Емблема для сайту або групи в соціальних мережах це барвисте (або не дуже) стилізоване зображення, що відображає ідею і основну концепцію ресурсу. Вона може також нести рекламний, що привертає увагу користувача, характер. На відміну від логотипу, який повинен бути максимально лаконічним, емблема може містити в собі будь-які елементи дизайну. У цьому уроці намалюємо простенький концепт емблеми для нашого сайту.
Читайте також: створення логотипу в Adobe Photoshop
Створення емблеми у Photoshop
Для створення емблеми ми скористаємося декількома інструментами програми і застосуємо один фільтр.
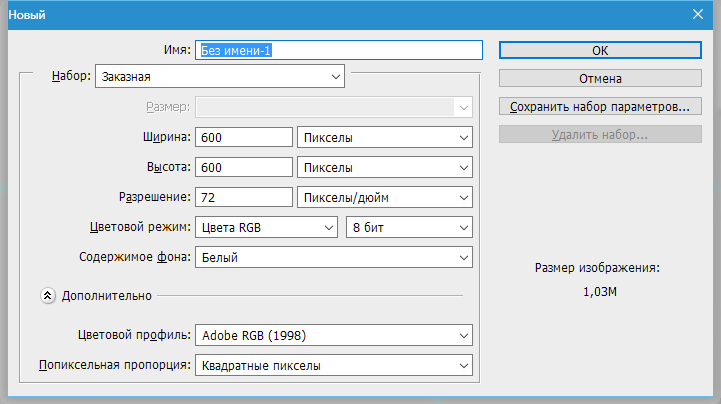
- Створюємо новий документ з розмірами 600х600 пікселів.

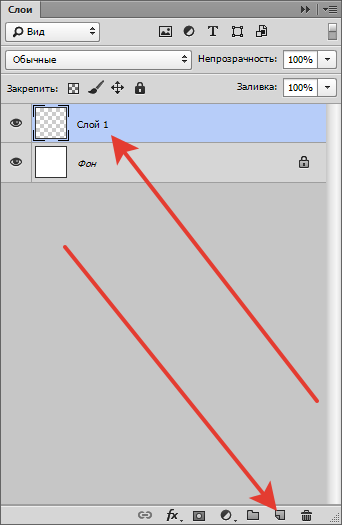
- Створюємо новий шар в палітрі шарів.

- Основним елементом емблеми буде апельсин. Його-то ми зараз і намалюємо. Вибираємо інструмент «овальна область»
.

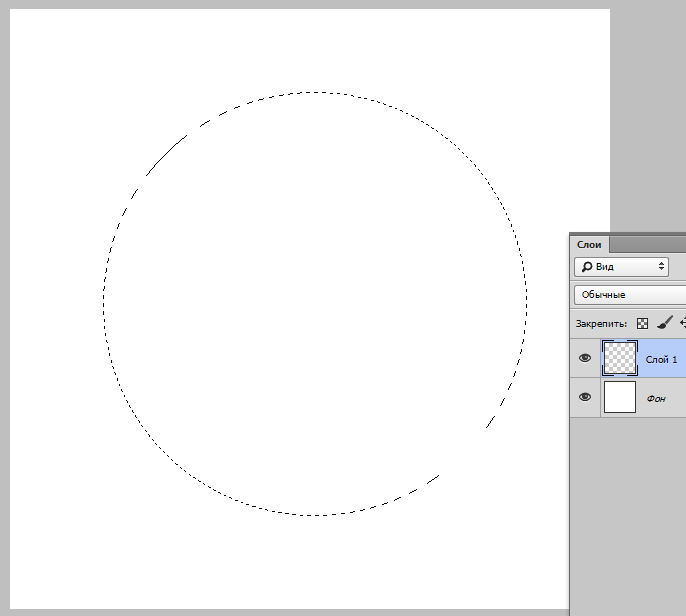
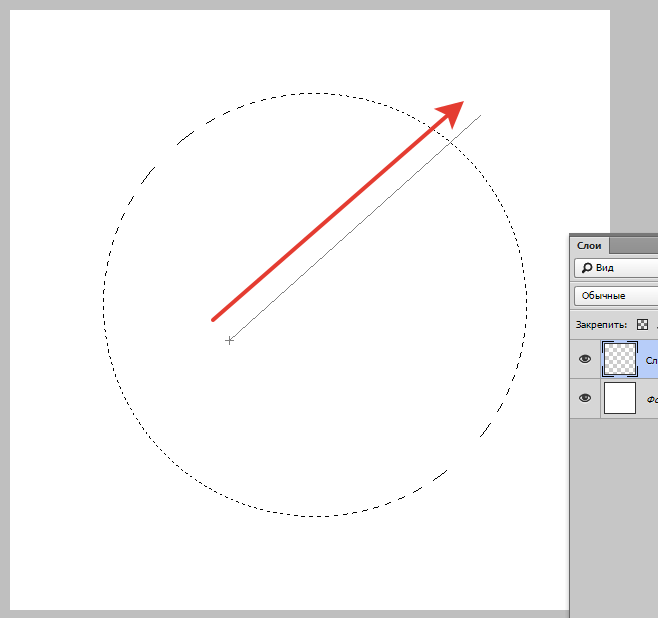
Затискаємо клавішу SHIFT і малюємо кругле виділення.

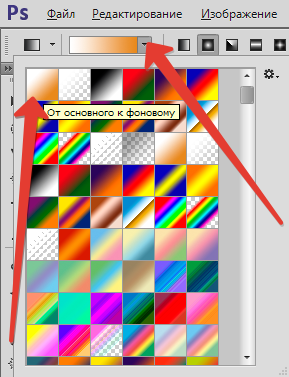
- Потім беремо інструмент «градієнт»
.

Основним кольором вибираємо білий, а фоновим ось такий: d2882c .

В Налаштуваннях градієнта вибираємо " від основного до фонового» .

Читайте також: Як зробити градієнт у Photoshop
- Протягуємо градієнт, як показано на скріншоті.

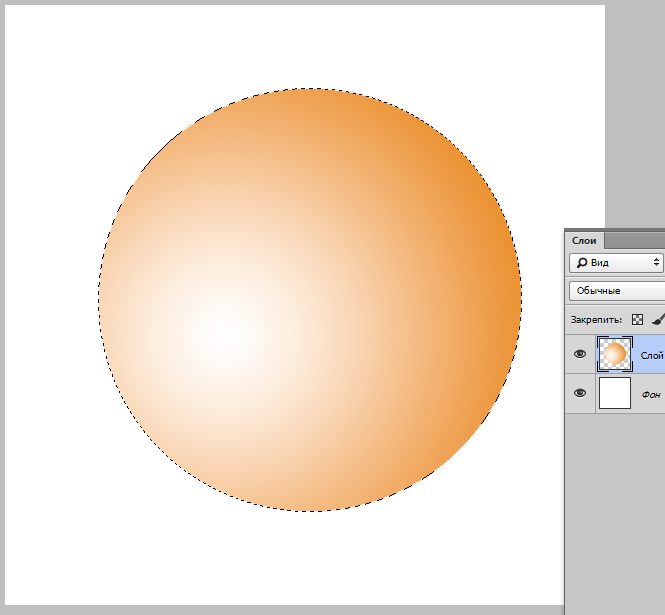
Отримуємо ось таку заливку:

- Міняємо Основний колір на той же, що і фоновий ( d2882c
).

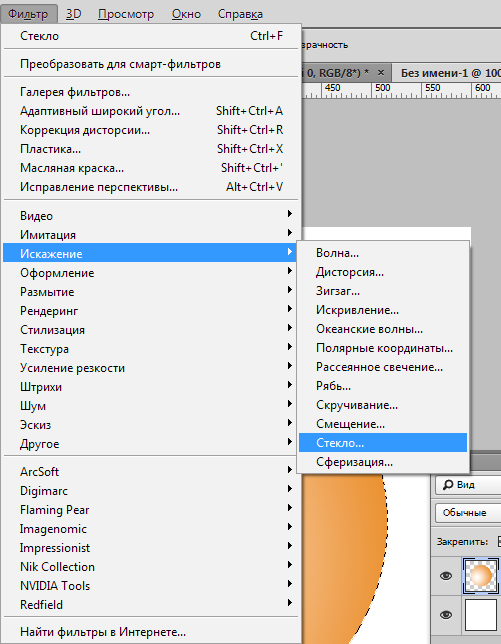
- Далі йдемо в меню " Фільтр-Спотворення-Скло»
.

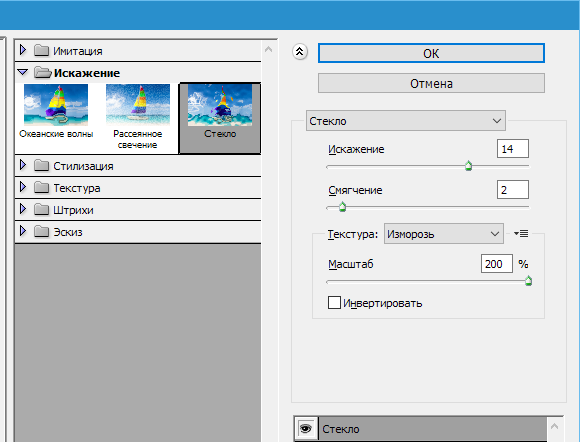
Виставляємо настройки, як показано на скріншоті.

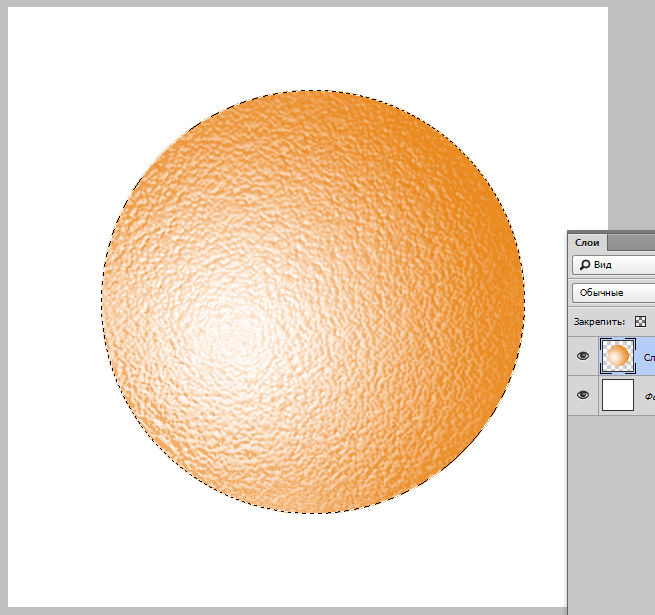
Результат:

- Знімаємо виділення ( CTRL+D
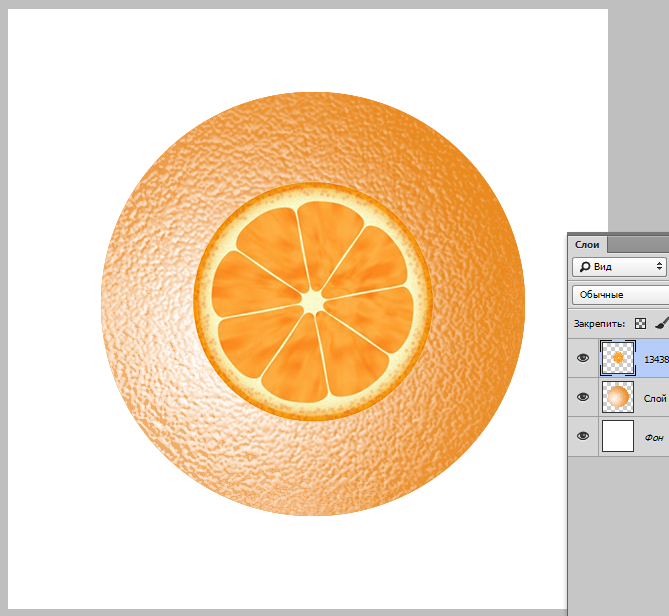
) і продовжуємо. Необхідно знайти зображення зі зрізом апельсина і помістити його на полотно.

Детальніше: Як вставити зображення у Photoshop
- За допомогою &171; вільного трансформування & 187;
розтягуємо зображення і поміщаємо поверх апельсина наступним чином:

Детальніше: функція "Вільне трансформування" в Фотошопі
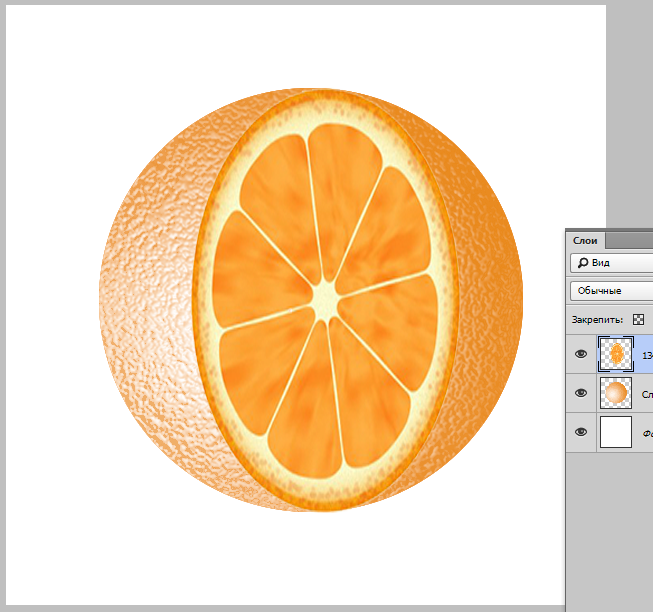
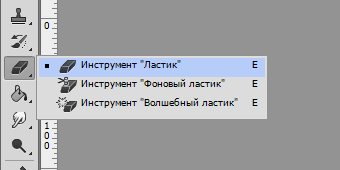
- Потім переходимо на шар з апельсином і беремо&171; Ластик & 187;

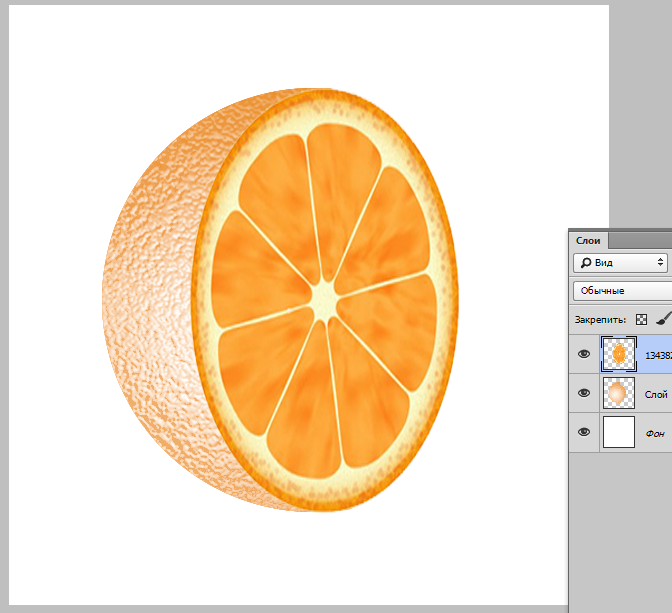
Стираємо зайве справа.

Основний елемент нашої емблеми готовий. Далі все залежить від вашої фантазії і переваг. Наш варіант такий:

Домашнє завдання: придумати свій варіант подальшого оформлення емблеми. На цьому урок по створенню емблеми закінчено. Удачі у вашій творчості і до нових зустрічей!