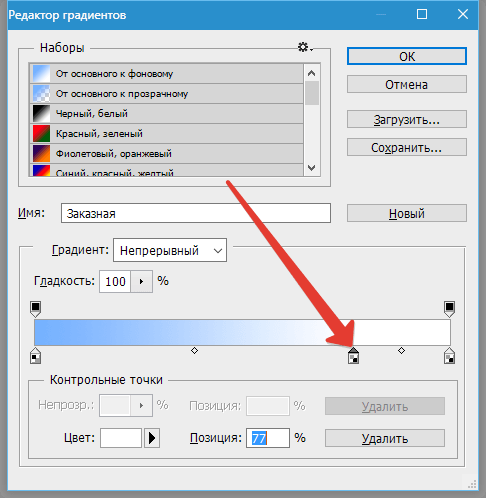
- Клік по контрольній точці активує її властивості.

Для кольорових точок це зміна кольору та положення, а для точок непрозорості – регулювання рівня та положення.
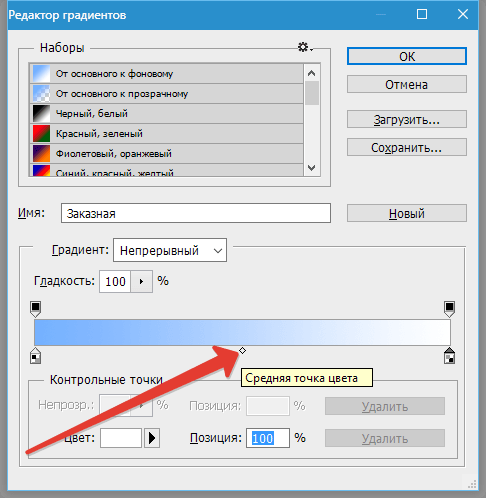
- У центрі градієнта знаходиться середня точка, яка відповідає за розташування кордону між квітами. Причому, якщо клікнути по контрольній точці непрозорості, вона переміститься вгору і стане називатися середньою точкою непрозорості.

Всі точки можна переміщати вздовж градієнта.
- Додаються точки просто: підводимо курсор до градієнта до тих пір, поки він не перетвориться в палець і натискаємо лівою кнопкою миші.
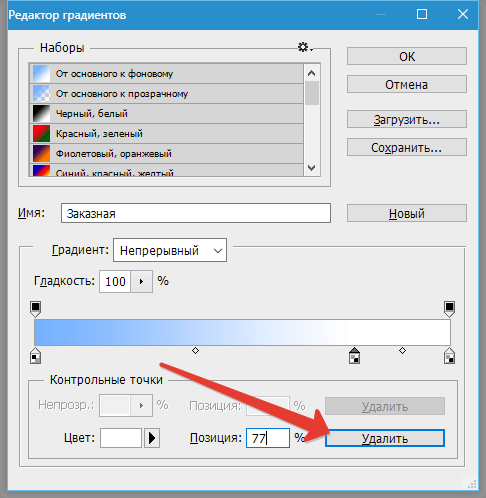
- Видалити контрольну точку можна, натиснувши на кнопку " видалити» .





Практика
Отже, давайте пофарбуємо точки в якийсь колір і застосуємо матеріал до шару.
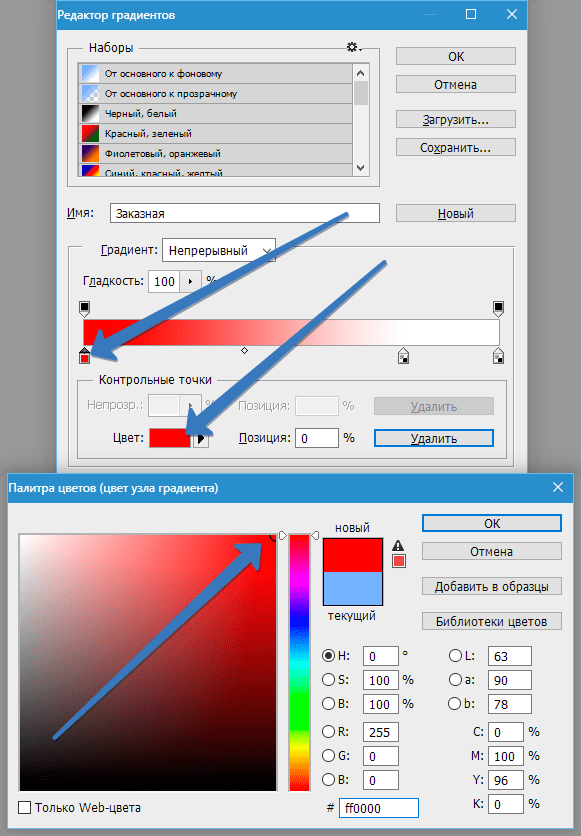
- Активуємо точку, натискаємо на поле з назвою»Колір"
і вибираємо потрібний відтінок.

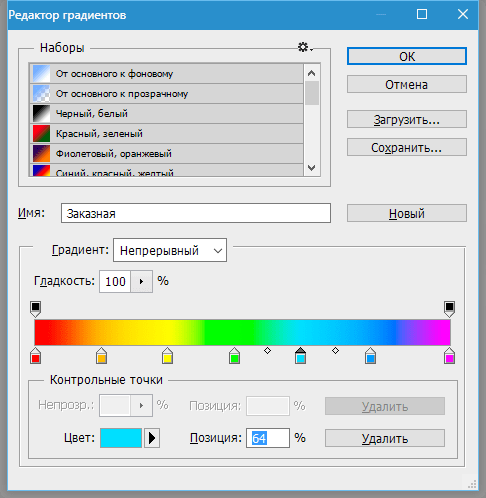
- Подальші дії зводяться до додавання контрольних точок, присвоєння їм кольору і переміщення їх уздовж градієнта. Ми створили ось такий градієнт:

- Тепер, коли градієнт готовий, даємо йому назву і натискаємо кнопку «Новий»
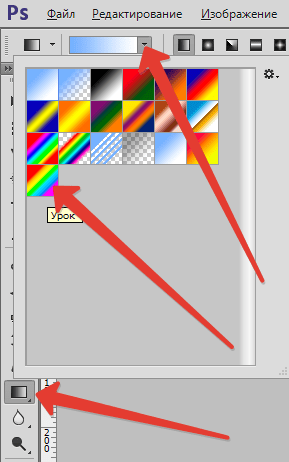
. Наш градієнт з'явився внизу набору, залишилося тільки застосувати його на практиці.

- Створюємо новий документ, вибираємо відповідний інструмент і шукаємо в списку наш щойно створений градієнт.

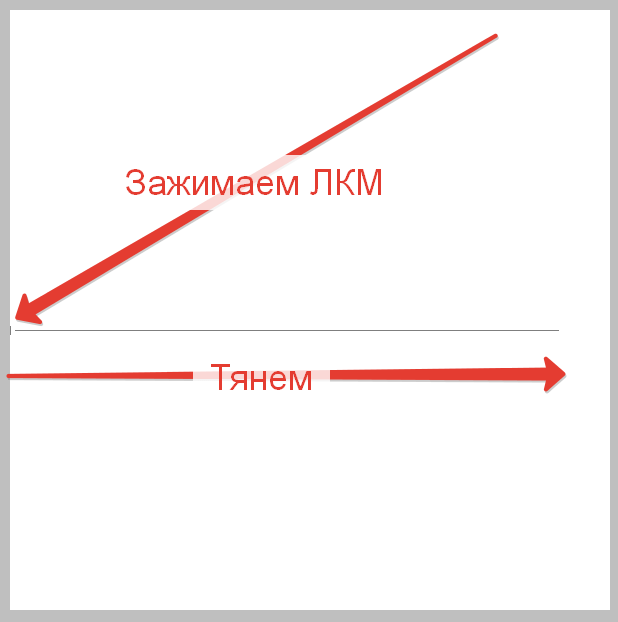
- Тепер затискаємо ліву кнопку миші на полотні і тягнемо градієнт.

- Отримуємо градієнтний фон з матеріалу, зробленого своїми руками.

Ось таким чином можна створювати градієнти будь-якої складності.




