
Яндекс.Браузер може використовуватися не тільки в якості веб-оглядача, але і як засіб для створення інтернет-сторінок. Інструменти для розробки існують в кожному веб-оглядачі, в тому числі і в обговорюваному нами на даний момент. Використовуючи ці інструменти, користувачі можуть дивитися коди HTML-сторінок, стежити за виконанням своїх дій, відстежувати логи і знаходити помилки в запущених скриптах.
Як відкрити Інструменти розробника в Яндекс.Браузері
Якщо вам необхідно відкрити консоль для проведення будь-яких з описаних вище дій, то дотримуйтесь нашої інструкції.
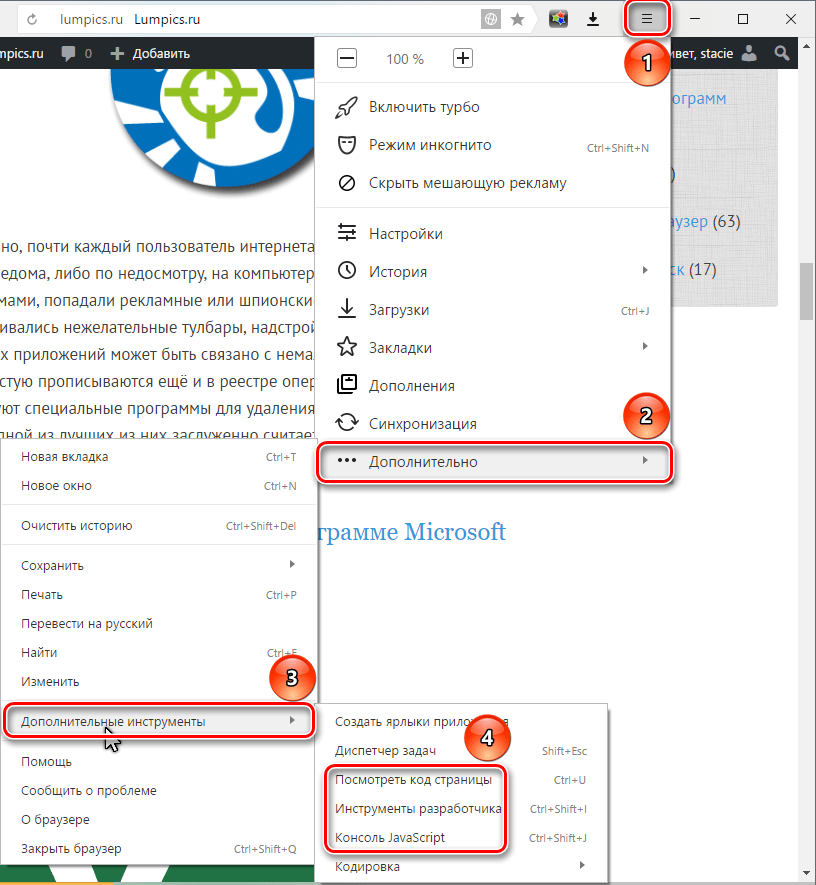
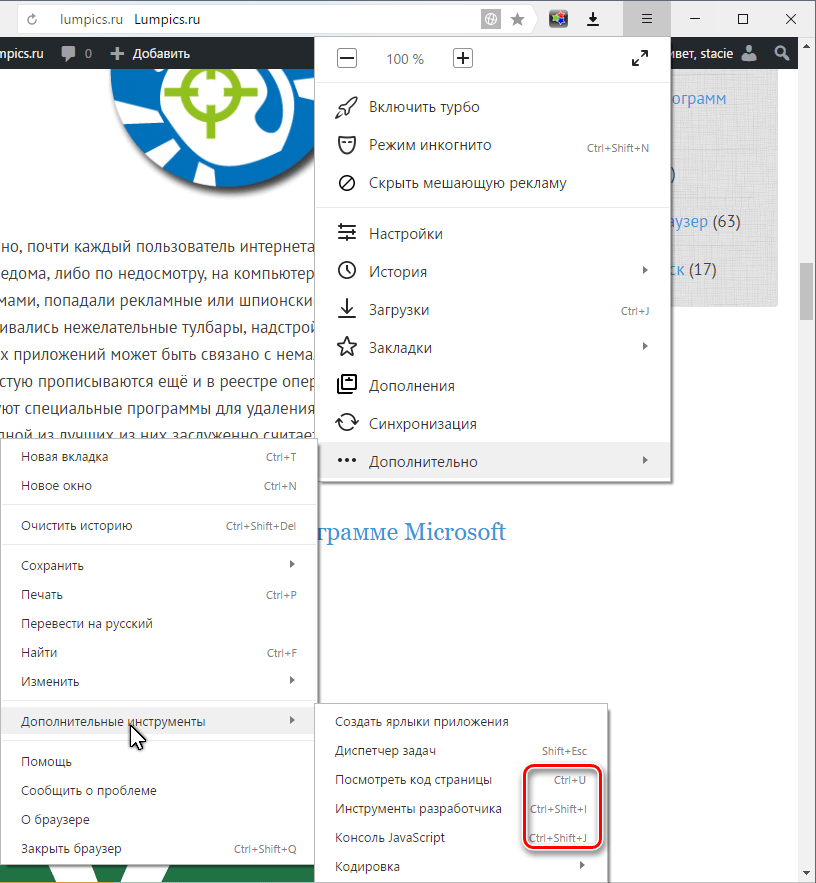
- Відкрийте меню і виберіть пункт « додатково
", в списку виберіть пункт «
додаткові інструменти
", а потім один з трьох пунктів:
- « показати код сторінки »;
- « інструменти розробника »;
- « Консоль JavaScript ».

Всі три інструменти мають гарячі клавіші для швидкого доступу до них:
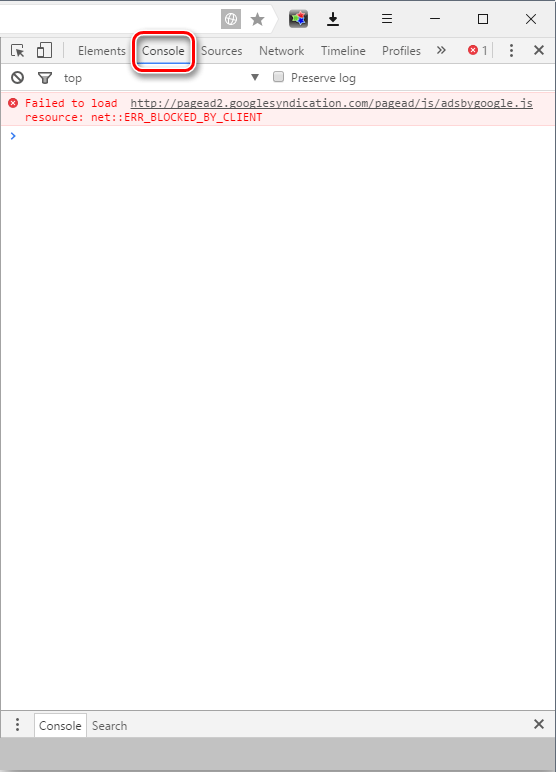
гарячі клавіші інструмент Ctrl + U перегляд вихідного коду сторінки Ctrl + Shift + I інструменти розробника Ctrl + Shift + J Консоль JavaScript - Щоб відкрити консоль, ви можете вибрати пункт « Консоль JavaScript ", і тоді відкриються інструменти розробника на вкладці « Console »:
- Аналогічним чином можна отримати доступ до консолі, відкривши через меню веб-оглядача « інструменти розробника " і вручну переключившись на вкладку « Console ».
- Ви також можете відкрити " інструменти розробника» , натиснувши на клавішу F12. Цей спосіб є універсальним для багатьох браузерів. В цьому випадку знову ж доведеться переключитися на вкладку « Console " вручну.

Гарячі клавіші працюють на будь-якій розкладці клавіатури та з увімкненим CapsLock.

Такі нескладні способи запуску консолі значно скоротять Ваш час і допоможуть зосередитися на створенні і редагуванні веб-сторінок.