
Створити прозорий текст в Фотошопі нескладно - досить знизити непрозорість заливки до нуля і додати стиль, що підкреслює контури букв.
Ми з вами підемо далі і створимо по-справжньому скляний текст, через який буде просвічуватися фон.
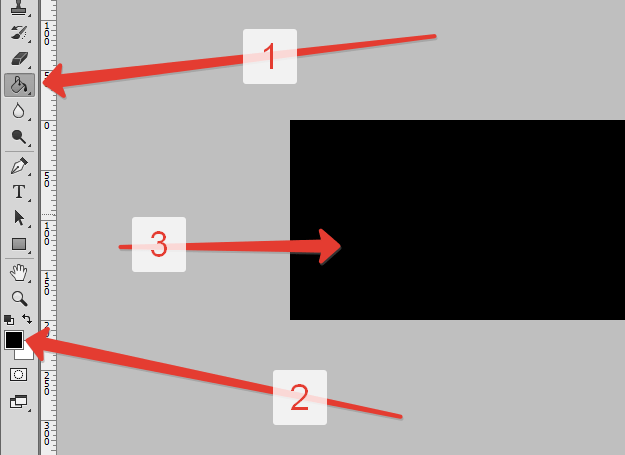
- Створюємо новий документ потрібного розміру і заливаємо фон чорним кольором.
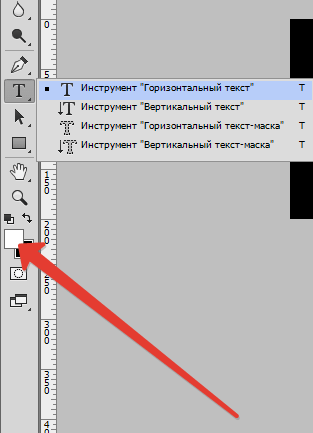
- Потім міняємо Основний колір на білий і вибираємо інструмент " горизонтальний текст» .
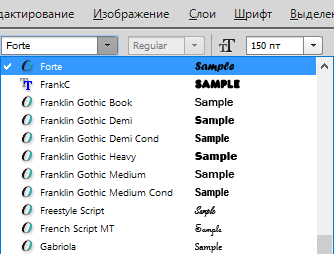
- Найкраще виглядатимуть шрифти, що мають плавні лінії. Я вибрав шрифт «Forte»
.

Пишемо наш текст.
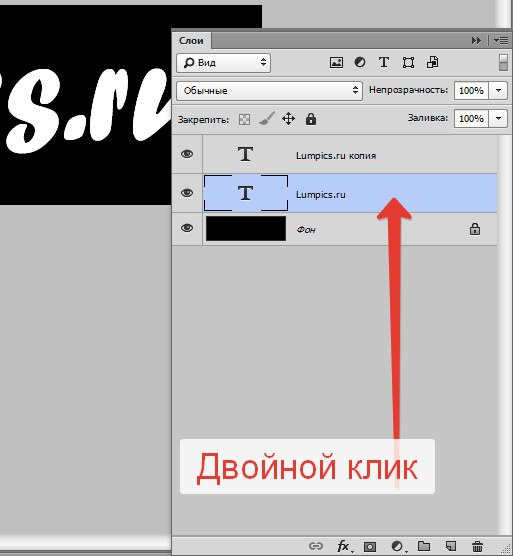
- Створюємо копію шару з текстом ( CTRL+J ), потім переходимо на оригінальний шар і двічі натискаємо по ньому, викликаючи стилі шару.
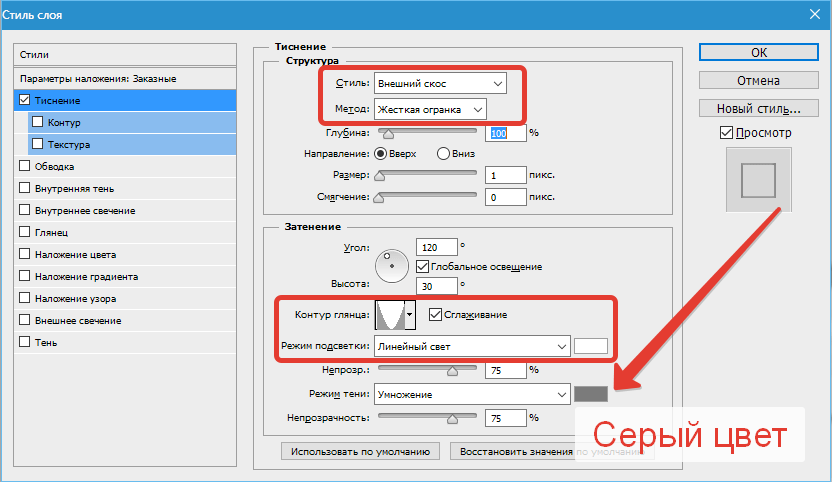
- Насамперед вибираємо пункт»тиснення" . Виставляємо настройки, як показано на скріншоті.
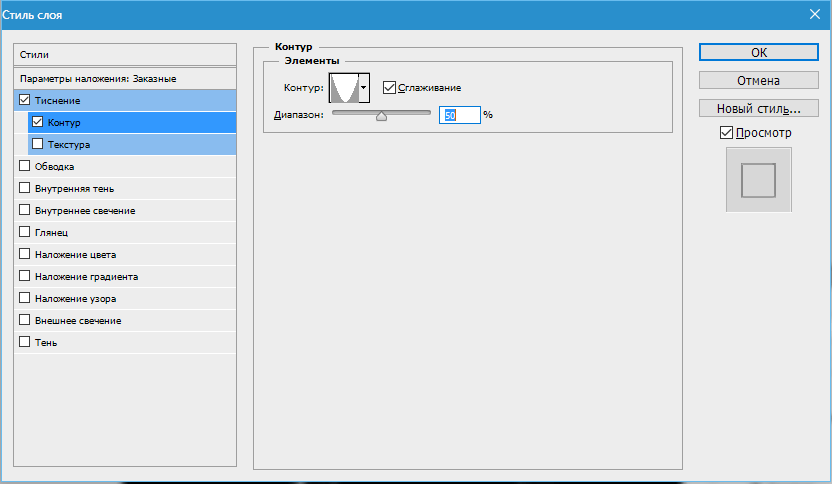
- Потім вибираємо пункт»Контур" і знову дивимося на скріншот.
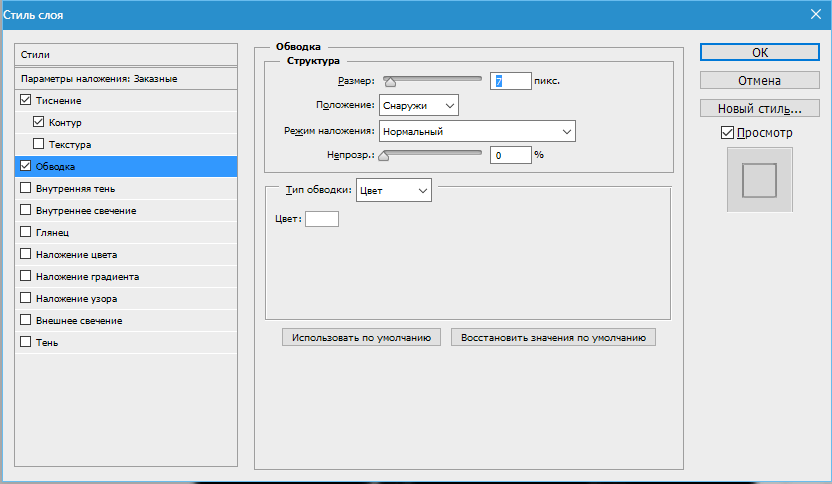
- Додамо обведення з такими налаштуваннями:
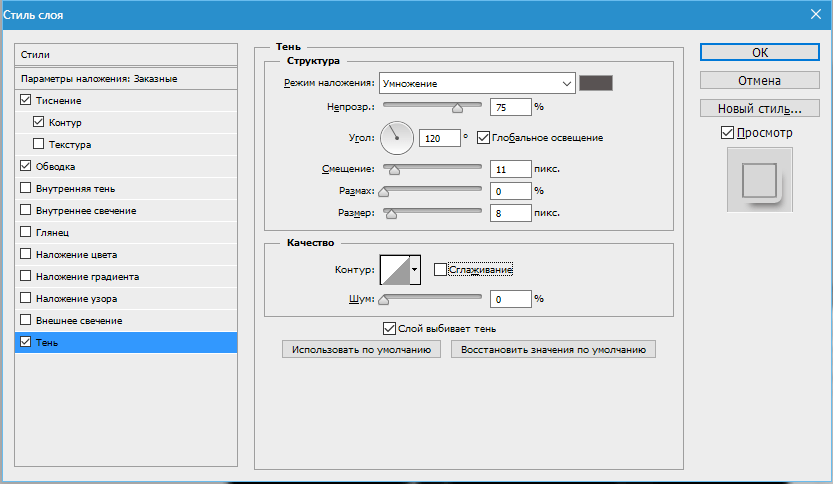
- І тінь .
- Готово, натискаємо ОК
.
Не переживайте, що нічого не видно, скоро все здасться…
- Переходимо на верхній шар і знову викликаємо стилі.
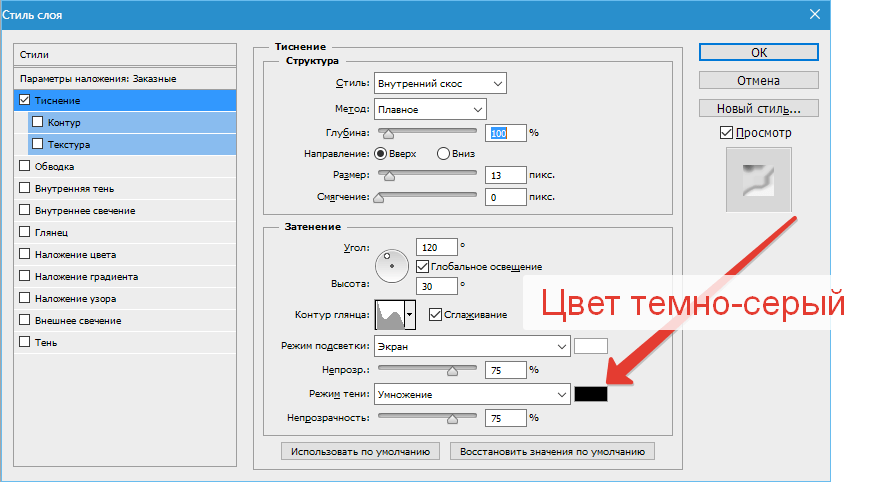
- Знову додаємо тиснення , але з такими налаштуваннями:
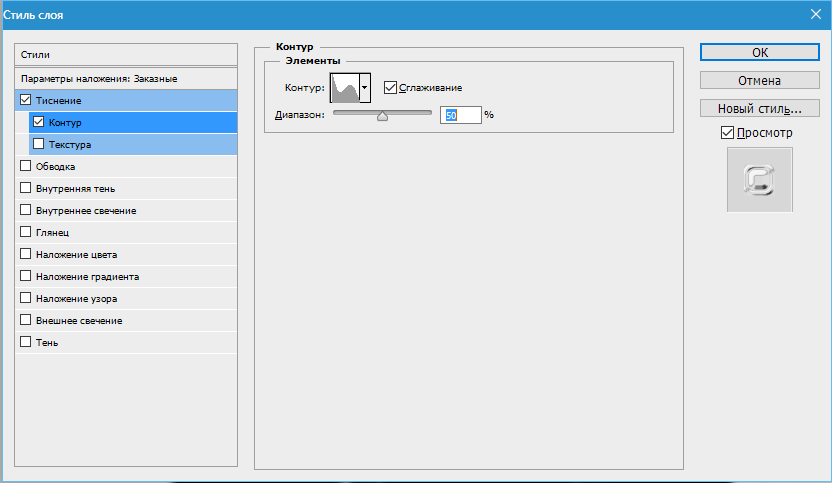
- Потім визначаємо Контур .
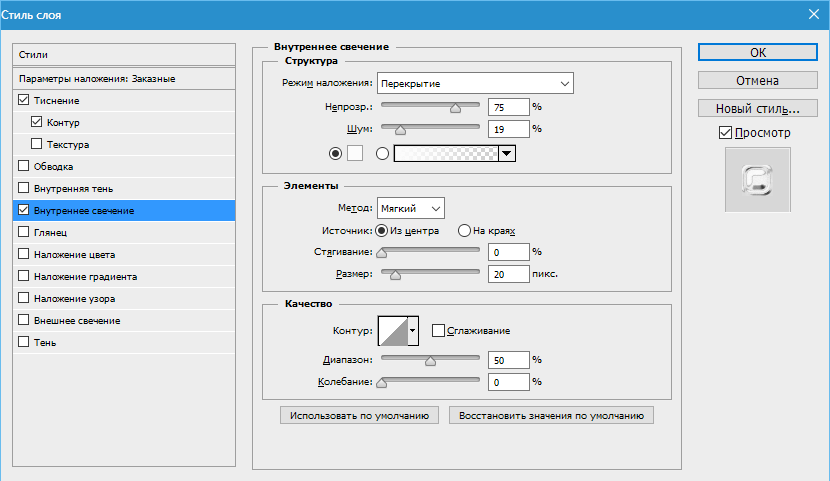
- Налаштовуємо внутрішнє світіння .
- Натискаємо ОК .
- Далі найцікавіше. Зараз ми будемо робити текст дійсно прозорим.
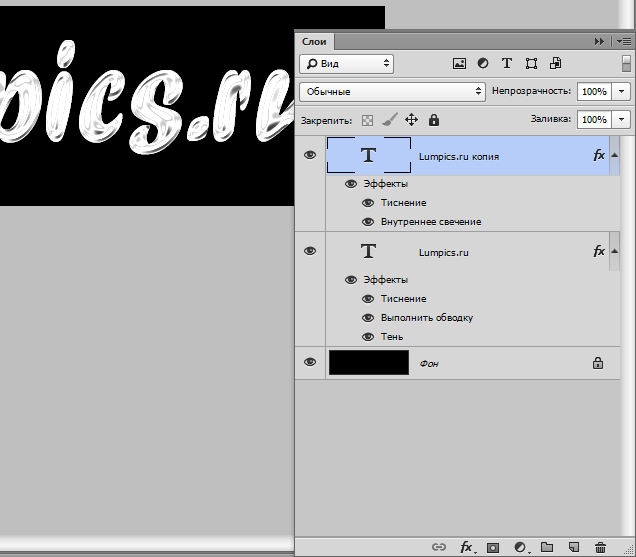
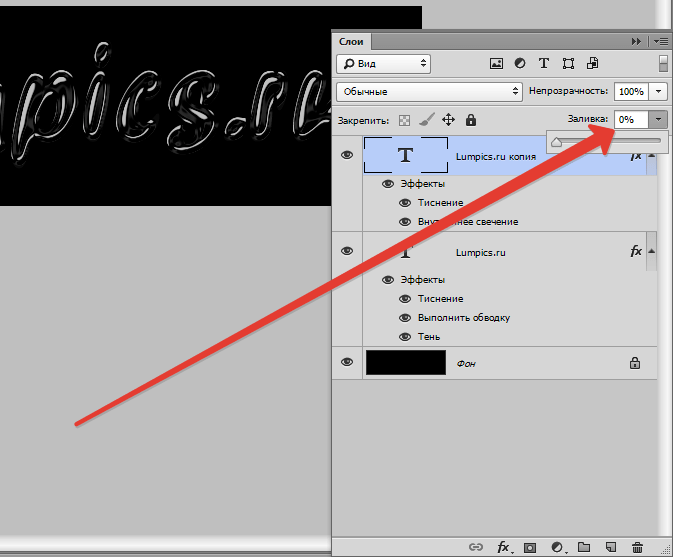
Все дуже просто. Знижуємо прозорість заливки для кожного текстового шару до нуля:
- Скляний текст готовий, залишилося додати фон, який, власне, і буде визначати прозорість напису.
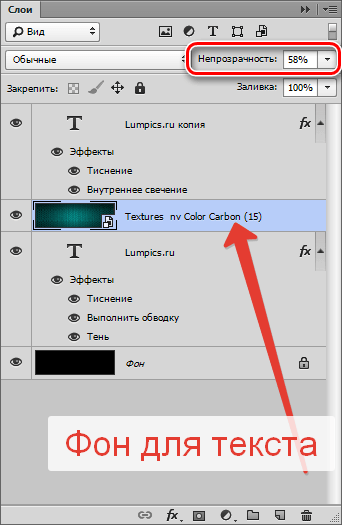
У цьому випадку фон додається між текстовими шарами. Зверніть увагу, що непрозорість розміщеного зображення потрібно знизити (&171;на око&187;), щоб через нього проступив нижній текстовий шар.
Намагайтеся не робити його занадто яскравим, інакше ефект прозорості буде не так добре виражений, як нам хотілося б.
Фон можна взяти готовий, або намалювати свій.














Ось, що вийшло в результаті:

Уважно налаштовуйте стилі для текстових шарів і отримаєте ось такий гарний прозорий текст. До зустрічі в наступних уроках.




