Зміст

Adobe Illustrator-це графічний редактор, який користується високою популярністю у ілюстраторів. У його функціоналі є всі необхідні інструменти для малювання, а сам інтерфейс дещо простіше, ніж в Фотошоп , що робить його відмінним варіантом для змальовування логотипів, ілюстрацій і т. д.
Варіанти малювання в програмі
В Ілюстраторі передбачені наступні можливості для малювання:
- За допомогою графічного планшета. Графічний планшет, на відміну від звичайного планшета, не має ОС і будь-яких додатків, а його екран – це робоча область, по якій потрібно малювати спеціальним стилусом. Все, що ви на ній намалюєте, буде відображено на екрані вашого комп'ютера, при цьому на планшеті нічого відображатися не буде. Цей пристрій коштує не дуже дорого, в комплекті з ним йде спеціальний стилус, користується популярністю у професійних графічних дизайнерів;
- Звичайними інструментами ілюстратора. У цій програмі, як і в Фотошопі є спеціальний інструмент для малювання – кисть, олівець, ластик і т.д. ними можна користуватися без покупки графічного планшета, але при цьому постраждає якість робіт. Буде досить складно малювати, використовуючи тільки клавіатуру і мишку;
- За допомогою iPad або iPhone. Для цього потрібно завантажити з App Store Adobe Illustrator Draw . Цей додаток дозволяє малювати на екрані девайса за допомогою пальців або стилуса, без підключення до ПК (графічні планшети необхідно підключати). Виконану роботу можна буде перекинути з девайса на комп'ютер або ноутбук і продовжити з ним роботу в Ілюстраторі або Фотошопі.
Про контури для векторних об'єктів
При малюванні будь – якої фігури-від просто прямої лінії до складних об'єктів, програма створює контури, які дозволяють змінювати форму фігури, не втрачаючи при цьому в якості. Контур може бути, як замкнутий, у випадку з колом або квадратом, так і мати кінцеві точки, наприклад, звичайна пряма лінія. Примітно, що зробити коректну заливку можна тільки в тому випадку, якщо фігура має замкнуті контури.
Управляти контурами можна за допомогою наступних компонентів:
- Опорних точок. Вони створюються на закінченнях незамкнутих фігур і на кутах замкнутих. Можна додавати нові і видаляти старі точки, за допомогою спеціального інструменту, пересувати вже існуючі, тим самим змінюючи форму фігури;
- Керуючих точок і ліній. З їх допомогою можна округлити певну частину фігури, зробити вигин в потрібну сторону або прибрати всі опуклості, зробивши цю частину прямий.


Управляти даними компонентами найпростіше з комп'ютера, а не з планшета. Однак, щоб вони з'явилися, потрібно створити будь-яку фігуру. Якщо ви не малюєте сложною ілюстрацію, то потрібні лінії і фігури можна намалювати за допомогою інструментів самого ілюстратора. При малюванні складних об'єктів краще робити начерки на графічному планшеті, після чого редагувати їх на комп'ютері за допомогою контурів, керуючих ліній і точок.
Малюємо в Ілюстраторі за допомогою змальовування елемента
Даний спосіб відмінно підходить для новачків, які тільки освоюють програму. Для початку вам необхідно зробити будь-якої малюнок від руки або знайти підходящу картинку в Інтернеті. Зроблений малюнок потрібно або сфотографувати, або відсканувати, щоб по ньому робити змальовування.
Отже, скористайтеся цією покроковою інструкцією:
- Запустіть Ілюстратор. У верхньому меню знайдіть пункт «File» і виберіть «New…» . Також можна скористатися просто комбінацією клавіш Ctrl+N .
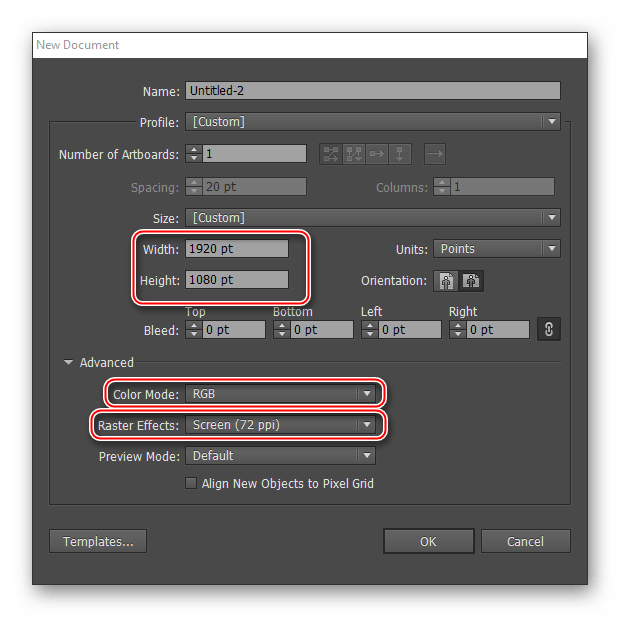
- У вікні Налаштування робочої області вкажіть її розміри в зручній для вас системі вимірювання (пікселі, міліметри, дюйми і т.д.). В «Color Mode» рекомендується вибирати «RGB» , а в «Raster Effects» &8212; «Screen (72 ppi)» . Але якщо ви будете відправляти свій малюнок для друку в друкарню, то в «Color Mode» вибирайте «CMYK» , а в «Raster Effects» &8212; «High (300 ppi)» . Щодо останнього - можна вибрати «Medium (150 ppi)» . Такий формат буде споживати менше ресурсів програми і теж підійде для друку, якщо її розмір буде не дуже великим.
- Тепер потрібно завантажити картинку, по якій ви будете робити змальовування. Щоб це зробити, потрібно відкрити папку, де розташоване зображення, і перенести його на робочу область. Однак це не завжди виходить, тому можна використовувати альтернативний варіант-натисніть на «File» і виберіть «Open» або скористайтеся комбінацією клавіш Ctrl+O . В " провіднику» виберіть своє зображення і чекайте, поки воно буде перенесено в Ілюстратор.
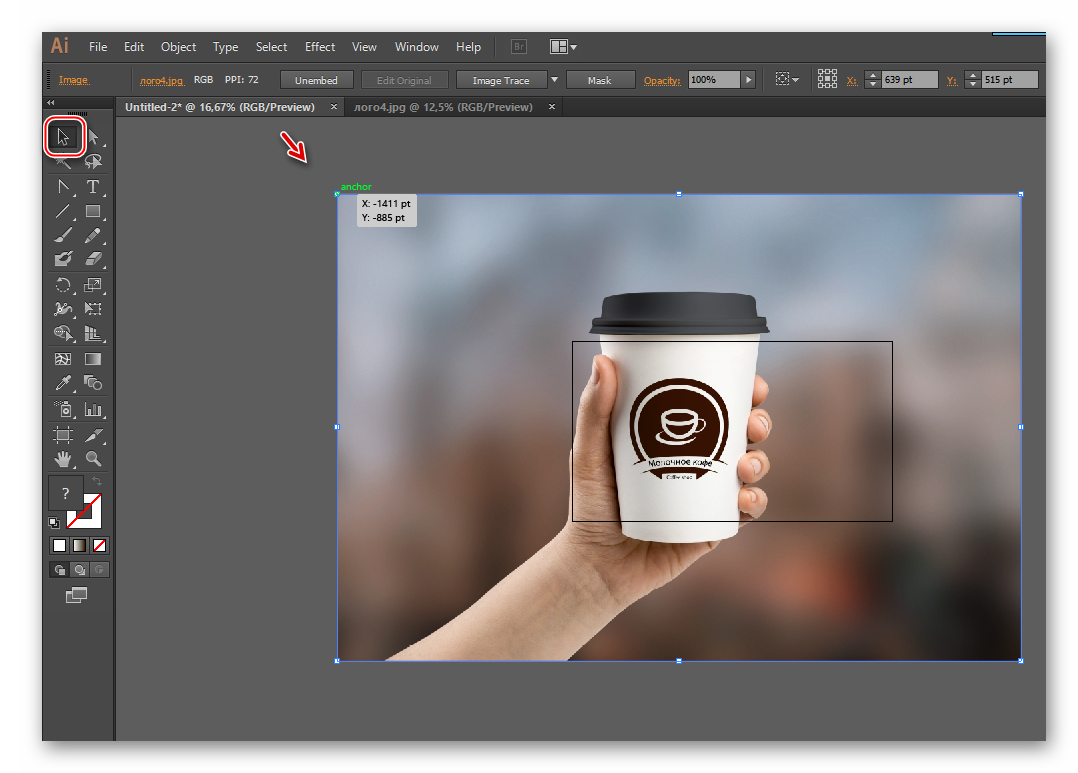
- Якщо зображення виходить за краї робочої області, то налаштуйте його розмір. Для цього виберіть інструмент, який позначений іконкою чорного курсору миші в " панелі інструментів» . Натисніть їм по картинці і тягніть за краї. Щоб зображення трансформувалося пропорційно, не спотворюючись в процесі, потрібно затиснути Shift .
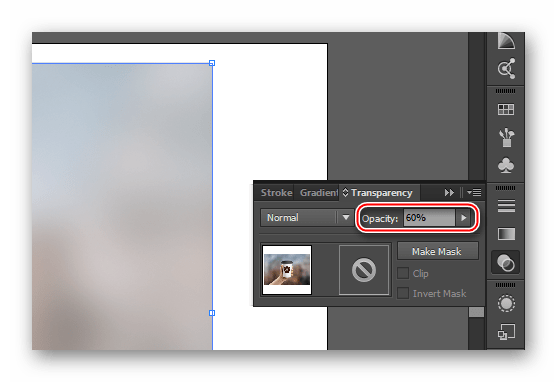
- Після перенесення зображення потрібно налаштувати його прозорість, так як коли ви почнете поверх нього малювати, лінії будуть змішуватися, що значно ускладнить процес. Для цього перейдіть в панель «Transparency» , яку можна знайти в правій панелі інструментів (позначена іконкою з двох гуртків, один з яких прозорий) або скористатися пошуком за програмою. У цьому вікні знайдіть пункт «Opacity» і налаштуйте його на 25-60%. Рівень непрозорості залежить від зображення, з деякими зручно працювати і при 60% непрозорості.
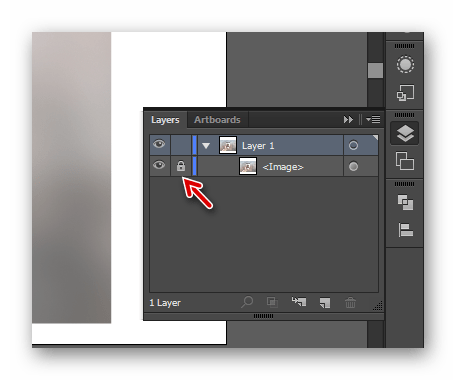
- Перейдіть до «шари» . Можна також знайти їх в правому меню &8212; виглядають як два квадрата, накладених один на одного зверху &8212; або в пошуку за програмою, ввівши в рядок слово «Layers» . В " шарах» потрібно зробити неможливим роботу із зображенням, поставивши іконку замку праворуч від іконки очі (просто натисніть на порожнє місце). Це потрібно для того, щоб в процесі обведення випадково не пересунути або видалити зображення. Даний замочок можна зняти в будь-який момент.
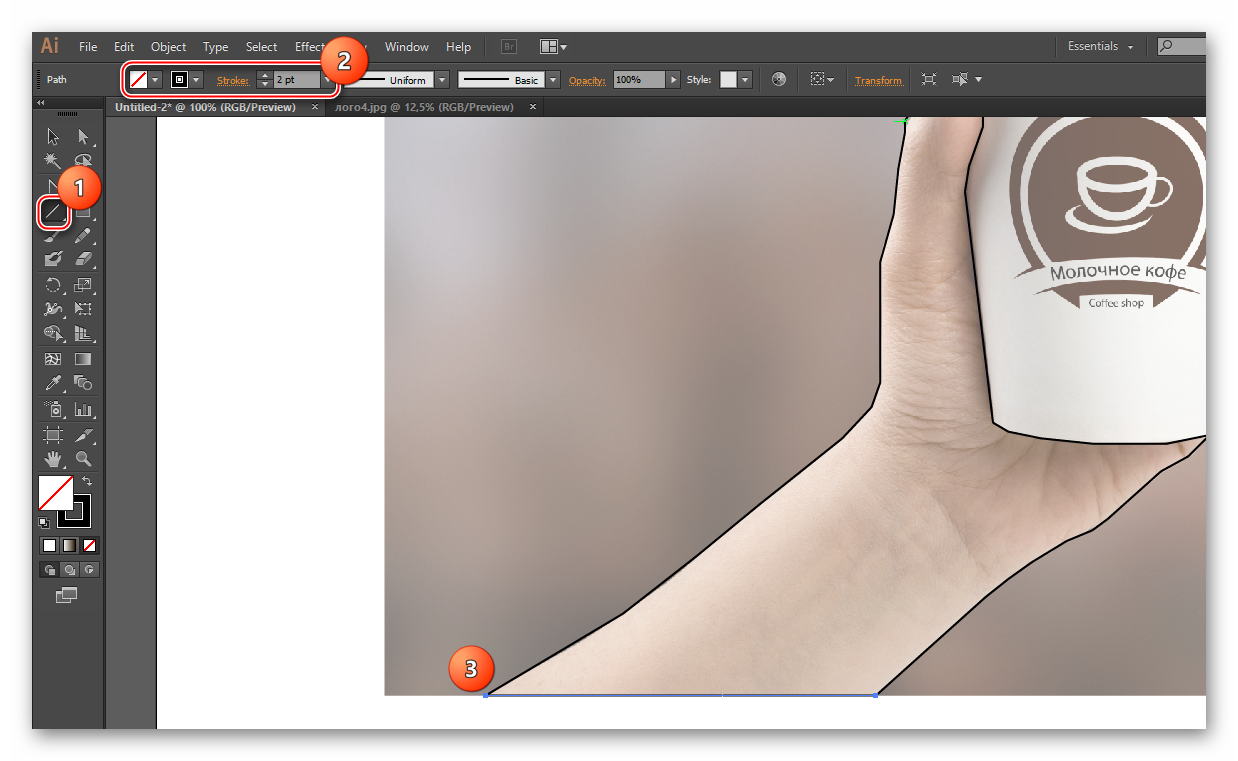
- Тепер можна зайнятися самою обведенням. Кожен Ілюстратор виконує даний пункт як йому зручно, в даному прикладі розглянемо обведення за допомогою прямих ліній. Для прикладу обведемо руку, яка тримає склянку з кавою. Для цього нам знадобиться інструмент «Line Segment Tool» . Його можна знайти в " панелі інструментів» (виглядає як пряма лінія, яка трохи нахилена). Ще його можна викликати, натиснувши клавішу \ . Виберіть колір обведення лінії, наприклад, чорний.
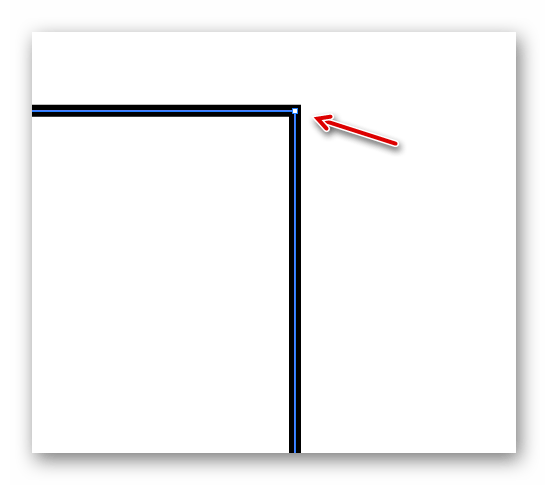
- Обведіть такими лініями всі елементи, які є на зображенні (в даному випадку – це рука і гуртка). При обведення потрібно дивитися, щоб опорні точки всіх ліній елементів стикалися між собою. Не варто робити обведення однієї суцільною лінією. На місцях, де є вигини бажано створювати нові лінії і опорні точки. Це потрібно для того, щоб малюнок згодом не виглядав занадто &171;обрубаним&187;.
- Доведіть обведення кожного елемента до кінця, тобто, зробіть так, щоб всі лінії на малюнку утворили замкнуту фігуру у вигляді того об'єкта, який ви описуєте. Це необхідна умова, так як якщо лінії не будуть замикатися або в яких-небудь місцях утворюється зазор, то ви не зможете зафарбувати об'єкт на подальших кроках.
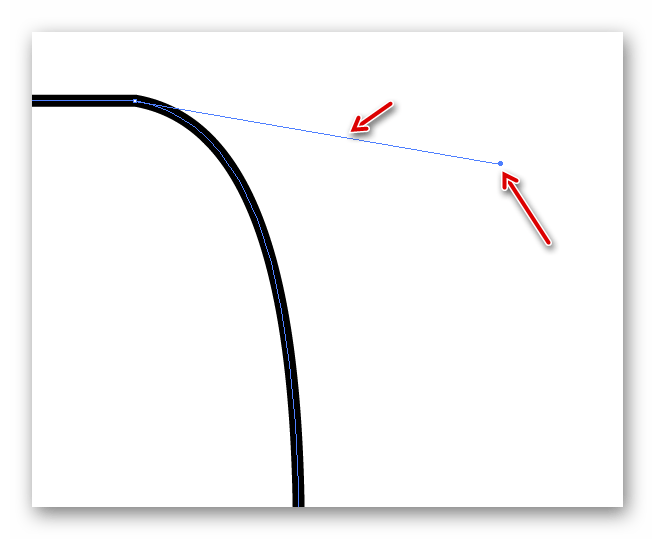
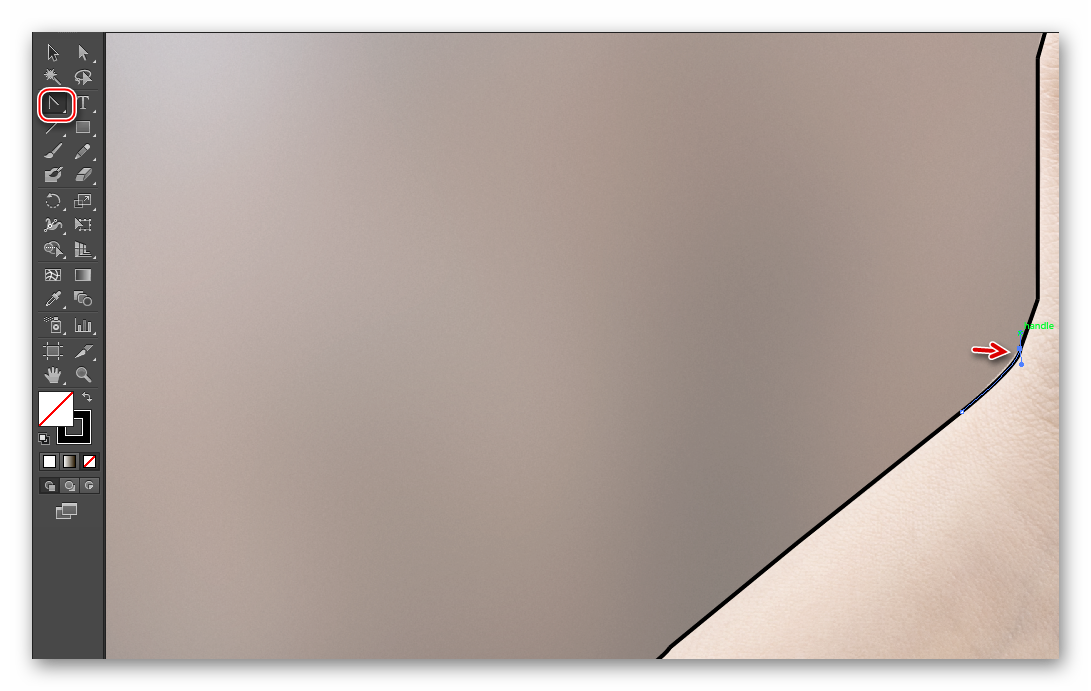
- Щоб обведення не виглядало занадто обрубаним, скористайтеся інструментом «Anchor Point Tool» . Його можна знайти в лівій панелі інструментів або викликати за допомогою клавіш Shift+C . Натискайте цим інструментом по кінцевих точках ліній, після чого будуть з'являтися Керуючі точки і лінії. Тягніть їх, щоб злегка скруглить контури зображення.








Коли обведення зображення буде доведена до досконалості, можна приступати до зафарбовування об'єктів і змалюванні дрібних деталей. Дотримуйтесь цієї Інструкції:
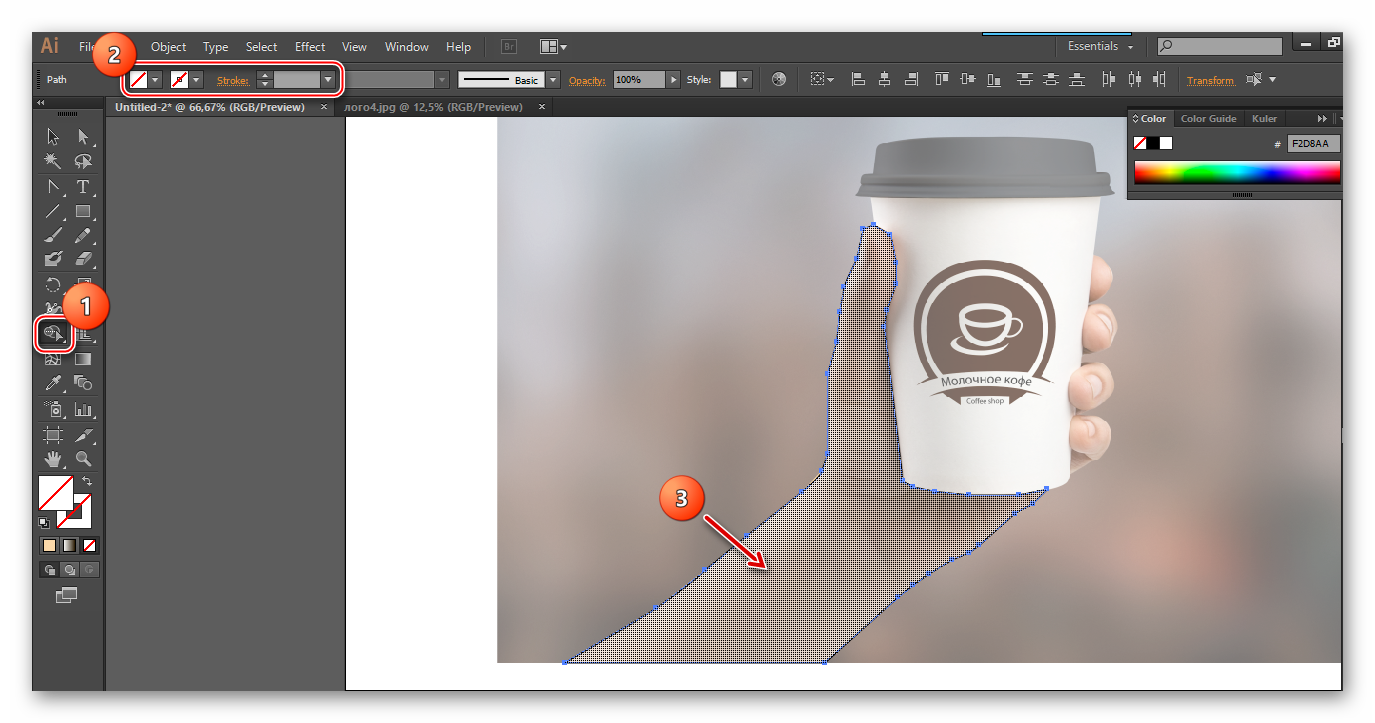
- В якості інструменту заливки на нашому прикладі буде логічніше використовувати «Shape Builder Tool» , його можна викликати за допомогою клавіш Shift+M або знайти в лівій панелі інструментів (виглядає як два кола різних розмірів з курсором біля правого кола).
- У верхній панелі виберіть колір заливки та колір обведення. Остання в більшості випадків не використовується, тому в поле вибору кольорів поставте квадрат, перекреслений червоною лінією. Якщо ж вам потрібна заливка, то там вибираєте потрібний колір, а навпаки «Stroke» вказуєте товщину обведення в пікселях.
- Якщо у вас вийшла замкнута фігура, то просто підведіть на неї мишею. Вона повинна покритися маленькими точками. Потім клікайте по покритій області. Об'єкт зафарбований.
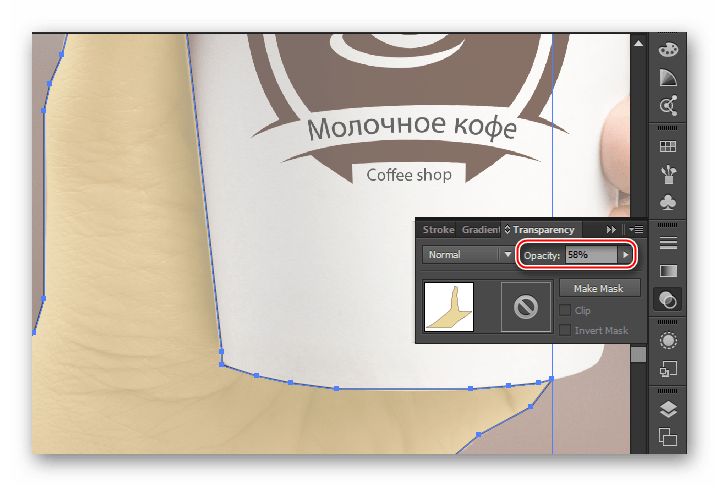
- Після застосування даного інструменту все раніше намальовані лінії зімкнуться в єдину фігуру, якою легко буде управляти. У нашому випадку для змальовування деталей на руці потрібно зменшити прозорість всієї фігури. Виберіть потрібну фігур і перейдіть у вікно «Transparency» . В «Opacity» налаштуйте прозорість до прийнятного рівня, щоб можна було розгледіти деталі на основному зображенні. Можна також в шарах поставити замочок навпроти руки, поки змальовуються деталі.
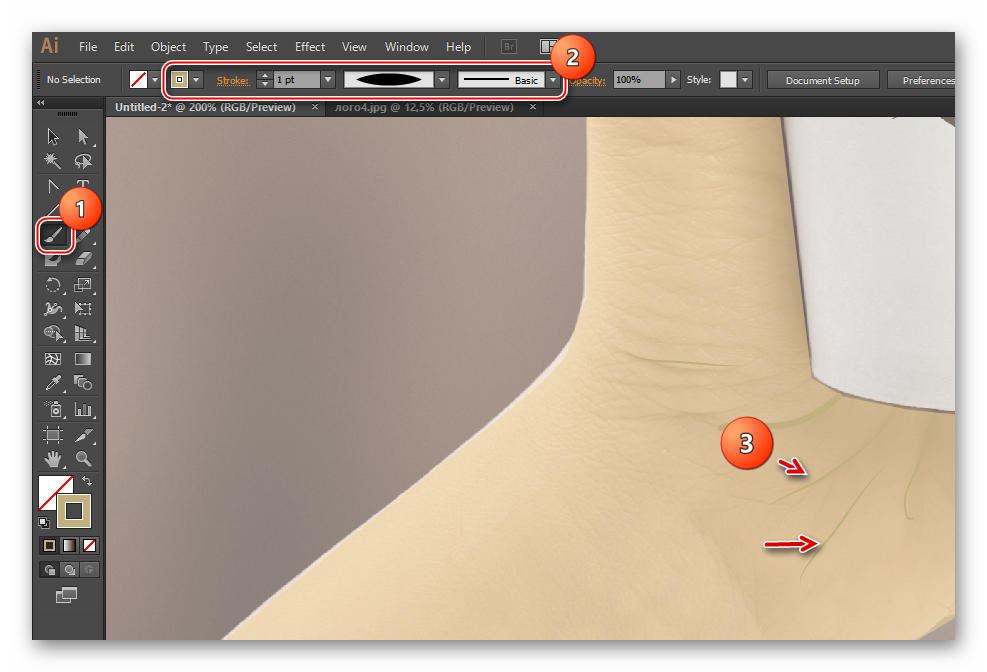
- Для змальовування деталей, в даному випадку шкірних складок і нігтя, можна скористатися тим же «Line Segment Tool» і робити все відповідно до пунктів 7, 8, 9 і 10 з інструкції нижче (даний варіант актуальний для змальовування нігтя). Для промальовування складок на шкірі бажано скористатися інструментом «Paintbrush Tool» , який можна викликати за допомогою клавіші B . У правій " панелі інструментів» виглядає як кисть.
- Щоб складки вийшли більш природними, потрібно зробити деякі настройки кисті. Виберіть відповідний колір обведення в колірній палітрі (він не повинен сильно відрізнятися від шкіряного кольору руки). Колір заливки залишити порожнім. У пункті «Stroke» встановити 1-3 пікселі. Також потрібно вибрати варіант закінчення мазка. Для цієї мети рекомендується вибирати варіант «Width Profile 1» , який виглядає як витягнутий овал. Виберіть вид кисті «Basic» .
- Пензлем обводите всі складки. Даний пункт найзручніше робити на графічному планшеті, так як пристрій розрізняє ступінь натиску, що дозволяє робити складки різної товщини і прозорості. На комп'ютері ж вийде все досить однотипне, а для того щоб внести різноманітність, доведеться кожну складку опрацьовувати індивідуально – налаштовувати її товщину і прозорість.



За аналогією з даними інструкціями, змальовуйте і зафарбовуйте інші деталі зображення. Після роботи з ним, розблокуйте його в " шарах» і видаліть зображення.
В Ілюстраторі цілком можна малювати, не використовуючи будь-яке початкове зображення. Але це значно важче і зазвичай за таким принципом робляться не дуже складні роботи, наприклад, логотипи, композиції з геометричних фігур, макети візитних карток і т.д. якщо ви плануєте малювати ілюстрацію або повноцінний малюнок, то початкове зображення вам буде необхідно в будь-якому випадку.