У цій статті будуть розглянуті лише варіації того, як відкрити вже збережений на комп'ютері файл через будь-який сучасний браузер. Якщо у вас його немає і/або потрібно переглянути HTML-структуру відкритої в веб-оглядачі сторінки Інтернету, зверніться до іншого нашого матеріалу за посиланням нижче.
Детальніше: перегляд HTML-коду сторінки в браузері
Спосіб 1: контекстне меню
Вже наявний на комп'ютері HTM/HTML-документ може бути відкритий з будь-якого місця через контекстне меню &171;провідника&187; . Відразу ж уточнимо &8212; всі способи повністю застосовні до будь-якого браузеру.
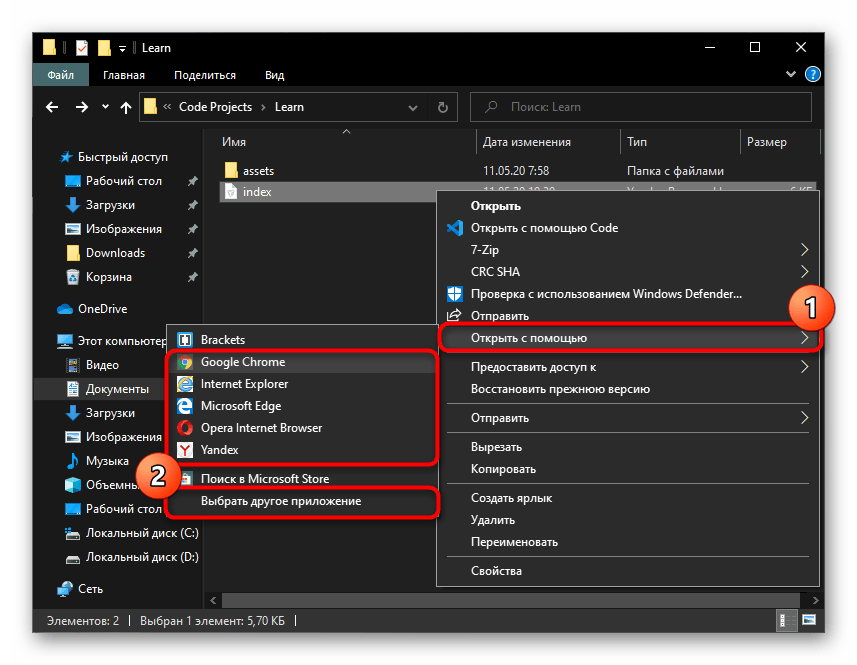
- Натисніть правою кнопкою миші по файлу і виберіть пункт &171;Відкрити за допомогою&187; . У підменю вкажіть бажаний веб-оглядач, а якщо його не виявилося в списку, але при цьому він встановлений в операційній системі, клікніть &171; вибрати інший додаток&187; .
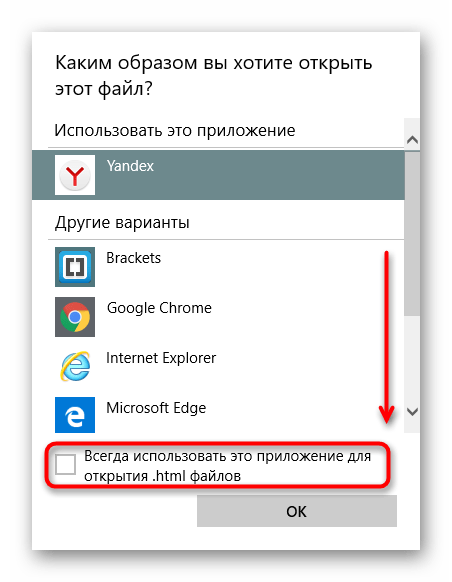
- Перегорніть список і або підберіть варіант із запропонованих, по необхідності розгорнувши внизу & 171; більше додатків&187; , або скористайтеся посиланням &171;знайти інший додаток на цьому комп'ютері&187; , яка з'явиться після відображення всіх доступних варіантів у вікні. Ви також відразу можете встановити бажаний браузер засобом відкриття HTML-файлів за замовчуванням, поставивши відповідну галочку.
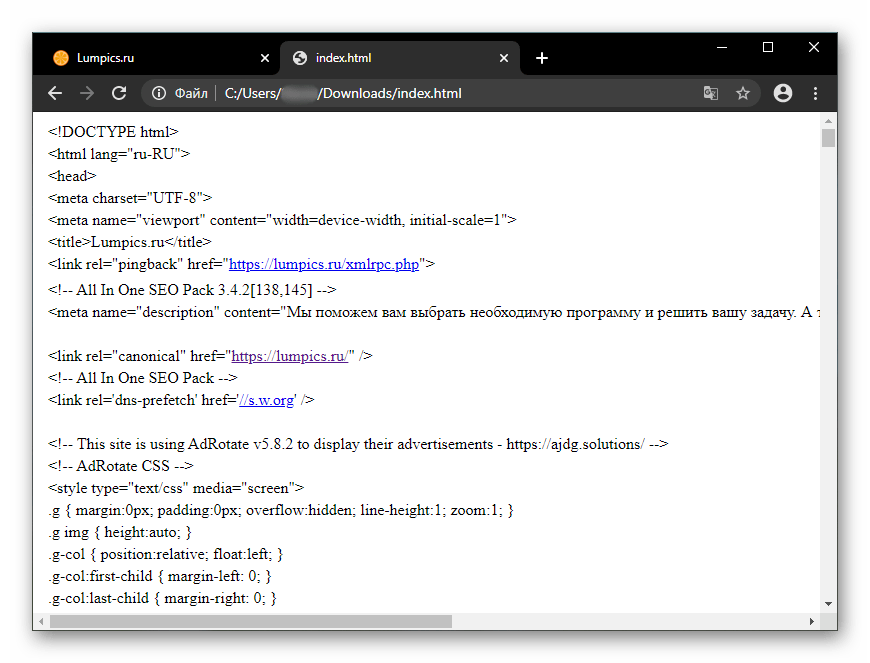
- Файл відкриється для перегляду. Однак варто враховувати, що тут немає ніяких функцій для управління кодом, не підсвічується синтаксис, так що працювати з об'ємними файлами, що містять исходники сайтів, буде не комфортно. Для більш зручного взаємодії з ним рекомендується користуватися консоллю розробника або ж зовсім спеціальними текстовими редакторами.
Детальніше: відкриття консолі розробника в браузері



Спосіб 2: Перетягування
Реалізувати поставлене завдання можна і виконавши просте перетягування файлу.
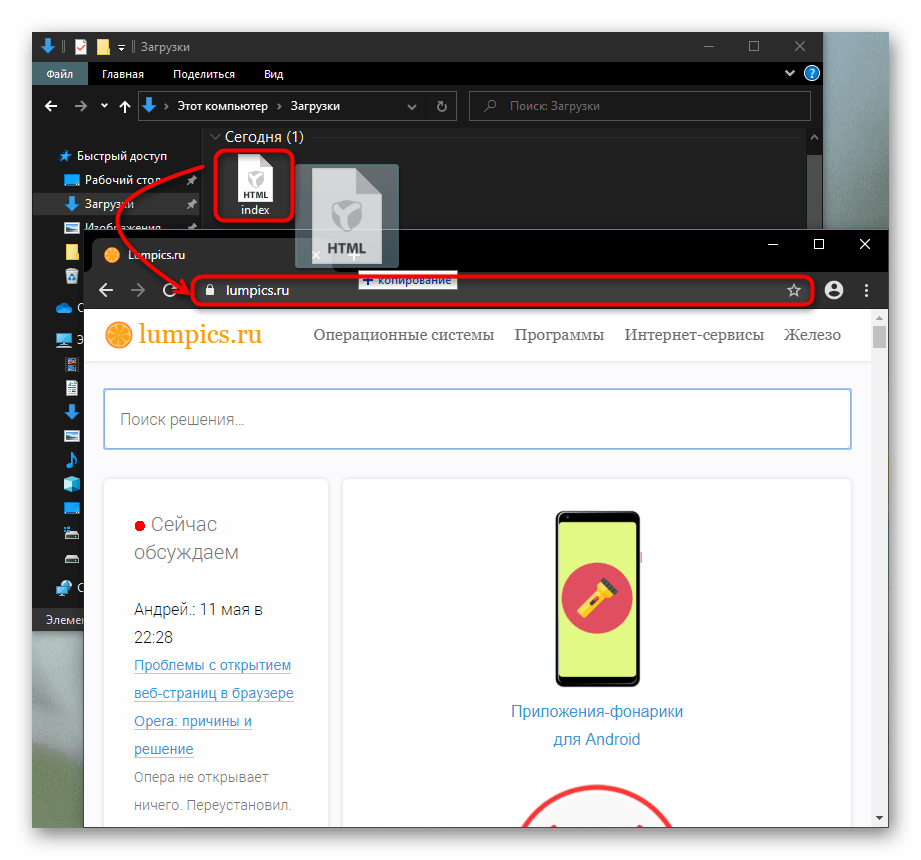
- Якщо браузер вже запущений, відкрийте папку з файлом і перетягніть його в адресний рядок оглядача.
- Після перетягування в рядку відобразиться локальна адреса документа & 8212; натисніть Enter , щоб перейти по ньому. Файл відкриється в цій же вкладці.
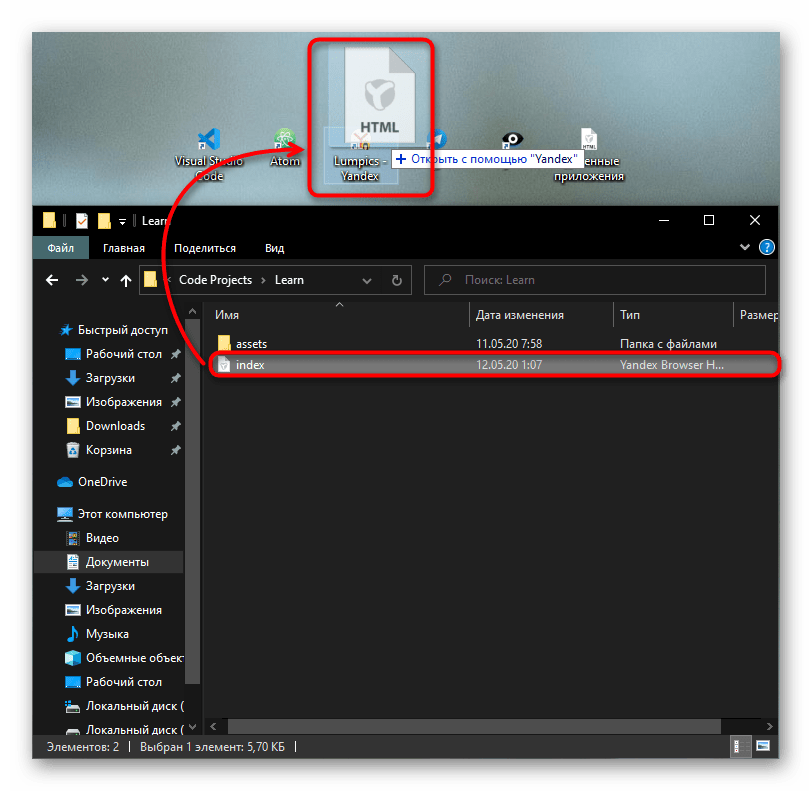
- При закритому або згорнутому браузері файл досить перетягнути на ярлик. Це дозволить в два рахунки запускати для перегляду файл в будь-якому іншому додатку, що підтримує читання HTML.



Спосіб 3: адресний рядок
Адресний рядок в браузері можна використовувати не тільки при перетягуванні документа, але і в якості провідника для локальних файлів комп'ютера.
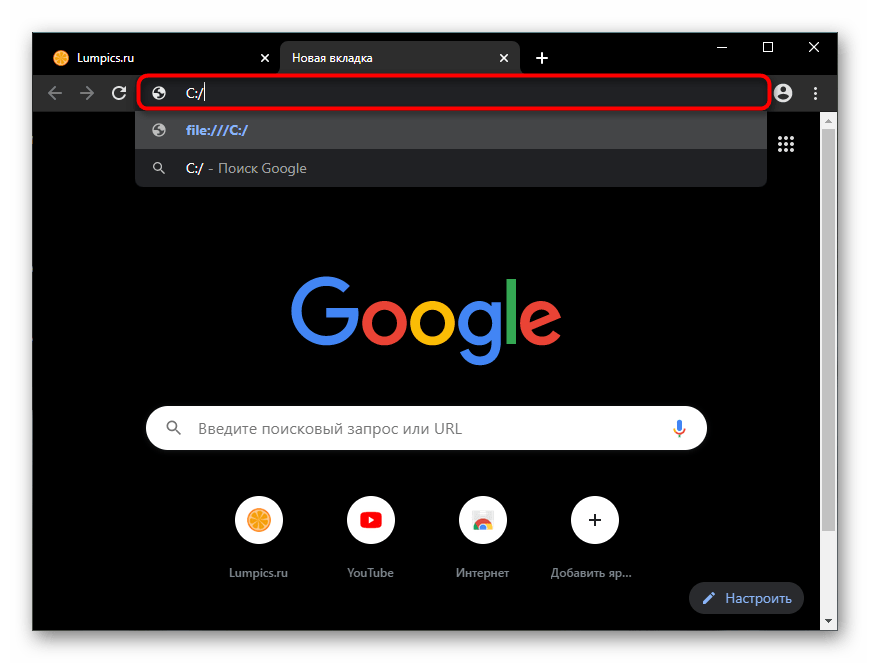
- Досить почати набирати, наприклад, &171;C:/&187; , щоб потрапити в кореневу папку системного диска. При цьому браузер автоматично підставить до адреси &171;file:///&187; &8212; прати це не потрібно, вручну прописувати теж не обов'язково.
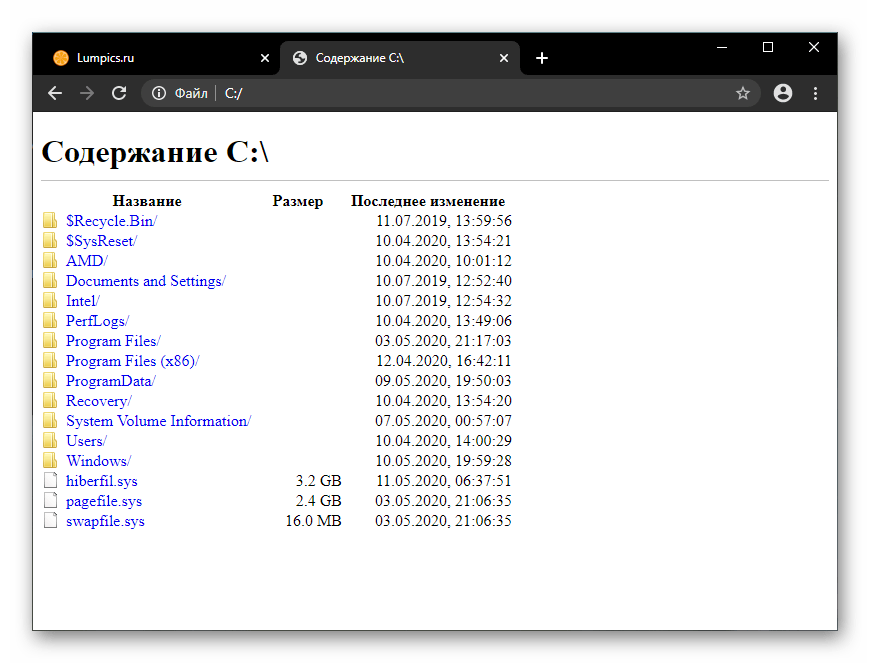
- Звідти, переходячи по папках, дістаньтеся до місця, де зберігається HTML-документ, і відкрийте його.
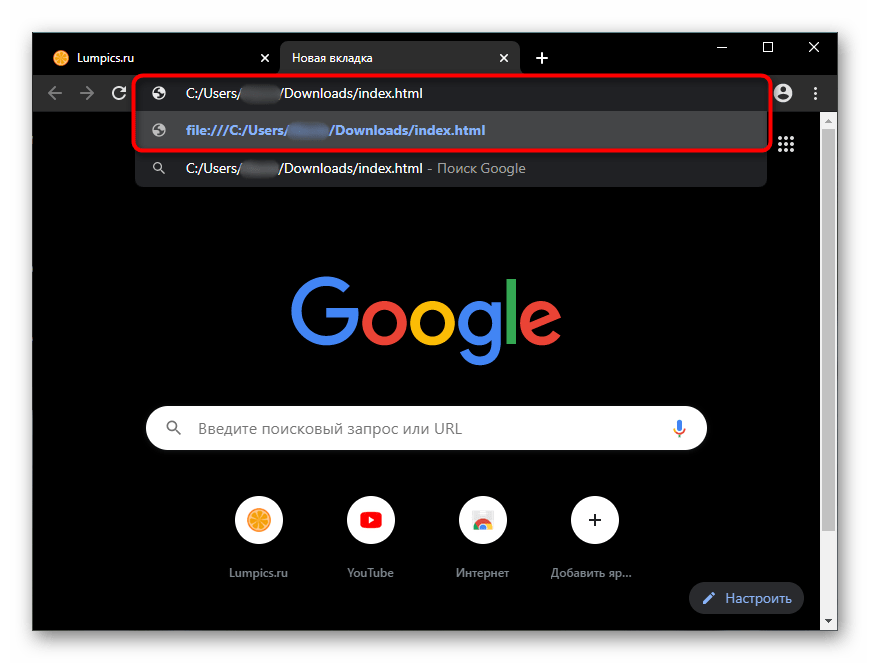
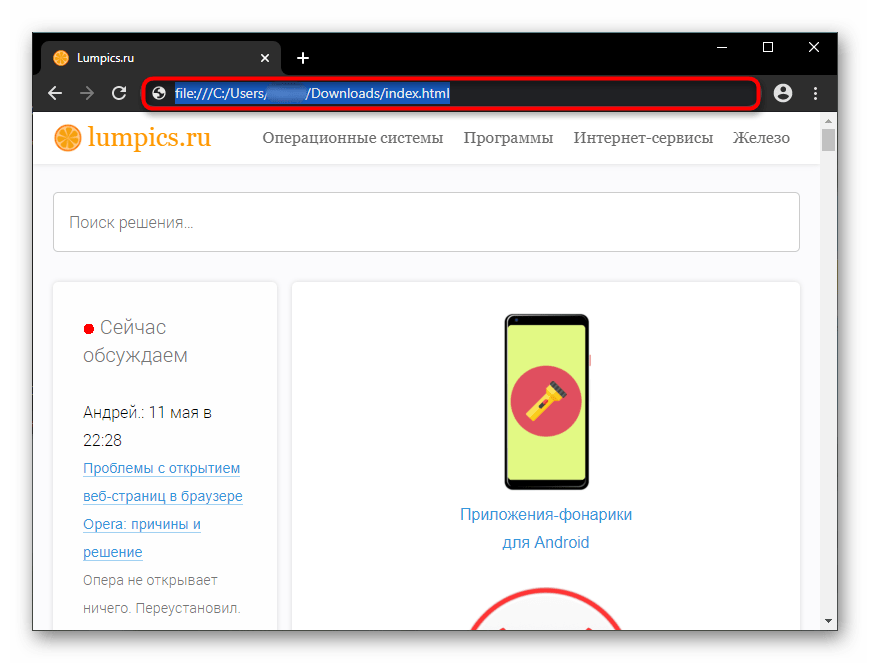
- Такий метод буде не дуже зручний, якщо об'єкт розташовується глибоко всередині &8212; ніяких розширених функцій системного &171; провідника & 187; тут немає. Прописування адреси вручну теж забирає час &8212; навіть папка &171;Завантаження&187; вимагає введення довгого рядка ,але на її прикладі видно, що файл може бути запущений без браузерного провідника & 8212; досить вказати прямий шлях, після папки і слеша прописавши точну назву файлу, в нашому випадку це &171;index.html&187; .