Зміст

Спосіб 1: текстовий редактор
Файл HTML, по суті, є простим текстовим документом з відповідним розширенням, що містить теги – спеціальні елементи, що вказують браузеру, як слід відображати вміст документа. HTML-файл може взагалі не містити тегів, і при цьому він все одно стане відкриватися браузером, правда, в останньому випадку його вміст буде невпорядковано. Створити файл HTML у Windows 10 дуже просто.
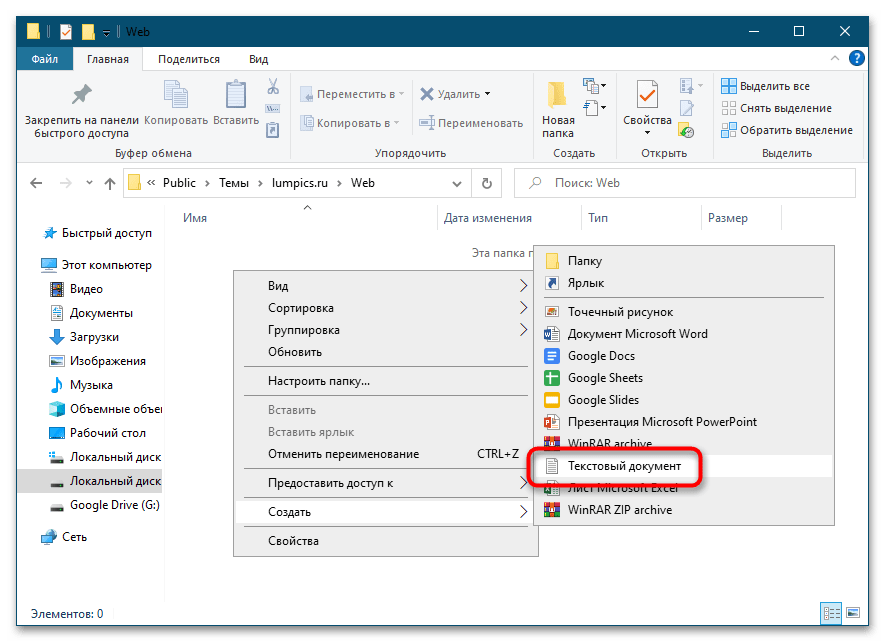
- Створити " Блокнотом» або будь-яким іншим текстовим редактором текстовий файл і дайте йому довільну назву англійською мовою, наприклад index.
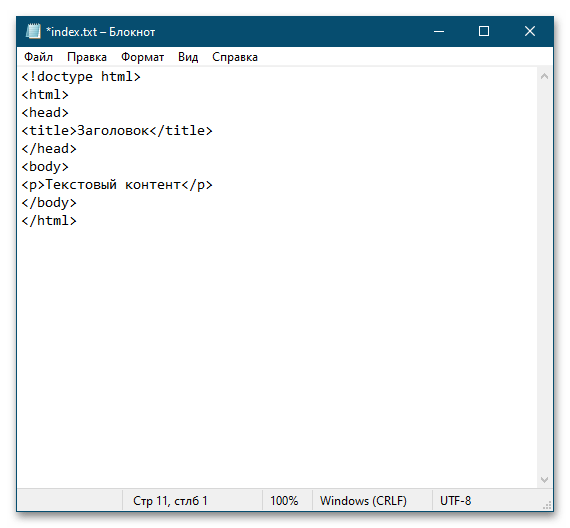
- Відкрийте файл текстовим редактором і вставте в нього наступний код:
<!doctype html>
<html>
<head>
& Lt; title & gt; Заголовок & Lt;/title & gt;
</head>
<body>
<p & gt;текстовий вміст & lt; / p & gt;
</body>
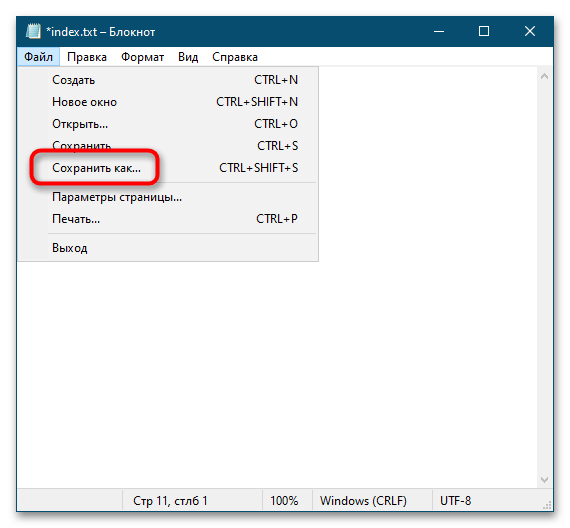
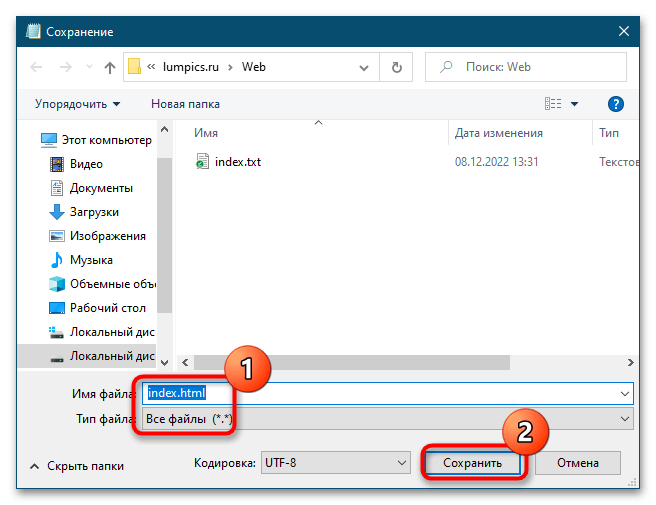
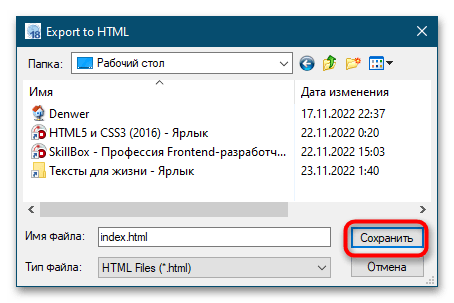
</html> - Виберіть у меню " Файл» опцію " Зберегти як» .
- Змініть розширення збереженого файлу на HTML, тип файлу виставте " усі файли» і натисніть " Зберегти» .




Найпростіша веб-сторінка створена, відкрийте її будь-яким браузером.
Спосіб 2: сторонні програми
Професійні верстальники використовують для створення файлів HTML спеціальні редактори. Таких редакторів багато і самих різних, є, наприклад Візуальні HTML-редактори, що дозволяють створювати веб-сторінки шляхом розміщення на них різних елементів. Прикладом такої програми може служити WYSIWYG Web Builder, яка вміє генерувати HTML-код веб-сторінок автоматично.
- Завантажте редактор із веб-сайту розробника, встановіть та запустіть.
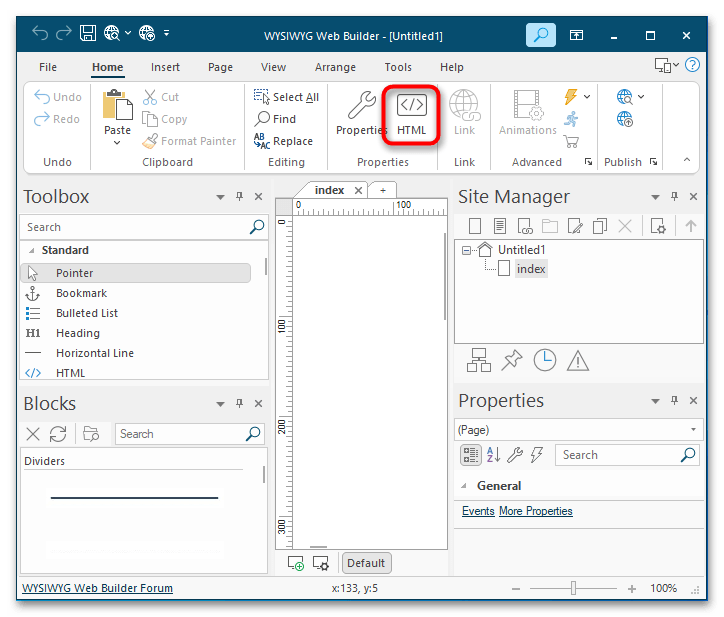
- WYSIWYG Web Builder автоматично створить файл index.html & 8212; щоб переглянути або відредагувати його код, натисніть на панелі інструментів кнопку «HTML» .
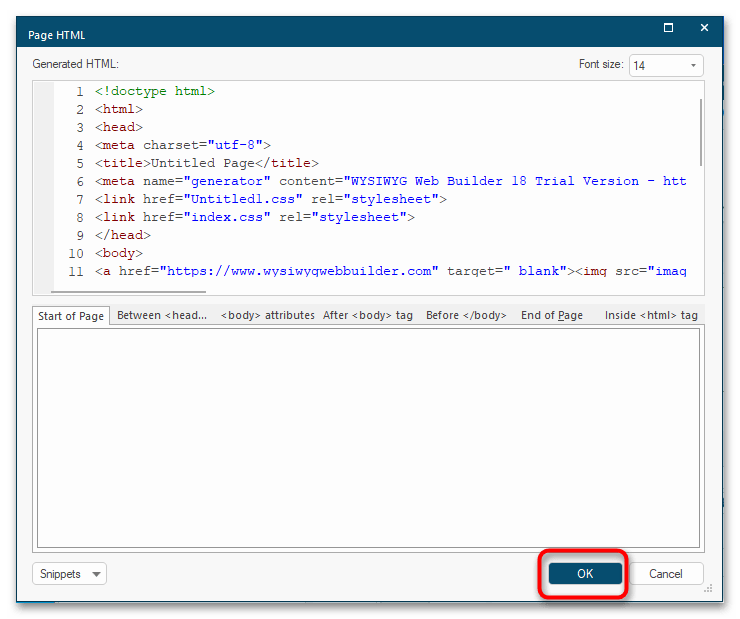
- Замініть, якщо потрібно, вміст тегів
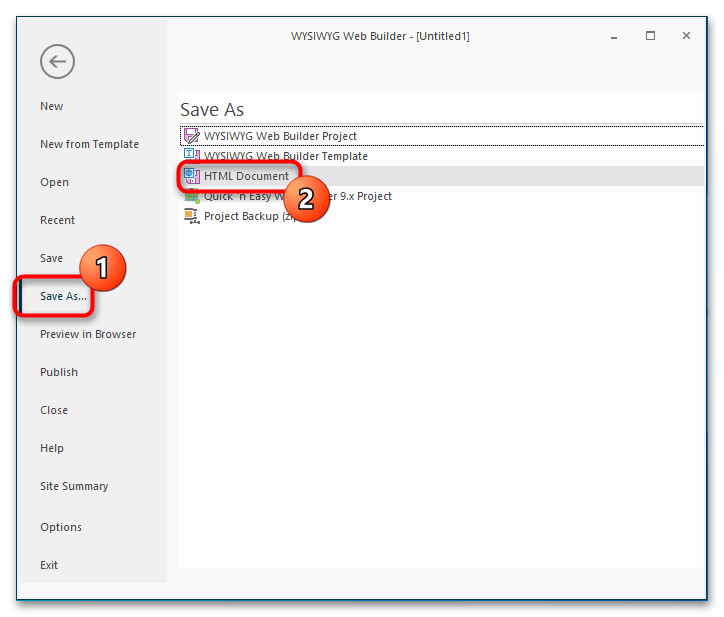
<title>і<body>, видаліть посилання на файли CSS, якщо на HTML-сторінці не передбачається використання стилів. Натиснути «OK» . - У головному меню перейдіть на вкладку «Save As&8230;» , потім у вікні збереження виберіть «HTML Document» .
- Вкажіть в діалоговому віконці огляду папку для збереження веб-сторінки.




Порядок дій створення HTML-файлів в інших редакторах приблизно однаковий. Більш детально ознайомитися з альтернативними програмами і вибрати відповідну можете за посиланням нижче.
Детальніше: Програми для верстки сайтів
Спосіб 3: Інтернет-редактори HTML
Крім десктопних програм, для створення файлів HTML можна використовувати онлайнові редактори коду. На відміну від встановлюваних на комп'ютер програм, онлайн-редактори в більшості безкоштовні і дуже прості у використанні. Знайти такі редактори в Інтернеті не представляє складності, як приклад одного з них можна привести онлайн-додаток з назвою «HTML редактор онлайн» .
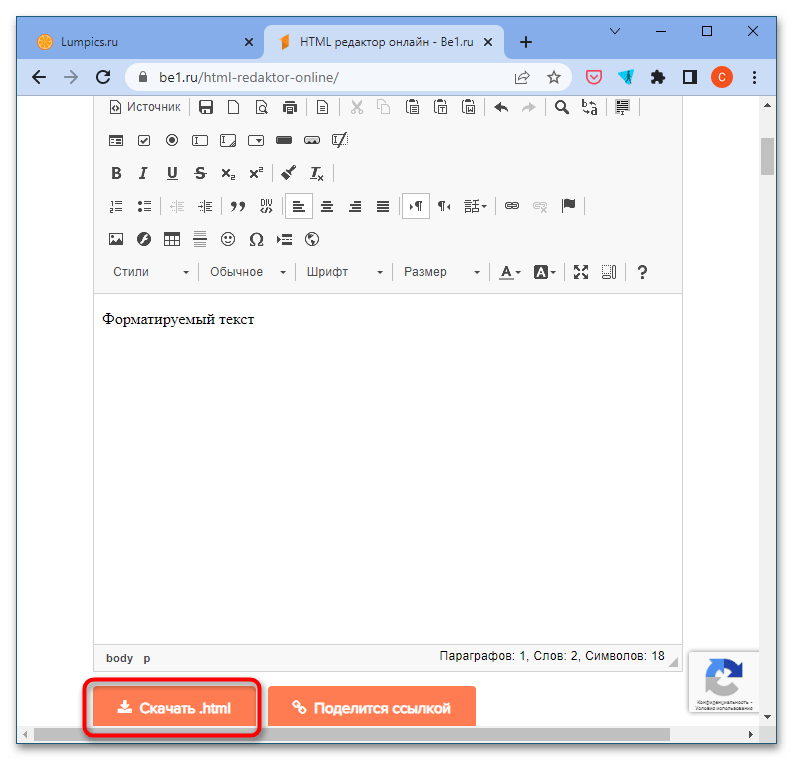
- Відкривши в браузері сторінку з HTML-редактором, вставте в поле текст і відформатуйте його, якщо це необхідно.
- Натисніть кнопку " завантажити .html» . В результаті на комп'ютер буде викачаний файл index.html, що містить всі базові елементи мови HTML.

Спосіб 4: онлайн-конвертери
Нарешті, для створення простих HTML-файлів можна використовувати багатофункціональні онлайн-конвертери, наприклад популярне веб-додаток «Online-Convert» , що дозволяє перетворювати в HTML файли різних текстових форматів.
- Створіть простий текстовий документ у " блокноті» , Microsoft Word або іншому текстовому редакторі.
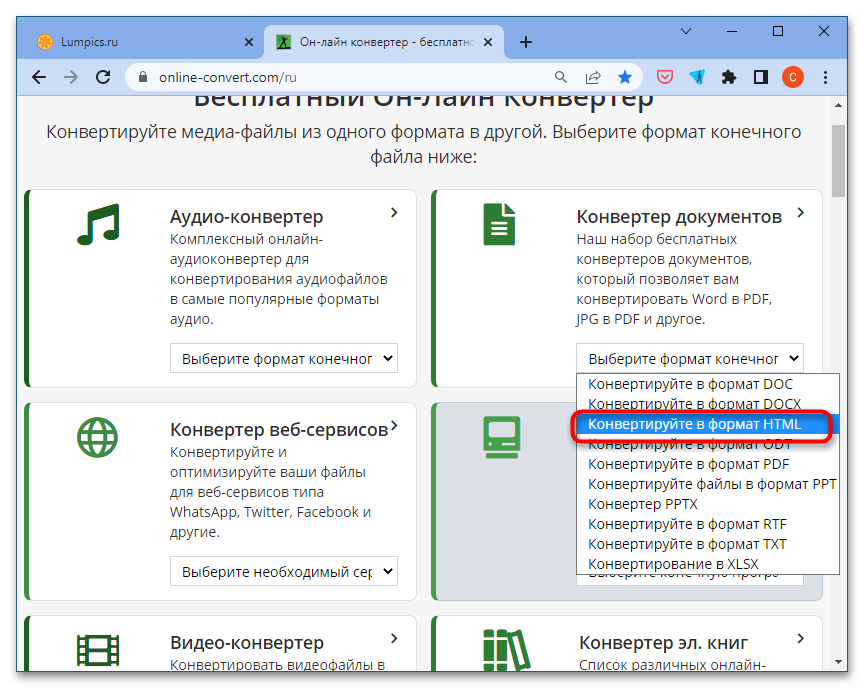
- Перейдіть на сайт конвертера і виберіть у випадаючому списку розділу " Конвертер документів» опцію " перетворення у формат HTML» .
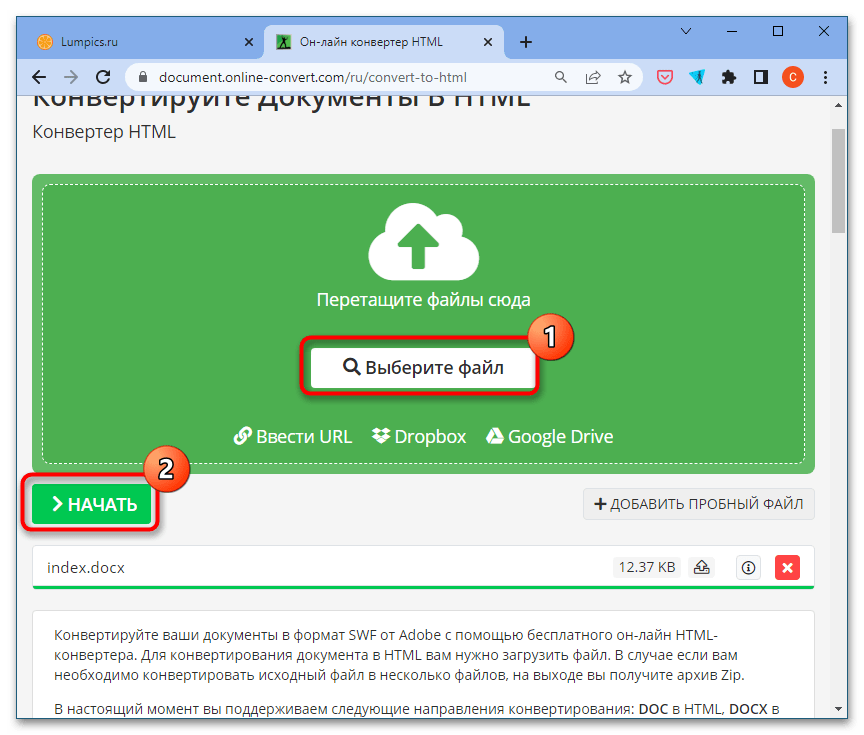
- Перетягніть конвертований текстовий документ на форму завантажувача, дочекайтеся завантаження файлу та натисніть кнопку»почати" .
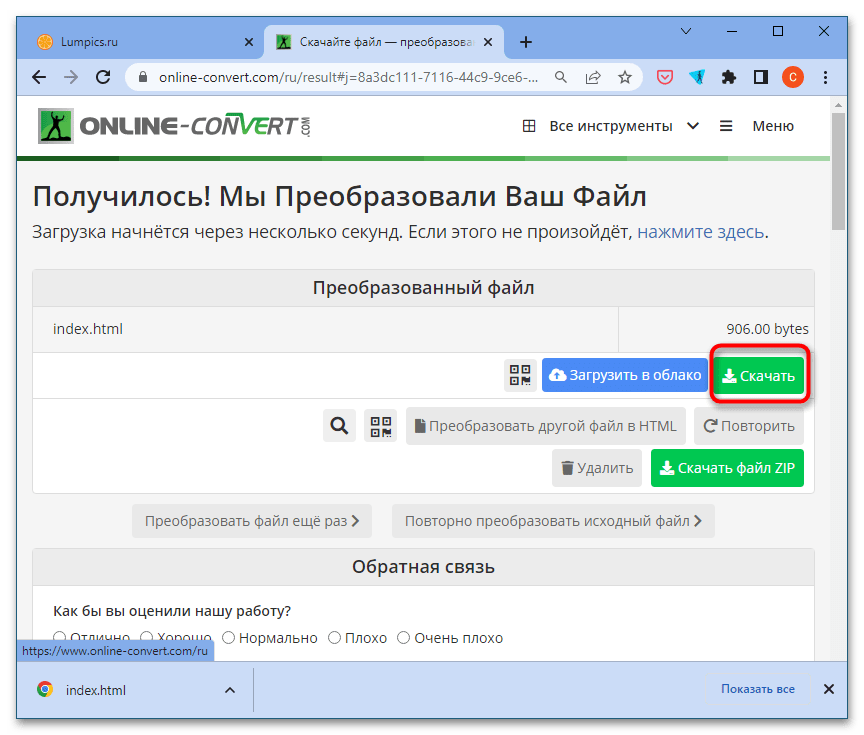
- Online-Convert перетворює документ в HTML-файл, який автоматично скачається на комп'ютер. Якщо завантаження не буде запущено автоматично, натисніть кнопку»завантажити" .



Online-Convert досить коректно вибудовує структуру HTML, проте в деяких випадках з боку Користувача може знадобитися невелика корекція Згенерованого коду, наприклад видалення непотрібної метаінформації, що додається веб-додатком при обробці файлів Microsoft Office.