Зміст

Щороку нам доводиться оновлювати календар, який висить на стіні в кімнаті (офісі, кабінеті). Можна, звичайно, придбати готовий, але, оскільки ми з вами професіонали, створимо свій ексклюзивний календар в Фотошопі.
Створення календаря у Photoshop
Сьогодні ми зробимо свій календар двома способами. У першому випадку створимо з нуля універсальну заготовку для місяців, а в другому скористаємося готової календарної сіткою.
Спосіб 1: Розробка з нуля
У цьому частини ми самостійно створимо календарну сітку, застосувавши одну хитрість, а точніше, особливість текстових блоків Фотошопа. Для початку розробимо універсальну заготовку, а потім зберемо з таких елементів композицію.
Створення заготовки
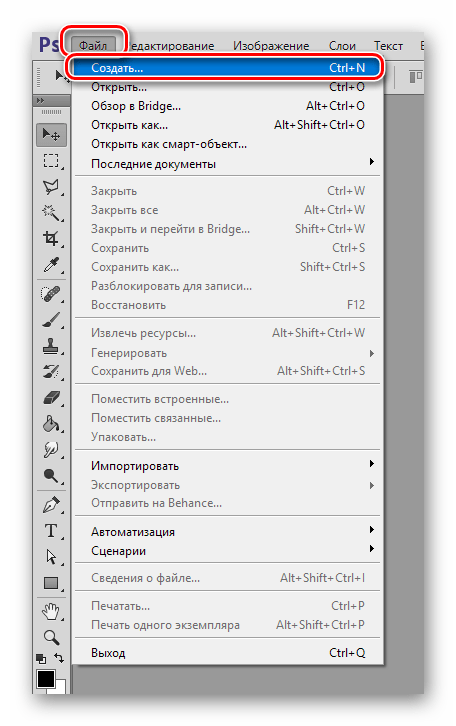
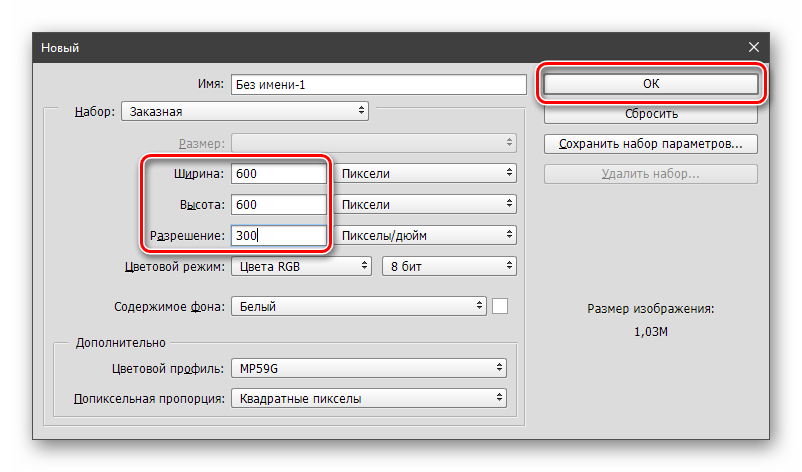
- Створюємо новий документ.

Розміри не важливі, головне, щоб було зручно працювати. Нехай це буде 600х600 пікселів. Дозвіл 300 dpi.

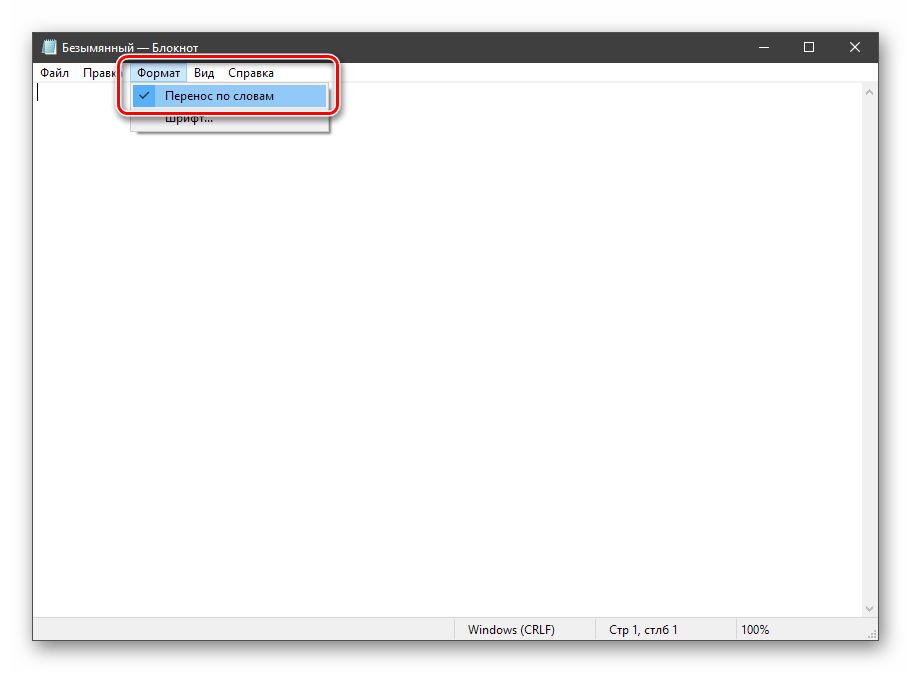
- Тепер нам знадобиться допоміжний інструмент. Це буде звичайний блокнот Windows. У ньому необхідно в один рядок написати числа від 1 до 31, розділені табом (клавіша TAB
). Для того щоб не було переносів рядків, йдемо в меню
" Формат»
і знімаємо прапорець, вказаний на скріншоті.

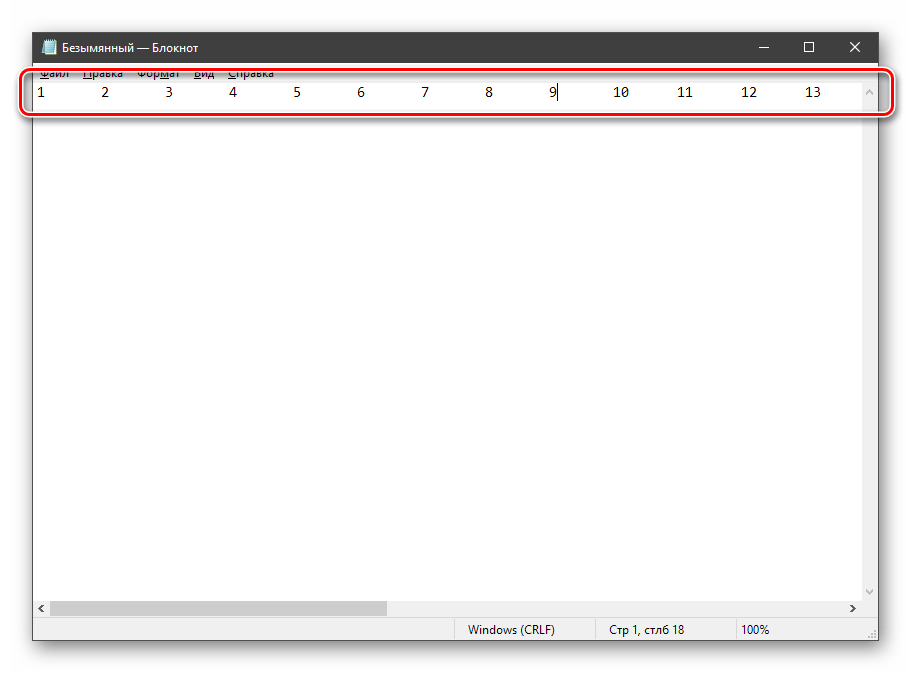
Пишемо числа: 1, TAB, 2, TAB і так далі. Перед 1 і після 31 таб не потрібен.

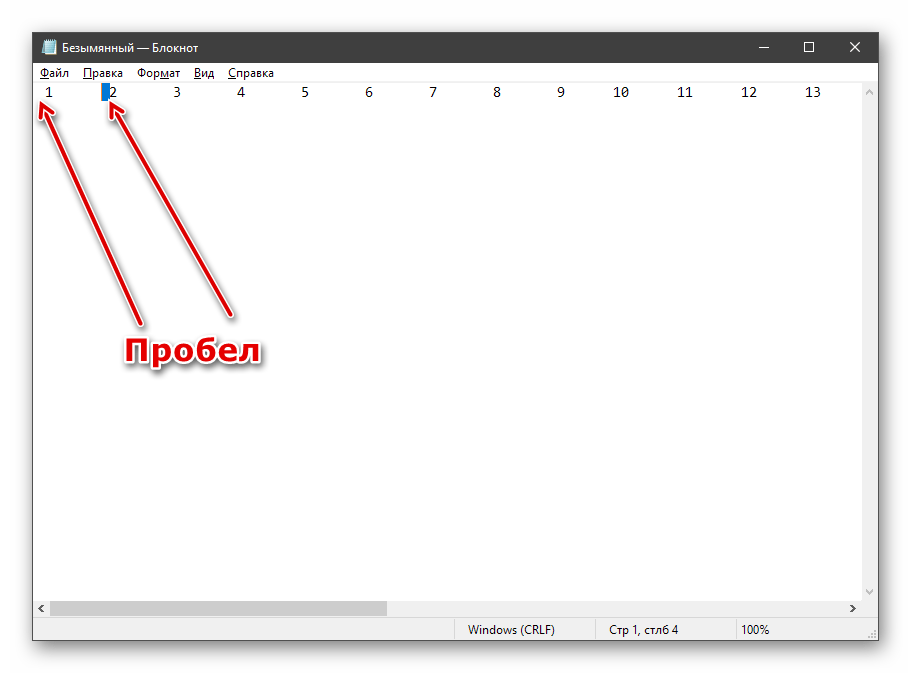
- Далі нам потрібно, щоб Одинарні числа були вирівняні щодо подвійних. Для цього ставимо додатковий пробіл перед цифрами 1-9. Зверніть увагу, не перед табом, а перед цифрою (після таба).

- Копіюємо рядок. Краще це зробити поєднаннями клавіш CTRL+A і CTRL+C , щоб нічого не втратити.
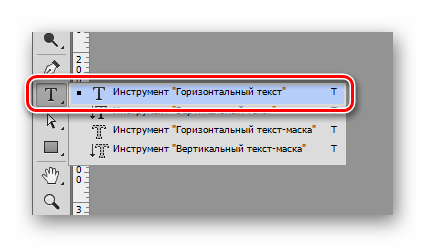
- Повертаємося в Фотошоп і вибираємо інструмент " горизонтальний текст»
.

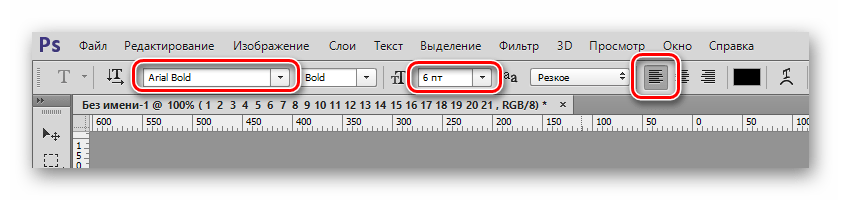
На верхній панелі вибираємо шрифт і налаштовуємо його розмір. Оскільки дозвіл у нас 300dpi, кегль доведеться вибрати поменше, наприклад, 6 пікселів. Вирівнювання по лівому краю. Ці налаштування тільки для заготовки. Згодом ми можемо їх поміняти. Основними критеріями є зручність роботи і одна особливість програми (див.нижче).

Читайте також: редагуємо текст в Фотошопі
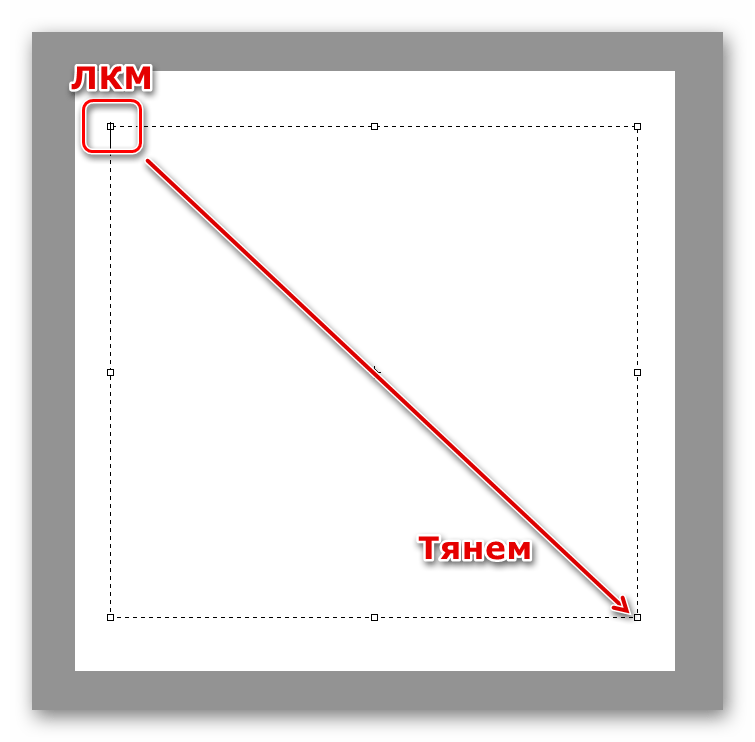
- Затискаємо ліву кнопку миші і розтягуємо текстовий блок на полотні. Тут є один нюанс. Фотошопу» не подобається", якщо відразу весь текст не помістився в блок. У таких випадках програма може порушити налаштоване нами розташування символів. Тому блок робимо побільше, а розмір шрифту поменше.

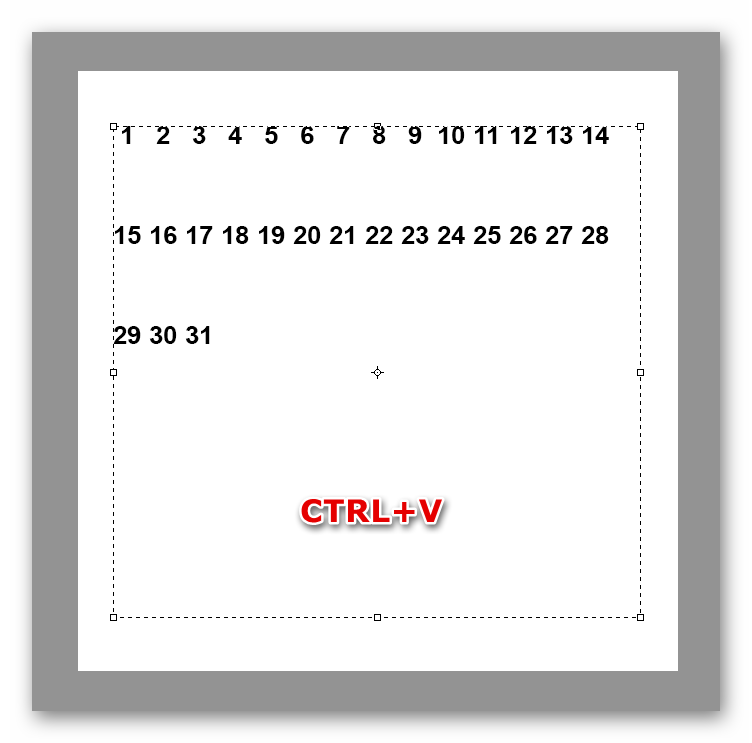
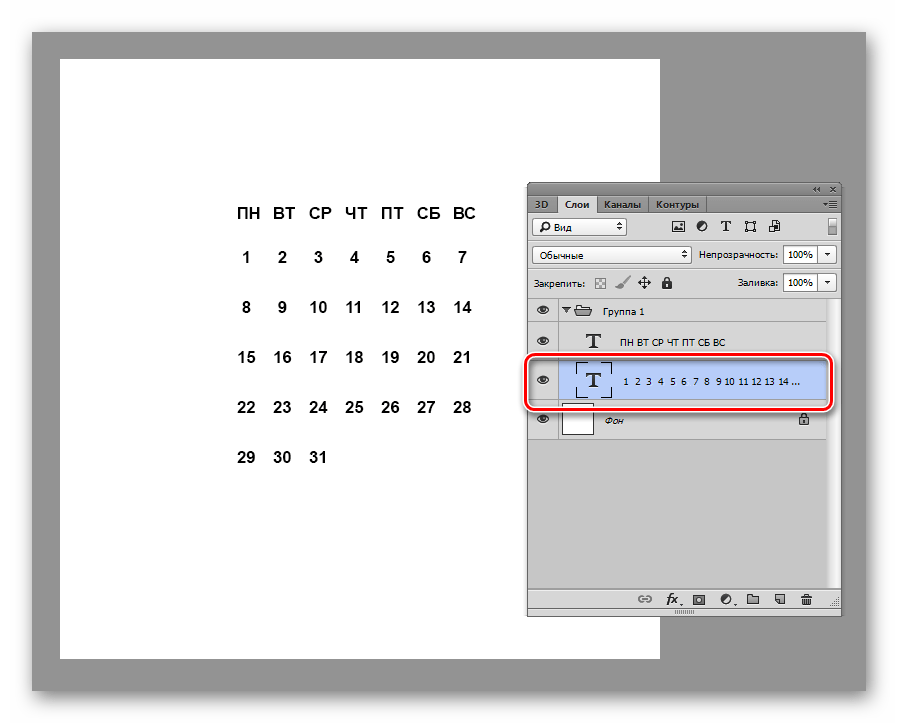
- Вставляємо скопійовану рядок поєднанням клавіш CTRL+V
.

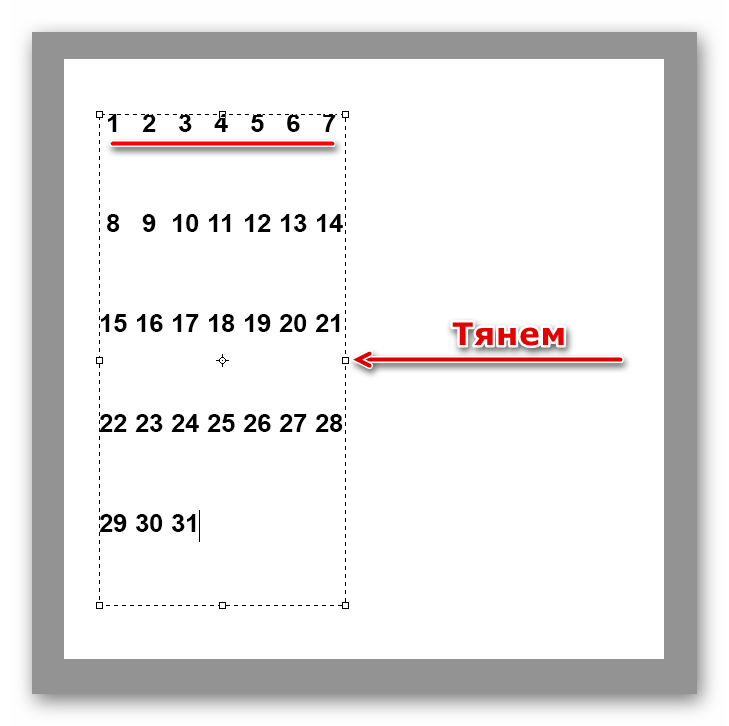
- Беремося за правий маркер і тягнемо його вліво до тих пір, поки в першому рядку не залишиться 7 чисел (кількість днів у тижні).

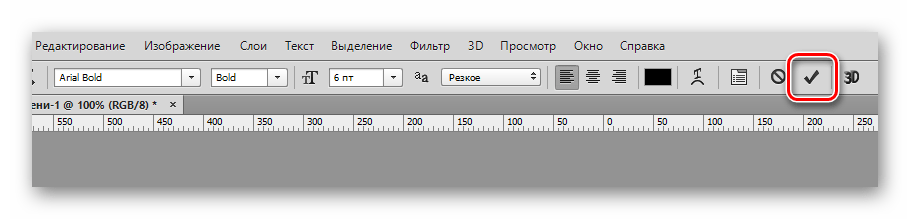
- Натискаємо на значок з галкою на верхній панелі. При цьому з текстового блоку повинна пропасти рамка. Будьте уважнішими: якщо цього не зробити, подальші дії не принесуть результату.

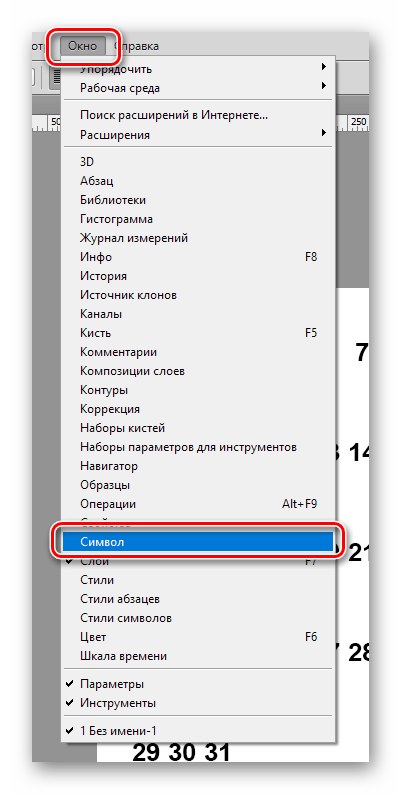
- Тепер потрібно налаштувати інтервал між рядками. Для цього йдемо в меню»вікно"
і вибираємо пункт
»Символ"
.

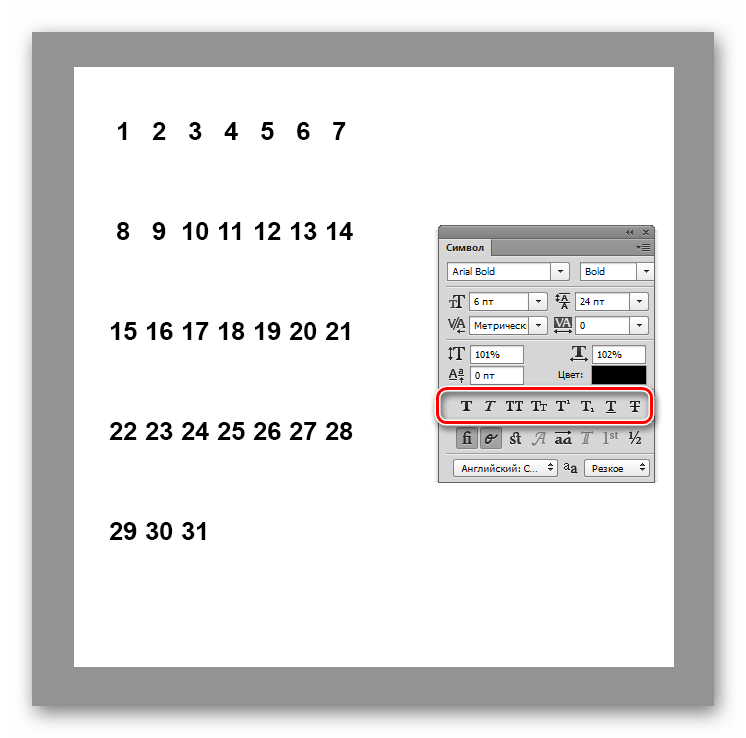
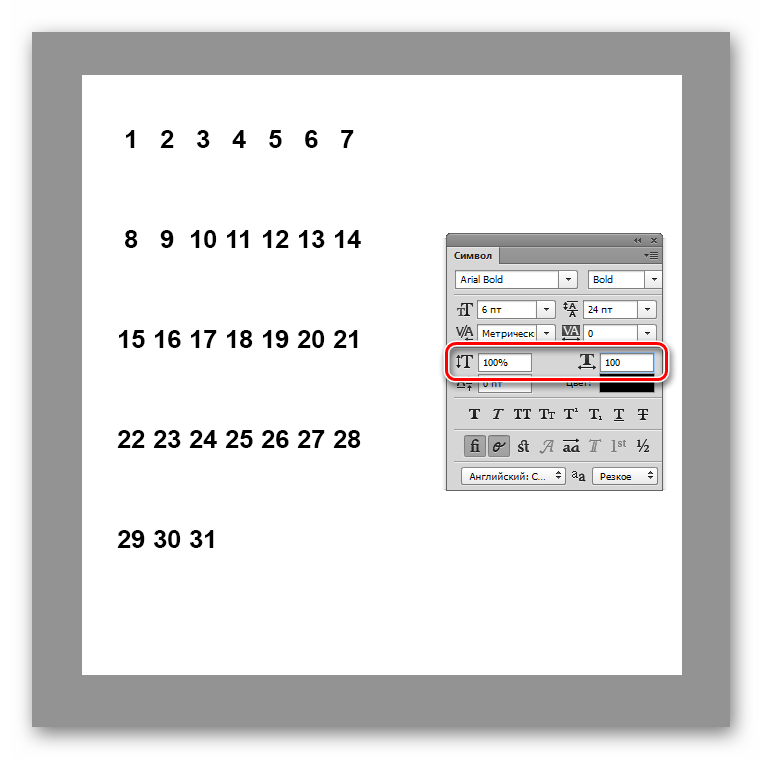
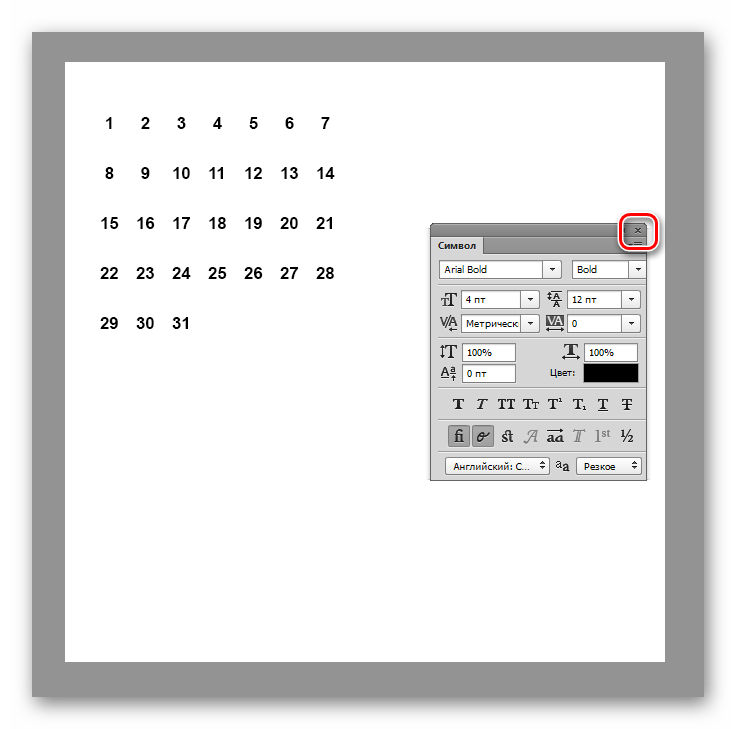
Для початку віджимаємо всі кнопки в розділі, зазначеному на скріншоті.

Потім задаємо значення 100 відсотків для висоти і ширини символів (просто пишемо в кожному полі «100» без лапок).

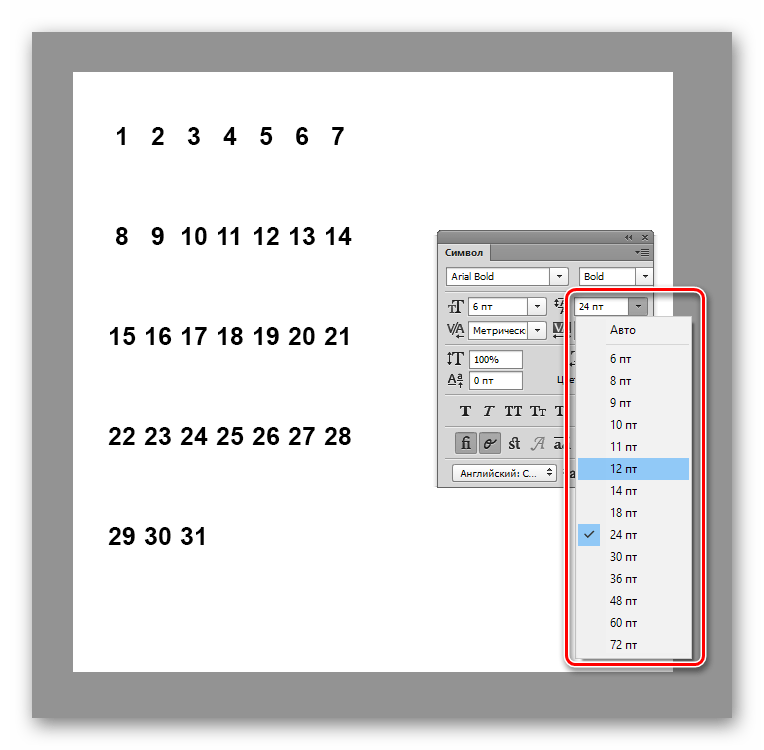
Далі задаємо міжрядковий інтервал. Можна вибрати з представлених в списку варіантів або прописати вручну. Нехай буде 12 пікселів.

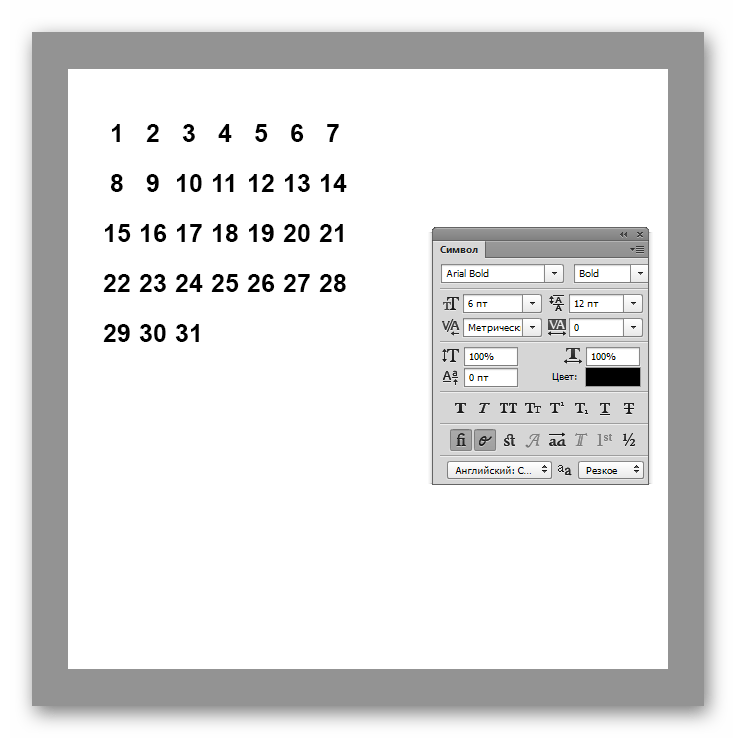
Результат:

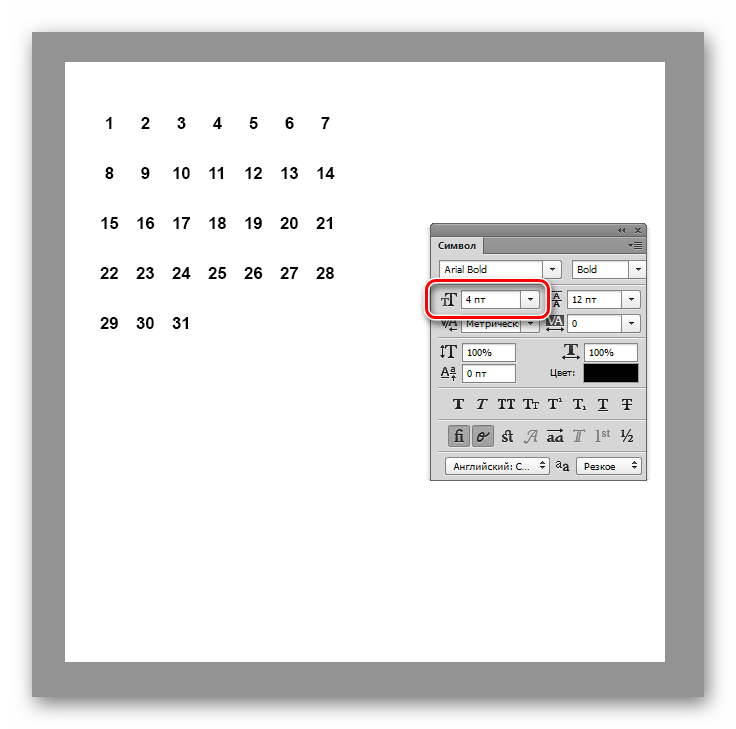
Як бачимо, цифри занадто великі, тому зменшуємо розмір до 4 пікселів.

- Закриваємо вікно»Символ"
, воно нам поки не потрібно.

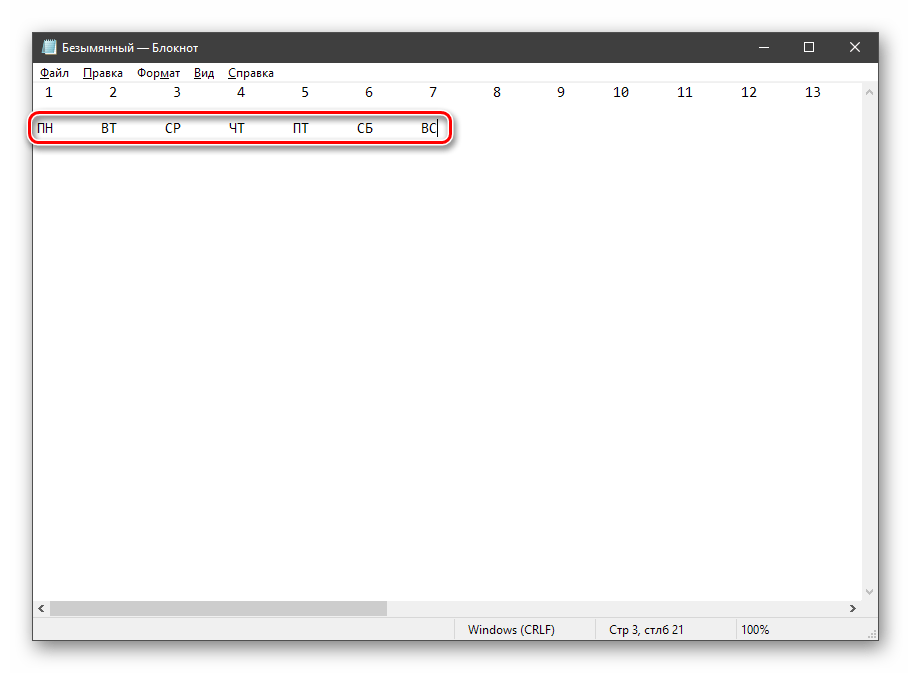
- Тепер створимо в блокноті рядок з днями тижня таким же способом, що і ряд з числами, тільки без додаткових пробілів.

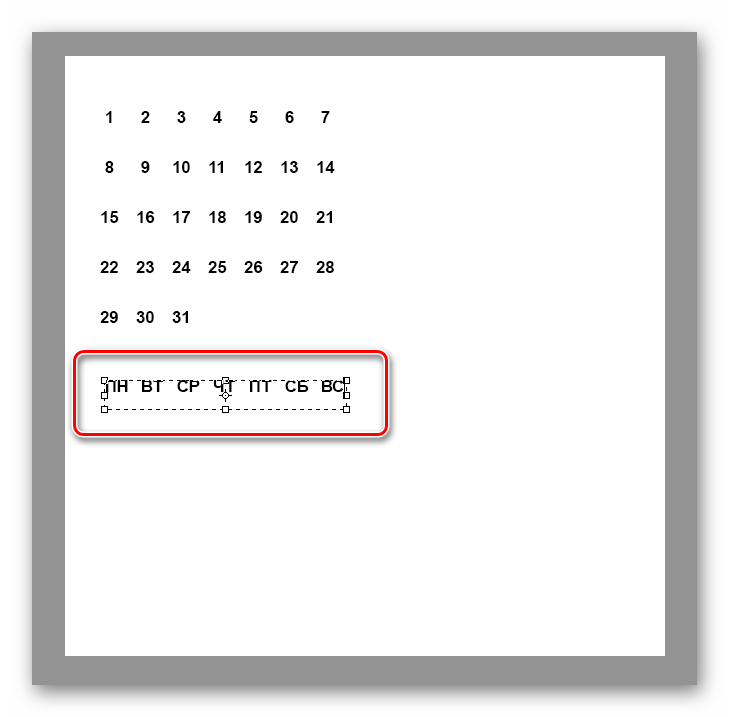
- Далі все аналогічно: створюємо текстовий блок і вставляємо в нього рядок. Нічого налаштовувати не потрібно, хіба що ширину і висоту самого блоку, потягнувши за маркери. Не забуваємо після всіх дій натиснути на галку на верхній панелі (Див.п. 9).

- Беремо інструмент»переміщення"
.

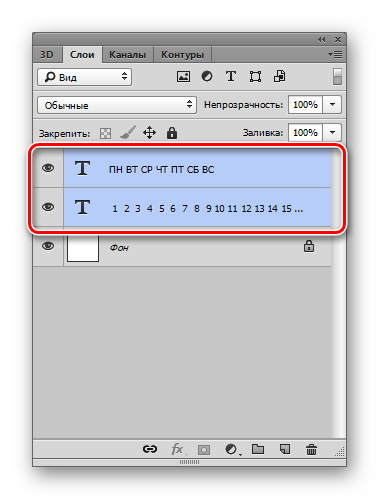
Розміщуємо блок з днями тижня над числами.

- Йдемо в палітру і виділяємо обидва текстових шару (натискаємо по першому, затискаємо CTRL
і натискаємо по другому).

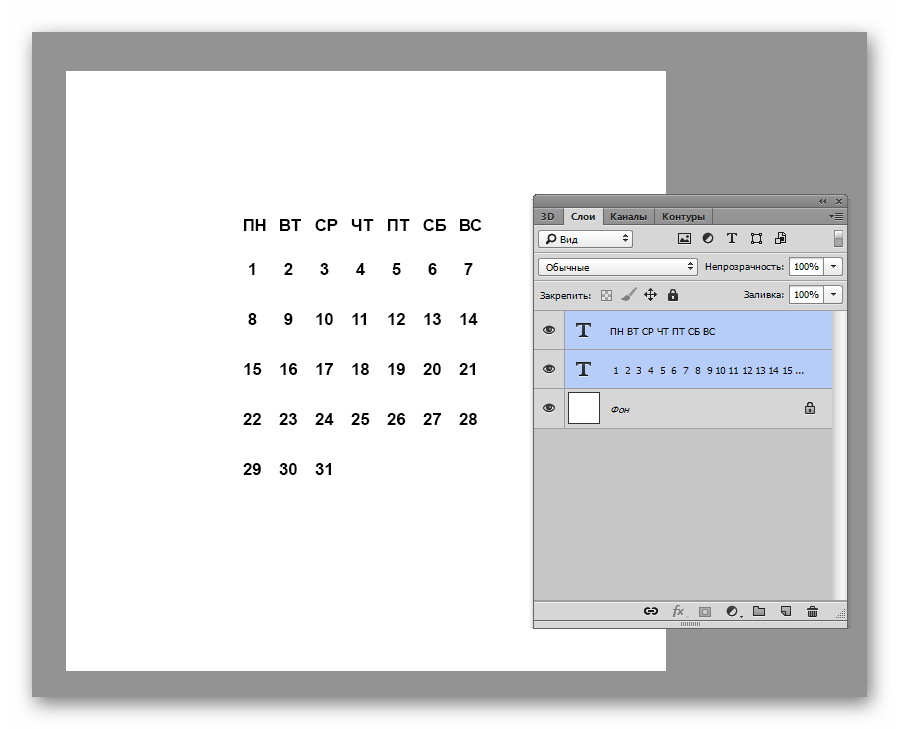
- Інструментом»переміщення"
рухаємо блоки ближче до центру полотна.

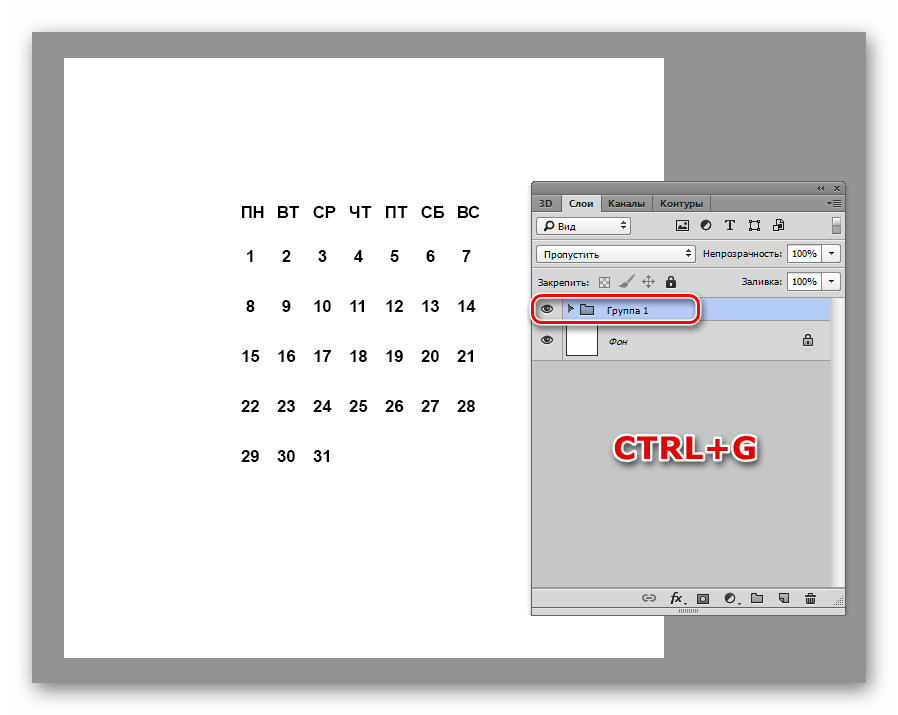
- Поміщаємо шари в групу, натиснувши поєднання клавіш CTRL+G
.

- Нам належить перефарбувати вихідні дні в червоний колір. Додаткові святкові дні ми відзначимо в самому кінці, щоб не робити зайвих маніпуляцій при редагуванні. Ось тут і починається все найцікавіше. Розкриваємо групу і вибираємо шар з числами.

- Беремо інструмент «горизонтальний текст»
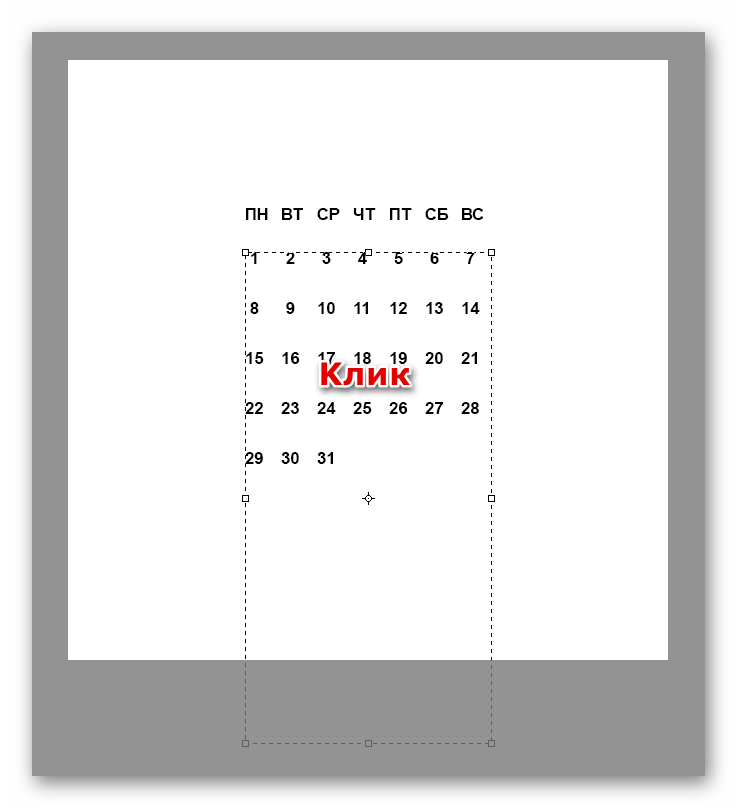
(див.вище) і натискаємо всередині блоку, активуючи його (повинна з'явитися рамка).

Переводимо курсор в самий початок рядка, перед першим пробілом (перед цифрою 1).

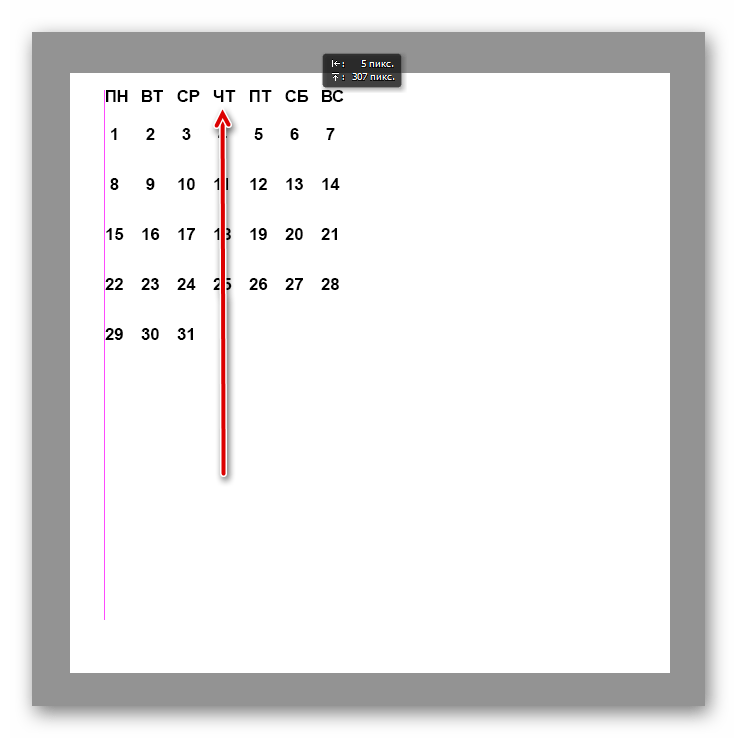
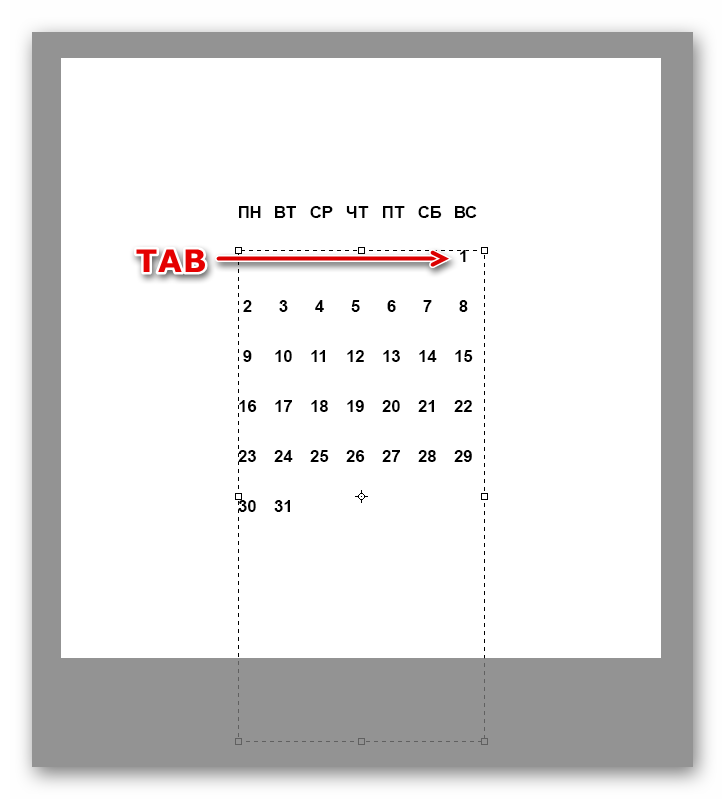
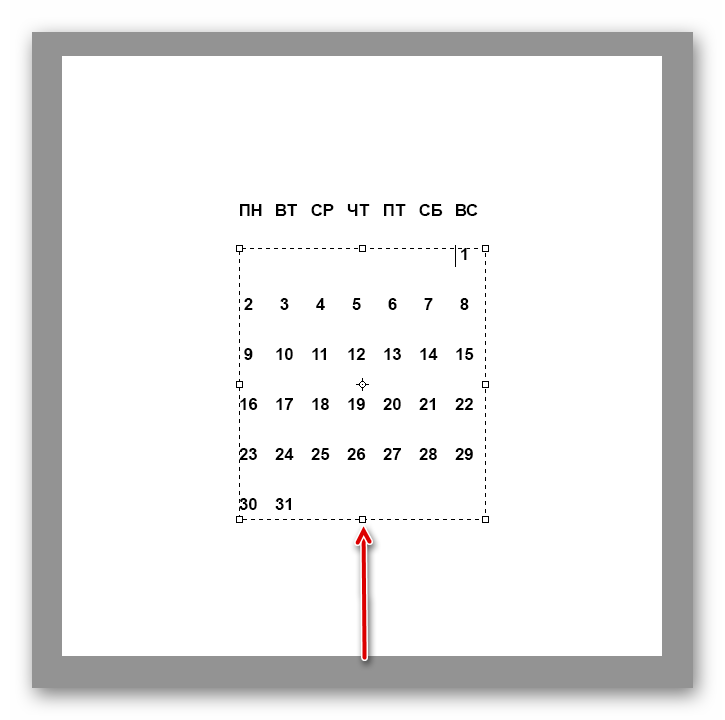
Натискаємо кілька разів клавішу TAB , поки цифра 1 не переміститься під неділю. Так ми визначимо максимальну висоту блоку.

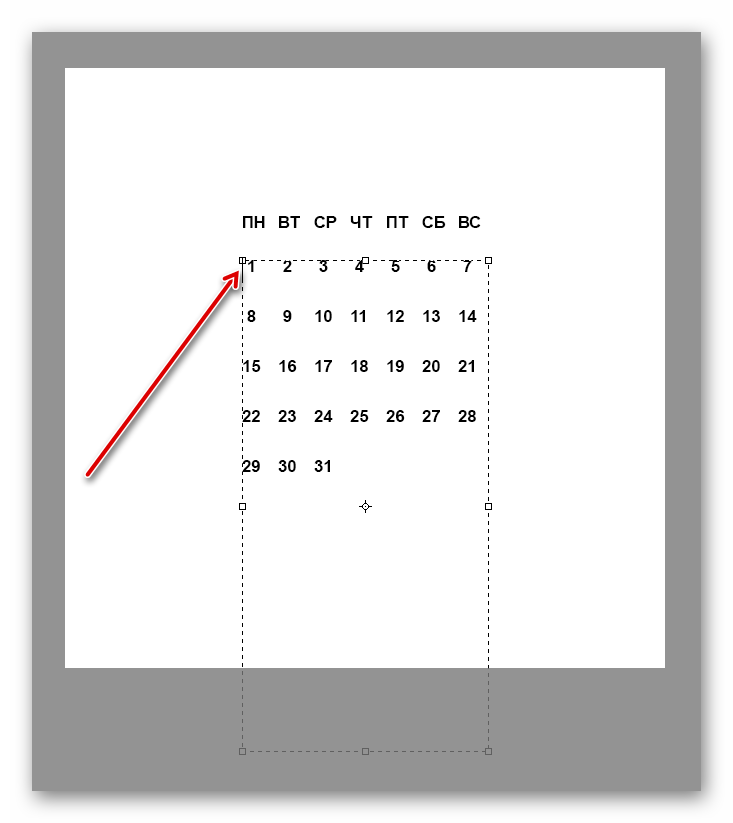
- Потягнувши за нижній маркер, підганяємо висоту.

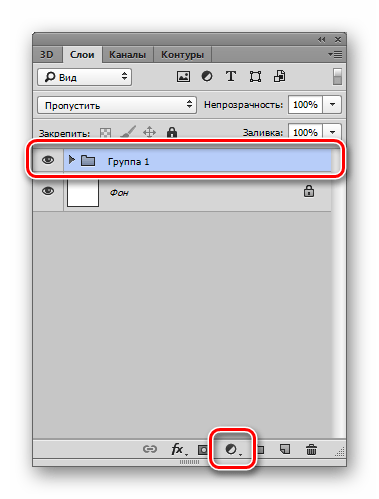
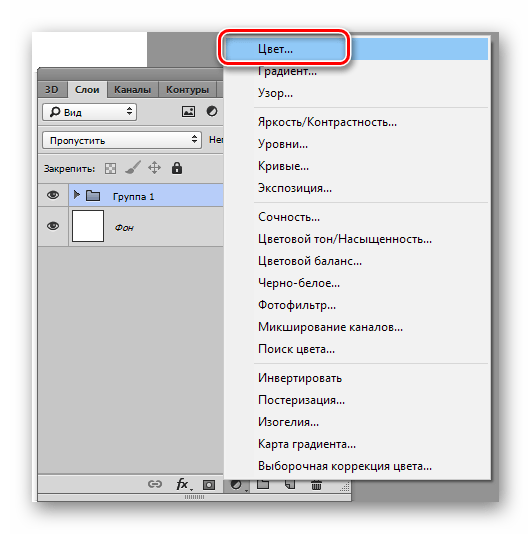
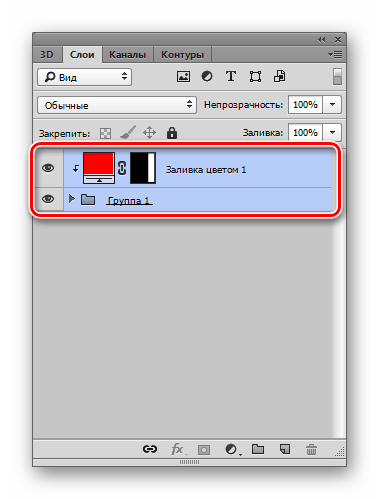
- Переходимо в палітру, закриваємо групу і натискаємо на значок коригувальних шарів в нижній частині.

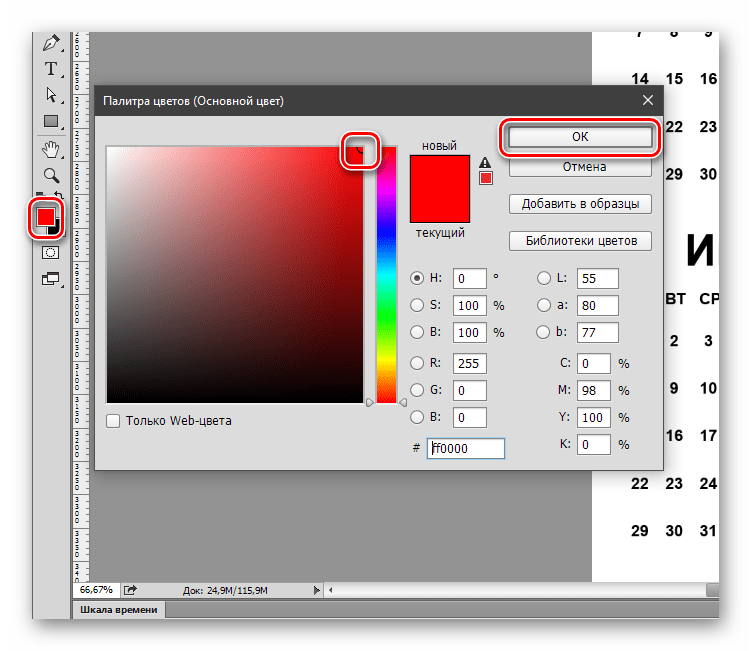
Вибираємо пункт»Колір" .

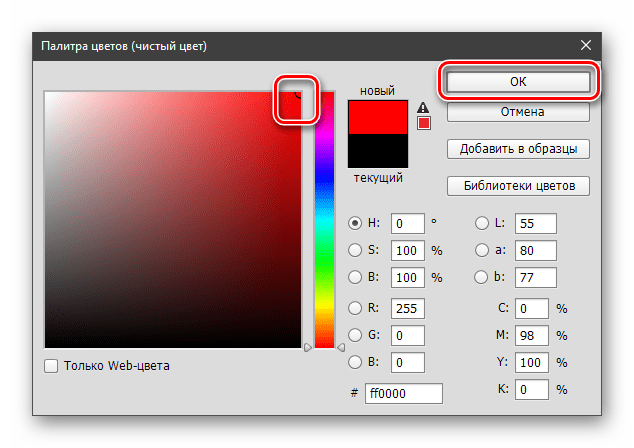
У вікні налаштувань вибираємо червоний колір і тиснемо ОК .

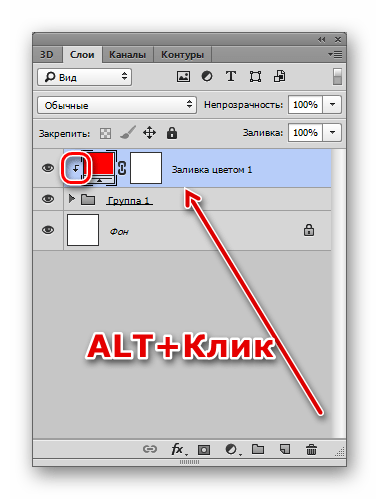
- Затискаємо клавішу ALT
і натискаємо по межі між групою і коригуючим шаром. Ця дія прив'яже його до вмісту групи. Зліва від шару повинна з'явитися кутова стрілка.

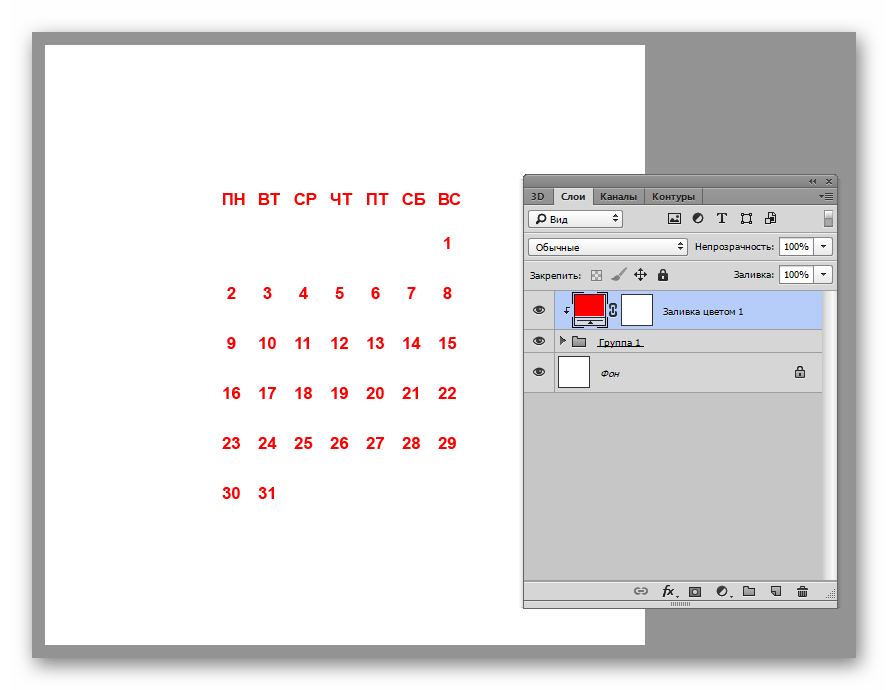
На полотні всі символи забарвляться в червоний колір.

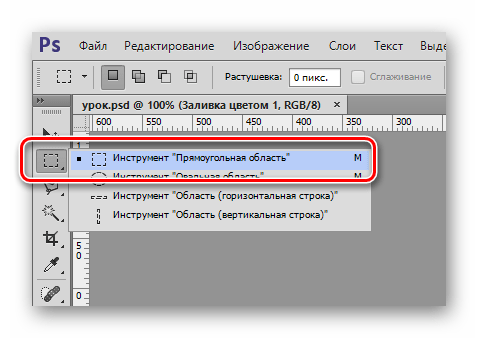
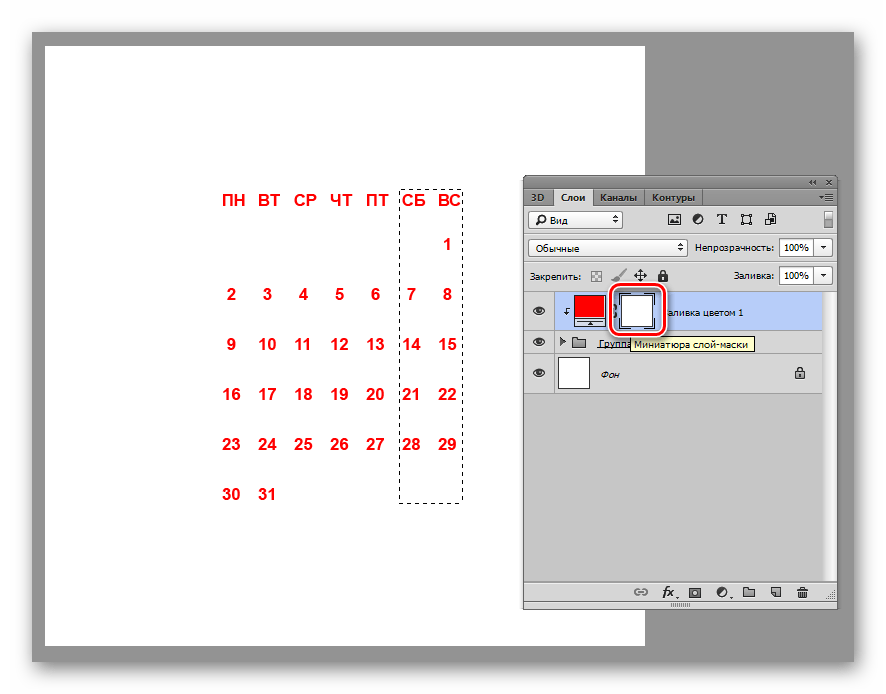
- Беремо інструмент " Прямокутна область»
.

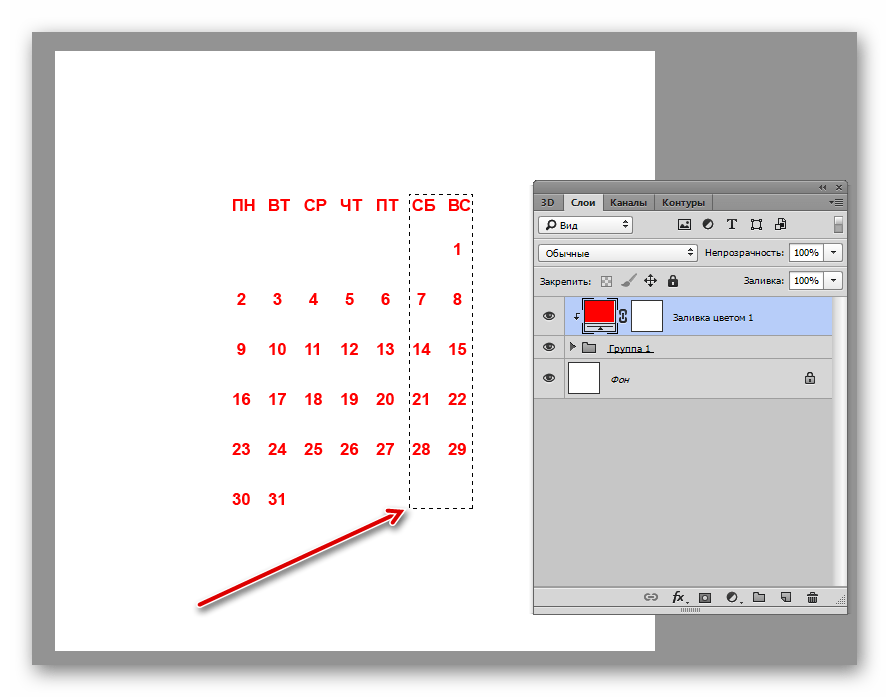
Створюємо виділення. Зверніть увагу, що його нижня межа повинна трохи заходити за останній рядок.

- Натискаємо по масці коригуючого шару «Колір»
.

- Натискаємо клавішу D
, скидаючи кольори, а потім клавішу
X
, роблячи чорний основним кольором, а білий фоновим.

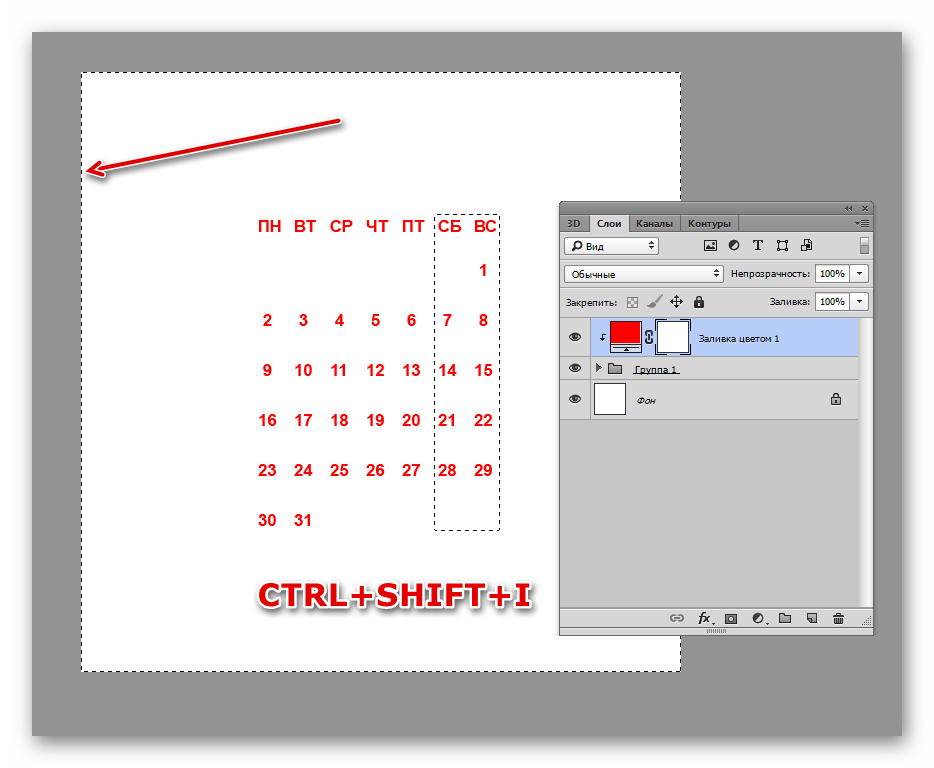
- Інвертуємо виділення комбінацією CTRL + SHIFT + I (ай)
. Область повинна прийняти вигляд, як на скріншоті (на кордоні полотна з'являться «марширують мурахи»).

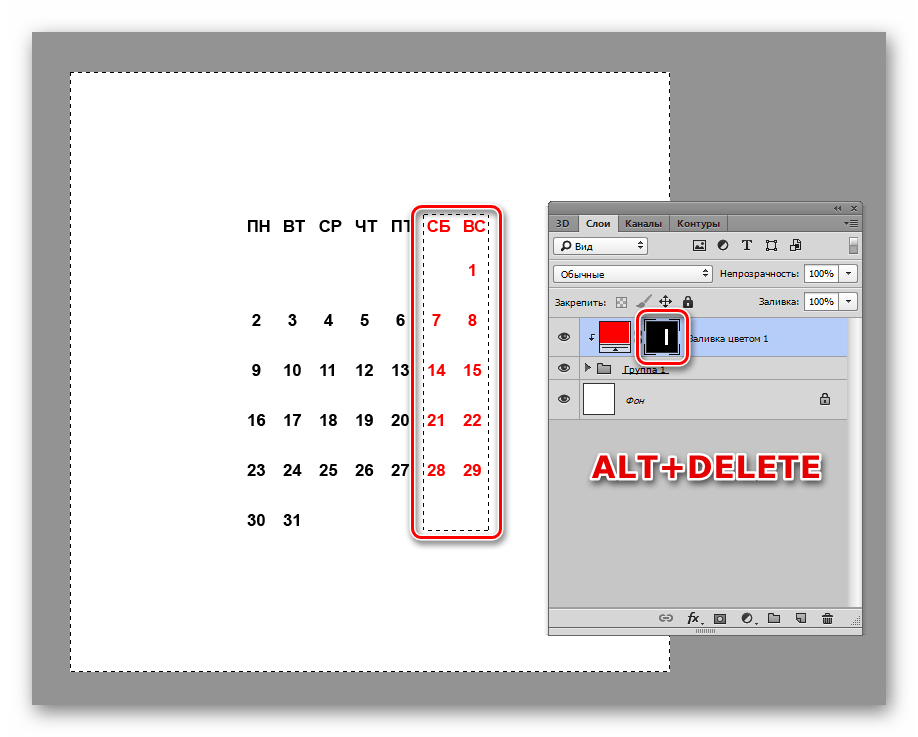
- Далі натискаємо поєднання клавіш ALT+DELETE
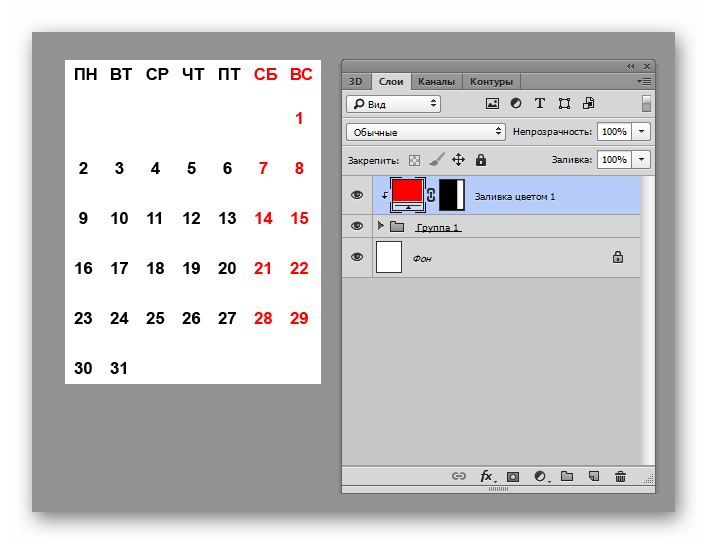
, заливаючи виділення основним (чорним) кольором. Тепер червоними залишилися тільки потрібні нам символи.

- Знімаємо виділення клавішами CTRL+D
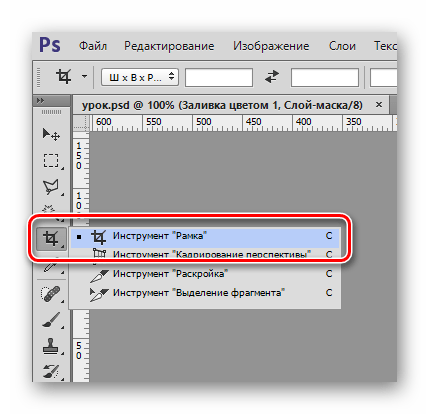
і продовжуємо. Беремо інструмент
«Рамка»
.

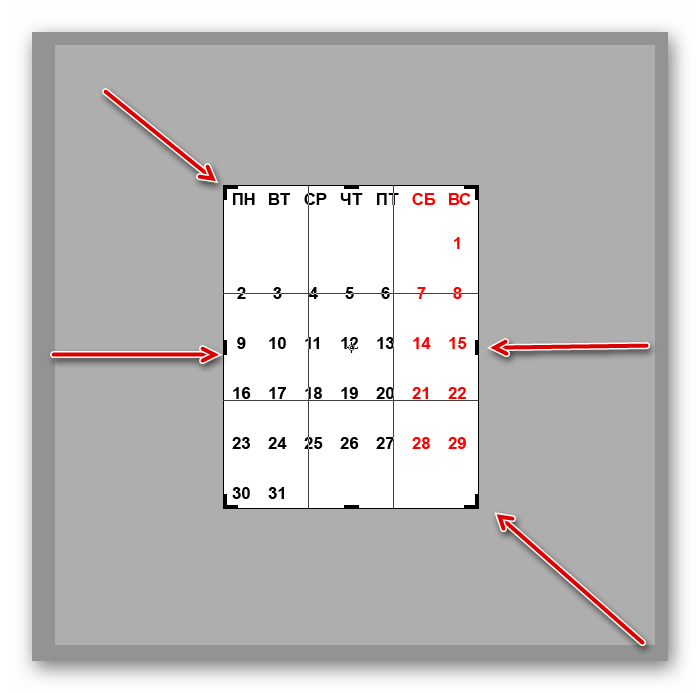
Перетягування маркерів на кутах і сторонах «Рамки» , обрізаємо картинку.

Натискаємо ENTER . Результат:

Читайте також: як обрізати фото в Фотошопі
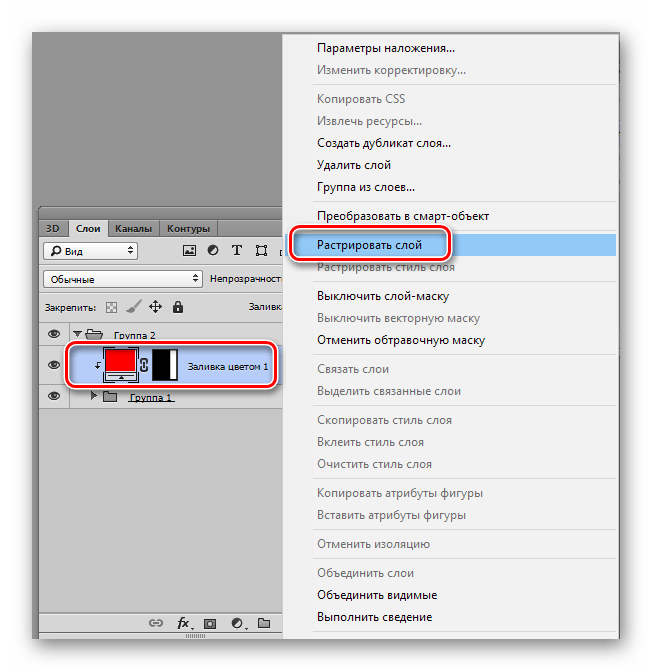
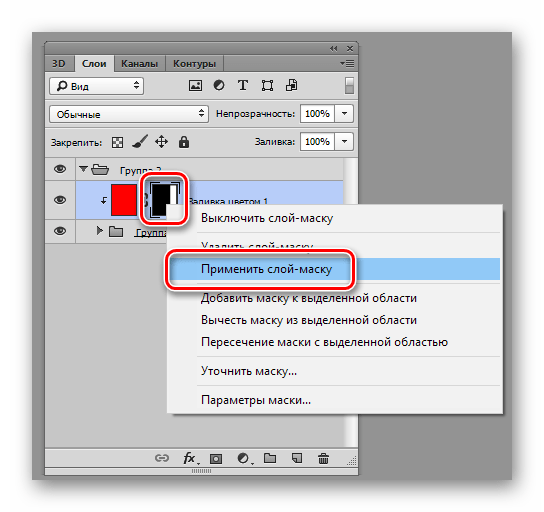
- Ще один важливий крок. Вибираємо шар з червоною заливкою, натискаємо по ньому ПКМ і вибираємо пункт " растеризувати шар»
.

Вибираємо маску, знову тиснемо ПКМ і застосовуємо її.

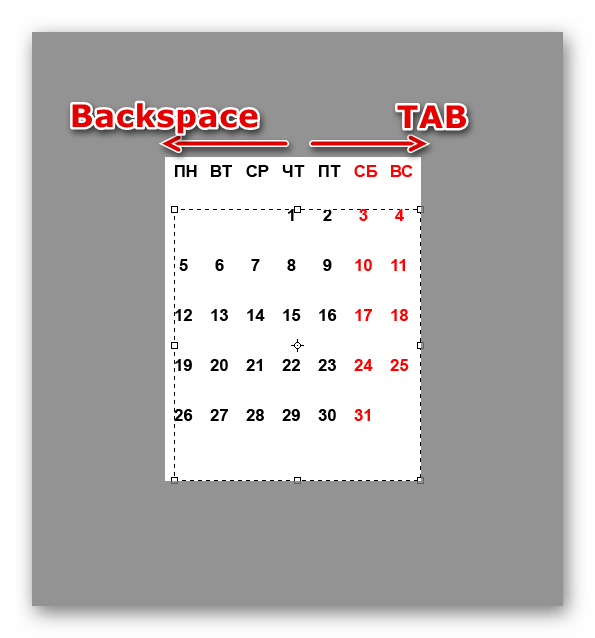
Заготовка створена, тепер розберемося, як з нею працювати. Вище ми вже переміщали числа за допомогою клавіші TAB (пункти 18 і 19). В іншу сторону вони рухаються за допомогою BACKSPACE . Тільки пам'ятайте, що курсор потрібно встановлювати перед пропуском, який стоїть перед цифрою 1.

Таким чином ми можемо налаштувати будь-які місяці, незалежно від того, з якого дня тижня вони починаються. Тепер потрібно позбутися від фону і зберегти заготовку.
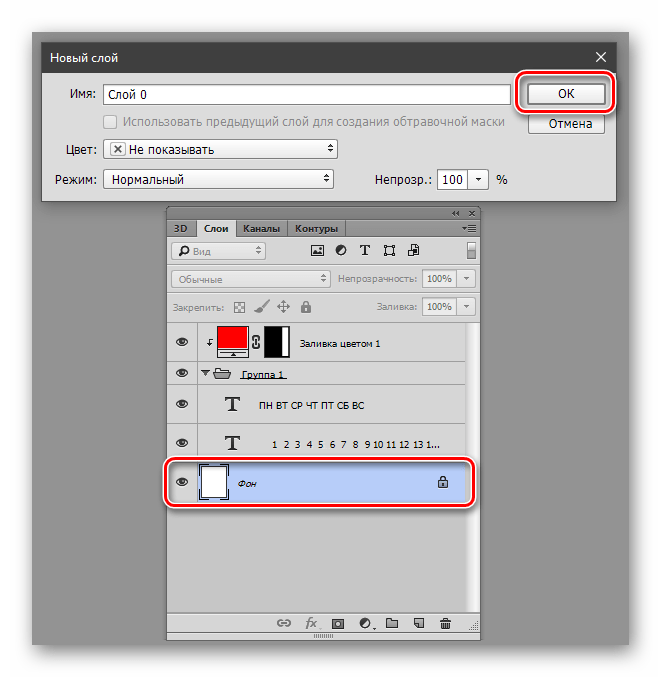
- Двічі натискаємо по шару " Фон»
і у вікні тиснемо
ОК
.

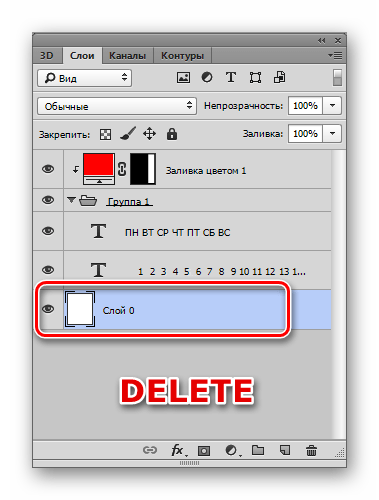
Натискаємо DELETE , видаляючи його.

- Виділяємо групу і коригуючий шар з клавішею CTRL
.

Об'єднуємо їх комбінацією CTRL+G .

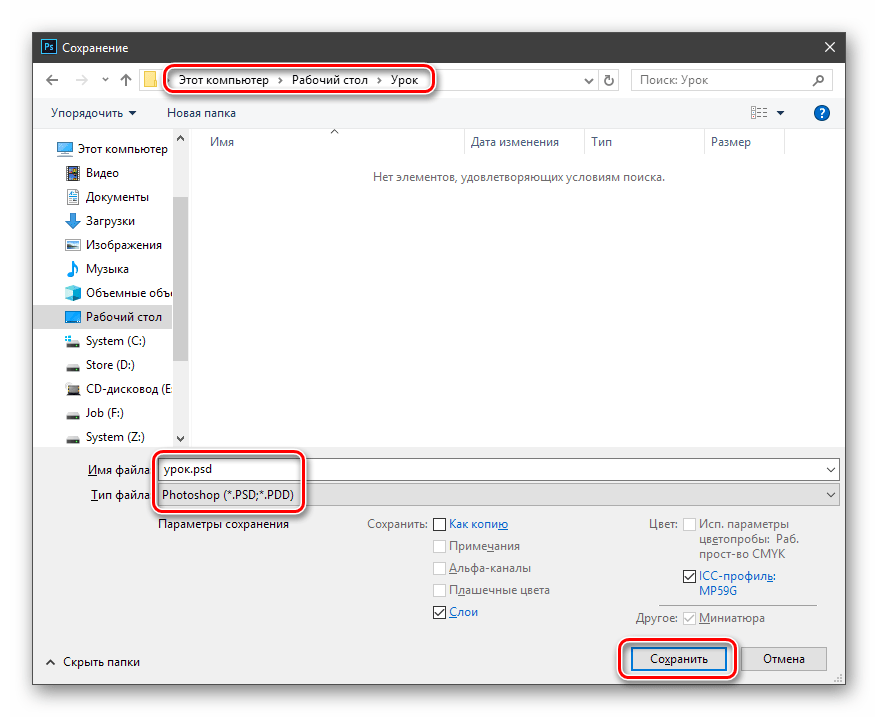
- Натискаємо комбінацію CTRL+SHIFT+S
, даємо ім'я файлу, вибираємо формат
PSD
і місце для збереження. Жати
" Зберегти»
.

Створення композиції
Далі йде етап створення безпосередньо самого календаря. Для нього потрібно знайти фон. У нашому випадку це буде картинка з символом року (2019). Ви можете вибрати будь-яку іншу.

Необхідно визначитися з тим, як буде використовуватися календар. Ми розглянемо варіант для роздрукування на принтері.
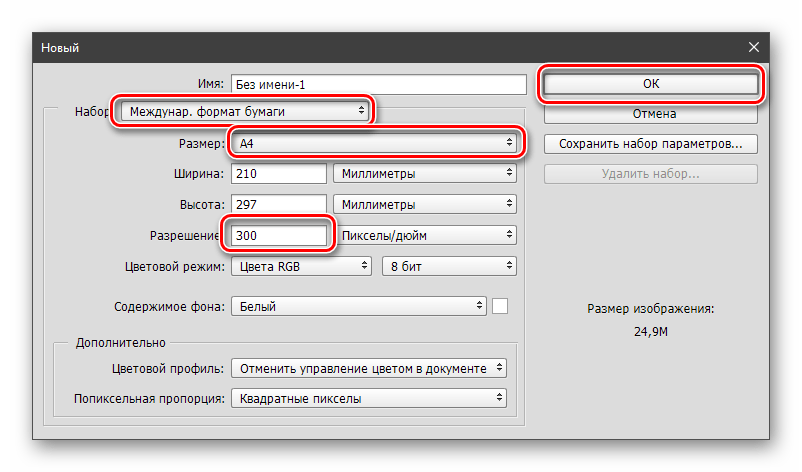
- Створюємо новий документ. В Налаштуваннях вибираємо " міжнародний формат паперу»
. Розмір визначаємо той, який в змозі переварити принтер. Шлях буде A4. Дозвіл 300dpi. Якщо планується публікація в мережі, досить буде 72dpi, а розмір можна ввести вручну (не вибираючи набір і a4).

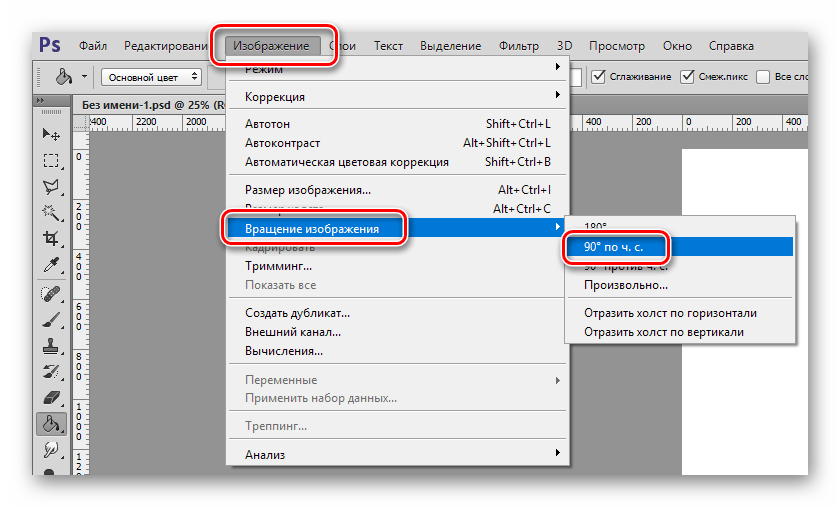
- Якщо потрібно альбомна орієнтація, йдемо в меню " зображення-обертання зображення»
і повертаємо полотно на 90 градусів в будь-яку сторону.

Ми залишимо все, як є.
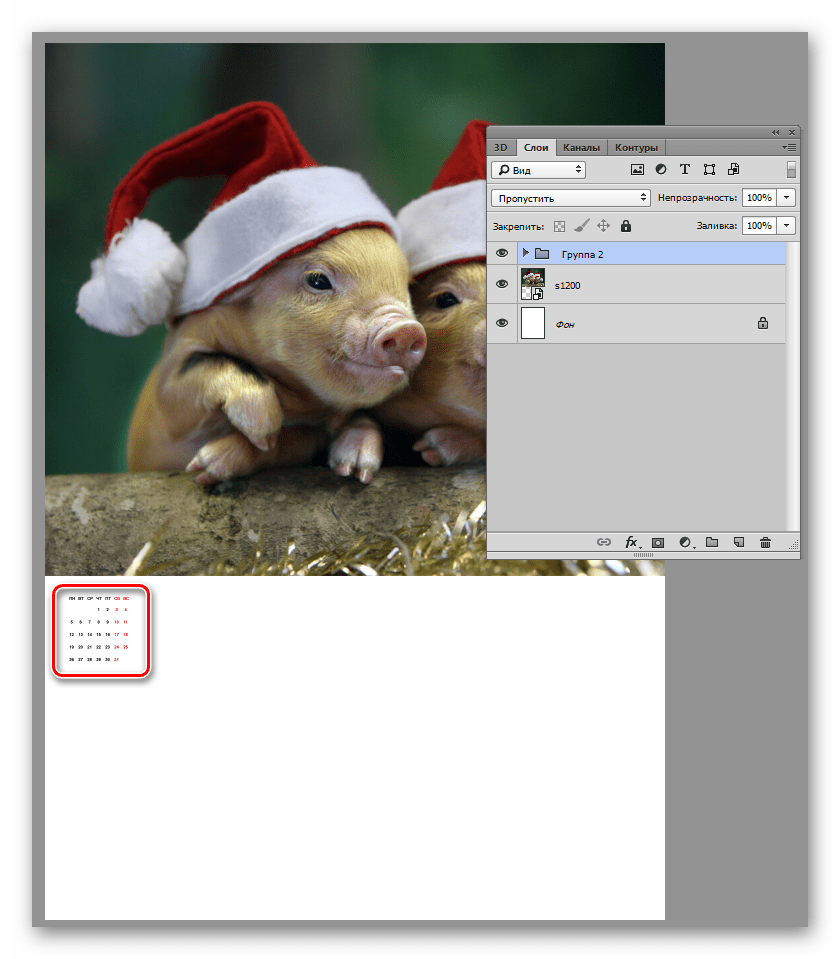
- Перетягуємо картинку з фоном в робочу область програми, масштабуємо її за допомогою маркерів з затиснутою клавішею SHIFT
до потрібного розміру і розміщуємо у верхній частині полотна. Внизу має залишитися достатньо місця для календаря. Після того, як всі маніпуляції будуть проведені, натискаємо
ENTER
.

Детальніше: як вставити зображення у Photoshop
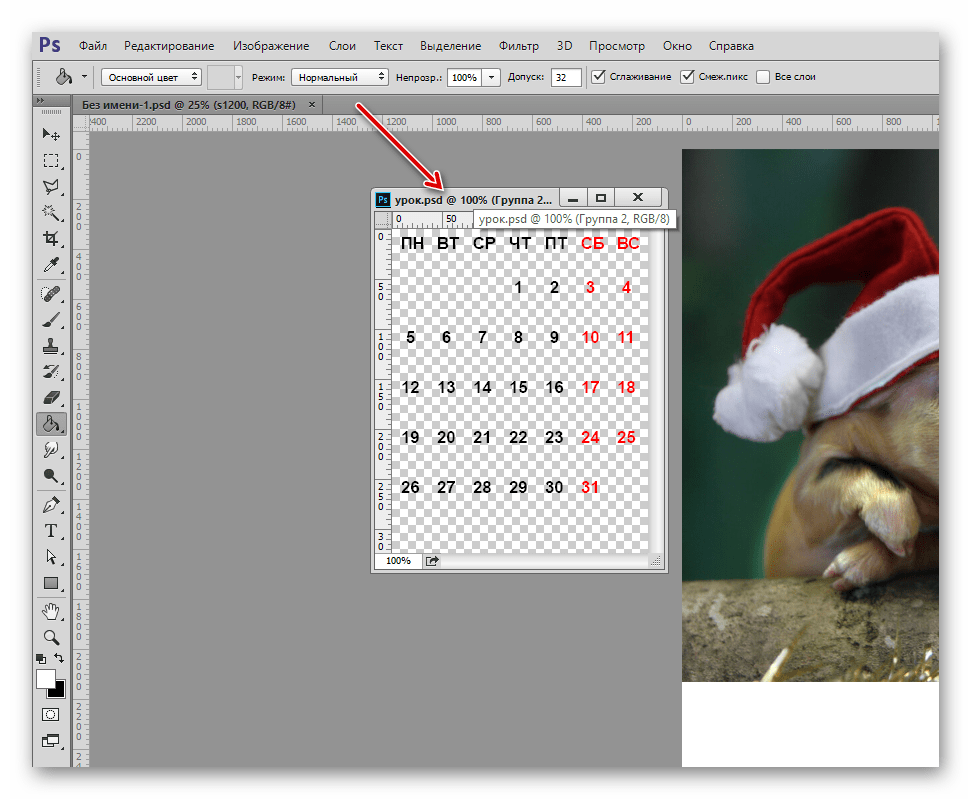
- Тепер відкриваємо нашу заготовку. Просто знаходимо її там, куди зберегли, і двічі натискаємо. Потім відкріплюємо вкладку з заготівлею: беремо її лівою кнопкою миші і тягнемо вниз.

- Йдемо в палітру шарів, беремо лівою кнопкою групу і перетягуємо її на полотно з календарем. Після цього документ із заготівлею можна закрити.

- Вибираємо інструмент»переміщення"
і поміщаємо заготовку на білий фон.

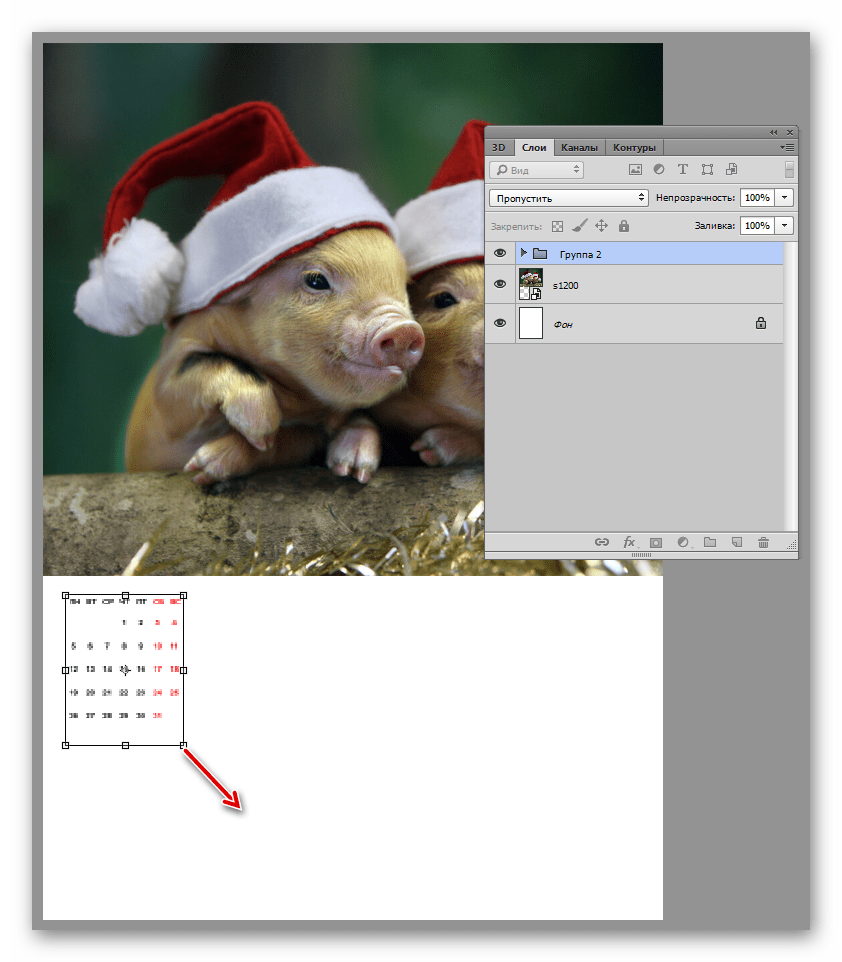
- Натискаємо поєднання клавіш CTRL+T
і збільшуємо сітку. Не забуваємо натиснути
SHIFT
для збереження пропорцій. По завершенні тиснемо
ENTER
.

Детальніше: функція "Вільне трансформування" в Фотошопі
- Наближаємо полотно поєднанням клавіш CTRL + (плюс)
до комфортного розміру. Пересувати його по робочій області можна, затиснувши
SPACE
(пробіл).

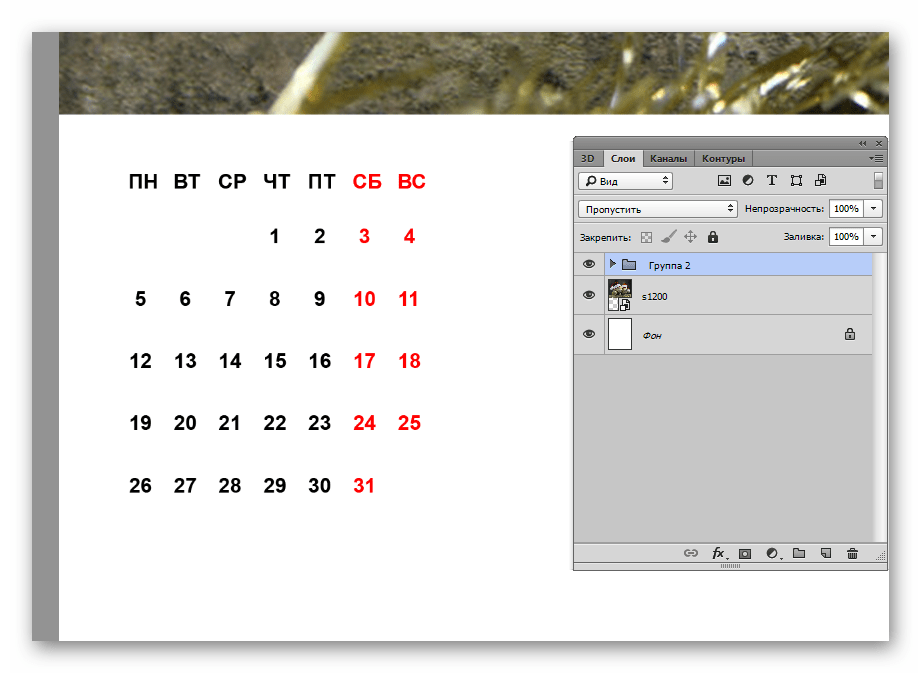
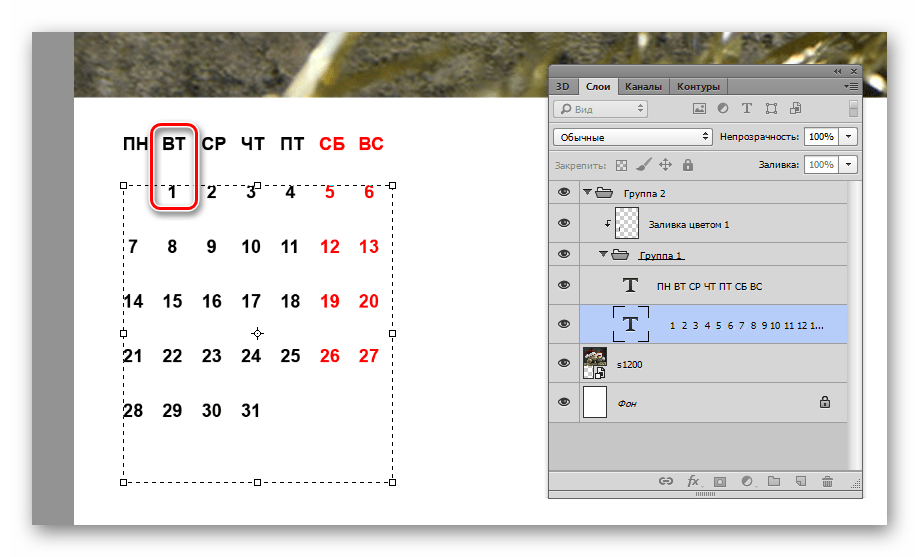
- Розкриваємо групу, а потім і другу, що знаходиться всередині. Вибираємо шар з числами.

- Беремо інструмент «горизонтальний текст»
, натискаємо всередині блоку на полотні і переміщаємо рядок, як було описано вище. Січень 2019 розпочався у вівторок. Не забудьте натиснути галку на верхній панелі, щоб завершити редагування.

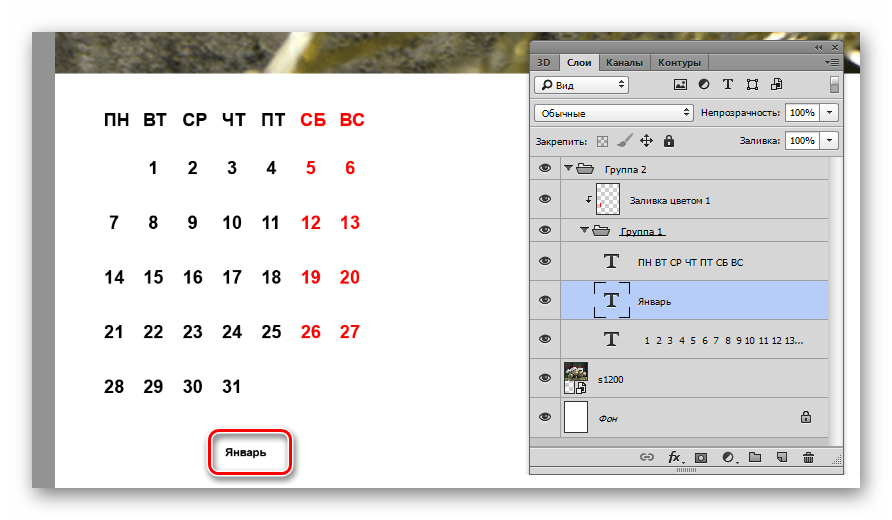
- Тим же інструментом натискаємо в будь вільне місце (тільки не по блоку з числами і днями тижня). Писати «Січень»
. Також тиснемо галку.

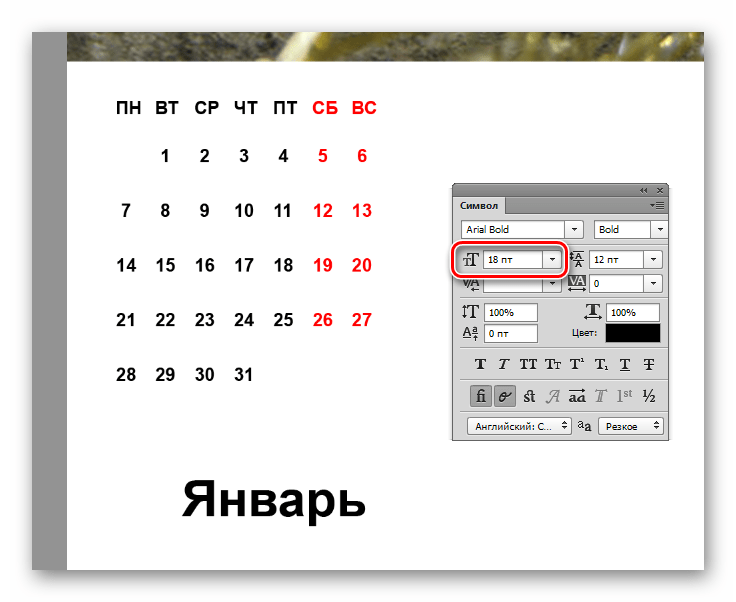
- Відкриваємо вікно»Символ"
(див.вище) і налаштовуємо розмір шрифту.

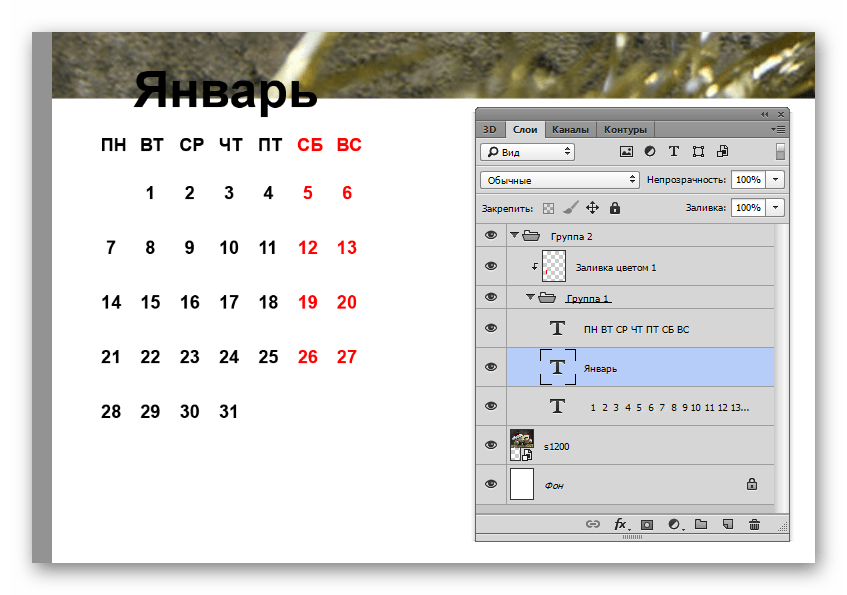
- За допомогою інструменту»переміщення"
розміщуємо текст над сіткою.

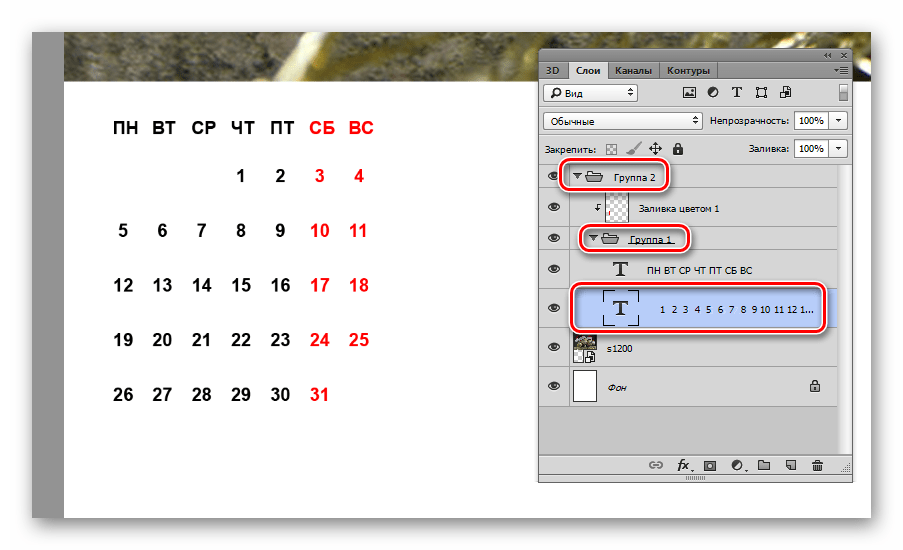
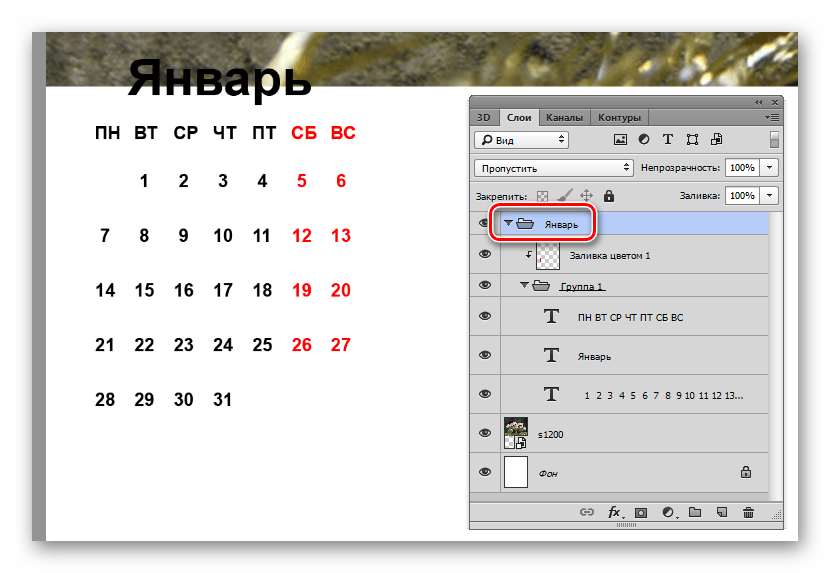
- Вибираємо верхню групу і перейменовуємо її в «Січень»
(натискаємо двічі за назвою і пишемо).

- Переміщаємо групу по полотну в потрібне місце (інструмент»переміщення" Активний).
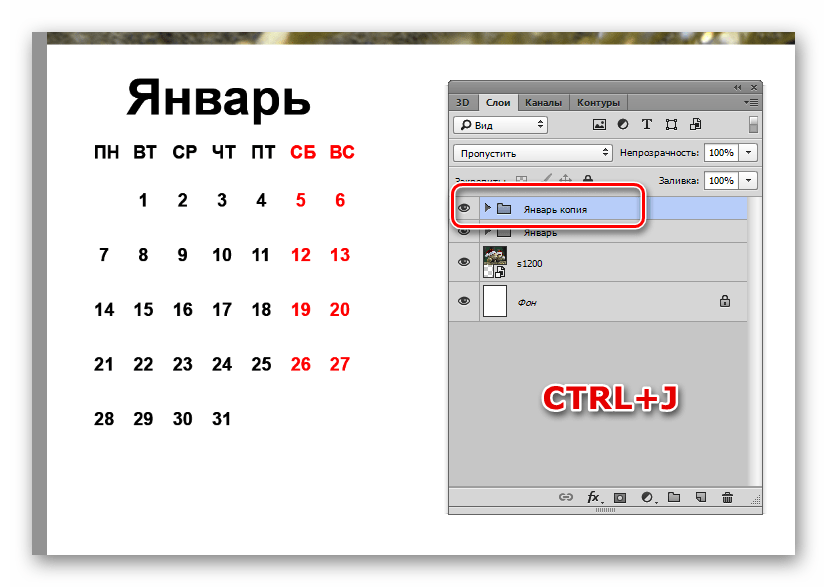
- Закриваємо групу і натискаємо поєднання клавіш CTRL+J
, створивши копію.

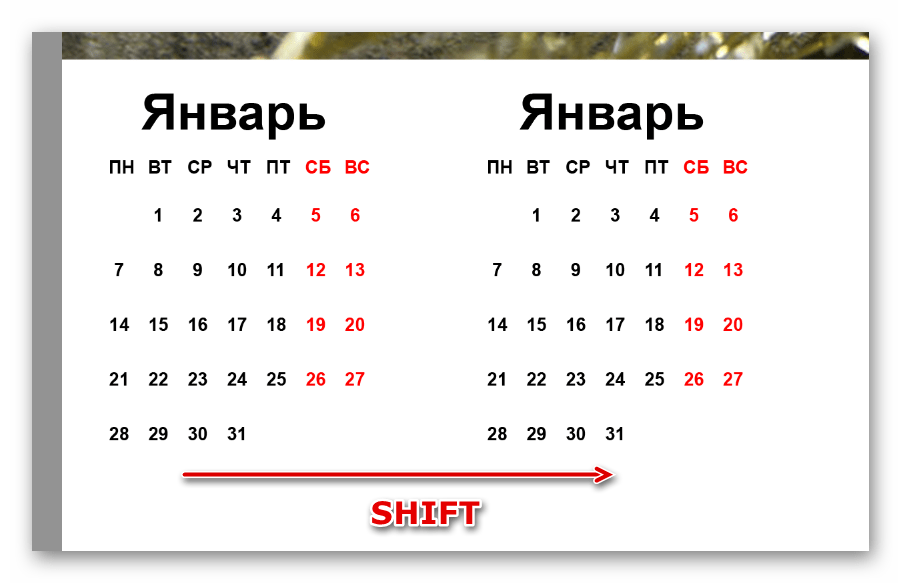
- Затискаємо SHIFT
і перетягуємо вміст копії вправо.

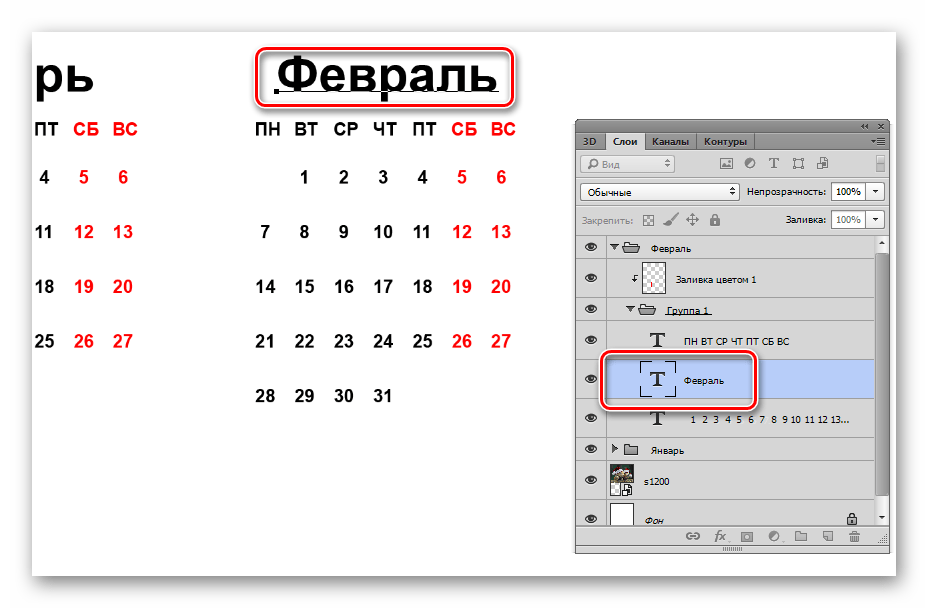
- Перейменовуємо в «Лютий»
. Розкриваємо всі групи, вибираємо шар з назвою місяця, беремо
«горизонтальний текст»
, ставимо курсор на слово і переписуємо. Також можна видалити цей шар, після чого створити новий і написати назву.

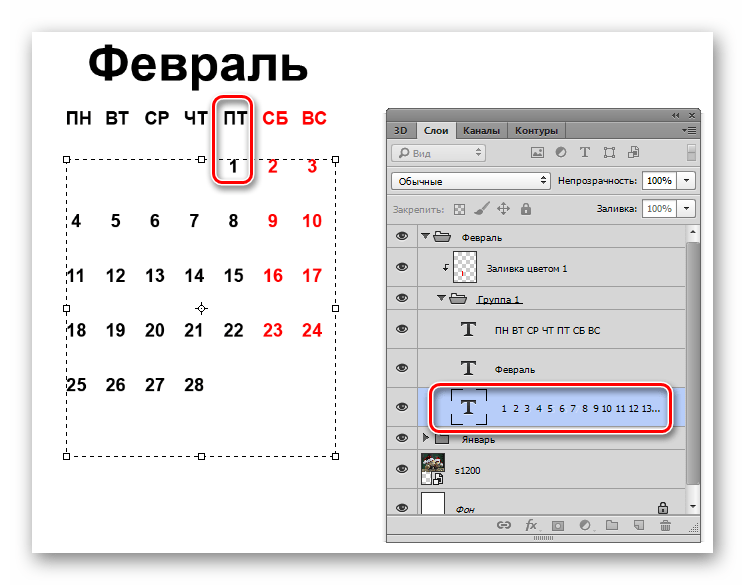
- Переходимо на шар з числами, переміщаємо рядок на п'ятницю і видаляємо зайві цифри.

- Таким же способом створюємо ще чотири групи з місяцями.

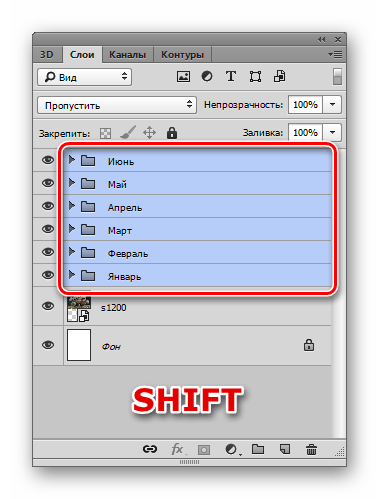
- Як бачимо, розміри були підібрані невірно. Виправимо це. Виділяємо всі групи в палітрі (натискаємо по першій, затискаємо SHIFT
і натискаємо по останній).

Натискаємо CTRL+T і масштабуємо весь вміст. Затиснута клавіша SHIFT допоможе зберегти пропорції.

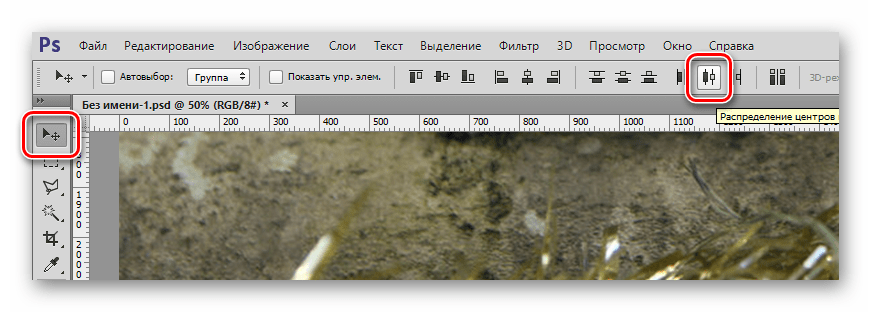
- Залишивши виділеними всі групи в палітрі, беремо інструмент»переміщення"
і натискаємо кнопку, зазначену на скріншоті. Ця функція називається
«розподіл центрів по горизонталі»
і дозволяє зробити рівними інтервали між місяцями (групами).

- Тепер копіюємо ці шість груп поєднанням клавіш CTRL+J
(вони все ще виділені).

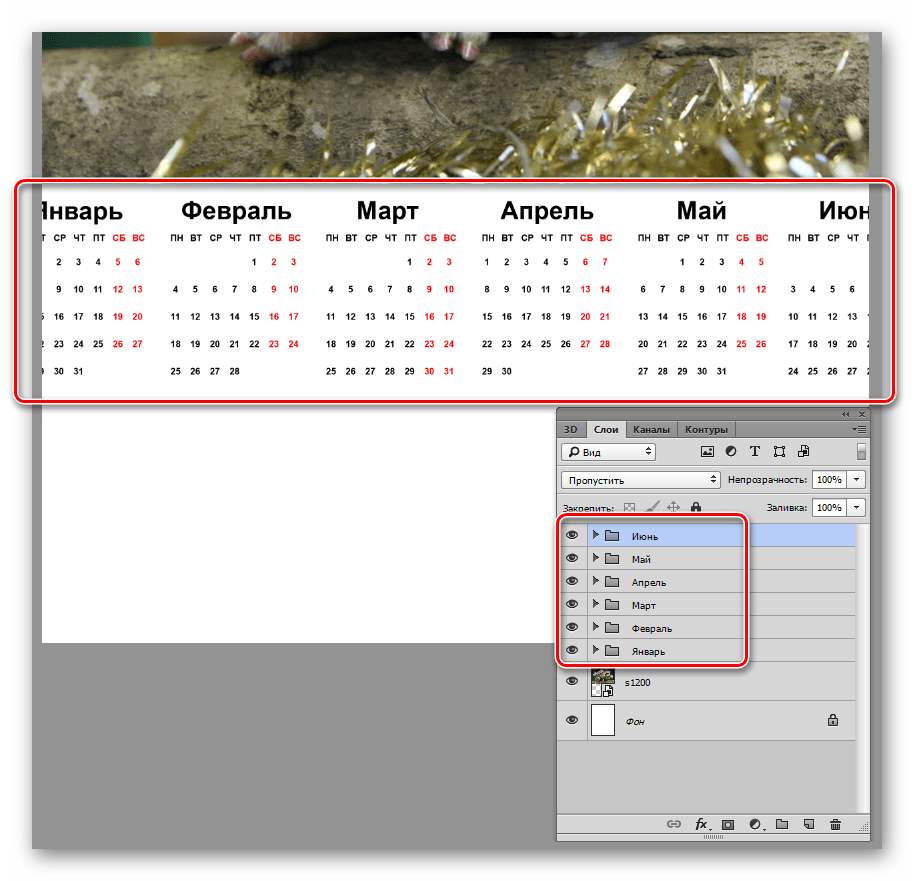
- Перетягуємо вниз і редагуємо.

- Виділяємо в палітрі все, крім картинки і шару " Фон»
.

Переміщаємо сітку трохи нижче (інструментом»переміщення" ).

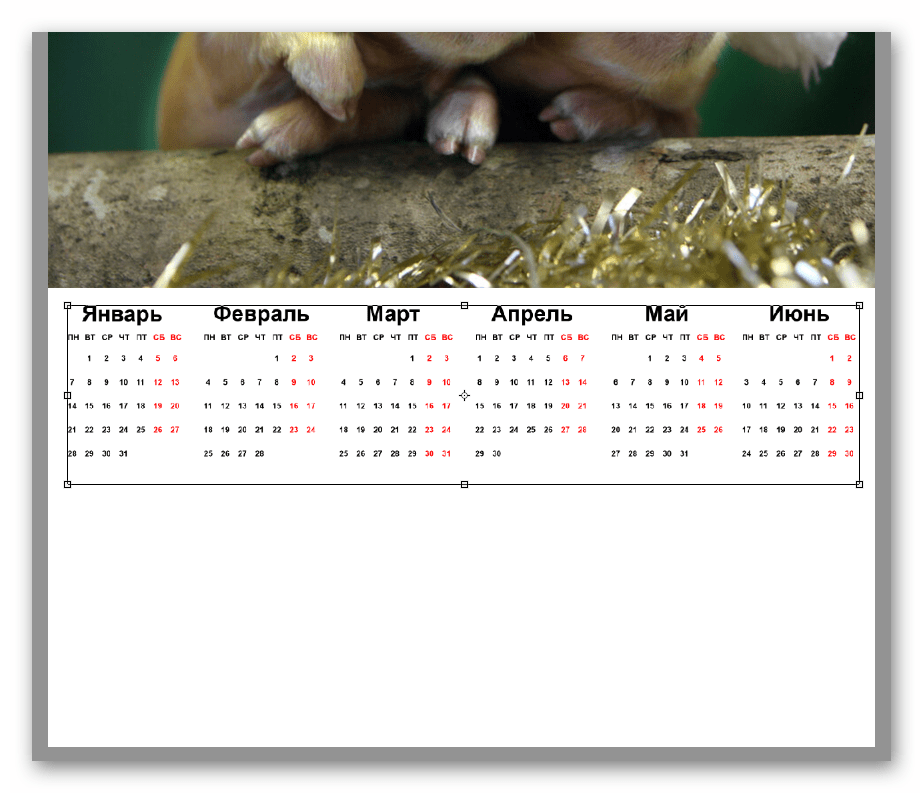
- Збільшуємо картинку, вибравши її в палітрі і натиснувши CTRL+T
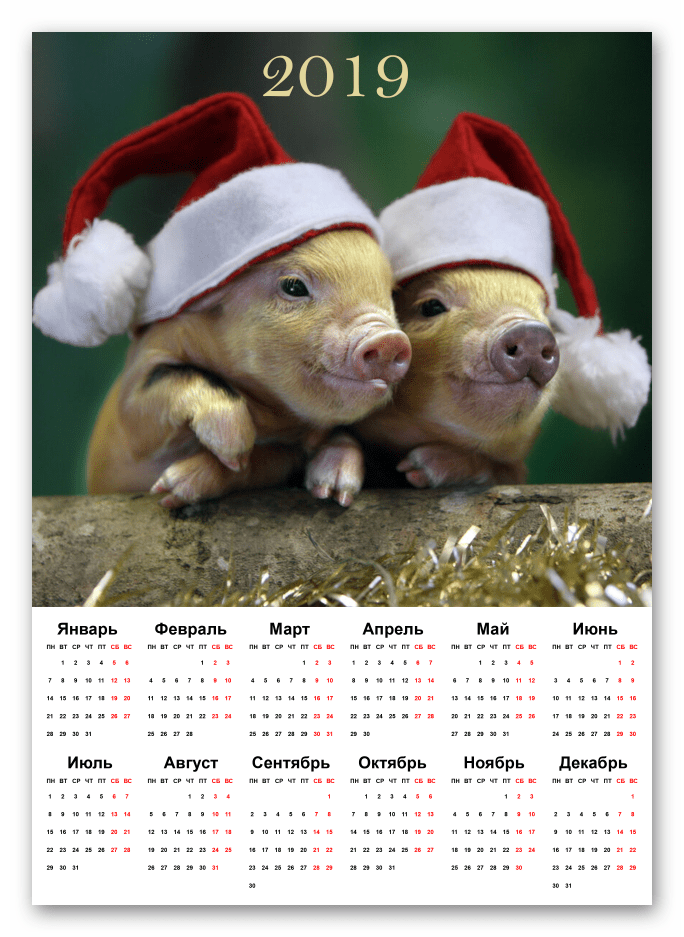
. Також можна дописати і рік у верхній частині календаря. Ось що у нас в результаті вийшло:

Додаткові вихідні
Як і обіцяли, розфарбуємо додатковий вихідні (святкові дні). Робиться це просто:
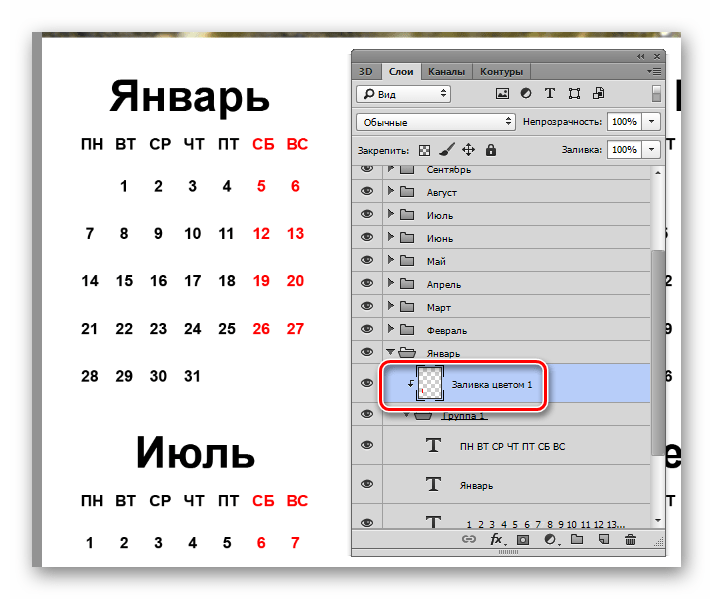
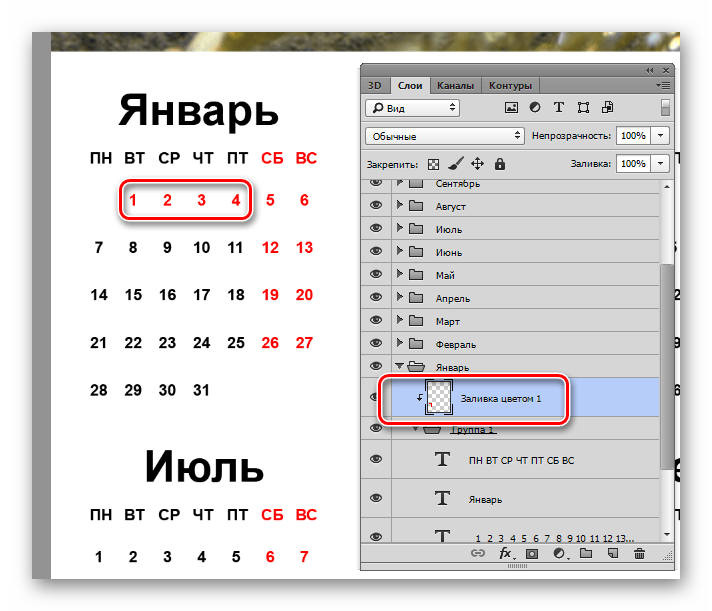
- Розкриваємо групу з потрібним місяцем і переходимо на шар з червоною заливкою.

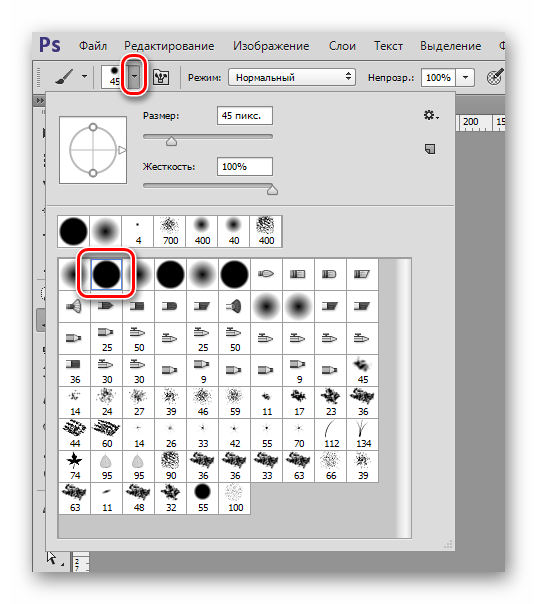
- Беремо & 171; Кисть&187;
.

Форма & 171; жорстка кругла & 187; .

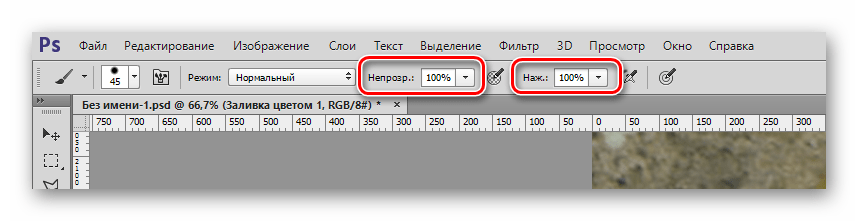
&171;непрозорість&187; і &171;натиск&187; 100%.

Колір червоний (той же, що і у заливки).

Розмір підбираємо квадратними дужками на клавіатурі.
- Залишаючись на шарі з заливкою, натискаємо пензлем по потрібних числах.

Читайте також: як користуватися пензлем в Фотошопі
Далі цей календар потрібно зберегти у форматі JPEG або PDF, а потім роздрукувати на принтері.
Читайте також: в якому форматі зберігати фото в Фотошопі
Ми познайомилися з прийомом, який дозволять вручну створити календар з заготовки. Нею можна користуватися щороку, редагуючи сітку і придумуючи нове оформлення.
Спосіб 2: готова сітка
Процес створення календаря цим способом полягає в простому підборі фону і пошуку підходящої календарної сітки. З фоном все просто. Шукаємо в публічному доступі, або купуємо на фотостоку відповідну картинку. Бажано великого розміру, оскільки календар ми будемо друкувати, а він повинен бути не 2х3 см. Ми підібрали ось такий:

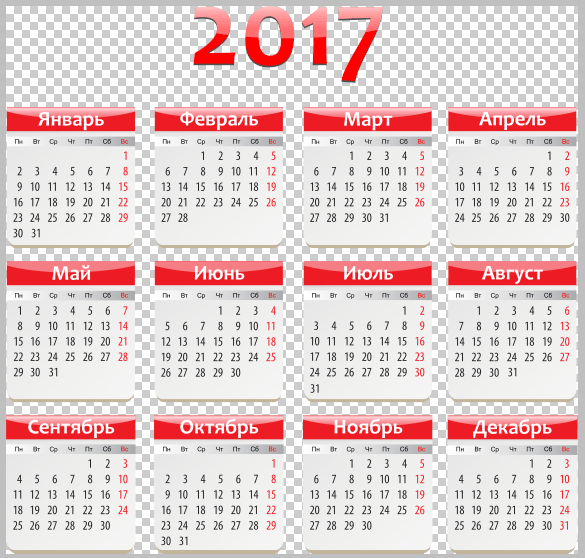
Календарні сітки в асортименті представлені в мережі. Для їх пошуку задаємо Яндексу (або Гуглу) запит виду «календарна сітка 2017» (рік замініть на актуальний). Нас цікавлять сітки великого розміру в форматі PNG або PDF .

Вибір дизайнів сіток дуже великий, можете вибрати на свій смак. Приступимо до створення календаря.
Читайте також: створюємо заготовку для фото на документи в Фотошопі
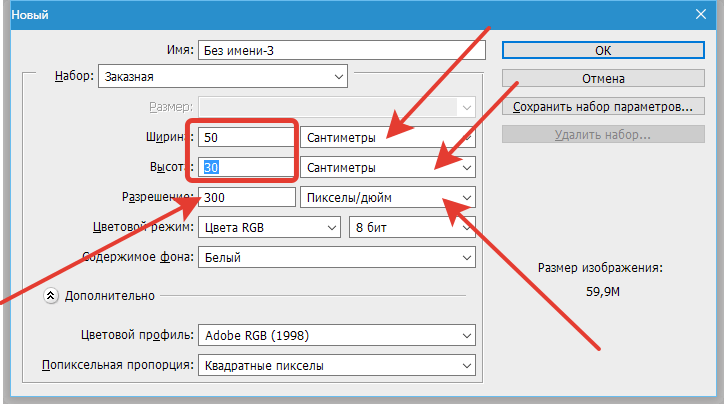
- Як вже було сказано вище, календар ми будемо друкувати, тому створюємо новий документ з наступними настройками. Тут вказуємо лінійні розміри календаря в сантиметрах і дозвіл 300dpi
.

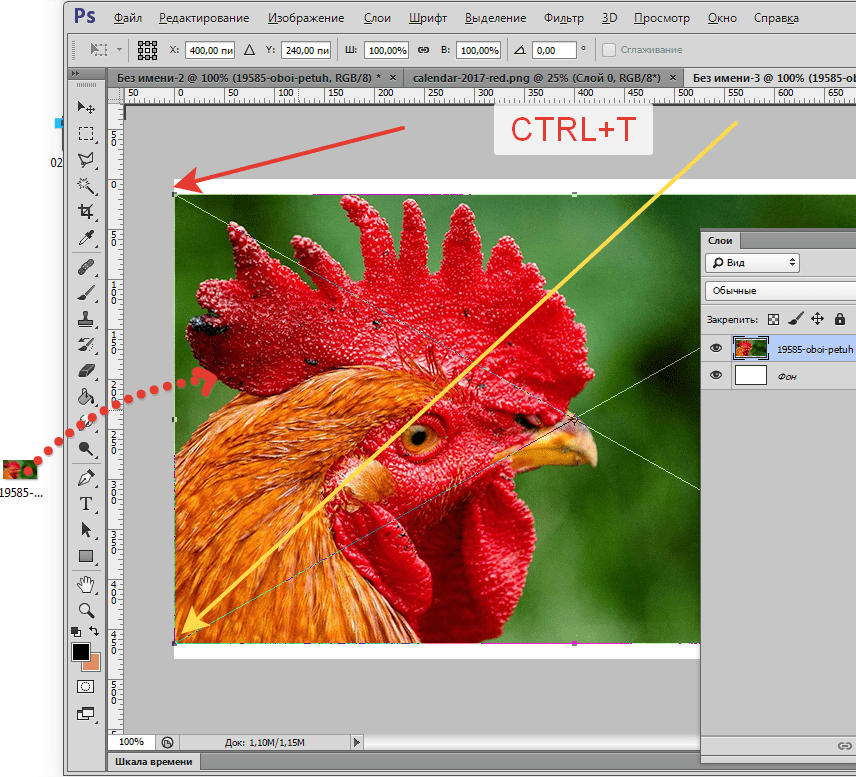
- Потім перетягуємо картинку з фоном в робочу область Програми на новостворений документ. При необхідності розтягуємо її за допомогою &171;вільного трансформування & 187;
(
CTRL+T
).

Читайте також: функція & 171; вільне перетворення & 187; у Photoshop
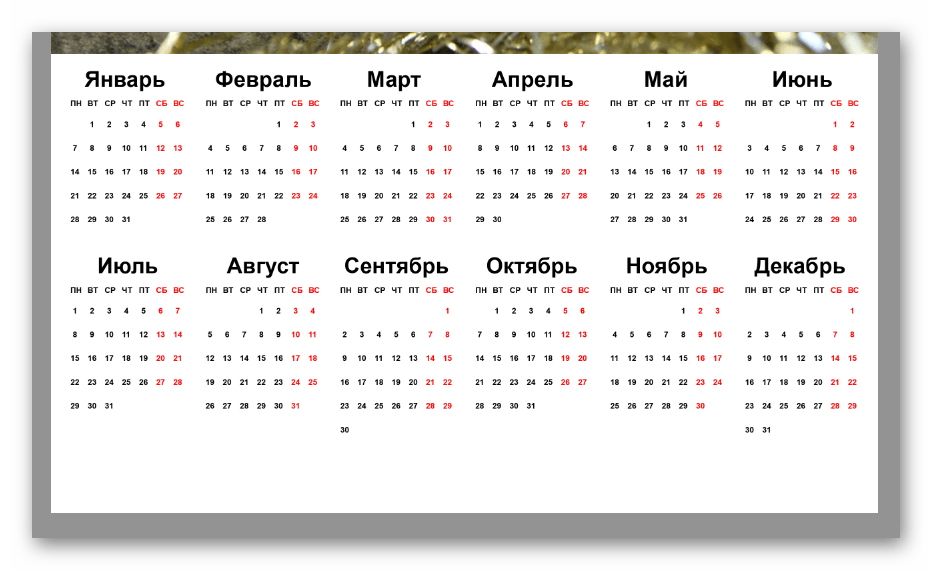
- Те ж проробляємо і зі завантаженою сіткою.

- Залишилося тільки зберегти готовий календар у форматі JPEG
або
PDF
, а потім роздрукувати на принтері.
Детальніше:
зберігаємо зображення в Фотошопі
в якому форматі зберігати фото в Фотошопі
Ми розібрали два способи створення календаря в Фотошопі. Яким з них користуватися, вирішуйте самі. Якщо немає часу, то можна скористатися чужими розробками, а якщо потрібно мати під рукою універсальний інструмент, то краще зробити все самостійно.