Зміст

Редактор Photoshop часто використовують для масштабування зображення. Опція так популярна, що навіть користувачі, абсолютно незнайомі з функціоналом програми, з легкістю впораються зі зміною розміру картинки.
Суть цієї статті в тому, щоб змінити розмір фото в Фотошопі CS6, звівши падіння якості до мінімуму. Будь-яка модифікація розміру оригіналу відіб'ється на якості, проте завжди можна дотримуватися простих правил, що дозволяють зберегти чіткість картинки і уникнути «розмивання». Приклад наведено в Photoshop CS6, в інших версіях CS алгоритм дій буде аналогічним.
Меню «розмір зображення»
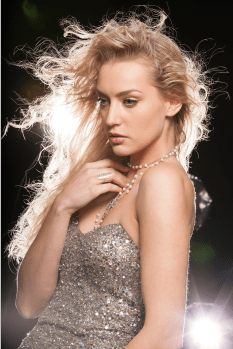
Для прикладу використовуємо цю картинку:

Первинна величина фотографії, зробленої на цифровий фотоапарат, була істотно більше представленого тут зображення. Але в даному прикладі фотографія стиснута, щоб її зручно було розмістити в статті.
Зменшення розміру в цьому редакторі не повинно викликати жодних труднощів. Для цієї опції в Photoshop існує меню " розмір зображення» ( Image Size ).
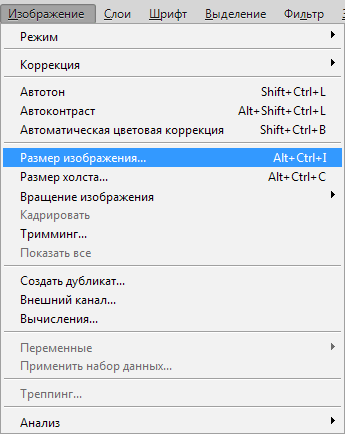
Щоб знайти цю команду, клікніть закладку основного меню «зображення &8212; розмір зображення» ( Image &8212; Image Size ). Також можна використовувати " гарячі клавіші» ALT+CTRL+I

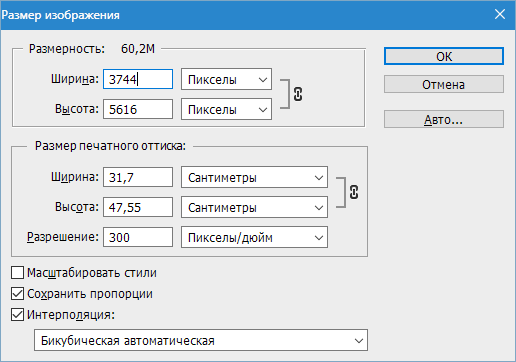
Ось скріншот меню, зроблений відразу після відкриття зображення в редакторі. Ніяких додаткових перетворень не зроблено, масштаби збережені.

Це діалогове вікно має два блоки &8212; розмірність ( Pixel Dimensions ) і Розмір друкованого відбитка ( Document Size ).
Нижній блок нас не цікавить, оскільки не відноситься до теми уроку. Звернемося до верхньої частини діалогового віконця, де вказується розмір файлу в пікселях. Саме ця характеристика відповідає за реальний розмір фотографії. У розглянутому випадку одиниці виміру зображення це пікселі.
Висота, Ширина і їх розмірність
Підійдемо до вивчення цього меню детально.
- Правіше пункту & 171; розмірність & 187;
(
Pixel Dimensions
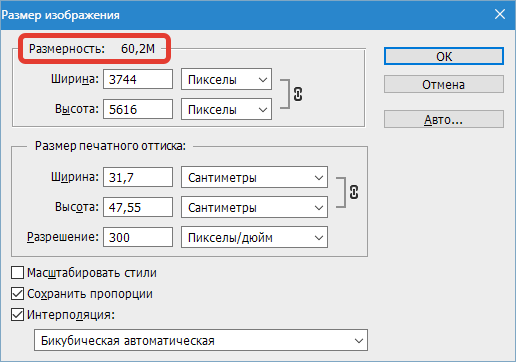
) вказано кількісне значення, виражене в цифрах. Вони позначають розмір поточного файлу. Видно, що зображення займає
60,2 М
. Буква
М
розшифровується як
мегабайт
:

Розуміти обсяг оброблюваного графічного файлу важливо, якщо потрібно порівняти його з вихідним зображенням. Скажімо, якщо у нас є якісь критерії максимальної ваги фотографії. Втім, це ніяк не позначається на розмірі. Для визначення цієї характеристики будемо використовувати показники ширини і висоти. Значення обох параметрів відображені в пікселях .
Висота ( Height ) використовуваної нами фотографії становить 3744 пікселів , а Ширина ( Width ) &8212; 5616 пікселів .
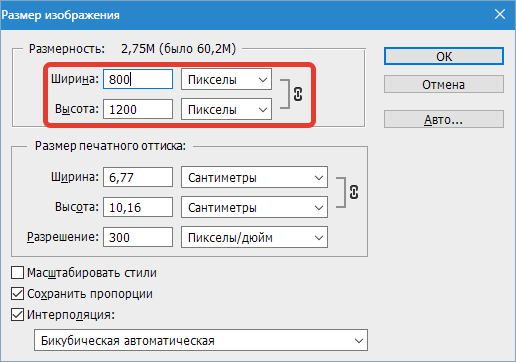
Щоб виконати завдання і розмістити графічний файл на web-сторінці, необхідно зменшити його розмір. Робиться це через зміну числових даних в графі &171; Ширина & 187; і & 171; Висота&187; . - Вводимо довільне значення для ширини фотографії, наприклад 800 пікселів . Коли ми введемо цифри, то побачимо, що друга характеристика зображення також змінилася і становить тепер 1200 пікселів . Щоб застосувати зміни, натискаємо клавішу «ОК» .
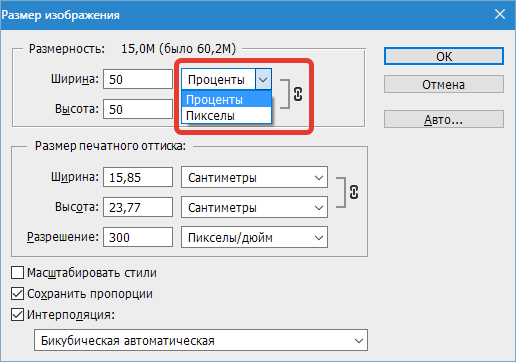
- Ще один варіант введення інформації про розмір зображення – використання процентного співвідношення з вихідним розміром картинки. У тому ж меню, правіше поля введення &171; Ширина & 187;
і
& 171; Висота&187;
, є випадаючі меню для одиниць виміру. Спочатку вони стоять в
пікселях
(
pixels
), другий доступний варіант –
відсотки
.
Для перемикання на процентне обчислення, просто виберемо іншу опцію в випадаючому меню.
- Вводимо потрібне число в поле & 171; відсотки&187; і підтверджуємо натисканням клавіші «ОК» . Програма змінює розмір картинки відповідно до введеного процентним значенням.
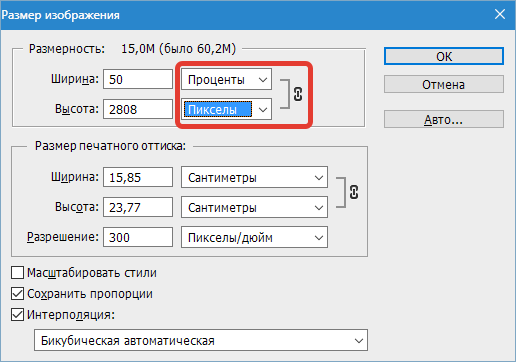
- Висоту і ширину фотографії можна навіть вважати окремо – одну характеристику у відсотках, другу в пікселях. Для цього затискаємо клавішу SHIFT і натискаємо в потрібне поле одиниць виміру. Потім в полях вказуємо необхідні характеристики – відсотки і пікселі відповідно.



Пропорції і розтягнення зображення
За замовчуванням меню налаштоване таким чином, що при введенні значення ширини або висоти файлу, інша характеристика підбирається автоматично. Це означає, що зміна числового значення для ширини спричинить також зміна по висоті.
Так зроблено для того, щоб зберегти початкові пропорції фотографії. Мається на увазі, що в більшості випадків потрібно буде просте зміна розміру картинки без спотворень.
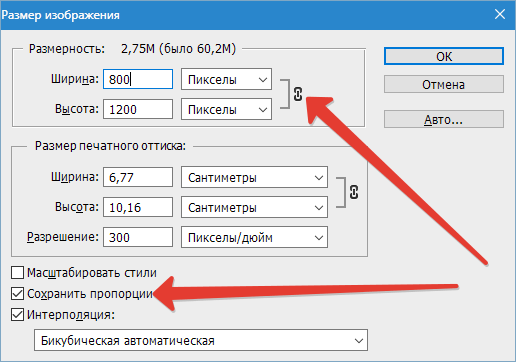
Розтягнення зображення виникне, якщо змінити ширину картинки, а висоту залишити колишньою, або поміняти числові дані довільно. Програма підказує, що висота і ширина мають залежність і змінюються пропорційно-про це говорить логотип ланок ланцюга правіше віконця з пікселями і відсотками:

Залежність між висотою і шириною відключається в рядку &171; зберігати пропорції&187; (Constrain Proportions) . Спочатку в чекбоксі стоїть галочка, якщо ж потрібно змінювати характеристики незалежно, то досить залишити поле порожнім.
Втрати якості при масштабуванні
Змінювати розмірні величини картинок в редакторі Photoshop – це тривіальне завдання. Однак є нюанси, які важливо знати, щоб не втратити якість оброблюваного файлу. Щоб зрозуміліше пояснити цей момент, скористаємося простим прикладом.
Припустимо, потрібно змінити розмір початкової картинки – зменшити його вдвічі.
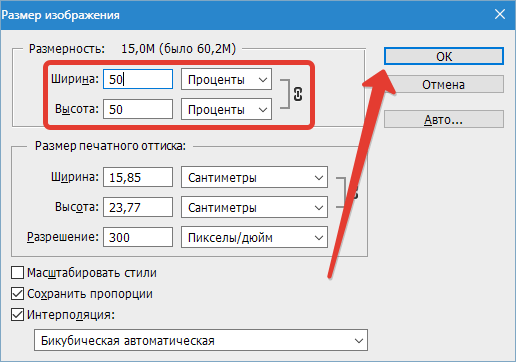
- Тому у спливаючому вікні розміру зображення вводжу 50% :
- При підтвердженні дії клавішею «ОК»
у віконці
&171;Розмір зображення&187;
(
Image Size
), програма закриває спливаюче вікно та застосовує оновлені налаштування до файлу. В даному випадку – зменшує картинку в два рази від початкового розміру по ширині і по висоті.
Зображення, наскільки це видно, істотно зменшилася, проте його якість практично не постраждала.
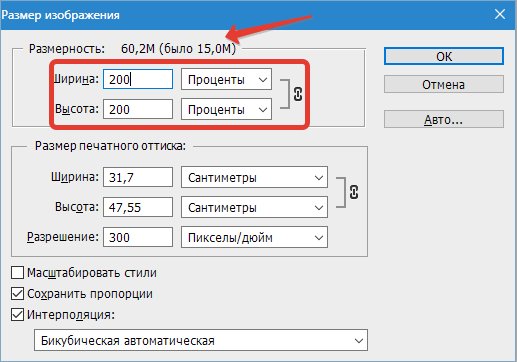
- Тепер продовжимо роботу з цим зображенням, на цей раз збільшимо його до початкових розмірів. Знову відкриваємо той же діалогове віконце розміру зображення. Вводимо одиниці виміру відсотки, а в сусідніх полях вбиваємо число 200 - щоб відновити початковий розмір:
- Ми знову маємо фото з колишніми характеристиками. Однак тепер якість залишає бажати кращого. Було втрачено безліч деталей, картинка виглядає «замиленою» і сильно втратила в різкості. При продовженні збільшення втрати будуть зростати, з кожним разом погіршуючи якість все більше і більше.




Алгоритми Photoshop при масштабуванні
Втрата якості відбувається з однієї простої причини. При зменшенні розміру картинки за допомогою опції " Розмір зображення»
, Photoshop просто зменшує фотографію, видаляючи непотрібні пікселі.
Алгоритм дозволяє програмі оцінювати та видаляти пікселі із зображення, роблячи це без втрати якості. Тому зменшені картинки, як правило, зовсім не втрачають різкості і контрасту.
Інша справа – збільшення, ось тут нас підстерігають труднощі. У випадку зі зменшенням, програмі не потрібно нічого винаходити-просто видаляти зайве. Але коли потрібне збільшення, то необхідно з'ясувати, звідки Photoshop візьме потрібні для обсягу картинки пікселі? Програма змушена самостійно приймати рішення про вкраплення нових пікселів, просто генеруючи їх в збільшене підсумкове зображення.
Вся трудність в тому, що при збільшенні фото, програмі потрібно створити нові пікселі, які раніше не були присутні в цьому документі. Також немає інформації, як саме має виглядати кінцеве зображення, тому Photoshop просто керується своїми стандартними алгоритмами при додаванні нових пікселів до картинки, і нічим іншим.
Без сумнівів, розробники потрудилися, щоб наблизити цей алгоритм до ідеального. Все ж, з огляду на різноманіття картинок, метод збільшення зображення є усередненим рішенням, що дозволяє лише трохи збільшити фото без втрати якості. У більшості випадків, цей метод дасть великі втрати в різкості і контрасті.
Пам'ятайте – змінити розмір зображення в Фотошопі, практично не піклуючись про втрати. Однак, слід уникати збільшення розміру картинок, якщо мова йде про збереження первинної якості зображення.