Зміст

Загальна інформація
Для початку варто зупинитися на тому, що ж таке режими накладення шарів в Adobe Photoshop . Ці функції використовуються для змішування шарів, тобто один накладається поверх іншого з досягненням певного результату. Якраз цей результат і залежить від обраного режиму. Кожен з них використовується для різних проектів і дозволяє досягти бажаного ефекту, будь то додавання контрасту, фарбування чи щось інше. Далі коротко розберемося з усіма режимами накладення і тим, який ефект мають вони все. На чомусь зупинимося більш детально, а зрозумілі варіанти (які працюють пропорційно описаним раніше) тільки згадаємо.

Режими накладання шарів у Photoshop
Режими накладання шарів діляться на шість основних груп, що мають спільну прив'язку до кольору або типу змішування. Про кожного піде мова в окремому розділі Статті, тому якщо вас цікавить конкретний блок, відразу переходите до нього, щоб отримати інформацію про всі знаходяться там параметрах.
Загальні
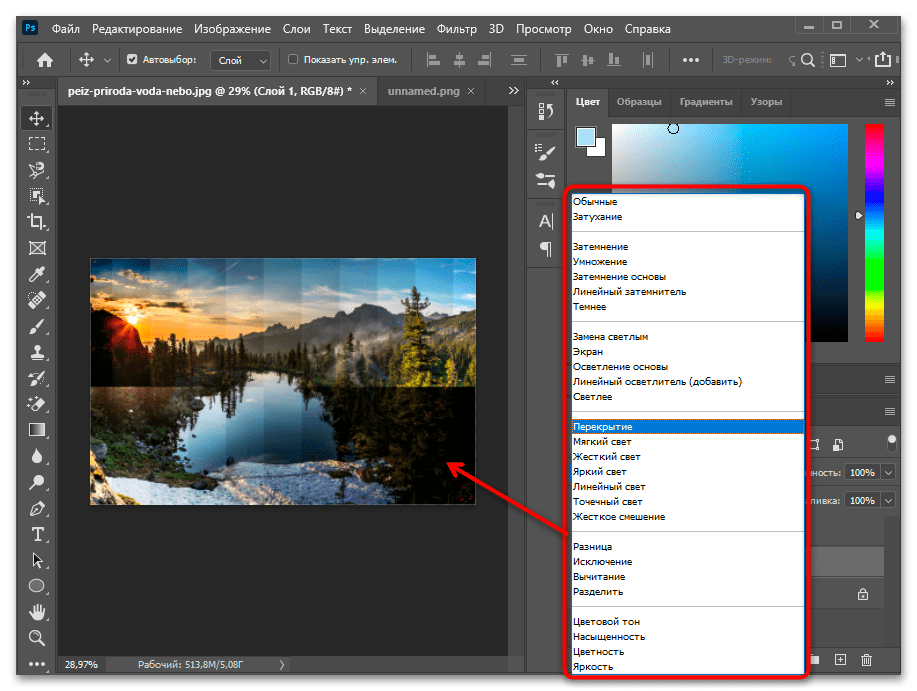
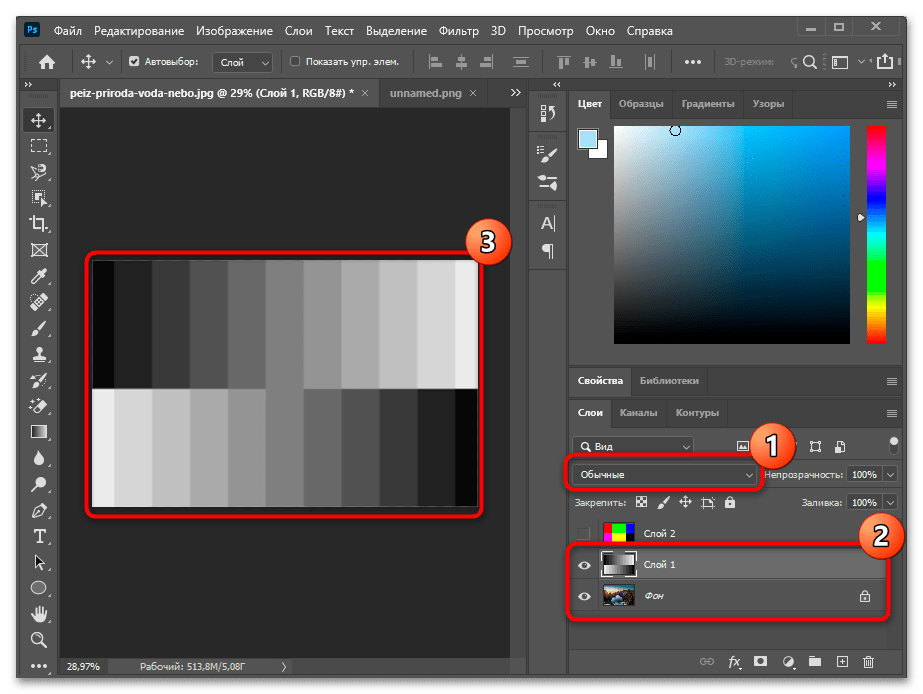
У загальну групу накладення входить два різних режими, що працюють приблизно однаково. Перший називається &171; звичайні & 187; і встановлюється автоматично при створенні нового шару. Працює він таким чином, що верхній шар повністю перекриває собою нижній і з ефектом непрозорості 100% нижнє зображення зовсім не просвічується.

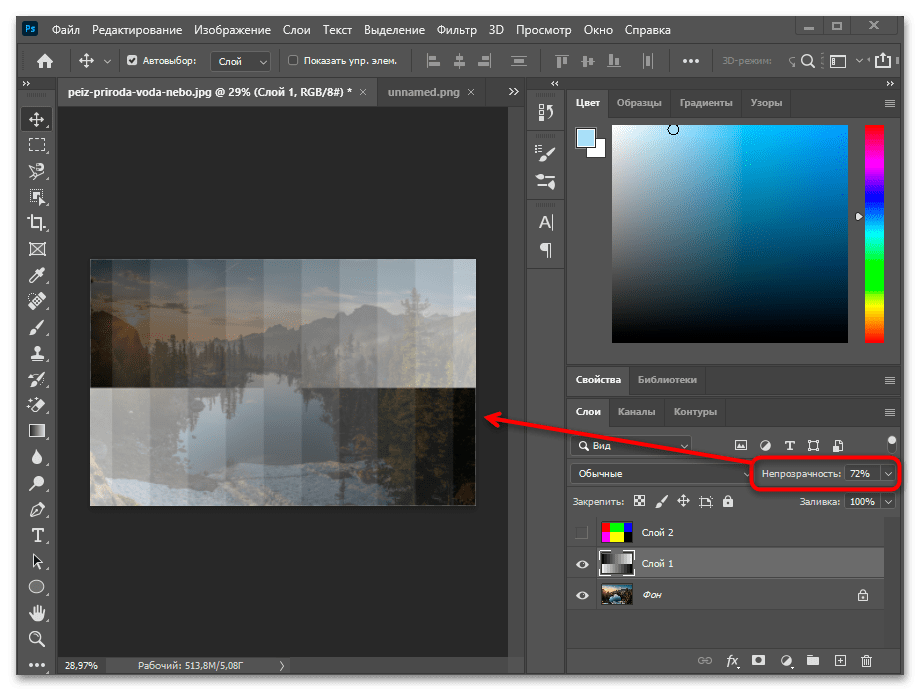
Для часткової його видимості необхідно змінити непрозорість, знизивши її на відповідне число відсотків. Після цього ви побачите, що шари накладаються один на одного, але їх кольори не змішуються і не відбувається ніякої взаємодії, крім досягнення непрозорості.

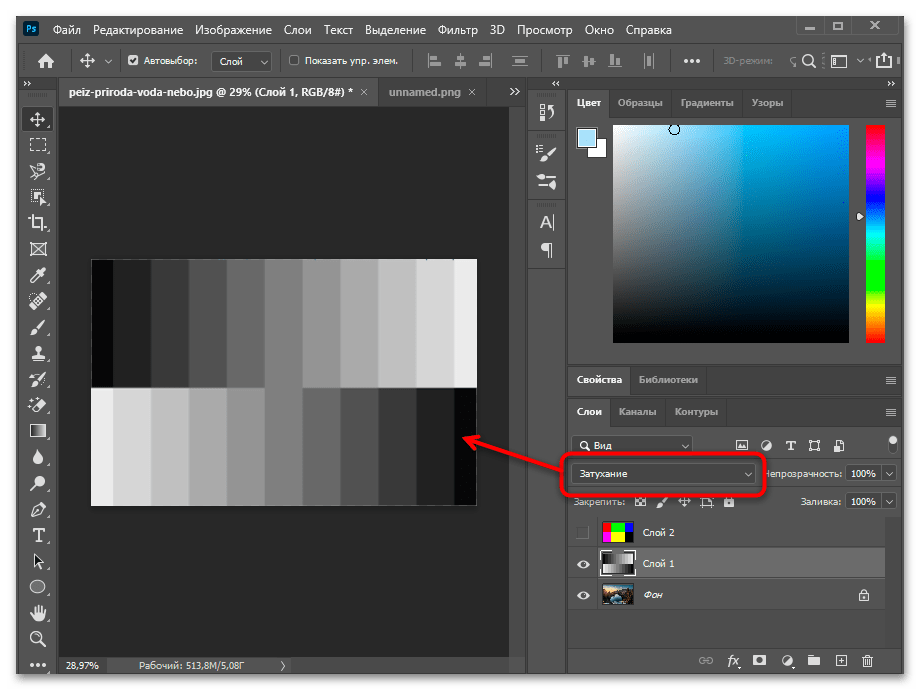
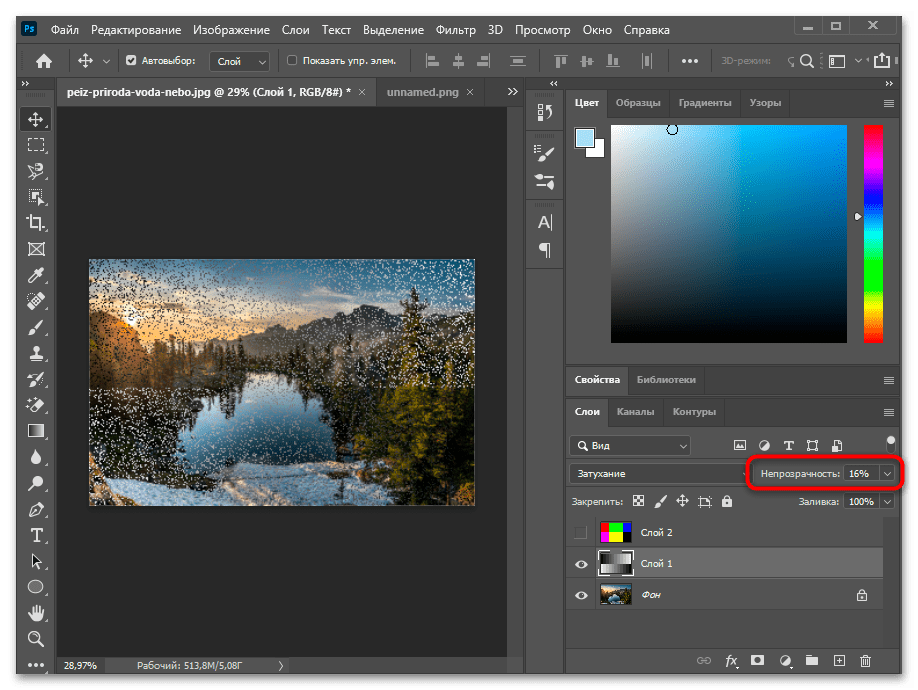
Другий режим &8212; &171; затухання & 187; &8212; теж входить в список загальних і при встановленій непрозорості 100% повністю перекриває нижній шар. На відміну від попереднього варіанту вам доведеться розкрити відповідний список, щоб вибрати цей режим.

Знизьте непрозорість шару вище, щоб зрозуміти, як відбувається ефект накладання. В даному випадку утворюється своєрідна мозаїка зі зникаючими пікселями. Його можна назвати і шумом, що може бути корисно при внесенні деяких змін в проекті.

Затемнення
Наступна група режимів накладення відноситься до затемнює, з чого вже зрозуміло, що кожен варіант буде так чи інакше затемнювати шари в залежності від обраного пункту. Так, всі вони затемнюють картинку, але роблять це трохи по-різному, тому зупинимося більш детально на кожному варіанті.
Затемнення
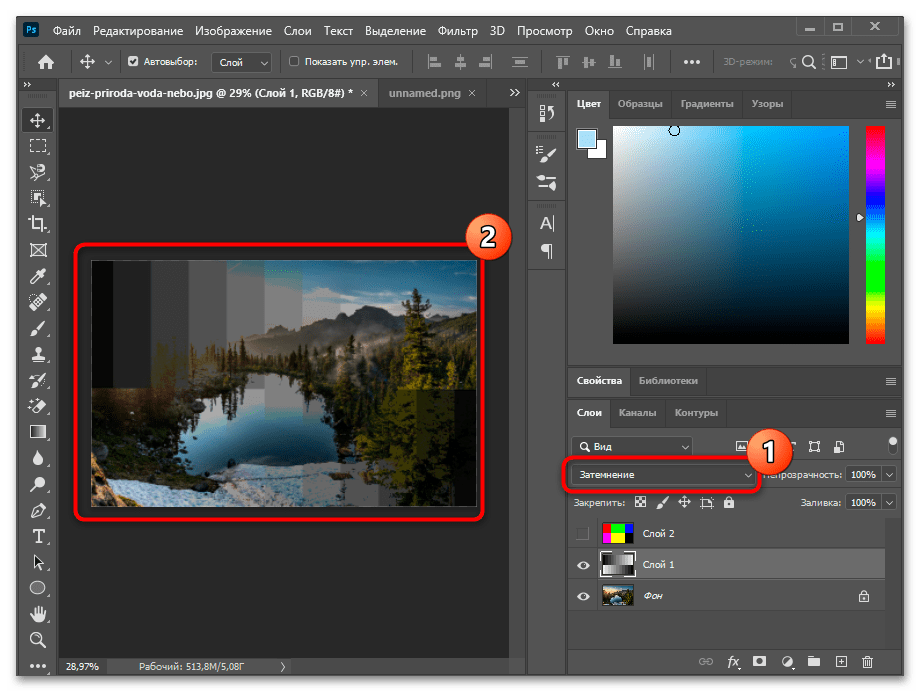
&171; затемнення&187; &8212; проявляє темні ділянки на верхньому шарі, прибираючи при цьому світлі. Зовсім білі області стають повністю невидимими, а сірі втрачають свою непрозорість наполовину. Ми взяли наочне друге зображення, щоб показати, як працює цей параметр, що ви і бачите на наступному зображенні.

Множення
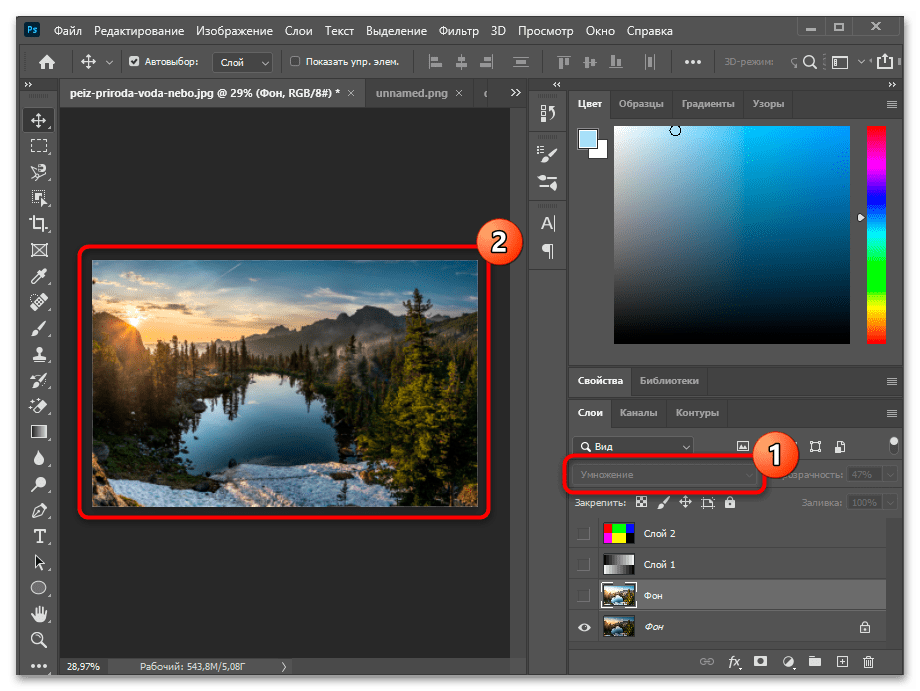
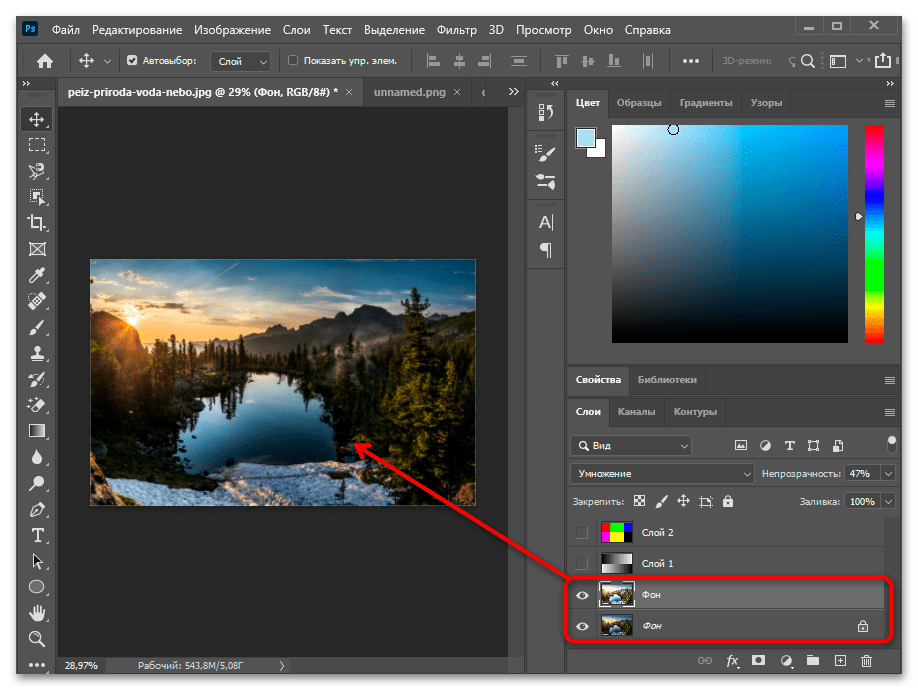
Назва режиму &171; множення&187; вже говорить сама за себе. Ефект змішує кольори нижнього і верхнього шару, за рахунок чого вони стають густішими. Так, ви можете взяти одну і ту ж картинку, але з різним рівнем яскравості, щоб затемнити тіні, наклавши один шар поверх іншого.

Наочно це видно на наступному зображенні, якщо його порівняти з попереднім. Картинка стає більш затемненій, отже, даний варіант підходить в тих випадках, коли ви хочете домогтися відповідного ефекту без регулювання повзунків корекції. Регулюйте інтенсивність тіней за допомогою повзунка &171; непрозорість&187; .

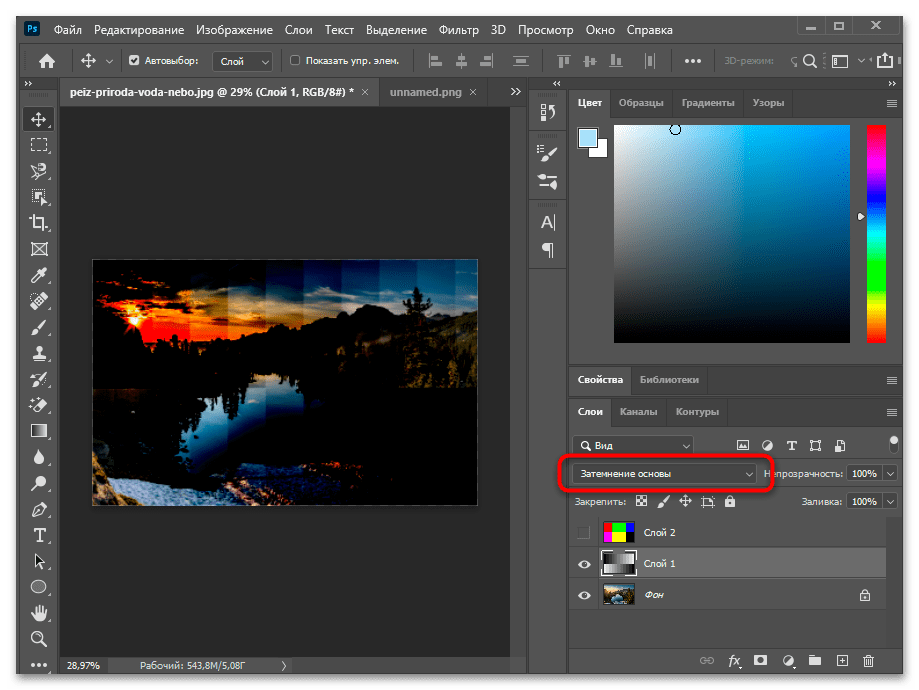
Затемнення основи
Режим здебільшого позначається на темно-сірих ділянках, збільшуючи насиченість кольорів при накладенні. Повністю білі частини практично ніяк не задіяні, а повністю чорні такими і залишаються. Вже можна зрозуміти, що ідеально підходить варіант, коли потрібно шляхом накладення підняти насиченість зображення. Відповідно, агресивність регулюється за допомогою того ж параметра &171; непрозорість&187; .

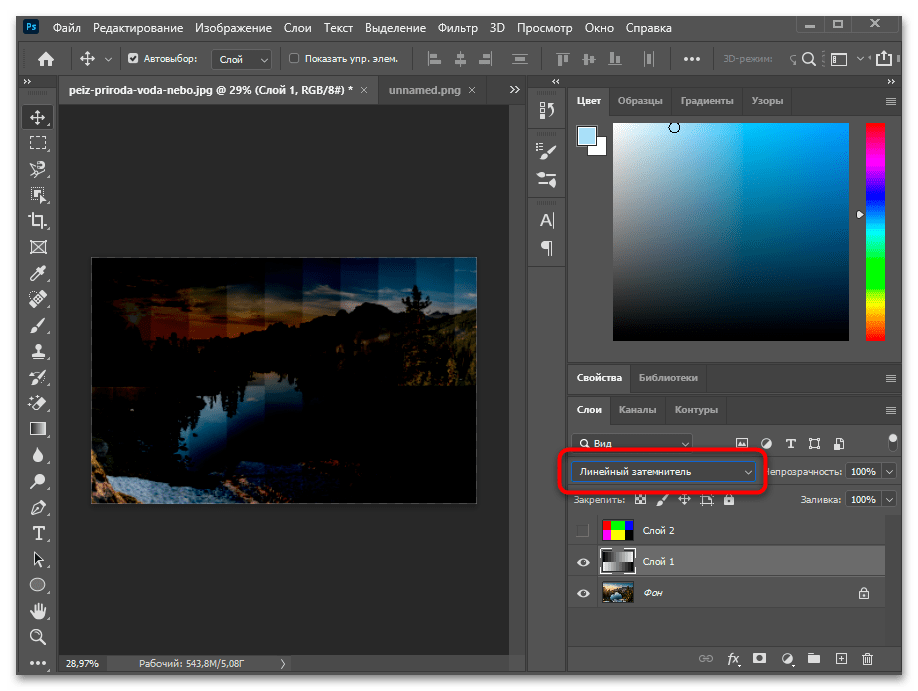
Лінійний затемнювач
&171; лінійний затемнювач & 187; також призначений для отримання більш темного зображення шляхом змішування шарів. За своєю дією трохи схожий на попередній варіант, проте в цьому випадку насиченість практично не змінюється. Затемнення відбувається тільки шляхом зменшення яскравості картинки, що і видно нижче.

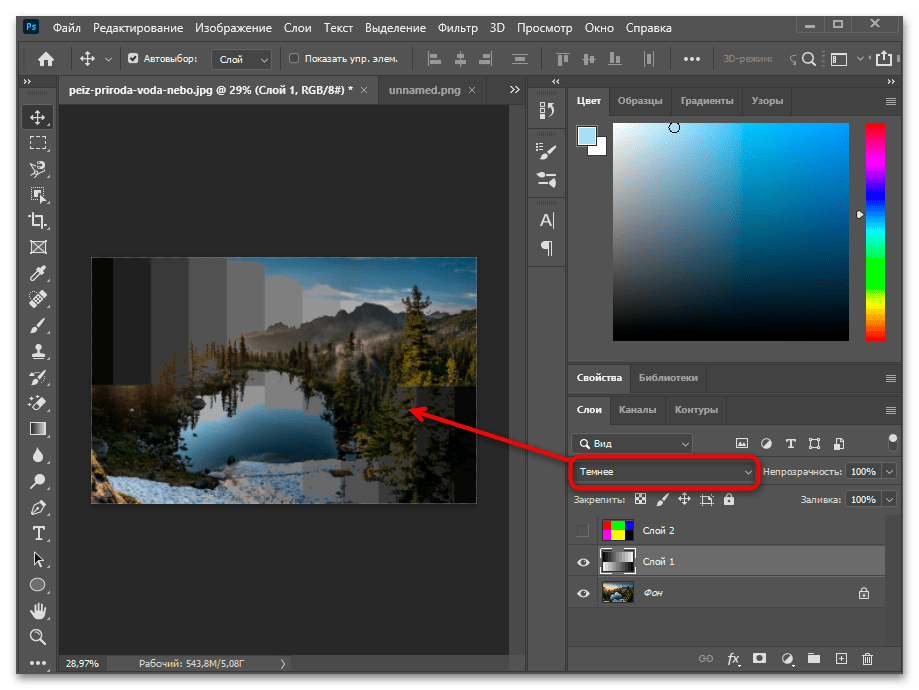
Темніше
Детально зупинятися на останньому режимі секції не будемо, оскільки за своєю дією він дуже схожий на &171; затемнення&187; , при цьому ніякої видимої різниці ви не побачите. Єдина відмінність &8212; метод обробки, коли задіюється не все зображення відразу, а тільки основні RGB-канали, які пізніше підсумовуються.

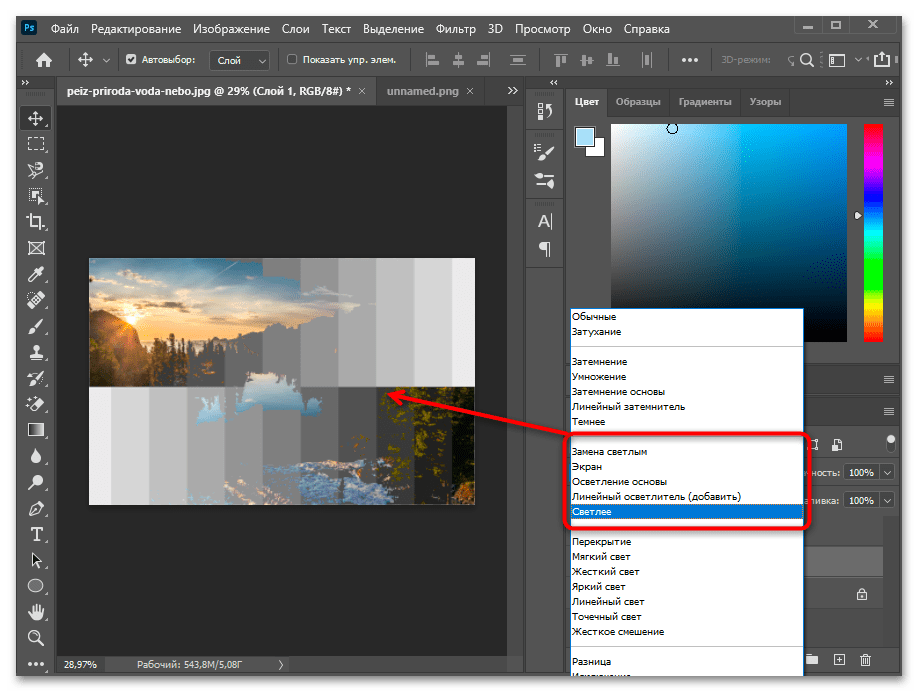
Освітлюючі
Не будемо детально розглядати всі режими цього розділу, оскільки за своєю дією вони повністю протилежні варіантів з попереднього, тобто працюють на освітлення картинки, що вже можна зрозуміти. Кожен пункт відповідає пункту затемнюючих режимів, але тільки освітлює зображення. Наприклад, &171;екран&187; робить темні ділянки прозорими, залишаючи тільки сірі і білі, &8212; відповідно, підходить для зменшення насиченості тіней. З іншими параметрами справи йдуть точно так же.

Контрастні
Знаходяться в цій секції режими призначені для зміни контрастності картинки, що найчастіше досягається шляхом накладення її ж на саму себе. У деяких випадках створюється порожній малюнок, залитий білим або чорним кольором, про що теж піде мова далі при розгляді одного з варіантів змішування шарів.
Перекриття
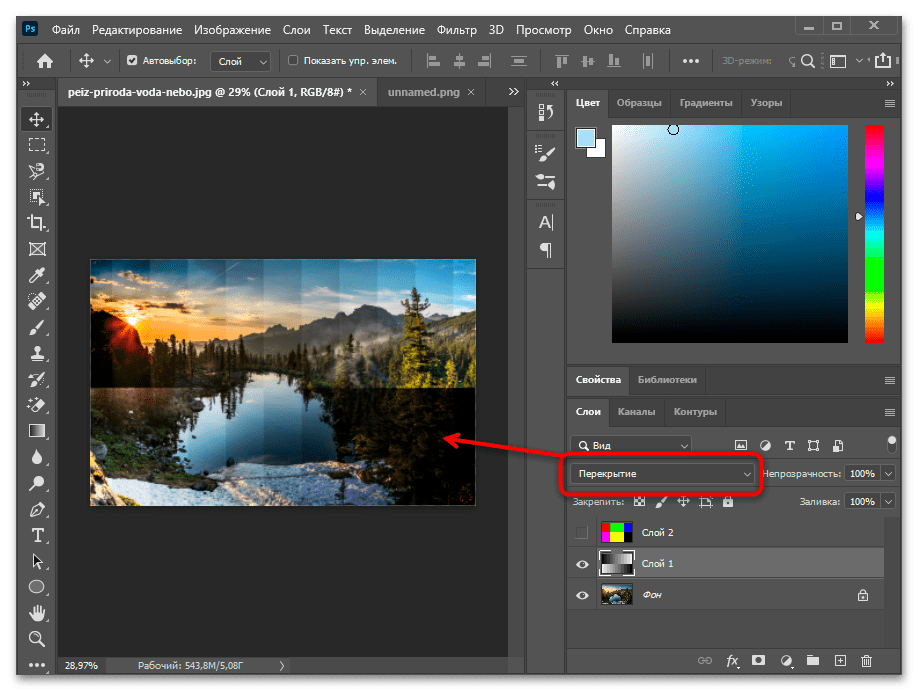
& 171; перекриття & 187; &8212; найбільш наочний режим з усіх в цій секції. Здебільшого актуальний, коли потрібно підняти контрастність картинки, а відбувається це шляхом накладення її ж на себе. Тобто вам необхідно створити дублікат шару і вибрати цей режим накладення, після чого ви відразу ж побачите відповідний ефект. Регулюйте його жорсткість через повзунок &171; непрозорість&187; .

М'яке світло
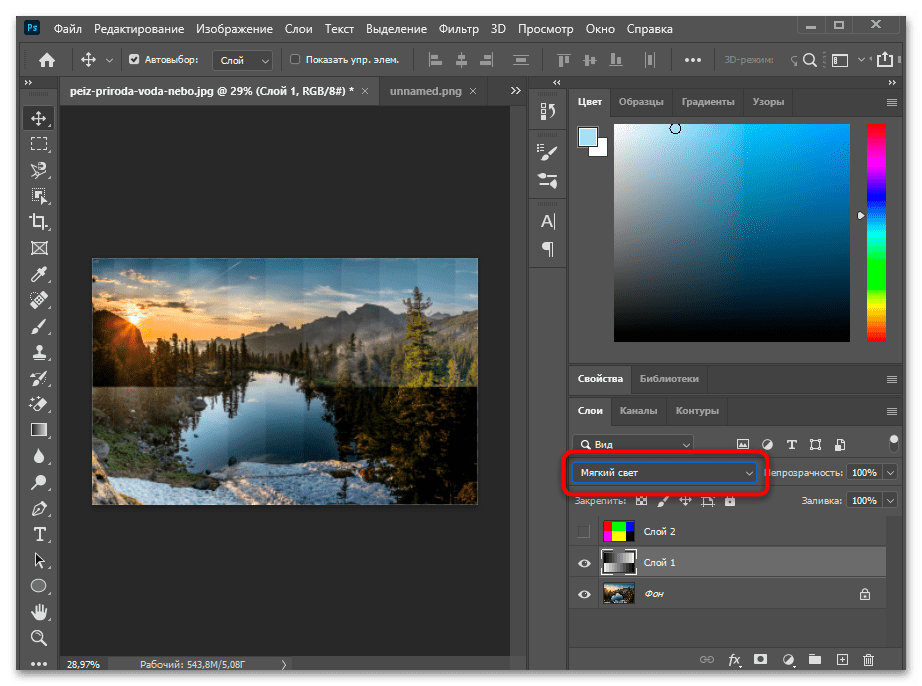
& 171; М'яке світло & 187; робить все те ж саме, що і попередній варіант, проте підвищує контрастність не так агресивно. Він освітлює і затемнює кольори залежно від верхнього шару. Він не робить дії на нейтральний сірий, тому буде виступати основним при малюванні перекриття, про який розказано нижче.

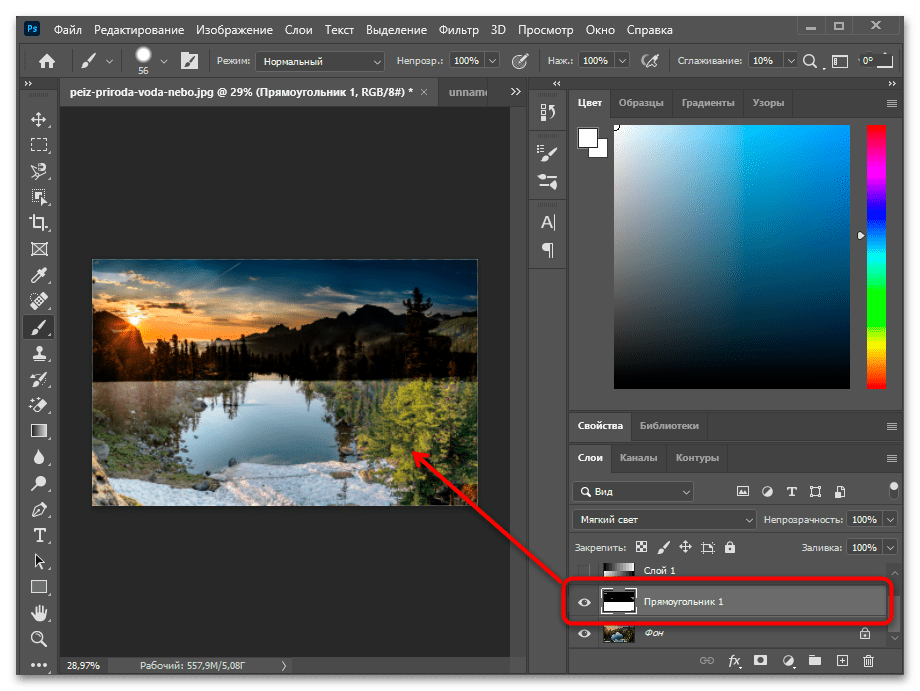
Створіть простий шар, який повністю залийте звичайним сірим кольором, після чого поставте його поверх основного зображення і виберіть той самий режим накладення. Як видно, нічого не змінилося, але, якщо ви будете малювати по даному фону чорної або білої пензлем, зможете досягти затемнення або освітлення ділянок, що і впливає на контраст. Це дуже зручно, коли потрібно взаємодіяти тільки з конкретними ділянками.

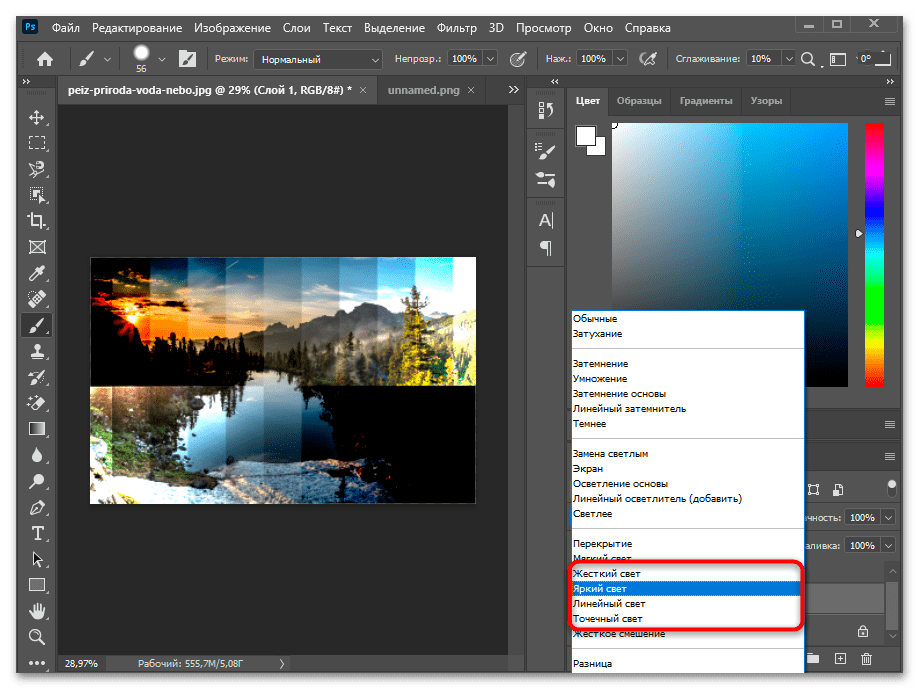
Жорстке світло / яскраве світло / лінійний колір / Точковий колір
Наступні чотири режими, що знаходяться в цій секції, мають практично однаковий тип змішування з невеликими особливостями. Коротко розберемо ці самі тонкощі.
- & 171; жорсткий колір & 187; & 8212; працює як & 171; М'який колір & 187; , однак повністю чорний або білий залишаються такими ж;
- & 171; яскравий колір & 187; & 8212; інтенсивний режим накладення, що працює ще жорсткіше попереднього, де наближені до чорного і білого відтінки теж стають повністю непрозорими;
- & 171; лінійний колір & 187; & 8212; впливає на контраст зображення без змін яскравості;
- & 171; Точковий колір & 187; &8212; замінює колір залежно від кольору на верхньому.

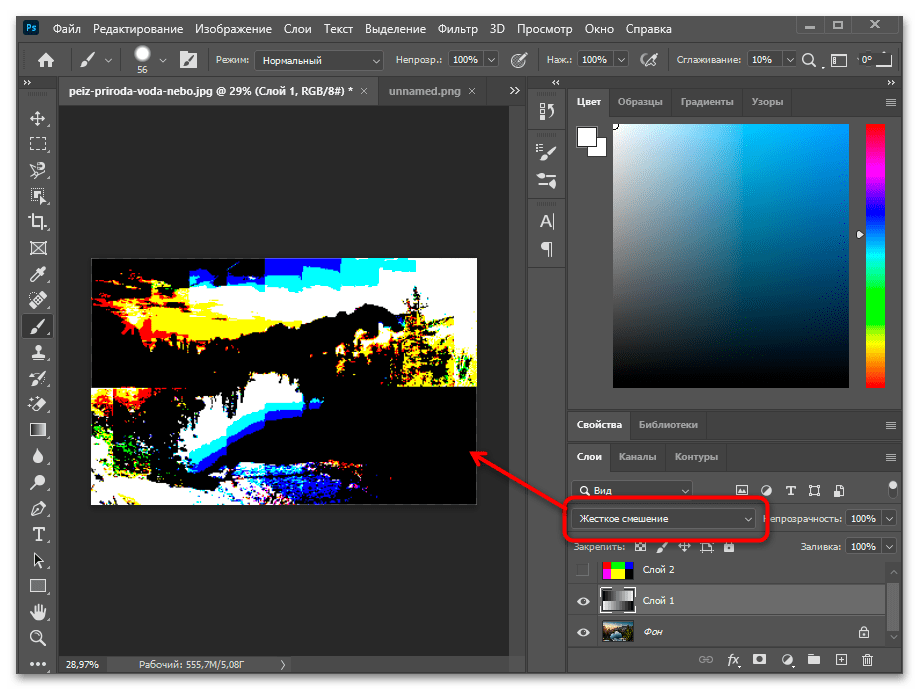
Окремо відзначимо & 171; Жорстке змішування & 187; . В цьому випадку теж працює в затемнення або освітлення в залежності від кольорів на верхньому шарі, але при цьому використовується найбільша контрастність і зображення розкладається на основні кольори. Це червоний, зелений, чорний, білий і деякі інші.

Колажування
Ця група режимів накладання використовується при колажуванні або на монтажі. Для наочного уявлення перекриття візьмемо шар з кольоровими плямами, щоб ви точно розуміли, який ефект надає той чи інший режим.
Різниця
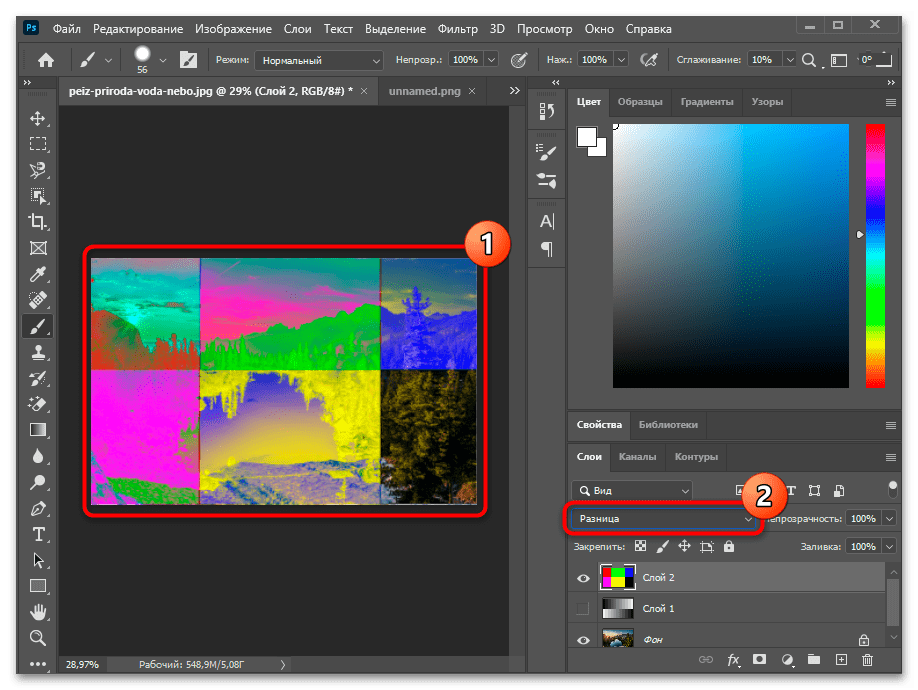
Режим інвертує тони кольору, а яскравість залежить безпосередньо від яскравості пікселів. Більш темні ділянки змінюються на зворотні, а світлі залишаються колишніми. Наприклад, при накладенні білого кольору ви побачите повністю інвертоване значення, для кольорових картинок цей ефект буде трохи іншим, як це показано нижче.

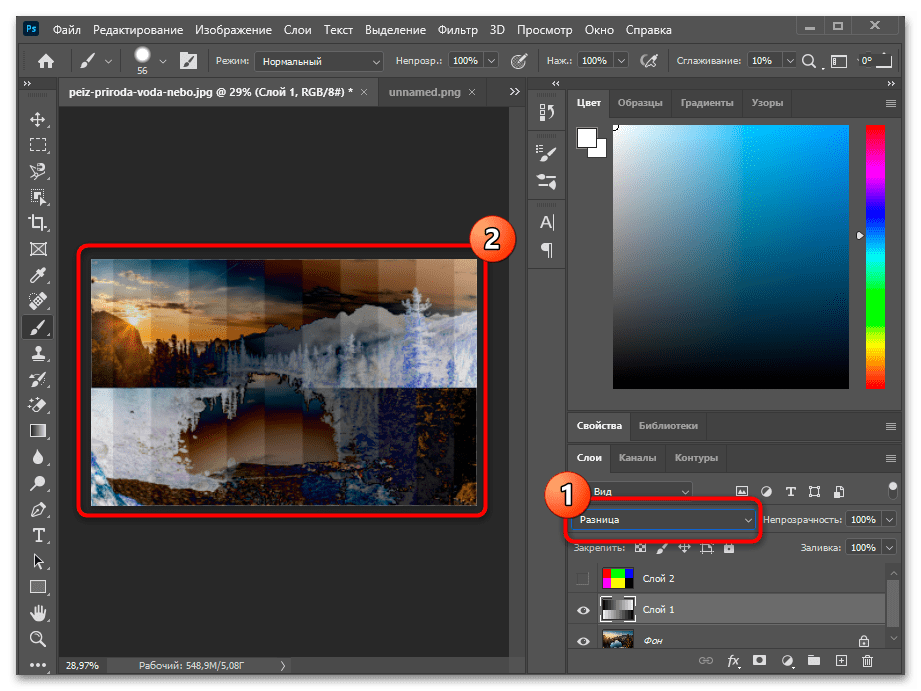
Оскільки найчастіше інвертування спостерігається з чорним і білим кольором, візьмемо в якості другого шару попереднє використане зображення. Нижче ви бачите приклад того, як відбулася зміна. Це найпростіший спосіб зробити інвертування в Adobe Photoshop.

Виняток
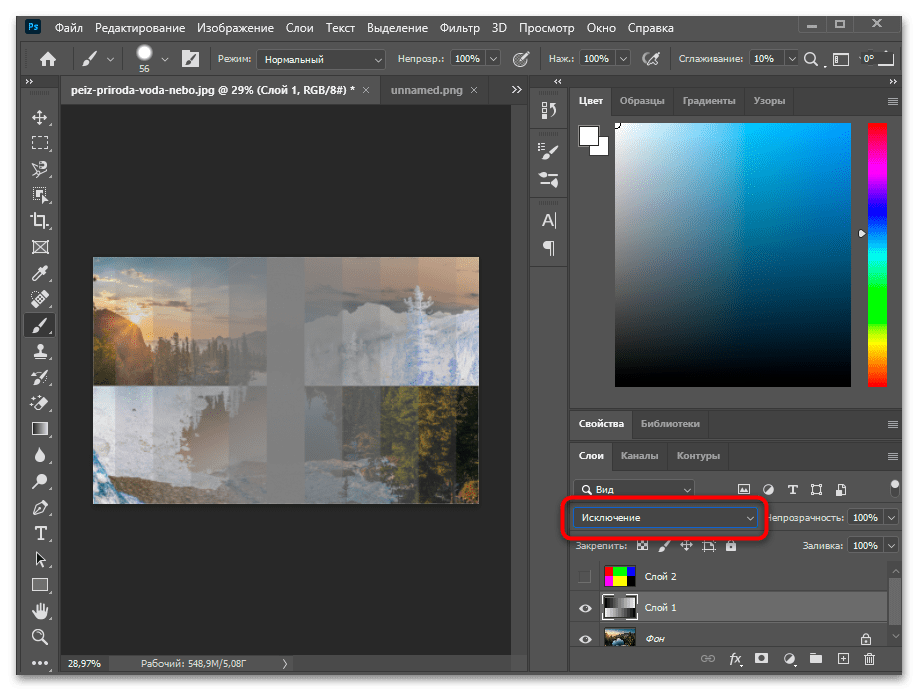
Більш м'яка версія попереднього режиму з меншою контрастністю. В цьому випадку зони з чорним кольором ніяким чином не змінюються, залишаючись такими ж, як в оригінальному зображенні. На наступному скріншоті зверніть увагу на область праворуч знизу, де і було чорне накладення. Як видно, змін не відбулося.

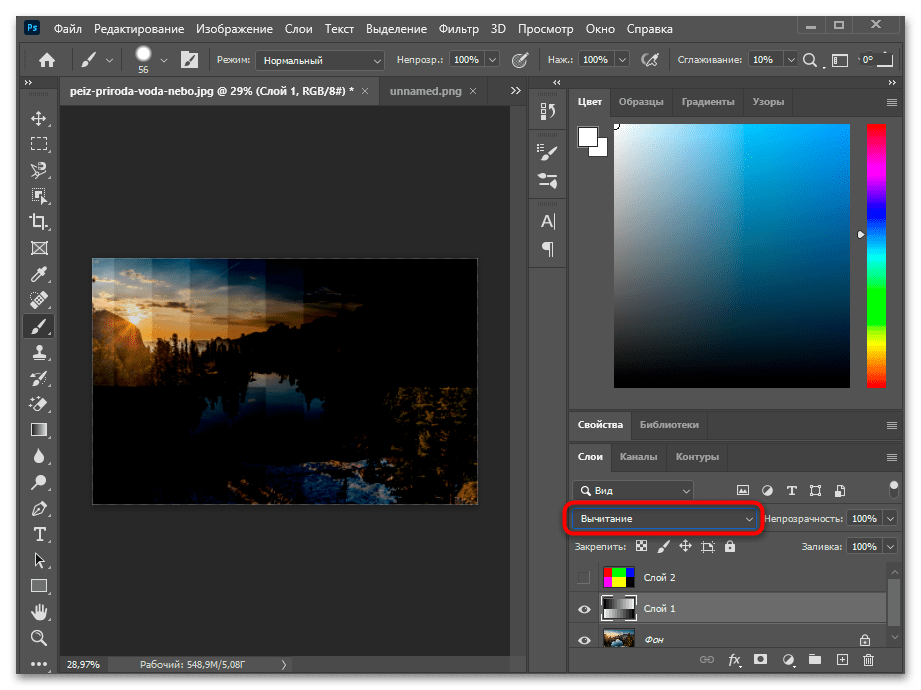
Віднімання
&171; віднімання&187; &8212; видаляє колір на верхньому шарі з нижнього шару. Таким чином, всі світлі області стають темними. Це особливо помітно на тому самому прикладі з чорно-білим кольором, який ми взяли в якості картинки для змішування.

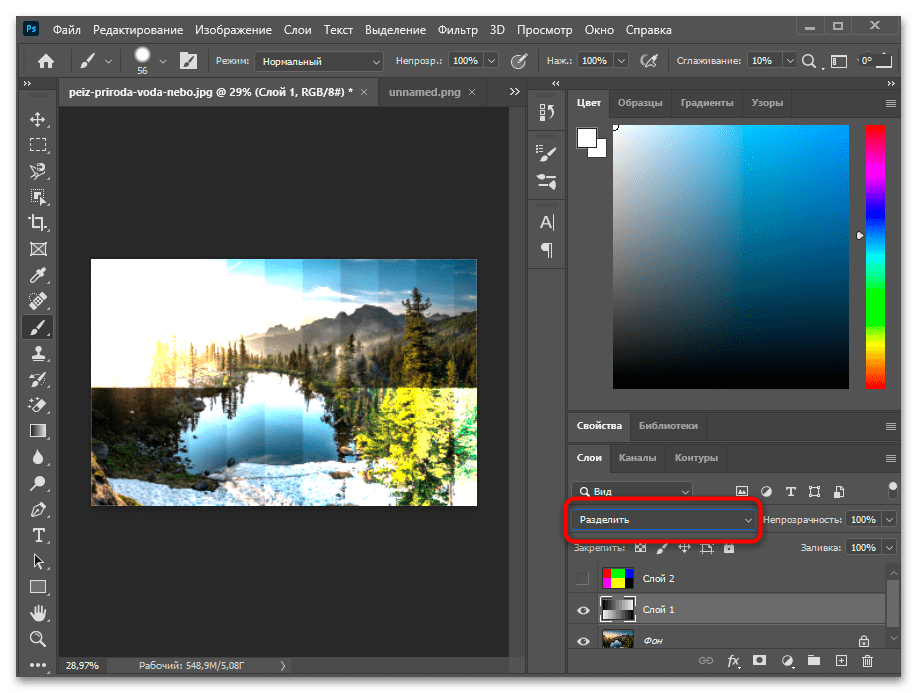
Розділити
Далі йде функція & 171; розділити&187; і працює вона протилежно попередньої. Розділяє нижній колір на верхній, тобто всі темні області стануть світлими і навпаки, в залежності від обраного шару для змішування. При цьому деякі фрагменти стануть повністю білими (відповідно, при непрозорості 100%).

Робота з кольором
Решта чотири режими змішування кольорів в Фотошопі працюють з кольором, тому в якості прикладу ми взяли звичайне зображення з різними кольорами і палітру основних відтінків, що дозволить зрозуміти, як відбувається накладення в кожному варіанті і де це можна використовувати.
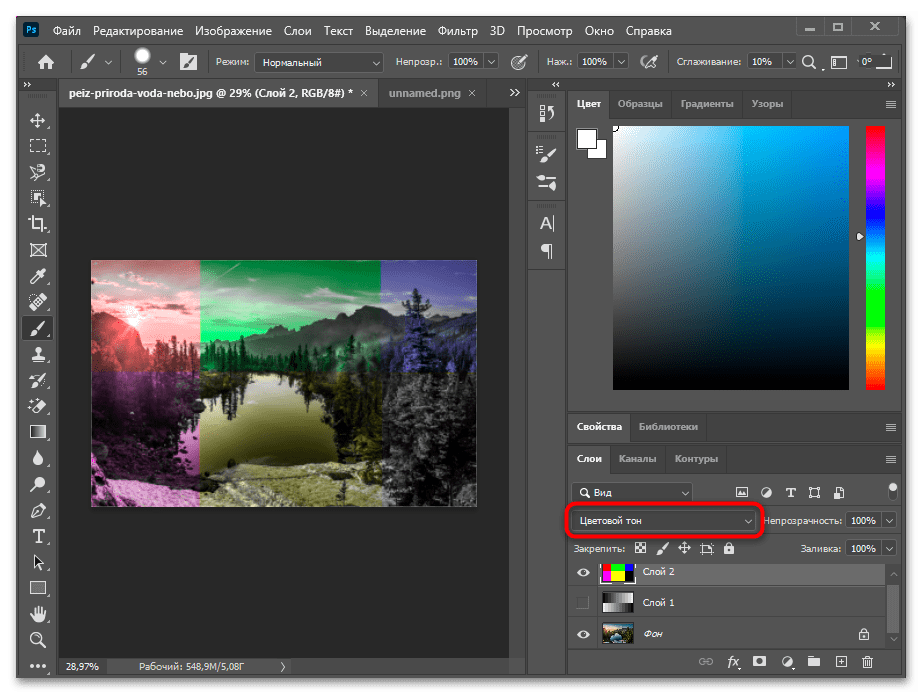
Колірний тон
& 171; колірний тон&187; &8212; переносить з верхнього шару тільки колір, при цьому не змінюючи насиченість і яскравість. Так відбувається заміна квітів на зазначені без будь-яких побічних ефектів, якщо вони не потрібні. На наступній картинці Ви бачите застосування цього самого колірного тону.

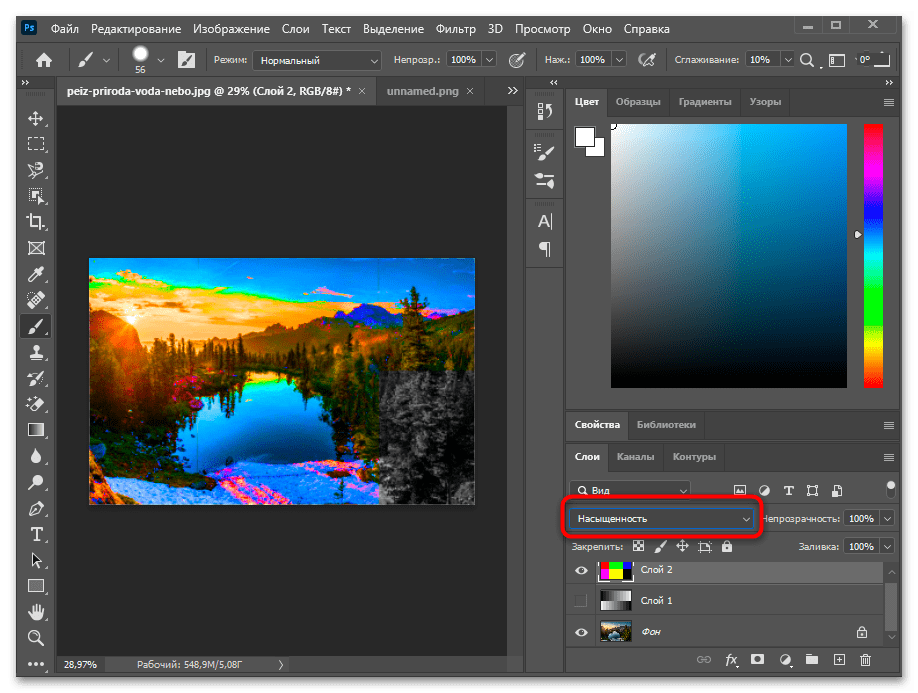
Насиченість
За назвою цього режиму вже можна зрозуміти, що він собою являє. Кольори в цьому випадку залишаються такими ж, але значно підвищується насиченість. Її стандартне значення підходить далеко не завжди, тому не забувайте регулювати вже згаданий раніше повзунок &171; непрозорість&187; .

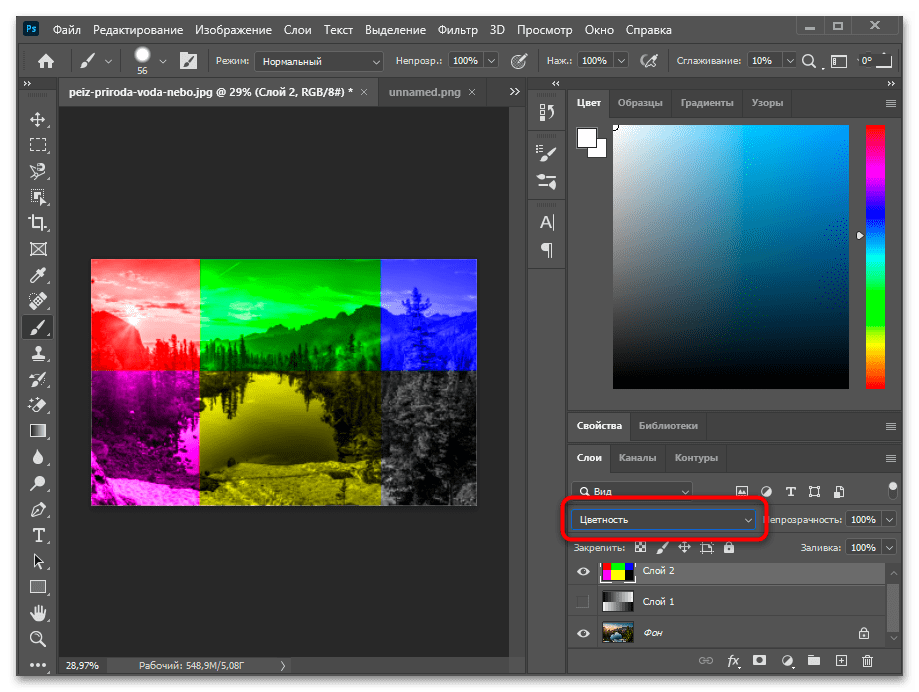
Кольоровість
Використовуйте режим & 171; кольоровість & 187; , коли потрібно пофарбувати чорно-біле зображення в який-небудь колір. Вам достатньо створити порожній шар, накласти його поверх основної картинки і включити даний варіант. Після цього виберіть кисть і почніть зафарбовувати кольором потрібні ділянки. При цьому ви побачите, що ефект працює не як заливка, а перекриття виходить плавним і в деяких випадках змін зовсім не видно &8212; здається, що картинка такою була в оригінальному стані.

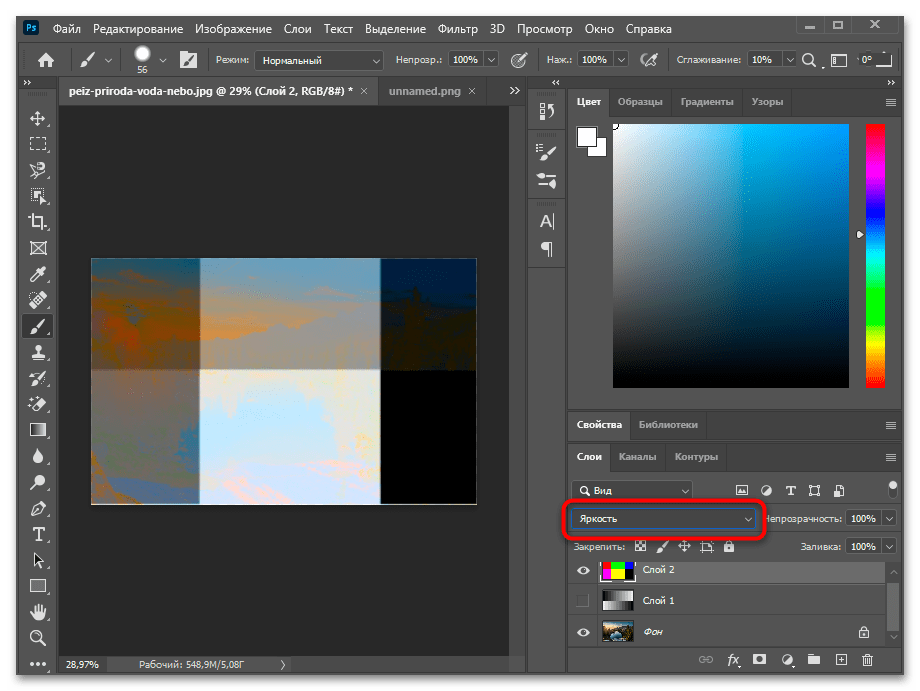
Яскравість
З верхнього шару переноситься тільки яскравість зі збереженням кольору і насиченості нижнього шару. Ви можете активувати цей параметр для одноколірного шару і, шляхом регулювання непрозорості, поміняти тим самим яскравість на необхідну, якщо використання меню &171;корекція&187; вам не підходить.

У цій статті ми описали лише те, які режими накладання шарів є в Adobe Photoshop. Якщо ви зовсім не знайомі з цією темою, рекомендуємо дізнатися більше про шарах і про те, як відбувається їх розташування один поверх іншого. Про це більш детально написано в статтях за наступними посиланнями.
Детальніше:
накладання шарів один на одного в Adobe Photoshop
Робота в Photoshop з шарами




