
Тема стилізації шрифтів невичерпна. Саме шрифти найкраще підходять для експериментів зі стилями, режимами накладення, текстурування та інших способів прикраси.
Бажання як-небудь змінити, поліпшити напис на своїй композиції, виникає у кожного фотошопера при погляді на непоказні системні шрифти.
Стилізація шрифту
Як ми знаємо, шрифти в Фотошопі (до збереження або растрування) є векторними об'єктами, тобто, при будь-якій обробці зберігають чіткість ліній.
Сьогоднішній урок стилізації не матиме чіткої теми. Назвемо її»трохи ретро". Просто поекспериментуємо зі стилями і вивчимо один цікавий прийом накладення текстури на шрифт.
Отже, почнемо спочатку. А для початку нам буде потрібно фон для нашої написи.
Фон
Створюємо новий шар для фону і заливаємо його радіальним градієнтом так, щоб в центрі полотна з'явилося невелике світіння. Щоб не перевантажувати урок зайвою інформацією, читайте урок по градієнтам.
Урок: Як зробити градієнт у Photoshop
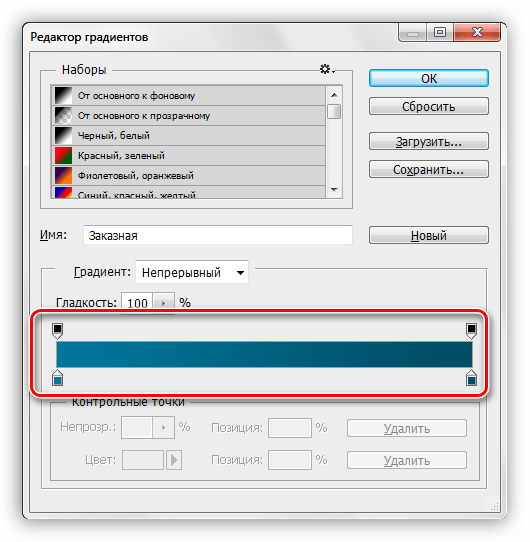
Градієнт, який використаний в уроці:

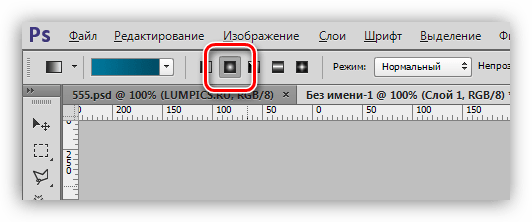
Кнопка, яку слід активувати для створення радіального градієнта:

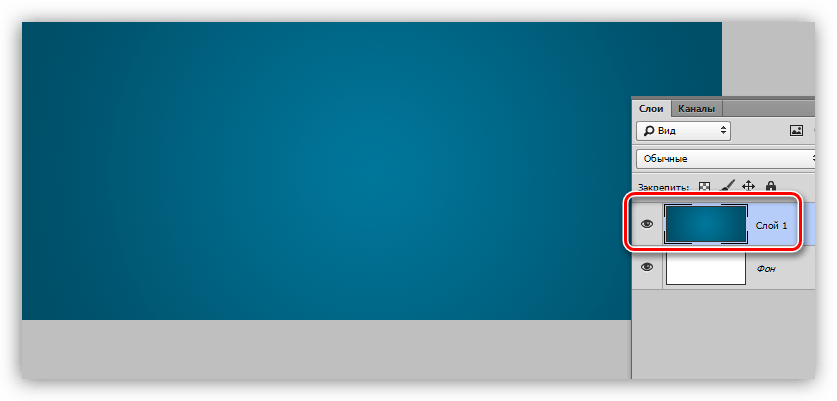
В результаті отримаємо приблизно ось такий фон:

З фоном ми ще попрацюємо, але в кінці уроку, щоб не відволікатися від основної теми.
Текст
C текстом також має бути все зрозуміло. Якщо не все, то читаємо урок.
Урок: створюємо і редагуємо текст в Фотошопі
Створюємо напис потрібного розміру і будь-якого кольору, так як від кольору в процесі стилізації ми позбудемося повністю. Шрифт бажано підібрати з жирними гліфами, наприклад, Arial Black . В результаті повинна вийти приблизно такий напис:

Підготовча робота закінчена, переходимо до найцікавішого – стилізації.
Стилізація
Стилізація – процес захоплюючий і творчий. В рамках уроку будуть показані тільки прийоми, ви ж можете взяти їх на озброєння і ставити свої експерименти з квітами, текстурами та іншим.
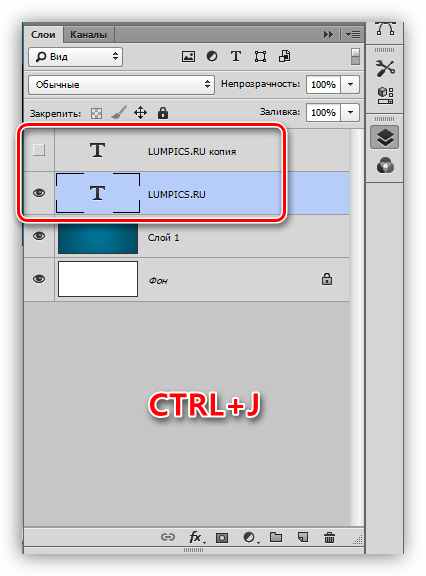
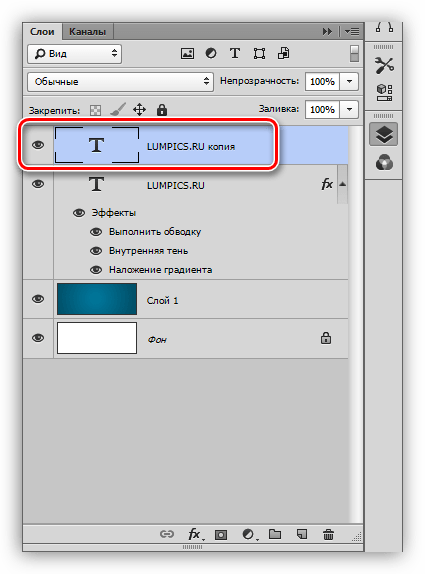
- Створюємо копію текстового шару, в подальшому вона нам знадобиться для накладення текстури. Видимість копії відключаємо і переходимо назад на оригінал.

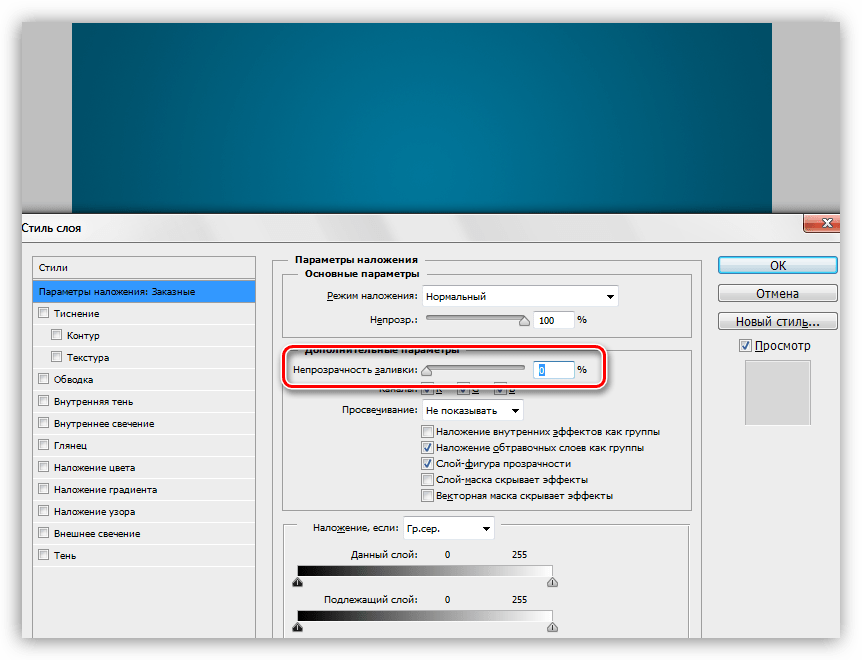
- Два рази натискаємо лівою кнопкою по шару, відкривши вікно стилів. Тут насамперед повністю прибираємо заливку.

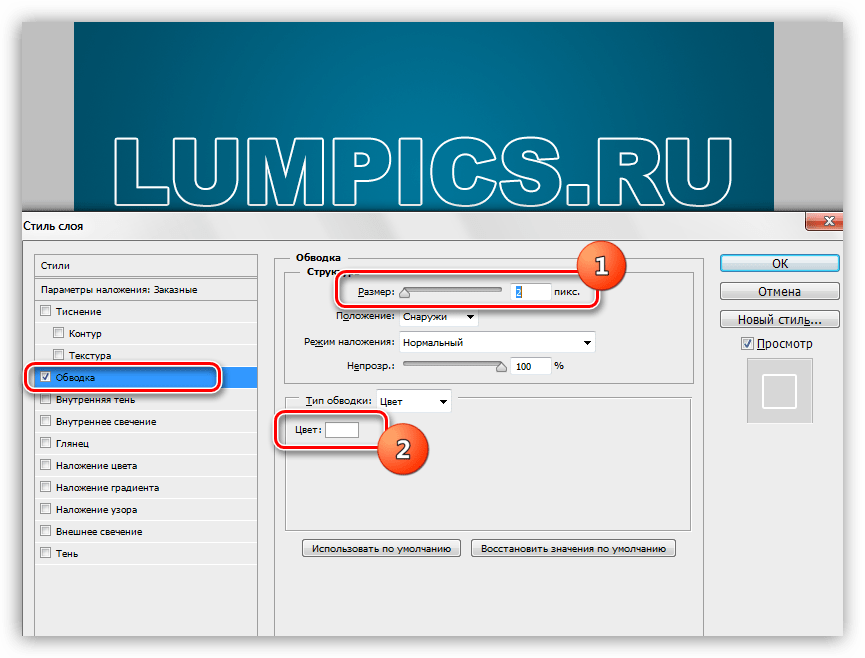
- Перший стиль –»обведення"
. Колір вибираємо білий, розмір в залежності від розміру шрифту. В даному випадку –
2 пікселі
. Головне, щоб обведення була добре видна, вона буде грати роль «бортика».

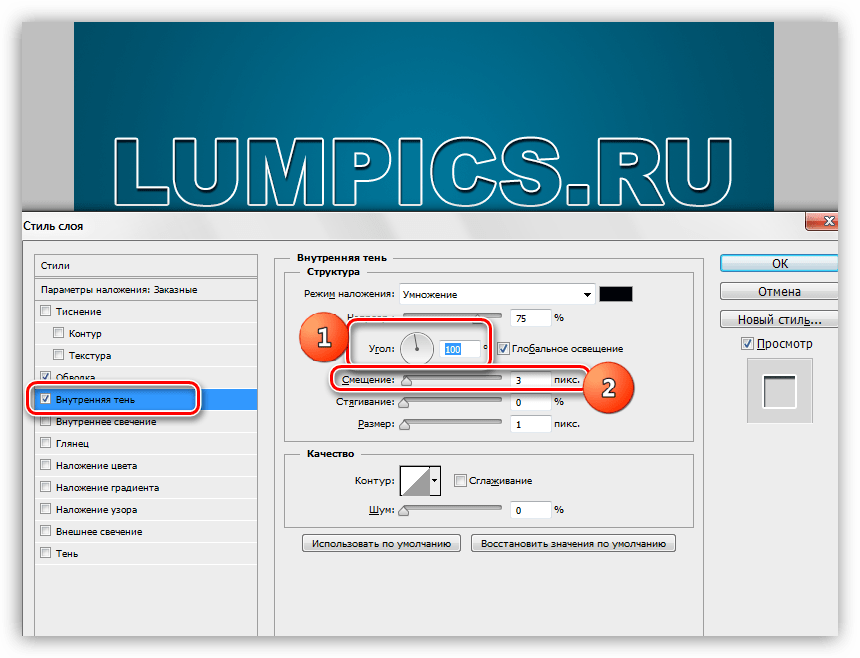
- Наступний стиль – " внутрішня тінь»
. Тут нас цікавить кут зміщення, який ми зробимо 100 градусів, і, власне, саме зміщення. Розмір вибирайте на свій розсуд, тільки не дуже великий, це все-таки «бортик», а не «бруствер».

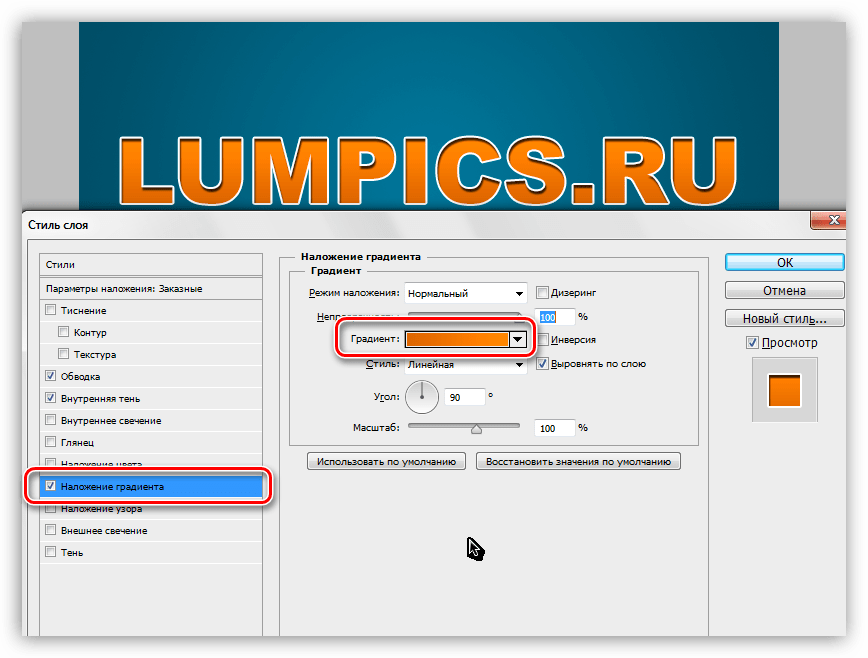
- Далі йде " накладення градієнта»
. В даному блоці все відбувається точно так же, як і при створенні звичайного градієнта, тобто, натискаємо за зразком і налаштовуємо. Крім настройки кольорів градієнта більше нічого міняти не потрібно.

- Настав час накласти текстуру на наш текст. Переходимо на копію текстового шару, включаємо видимість і відкриваємо стилі.

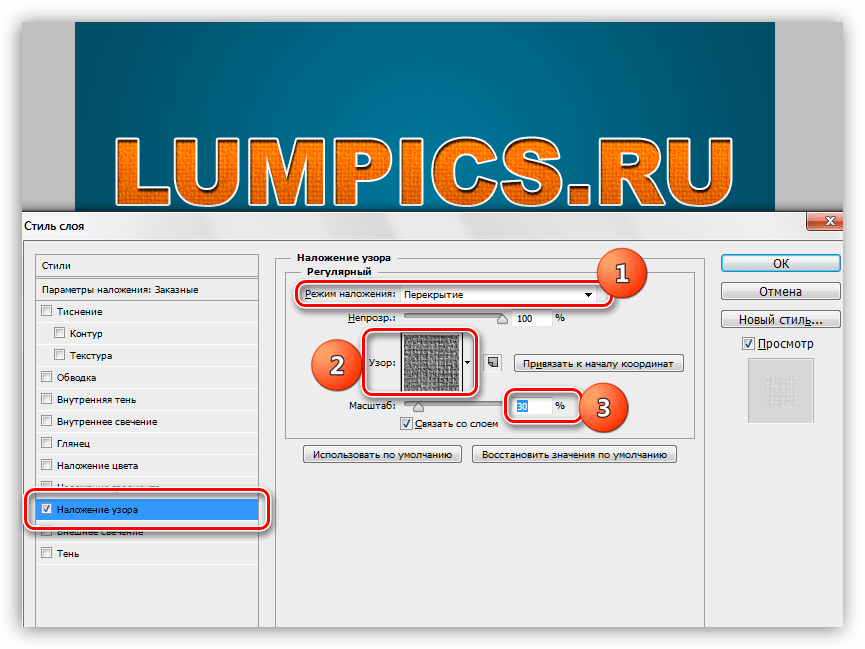
Прибираємо заливку і переходимо до стилю під назвою " накладення візерунка» . Тут вибираємо візерунок, схожий на полотно, режим накладення міняємо на »перекриття" , масштаб зменшуємо до 30% .

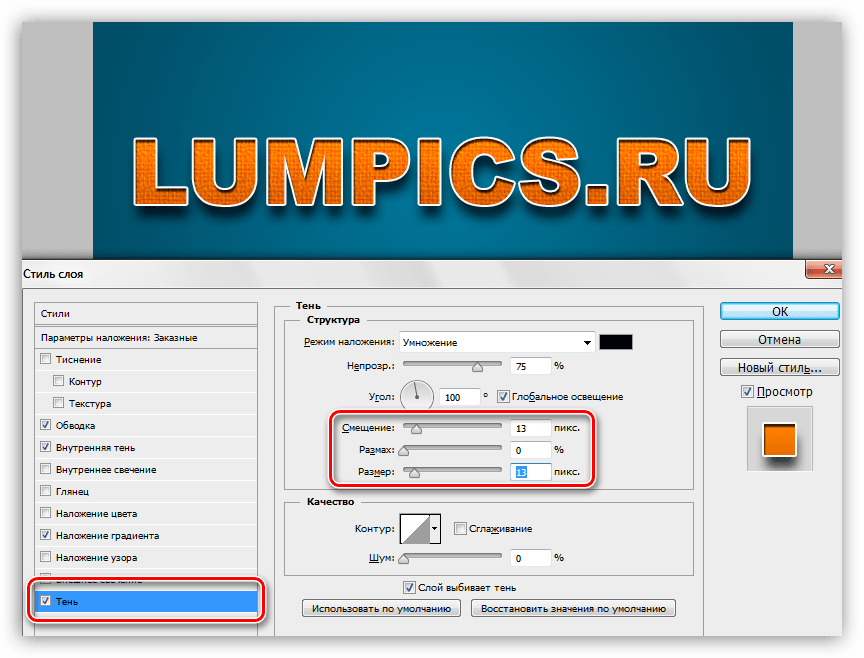
- Нашої написи не вистачає тільки тіні, тому переходимо на оригінальний шар з текстом, відкриваємо стилі і переходимо в розділ " тінь»
. Тут керуємося тільки власними відчуттями. Змінити потрібно два параметри:
Розмір і зміщення
.

Напис готова, але залишилося кілька штрихів, без яких роботу не можна вважати завершеною.
Доопрацювання фону
C фоном ми зробимо наступні дії: додамо досить багато шуму, а також додамо неоднорідності забарвленням.
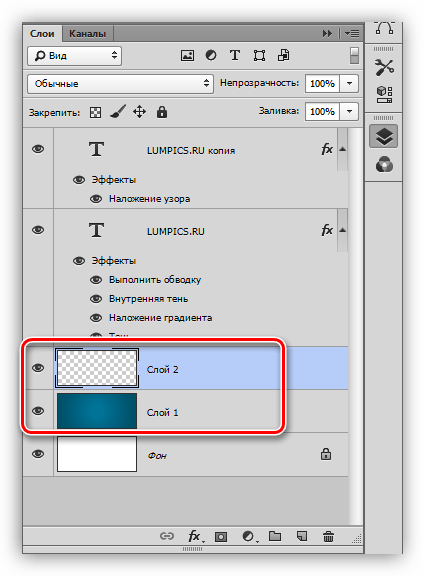
- Переходимо на шар з фоном і створюємо над ним новий шар.

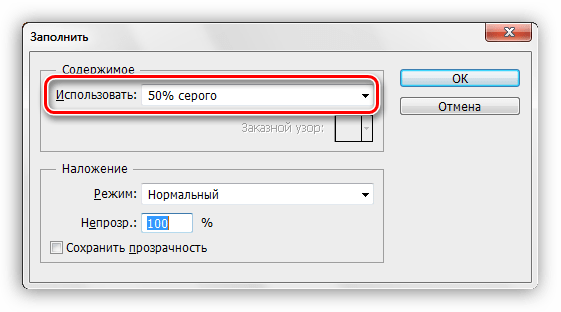
- Даний шар нам необхідно залити 50% сірого кольору
. Для цього натискаємо клавіші
SHIFT+F5
і вибираємо відповідний пункт в випадаючому списку.

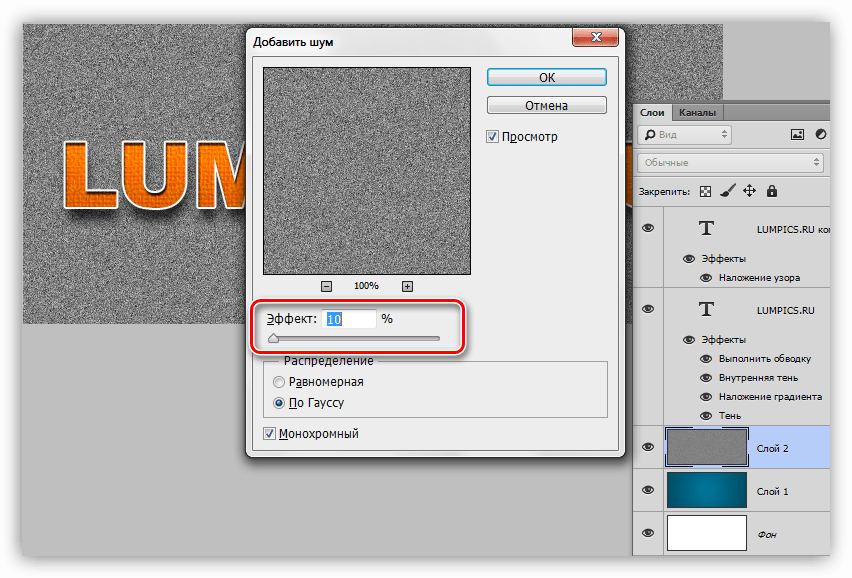
- Далі йдемо в меню " фільтр-Шум-додати шум»
. Розмір зерна вибираємо досить великий, приблизно
10%
.

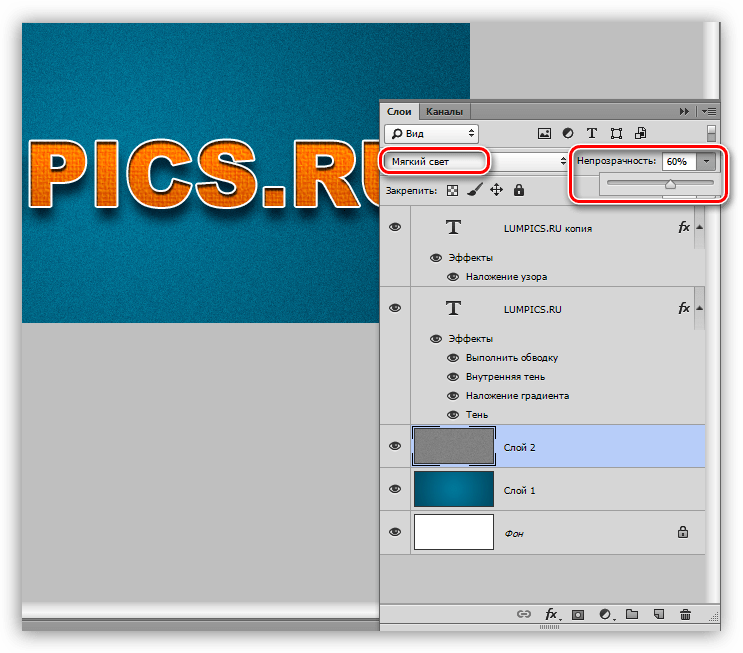
- Режим змішування для шару шуму потрібно замінити на "М'яке світло"
і, в разі, якщо ефект виявиться занадто вираженим, знизити непрозорість. В даному випадку підійде значення
60%
.

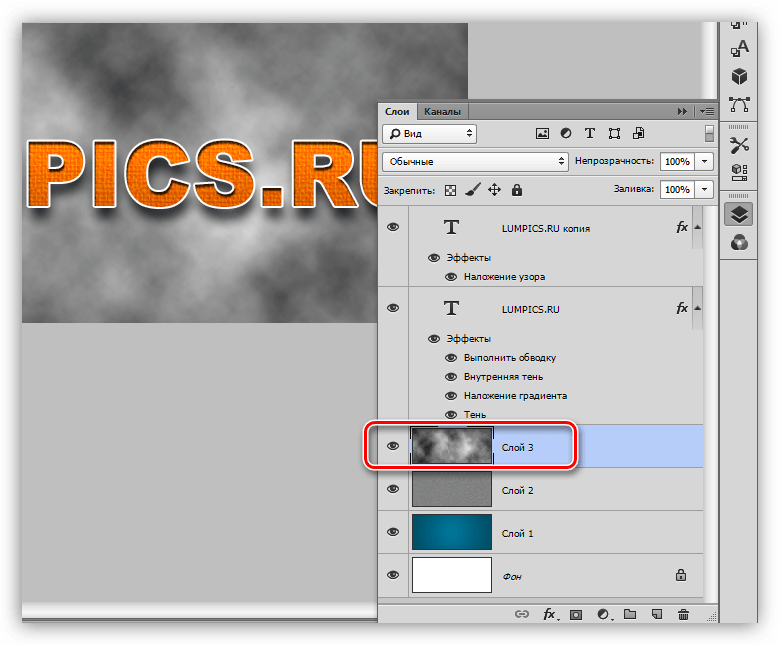
- Нерівномірність забарвлення (яскравості) також додамо за допомогою фільтра. Знаходиться він в меню " Фільтр-Рендеринг-Хмари»
. Фільтр не вимагає налаштування, а просто випадковим чином генерує текстуру. Для застосування фільтра нам буде потрібно новий шар.

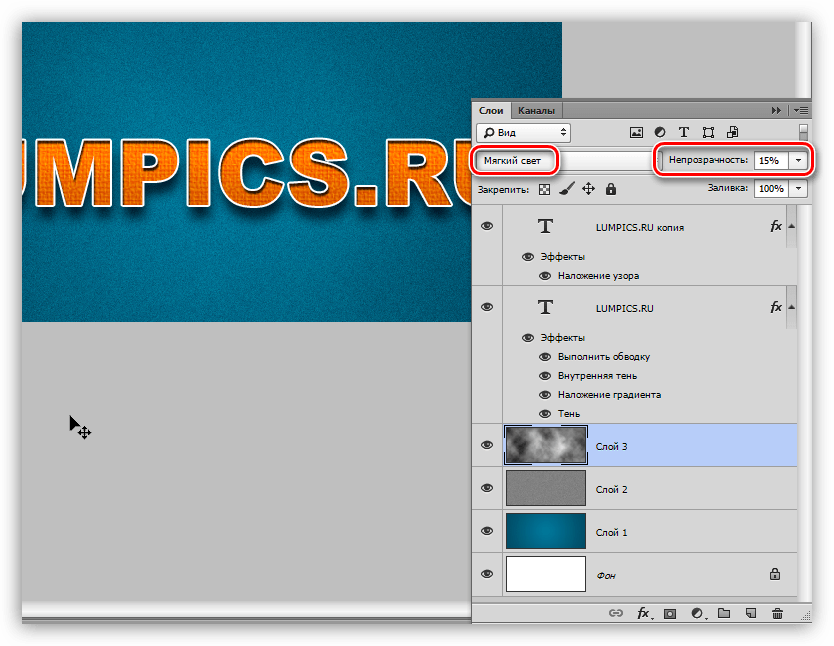
- Знову змінюємо режим накладення для шару з хмарами на " М'яке світло»
і зменшити непрозорість, цього разу досить сильно (
15%
).

З фоном ми розібралися, тепер він не такий «новенький», далі додамо всій композиції легку вінтажність.
Зниження насиченості
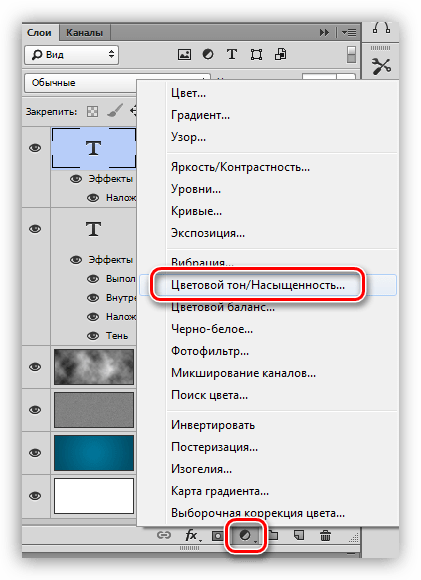
На нашому зображенні всі кольори дуже яскраві та насичені. Це просто необхідно виправити. Зробимо це за допомогою коригуючого шару " колірний тон / насиченість» . Даний шар необхідно створити в самому верху палітри шарів, щоб ефект застосувався до всієї композиції.
- Переходимо на самий верхній шар в палітрі і створюємо раніше озвучений коригуючий шар.
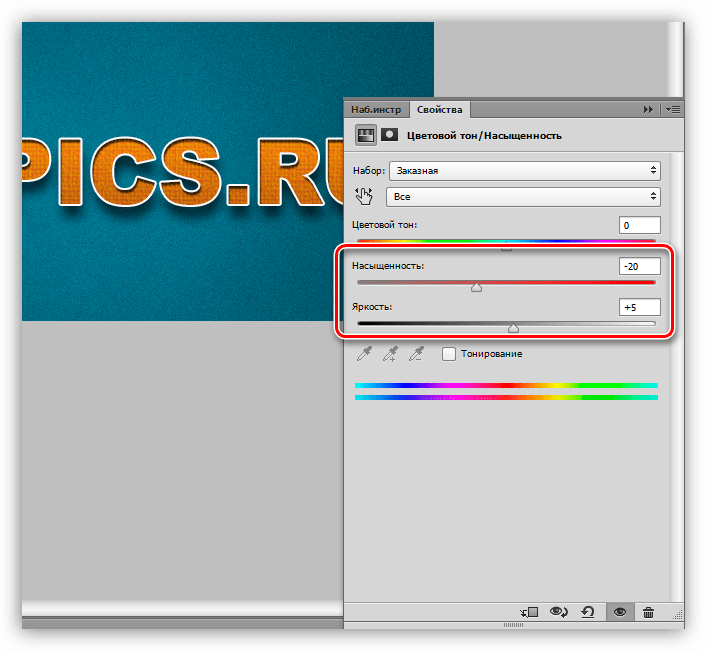
- За допомогою повзунків "насиченість" та»яскравість" добиваємося приглушення кольорів.


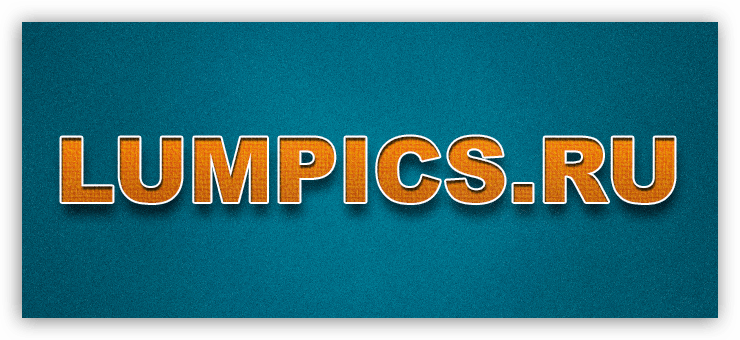
На цьому знущання над текстом, мабуть, закінчимо. Подивимося, що у нас в результаті вийшло.

Ось така симпатична напис.
Підведемо підсумок уроку. Ми з вами навчилися працювати зі стилями тексту, а також ще одному способу накладення текстури на шрифт. Вся інформація, яка міститься в уроці, не є догмою, все у ваших руках.