Спосіб 1: Плакат з геометричних фігур
В якості першого варіанту розберемо приклад плаката, де основна увага зосереджена на додаванні і редагуванні геометричних фігур. У наступній інструкції ви дізнаєтеся, як з простих еліпсів зробити градієнтне уявлення планети, додати світіння і внести завершальні корективи в проект перед збереженням.
Створити якісний плакат можна і без необхідності установки не самого простого в освоєнні, до того ж дорогого програмного забезпечення. З цим завданням відмінно справляється Онлайн-сервіс Canva , в бібліотеці якого є безліч шаблонів на різні тематики, а вбудований графічний редактор дозволить відредагувати і адаптувати кожен з них під свої потреби.
Крок 1: Створення нового проекту
Почати варто зі створення нового проекту, оскільки часто плакат повинен бути певного розміру, щоб спростити підготовку до друку або публікацію в мережі. Зазвичай це стандартний формат А4 або A3, тому не доведеться вручну вводити параметри, а знадобиться тільки вибрати готовий шаблон в Adobe Photoshop .
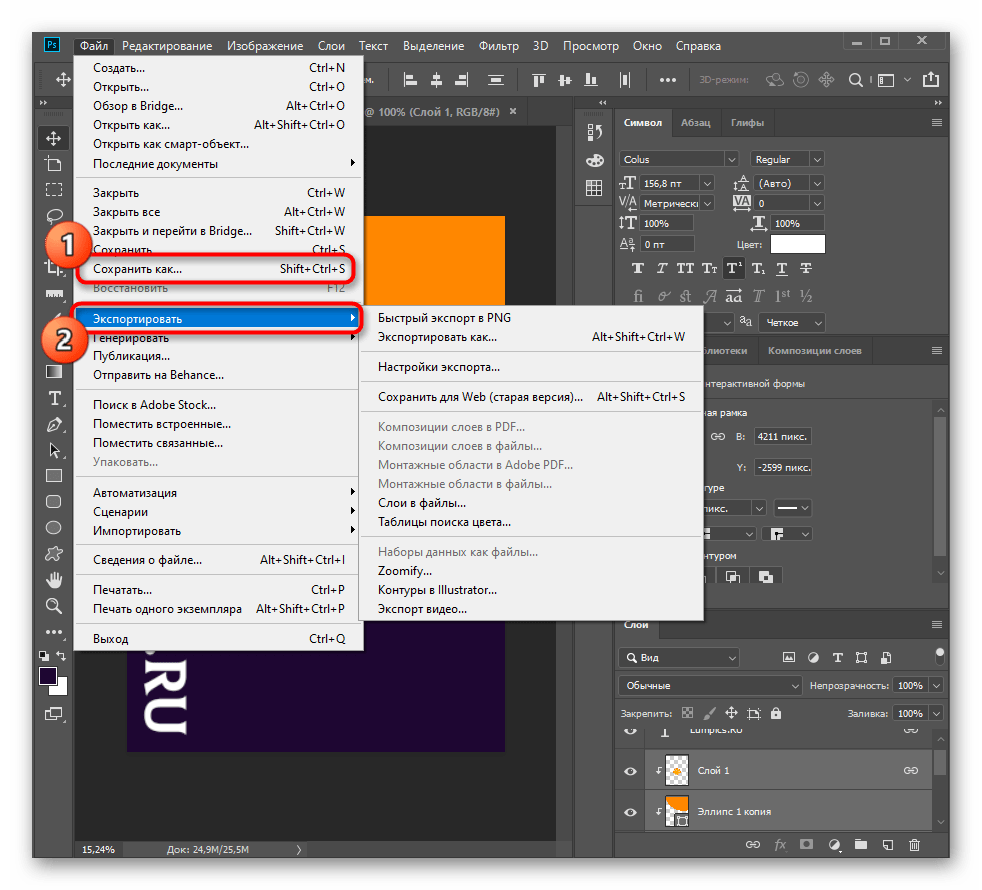
- Запустіть Фотошоп, розгорніть меню &171;Файл&187; і виберіть перший же пункт & 171; створити & 187; . Необхідне вікно можна викликати і поєднанням клавіш Ctrl + N .
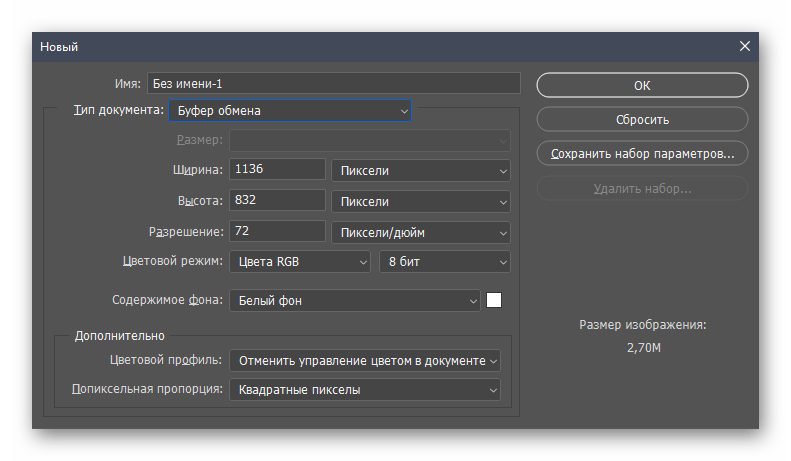
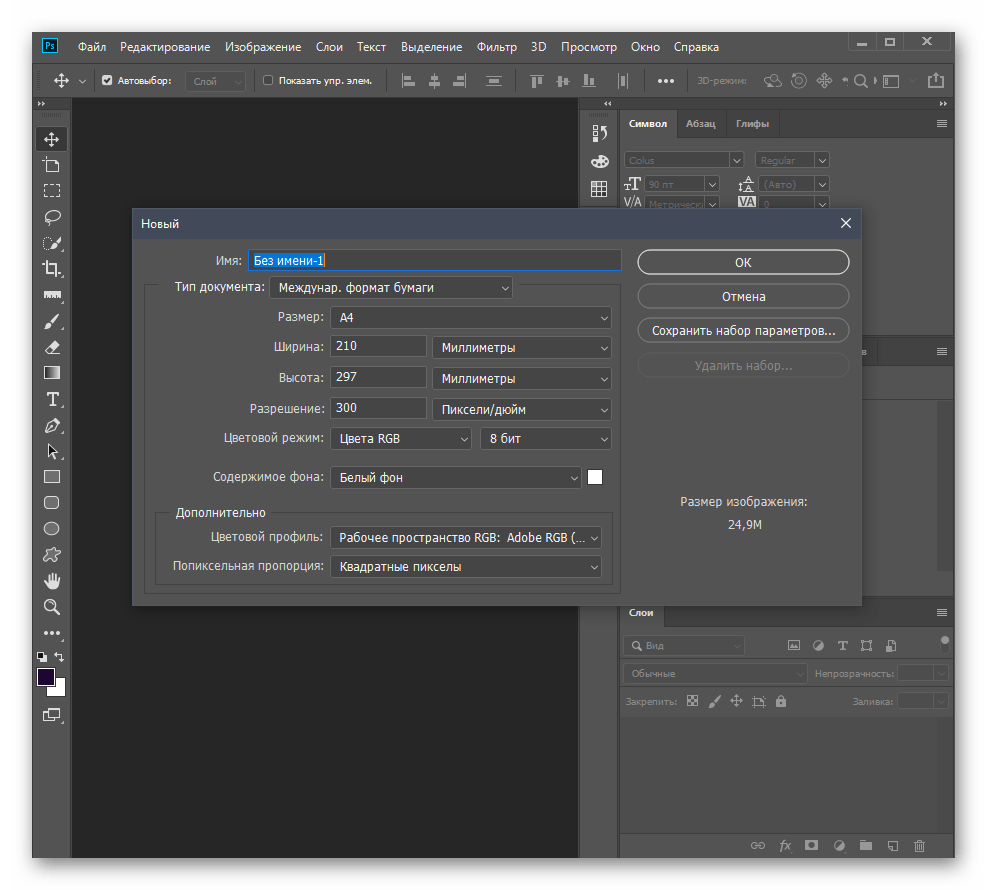
- У формі нічого є можливість вручну задати параметр ширини, висоти, дозволу і налаштувати колірний режим, якщо це треба.
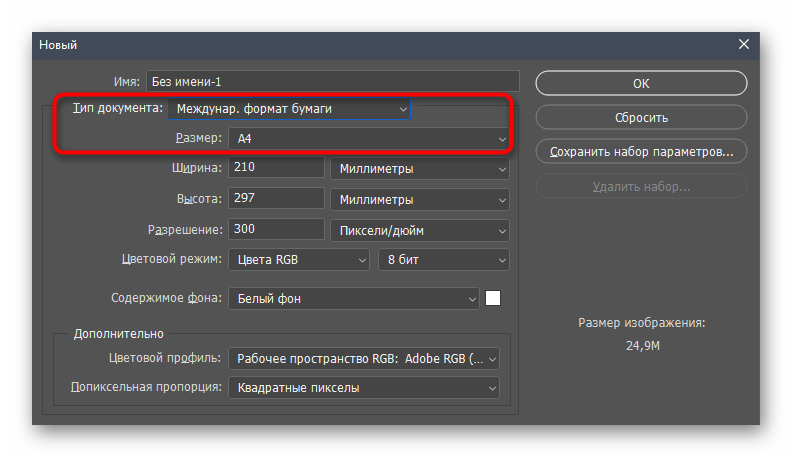
- При роботі зі стандартними типами документів вкажіть варіант &171;Міжнар. формат паперу & 187; і в полі &171; Розмір & 187; визначте відповідний формат.
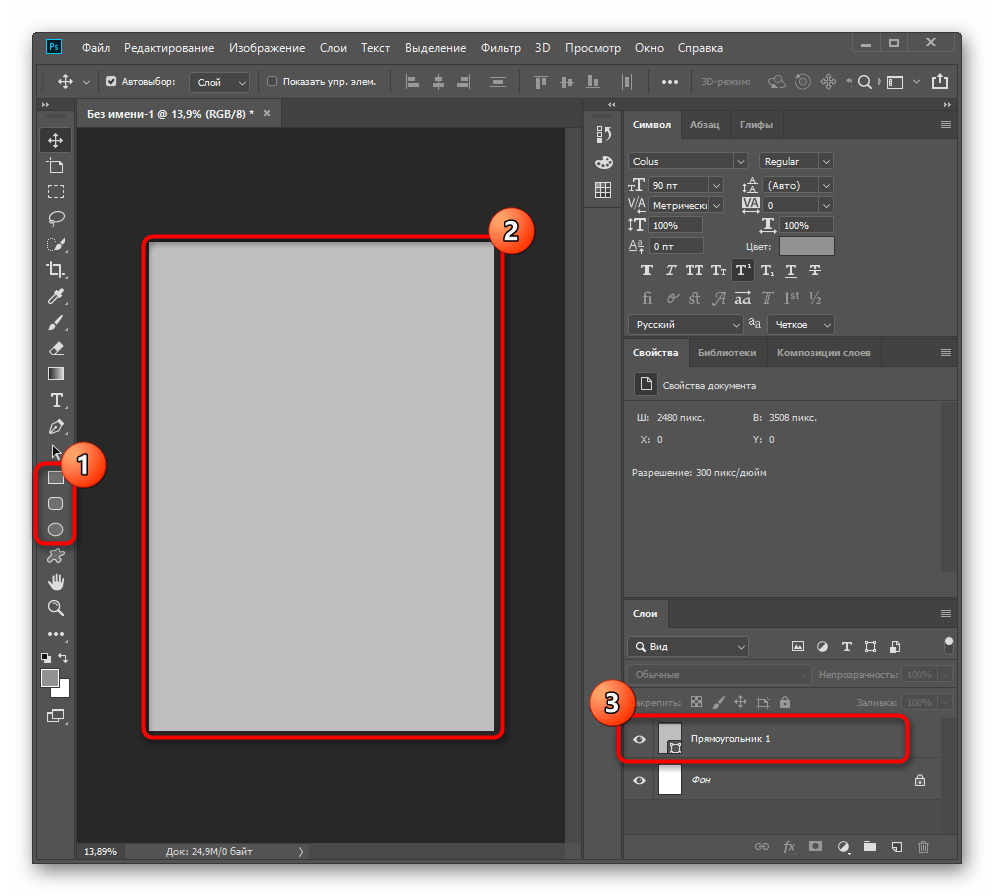
- Лист додасться в якості фону, що ви бачите на наступному скріншоті, а це значить, що можна переходити до формування самого плаката.




Крок 2: Робота з геометричними фігурами
Стилістик плакатів величезна кількість, тому певні з них вимагають особливого підходу до додавання і обробці зображень. Ми візьмемо за приклад повністю вручну створений постер з довільною геометричною фігурою, що ілюструє вміст, щоб продемонструвати не тільки додавання готових картинок і їх корекцію, але і приділити час іншим затребуваним функціями розглянутого графічного редактора.
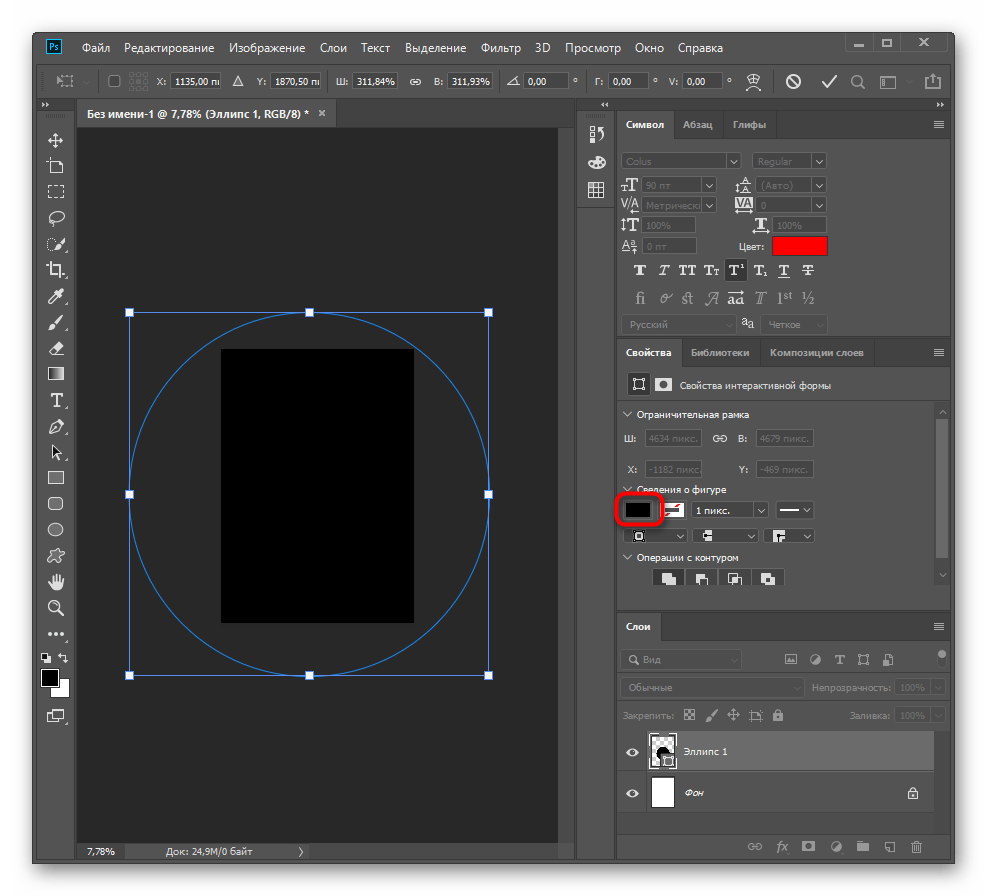
- Погляньте на панель зліва, де розташовано відразу чотири різні геометричні фігури. Вирішіть, які з них варто використовувати для формування основного зображення. У цьому випадку ми створюємо подобу планети, тому вибираємо &171;Еліпс&187; .
- Якщо ви теж малюєте рівне коло, розширюйте його або зменшуйте з затиснутою клавіші Shift для дотримання пропорцій.
- Після створення натисніть Ctrl + T , щоб викликати інструмент редагування. Тоді над фігурою з'являться точки і лінії, які можна застосовувати для зміни розмірів.
- На панелі праворуч знайдіть вкладку & 171; властивості&187; , щоб змінити колір фігури.
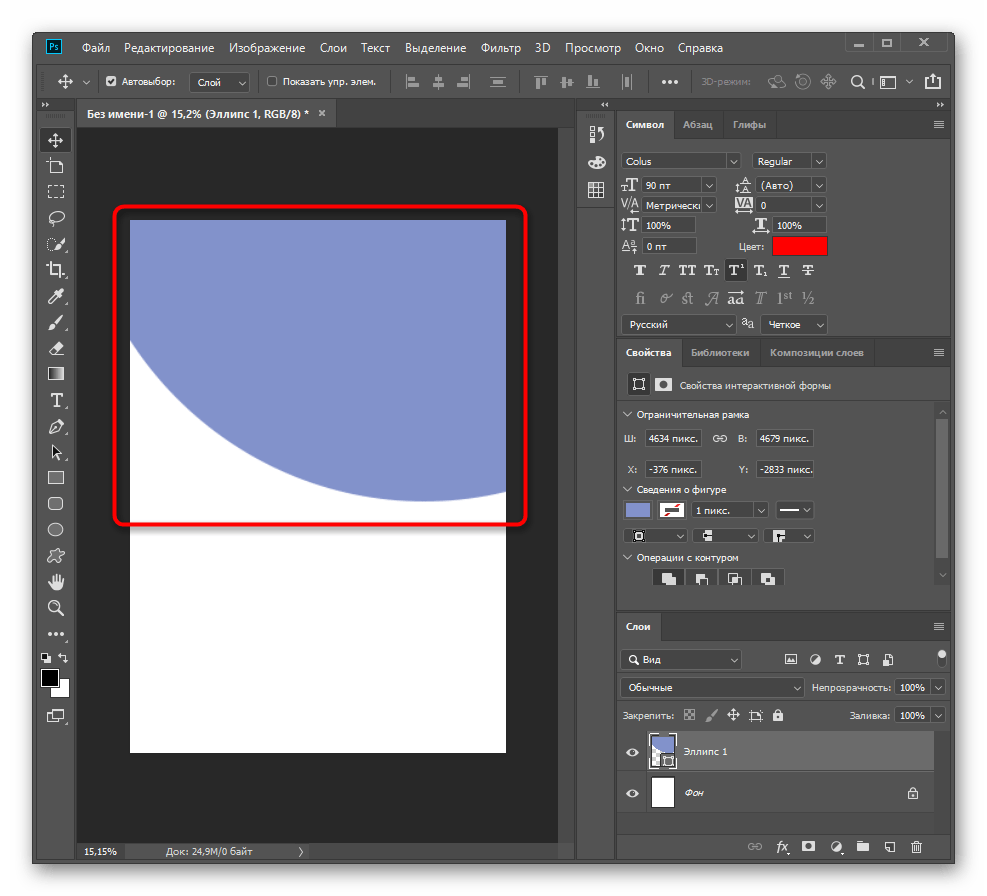
- Стандартним інструментом & 171; переміщення&187; розташуйте об'єкт на проекті у відповідному місці. У нас він тільки частково перекриває фон.
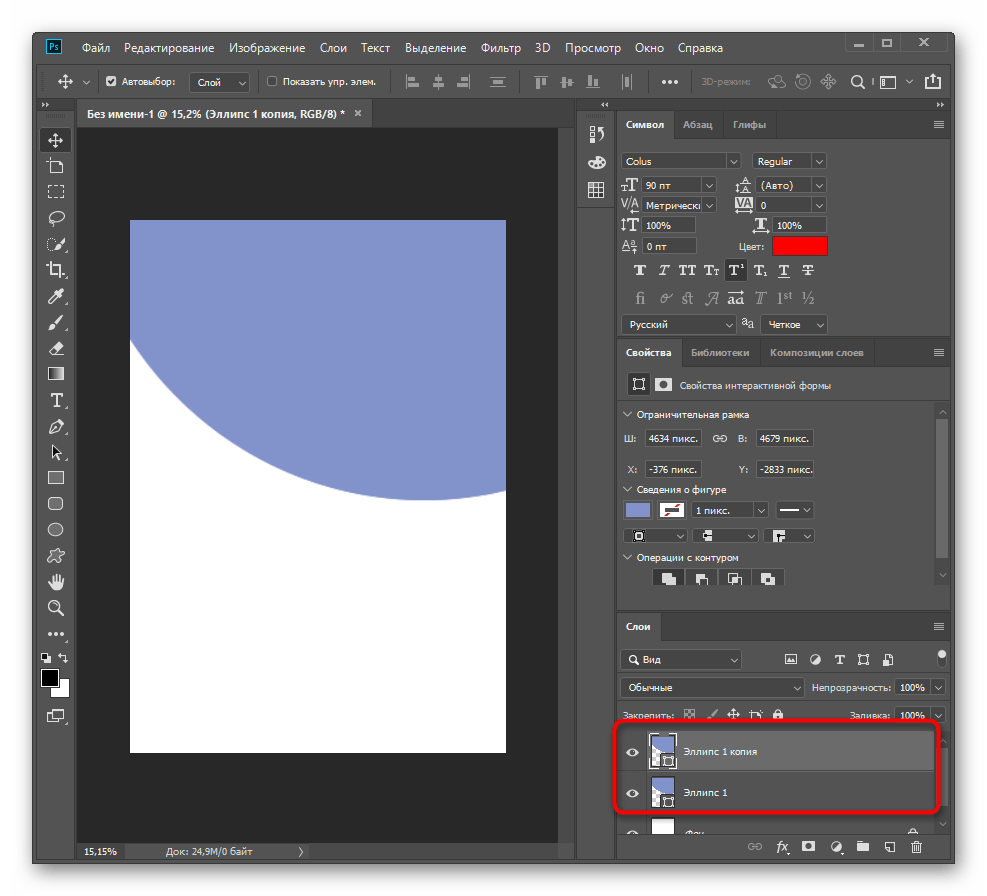
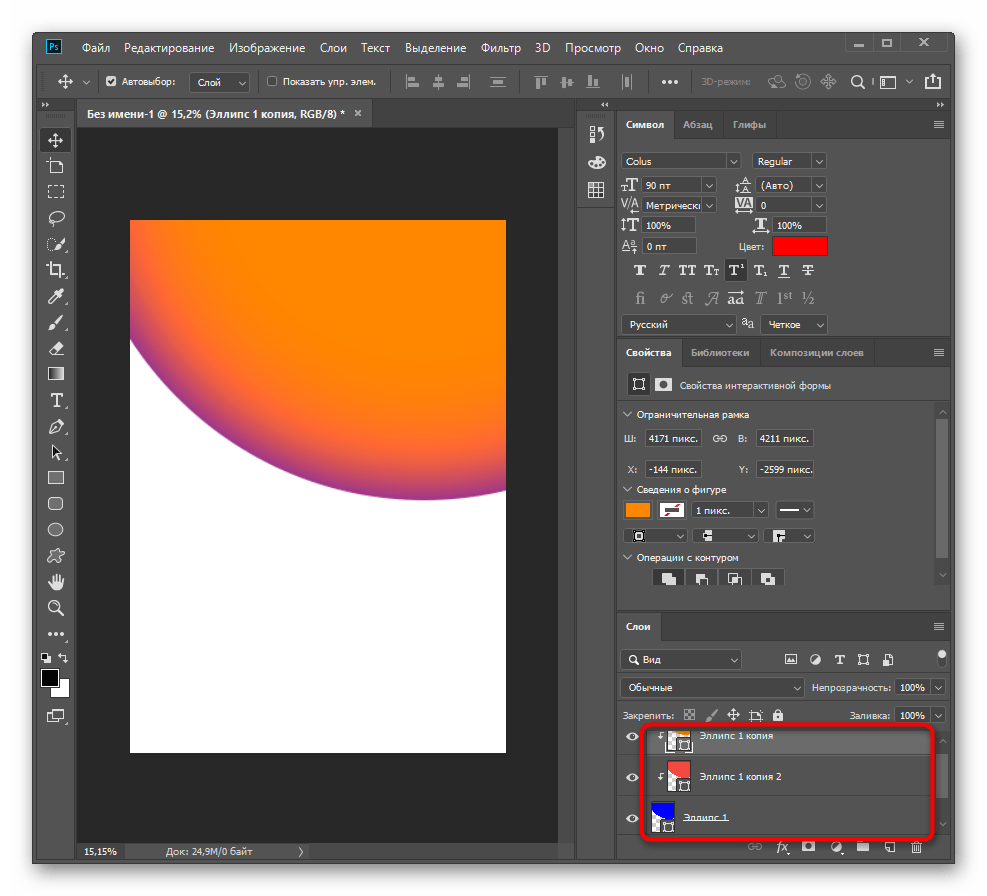
- Трохи попрацюємо з кольором, надавши фігурі подобу градієнта і світіння. Для цього створіть її копію через комбінацію клавіш Ctrl + J .
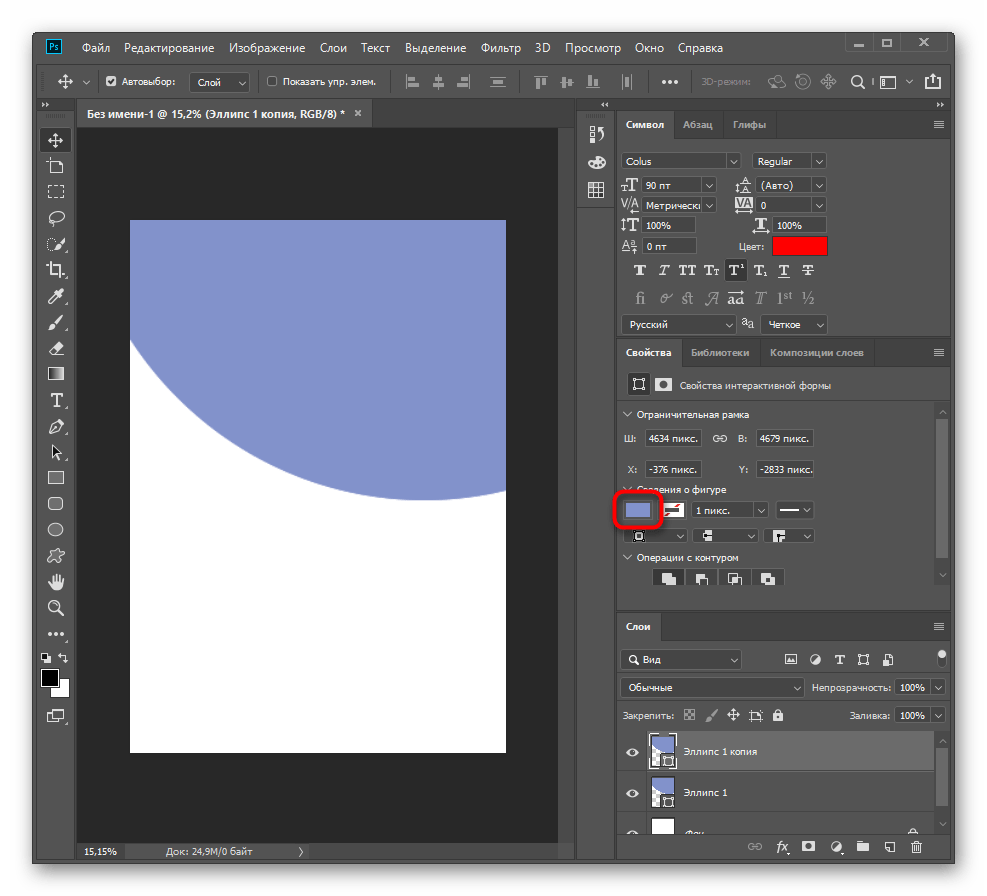
- Змініть колір нового шару на вхідний градієнт.
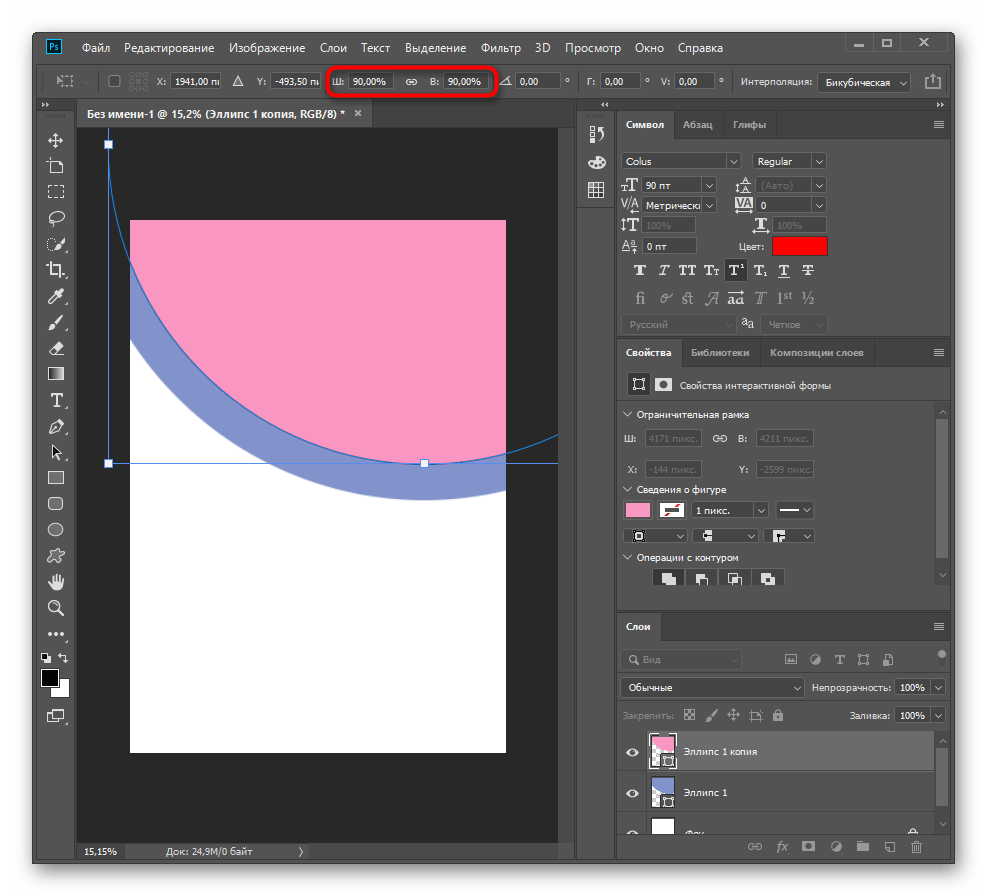
- Натисніть Ctrl + T для виклику інструменту редагування і змініть ширину і висоту до 90% на панелі зверху.
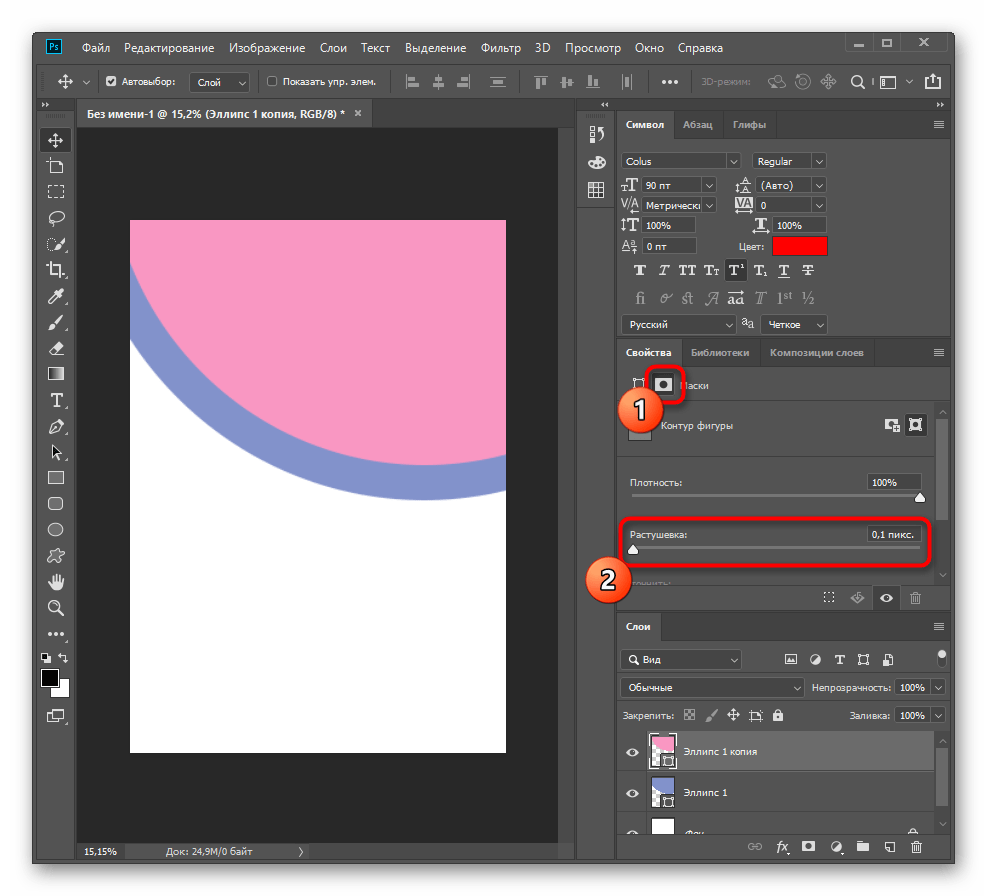
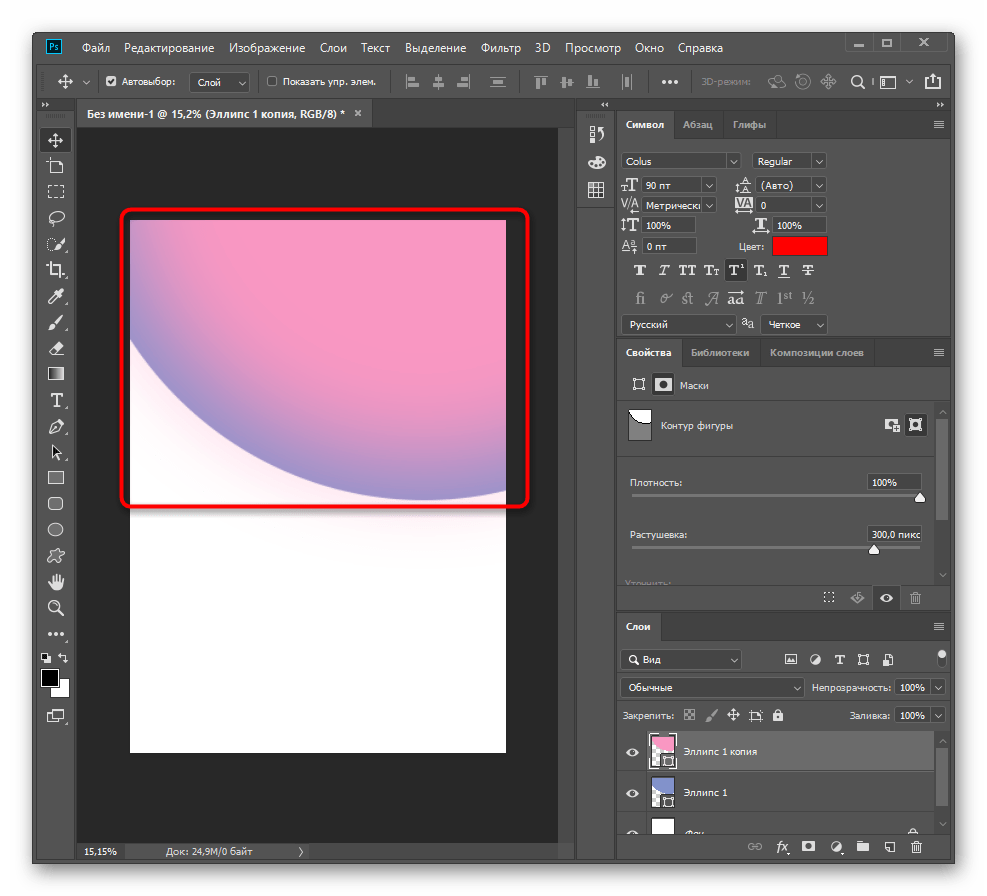
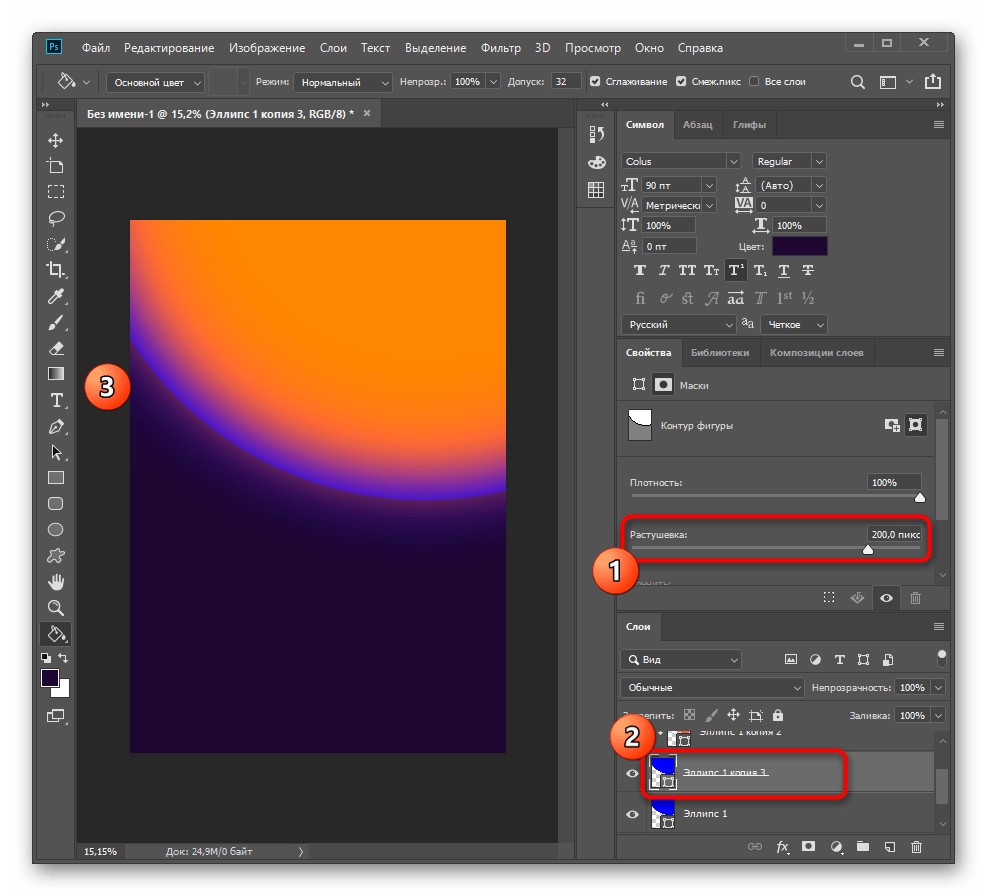
- Для створення плавного переходу градієнта на вкладці & 171; властивості&187; відкрийте & 171; Маски&187; і викрутити &171; розтушовування&187; на прийнятну кількість пікселів, що в нашому випадку буде 300.
- Як видно, розтушовування дозволило повністю позбутися видимих країв двох фігур, проте могла з'явитися проблема з накладенням одного градієнта поверх нижнього шару.
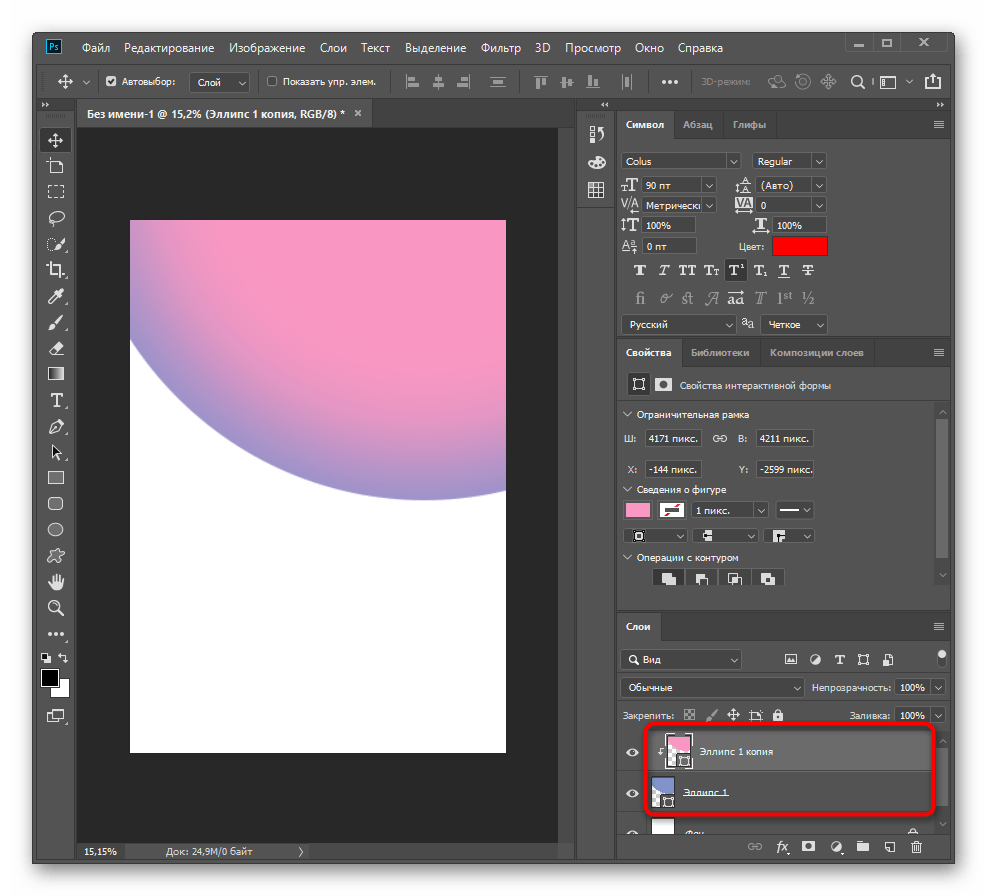
- Для виправлення цього затисніть клавішу Alt , Наведіть курсор на копію шару до появи нового покажчика і зробіть клік лівою кнопкою миші. Так ви присвоїте маску основного шару.
- Нічого не заважає додати ще елементів для градієнта, копіюючи шари і так само поміщаючи їх під основний для досягнення бажаного ефекту.
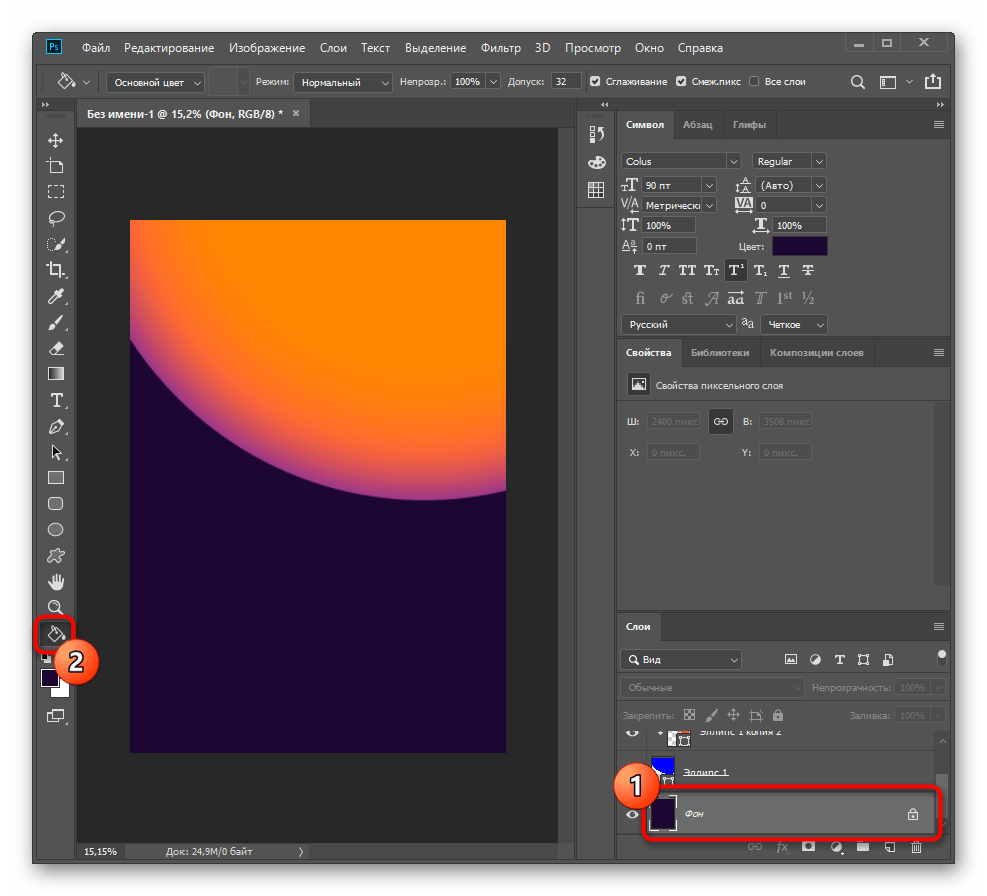
- До речі, не забувайте і про сам фон, якщо він не повинен бути білим. Використовувати &171; Заливку & 187; для зміни кольору.
- Завершимо роботу над фігурою додаванням світіння, для чого створіть ще одну копію, але на цей раз не розміщуйте її в якості маски основного шару, а застосуєте розтушовування на одну третину менше попередньої.














Цей крок не обов'язковий і іноді зовсім не потрібен при роботі з плакатами певних форматів, однак якщо ви бажаєте так урізноманітнити фон або створити основне зображення плаката, наведена інструкція допоможе розібратися з базовими діями, виконуваними з геометричними фігурами в Adobe Photoshop.
Зовсім початківцям користувачам, кому представленої інформації було недостатньо для того, щоб зрозуміти, як малювати фігури в Фотошопі, радимо перейти до іншого керівництва на нашому сайті, клікнувши по розташованому далі заголовку.
Детальніше: Інструменти для створення фігур у фотошопі
Крок 3: Додавання зображень
Окремі зображення, наприклад логотипи, об'єкти векторної графіки та інші елементи, практично завжди додаються до плаката.
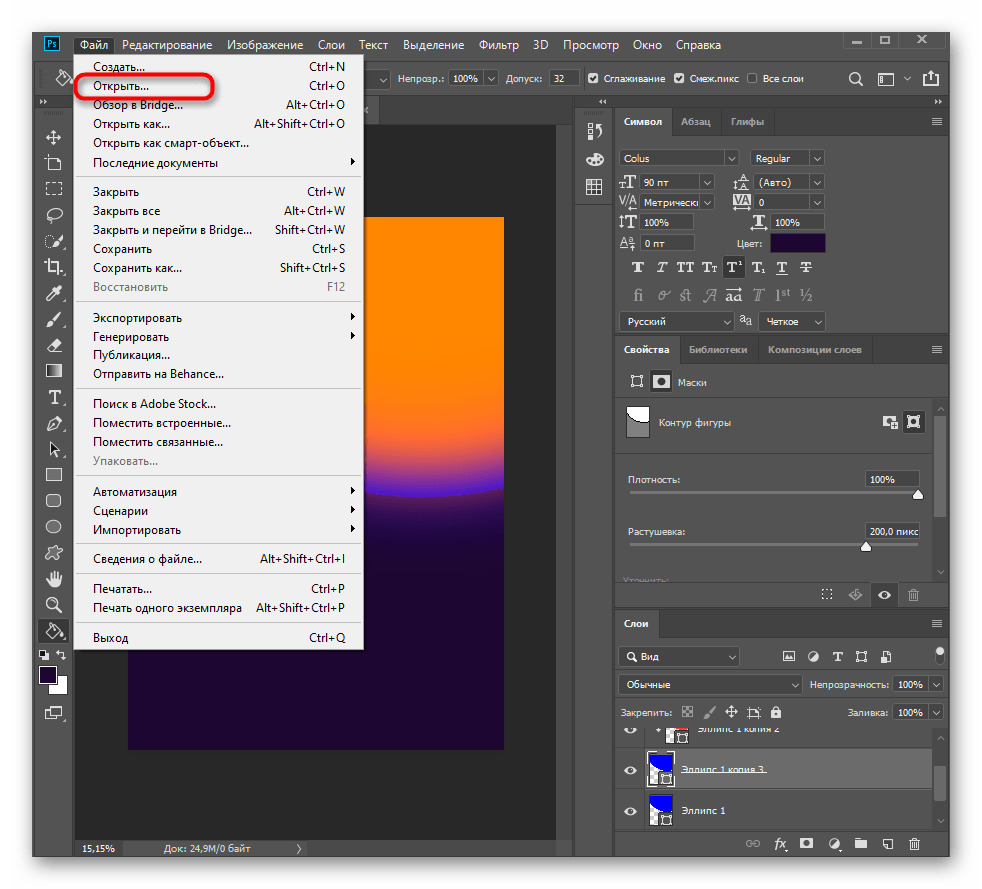
- Для цього в тому ж розділі &171;Файл&187; виберіть &171; відкрити & 187; .
- У вікні &171; провідника&187; знайдіть і двічі клікніть по необхідному зображенню.
- Воно відобразиться в новій вкладці, тому за допомогою інструменту переміщення перетягніть його на проект плаката.
- Налаштуйте розмір і розташування доданої картинки і зробіть те ж саме з іншими, якщо він теж повинні бути присутніми на плакаті.




Для отримання додаткової інформації про правильну обробку доданого зображення зверніться до інших інструкцій на нашому сайті, перейшовши за посиланням, що цікавить нижче.
Детальніше:
корекція кольору в Фотошопі
як зробити інверсію у Photoshop
виконуємо обрізку фото в Фотошопі
міняємо колір об'єктів в Фотошопі
Крок 4: робота з текстом
На плакаті майже завжди пишуть назву компанії, події чи іншу інформацію, що стосується цього зображення. Функціональність Adobe Photoshop в повній мірі дозволяє реалізувати будь-які завдання, пов'язані з текстом.
- Для початку роботи з написами активуйте інструмент &171;Текст&187; на панелі зліва.
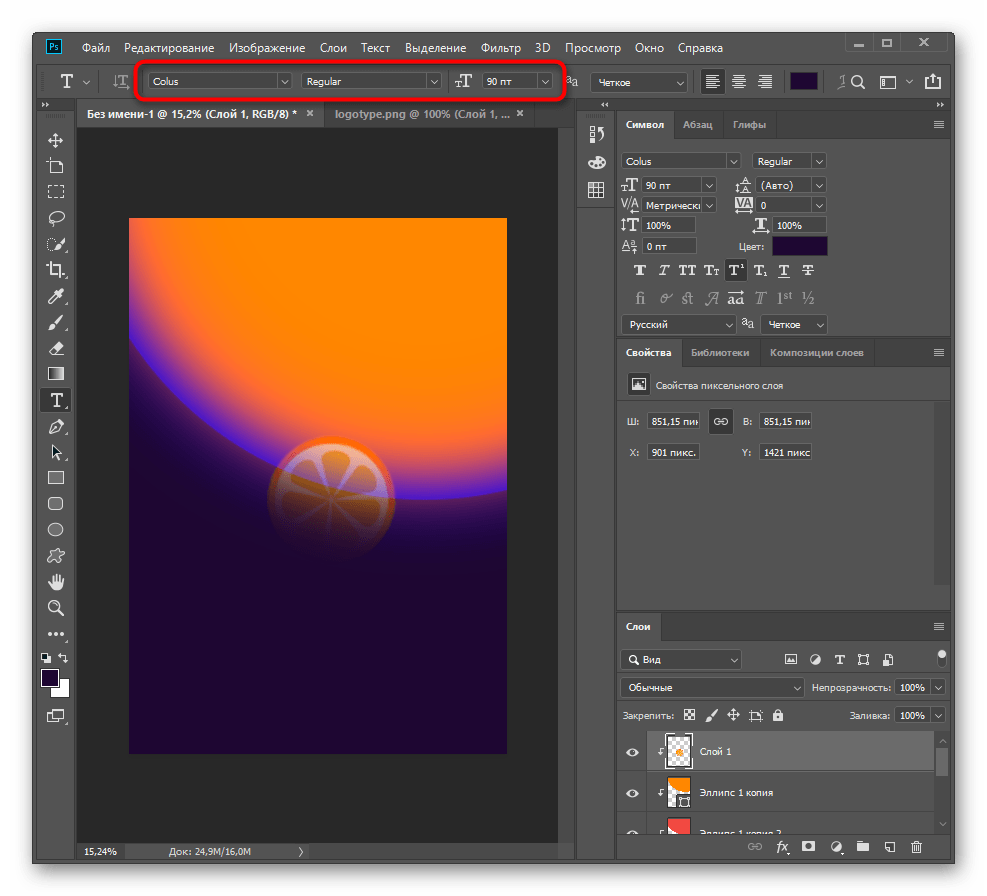
- Налаштуйте параметри шрифту зверху, попередньо встановивши власні варіанти оформлення або використовуючи вже доступні.
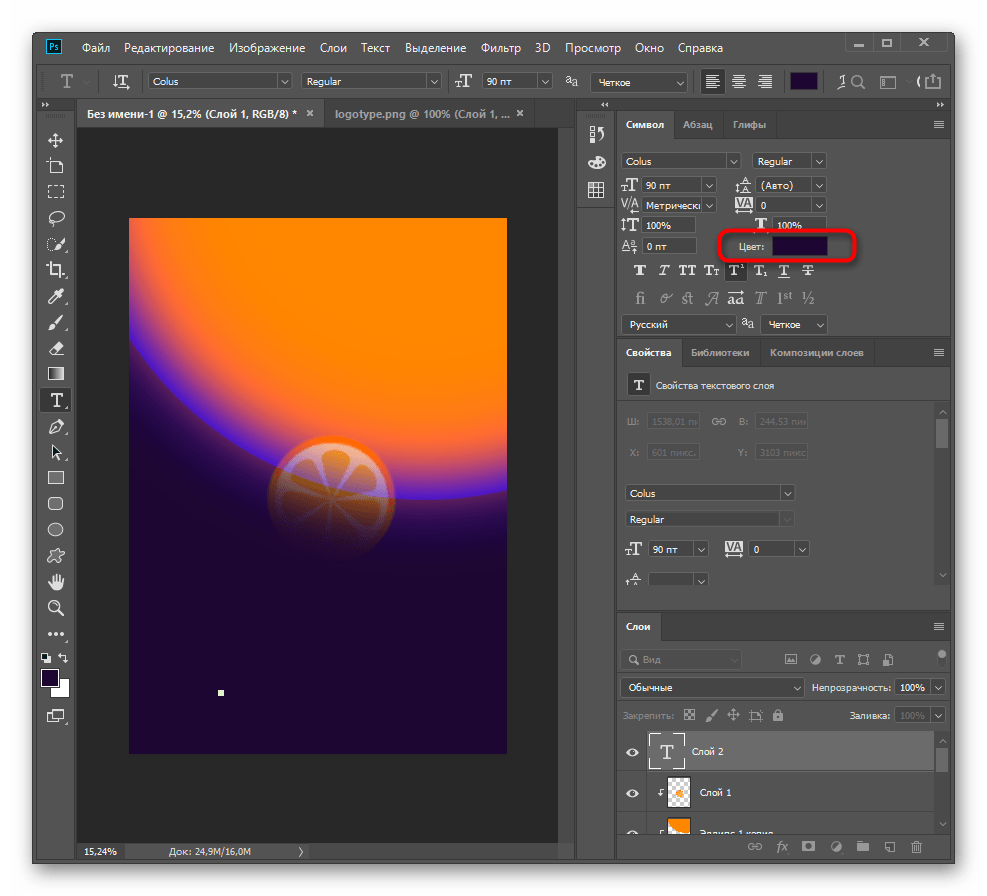
- Відразу ж можна замінити і колір, щоб потім не міняти його.
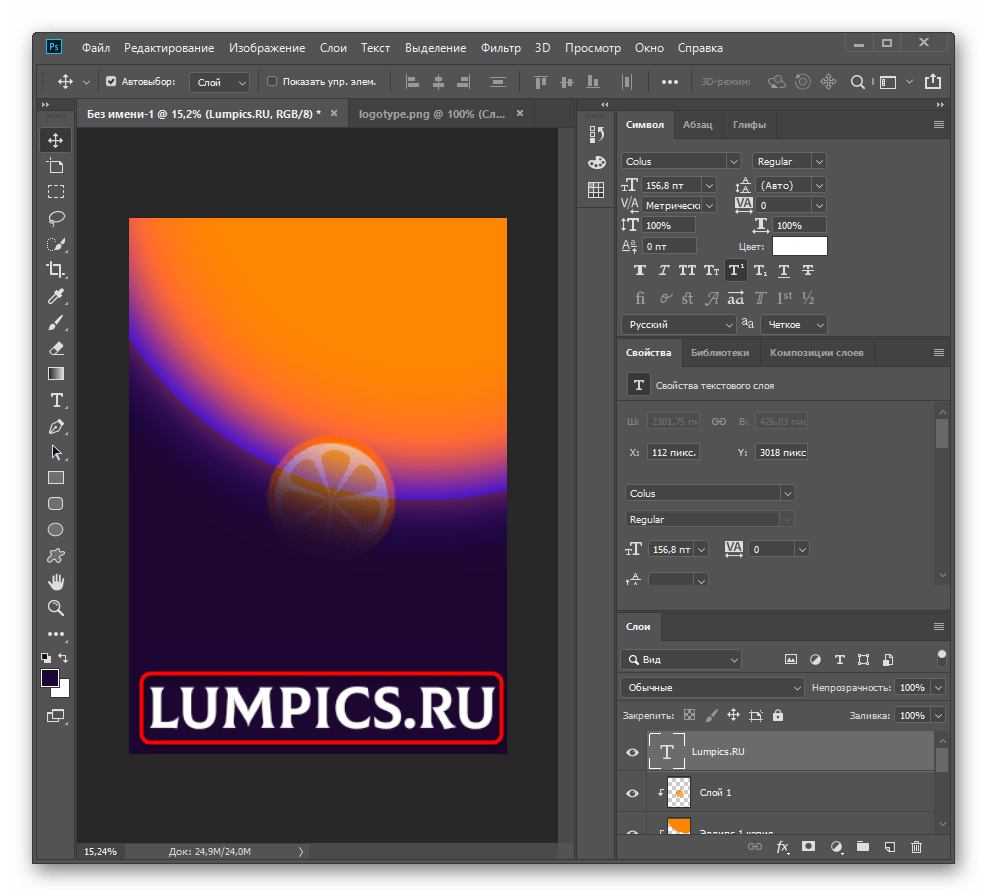
- Клікніть по відповідному місцю на плакаті і додайте напис. Створіть новий шар і зробіть те ж саме з усіма наступними мітками, якщо вони повинні бути присутніми в проекті.
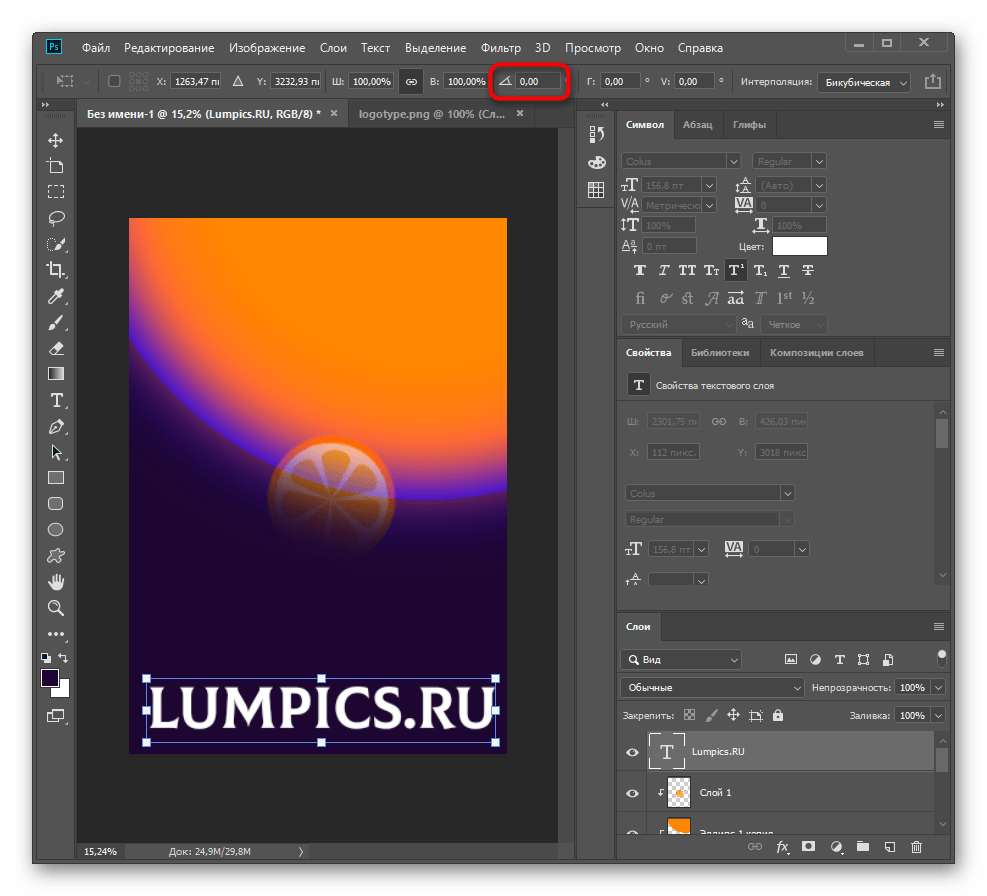
- Якщо текст потрібно повернути на певну кількість градусів, під час редагування використовуйте інструмент & 171; Поворот&187; .
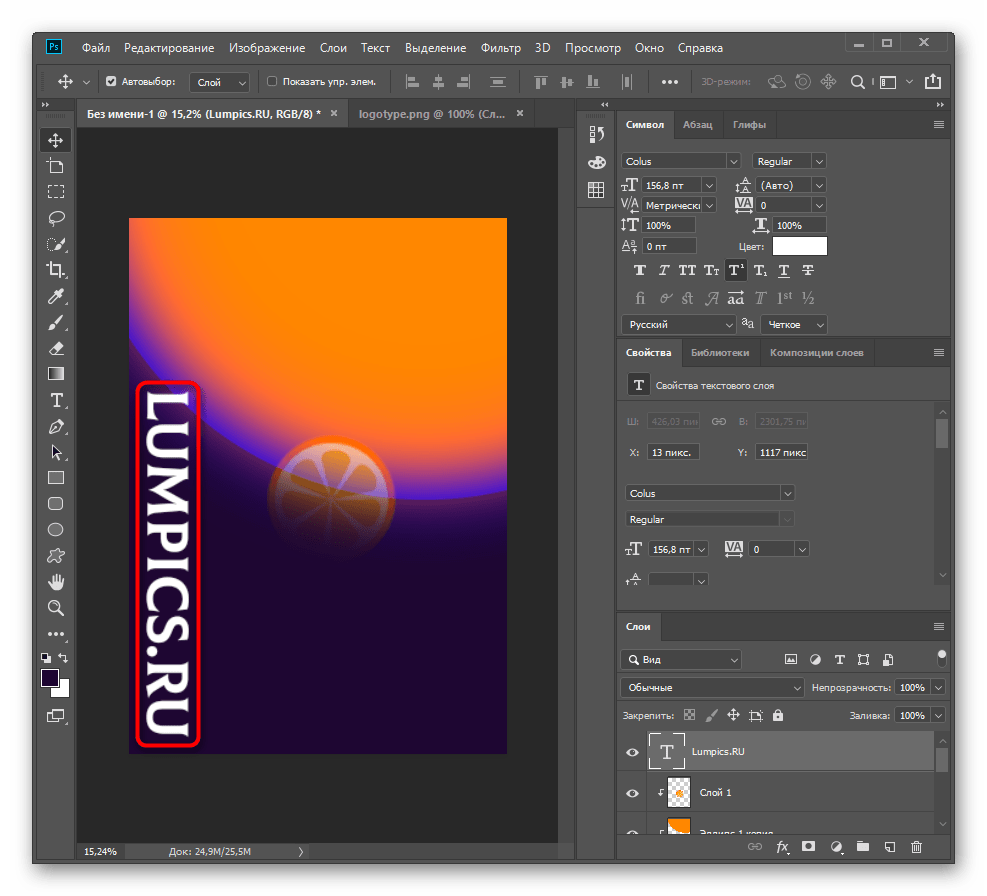
- Ми зробили його під 90% і помістили в лівій частині плаката.






Додаткову інформацію про те, як працювати з текстом в Фотошопі ви знайдете в іншій статті на нашому сайті.
Детальніше: створюємо і редагуємо текст в Фотошопі
Крок 5: збереження проекту
Основні дії, що виконуються з плакатом, ми розібрали, тому залишається тільки зберегти готовий проект, щоб повернутися до нього в майбутньому, відправити на друк або опублікувати в мережі. Є кілька основних принципів правильного збереження.
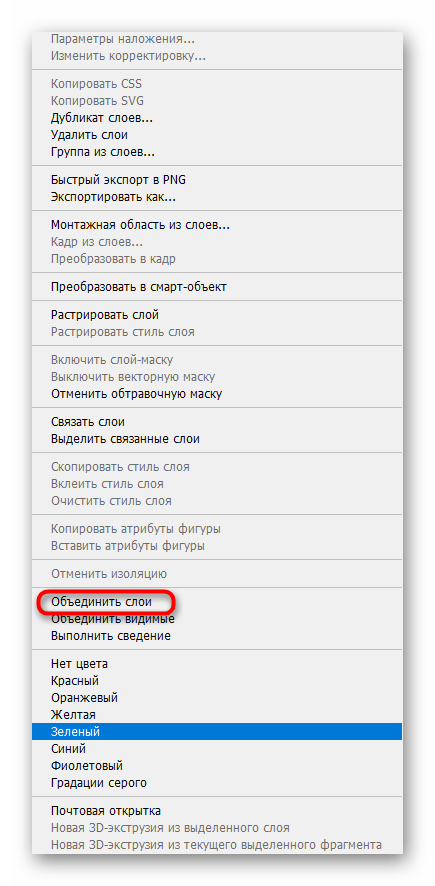
- Для початку через Shift виділіть всі існуючі шари плаката, клацніть ПКМ і в контекстному меню виберіть & 171; Об'єднати шари&187; . Так ви створите одну групу плаката, щоб швидше переміщати його або виробляти подальше редагування.
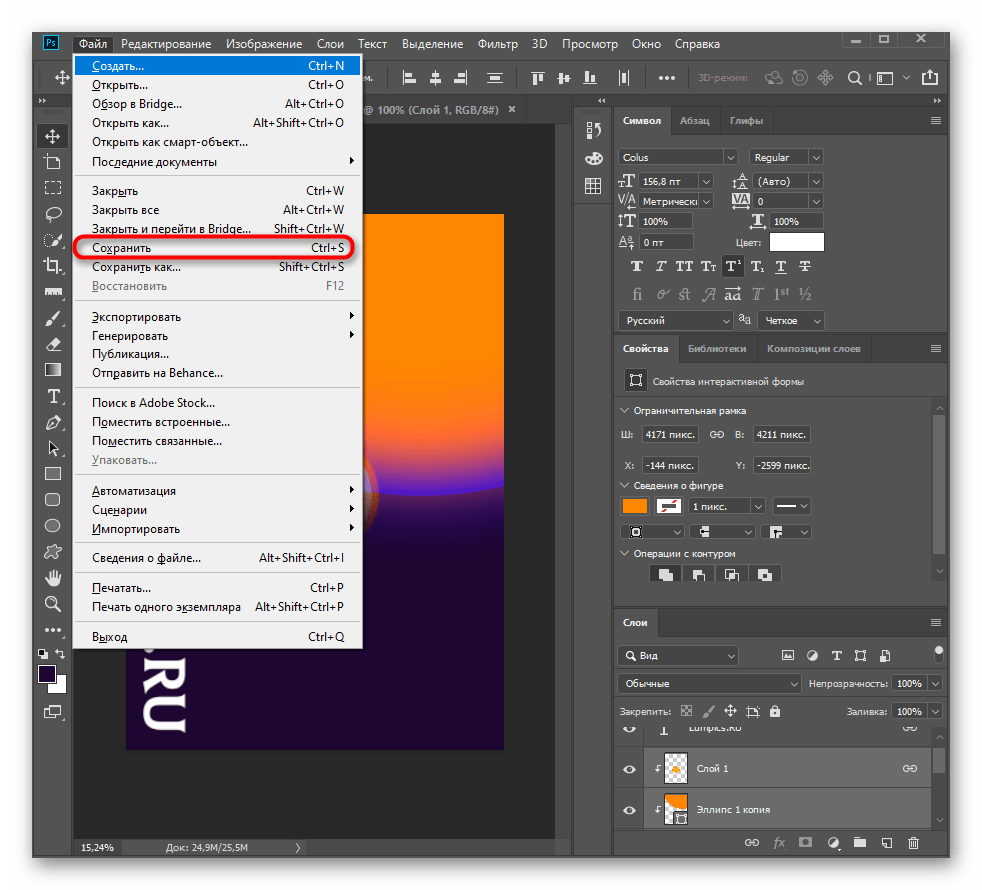
- Після через меню &171;Файл&187; виклик &171; Зберегти & 187; або використовуйте гарячу клавішу Ctrl + S .
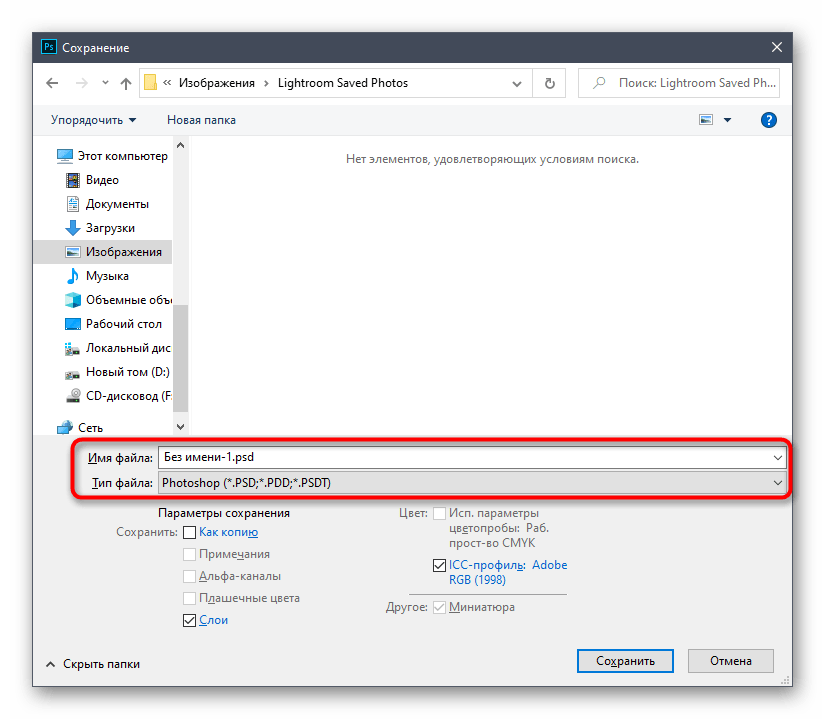
- Зараз ми зберігаємо проект у форматі PSD, щоб його можна було відкрити за допомогою Photoshop для зміни. У вікні &171;провідника&187; просто змініть ім'я файлу та виберіть для нього відповідне місце.
- Якщо потрібно зберегти плакат як зображення, використовуйте &171;Зберегти як&187; або &171; експортувати&187; .




Спосіб 2: Плакат з обробкою фото
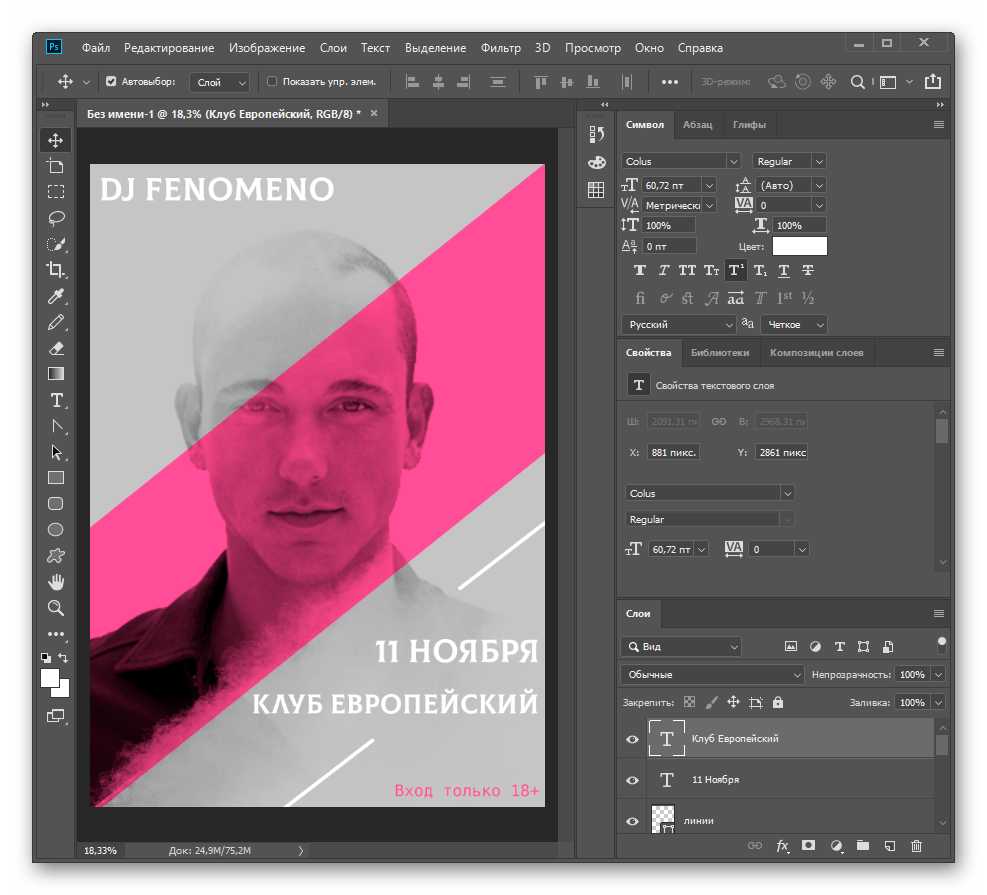
При створенні різних постерів, пов'язаних з оголошеннями про концерт або агітаційними моментами, основною фігурою проекту може виступати фотографія групи або окремої людини, яку потрібно належним чином обробити, додати інформацію і створити загальний вигляд плаката. Розглянемо цей варіант на прикладі повідомлення про найближчому концерті артиста.
Крок 1: створення полотна
Про створення полотна ми вже говорили в кроці 1 попереднього способу, тому рекомендуємо повернутися до нього і уточнити всі необхідні моменти. У цьому випадку всі наведені правила зберігають свою актуальність, якщо тільки іншого не вимагає замовник.

Крок 2: Додавання основних фігур
Концепція даного проекту полягає в тому, що сама фотографія буде розділена смугою одного кольору, а решта її простір знаходиться в серпанку або втрачається в іншому кольорі, що вже залежить від ваших особистих переваг. Для цього знадобиться створити дві базові фігури, щоб відштовхуватися від них при подальшому редагуванні.
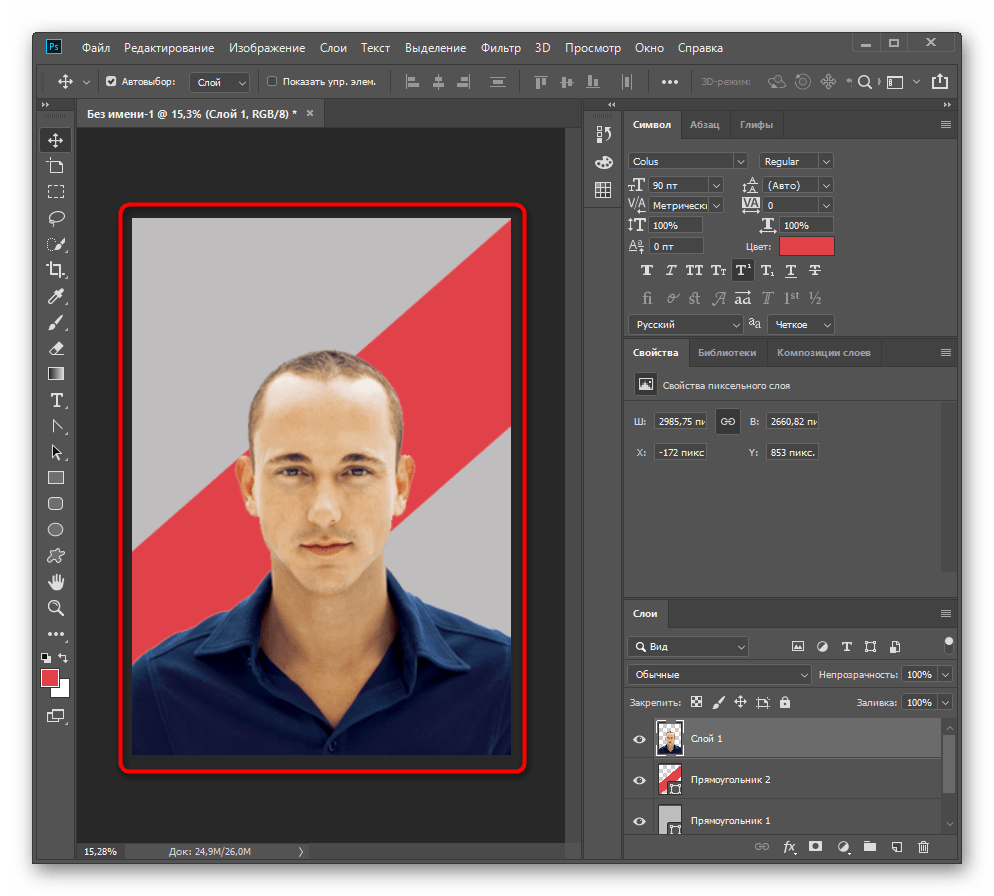
- Виберіть інструмент &171;прямокутник&187; на панелі зліва і розтягніть його на все полотно, створивши таким чином новий шар. Ми задамо йому сірий колір, а ви можете використовувати будь-який інший відтінок.
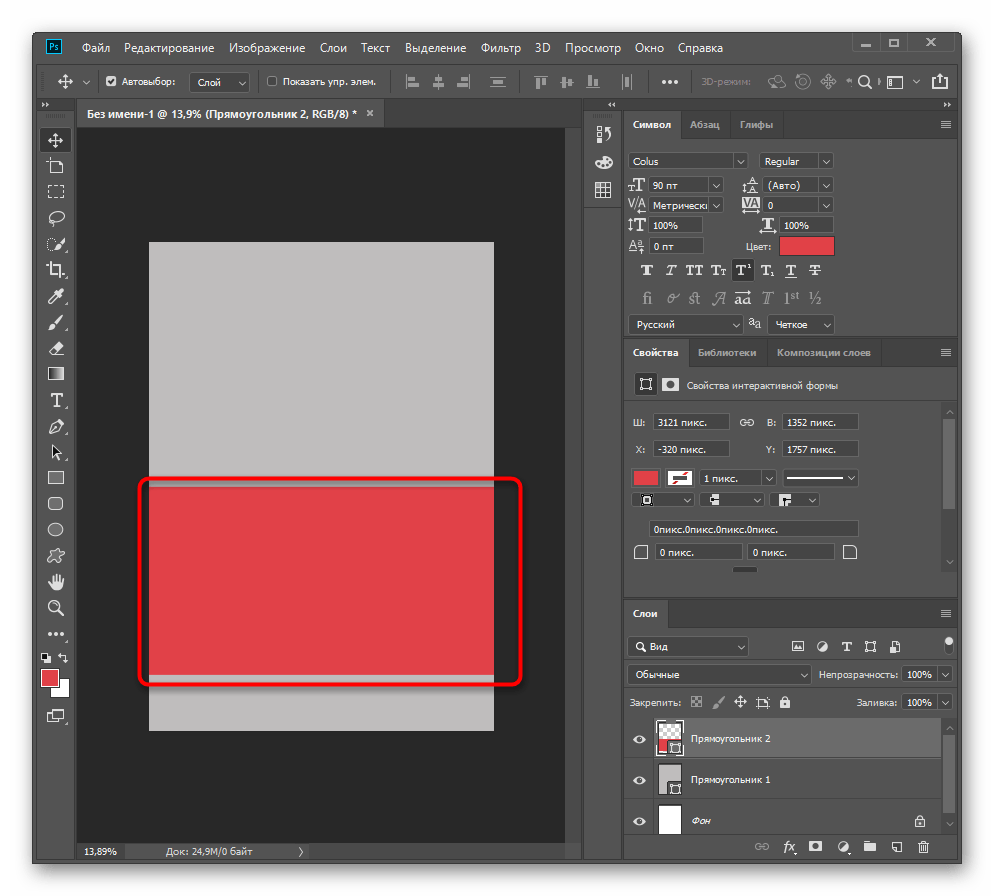
- Створимо ще один шар з прямокутником в горизонтальному положенні так, як це показано на наступному скріншоті.
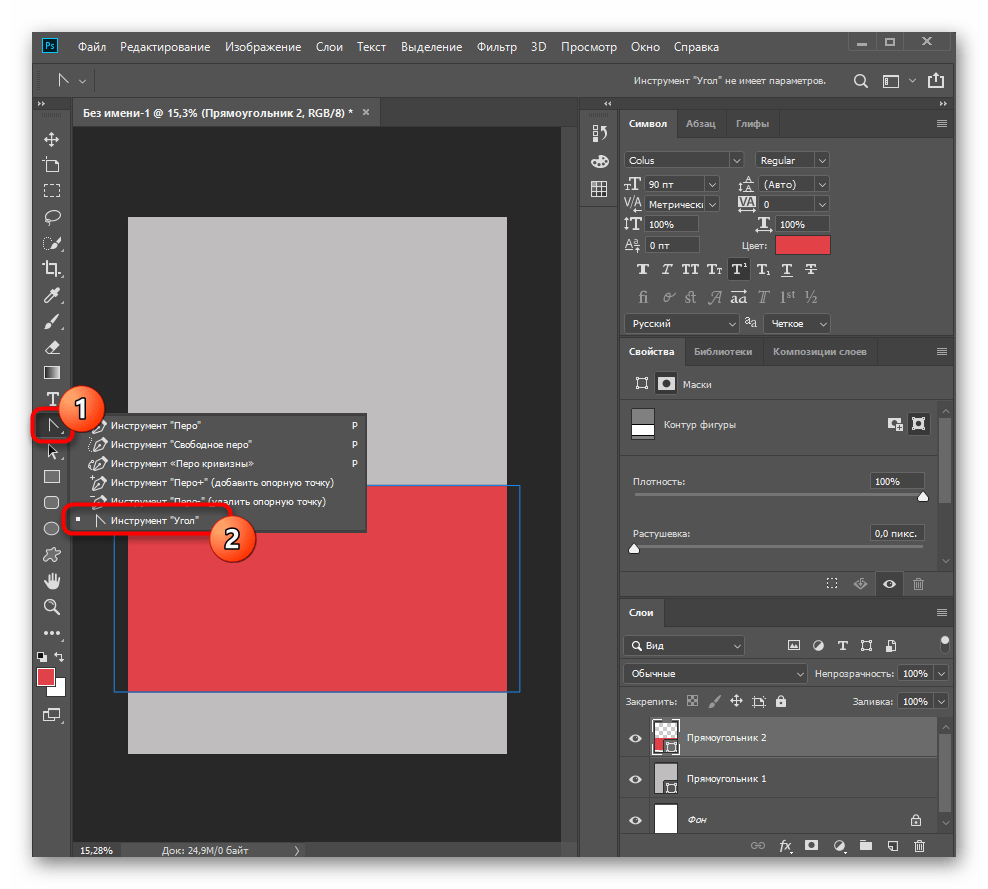
- Розгорніть меню інструменту &171;Перо&187; і перейдіть на &171;кут&187; .
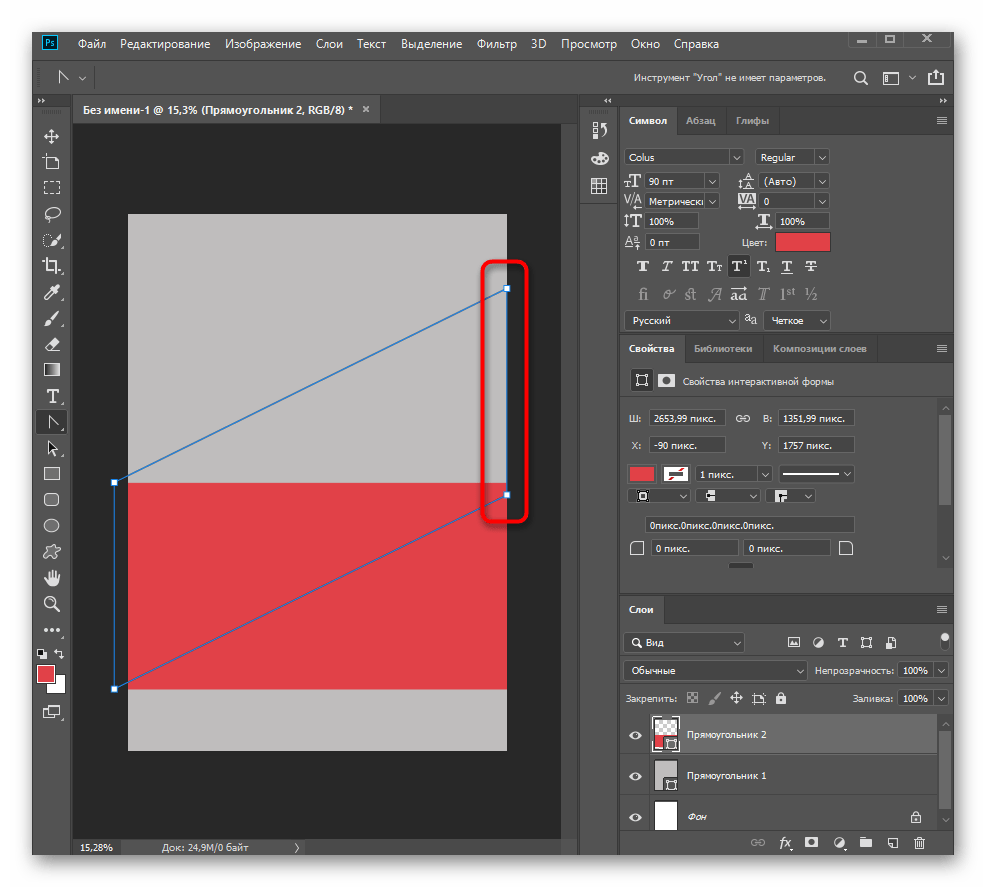
- Клікніть по правій частині другого прямокутника і перетягніть її в верхній кут.
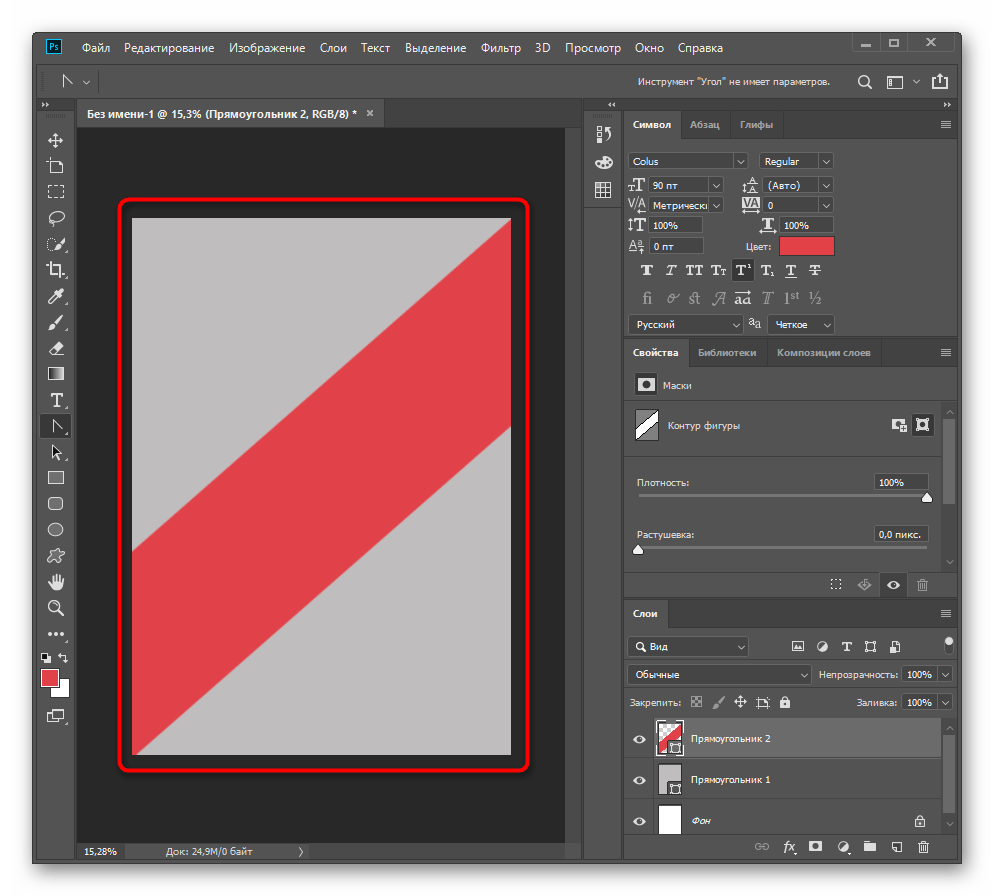
- Зробіть те ж саме з другою частиною, створивши діагональний перетин.





На цьому формування базових фігур завершено. Якщо ви хочете надати їм іншу форму, змінити кут або зовсім обійтися без цього, використовуйте ті ж інструменти редагування, але вже слідуючи за власними ідеями.
Крок 3: Додавання фотографії
Цей етап один з найважливіших, оскільки фотографію необхідно підготувати для подальшої обробки. Постарайтеся заздалегідь зробити знімок так, щоб швидко видалити фон, інакше доведеться вручну виділяти контури, домагаючись необхідного результату. Якщо ви ще не знаєте, як виконувати таке завдання, зверніться за допомогою до інших допоміжних матеріалів на нашому сайті за посиланнями нижче.
Детальніше:
видаляємо фон з зображення в Фотошопі
видаляємо зелений фон в Фотошопі

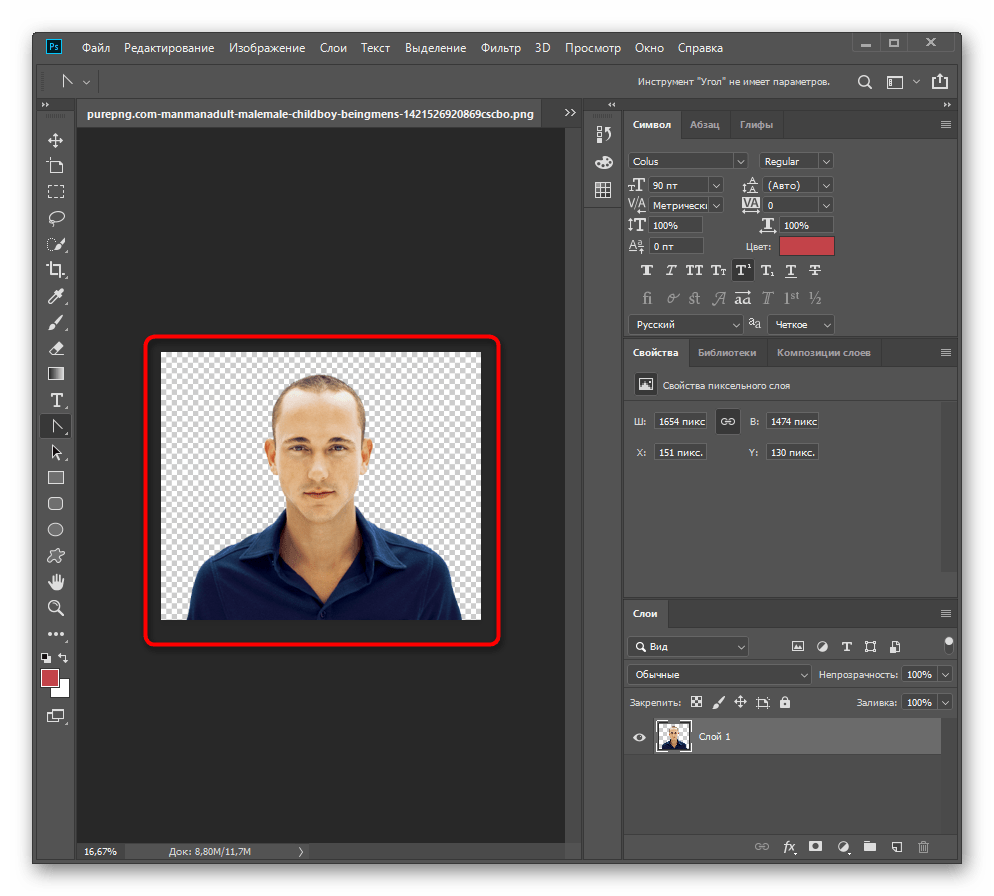
Потім використовуйте функцію &171; відкрити & 187; ( Ctrl + O ), щоб додати готове зображення поверх базових фігур.

Крок 4: Обробка фотографії
Основний процес роботи з таким типом плаката &8212; правильна обробка зображення. Для цього вже додані базові фігури, які виступають і в якості фону, а далі залишається тільки надати їм нормальний вигляд, обробивши знімок.
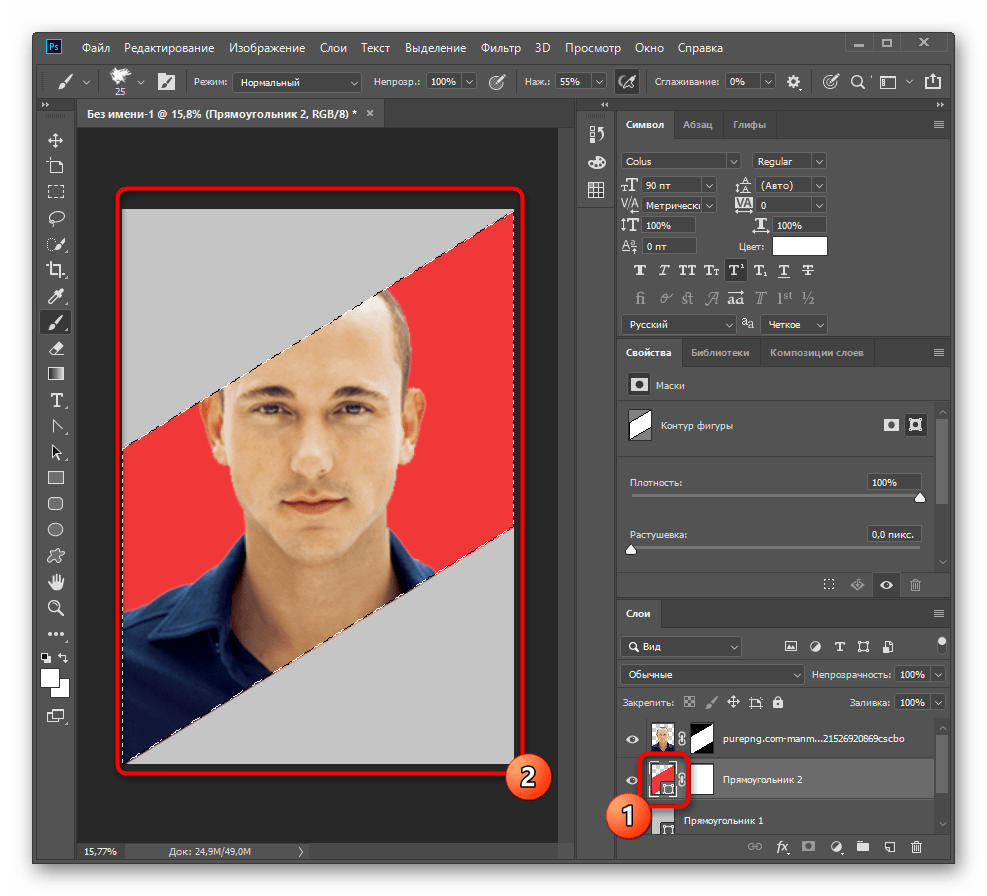
- Натисніть клавішу Ctrl і клацніть по шару з другим прямокутником, щоб виділити його.
- Відразу ж клікніть по шару з фотографією і додайте маску, яка повторить форму геометричної фігури.
- Виділіть нову маску і при подальшому редагуванні стежте за тим, щоб вона завжди була активною.
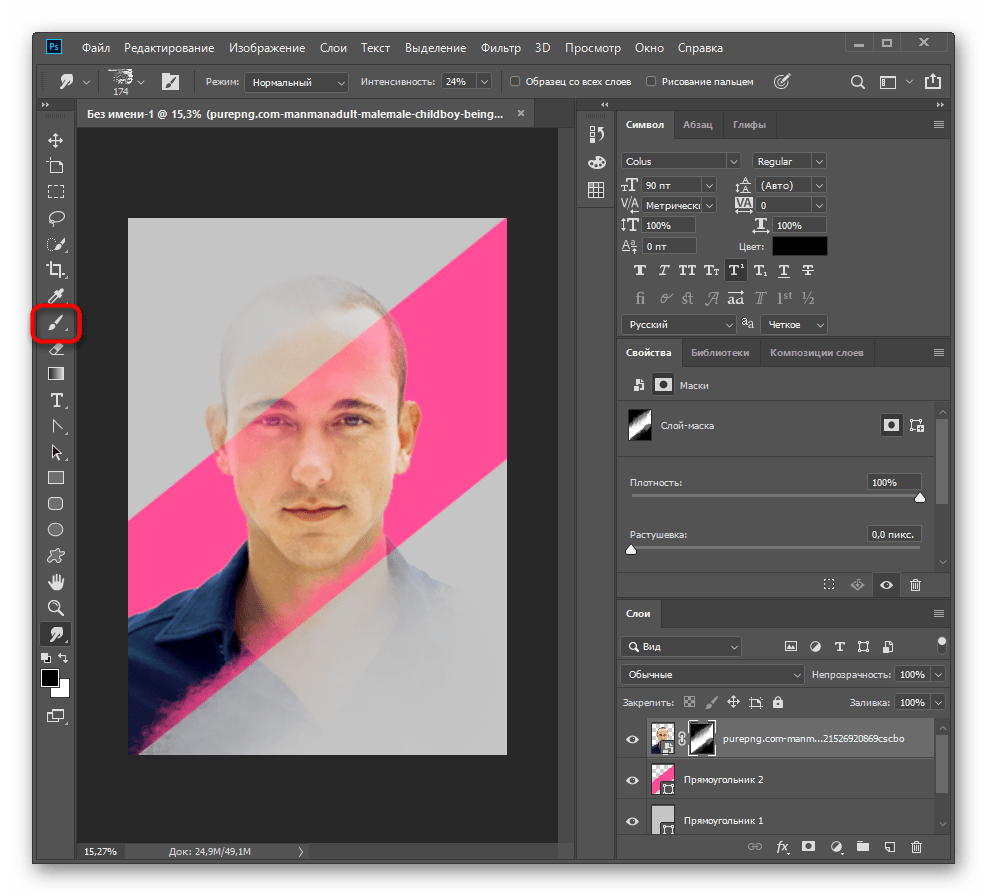
- Багато користувачів віддають перевагу додатковим наборам пензлів для створення незвичайних ефектів, а в статтях нижче ви знайдете посібники про їх встановлення та використання. Так ви зможете підібрати відповідний інструмент редагування.
Детальніше:
інструмент "Кисть" в Фотошопі
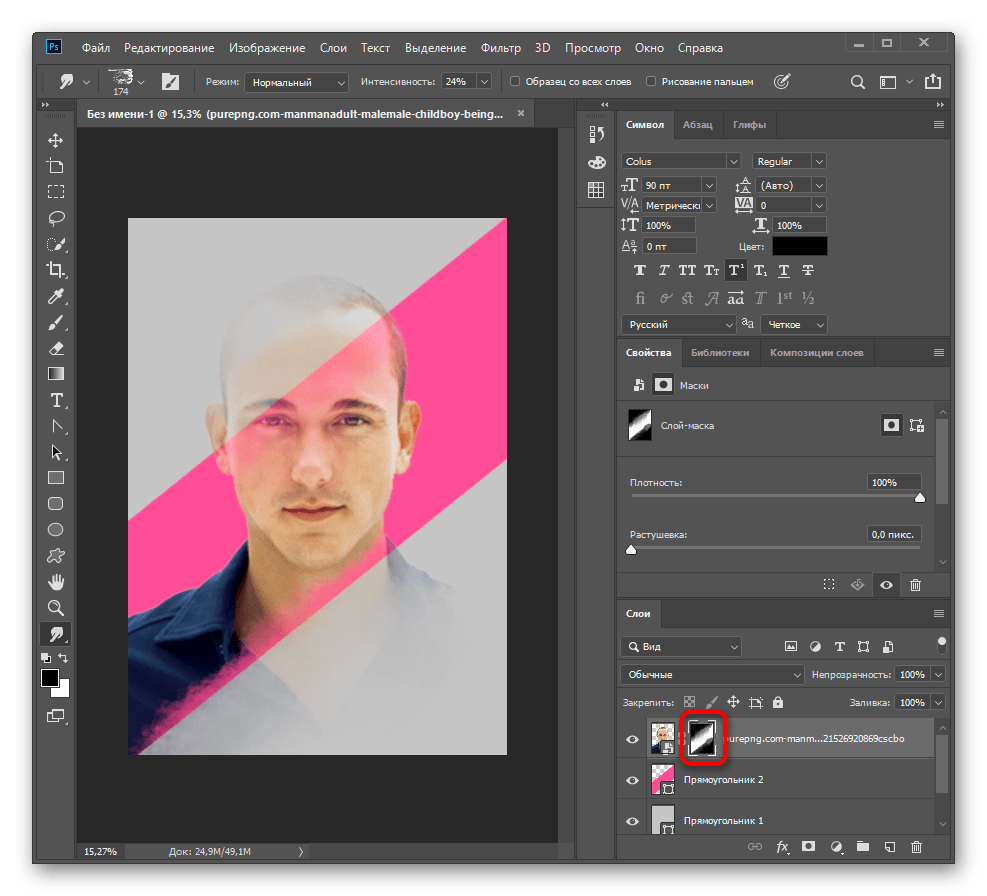
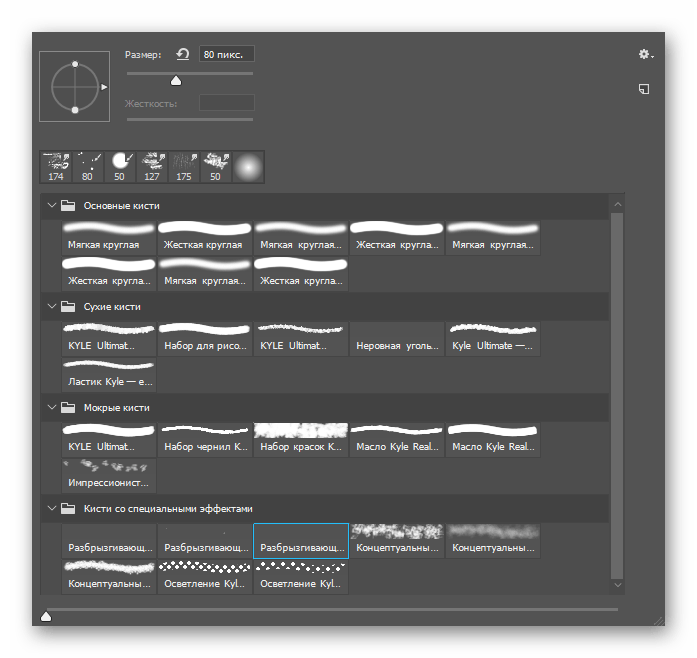
Установка і взаємодія з кистями в Фотошопі - Після його активації клацніть в будь-якому місці на полотні ПКМ і в меню вибору визначитеся з тим, який тип кисті хочете застосувати.
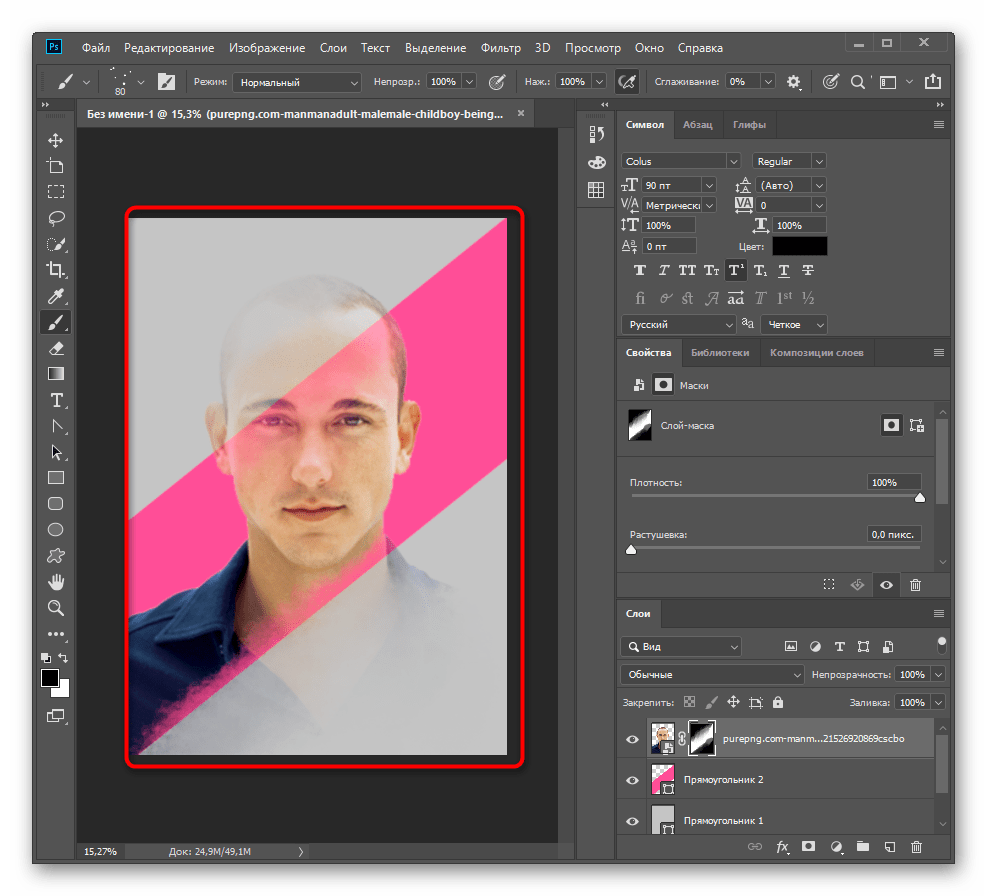
- Почніть малювати по масці, домагаючись ефекту розлучень, серпанку або будь-яких інших в залежності від того, для чого призначені встановлені кисті.
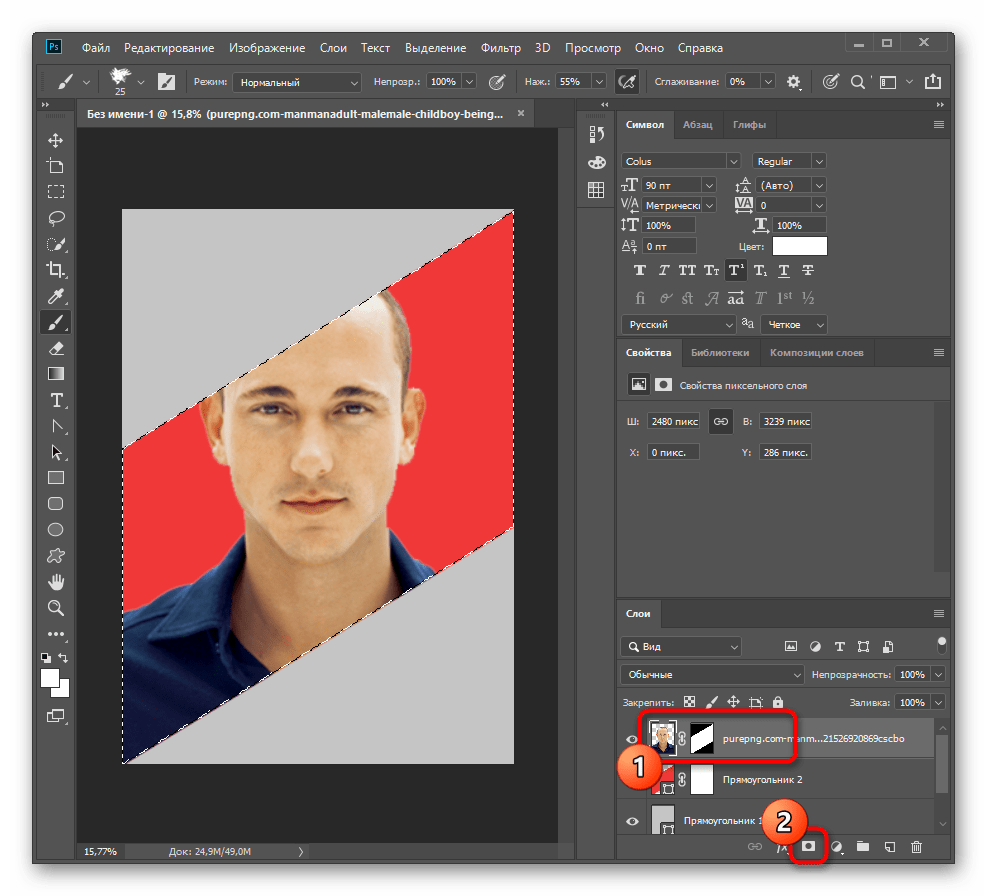
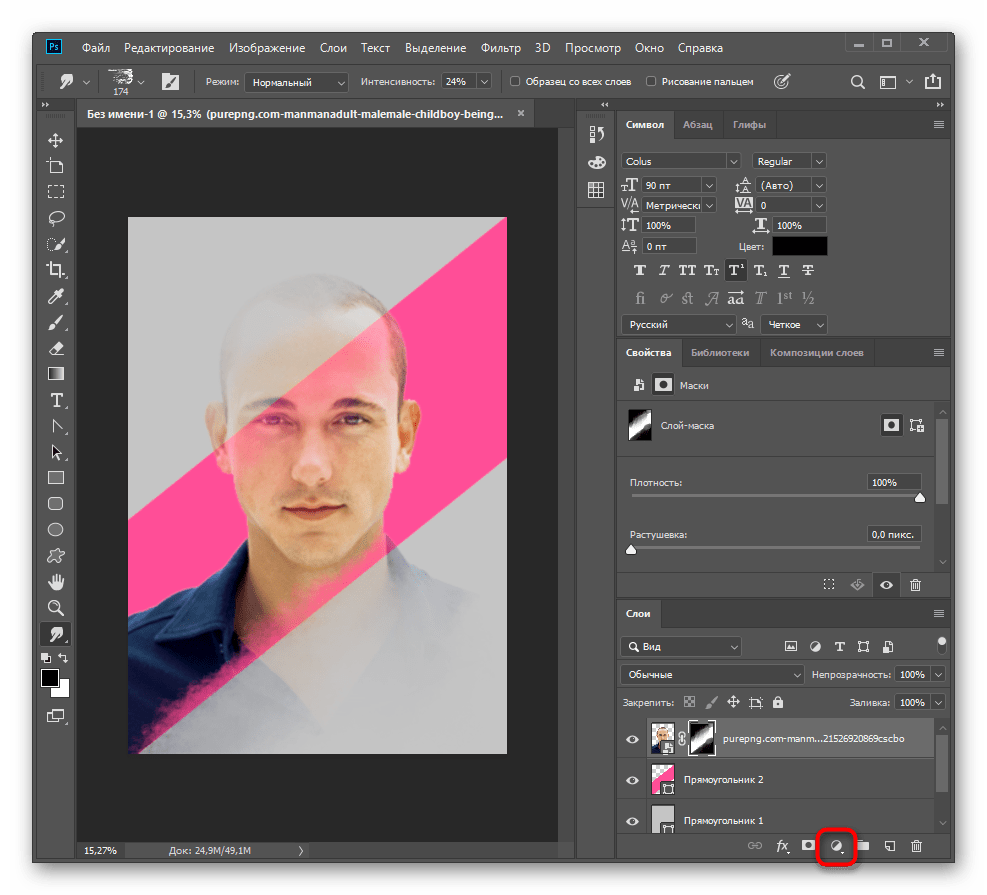
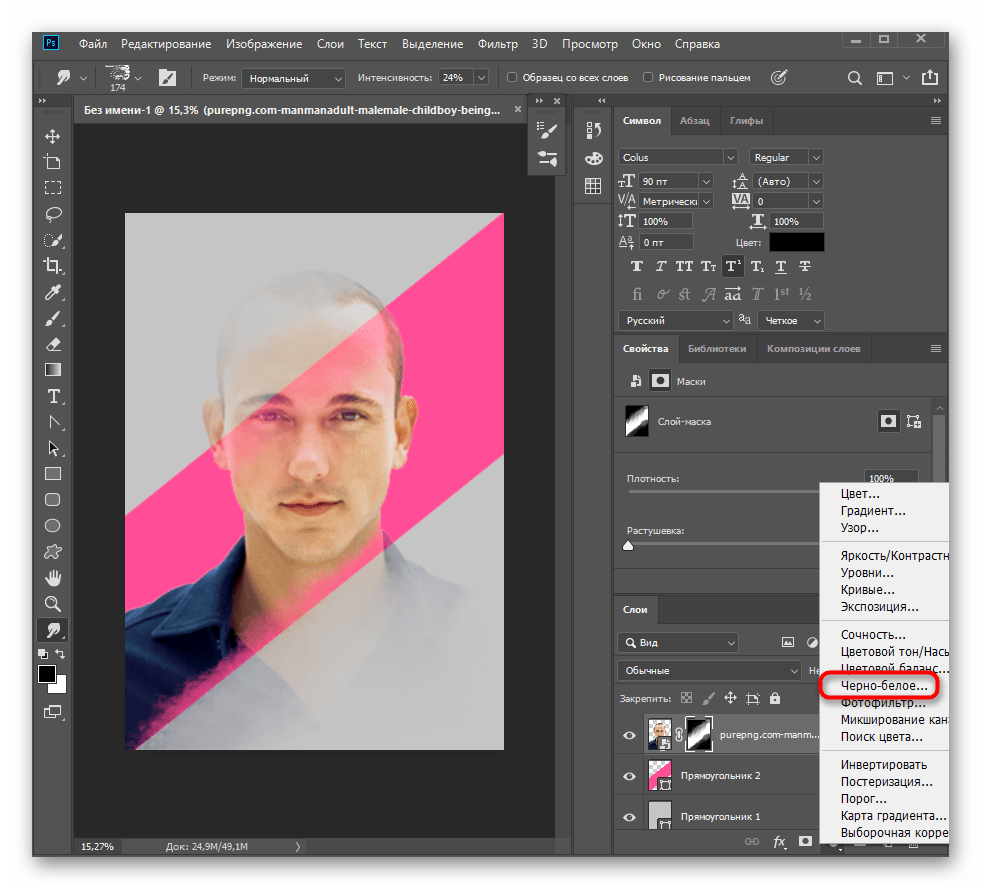
- Далі створіть коригувальний шар, натиснувши по зазначеній на наступному скріншоті кнопці.
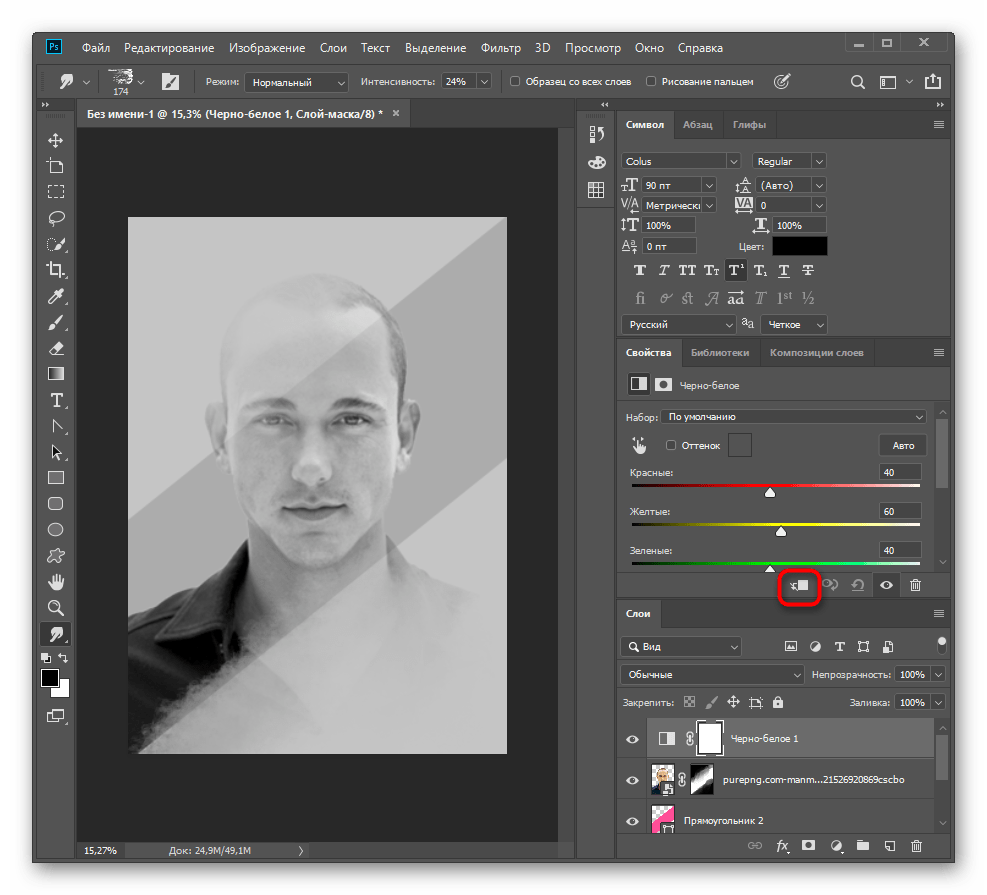
- У меню виберіть &171;чорно-біле&187; .
- Активуйте функцію відсікання шару, щоб ефект корекції кольору не впливав на інші об'єкти проекту.
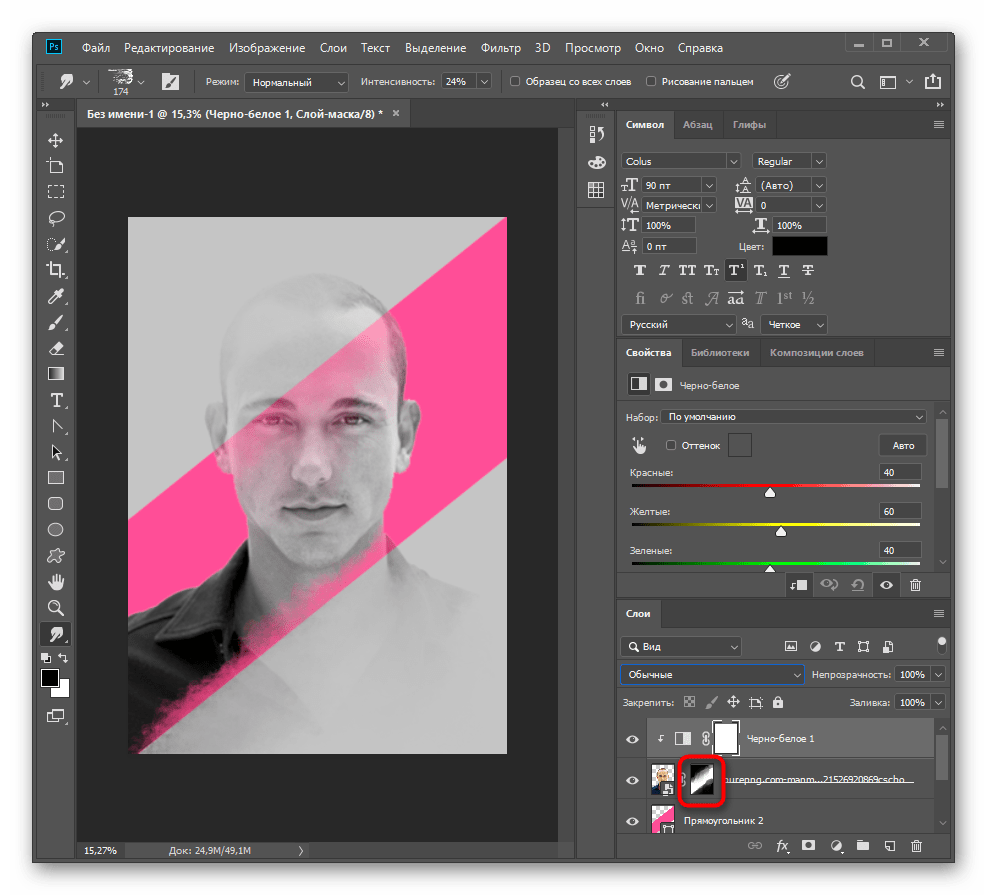
- Після цього знову виділіть маску фотографії.
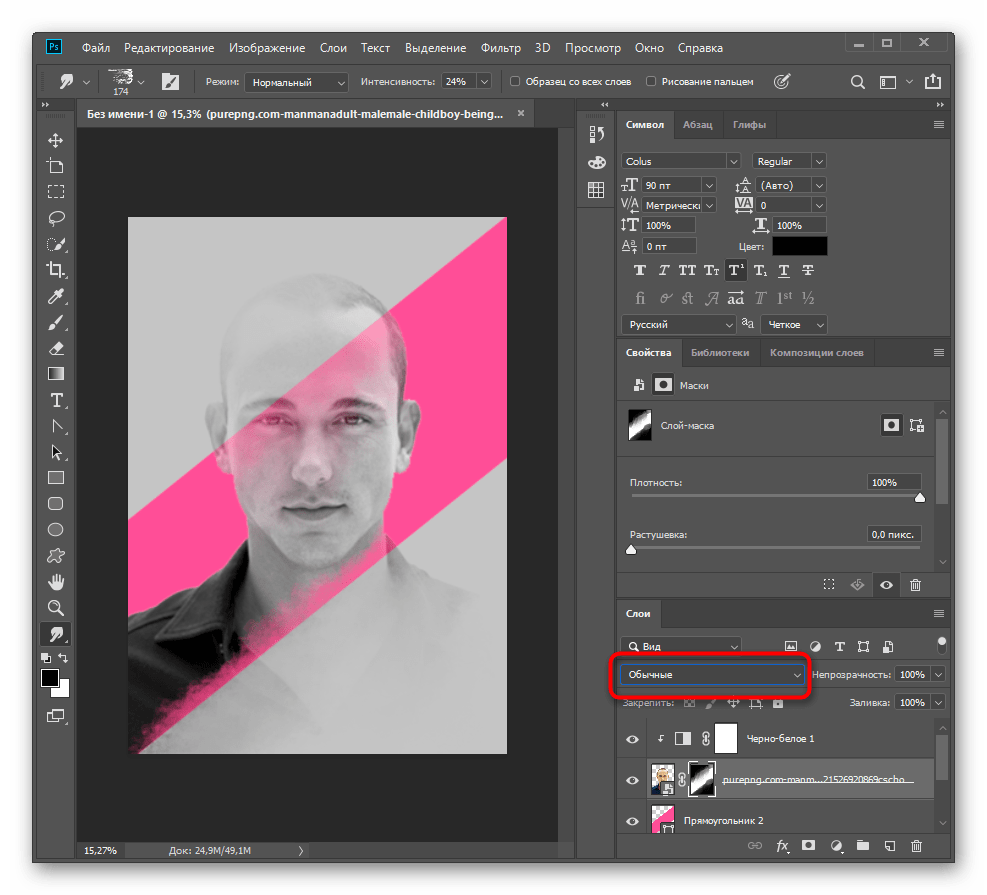
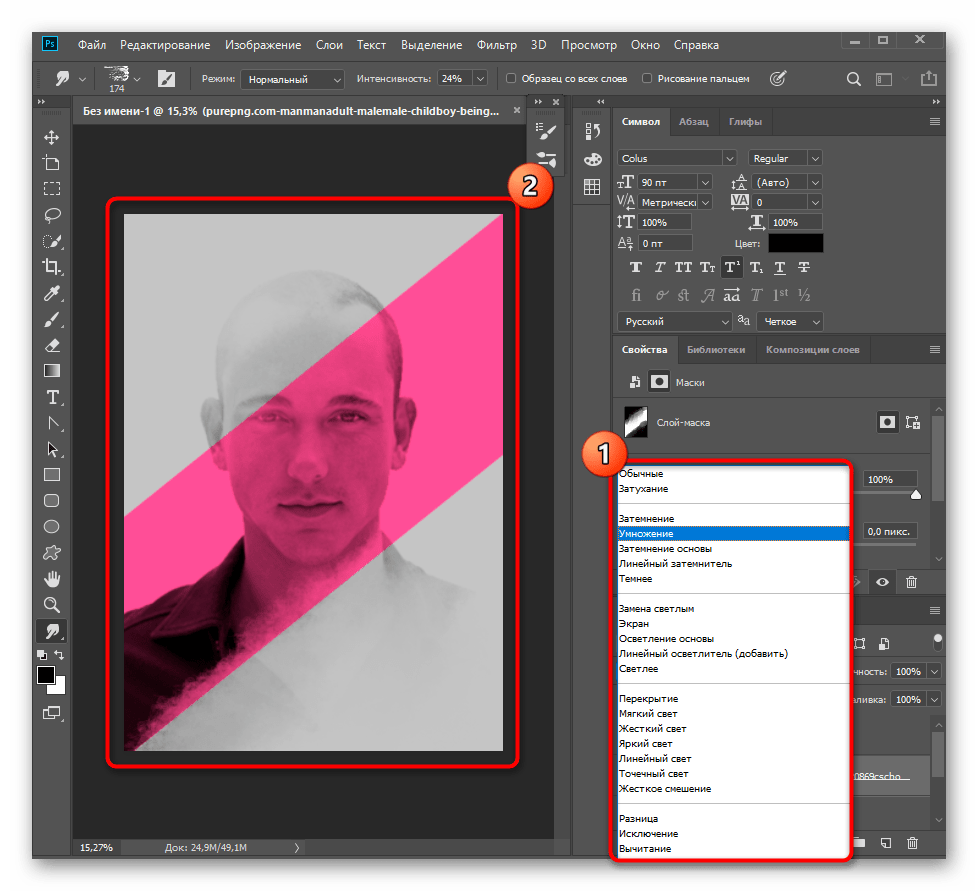
- Розгорніть спадне меню &171; звичайні&187; .
- У ньому ознайомтеся з доступними ефектами і підберіть той, який вам сподобається, щоб виконати перехід з чорно-білого в кольорове відображення.












Звичайно, цей процес обробки не є еталонним &8212; ви можете використовувати описані прийоми в своїх цілях, створюючи щось індивідуальне. Не бійтеся експериментувати, адже будь-яка дія легко скасовується натисканням на Ctrl + Z .
Крок 5: робота з деталями
Крім написів на плакат додають лінії, різні геометричні фігури та інші деталі, що надають проекту більш досконалий вигляд. Зараз ми розберемо це на прикладі всього декількох ліній, а ви зможете вдосконалити постер на свій розсуд.
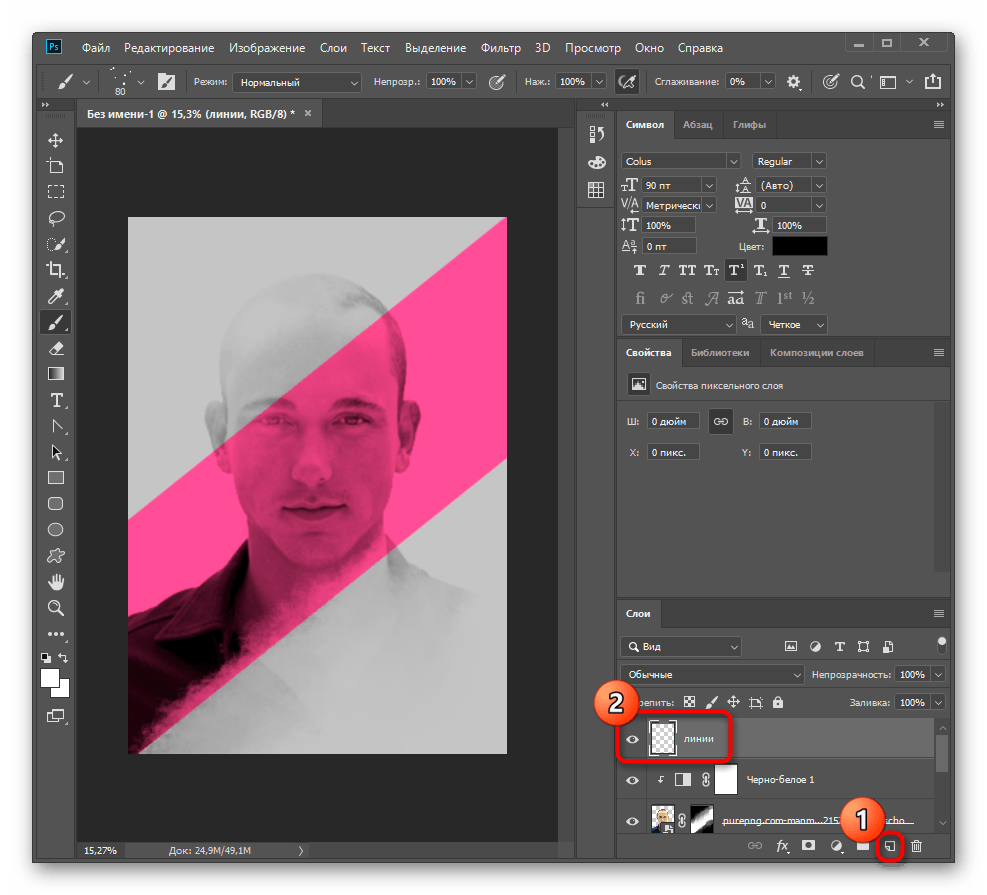
- Обов'язково створіть новий шар перед тим, як переходити до додавання інших елементів, якщо інструмент, який використовується далі, не зробить це самостійно.
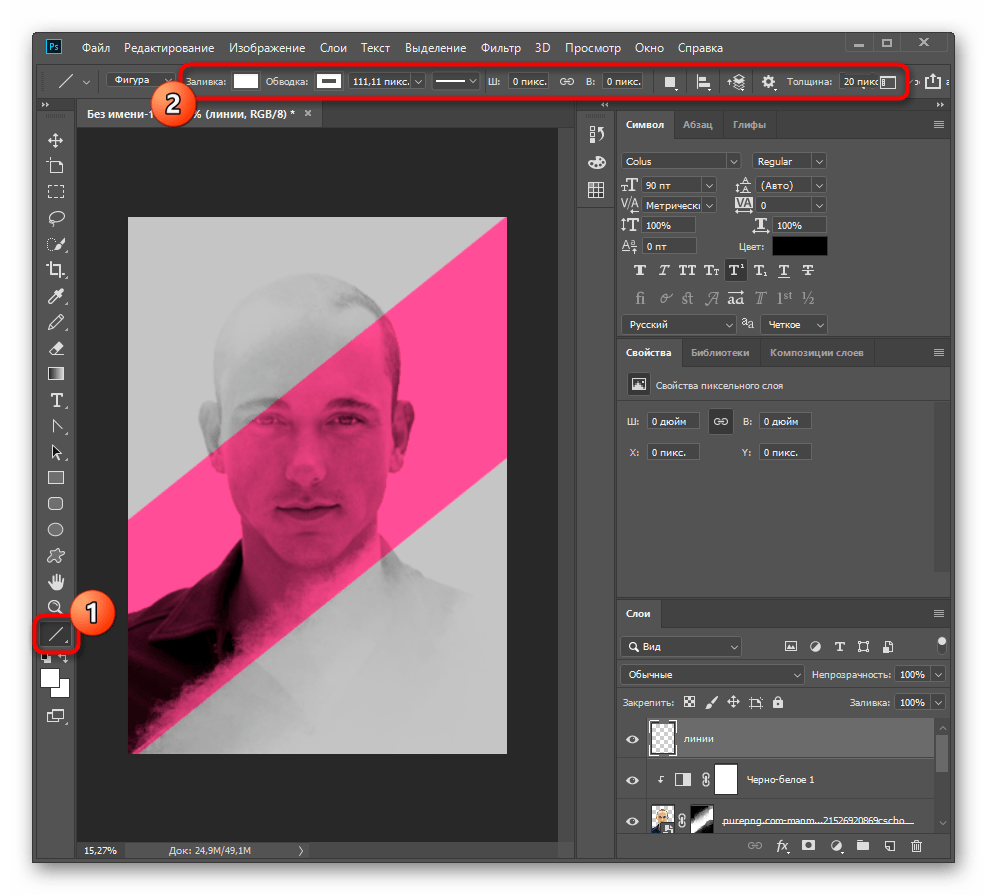
- Виберіть інструмент &171;лінія&187; , налаштуйте її колір, товщину і обведення, а потім приступайте до малювання.
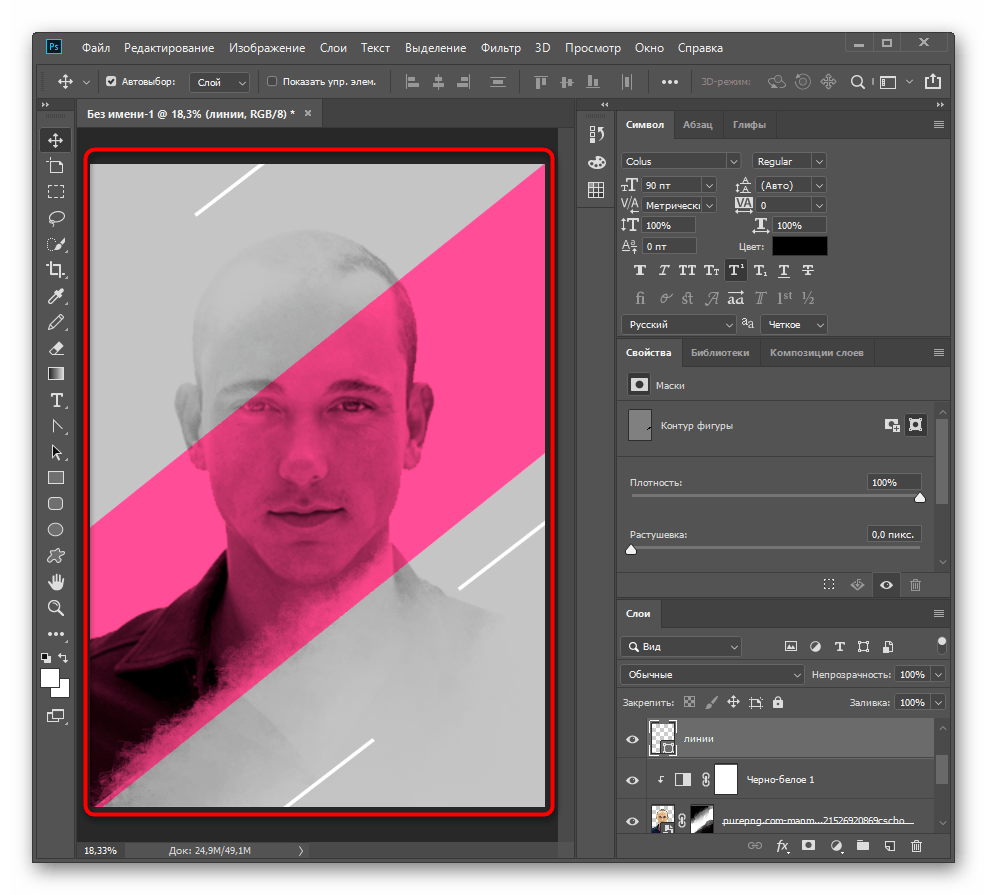
- Ми розмістили кілька ліній по краях; зауважте, що нічого не завадить змінити їх форму, Додати пунктир або вирізати кути.



Залишимо посилання на два матеріали від іншого нашого автора, які можуть виявитися корисними при додаванні деталей на плакат.
Читайте також:
Інструменти для створення фігур у фотошопі
малюємо лінії в Фотошопі
Крок 6: завершальні дії
Про роботу з текстом і збереженні постера ми вже говорили в способі 1 , тому не будемо повторюватися. Бажаючим потрібно просто перейти до останніх етапів і ознайомитися з інструкціями. Додамо лише те, що не завжди стандартні шрифти підходять для плакатів такого рівня, тому знадобиться знайти відповідне оформлення в Інтернеті. Керівництва по установці таких шрифтів і варіанти стилізації тексту є в інших наших матеріалах.
Читайте також:
встановлюємо шрифти в Фотошоп
стилізація шрифту в Фотошопі
як зробити обведення тексту в Фотошопі
як зробити об'ємні букви в Фотошопі
як зробити красиву напис в Фотошопі
створюємо палаючу напис в Фотошопі
створюємо золоту напис в Фотошопі