Буклет-друковане видання, що носить рекламний або інформаційний характер. За допомогою буклетів до аудиторії доноситься інформація про компанію або окремому продукті, подію або заході.
Даний урок присвятимо створенню буклету в Фотошопі, від проектування макета до художнього оформлення.
Створення буклету
Робота над подібними виданнями ділиться на два великих етапи – проектування макета і дизайн документа.
Макет
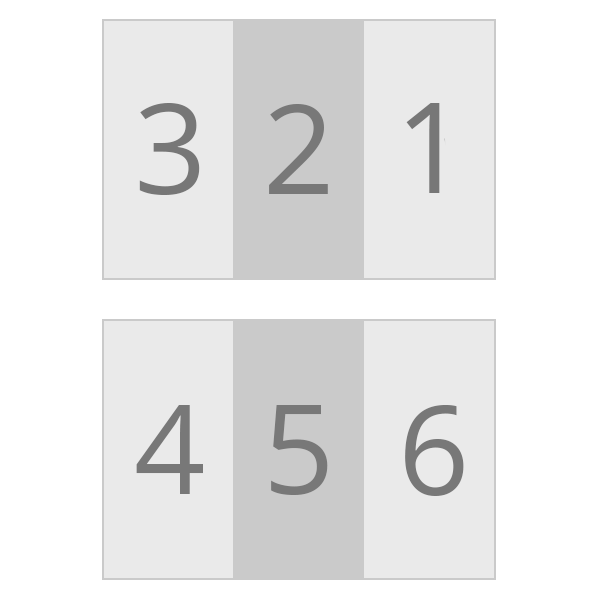
Як відомо, буклет складається з трьох окремих частин або з двох розворотів, з інформацією на лицьовій і тильній стороні. Виходячи з цього, нам знадобиться два окремих документа.
Кожна сторона ділиться на три частини.

Далі необхідно визначитися, які дані будуть розташовуватися на кожній стороні. Для цього найкраще підійде звичайний аркуш паперу. Саме цей» дідівський " спосіб дозволить вам зрозуміти, яким чином повинен виглядати кінцевий результат.
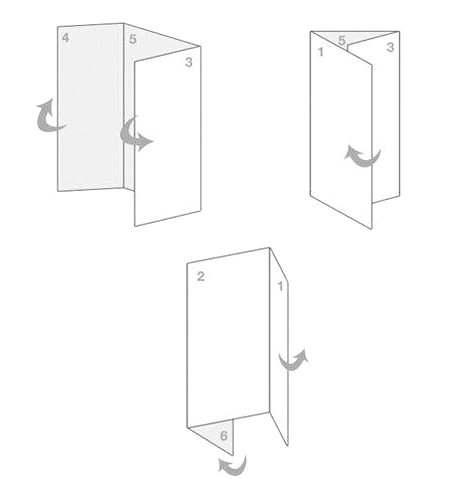
Лист згортається, як буклет, а потім наноситься інформація.

Коли концепт готовий, можна приступати до роботи в Фотошопі. При проектуванні макета не буває незначних моментів, тому будьте максимально уважні.
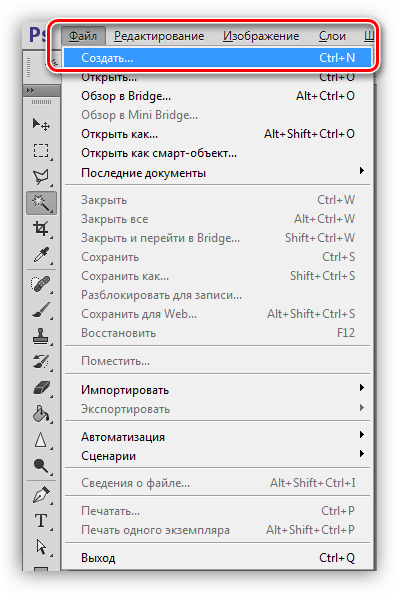
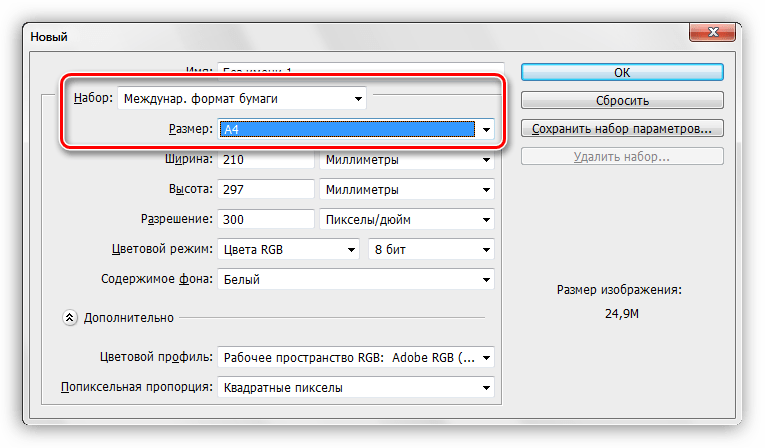
- Створюємо новий документ в меню»Файл"
.

- В Налаштуваннях вказуємо " міжнародний формат паперу»
, Розмір
А4
.

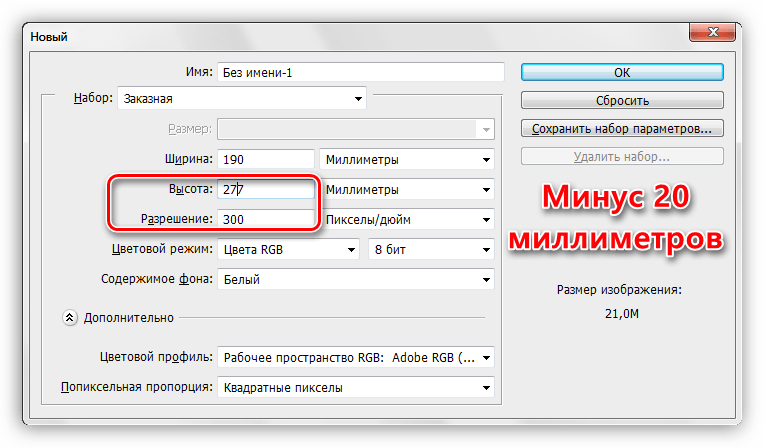
- Від ширини і висоти віднімаємо по 20 міліметрів
. Згодом ми їх додамо до документа, але при друку вони будуть порожніми. Решта настройки не чіпаємо.

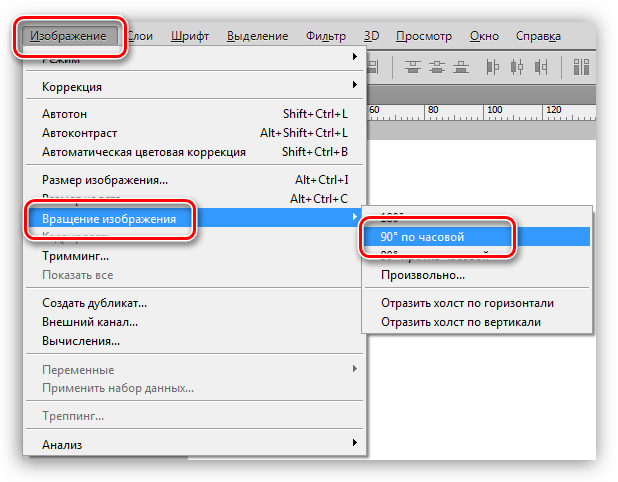
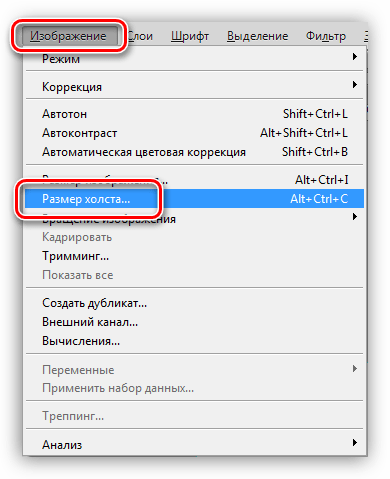
- Після створення файлу йдемо в меню " зображення»
і шукаємо пункт
" обертання зображення»
. Повернемо полотно на
90 градусів
в будь-яку сторону.

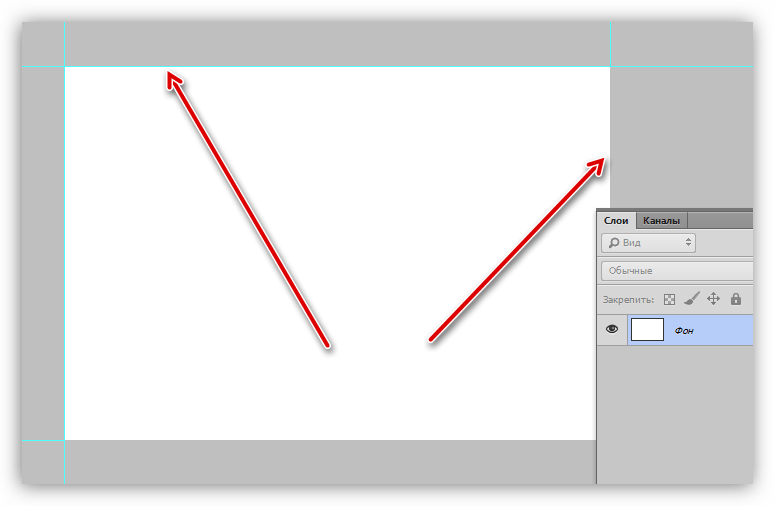
- Далі нам необхідно визначити лінії, що обмежують робочу область, тобто, поле для розміщення контенту. Виставляємо напрямні по межах полотна.
Урок: застосування напрямних в Фотошопі

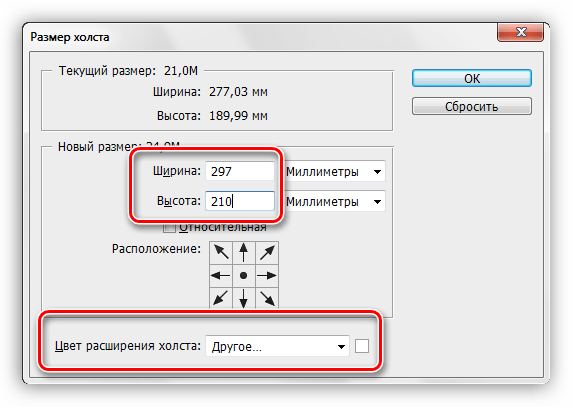
- Звертаємося до меню " зображення - розмір полотна»
.

- Додаємо раніше відібрані міліметри до висоти і ширини. Колір розширення полотна повинен бути білим. Зверніть увагу, що значення розмірів можуть виявитися дробовими. В цьому випадку просто повертаємо вихідні значення формату А4
.

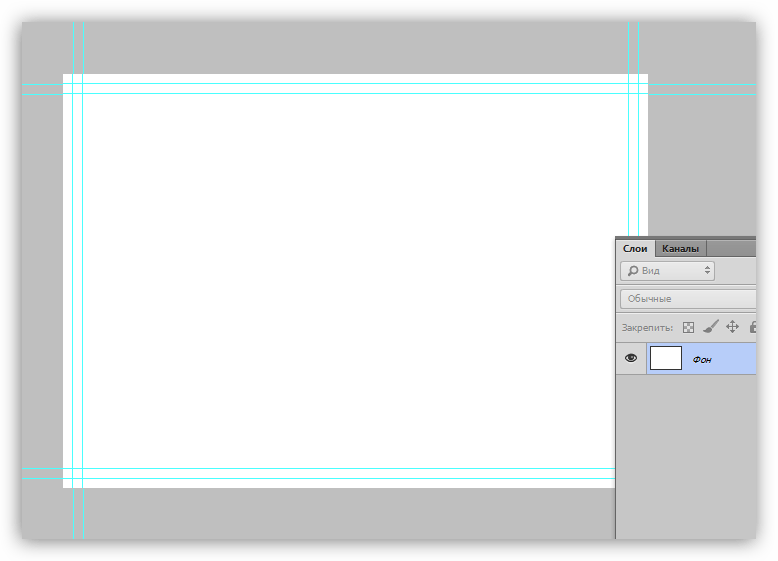
- Наявні в даний момент напрямні будуть грати роль ліній відрізу. Для найкращого результату фонове зображення повинно трохи виходити за ці межі. Досить буде 5
міліметрів.
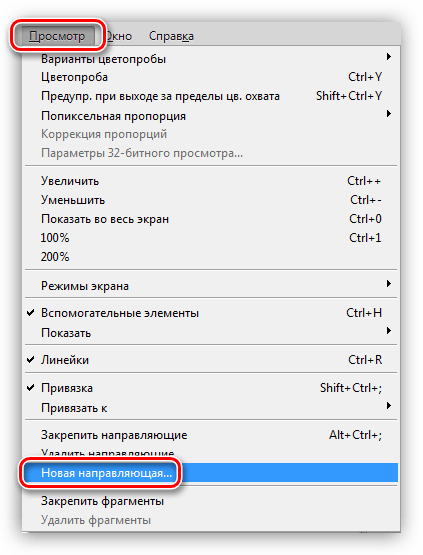
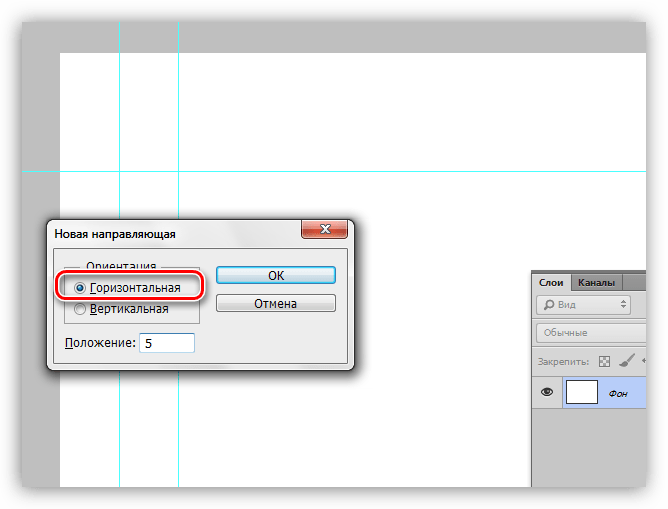
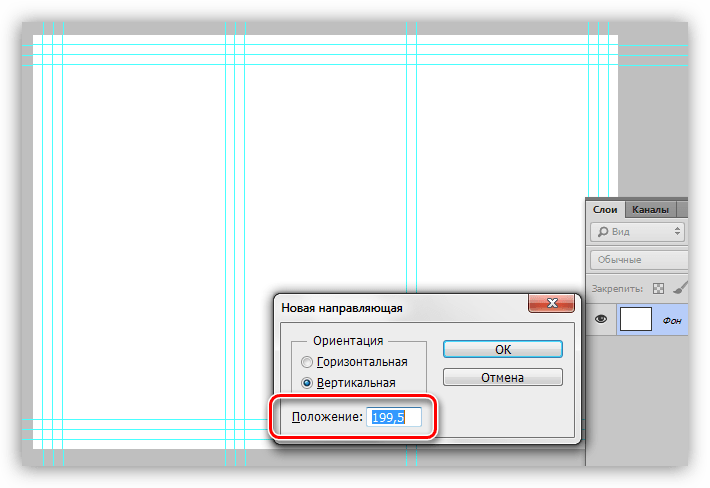
- Переходимо до меню " перегляд-Нова напрямна»
.

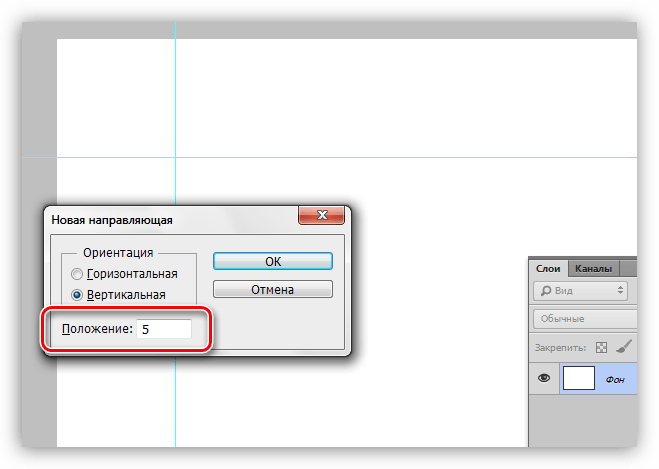
- Першу вертикальну лінію проводимо в 5
міліметрах від лівого краю.

- Таким же способом створюємо і горизонтальну направляючу.

- Шляхом нехитрих обчислень визначаємо положення інших ліній (210-5=205 мм, 297-5=292 мм).

- Переходимо до меню " перегляд-Нова напрямна»
.
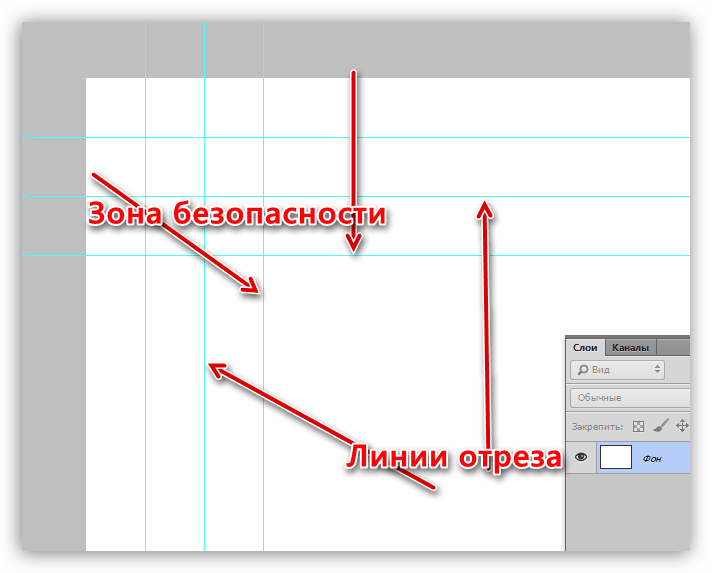
- При обрізанні друкованої продукції можуть бути допущені помилки в силу різних причин, що може пошкодити контент на нашому буклеті. Для того, щоб уникнути таких неприємностей, потрібно створити так звану «зону безпеки», за межами якої не розташовуються ніякі елементи. Фонового зображення це не стосується. Розмір зони також визначимо в 5
міліметрів.

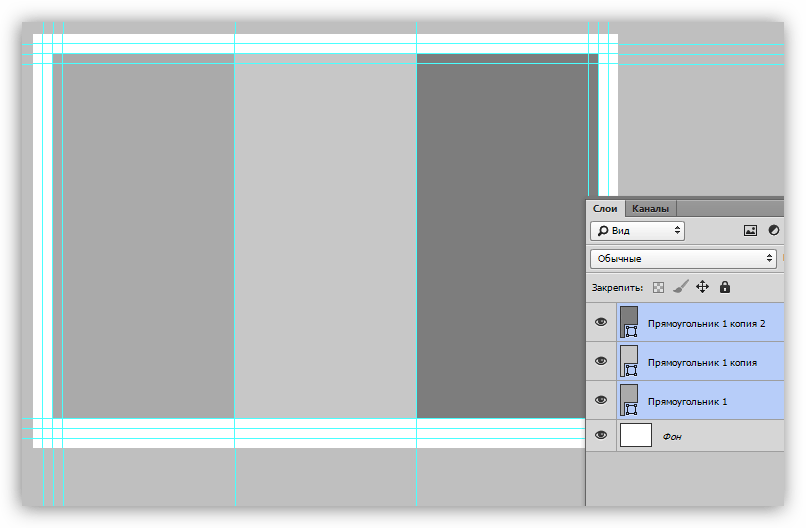
- Як ми пам'ятаємо, наш буклет складається з трьох рівних частин, і перед нами стоїть завдання створити три рівні зони для контенту. Можна, звичайно, озброїтися калькулятором і вирахувати точні розміри, але це довго і незручно. Існує прийом, який дозволяє швидко поділити робочий простір на рівні за розміром ділянки.
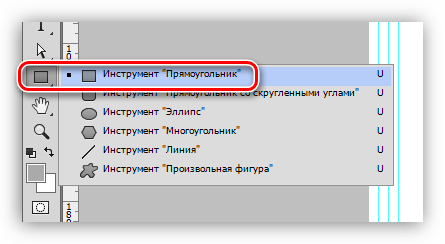
- Вибираємо на лівій панелі інструмент»прямокутник"
.

- Створюємо фігуру на полотні. Розмір прямокутника не має значення, головне, щоб сумарна ширина трьох елементів була менше ширини робочої області.

- Вибираємо інструмент»переміщення"
.

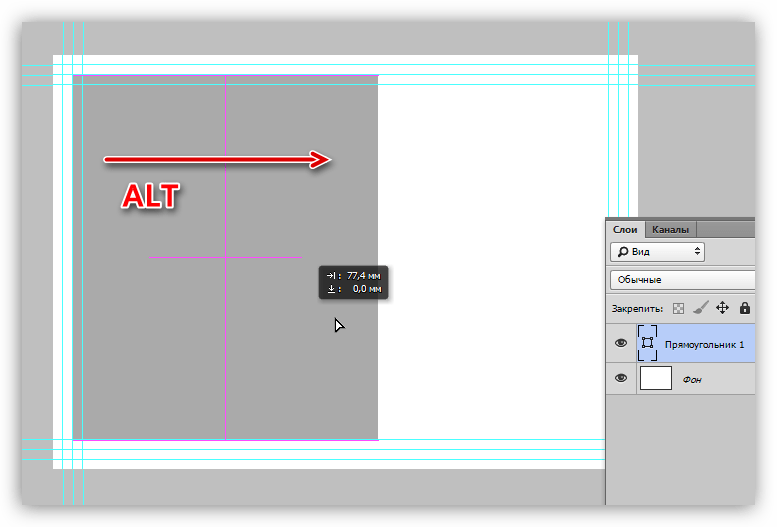
- Затискаємо клавішу ALT
на клавіатурі і перетягуємо прямокутник вправо. Разом з переміщенням створиться його копія. Стежимо, щоб між об'єктами не було зазору і нахлеста.

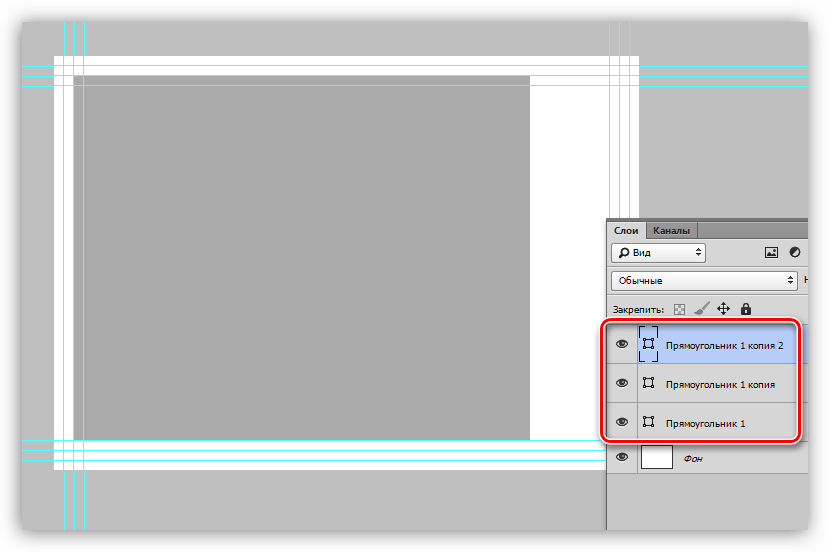
- Таким же способом робимо ще одну копію.

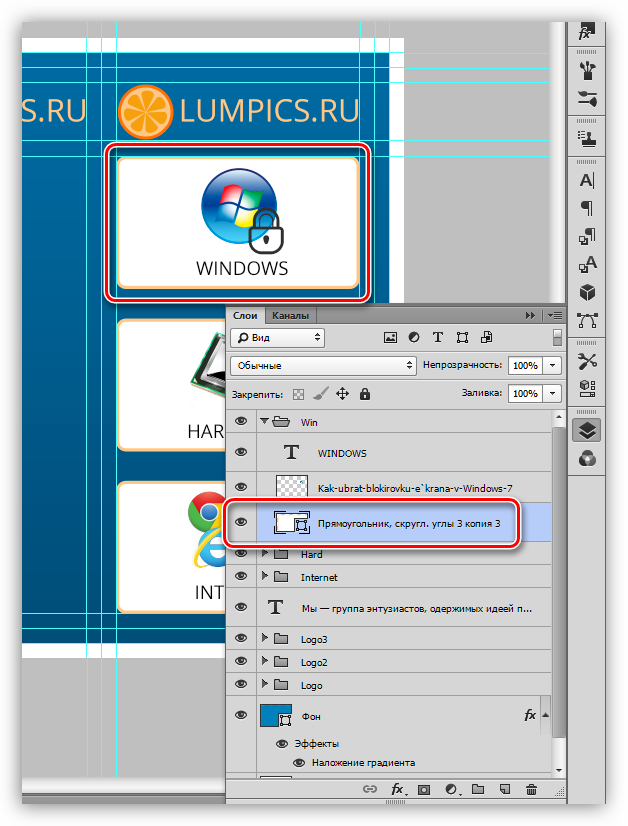
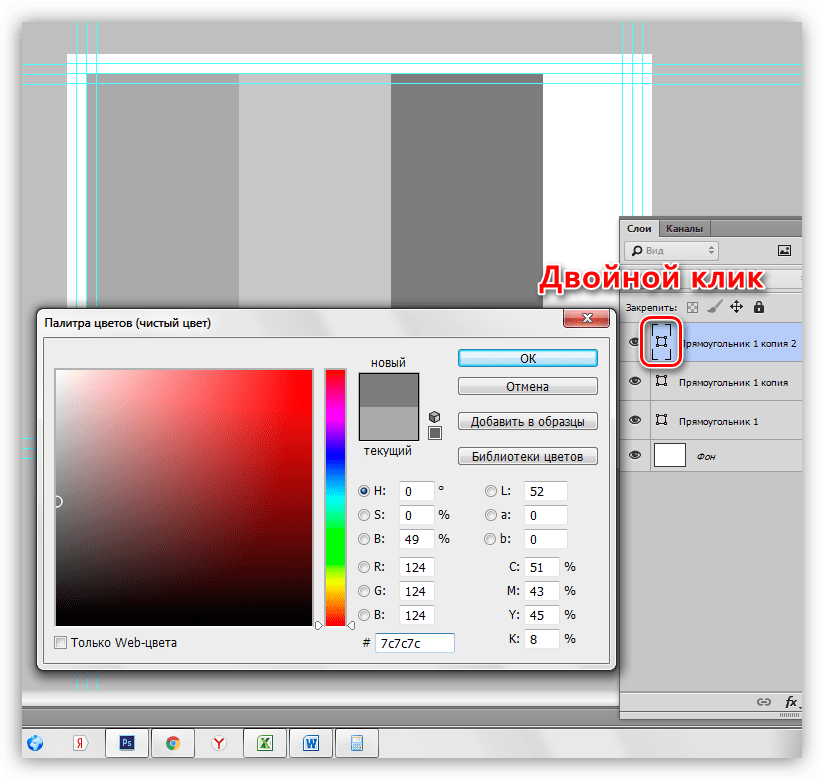
- Для зручності поміняємо колір кожної копії. Робиться за допомогою подвійного кліка по мініатюрі шару з прямокутником.

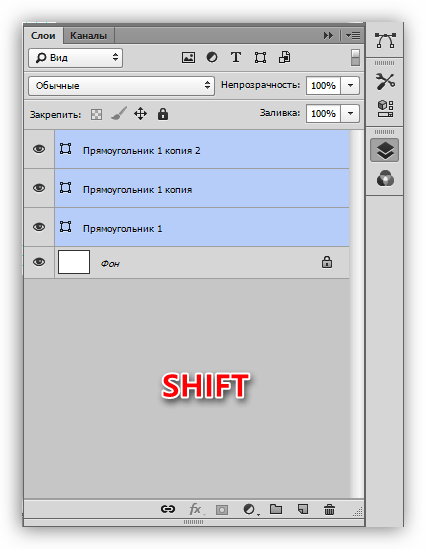
- Виділяємо всі фігури в палітрі з затиснутою клавішею SHIFT
(клік по верхньому шару,
SHIFT
і клік по нижньому).

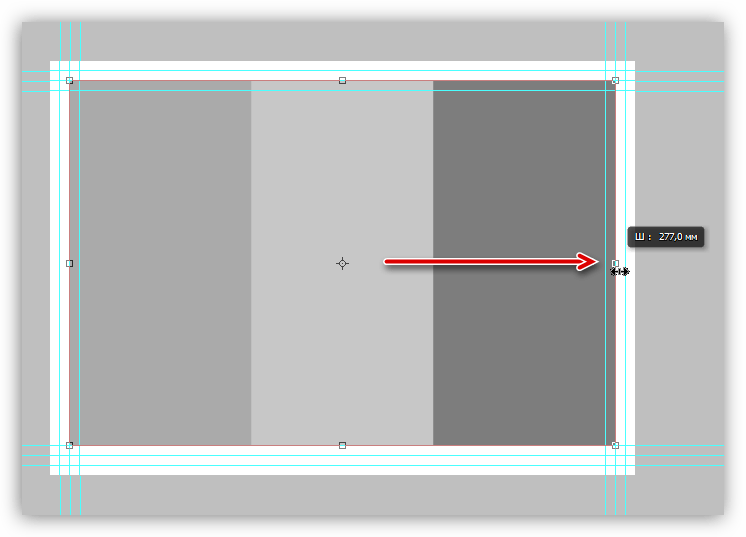
- Натискання гарячих клавіш CTRL+T
, застосовуємо функцію
" вільне перетворення»
. Беремося за правий маркер і розтягуємо прямокутники вправо.

- Після натискання клавіші ENTER у нас вийде три рівні фігури.
- Вибираємо на лівій панелі інструмент»прямокутник"
.
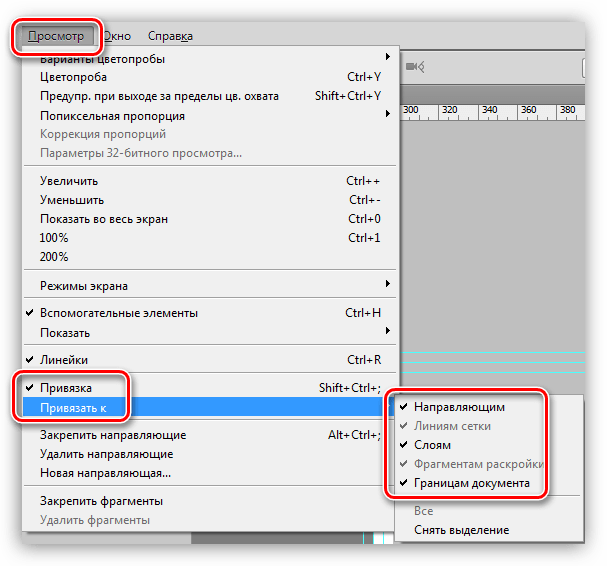
- Для точного проведення напрямних, які будуть ділити робочу область буклету на частини, необхідно включити прив'язку в меню " перегляд»
.

- Тепер нові напрямні «прилипнуть» до кордонів прямокутників. Допоміжні фігури нам більше не потрібні, можна їх видалити.

- Як ми вже говорили раніше, для вмісту потрібна зона безпеки. Оскільки буклет буде згинатися по лініях, які ми тільки що визначили, то на цих ділянках об'єктів бути не повинно. Відступимо від кожної направляючої по 5
міліметрів з кожного боку. Якщо значення дробове, то роздільником повинна бути кома.

- Останнім кроком буде проведення ліній відрізу.
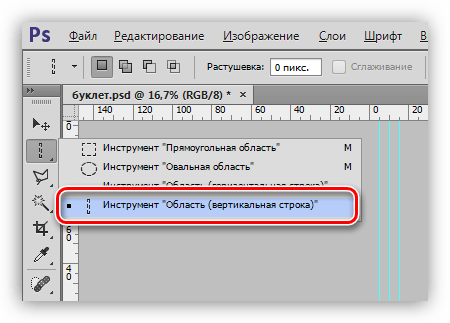
- Беремо інструмент " вертикальний рядок»
.

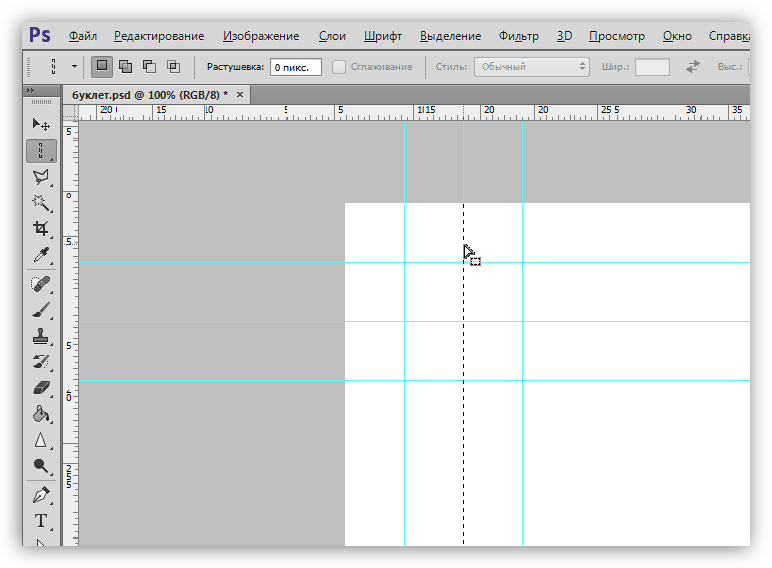
- Натискаємо по середній направляючої, після чого з'явиться ось таке виділення товщиною 1 піксель:

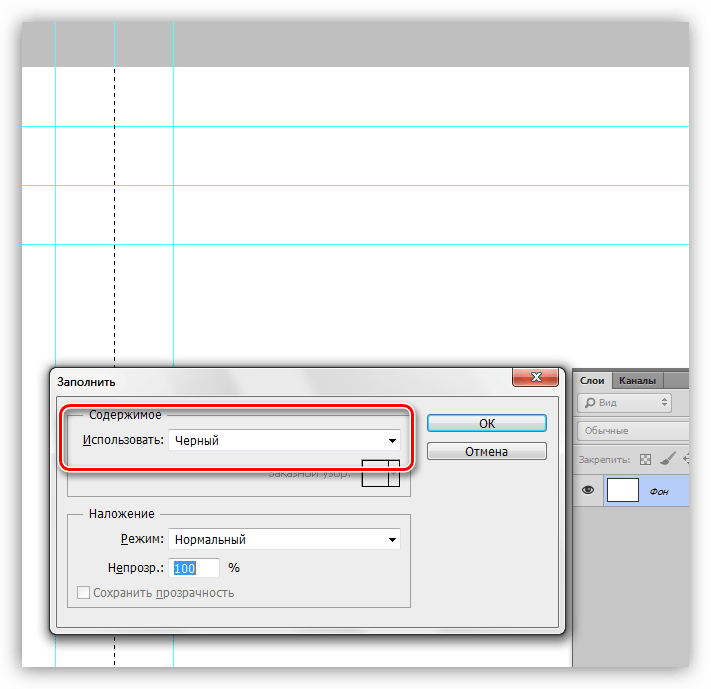
- Викликаємо вікно настройки заливки гарячими клавішами SHIFT+F5
, вибираємо в випадаючому списку чорний колір і тиснемо
ОК
. Виділення забирається комбінацією
CTRL+D
.

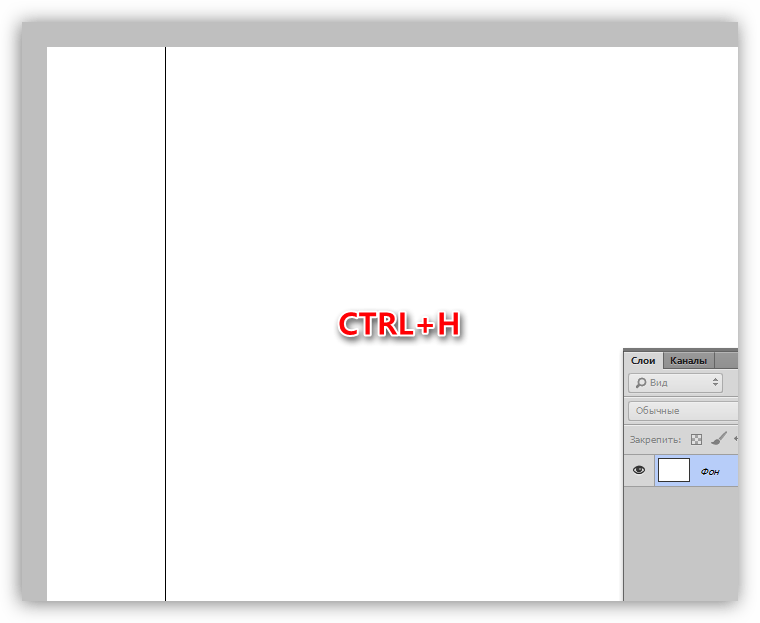
- Для перегляду результату можна тимчасово приховати напрямні поєднанням клавіш CTRL+H
.

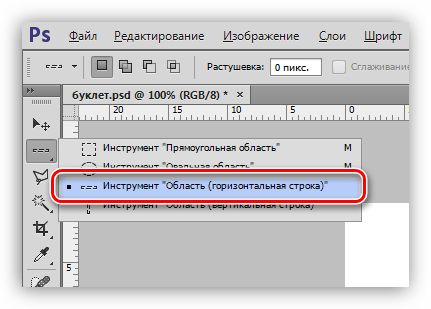
- Горизонтальні лінії проводяться за допомогою інструменту «горизонтальний рядок»
.

- Беремо інструмент " вертикальний рядок»
.
На цьому створення макета буклету завершено. Його можна зберегти і використовувати в подальшому, як шаблон.
Дизайн
Дизайн буклету – справа індивідуальна. Всі складові дизайну обумовлені або смаком, або технічним завданням. В даному уроці обговоримо лише кілька моментів, на які слід звернути увагу.
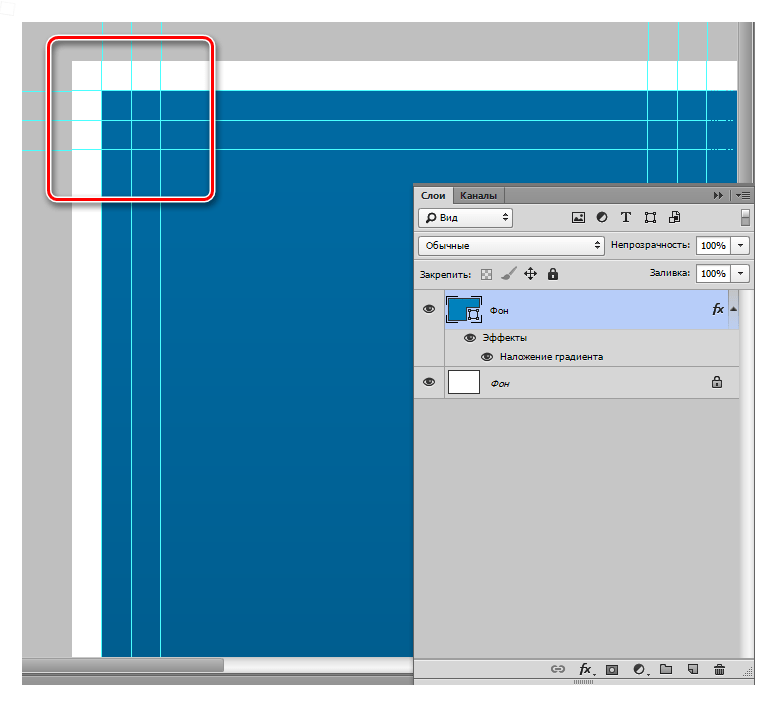
- Фонове зображення.
Раніше, при створенні шаблону, ми передбачили відступ від лінії відрізу. Це потрібно для того, щоб при обрізанні паперового документа не залишалися білі ділянки по периметру.Фон повинен доходити саме до ліній, що визначають цей відступ.

- Графіка.
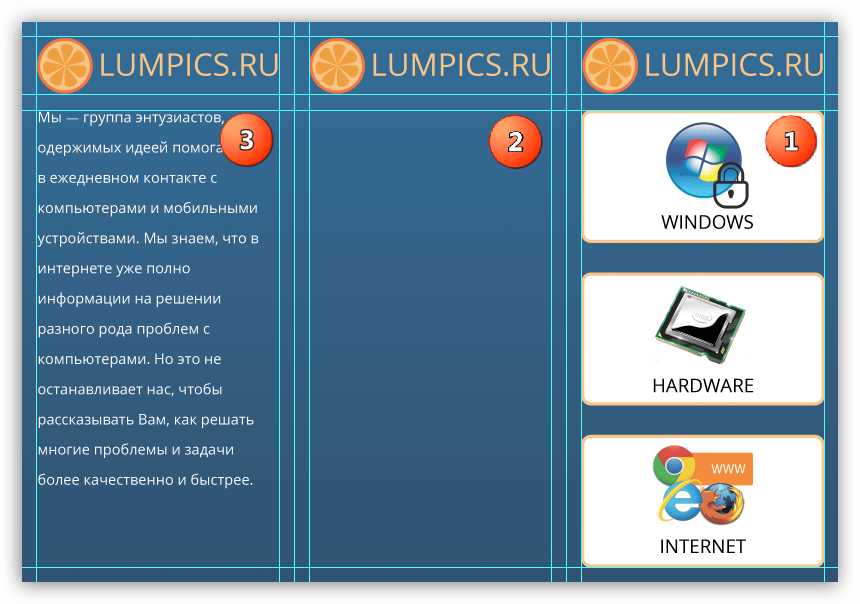
Всі створювані графічні елементи необхідно зображати за допомогою фігур, так як залита кольором виділена область на папері може мати рвані краї і драбинки. - При роботі над дизайном буклету, не переплутайте інформаційні блоки: лицьовій – справа, другий – тильна сторона, третій блок буде першим, що побачить читач, відкривши буклет.

- Цей пункт – наслідок попереднього. На першому блоці краще розташувати інформацію, яка максимально чітко відображає головну думку буклету. Якщо це компанія або, в нашому випадку, сайт, то це можуть бути основні напрямки діяльності. Бажано супроводити написи зображеннями для більшої наочності.
У третьому блоці вже можна написати більш детально, ніж ми займаємося,а інформація всередині буклету може, в залежності від спрямованості, мати як рекламний, так і загальний характер.
Колірна схема
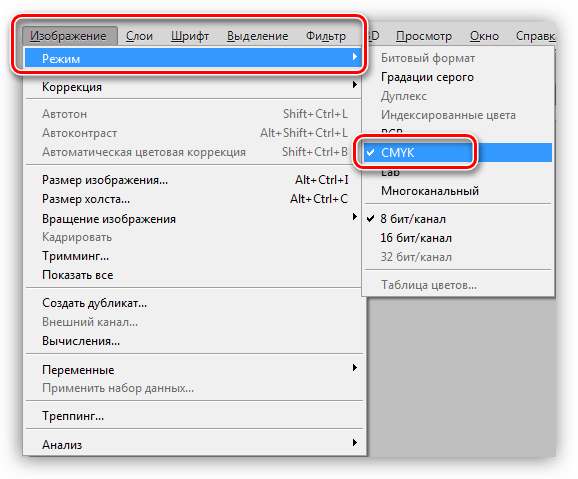
Перед друком настійно рекомендується перевести колірну схему документа в CMYK , оскільки більшість принтерів не в змозі повністю відобразити кольори RGB .

Це можна зробити і на початку роботи, оскільки кольори можуть відображатися дещо інакше.
Збереження
Зберігати такі документи можна як у форматі JPEG , так і в PDF .
На цьому підручник про те, як створити буклет у фотошопі, завершено. Неухильно дотримуйтесь інструкцій з проектування макета і на виході отримаєте якісну поліграфію.