Зміст
- Основи роботи в Inkscape
- Інтерфейс програми
- Завантажуємо картинку або створюємо полотно
- Вирізаємо фрагмент зображення
- Робота з шарами
- Малювання прямокутників і квадратів
- Малювання кіл і овалів
- Малювання зірок і багатокутників
- Малювання спіралей
- Редагування вузлів і важелів
- Малювання довільних контурів
- Малювання кривих Безьє
- Використання каліграфічного пера
- Додавання тексту
- Розпилювач об'єктів
- Видалення елементів
- Питання та відповіді

Inkscape – дуже популярний інструмент для створення векторної графіки. Зображення в ньому малюється не по пікселях, а за допомогою різних ліній і фігур. Одним з основних достоїнств такого підходу є можливість масштабування зображення без втрати якості, що неможливо зробити з растрової графікою. У даній статті ми розповімо вам про базові прийоми роботи в Inkscape. Крім того, розберемо інтерфейс програми і дамо кілька порад.
Основи роботи в Inkscape
Даний матеріал більше орієнтований на початківців користувачів Inkscape. Тому ми розповімо лише про базові прийоми, які використовуються при роботі з редактором. Якщо після прочитання статті у вас виникнуть індивідуальні питання, ви можете задати їх в коментарях.
Інтерфейс програми
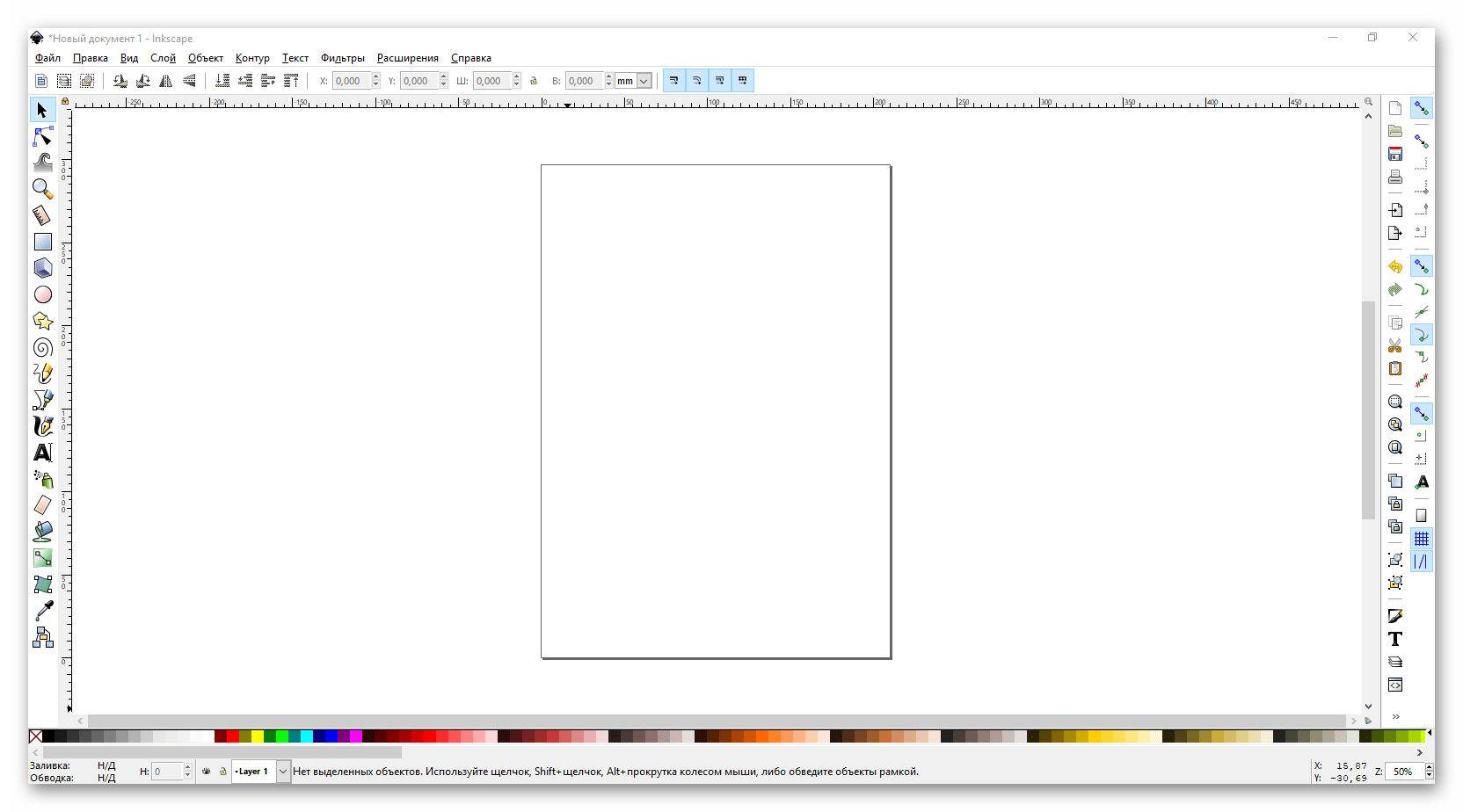
Перш ніж приступити до опису можливостей редактора, ми хотіли б розповісти трохи про те, як влаштований інтерфейс Inkscape. Це дозволить в майбутньому вам швидше знаходити ті чи інші інструменти і орієнтуватися в робочому просторі. Після запуску вікно редактора має наступний вигляд.

Всього можна виділити 6 основних областей:
Головне меню

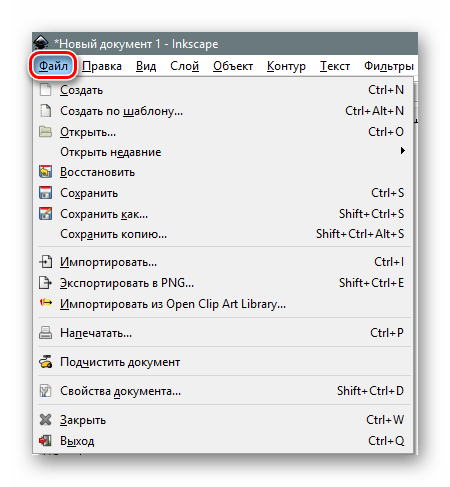
Тут у вигляді підпунктів і випадаючих меню зібрані найкорисніші функції, які ви можете використовувати при створенні графіки. Надалі ми опишемо деякі з них. Окремо хотілося б відзначити найперше меню &8212; " Файл» . Саме тут розташовані такі популярні команди, як »відкрити" , " Зберегти» , »створити" і »надрукувати" .

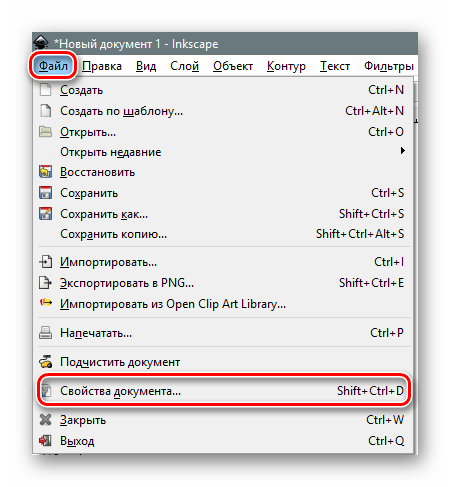
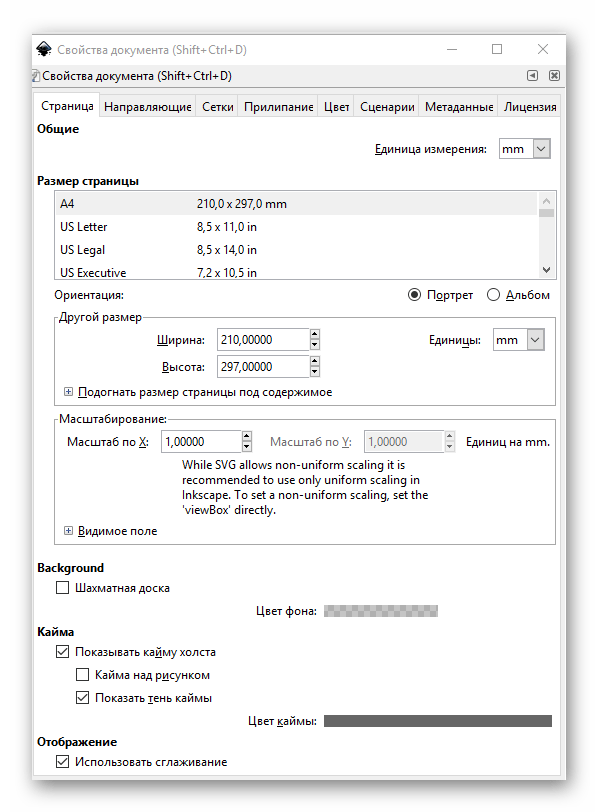
З нього і починається робота в більшості випадків. За замовчуванням при запуску Inkscape створюється робоча область розміром 210&215;297 міліметрів (лист А4). При необхідності ці параметри можна змінити в підпункті " Властивості документа» . До слова, саме тут в будь-який час можна поміняти і колір фону полотна.

Натиснувши на зазначену рядок, ви побачите нове вікно. У ньому можна встановити розмір робочої області згідно з поширеними стандартами або вказати власне значення у відповідних полях. Крім того, можна змінити орієнтацію документа, прибрати облямівку і задати колір фону для полотна.

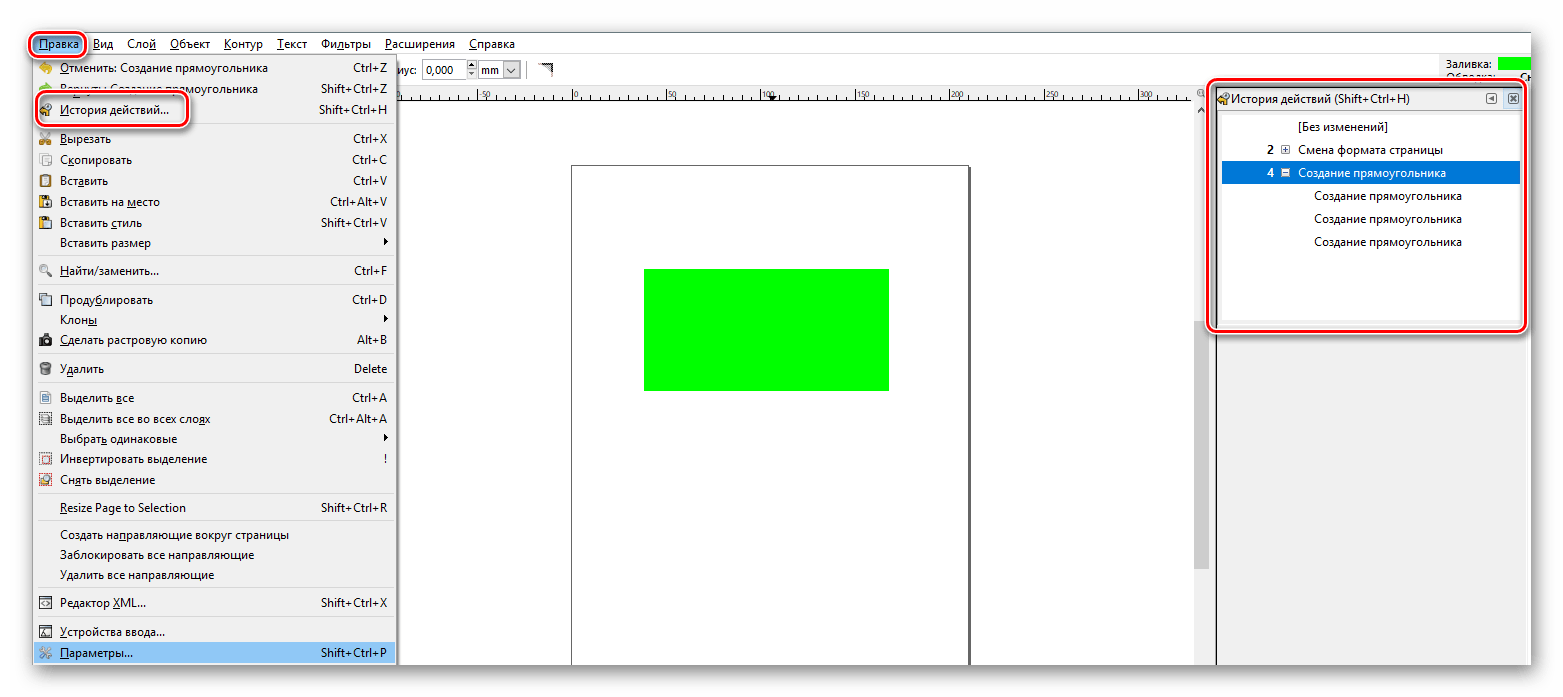
Також ми рекомендуємо зайти в меню «Правка» і включити відображення панелі з історією дій. Це дозволить вам у будь-який час скасувати одну або кілька останніх дій. Зазначена панель відкриється в правій частині вікна редактора.

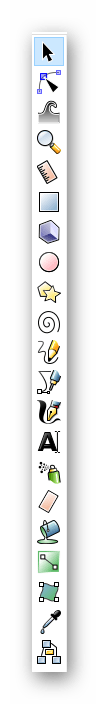
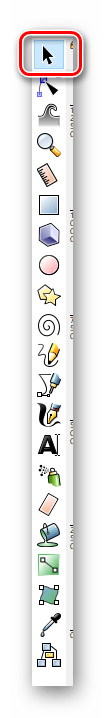
Панель інструментів
Саме до цієї панелі ви будете постійно звертатися при малюванні. Тут розташовуються всі фігури і функції. Для вибору потрібного елемента досить клікнути по його іконці один раз лівою кнопкою миші. Якщо ж ви просто наведете курсор на зображення кошти, то побачите спливаюче віконце з назвою і описом.

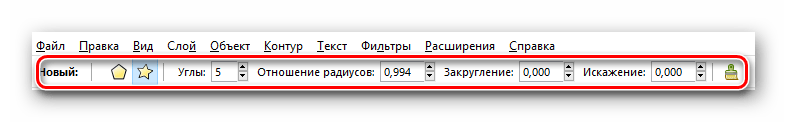
Властивості інструменту
За допомогою цієї групи елементів ви можете налаштувати параметри обраного засобу. Сюди відносяться згладжування, розмір, відношення радіусів, кут нахилу, кількість кутів і багато іншого. У кожного з них є свій набір опцій.

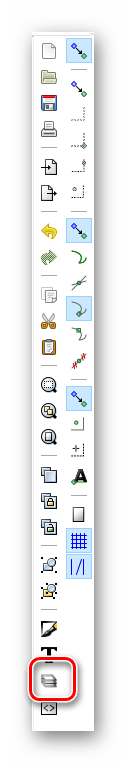
Панель параметрів прилипання та панель команд
За замовчуванням вони розташовуються поруч, в правій області вікна програми і мають наступний вигляд:

Як випливає з назви, панель параметрів прилипання (це офіційна назва) дозволяє вибрати, чи буде ваш об'єкт примикати автоматично до іншого об'єкта. Якщо так, то куди саме це варто робити – до центру, вузлів, напрямних і так далі. При бажанні можна і зовсім відключити всі прилипання. Робиться це при натисканні відповідної кнопки на панелі.

На панелі команд, в свою чергу винесені, основні пункти з меню " Файл» , а також додані такі важливі функції, як заливка, масштаб, угруповання об'єктів та інші.

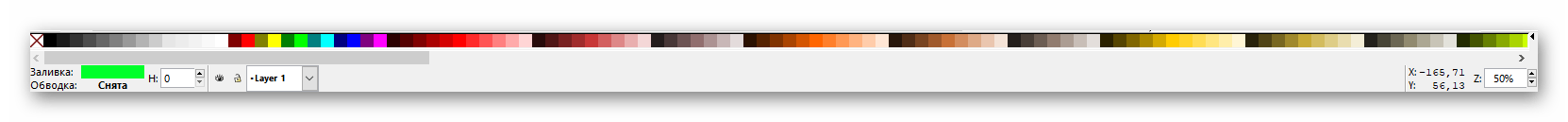
Зразки кольорів та панель стану
Ці дві області також знаходяться поруч. Розташовані вони внизу вікна і виглядають наступним чином:

Тут ви зможете вибрати потрібний колір фігури, заливки або обведення. Крім того, на панелі стану знаходиться регулятор масштабу, який дозволить наблизити або віддалити полотно. Як показує практика, це робити не дуже зручно. Простіше затиснути клавішу «Ctrl» на клавіатурі і крутити при цьому колесо мишки вгору або вниз.
Робоча область
Це найбільш центральна частина вікна програми. Саме тут розташовується ваш полотно. По периметру робочої області ви побачите повзунки, які дозволяють прокрутити вікно вниз або вгору при зміні масштабу. Вгорі і зліва знаходяться лінійки. Він дозволяють визначити розмір фігури, а також виставити напрямні при необхідності.

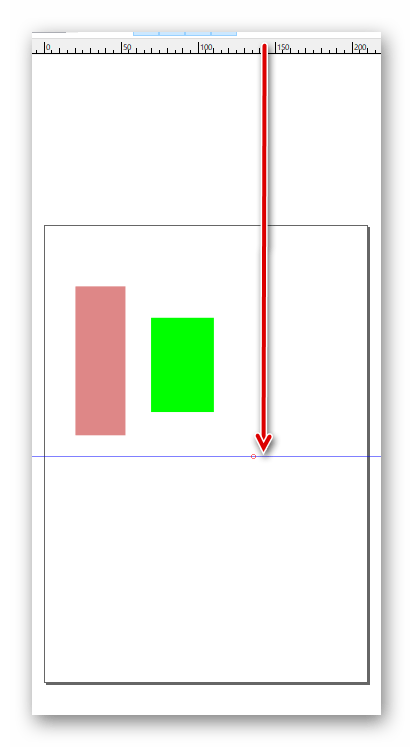
Для того щоб виставити напрямні, досить навести покажчик миші на горизонтальну або вертикальну лінійку, після чого затиснути ліву кнопку мишки і перетягнути з'явилася лінію в потрібному напрямку. Якщо потрібно прибрати направляючу, тоді перемістіть її знову на лінійку.

Ось власне і всі елементи інтерфейсу, про які ми хотіли вам розповісти в першу чергу. Тепер давайте перейдемо безпосередньо до практичних прикладів.
Завантажуємо картинку або створюємо полотно
Якщо відкрити в редакторі растрове зображення, можна в подальшому обробити його або вручну намалювати за прикладом векторну картинку.
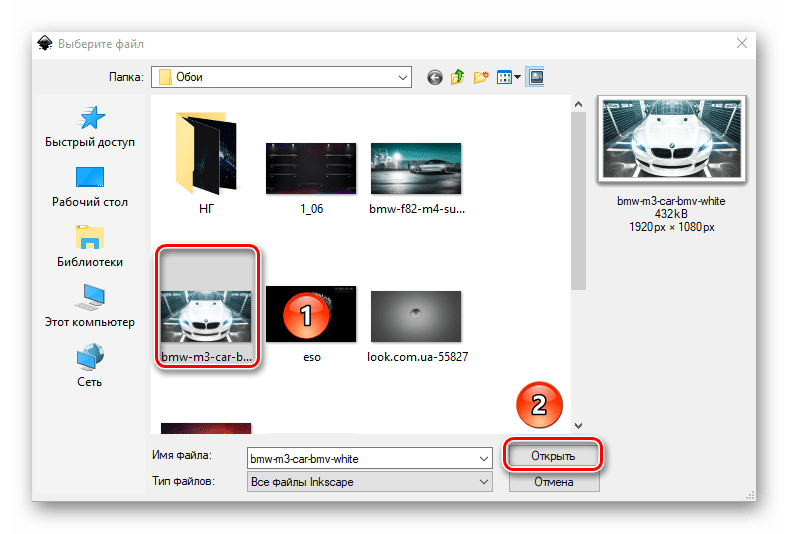
- За допомогою меню " Файл» або комбінації клавіш «Ctrl+O» відкриваємо вікно вибору файлу. Відзначаємо потрібний документ і тиснемо кнопку »відкрити" .
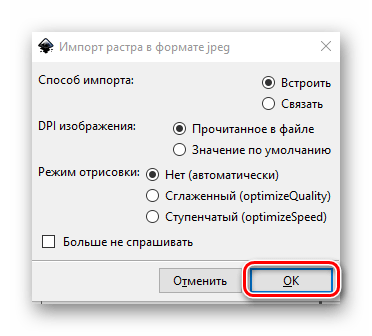
- З'явиться меню з параметрами імпорту растрової картинки в Inkscape. Всі пункти залишаємо без змін і тиснемо кнопку «OK» .


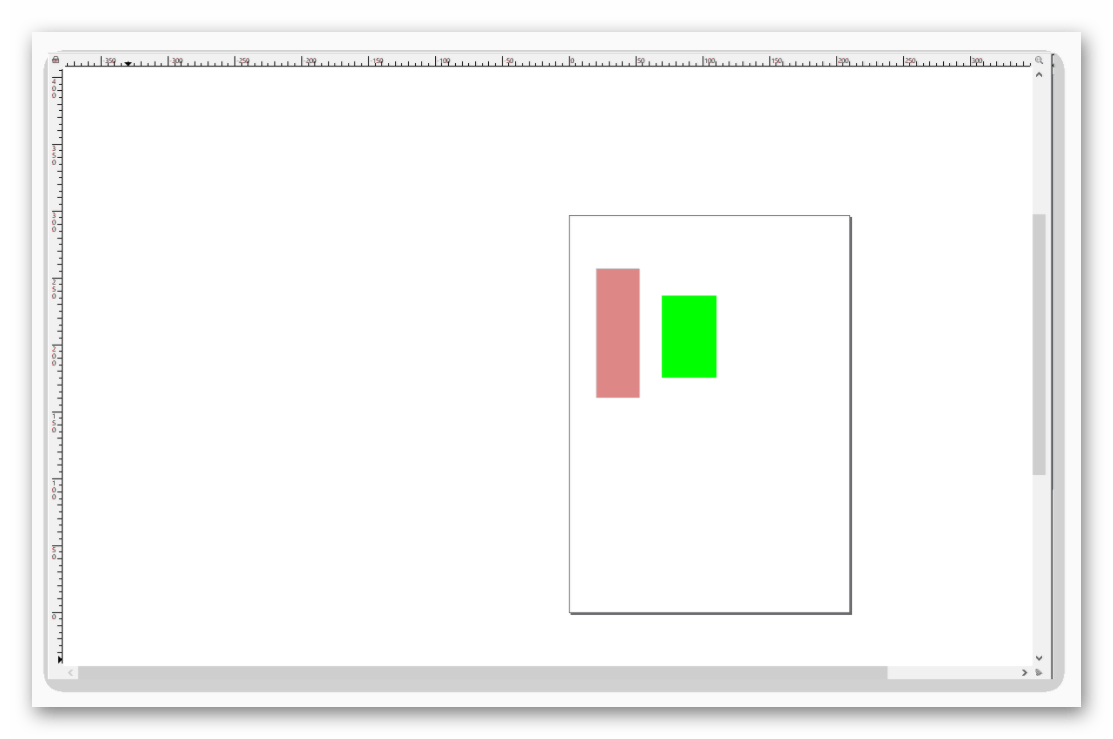
В результаті на робочій області з'явиться вибране зображення. При цьому розмір полотна автоматично буде таким же, як дозвіл картинки. У нашому випадку це 1920&215;1080 пікселів. Його завжди можна буде змінити на інше. Як ми говорили на початку статті, якість фото від цього не зміниться. Якщо ви не хочете в якості джерела використовувати будь-яке зображення, тоді просто можете використовувати автоматично створений полотно.
Вирізаємо фрагмент зображення
Іноді може виникнути ситуація, коли для обробки вам потрібно не ціле зображення, а лише його конкретну ділянку. В такому випадку ось як слід вчинити:
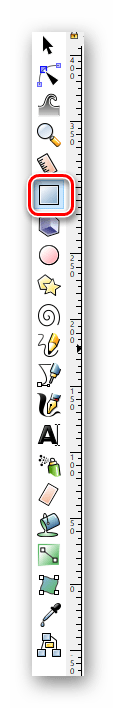
- Вибираємо інструмент " прямокутники та квадрати» .
- Виділяємо ту ділянку зображення, який потрібно вирізати. Для цього затискаємо на зображенні лівою кнопкою мишки і тягнемо в будь-якому напрямку. Відпускаємо ліву кнопку мишки і бачимо прямокутник. Якщо потрібно підкоригувати кордону, тоді затискаємо ЛФМ на одному з кутів і витягуємо.
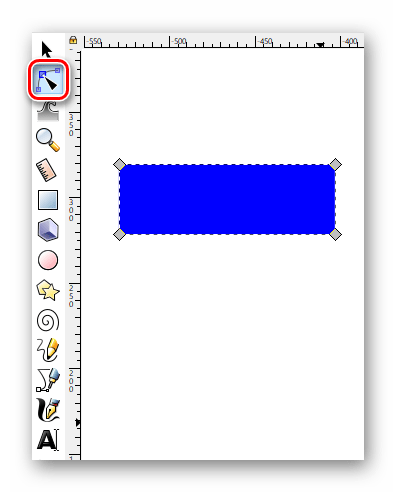
- Далі перемикаємося на режим " виділення та трансформація» .
- Затискаємо на клавіатурі клавішу «Shift» і тиснемо лівою кнопкою мишки по будь-якому місцю в межах виділеного квадрата.
- Тепер заходимо в меню " Об'єкт» і вибираємо зазначений на зображенні нижче пункт.



В результаті залишиться лише виділений раніше ділянку полотна. Можна переходити до наступного кроку.
Робота з шарами
Розміщення об'єктів на різних шарах дозволить не тільки розмежувати простір, але і уникнути випадкових змін в процесі малювання.
- Тиснемо на клавіатурі комбінацію клавіш «Ctrl+Shift+L» або кнопку " палітру шарів» на панелі команд.
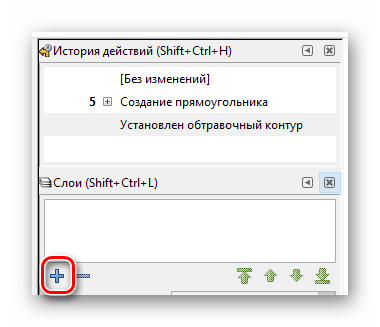
- У новому вікні тиснемо кнопку " додати шар» .
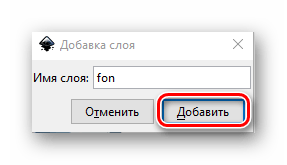
- З'явиться невелике віконце, в якому необхідно дати ім'я новому шару. Вводимо назву і тиснемо»додати" .
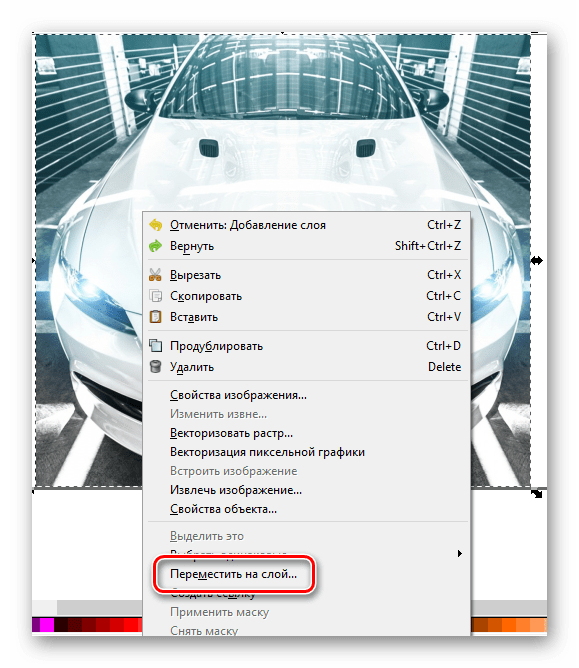
- Тепер виділяємо знову картинку і тиснемо на ній правою кнопкою мишки. У контекстному меню слід натиснути на рядок " перемістити на шар» .
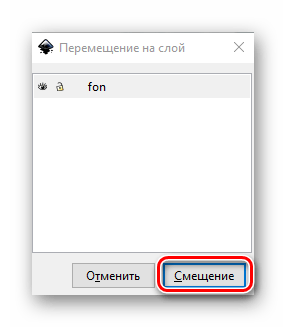
- Знову з'явиться вікно. Вибираємо зі списку той шар, на який буде перенесено зображення, і тиснемо відповідну кнопку підтвердження.
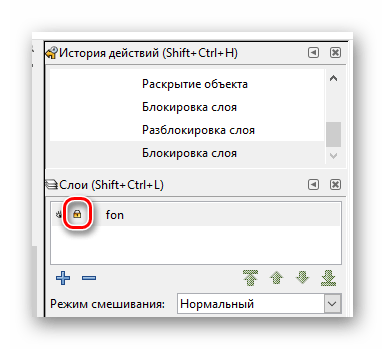
- Це все. Картинка виявилася на потрібному шарі. Для надійності можна зафіксувати його, натиснувши на зображення замку поруч з назвою.






Подібним чином можна створити скільки завгодно шарів і перенести на будь-який з них необхідну фігуру або об'єкт.
Малювання прямокутників і квадратів
Для того щоб намалювати зазначені вище фігури, необхідно використовувати інструмент з однойменною назвою. Послідовність дій буде виглядати наступним чином:
- Тиснемо один раз лівою кнопкою мишки по кнопці відповідного елемента на панелі.
- Після цього переносимо покажчик мишки на полотно. Затискаємо ЛФМ і починаємо тягнути з'являється зображення прямокутника в потрібному напрямку. Якщо вам необхідно намалювати квадрат, то просто затисніть «Ctrl» під час малювання.
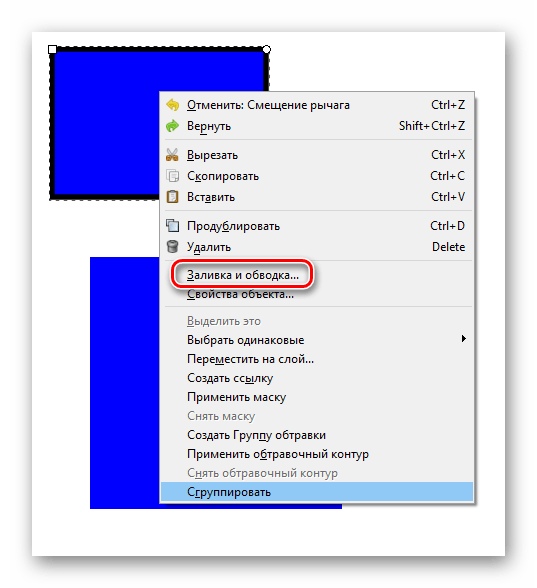
- Якщо ви натиснете на об'єкті правою кнопкою мишки і з меню виберіть пункт "Заливка та обведення" , то зможете налаштувати відповідні параметри. До них відноситься колір, тип і товщина контуру, а також аналогічні властивості заливки.
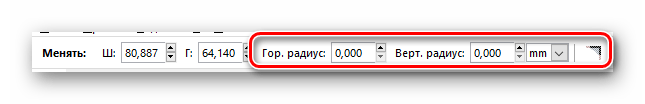
- На панелі властивостей інструментів ви знайдете такі параметри, як «горизонтальний» і «вертикальний радіус» . Змінюючи дані Значення, ви закруглите краю намальованою фігури. Скасувати дані зміни можна після натискання кнопки " видалити закруглені кути» .
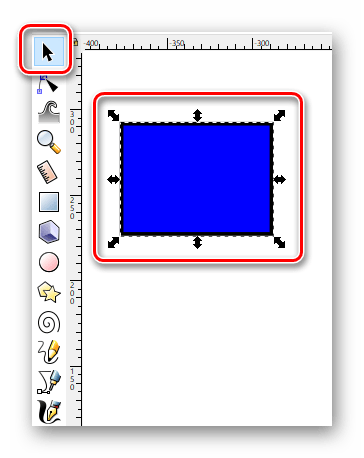
- Пересунути об'єкт по полотну можна за допомогою засобу " виділення та трансформація» . Для цього достатньо затиснути ЛФМ на прямокутнику і перемістити його в потрібне місце.





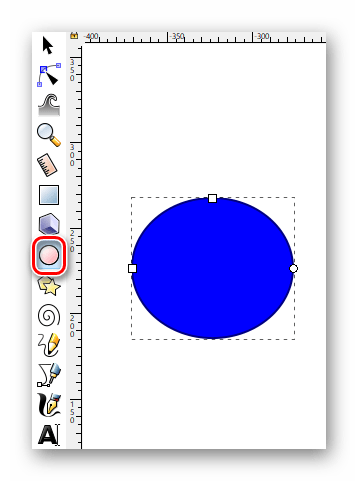
Малювання кіл і овалів
Кола в Inkscape малюються за таким же принципом, як і прямокутники.
- Вибираємо потрібний інструмент.
- На полотні затискаємо ліву кнопку мишки і пересуваємо курсор в потрібному напрямку.
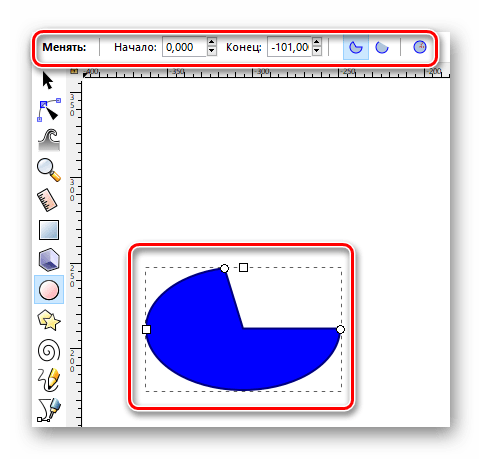
- За допомогою властивостей можна змінити загальний вигляд кола і кут її розвороту. Для цього достатньо вказати потрібний градус у відповідному полі і вибрати один з трьох типів кола.
- Як і у випадку з прямокутниками, колам можна задавати колір заливки і обведення через контекстне меню.
- Пересувається об'єкт по полотну також за допомогою функції «виділення» .


Малювання зірок і багатокутників
Багатокутники в Inkscape можна намалювати всього за кілька секунд. Для цього є спеціальний інструмент, який дозволяє тонко налаштувати фігури такого типу.
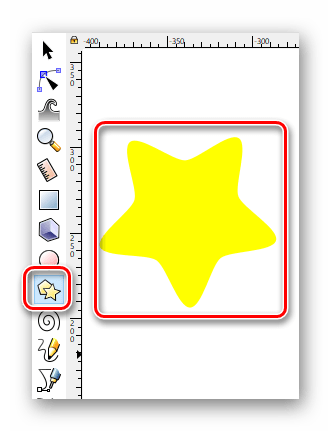
- Активуємо на панелі засіб " зірки та багатокутники» .
- Затискаємо на полотні ліву кнопку миші і пересуваємо курсор в будь-якому доступному напрямку. В результаті у вас вийде наступна фігура.
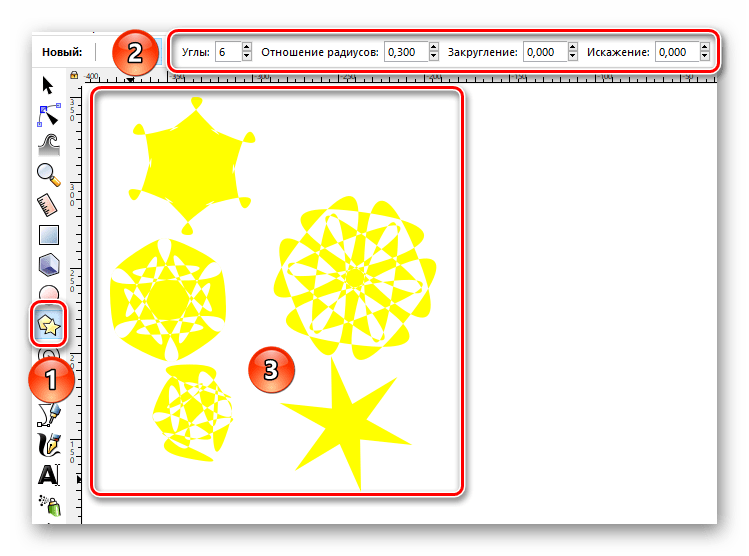
- У властивостях даного інструменту можна виставити такі параметри, як " кількість кутів» , " відношення радіусів» , " Округлення» і »спотворення" . Змінюючи їх, ви будете отримувати абсолютно різні результати.
- Такі властивості як колір, обведення і переміщення по полотну змінюються аналогічним чином, як і у попередніх фігур.


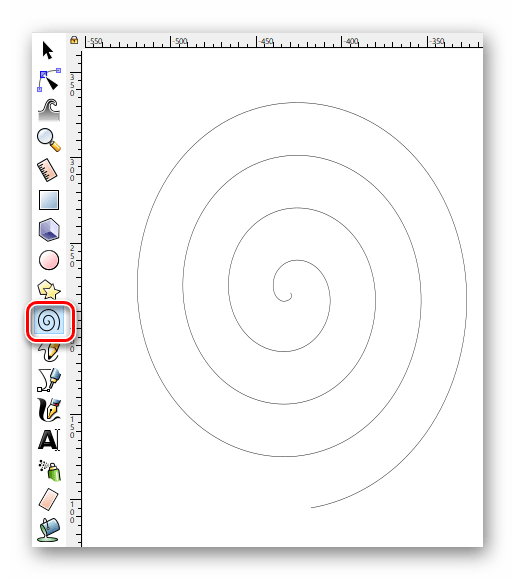
Малювання спіралей
Це остання фігура, про яку ми хотіли б вам розповісти в рамках даної статті. Процес її малювання практично не відрізняється від попередніх.
- Вибираємо на панелі інструментів пункт «спіралі» .
- Затискаємо на робочій області ЛФМ і переносимо покажчик миші, не відпускаючи кнопку, в будь-якому напрямку.
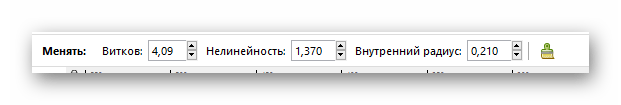
- На панелі властивостей ви завжди можете змінити кількість витків спіралі, її внутрішній радіус і показник нелінійності.
- Інструмент " виділити» дозволяє змінювати розмір Фігури і переміщати її в межах полотна.


Редагування вузлів і важелів
Незважаючи на те що всі фігури є відносно простими, будь-яку з них можна змінити до невпізнання. Саме дякую цьому і виходять в результаті векторні картинки. Для того щоб відредагувати вузли елемента, вам необхідно виконати наступне:
- Вибираємо будь-який намальований об'єкт за допомогою інструменту " виділити» .
- Далі заходимо в меню»Контур" і вибираємо з контекстного списку пункт " Оконтурити об'єкт» .
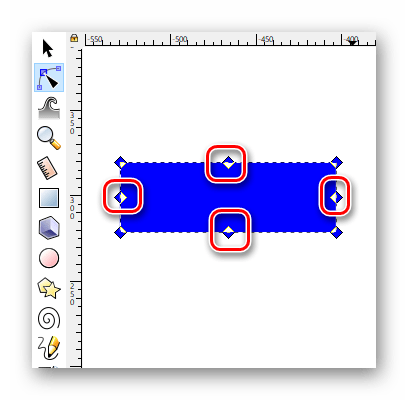
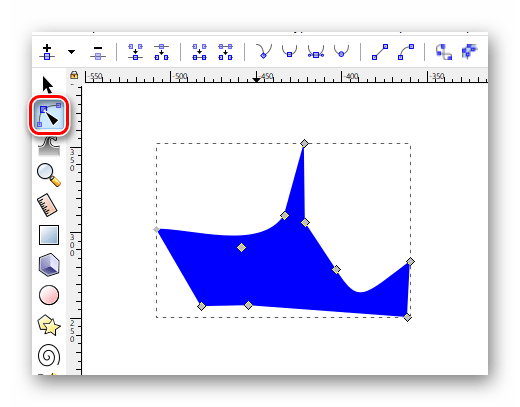
- Після цього включаємо засіб " редагування вузлів і важелів» .
- Тепер потрібно виділити повністю всю фігуру. Якщо ви все зробили правильно, то вузли забарвляться в колір заливки об'єкта.
- На панелі властивостей тиснемо найпершу кнопку " вставити вузли» .
- В результаті між вже існуючими вузлами з'являться нові.





Цю дію можна виконувати не з усією фігурою, а лише з обраним її ділянкою. Додаючи нові вузли, ви зможете все більше і більше змінювати форму об'єкта. Для цього достатньо навести покажчик мишки на потрібний вузол, затиснути ЛФМ і витягнути елемент в потрібному напрямку. Крім того, можна за допомогою даного інструменту потягнути за край. Таким чином, ділянка об'єкта буде більш увігнутим або опуклим.

Малювання довільних контурів
За допомогою даної функції ви зможете намалювати як рівні прямі лінії, так і довільні фігури. Робиться все дуже просто.
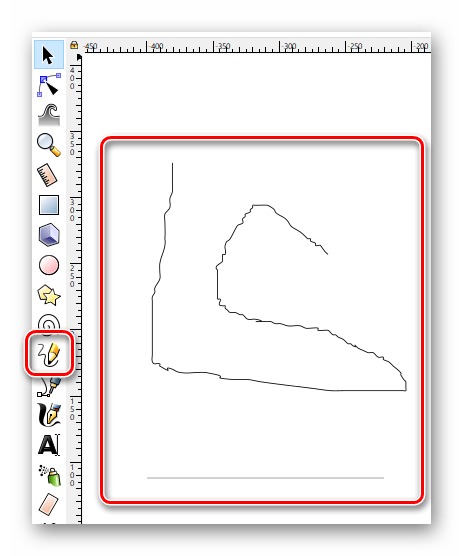
- Вибираємо інструмент з відповідною назвою.
- Якщо ви хочете намалювати довільну лінію, тоді затискаєте на полотні в будь-якому місці ліву кнопку мишки. Це буде початкова точка малюнка. Після цього ведете курсор в тому напрямку, де хочете бачити цю саму лінію.
- Можна також натиснути один раз лівою кнопкою мишки на полотні і протягнути покажчик в будь-яку сторону. В результаті утворюється ідеально рівна лінія.


Зверніть увагу, що лінії, як і фігури можна рухати по полотну, змінювати їх розмір і редагувати вузли.
Малювання кривих Безьє
Даний інструмент дозволить також працювати з прямими. Він буде дуже до речі в ситуаціях, коли Вам буде потрібно зробити контур об'єкта за допомогою прямих ліній або намалювати що-небудь.
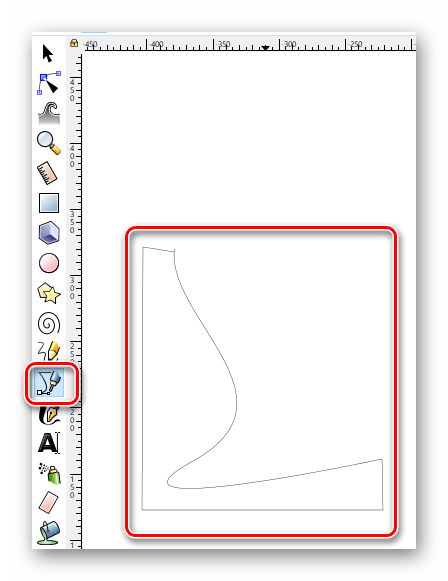
- Активуємо функцію, яка так і називається – " криві Безьє та прямі лінії» .
- Далі робимо поодинокі натискання лівою кнопкою мишки на полотні. Кожна точка буде з'єднуватися прямою лінією з попередньою. Якщо при цьому затиснути ЛФМ, то ви зможете відразу зігнути цю саму пряму.
- Як і у всіх інших випадках, ви можете в будь-який час додати до всіх лініях нові вузли, змінити розмір і пересунути елемент отриманого зображення.


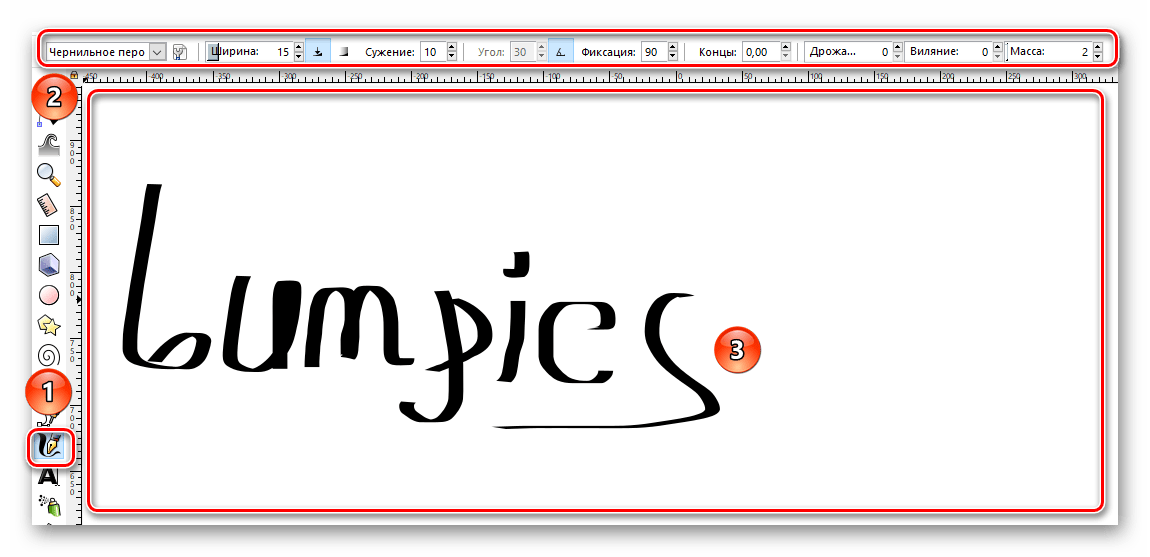
Використання каліграфічного пера
Як зрозуміло з назви, цей інструмент дозволить вам робити красиві написи або Елементи зображення. Для цього достатньо вибрати його, налаштувати властивості (кут, фіксацію, ширину і так далі) і можна приступати до малювання.

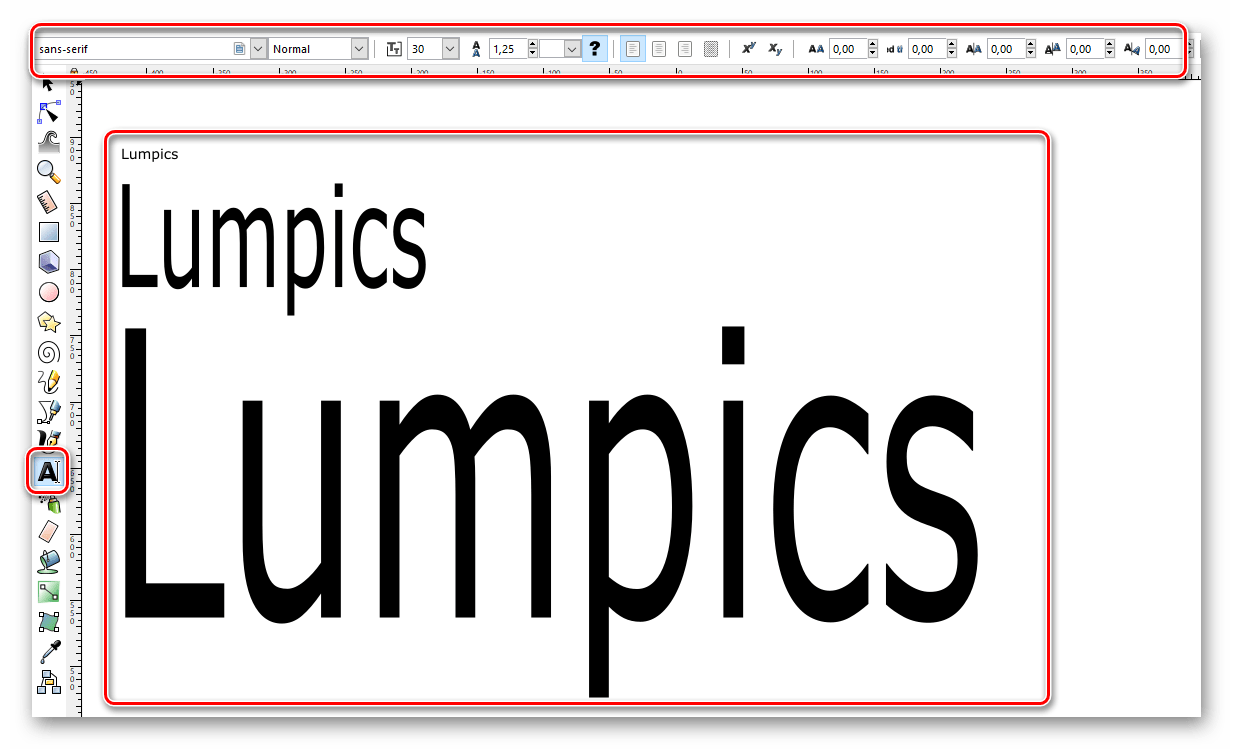
Додавання тексту
Крім різних фігур і ліній, в описуваному редакторі можна також працювати з текстом. Відмінною рисою даного процесу є те, що спочатку текст може бути написаний навіть найдрібнішим шрифтом. Але якщо його збільшити до максимального, то якість зображення абсолютно не загубиться. Сам процес використання тексту в Inkscape досить простий.
- Вибираємо інструмент " текстові об'єкти» .
- Вказуємо його властивості на відповідній панелі.
- Ставимо покажчик курсору в тому місці полотна, де хочемо розташувати сам текст. У майбутньому його можна буде перемістити. Тому не варто видаляти результат якщо ви випадково розмістили текст не там, де хотіли.
- Залишається лише написати потрібний текст.

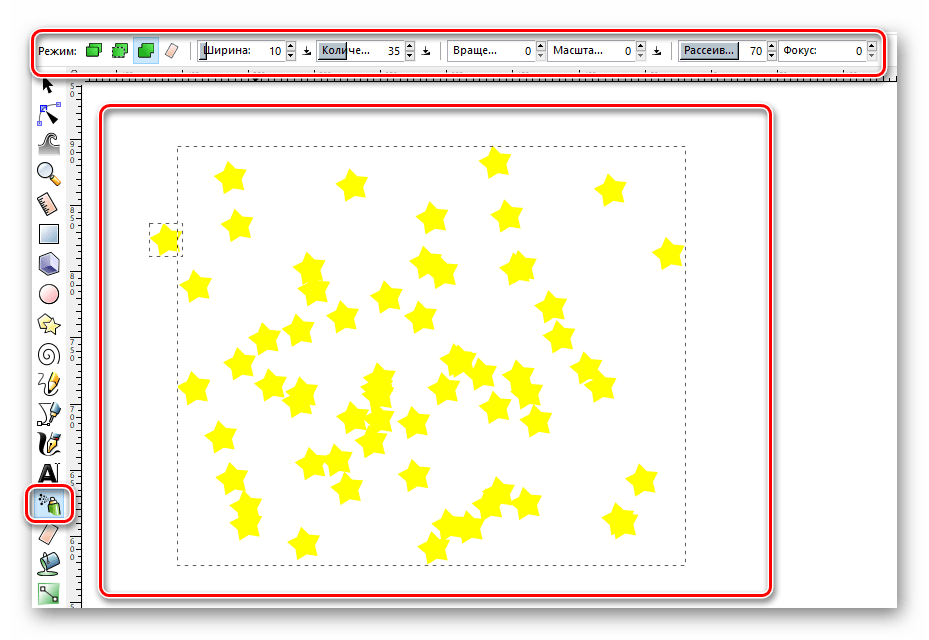
Розпилювач об'єктів
Є в даному редакторі одна цікава функція. Вона дозволяє буквально за кілька секунд заповнити весь робочий простір однаковими фігурами. Застосувань цієї функції можна придумати багато, тому ми вирішили не обходити її стороною.
- Насамперед вам необхідно намалювати на полотні будь-яку фігуру або об'єкт.
- Далі вибираєте функцію " розпилювати об'єкти» .
- Ви побачите окружність певного радіуса. Налаштуйте її властивості, якщо вважаєте за необхідне. До них відноситься радіус кола, кількість малюються фігур і так далі.
- Перемістіть інструмент до місця робочої області, де ви хочете створити клони раніше намальованого елемента.
- Затисніть ЛФМ і утримуйте її стільки, скільки вважаєте за потрібне.
Результат у вас повинен вийти приблизно наступним.

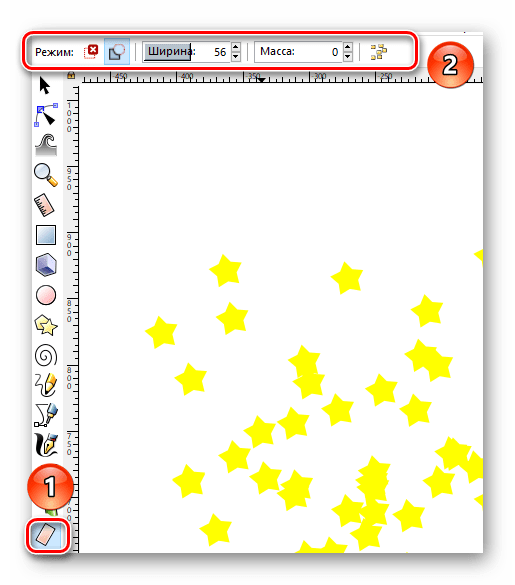
Видалення елементів
Напевно, ви погодитеся з тим фактом, що ніяке малювання не може обійтися без гумки. І Inkscape не є винятком. Саме про те, як можна видаляти намальовані елементи з полотна, ми і хотіли б розповісти наостанок.
За замовчуванням будь-який об'єкт або групу таких можна виділити за допомогою функції " виділити» . Якщо після цього натиснути на клавіатурі клавішу «Del» або «Delete» , то об'єкти цілком будуть видалені. Але якщо вибрати спеціальний інструмент, то можна буде прати лише конкретні шматки фігури або зображення. Ця функція працює за принципом гумки в Photoshop .

Ось власне і всі основні прийоми, про які ми хотіли б розповісти в даному матеріалі. Комбінуючи їх один з одним, ви зможете створювати векторні зображення. Безумовно, в арсеналі Inkscape є ще безліч інших корисних функцій. Але для того щоб їх використовувати, необхідно мати вже більш глибокі знання. Пам'ятайте, що ви в будь-який момент можете задати своє питання в коментарях до даної статті. А якщо після прочитання статті у вас з'явилися сумніви в необхідності даного редактора, тоді пропонуємо ознайомитися з її аналогами. Серед них ви знайдете не тільки векторні редактори, а й растрові.
Детальніше: порівняння програм для редагування фотографій




