Після створення анімації в Фотошопі її необхідно зберегти в одному з доступних форматів, одним з яких є GIF . Особливістю даного формату є те, що він призначений для відображення (відтворення) в браузері.
Якщо вас цікавлять інші варіанти збереження анімації, то рекомендуємо прочитати ось цю статтю:
Урок: Як зберегти відео у фотошопі
Процес створення GIF анімації був описаний в одному з попередніх уроків, а сьогодні ми поговоримо про те, як зберегти файл у форматі GIF і про налаштування оптимізації.
Урок: створюємо просту анімацію в Фотошопі
Збереження GIF
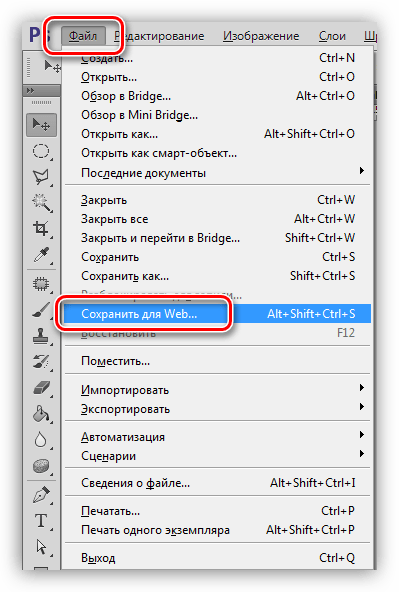
Для початку повторимо матеріал і ознайомимося з вікном налаштувань збереження. Відкривається воно натисканням на пункт " зберегти для Web» В меню " Файл» .

Вікно складається з двох частин: блоку попереднього перегляду

І Блоку налаштувань.

Блок попереднього перегляду
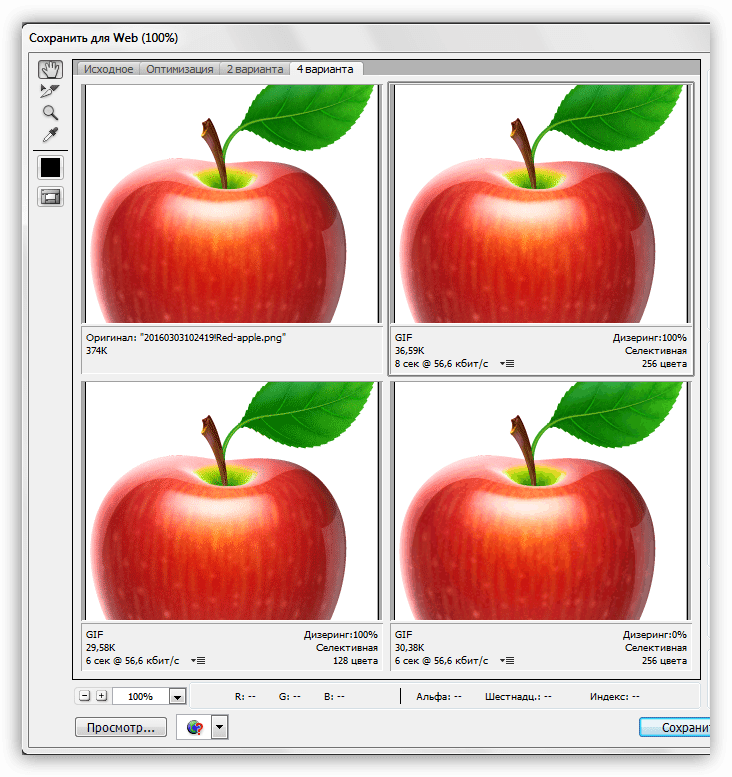
Вибір кількості варіантів перегляду вибирається у верхній частині блоку. Залежно від потреб, можна вибрати потрібну настройку.

Зображення в кожному вікні, крім оригіналу, налаштовується окремо. Це зроблено для того, щоб можна було вибрати оптимальний варіант.
У лівій верхній частині блоку знаходиться невеликий набір інструментів. Ми будемо користуватися тільки»рукою" і »Масштабом" .

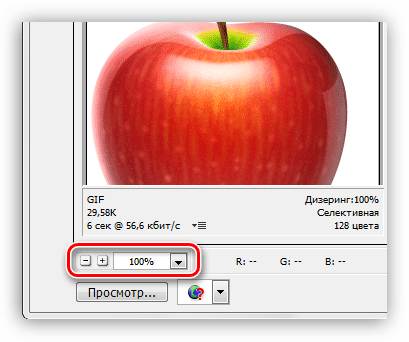
За допомогою «Руки» можна переміщати зображення всередині вибраного вікна. Вибір також проводиться даним інструментом. " Масштаб» виконує однойменну дію. Наближати і видаляти картинку можна і кнопками в нижній частині блоку.

Трохи нижче знаходиться кнопка з написом " перегляд» . Вона відкриває обраний варіант в браузері за замовчуванням.

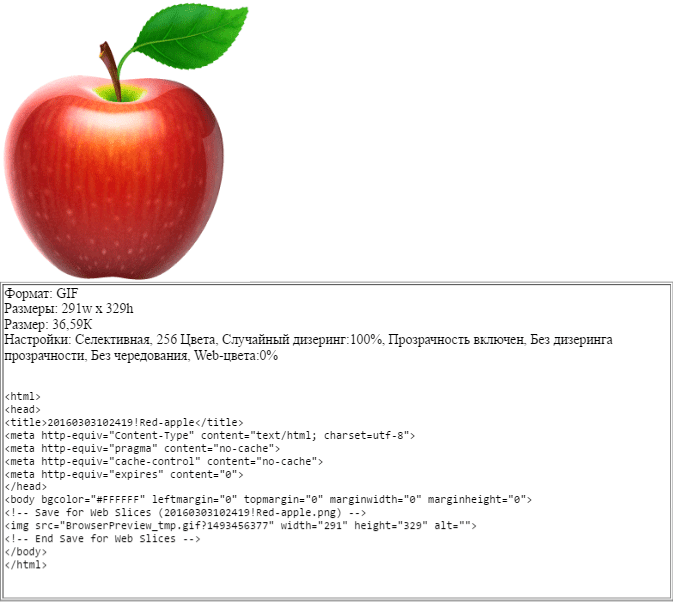
У вікні оглядача, крім набору параметрів, ми можемо також отримати HTML код GIF.

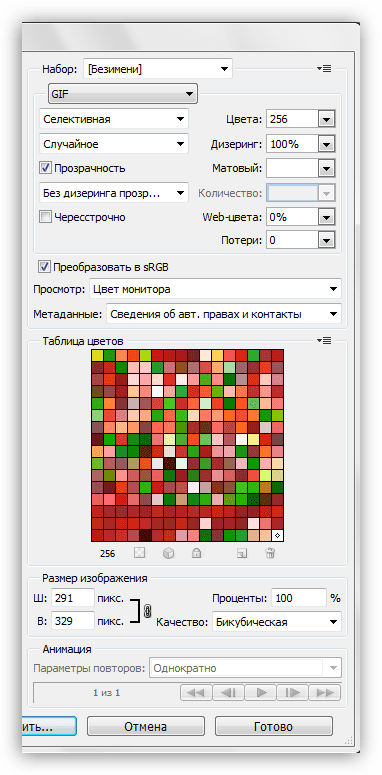
Блок налаштувань
В даному блоці відбувається настройка параметрів зображення, розглянемо його докладніше.
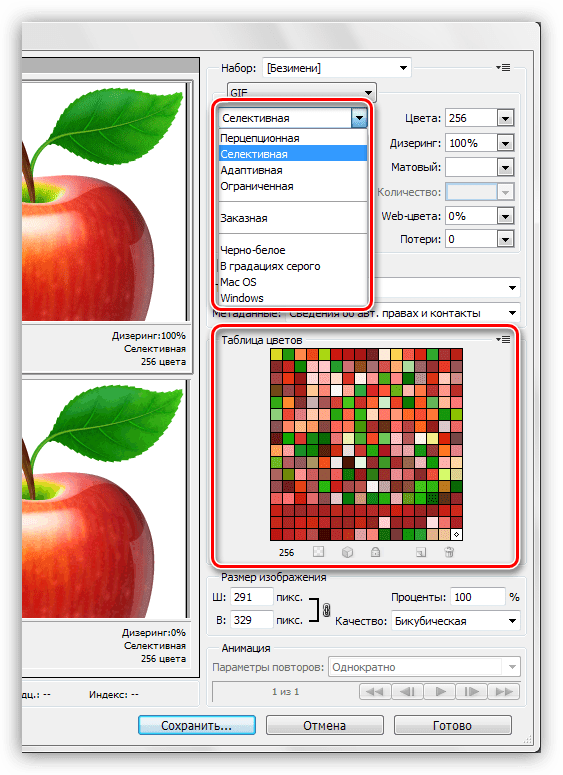
- Колірна схема. Дана настройка визначає, яка таблиця індексованих квітів буде застосована до зображення при оптимізації.

- Перцептивна , а просто «схема сприйняття». При її застосуванні Фотошоп створює таблицю кольорів, керуючись поточними відтінками зображення. На думку розробників, ця таблиця максимально наближена до того, як людське око бачить кольори. Плюс - найбільш наближене до оригіналу зображення, кольори максимально збережені.
- Селективна схема схожа на попередню, але в ній переважно використовуються кольори, що відносяться до безпечних для web. Тут також зроблений упор на відображення відтінків, наближених до вихідних.
- Адаптивна . В даному випадку таблиця створюється з квітів, які частіше зустрічаються в зображенні.
- Обмежена . Складається з 77 кольорів, частина зразків яких замінені білим кольором у вигляді точки (зерна).
- Замовний . При виборі цієї схеми з'являється можливість створити власну палітру.
- Чорно-білий . У цій таблиці використовуються лише два кольори (чорний і білий), також використовуючи зернистість.
- У градаціях сірого . Тут застосовуються різні 84 рівня відтінків сірого кольору.
- MacOS і Windows . Дані таблиці складаються на підставі особливостей відображення картинок в браузерах під управлінням цих операційних систем.
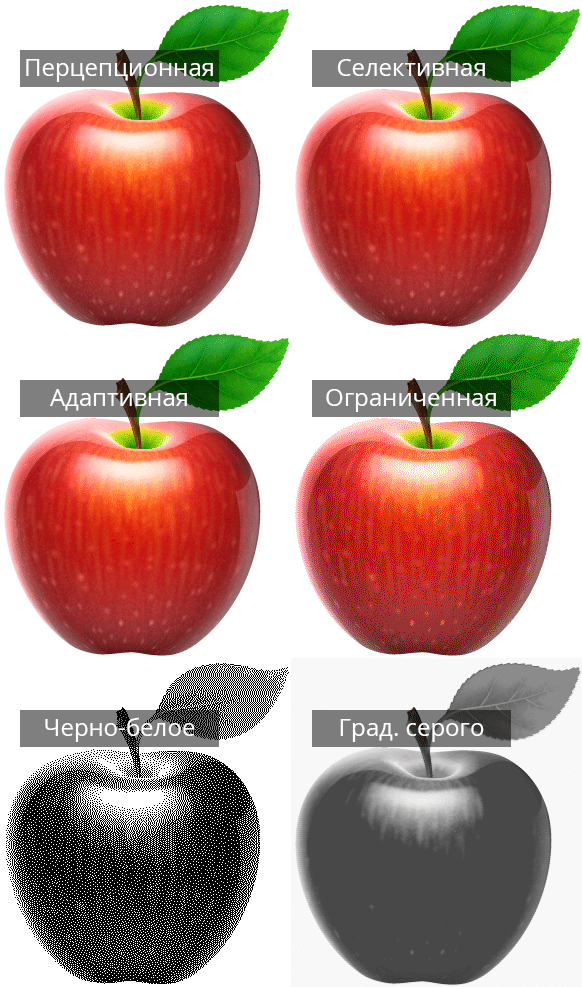
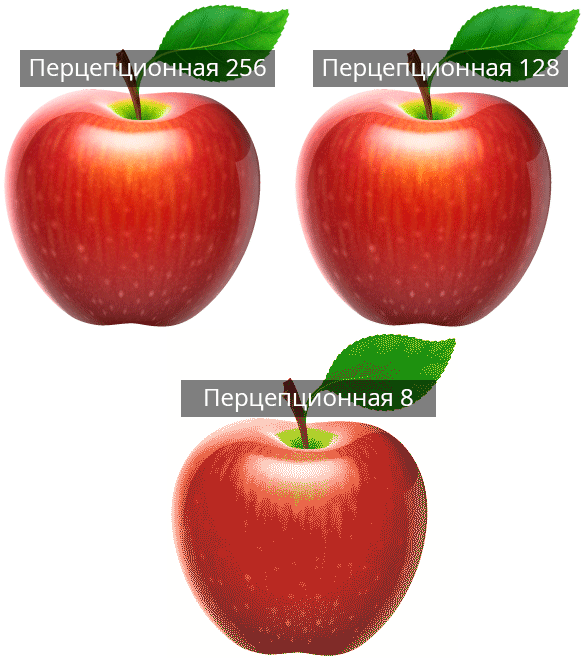
Ось кілька прикладів застосування схем.

Як бачимо, перші три зразки мають цілком прийнятну якість. Незважаючи на те, що візуально вони майже не відрізняються один від одного, на різних зображеннях ці схеми будуть працювати по-різному.
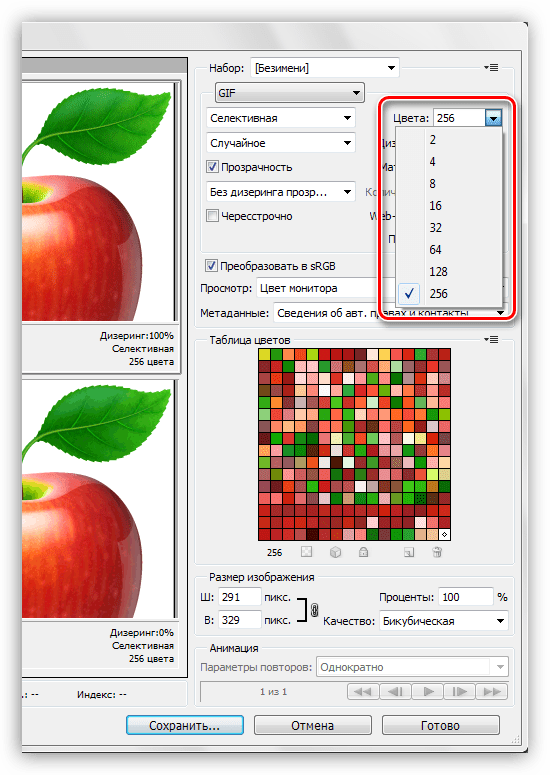
- Максимальна кількість кольорів у кольоровій таблиці.

Кількість відтінків в зображенні безпосередньо впливає на його вагу, а відповідно і на швидкість завантаження в браузері. Найчастіше застосовується значення 128 , оскільки така настройка майже не впливає на якість, при цьому зменшуючи вагу гифки.

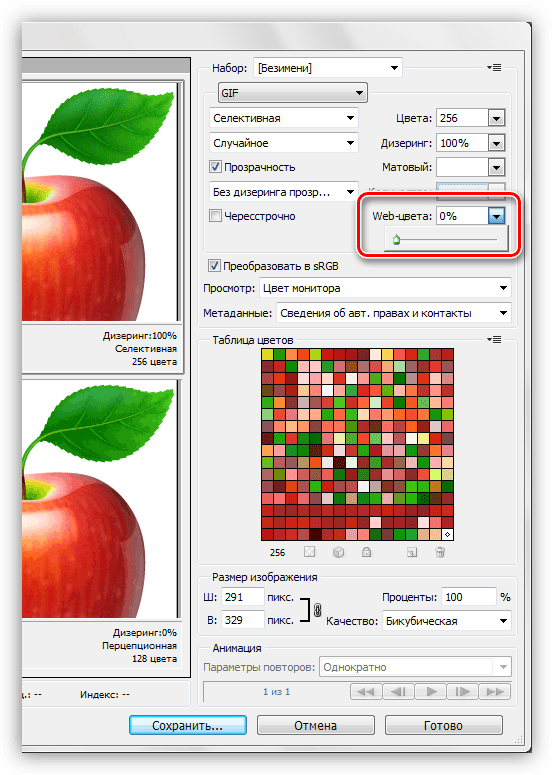
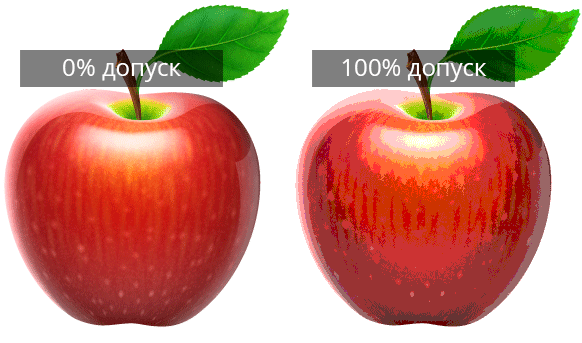
- Web-кольори. Дана настройка встановлює допуск, з яким відтінки перетворюються в еквівалентні з безпечної Web-палітри. Вага файлу визначається значенням, що виставляється повзунком: значення вище – файл менше. При налаштуванні Web-квітів не варто також забувати і про якість.

Приклад:

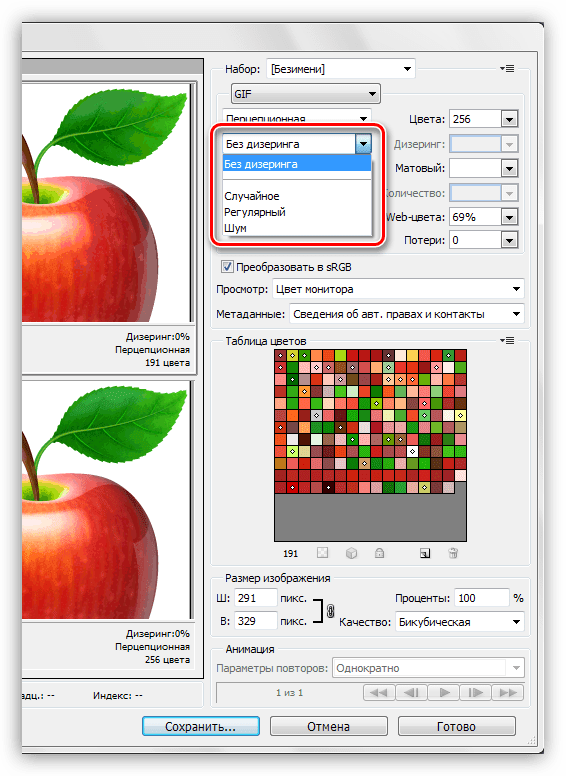
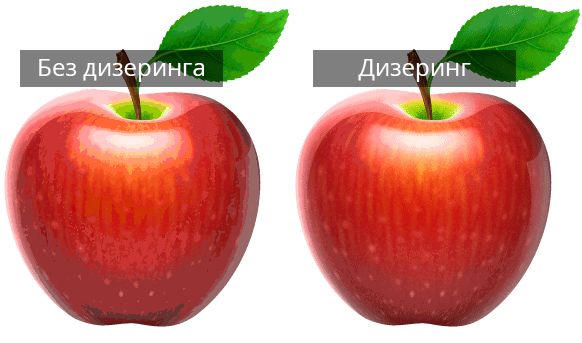
- Дизеринг дозволяє згладити переходи між кольорами за допомогою змішування відтінків, які містяться в обраній таблиці індексування.

Також налаштування допоможе, наскільки можливо, зберегти градієнти і цілісність однотонних ділянок. При застосуванні дізерінга збільшується вага файлу.
Приклад:

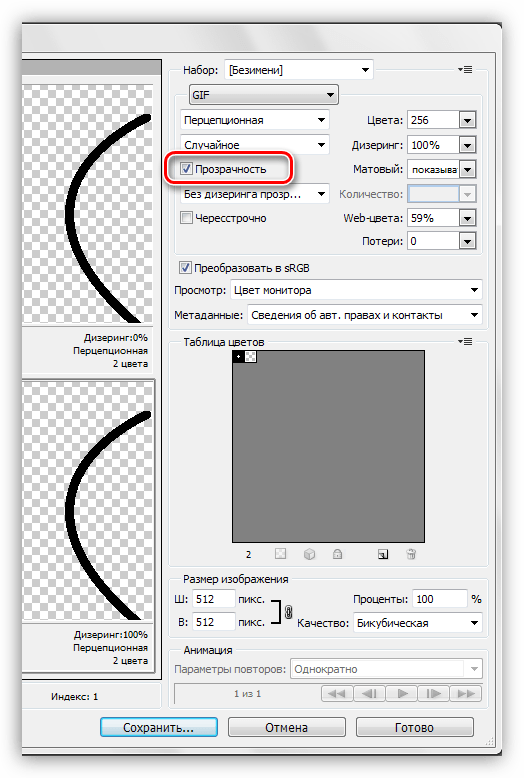
- Прозорість. Формат GIF
підтримує тільки абсолютно прозорі, або абсолютно непрозорі пікселі.

Цей параметр, без додаткової підстроювання, погано відображає криві лінії, залишаючи Піксельні драбинки.

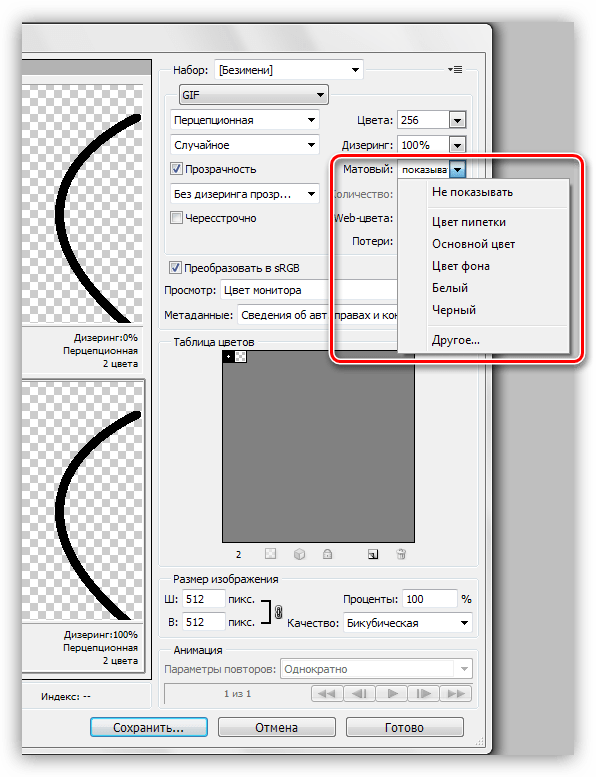
Підстроювання називається»матовий" (у деяких редакціях «облямівка» ). З її допомогою налаштовується змішування пікселів картинки з фоном сторінки, на якій вона буде розташована. Для найкращого відображення вибирають колір, відповідний кольору фону сайту.

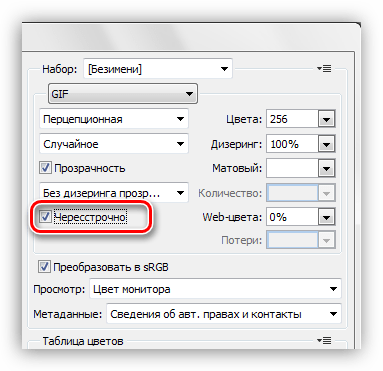
- Переплетено. Одна з найкорисніших для Web налаштувань. У тому випадку, якщо файл має значну вагу, дозволяє відразу показувати картинку на сторінці, у міру завантаження покращуючи її якість.

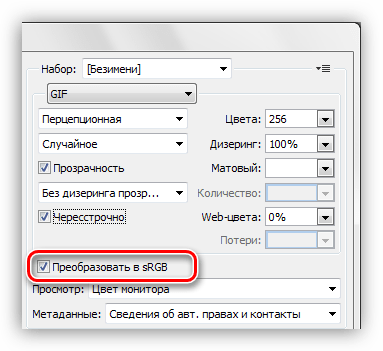
- Перетворення sRGB допомагає зберегти максимум оригінальних кольорів зображення при збереженні.

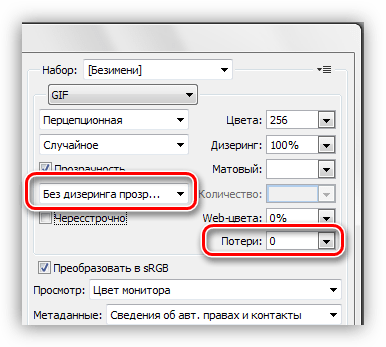
Налаштування " Дизеринг прозорості» значно погіршує якість зображення, а про параметр «втрати» ми поговоримо в практичній частині уроку.

Для найкращого розуміння процесу налаштування збереження гифки в Фотошопі, необхідно попрактикуватися.
Практика
Метою оптимізації зображень для Інтернету є максимальне зниження ваги файлу при збереженні якості.
- Після обробки картинки переходимо в меню «Файл – Зберегти для Web» .
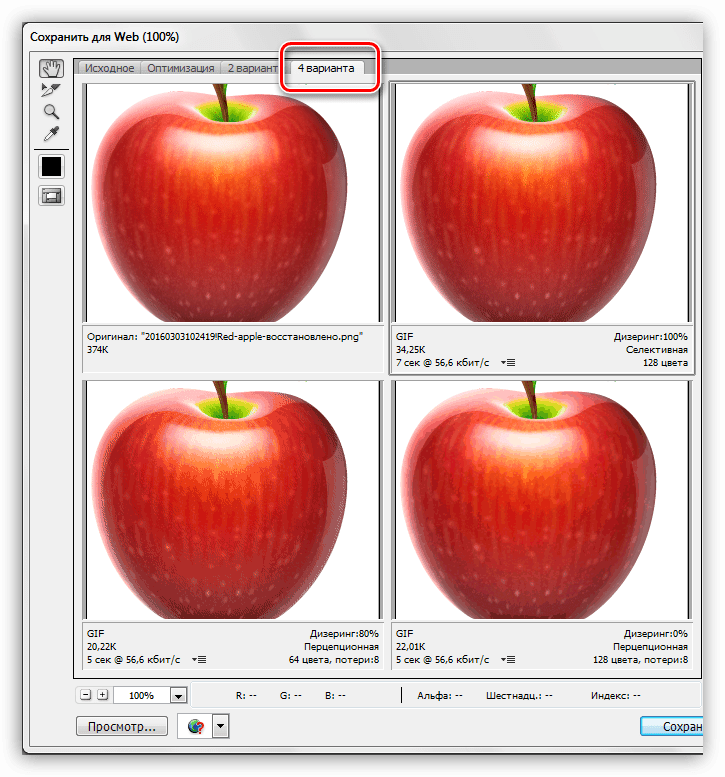
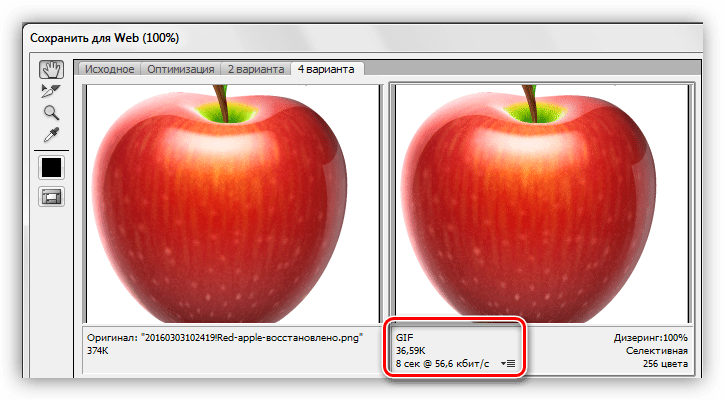
- Виставляємо режим перегляду " 4 варіанти»
.

- Далі потрібно один з варіантів зробити максимально схожим на оригінал. Нехай це буде картинка праворуч від исходника. Робиться це для того, щоб оцінити розмір файлу при максимальній якості.
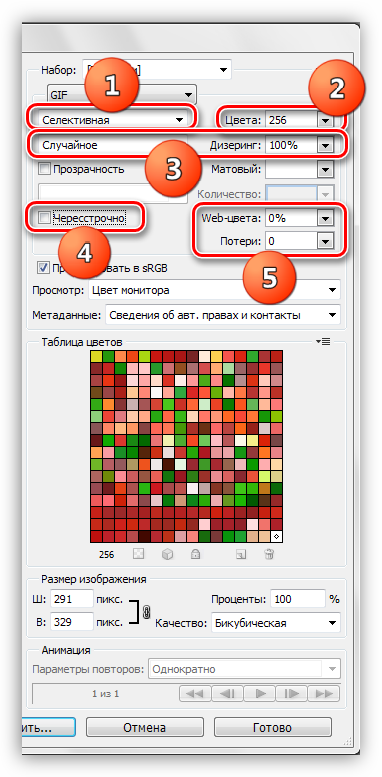
Налаштування параметрів наступні:
- Колірна схема «селективна» .
- «кольори» - 265.
- " Дизеринг» - »випадкове" , 100 %.
- Прибираємо галку навпроти параметра «переплетення» , оскільки кінцевий обсяг зображення буде досить малим.
- «Web-кольори» і
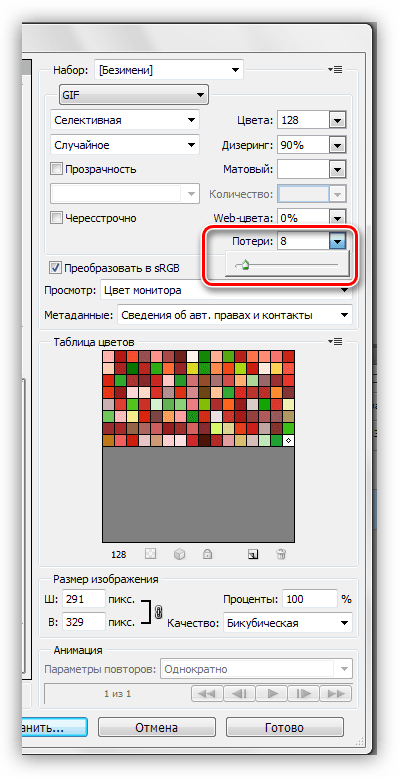
«втрати»
- нуль.

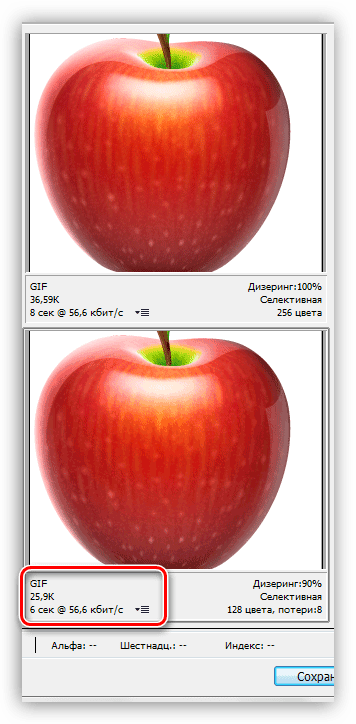
Порівняємо отриманий результат з оригіналом. У нижній частині вікна зразка ми можемо побачити поточний розмір GIF та швидкість його завантаження за вказаною швидкістю інтернету.

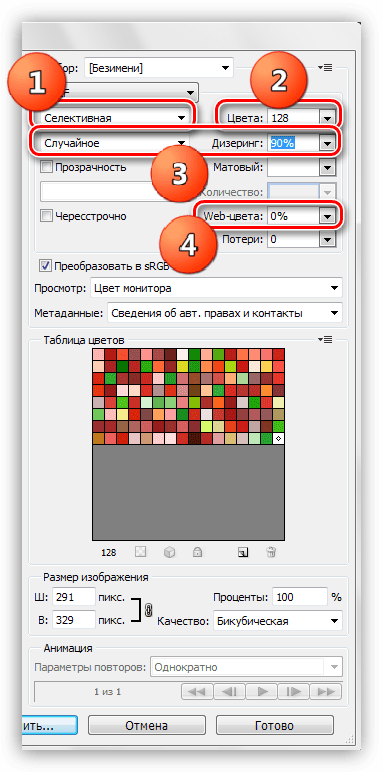
- Переходимо на картинку нижче тільки що налаштованої. Спробуємо її оптимізувати.
- Схему залишаємо без змін.
- Кількість квітів зменшуємо до 128.
- Значення " Дизерінга» знижуємо до 90%.
- Web-кольори не чіпаємо, так як в даному випадку це нам не допоможе зберегти якість.

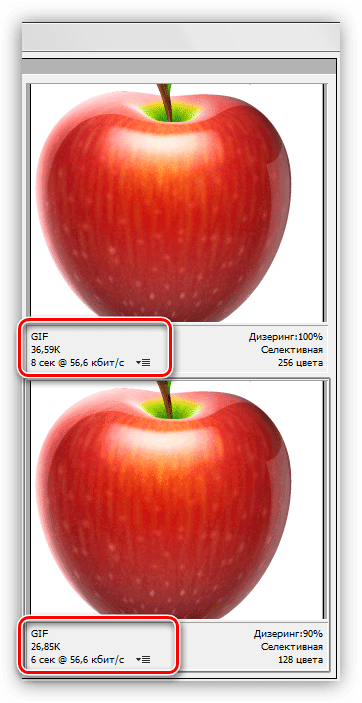
Розмір GIF знизився з 36,59 КБ до 26,85 КБ.

- Оскільки на зображенні вже присутня деяка зернистість і невеликі дефекти, спробуємо збільшити «втрати»
. Даний параметр визначає допустимий рівень втрати даних при стисненні
GIF
. Міняємо значення на 8.

Нам вдалося ще зменшити обсяг файлу, при цьому трохи втративши в якості. Гифка тепер важить 25,9 кілобайт.

Разом, ми змогли знизити розмір картинки приблизно на 10 КБ, що становить більше 30%. Вельми непоганий результат.
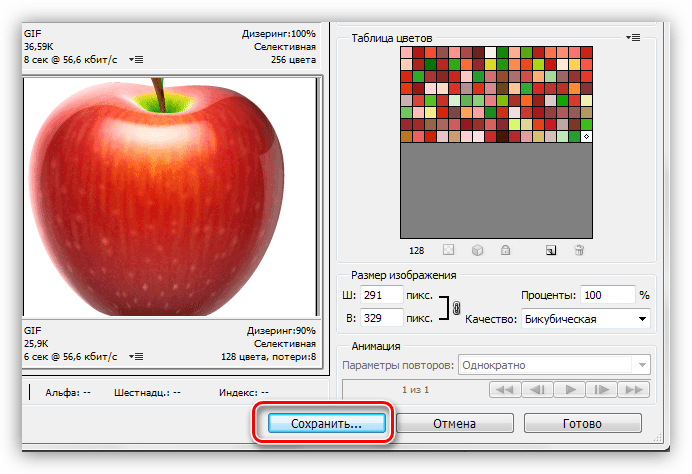
- Подальші дії дуже прості. Натискаємо на кнопку " Зберегти»
.

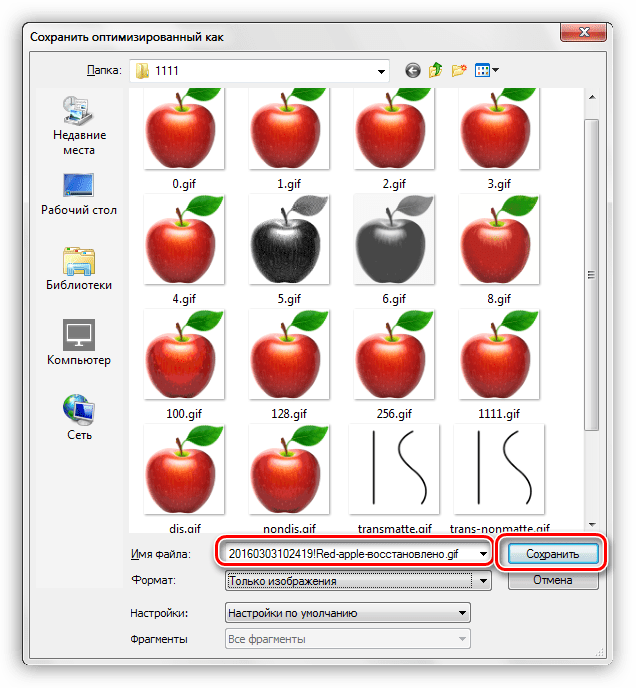
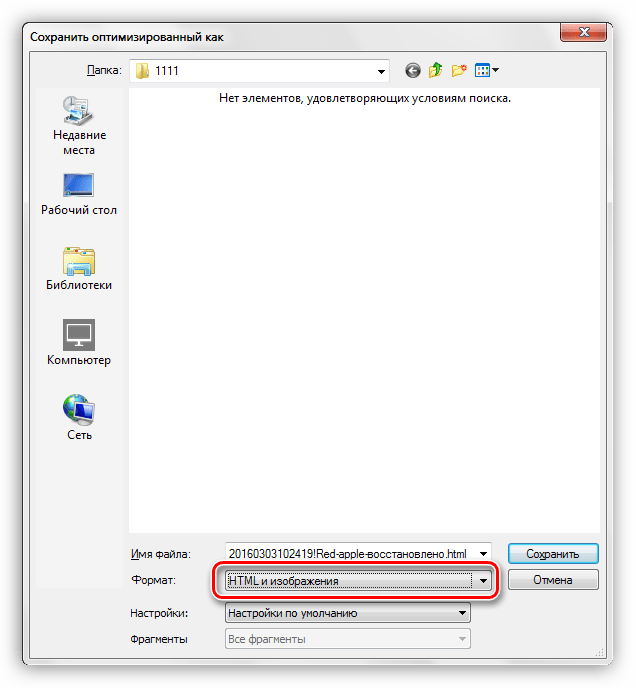
Вибираємо місце для збереження, даємо назву гифке, і знову тиснемо « Зберегти» .

Зверніть увагу, що існує можливість разом з GIF створити і HTML документ, в який буде вбудована наша картинка. Для цього краще вибрати порожню папку.

В результаті отримаємо сторінку і папку із зображенням.

Порада: при присвоєнні імені файлу намагайтеся не використовувати кириличні символи, оскільки не всі браузери в змозі їх прочитати.
На цьому урок по збереженню зображення у форматі GIF завершено. На ньому ми з'ясували, яким чином можна оптимізувати файл для розміщення в Інтернеті.