Розробники фотошопу люб'язно надали нам можливість створювати і редагувати тексти за допомогою своєї програми. У редакторі можна проводити будь-які маніпуляції з написами.
Створеному тексту ми можемо надати жирність, нахил, вирівняти щодо країв документа, а також виділити його для кращого сприйняття глядачем.
Саме про виділення написів на зображенні ми сьогодні і поговоримо.
Виділення тексту
Варіантів виділення написів в Фотошопі досить багато. В рамках даного уроку ми розглянемо деякі з них, а в кінці вивчимо прийом, який дозволить... втім, про все по порядку.
Потреба в додатковому посиленні акценту на тексті найчастіше виникає в тому випадку, якщо він зливається з фоном (білий на світлому, чорний на темному). Матеріали уроку дадуть вам кілька ідей (напрямків).
Підкладка
Підкладка являє собою додатковий шар між фоном і написом, що підсилює контрастність.
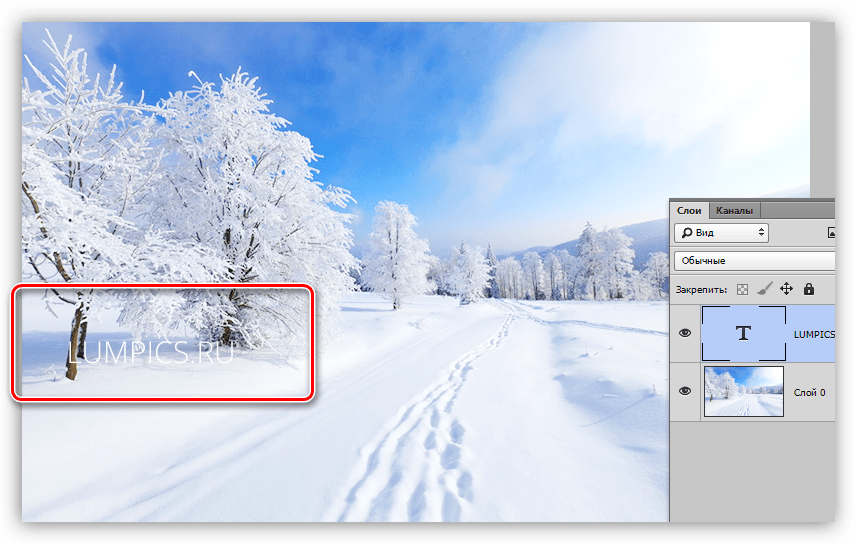
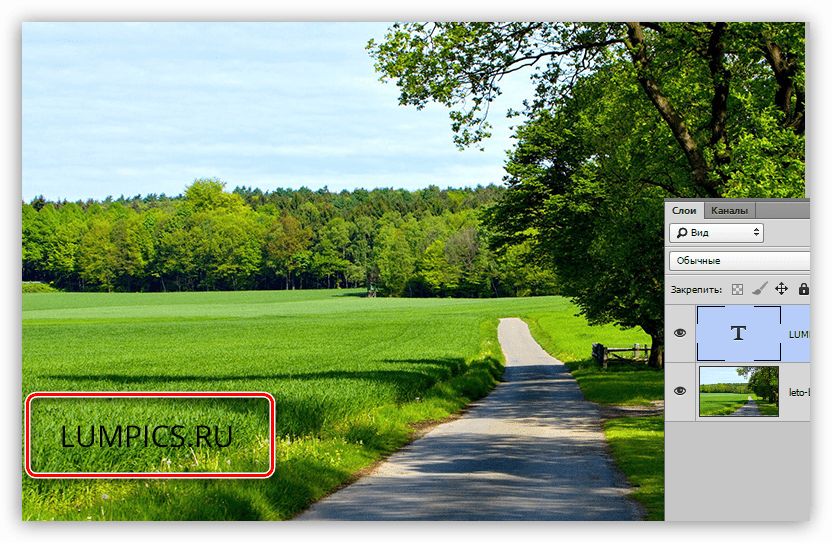
Припустимо, маємо ось таку фотографію з якою-небудь написом:

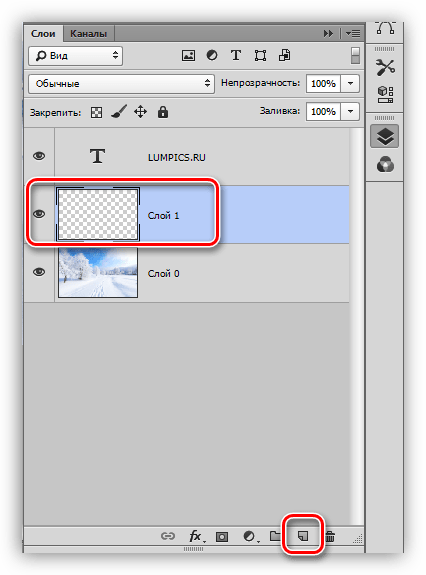
- Створюємо новий шар між фоном і текстом.

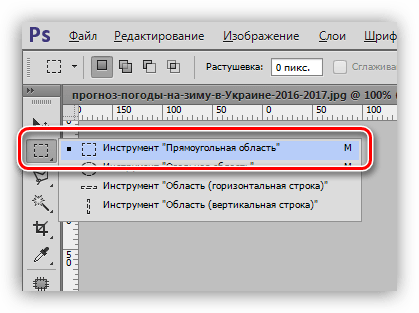
- Беремо який-небудь інструмент виділення. В даному випадку використовуємо «прямокутну область»
.

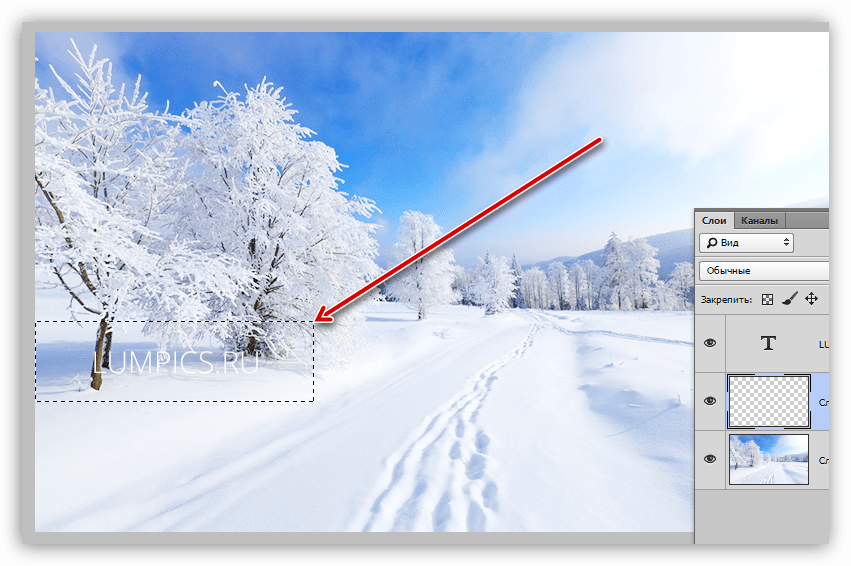
- Акуратно обводимо текст виділенням, так як це буде кінцевий (чистової) варіант.

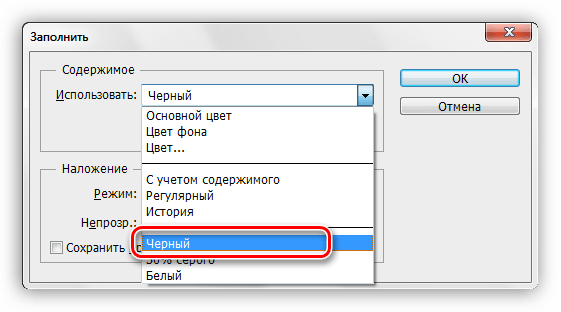
- Тепер дане виділення необхідно залити кольором. Найчастіше використовується чорний, але це не принципово. Натискаємо поєднання клавіш SHIFT+F5
і в випадаючому списку вибираємо потрібний варіант.

- Після натискання кнопки ОК
знімаємо виділення (
CTRL+D
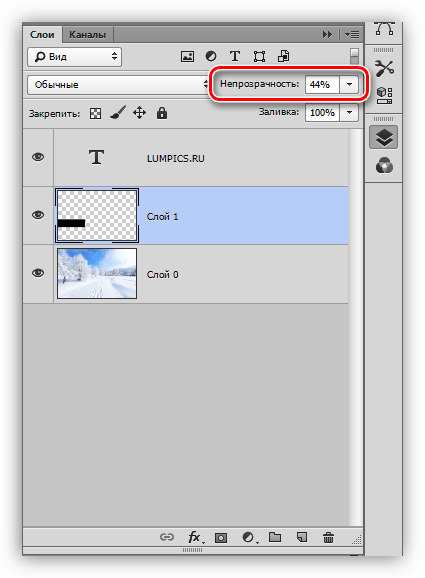
) і знижуємо непрозорість шару. Значення непрозорості підбирається суто індивідуально для кожного зображення.

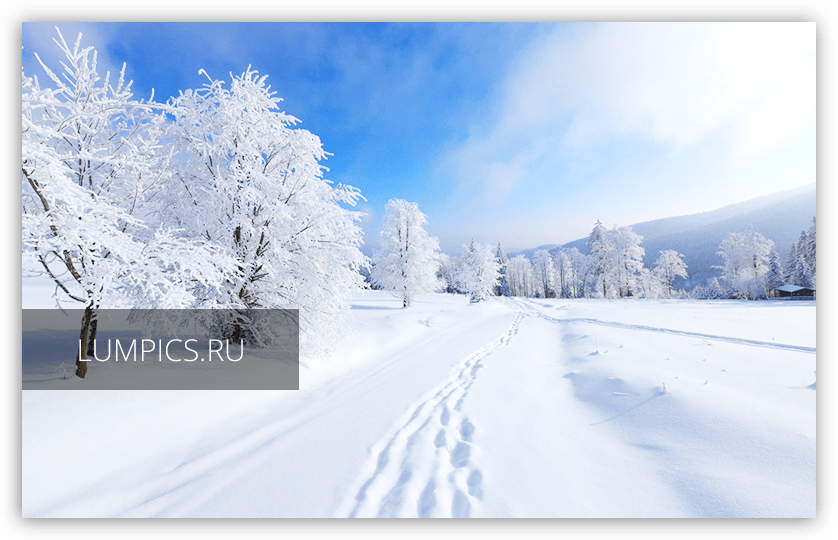
Отримуємо текст, який виглядає набагато контрастніше і виразніше.

Колір і форма підкладки може бути будь-яким, все залежить від потреб і фантазії.
Інший варіант – імітувати каламутне скло. Цей спосіб підійде в тому випадку, якщо фон для тексту дуже строкатий, Різнокольоровий, з безліччю темних і світлих ділянок.
Урок: створюємо імітацію скла в Фотошопі

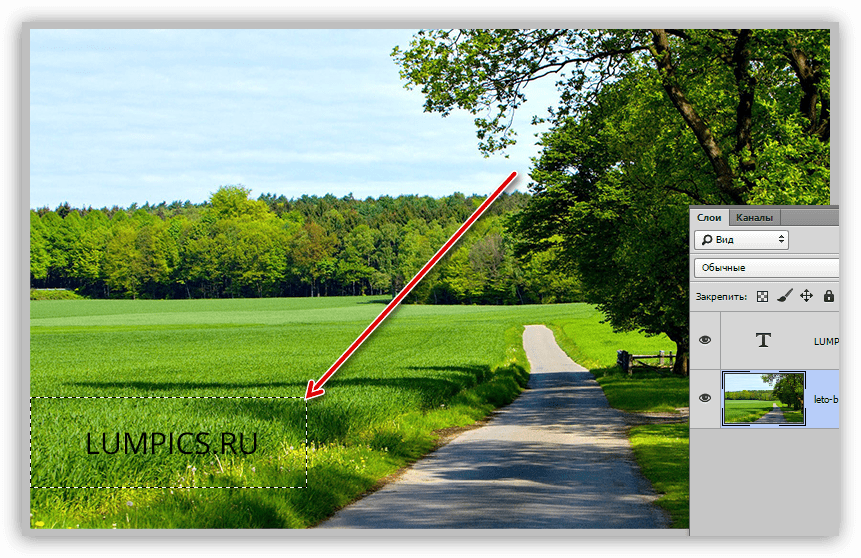
- Переходимо на фоновий шар і створюємо виділення, як і в першому випадку, навколо тексту.

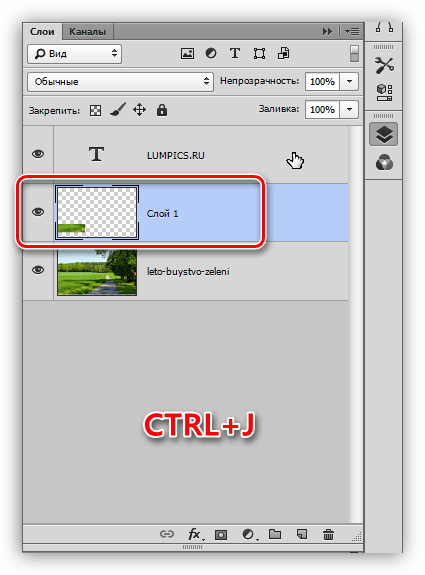
- Натискаємо поєднання клавіш CTRL+J
, копіюючи виділений фрагмент на новий шар.

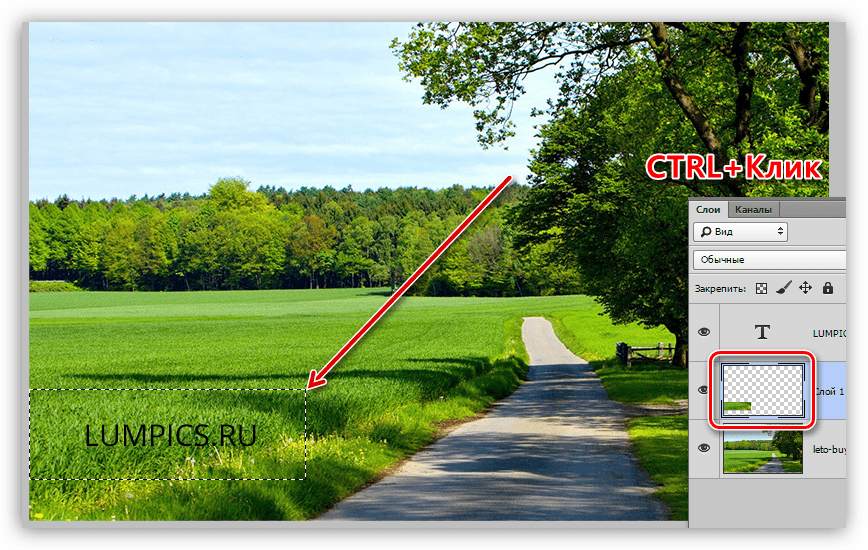
- Далі дану ділянку необхідно розмити по Гауса, але, якщо це зробити прямо зараз, то ми отримаємо Змащені кордону. Тому необхідно обмежити область розмиття. Для цього затискаємо CTRL
і натискаємо по мініатюрі шару з вирізаним фрагментом. Ця дія заново створить виділення.

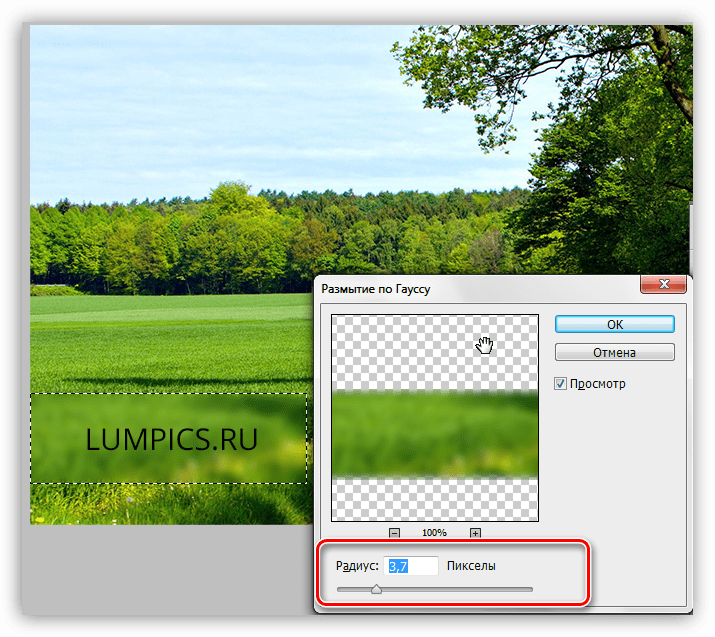
- Потім переходимо до меню «фільтр – розмиття – розмиття Гауса»
. Налаштовуємо ступінь розмитості, виходячи з деталізації і контрастності зображення.

- Застосовуємо фільтр( ОК
) і прибираємо виділення (
CTRL+D
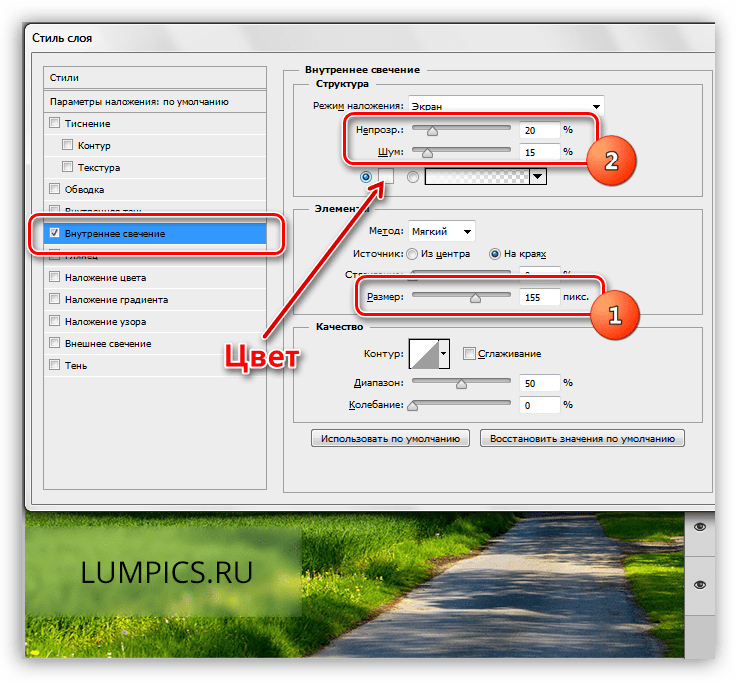
). На цьому можна і зупинитися, так як текст вже досить добре видно, але прийом має на увазі ще одну дію. Кількома два рази лівою кнопкою миші по шару з підкладкою, відкриваючи вікно настройки стилів.
У цьому вікні вибираємо пункт " внутрішнє світіння» . Стиль налаштовується наступним чином: розмір вибираємо такий, щоб світіння заповнило майже весь простір фрагмента, додаємо трохи шуму і знижуємо непрозорість до прийнятного значення («на око»).
Тут також можна вибрати колір світіння.

Такі підкладки дозволяють виділити текст в окремий блок, при цьому підкресливши його контраст і (або) значимість.
Спосіб 2: стилі
Даний спосіб дозволяє нам виділити напис на тлі шляхом додавання різних стилів до текстового шару. В уроці ми скористаємося тінню і обведенням.
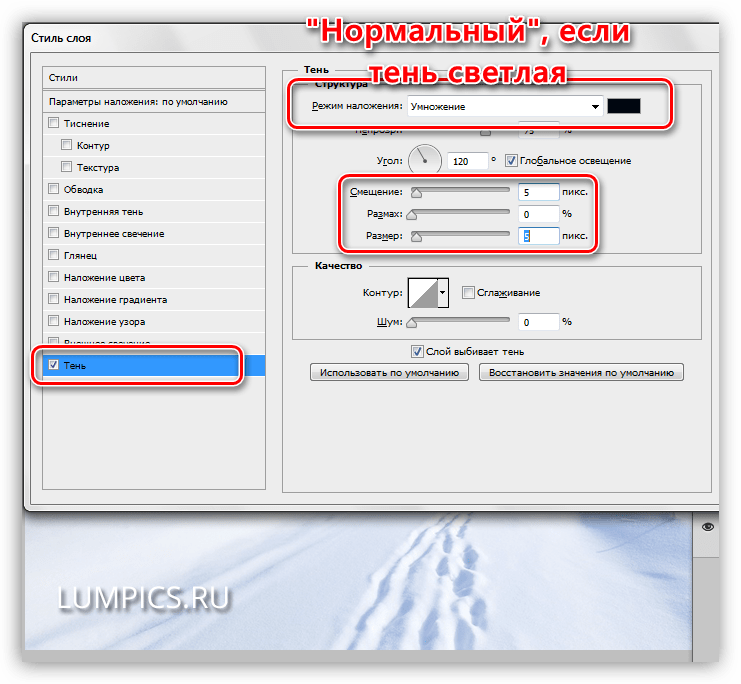
- Маючи білий текст на світлому тлі, викликаємо стилі (перебуваючи на текстовому шарі) і вибираємо пункт " тінь» . У цьому блоці налаштовуємо зміщення і розмір, а втім, можна погратися і з іншими параметрами. У тому випадку, якщо потрібно зробити тінь білої (світлої), то міняємо режим накладення на «Нормальний» .
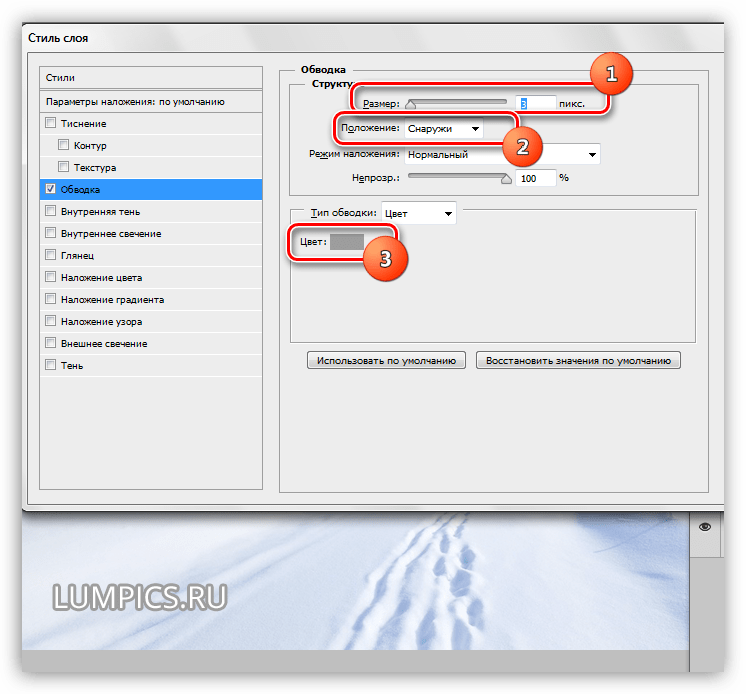
- Інший варіант-обведення. Вибравши даний пункт, можна налаштувати розмір кордону (товщину), положення (зовні, всередині або з центру) і її колір. При виборі кольору уникайте занадто контрастних відтінків-вони виглядають не дуже добре. У нашому випадку підійде світло-сірий або який-небудь відтінок синього.


Стилі дають нам можливість посилити видимість тексту на тлі.
Спосіб 3: Факультативний
Найчастіше при розміщенні написів на фото, виникає така ситуація: світлий текст (або темний) на своєму протязі потрапляє як на світлі ділянки фону, так і на темні. При цьому частина напису втрачається, в той час як інші фрагменти залишаються контрастними.
Ідеальний приклад:

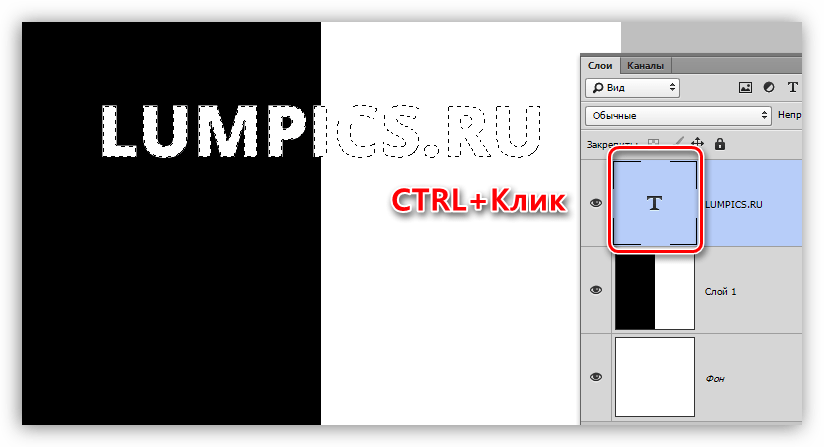
- Затискаємо CTRL
і натискаємо по мініатюрі шару з текстом, завантаживши його в виділену область.

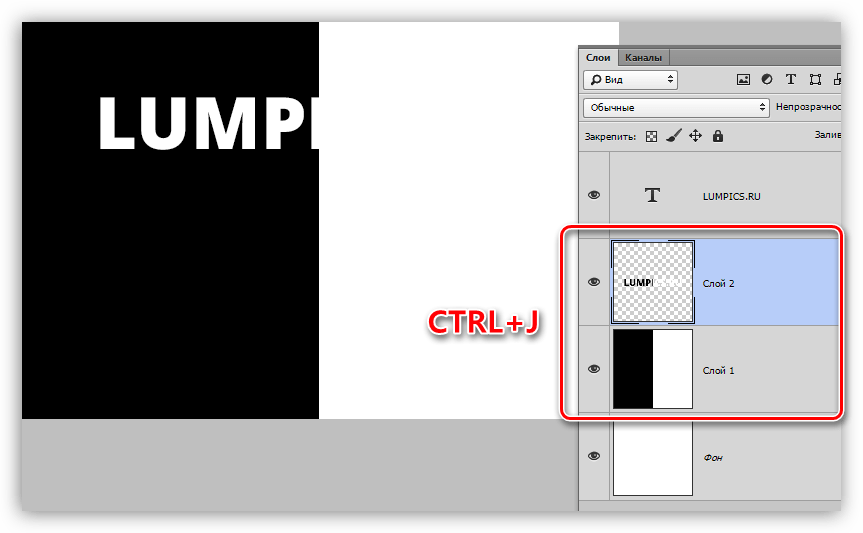
- Переходимо на шар з фоном і копіюємо виділення на новий ( CTRL+J
).

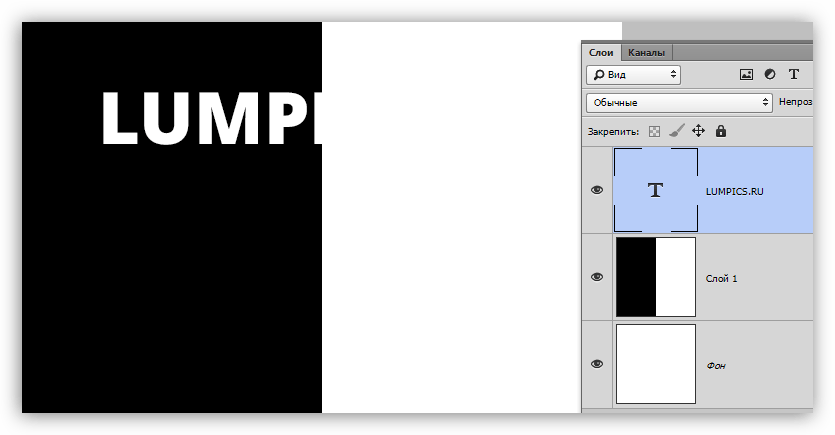
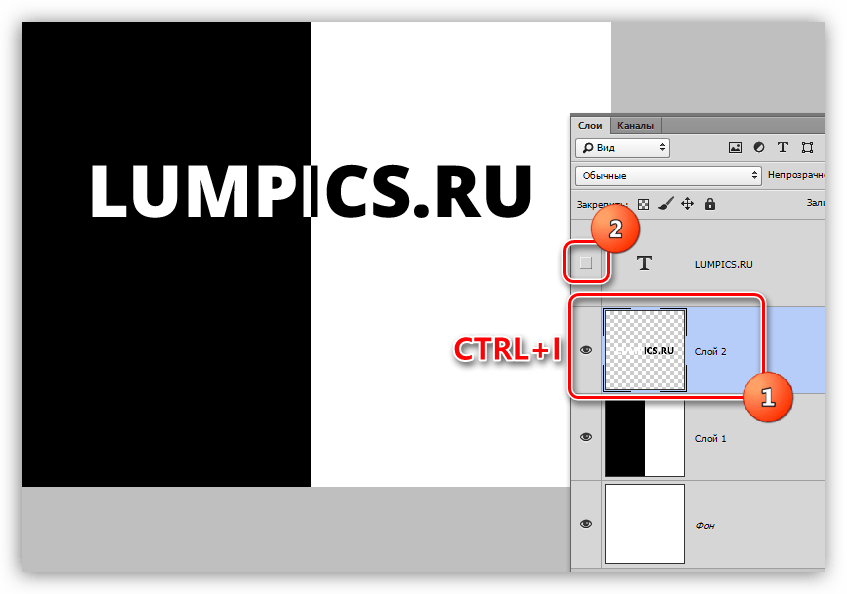
- Тепер найцікавіше. Інвертуємо кольору шару поєднанням клавіш CTRL+I
, а зі шару з оригінальним текстом знімаємо видимість.

При необхідності напис можна доопрацювати стилями.

Як ви вже зрозуміли, даний прийом відмінно застосовується до чорно-білих знімків, але можна поекспериментувати і з кольоровими.

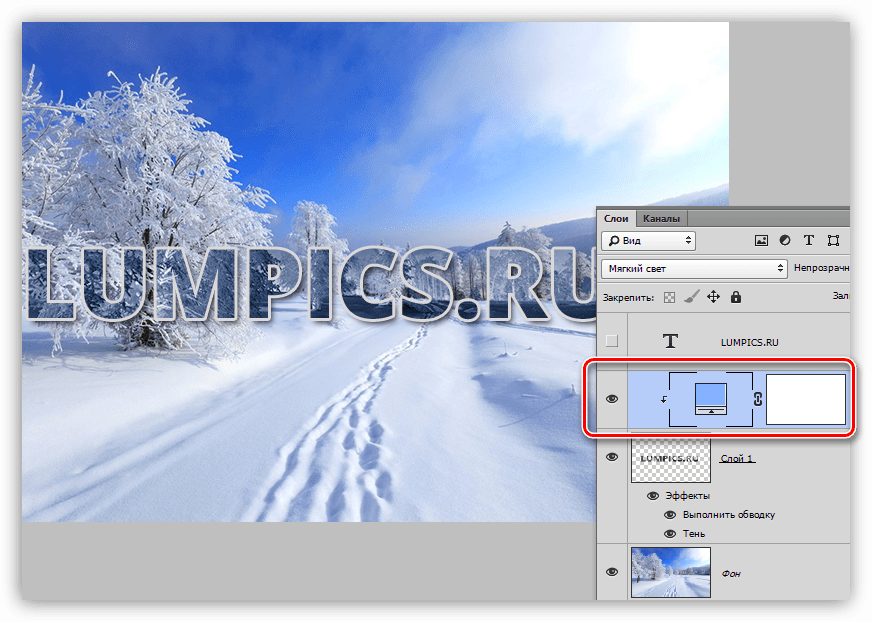
В даному випадку до знебарвленої написи були застосовані стилі і коригувальний шар»Колір" з режимом змішування " М'яке світло» або »перекриття" . Вирізаний шар був знебарвлений комбінацією клавіш CTRL+SHIFT+U , а потім вчинені всі інші дії.
Урок: коригувальні шари в Фотошопі
Як ви можете бачити, коригувальний шар «прив'язаний» до шару з написом. Це робиться за допомогою кліка по межі шарів з затиснутою клавішею ALT на клавіатурі.
Сьогодні ми вивчили кілька прийомів виділення тексту на ваших фото. Маючи їх в арсеналі, ви зможете розставити необхідні акценти на написах і зробити їх більш зручними для сприйняття.