Зміст

Візитка необхідна кожній діловій (і не дуже) людині для того, щоб нагадувати оточуючим про своє існування. В даному уроці поговоримо про те, як створити візитку в Фотошопі для особистого користування, причому исходник, який ми створимо, можна буде сміливо нести в друкарню або віддрукувати на домашньому принтері.
Створення візитної картки
Даний урок ми розіб'ємо на два етапи &8212; підготовку документа і безпосередньо дизайн самої візитки. Особливу увагу необхідно звернути на дії з Налаштування розташування елементів, визначення меж і ліній відрізу, так як помилки можуть привести до проблем при друку.
Етап 1: підготовка документа
Отже, для початку необхідно визначитися з розміром документа. Нам потрібні реальні фізичні розміри.
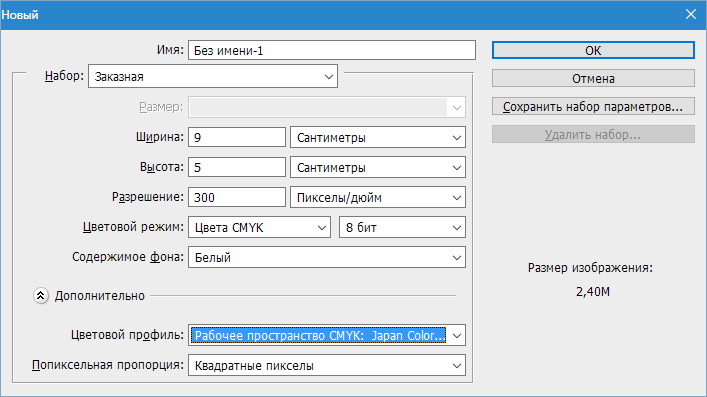
- Створюємо новий документ( CTRL+N
) і налаштовуємо його наступним чином: розміри –
9 см
по ширині,
5
по висоті. Дозвіл
300 dpi
(пікселів на дюйм). Колірний режим –
CMYK, 8 біт
. Решта настройки-за замовчуванням.

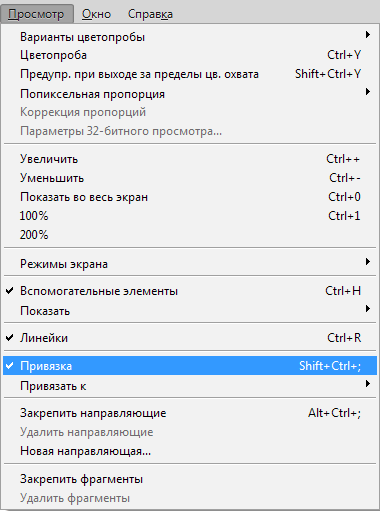
- Далі необхідно провести напрямні по контуру полотна. Для цього спочатку перейдемо в меню " перегляд»
і поставимо галку навпроти пункту
" Прив'язка»
. Це потрібно для того, щоб напрямні автоматично «прилипали» до контурів і середині зображення.

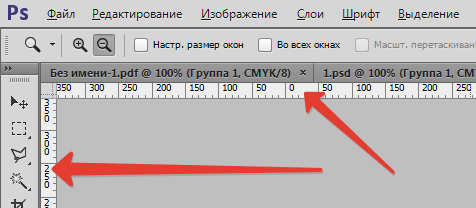
- Тепер включаємо лінійки (якщо вони не включені) поєднанням клавіш CTRL+R
.

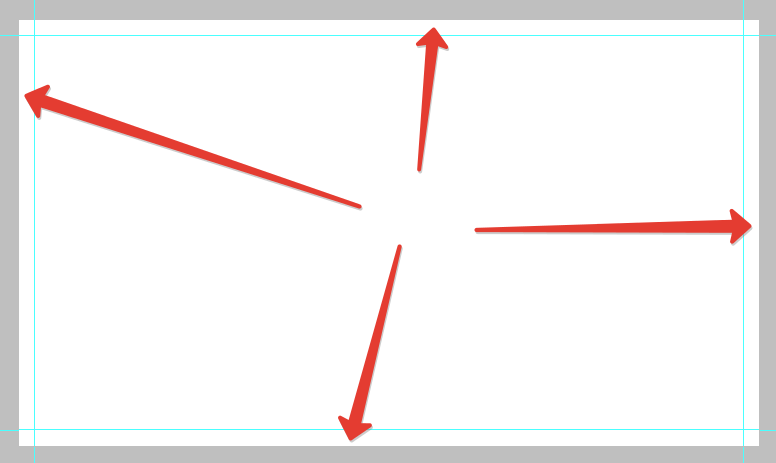
- Далі вибираємо інструмент»переміщення"
(не принципово, оскільки напрямні можна «тягнути» будь-яким інструментом) і простягаємо напрямну від верхньої лінійки до початку контуру (полотна).

- Наступну направляючу тягнемо від лівої лінійки до початку полотна. Потім створюємо ще дві напрямних, які будуть обмежувати полотно в кінці координат.

Таким чином, ми обмежили робочий простір для розміщення всередині нього нашої візитної картки. Але для друку такий варіант не підійде, потрібні ще лінії відрізу, тому виконуємо наступні дії:
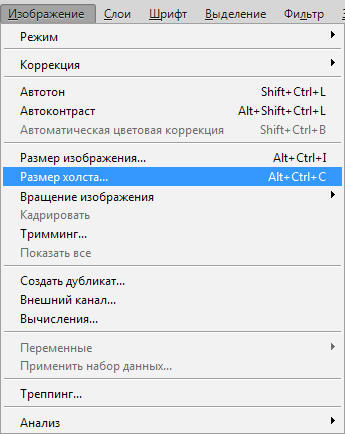
- Переходимо в меню " зображення - розмір полотна»
.

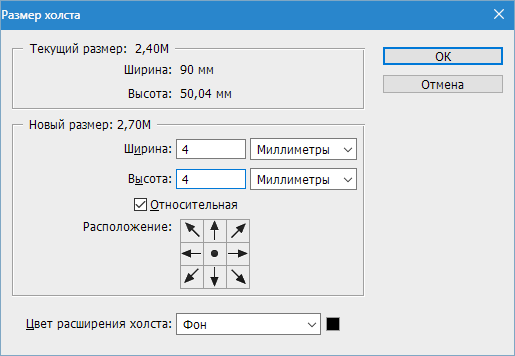
- Ставимо галку навпроти»відносна"
і задаємо розміри по
4 мм
з кожного боку.

Результат – збільшений розмір полотна.

- Тепер створюємо лінії відрізу.
Важливо: всі елементи візитки для друку повинні бути векторними, це можуть бути фігури, Текст, Смарт-об'єкти або контури.
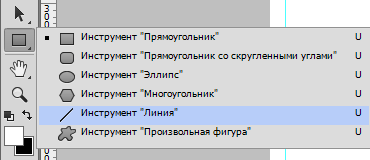
Побудуємо дані лінії з фігур під назвою «лінія» . Вибираємо відповідний інструмент.

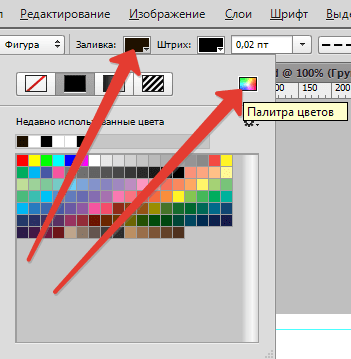
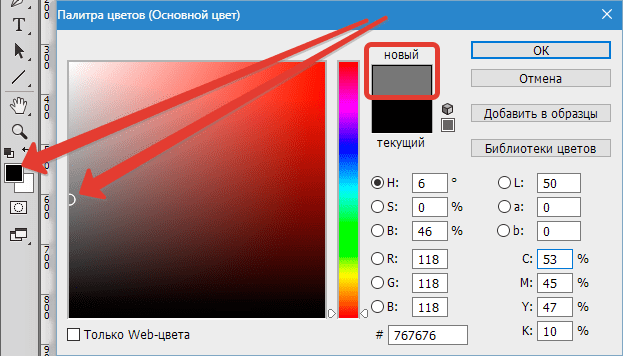
- Налаштування такі: заливка чорна, але не просто чорна, а складається з одного кольору CMYK
. Тому йдемо в Налаштування заливки і переходимо в палітру кольорів.

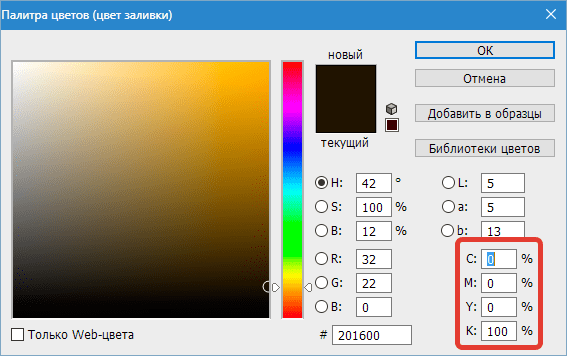
Налаштовуємо кольору, як на скріншоті, більше нічого, крім CMYK , не чіпаємо. Жати «ОК» .

- Товщину лінії задаємо 1 піксель.

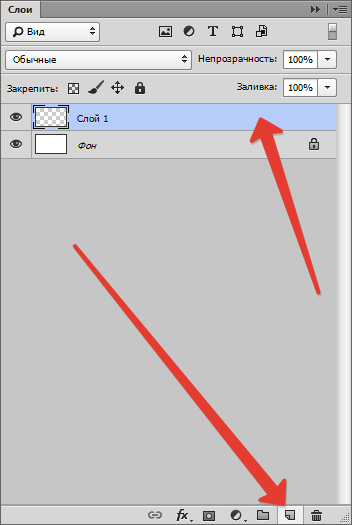
- Далі створюємо новий шар для фігури.

- Затискаємо клавішу SHIFT
і проводимо лінію по направляючої (будь-який) від початку до кінця полотна. Потім створюємо такі ж лінії з кожного боку. Не забуваємо для кожної фігури створювати новий шар. Щоб подивитися, що вийшло, натиснемо
CTRL+H
, тим самим тимчасово прибравши напрямні. Повернути їх на місце можна (потрібно) тим же способом.

Якщо деякі лінії не видно, то в цьому, швидше за все, винен масштаб.

Елементи проявляться, якщо привести зображення до оригінального розміру.

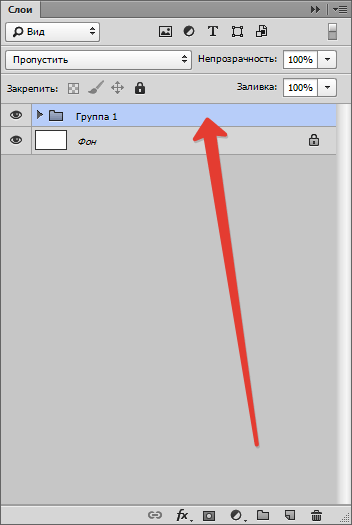
- Лінії відрізу готові, залишився останній штрих. Виділимо всі шари з фігурами, клікнувши спочатку по першому з затиснутою клавішею SHIFT
, а потім за останнім.

Потім натиснемо CTRL+G , тим самим помістивши шари в групу. Ця група повинна завжди знаходитися в самому низу палітри шарів (не рахуючи фону).

Етап 2: розміщення контенту
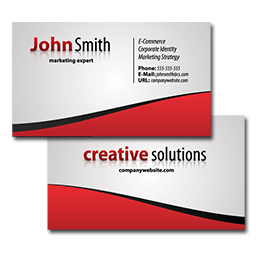
Підготовчі роботи закінчені, тепер можна поміщати в робочу область контент візитки. Ми скористаємося готовим шаблоном, а ви можете намалювати дизайн самостійно. Як знайти такі шаблони? Дуже просто. Відкриваємо улюблену пошукову систему і вводимо в пошуковий рядок запит виду &171;шаблони візитних карток PSD&187; , у видачі шукаємо сайти з шаблонами і викачуємо сподобався. У нашому архіві лежить два файли у форматі PSD . Один з фронтальною (лицьовою) стороною, інший-з тильною.

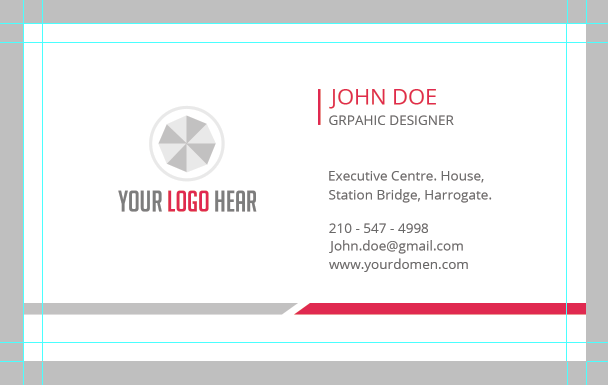
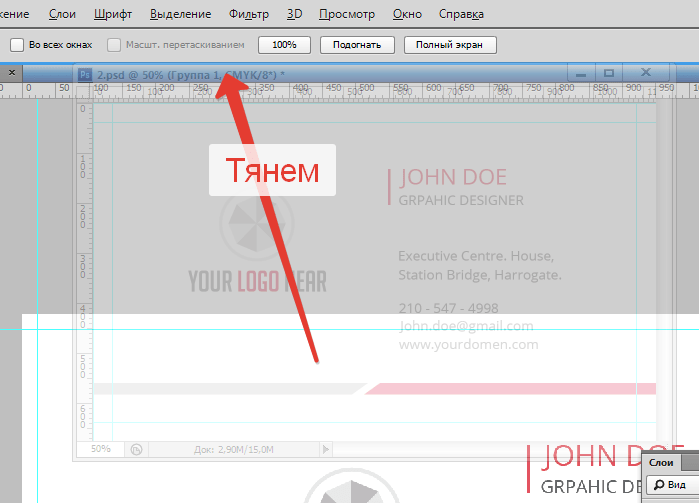
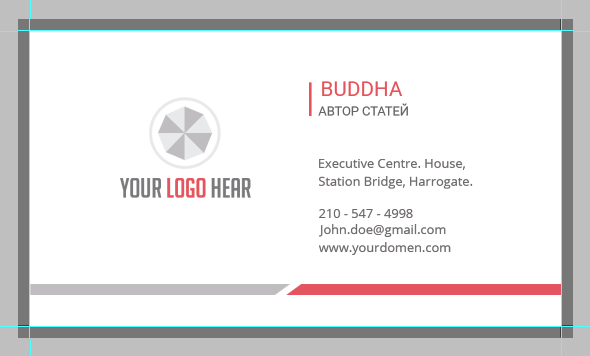
- Відкриваємо подвійним кліком один з файлів і бачимо візитку.

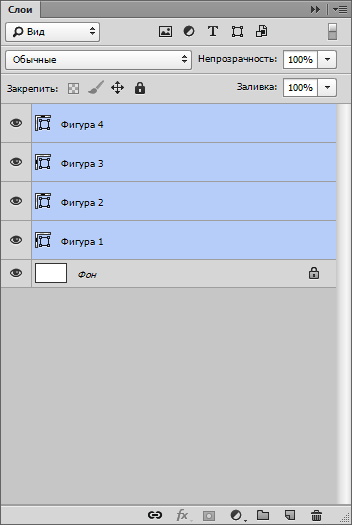
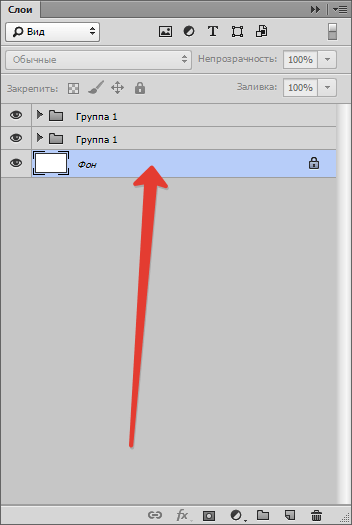
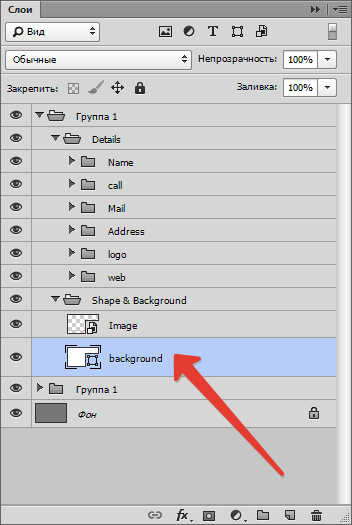
- Подивіться на палітру шарів цього документа.

Бачимо кілька папок з шарами і чорний фон. Виділяємо все, крім фону, з затиснутою клавішею SHIFT і тиснемо CTRL+G .

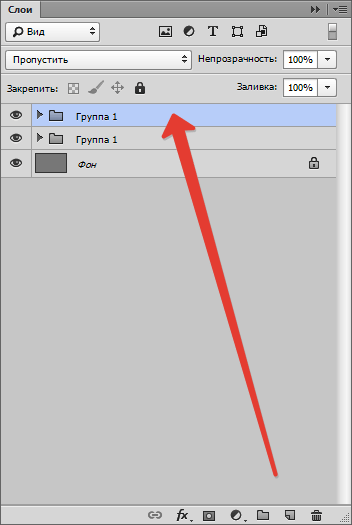
Вийде ось що:

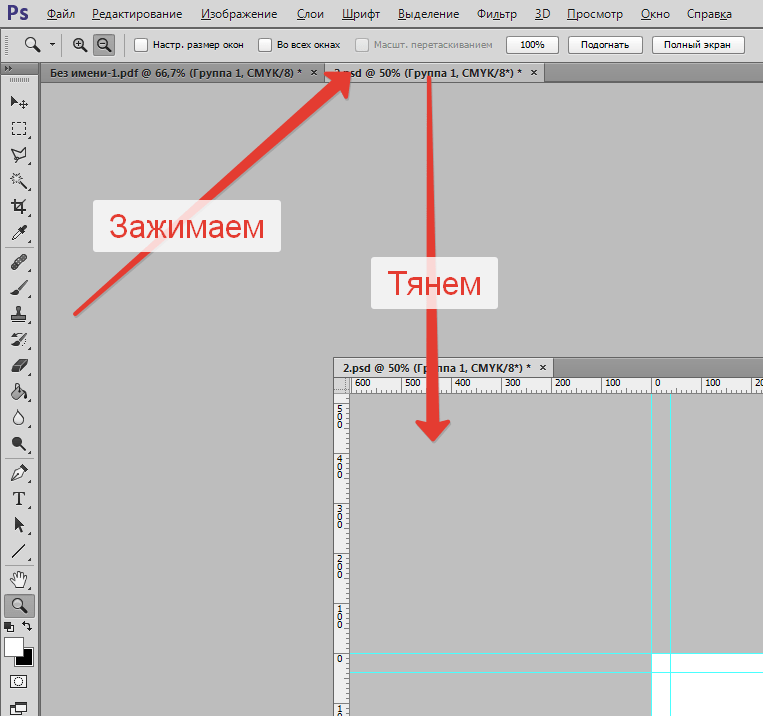
- Тепер необхідно всю цю групу перемістити на нашу візитку. Для цього вкладку з шаблоном необхідно відкріпити від робочої області. Затискаємо вкладку лівою кнопкою миші і тягнемо трохи вниз.

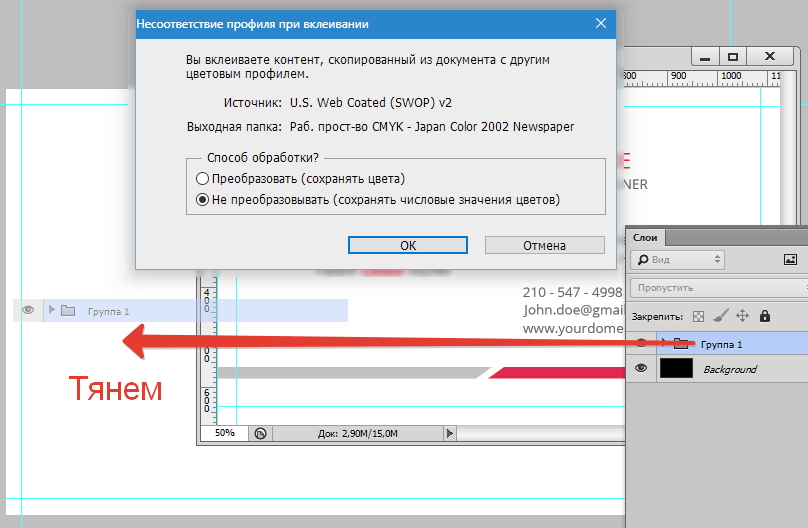
Далі затискаємо створену групу лівою кнопкою миші і перетягуємо її на наш робочий документ. У діалоговому вікні натискаємо «ОК» .

- Прикріплюємо вкладку з шаблоном назад, щоб не заважала. Для цього перетягуємо її назад на панель вкладок.

Далі редагуємо контент візитки.
Підгонка розмірів
- Для більшої точності заллємо фон контрастним кольором, наприклад темно-сірим. Беремо інструмент»Заливка"
.

Задаємо потрібний колір.

Потім виділяємо шар з фоном в палітрі.

Натискаємо всередині робочої області.

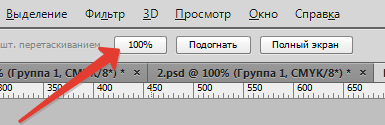
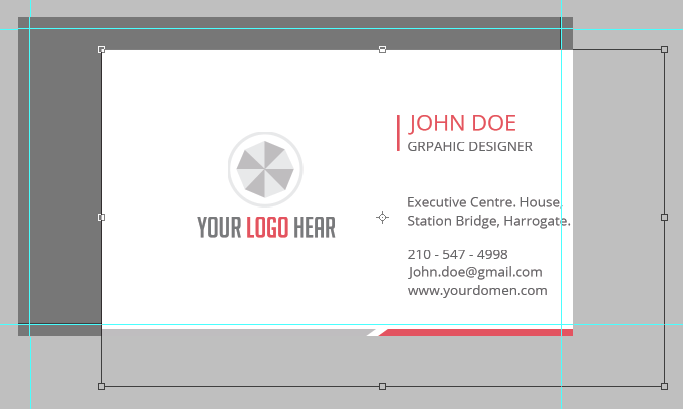
- Виділяємо в палітрі шарів (на робочому документі) тільки що вміщену туди групу.

- Викликаємо " вільне перетворення»
сполучення клавіш
CTRL+T
. При трансформуванні необхідно (обов'язково) затиснути клавішу
SHIFT
для збереження пропорцій. Пам'ятаємо про лінії відрізу (внутрішні напрямні): вони окреслюють межі контенту. В даному режимі контент також можна і переміщати по полотну.

По завершенні натискаємо ENTER .

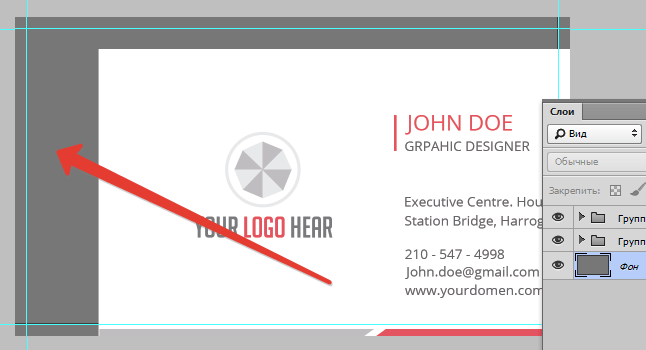
Як бачимо, пропорції шаблону відрізняються від пропорцій нашої візитки, оскільки бічні краї підігналися ідеально, а вгорі і внизу фон перекриває лінії відрізу (напрямні). Давайте це виправимо.
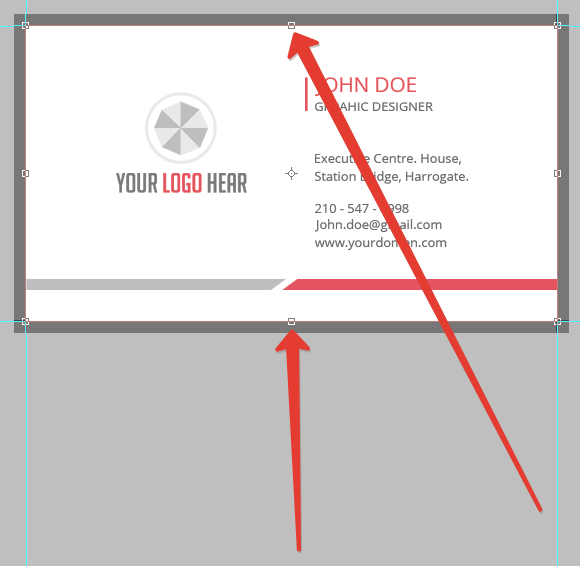
- Знаходимо в палітрі шарів (робочий документ, група, яку перемістили) шар з фоном візитки і виділяємо його.

- Потім викликаємо &171; вільне перетворення&187;
(
CTRL+T
) і підганяємо розмір по вертикалі («стискаємо»). Клавіш
SHIFT
не чіпаємо.

Редагування типографіки (написів)
Для цього необхідно в палітрі шарів знайти всі, що містять текст. Бачимо біля кожного текстового шару значок зі знаком оклику. Це означає, що шрифти, що містяться в оригіналі шаблону, відсутні в системі.

- Для того щоб дізнатися, який шрифт був в шаблоні, виділяємо шар з текстом.

- Переходимо в меню «Вікно-Символ»
.

Бачимо, що оригінальний шрифт шаблону називається Open Sans.

Цей шрифт можна завантажити в Інтернеті та встановити його.
Читайте також: встановлюємо шрифти в Фотошоп
- Ми нічого встановлювати не будемо, а замінимо шрифт на існуючий. Наприклад, Roboto. Виділяємо шар з редагованим текстом і, в тому ж вікні»Символ"
, знаходимо потрібний шрифт.

У діалоговому вікні натискаємо «ОК» . Процедуру доведеться повторити з кожним текстовим шаром.

- Тепер вибираємо інструмент " Текст»
.

Підводимо курсор до кінця редагованого словосполучення (з курсору повинна зникнути прямокутна рамка) і натискаємо лівою кнопкою миші. Далі текст редагується звичайним способом, тобто можна виділити всі словосполучення і видалити або відразу написати по виділенню своє.

Таким чином редагуємо всі текстові шари, вносячи свої дані.
Заміна логотипу
При заміні графічного вмісту необхідно перетворити його в смарт-об'єкт.
- Перетягуємо логотип з папки провідника на робочу область.
Детальніше: як вставити зображення у Photoshop
Після такої дії він стане смарт-об'єктом автоматично. В іншому випадку необхідно натиснути на шар із зображенням правою кнопкою миші і вибрати пункт " перетворити на розумний об'єкт» .

Біля мініатюри шару з'явиться значок, як на скріншоті.

Для досягнення найкращого результату дозвіл логотипу має бути 300 dpi . І ще момент: ні в якому разі не масштабуйте картинку, так як її якість може погіршитися .

Збереження результату
Після всіх маніпуляцій візитку необхідно зберегти.
- Першим кроком є вимкнення фонового шару, який ми заливали темно-сірим кольором. Виділяємо його і натискаємо по значку очі.

Тим самим отримаємо прозорий фон.

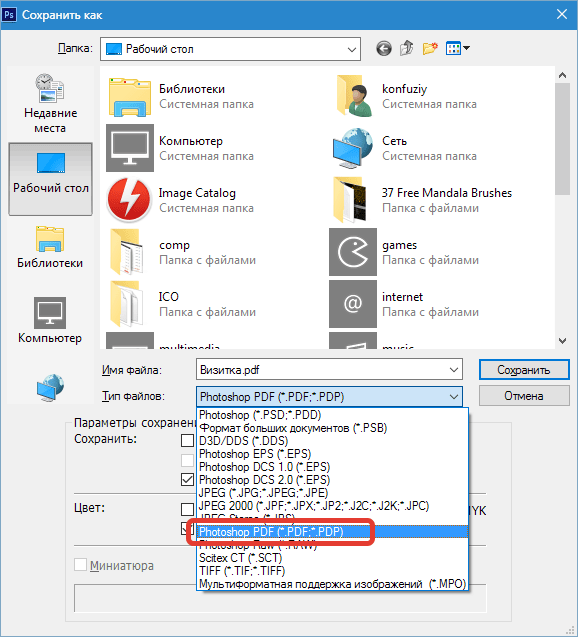
- Далі йдемо в меню «Файл-Зберегти як»
, або натискаємо клавіші
CTRL+SHIFT+S
. У вікні вибираємо тип зберігається документа –
PDF
, вибираємо місце і присвоюємо ім'я файлу. Натискати
" Зберегти»
.

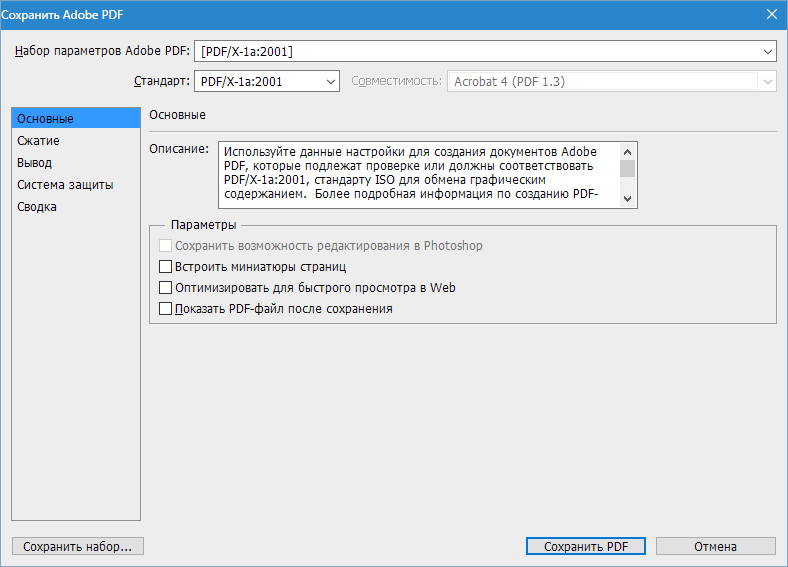
Налаштування виставляємо, як на скріншоті, і тиснемо «зберегти PDF» .

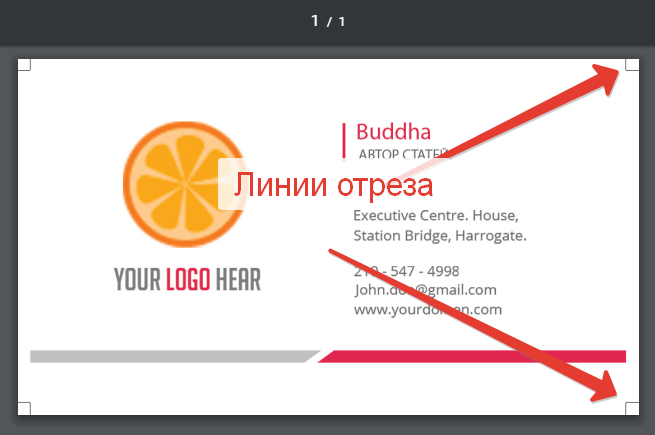
У відкритому документі бачимо кінцевий результат з лініями відрізу.

Так ми з вами створили візитку для друку. Зрозуміло, можна придумати і намалювати дизайн самостійно, але такий варіант доступний не кожному.




