Зміст

Візерунки або» патерни " в Фотошопі – фрагменти зображень, призначених для заливки шарів суцільним повторюваним фоном. В силу особливостей програми заливати можна також і маски, і виділені області. При такій заливці фрагмент автоматично клонується по обох осях координат, до повного заміщення того елемента, до якого застосована опція.
Шаблони в основному використовуються при створенні фонів для композицій.
Зручність цієї функції фотошопу важко переоцінити, оскільки вона економить величезну кількість часу і сил. У цьому уроці поговоримо про візерунках, про те, як їх встановлювати, застосовувати, і яким чином можна створювати власні повторювані фони.
Візерунки в Фотошопі
Урок буде розбитий на кілька частин. Спочатку поговоримо про способи застосування, а потім про те, яким чином використовувати безшовні текстури.
Застосування
- Налаштування заливки.
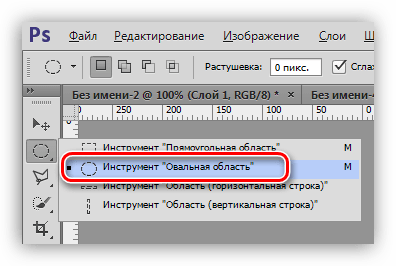
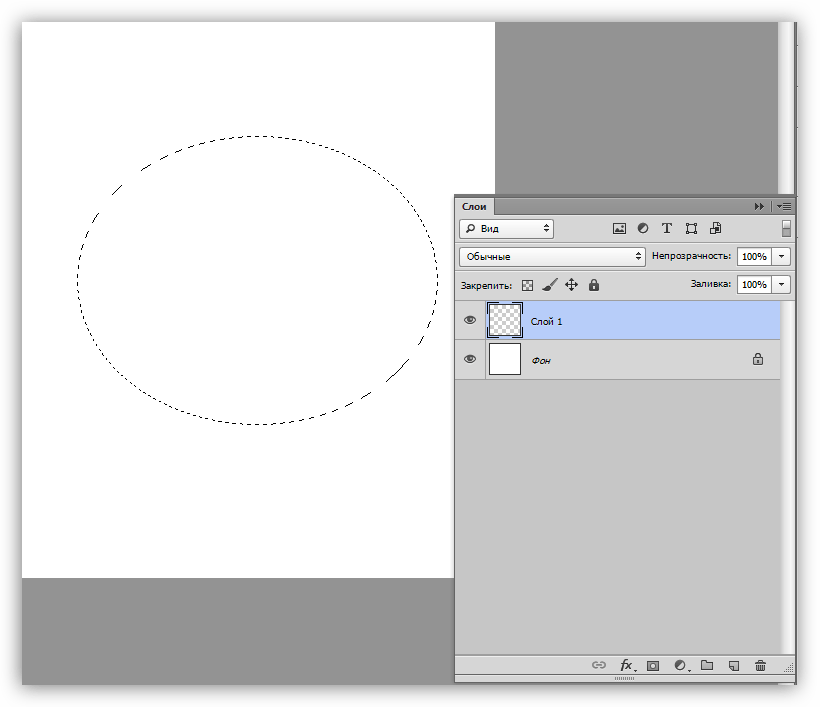
За допомогою даної функції можна заповнити візерунком порожній або фоновий (закріплений) шар, а також виділену область. Розглянемо спосіб на прикладі виділення.- Беремо інструмент «овальна область»
.

- Виділяємо ділянку на шарі.

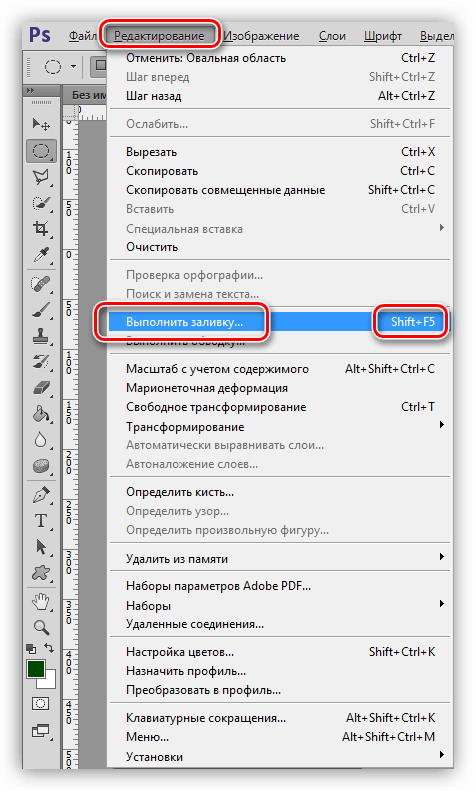
- Переходимо до меню «редагування»
і натискаємо по пункту
" виконати заливку»
. Цю функцію також можна викликати за допомогою комбінації клавіш
SHIFT+F5
.

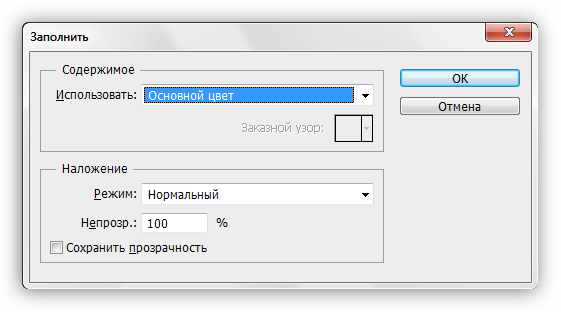
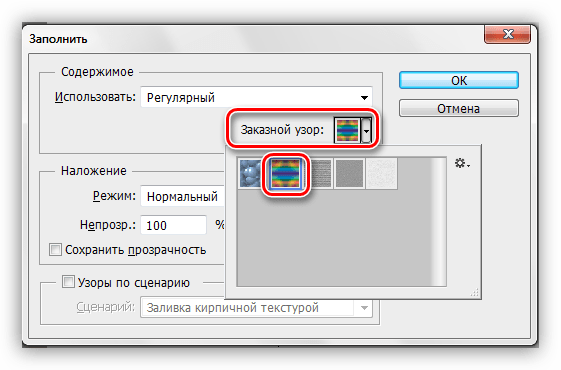
- Після активації функції відкриється вікно налаштування з назвою»заповнити"
.

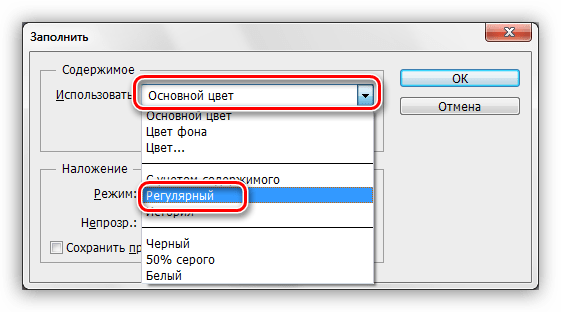
- У розділі з назвою»вміст"
, у випадаючому списку
»використовувати"
вибираємо пункт
" Регулярний»
.

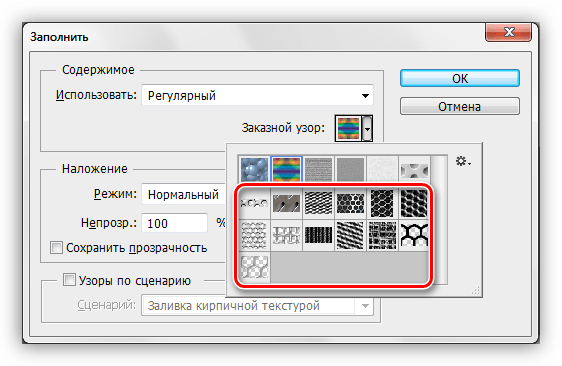
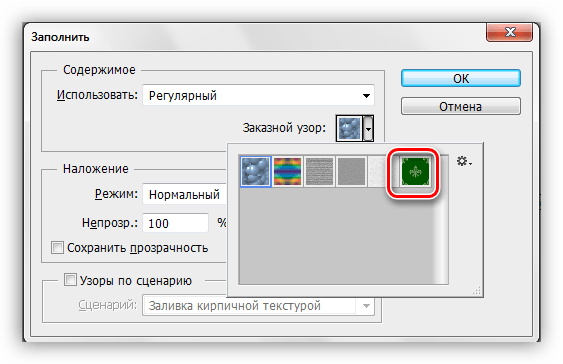
- Далі відкриваємо палітру " замовний візерунок»
і в наборі вибираємо той, який вважаємо за потрібне.

- Натискаємо кнопку ОК
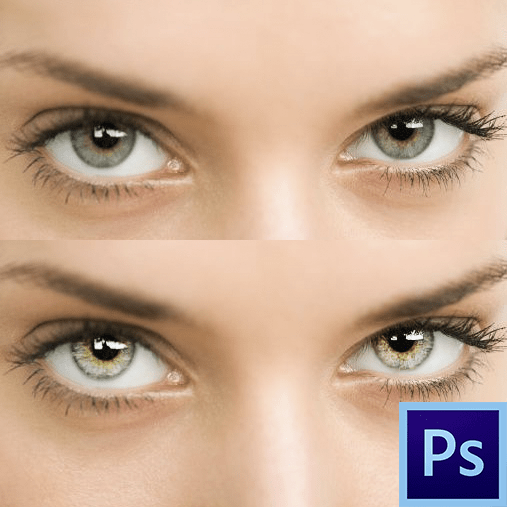
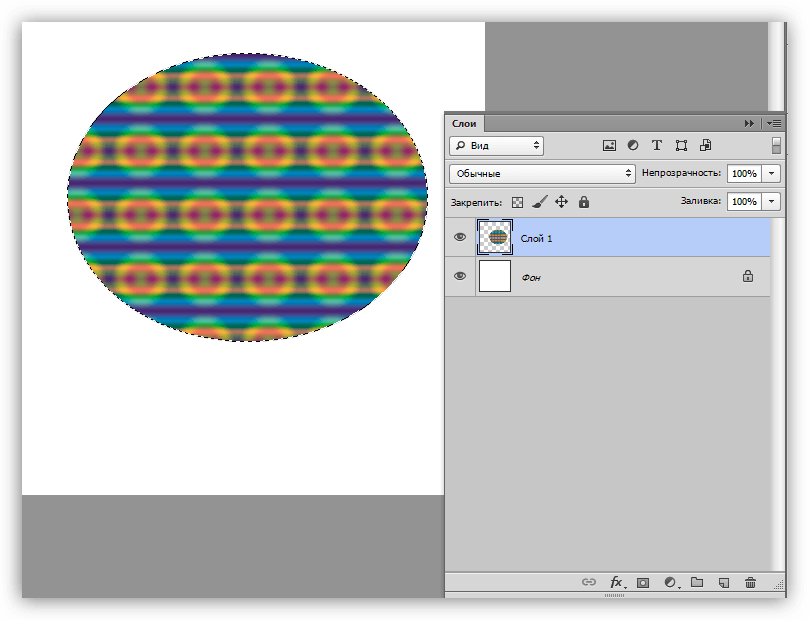
і дивимося на результат:

- Беремо інструмент «овальна область»
.
- Заповнення за допомогою стилів шару.
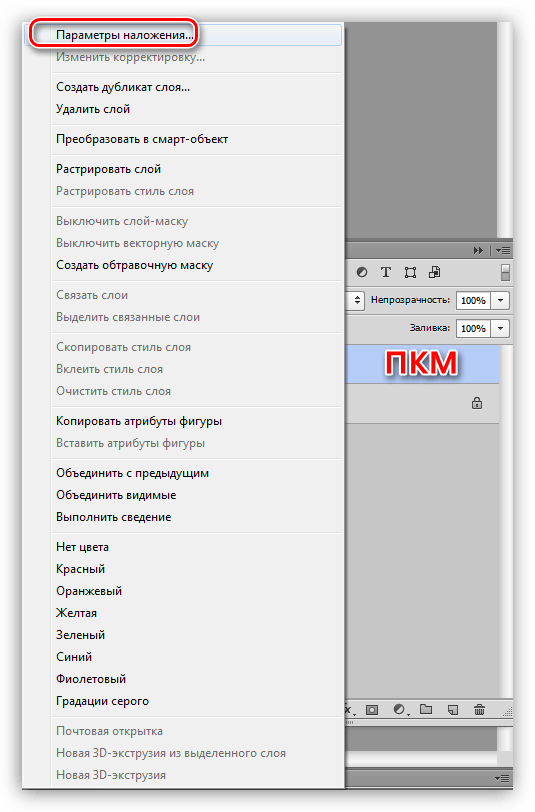
Даний спосіб має на увазі наявність на шарі будь-якого об'єкта або суцільний заливки.- Натискаємо ПКМ
по шару і вибираємо пункт
" параметри накладання»
, після чого відкриється вікно налаштувань стилів. Такого ж результату можна домогтися, клікнувши двічі лівою кнопкою миші.

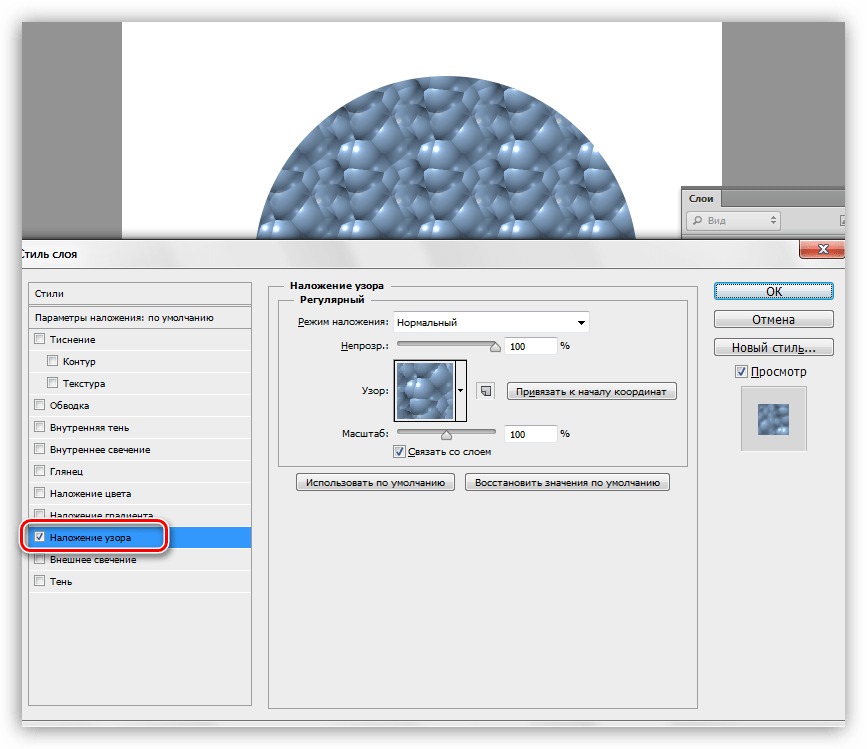
- У вікні налаштувань переходимо до розділу " накладення візерунка»
.

- Тут, відкривши палітру, можна вибрати необхідний патерн, режим накладення візерунка на наявний об'єкт або заливку, задати непрозорість і масштаб.

- Натискаємо ПКМ
по шару і вибираємо пункт
" параметри накладання»
, після чого відкриється вікно налаштувань стилів. Такого ж результату можна домогтися, клікнувши двічі лівою кнопкою миші.
Користувальницькі фони
У фотошопі за замовчуванням є стандартний набір візерунків, який ви могли бачити в Налаштуваннях заливки і стилів, і він не є межею мрій творчої людини.
Інтернет надає нам можливість користуватися чужими напрацюваннями і досвідом. У мережі існує безліч сайтів з призначеними для користувача фігурами, кистями і патернами. Для пошуку таких матеріалів досить вбити в Гугл або Яндекс такий запит: " візерунки для фотошопу» без лапок.
Після скачування вподобаних зразків ми, найчастіше, отримаємо архів, що містить один або кілька файлів з розширенням PAT .

Даний файл необхідно розпакувати (перетягнути) в папку
С:\Пользователи\Ваша обліковий запис \ AppData \ Roaming \ Adobe \ Adobe Photoshop CS6 \ Presets \ Patterns

Саме ця директорія відкривається за замовчуванням при спробі завантаження візерунків в Фотошоп. Трохи пізніше ви зрозумієте, що дане місце розпакування не є обов'язковим.
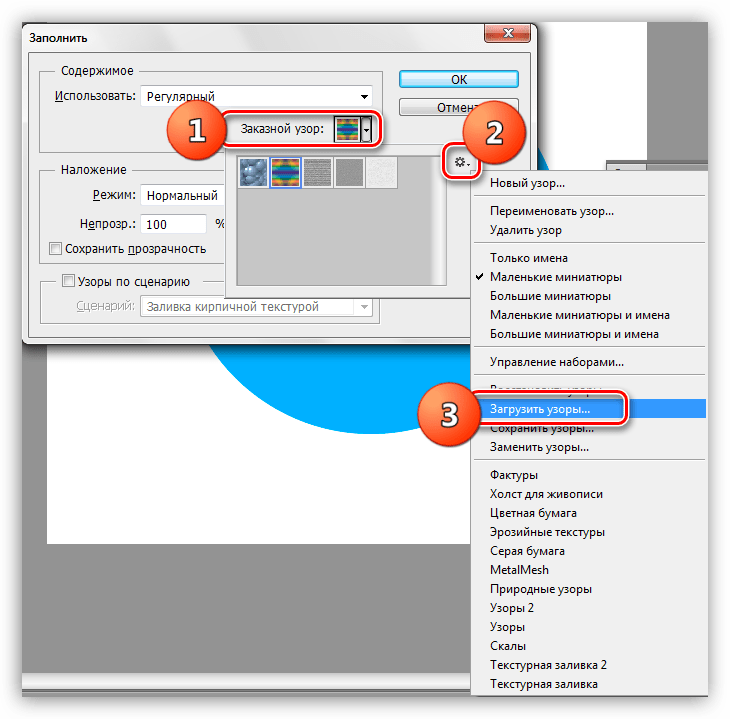
- Після виклику функції " виконати заливку»
і появи вікна
»заповнити"
відкриваємо палітру
" замовний візерунок»
. У правому верхньому куті натискаємо на значок шестерінки, відкриваючи контекстне меню, в якому знаходимо пункт
" завантажити візерунки»
.

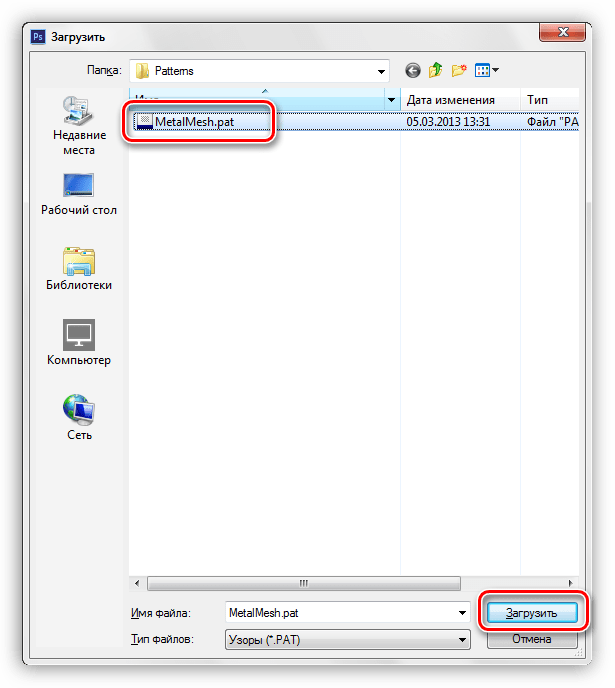
- Відкриється папка, про яку ми говорили вище. У ній вибираємо наш розпакований раніше файл PAT
і тиснемо кнопку
»завантажити"
.

- Завантажені шаблони автоматично з'являться в палітрі.

Як ми вже говорили трохи раніше, зовсім не обов'язково розпаковувати файли в папку «Patterns» . При завантаженні візерунків можна шукати файли на всіх дисках. Наприклад, можна завести окрему директорію в надійному місці і складати файли туди. Для цих цілей цілком підійде зовнішній жорсткий диск або флешка.
Створення візерунка
В інтернеті можна знайти безліч користувальницьких візерунків, але що ж робити, якщо жоден з них нам не підходить? Відповідь проста: створити власний, індивідуальний. Процес створення безшовної текстури творчий і цікавий.
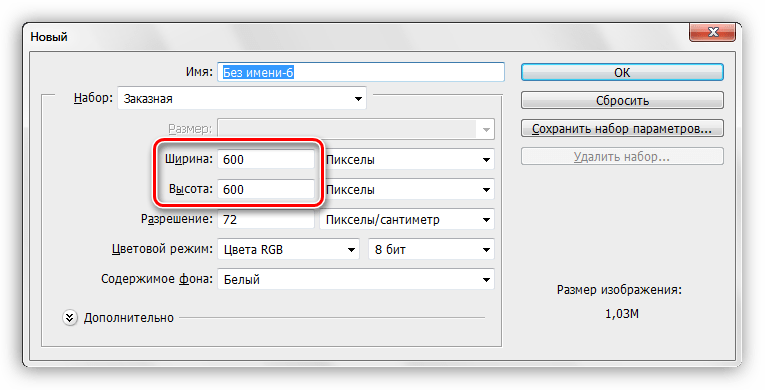
Нам знадобиться документ квадратної форми.

При створенні візерунка необхідно знати, що при накладенні ефектів і застосуванні фільтрів, на кордонах полотна можуть з'явитися смужки світлого або темного кольору. Ці артефакти при застосуванні фону перетворяться в лінії, які дуже сильно кидаються в очі. Для того, щоб уникнути подібних неприємностей, необхідно трохи розширити полотно. З цього і почнемо.
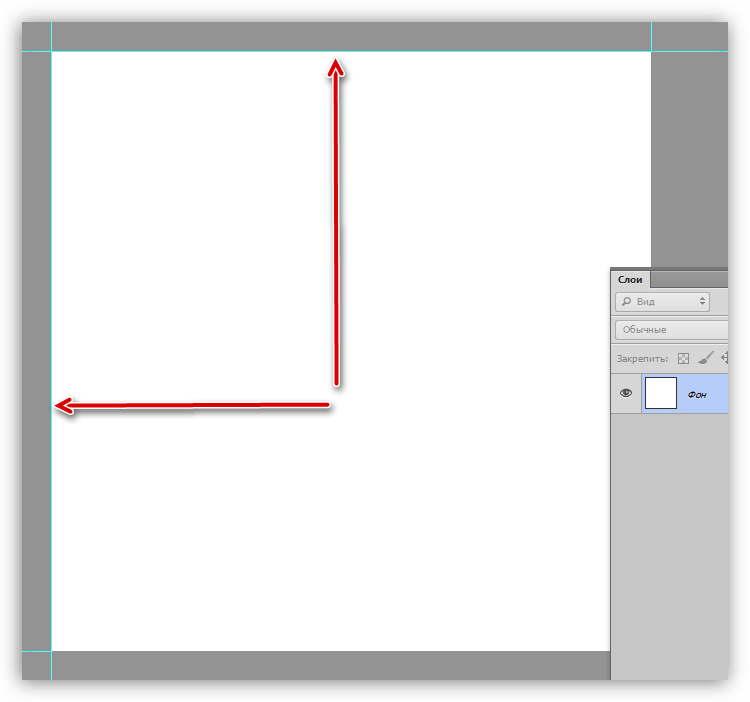
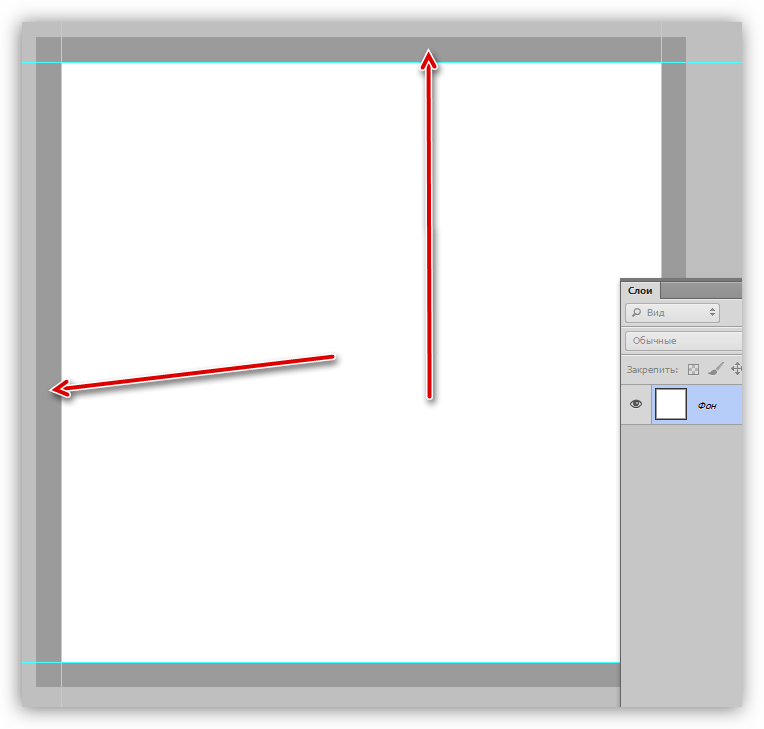
- Обмежуємо полотно напрямними з усіх боків.

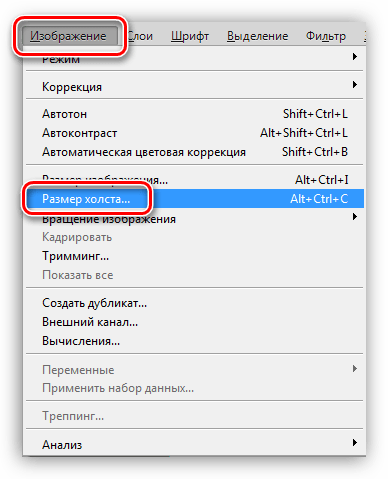
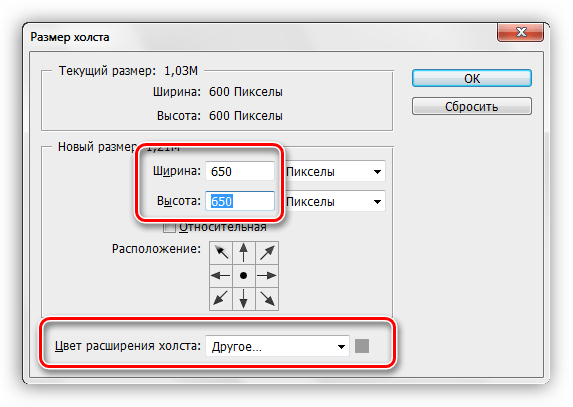
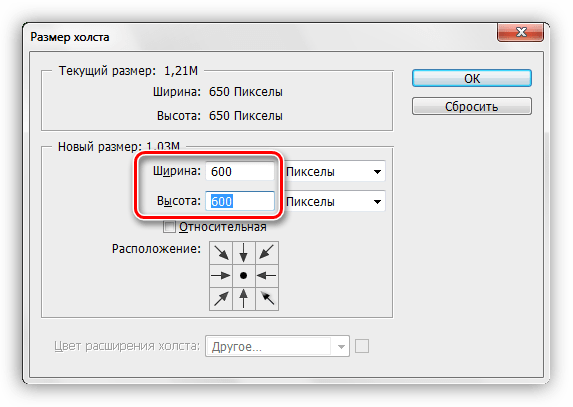
- Переходимо в меню»зображення"
і тиснемо на пункт
" Розмір полотна»
.

- Додаємо по 50
пікселів до розмірів ширини і висоти. Колір розширення полотна вибираємо нейтральний, наприклад, світло-сірий.

Ці дії призведуть до створення ось такої зони, подальша обрізка якої дозволить нам видалити можливі артефакти:

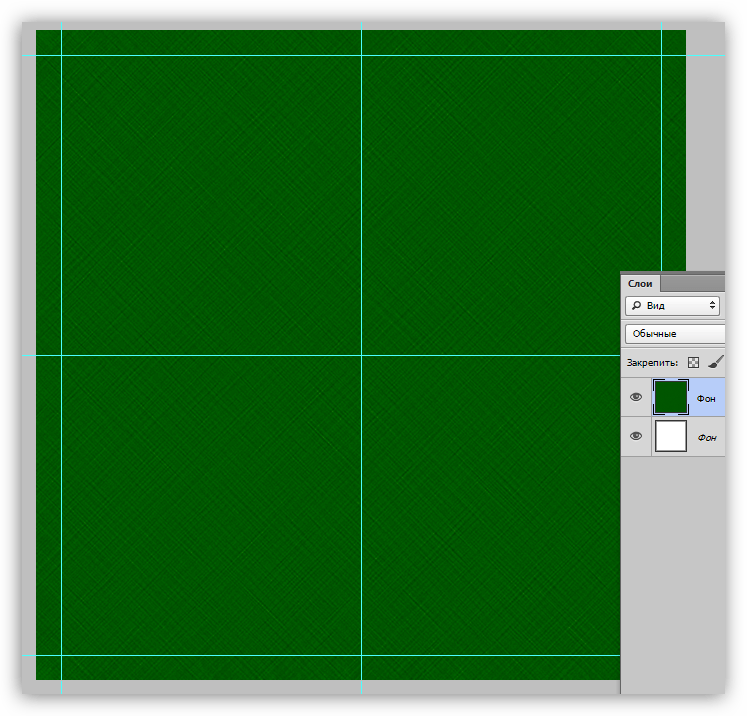
- Створюємо новий шар і заливаємо його темно-зеленим кольором.
Урок: як залити шар в Фотошопі

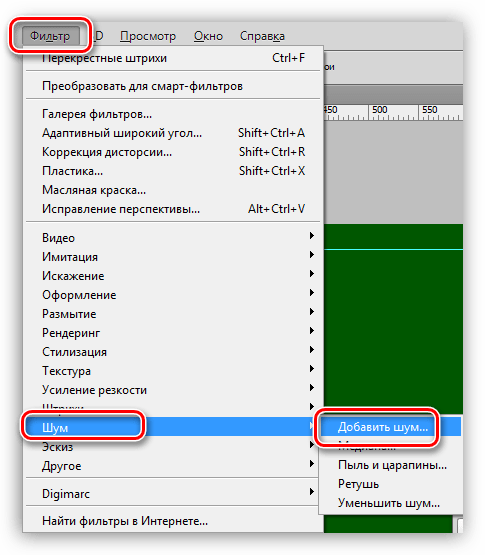
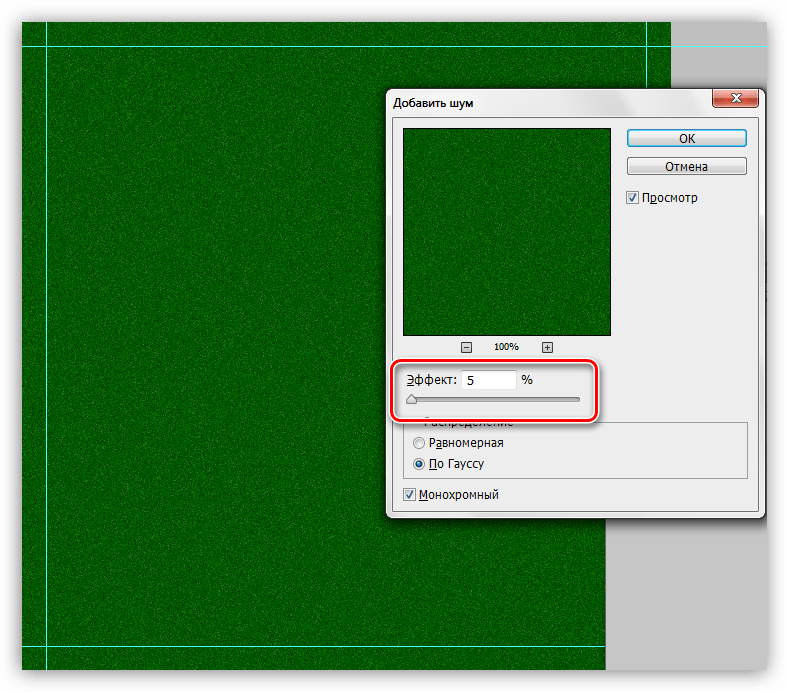
- Додамо нашому фону трохи зернистості. Для цього звернемося до меню «фільтр»
, відкриємо розділ
" Шум»
. Необхідний нам фільтр називається
" додати шум»
.

Розмір зерна вибираємо на свій розсуд. Від цього залежить вираженість текстури, яку ми створимо на наступному етапі.

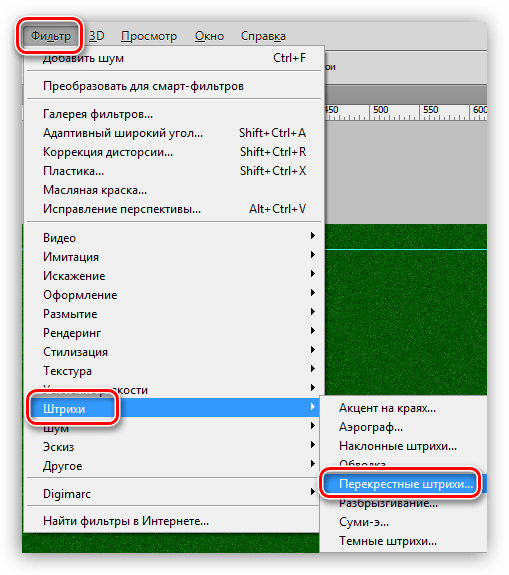
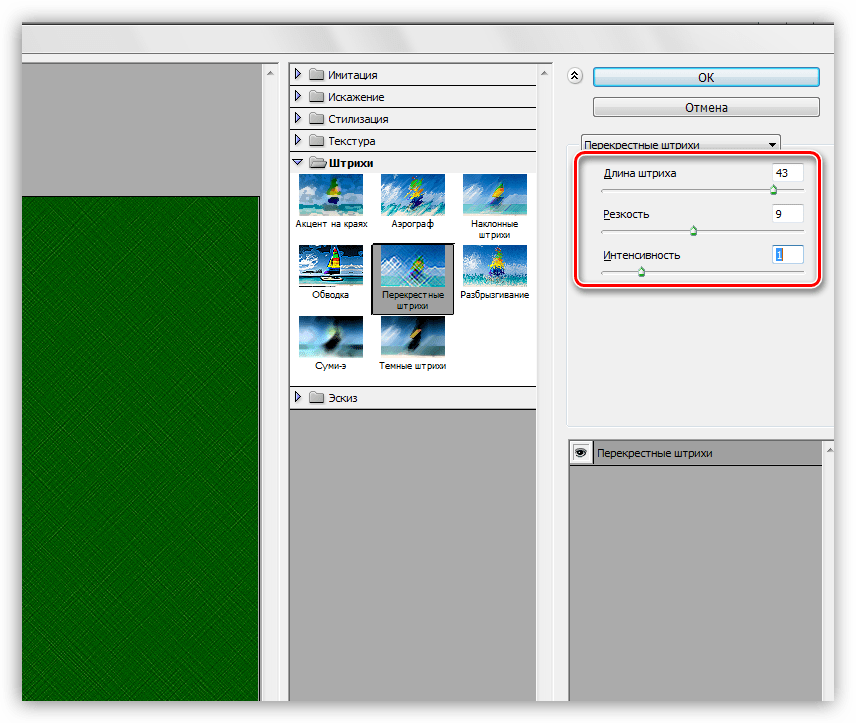
- Далі застосуємо фільтр " перехресні штрихи»
з відповідного блоку меню
«фільтр»
.

Налаштовуємо плагін також «на око». Нам необхідно отримати текстуру, схожу на не дуже якісну, грубу тканину. Повної схожості домагатися не слід, так як зображення буде зменшено в кілька разів, і фактура буде тільки вгадуватися.

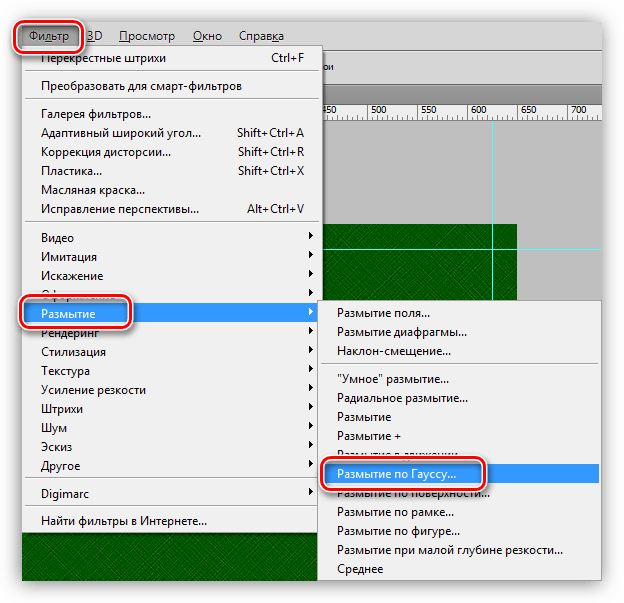
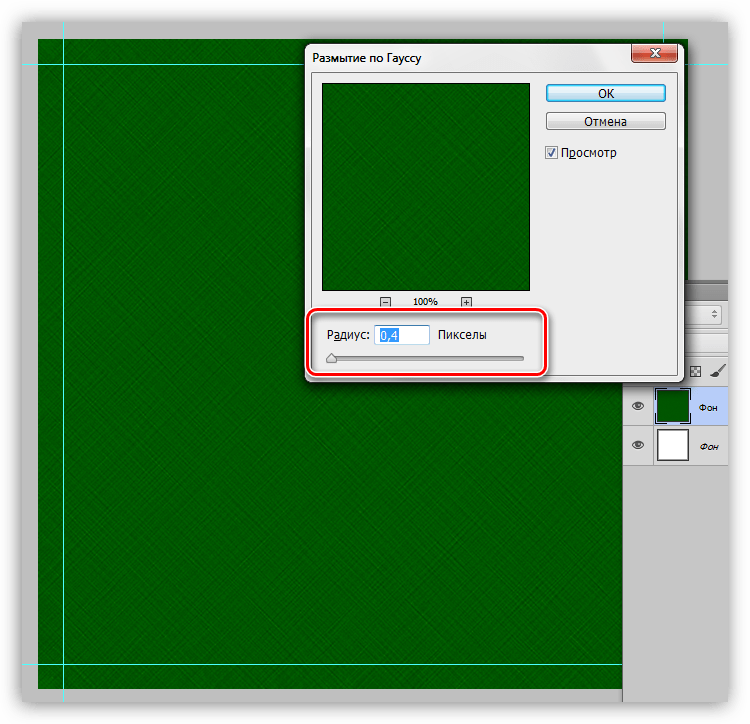
- Застосуємо до фону ще один фільтр під назвою «розмиття Гауса»
.

Радіус розмиття виставляємо мінімальний, щоб текстура не дуже постраждала.

- Проводимо ще дві напрямних, що визначають центр полотна.

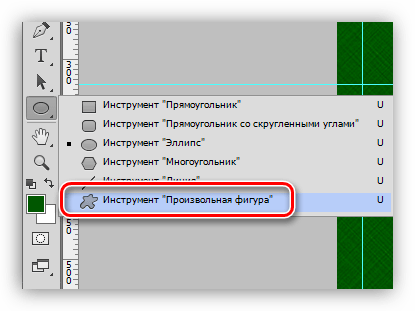
- Активуємо інструмент " Довільна фігура»
.

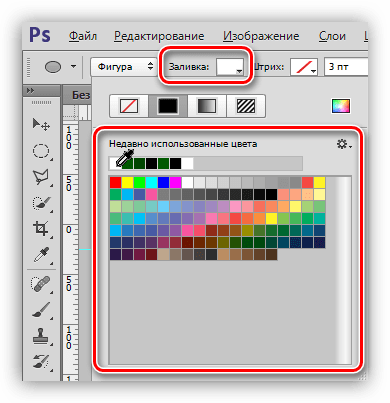
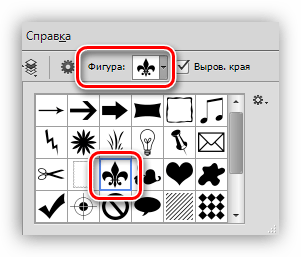
- На верхній панелі параметрів налаштовуємо заливку білим кольором.

- Вибираємо ось таку фігуру зі стандартного набору фотошопу:

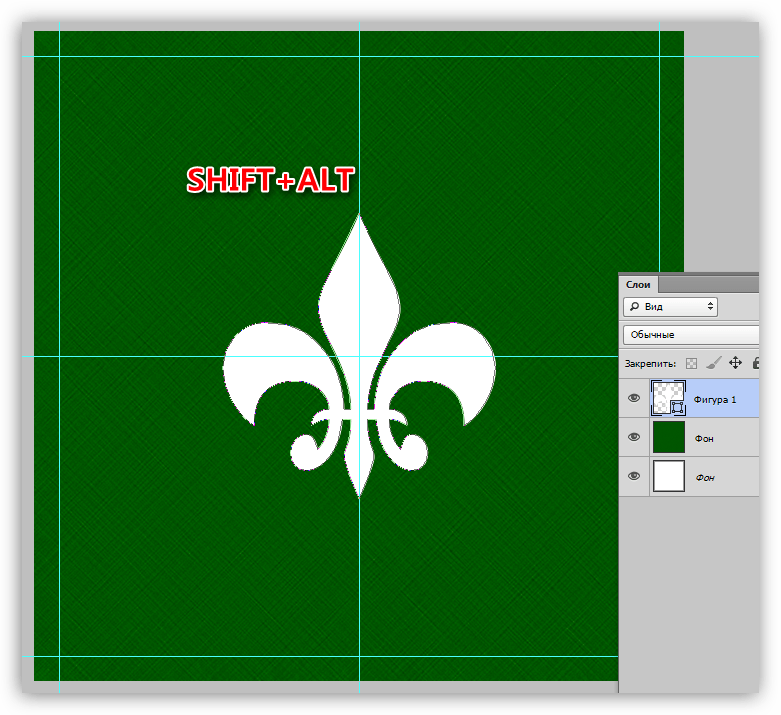
- Ставимо курсор на перетин центральних напрямних, затискаємо клавішу SHIFT
і починаємо розтягувати фігуру, потім додаємо ще клавішу
ALT
, щоб побудова виконувалася рівномірно на всі боки від центру.

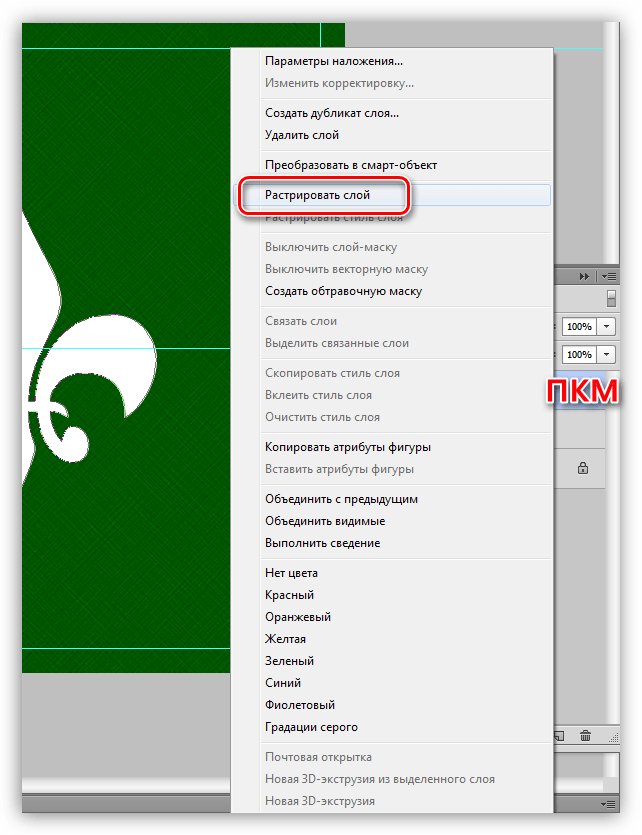
- Растрируем шар, натиснувши по ньому ПКМ
і вибравши відповідний пункт контекстного меню.

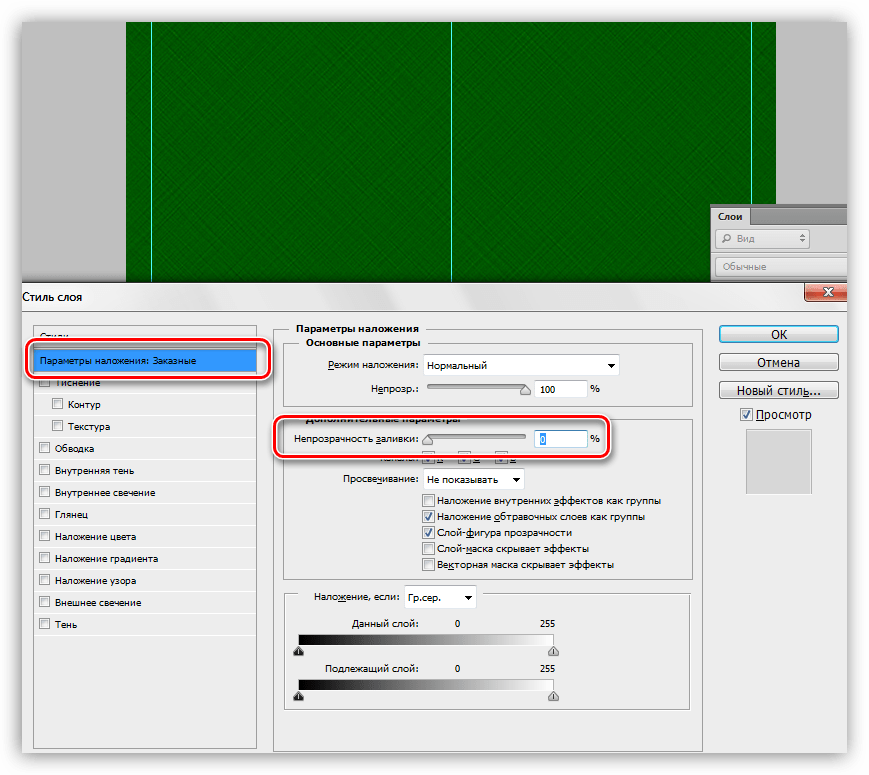
- Викликаємо вікно налаштування стилів (див. вище) і в розділі «параметри накладання»
знижуємо значення
" непрозорості заливки»
до нуля.

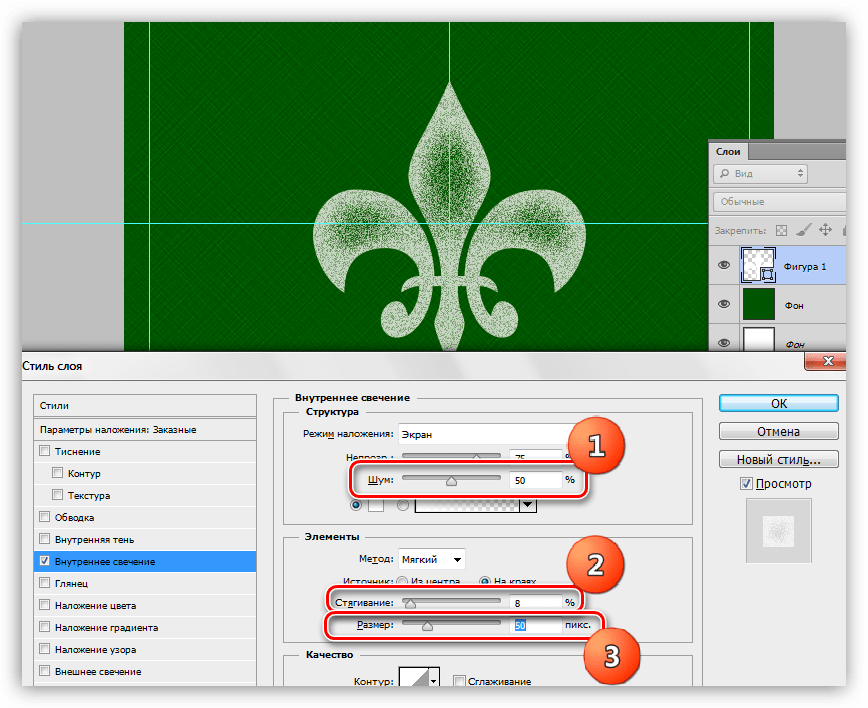
Далі переходимо до розділу " внутрішнє світіння» . Тут налаштовуємо Шум (50%), стягування (8%) і розмір (50 пікселів). На цьому настройка стилю завершена, натискаємо ОК.

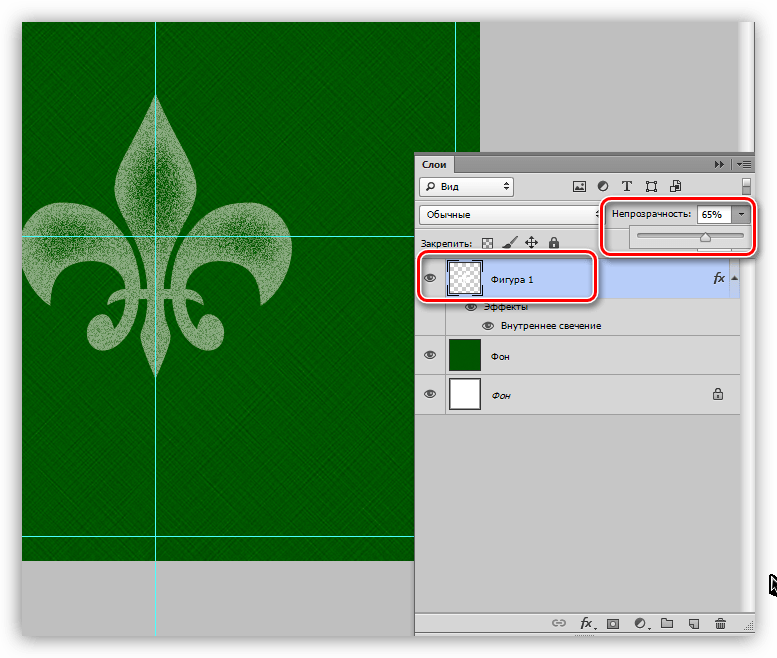
- При необхідності трохи знижуємо непрозорість шару з фігурою.

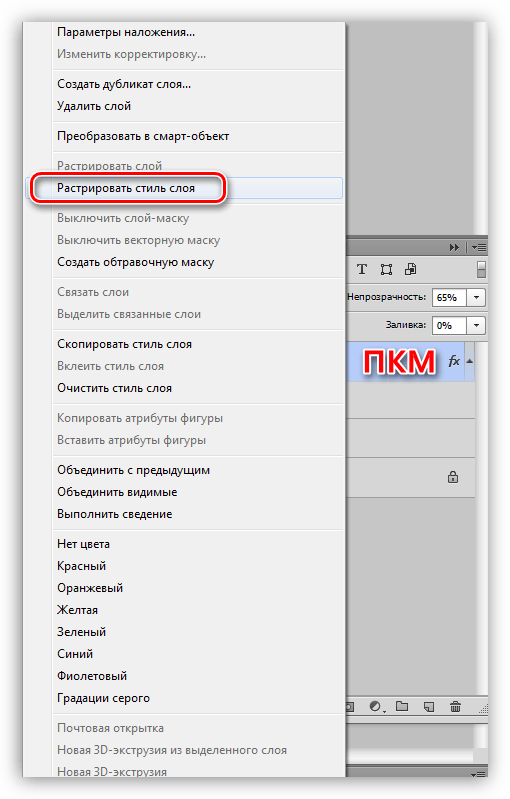
- Натискаємо ПКМ
по шару і растрируем стиль.

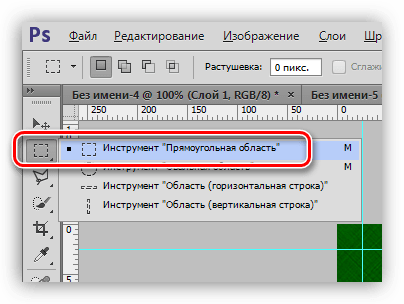
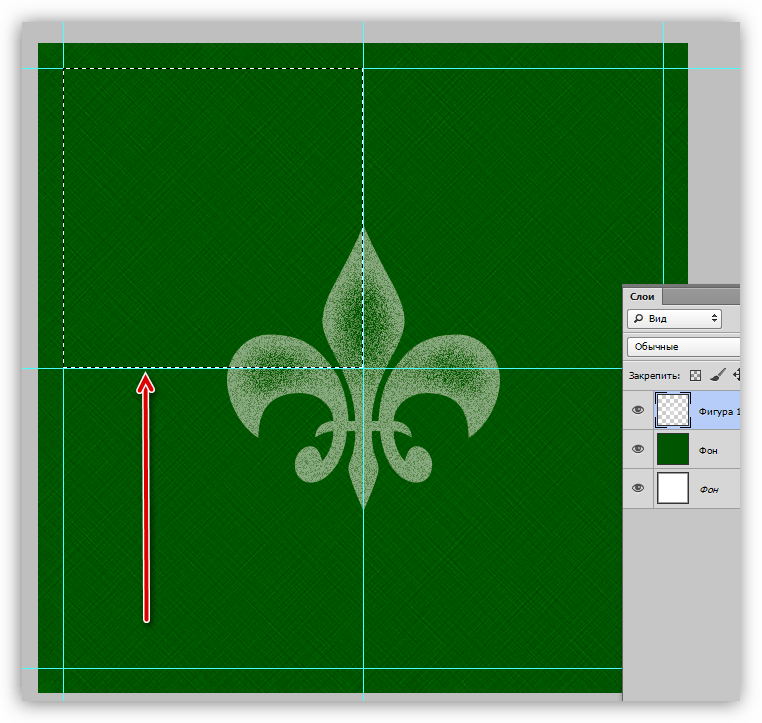
- Вибираємо інструмент «Прямокутна область»
.

Виділяємо один з квадратних ділянок, обмежених напрямними.

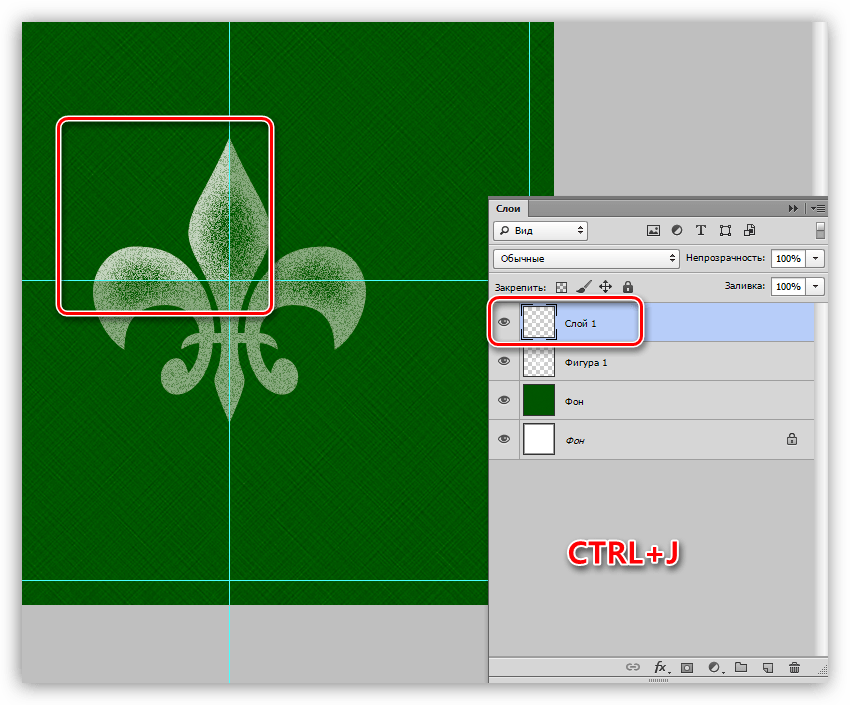
- Копіюємо виділену ділянку на новий шар гарячими клавішами CTRL+J
.

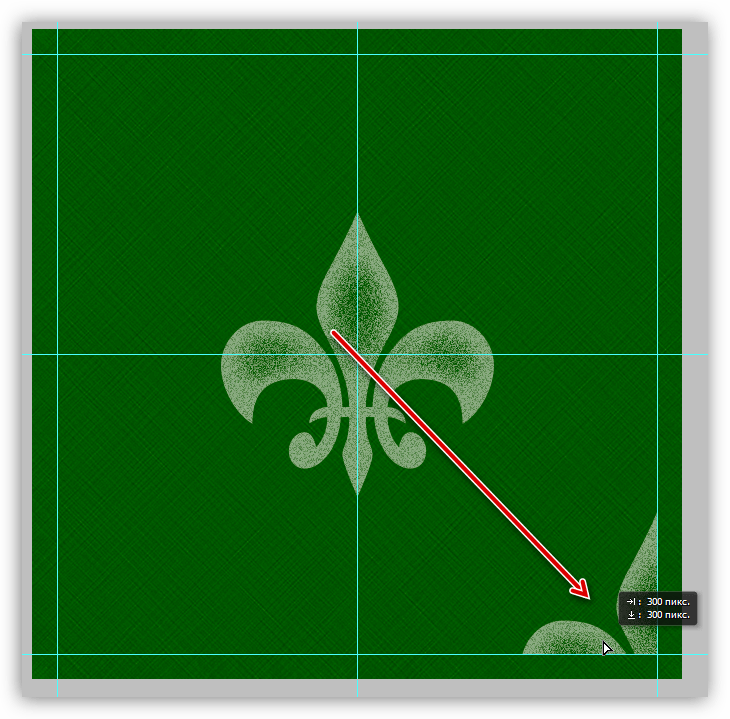
- Інструментом»переміщення"
тягнемо скопійований фрагмент в протилежний кут полотна. Не забуваємо, що весь контент повинен знаходитися всередині зони, яку ми визначили раніше.

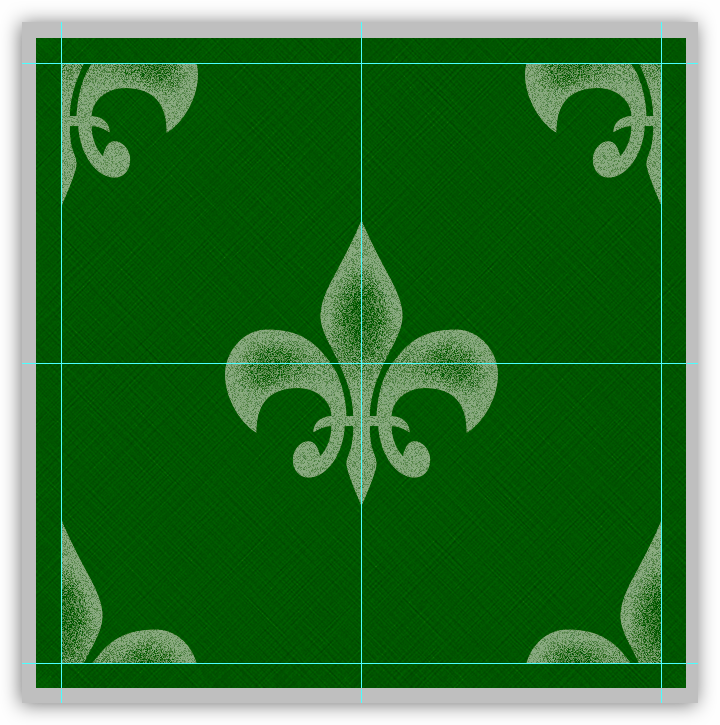
- Переходимо назад на шар з вихідною фігурою, і повторюємо дії (виділення, копіювання, переміщення) з іншими ділянками.

- З оформленням ми закінчили, тепер йдемо в меню " зображення - розмір полотна»
і повертаємо розмір до початкових значень.

Отримаємо ось таку заготовку:

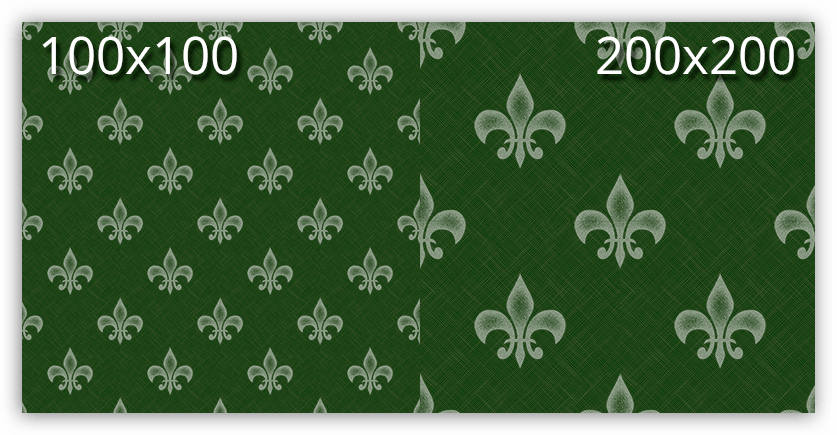
Від подальших дій залежить, наскільки дрібний (або великий) візерунок ми отримаємо.
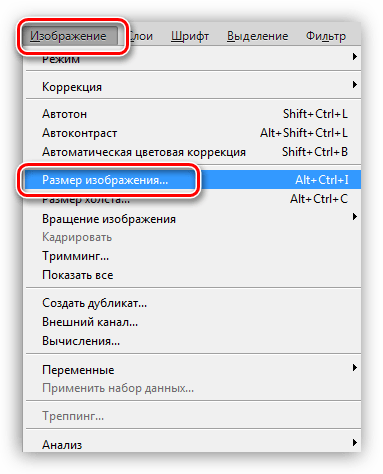
- Знову переходимо до меню»зображення"
, але на цей раз вибираємо
" Розмір зображення»
.

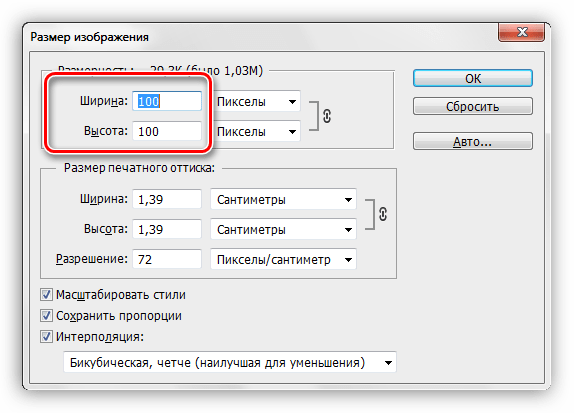
- Для експерименту задамо розмір візерунка 100х100 пікселів
.

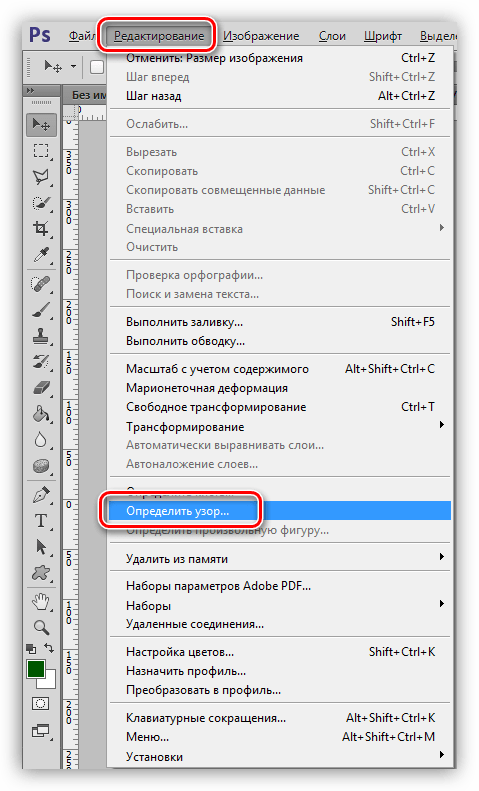
- Тепер йдемо в меню «редагувати»
і вибираємо пункт
" визначити візерунок»
.

Даємо візерунку ім'я і натискаємо ОК .

Тепер у нас в наборі є новий, власноруч створений патерн.

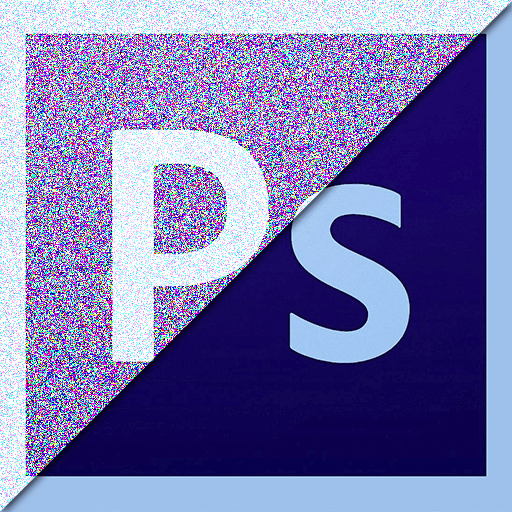
Виглядає він наступним чином:

Як ми бачимо, текстура дуже слабо виражена. Виправити це можна, посиливши ступінь впливу фільтра " перехресні штрихи» на фоновий шар. Остаточний результат створення користувацького візерунка в Фотошопі:

Збереження набору з візерунками
Ось ми і створили кілька власних візерунків. Як же їх зберегти для нащадків і власного користування? Все досить просто.
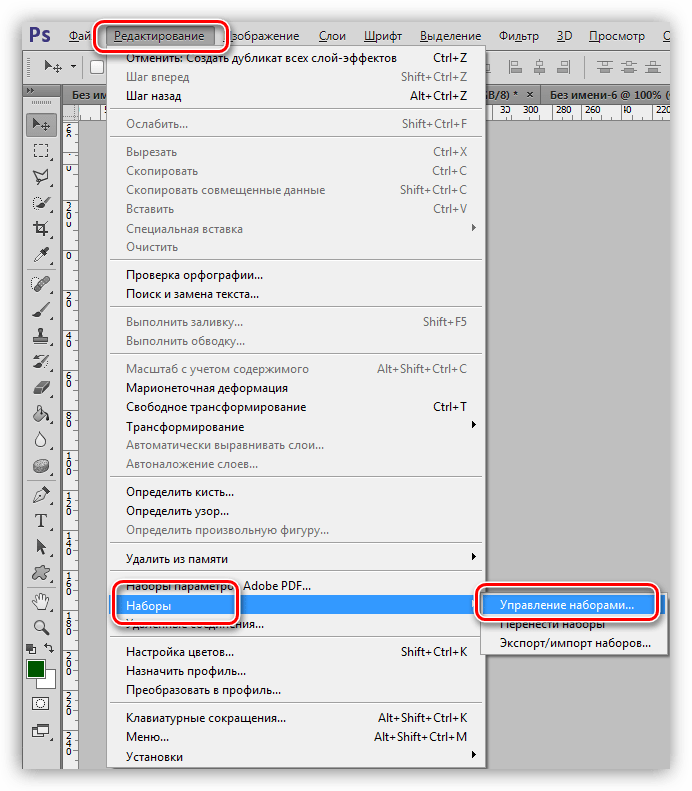
- Потрібно перейти в меню " редагування-Набори - управління наборами»
.

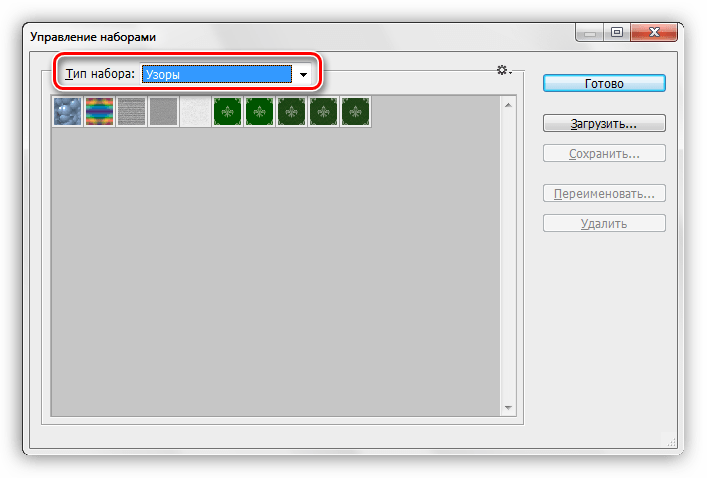
- У вікні вибрати тип набору «візерунки»
,

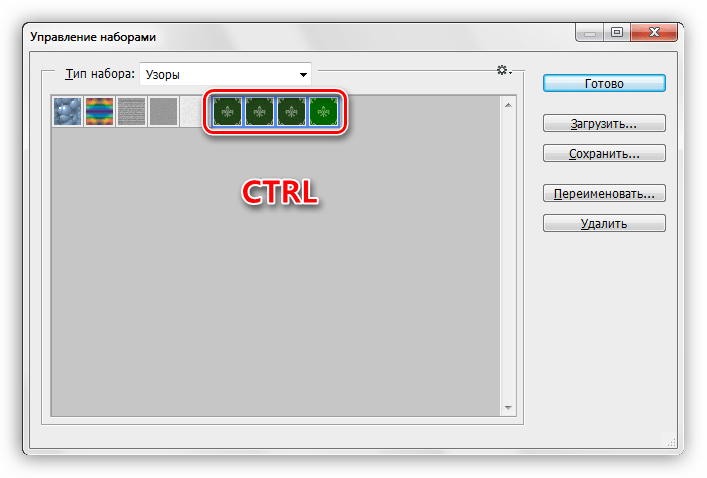
Затиснути CTRL і виділити потрібні патерни по черзі.

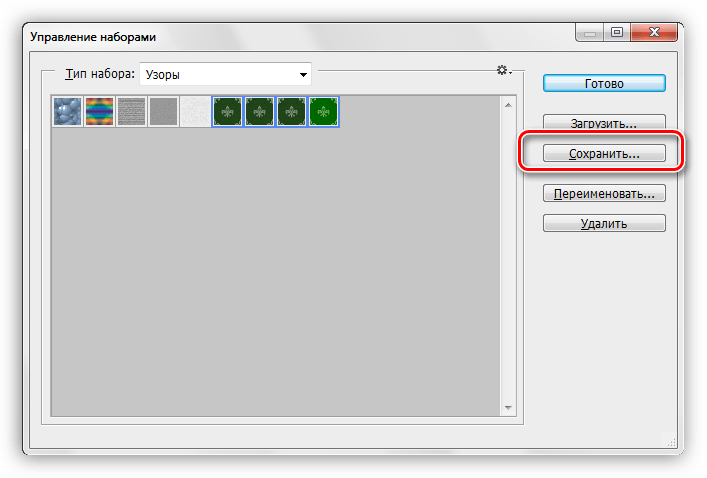
- Натиснути кнопку " Зберегти»
.

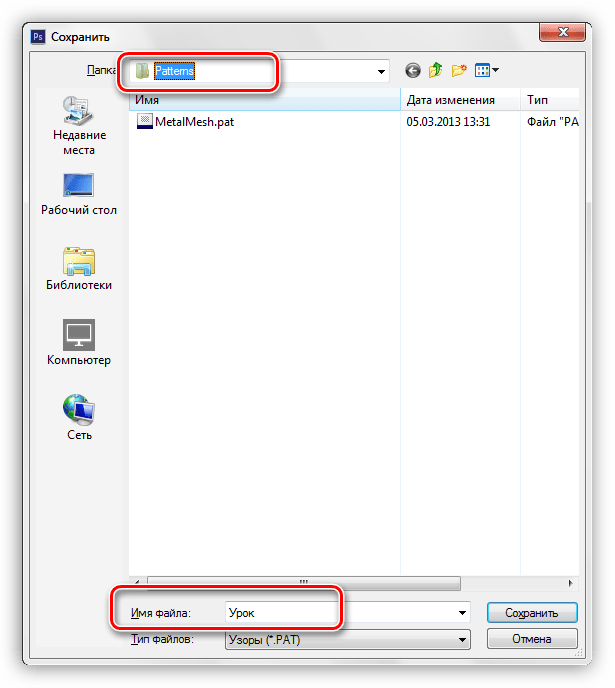
Вибрати місце для збереження і назва файлу.

Готово, набір з патернами збережений, тепер його можна передати другу, або користуватися самому, не боячись, що кілька годин роботи пропадуть даремно.
На цьому закінчимо урок по створенню і використанню безшовних текстур в Фотошопі. Робіть власні фони, щоб не залежати від чужих смаків і уподобань.