Зміст

Етап 1: вибір дизайну та фону
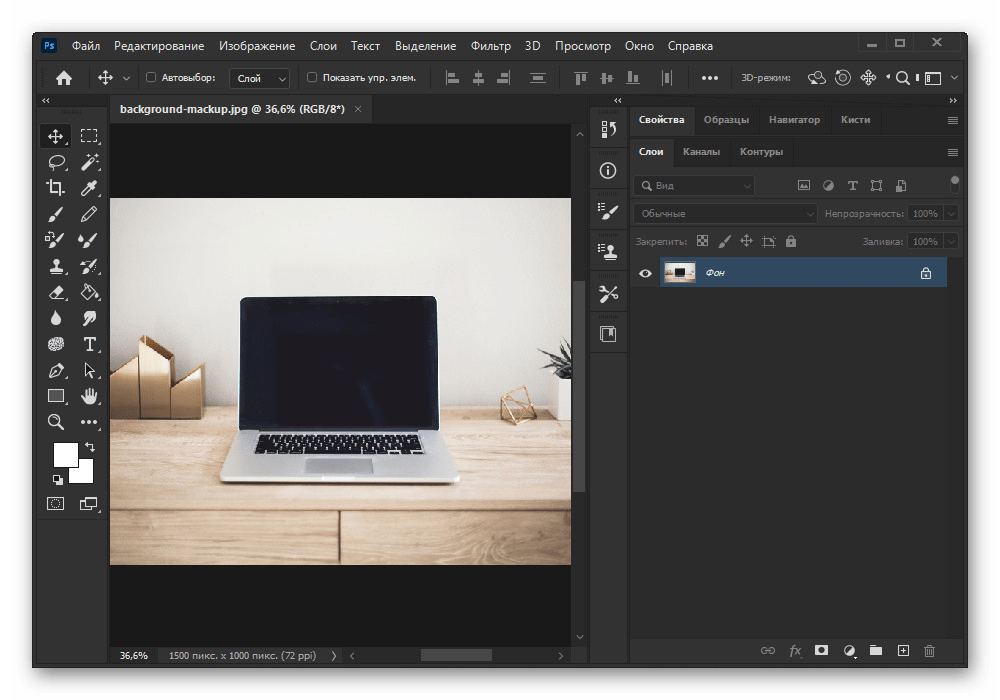
Перш за все необхідно визначитися, мокап чого ви хочете зробити в Adobe Photoshop
, і створити исходник – фотографію потрібного предмета, в ідеалі має матову поверхню без будь-яких деталей, яких не повинно бути на фінальному зображенні.

При підготовці використовуйте кілька джерел освітлення і робіть знімки відразу під декількома кутами, щоб згодом мати можливість роботи і з іншими варіантами. Також врахуйте, що деякі різновиди мокапів можуть створюватися і без вихідних, в тому числі за допомогою 3D-інструментів, проте в такому випадку потрібні відповідні навички роботи з Фотошопом.
Створити мокап можна і без використання такого складного для багатьох графічного редактора, як Adobe Photoshop. Якщо скористатися онлайн-платформою Canva , не потрібно в принципі встановлювати будь-яке програмне забезпечення. У бібліотеці цього сервісу є безліч різних шаблонів, в числі яких і якісні і, що не менш важливо, редаговані макети різних пристроїв і предметів.
Етап 2: Робота з кольором
Перш ніж перейти до створення мокапу, необхідно згадати про можливість глобального зміни кольору у об'єктів, що часто потрібно, наприклад, у випадку з принтами на одязі або посуді. Для реалізації такої можливості буде цілком достатньо інструментів виділення і шару-маски.
Детальніше: Заміна кольору об'єктів і шкіри в Adobe Photoshop

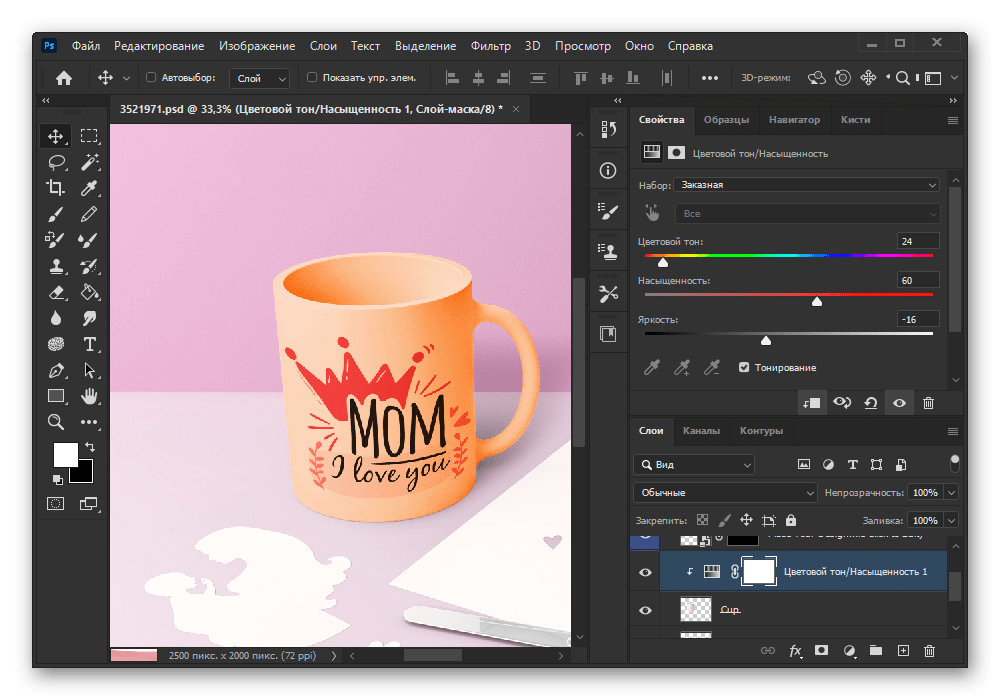
Під час роботи з мокапами краще використовувати коригувальний шар і відсічну маску для застосування кольорів через Тонування. Тоді оригінальне зображення не буде змінюватися і ви завжди зможете внести зміни, якщо якийсь варіант виглядає не так, як було задумано.
Етап 3: Підготовка об'єктів
Найбільш універсальний спосіб розробки мокапа в Adobe Photoshop полягає у використанні смарт-об'єктів і раніше згаданого шару-маски, що дозволяють замінювати вміст в кілька кліків. Процес створення в нашому випадку буде розглянуто на прикладі рекламної вивіски, на яку лише частково впливають зовнішні джерела.
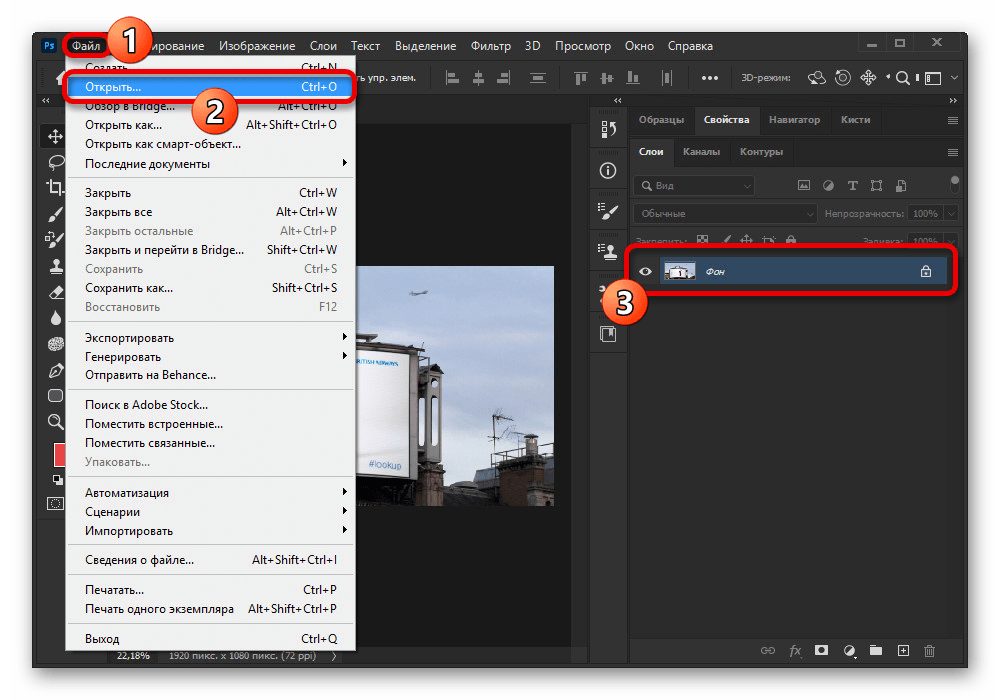
- Через Головне меню " Файл» на верхній панелі програми зробіть відкриття потрібного зображення. Складність і подальший порядок дій, як вже було сказано, залежить від обраного об'єкта.
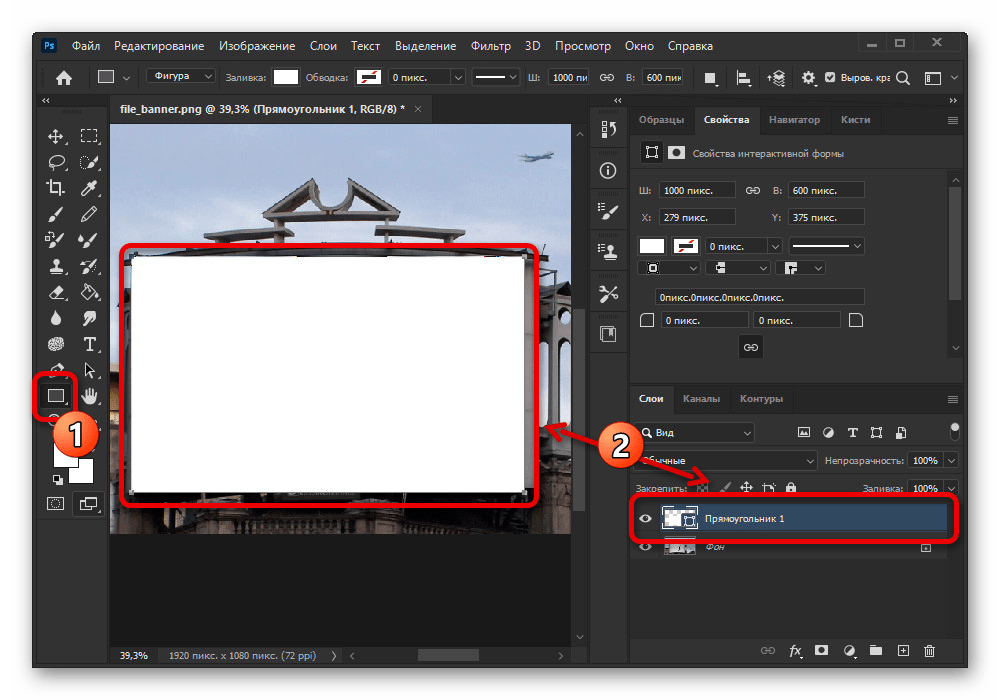
- Виберіть інструмент»прямокутник"
на панелі ліворуч на екрані та створіть відповідну форму поверх області на зображенні, де повинен знаходитися замінний елемент. Найкраще за основу брати помітні кольори, щоб не було проблем на наступному кроці.
Детальніше: Створення прямокутники і фігур в Adobe Photoshop
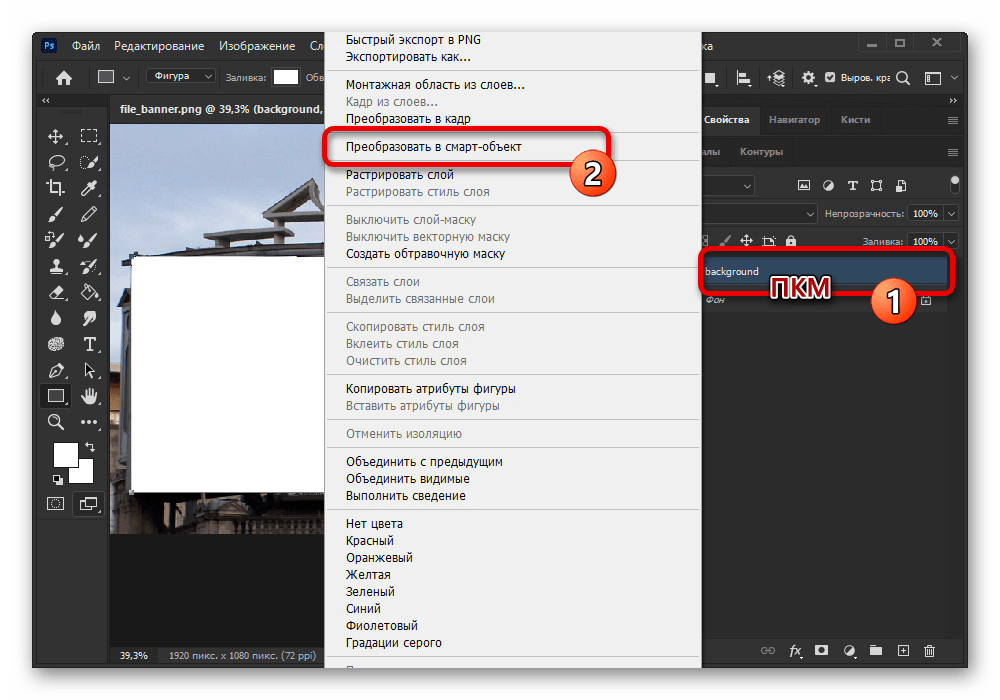
- Завершивши підготовку форми, клацніть правою кнопкою миші по файлу на панелі шарів і через меню скористайтеся опцією " перетворити на розумний об'єкт» . Після обробки на мініатюрі повинен буде з'явитися значок смарт-об'єкта.
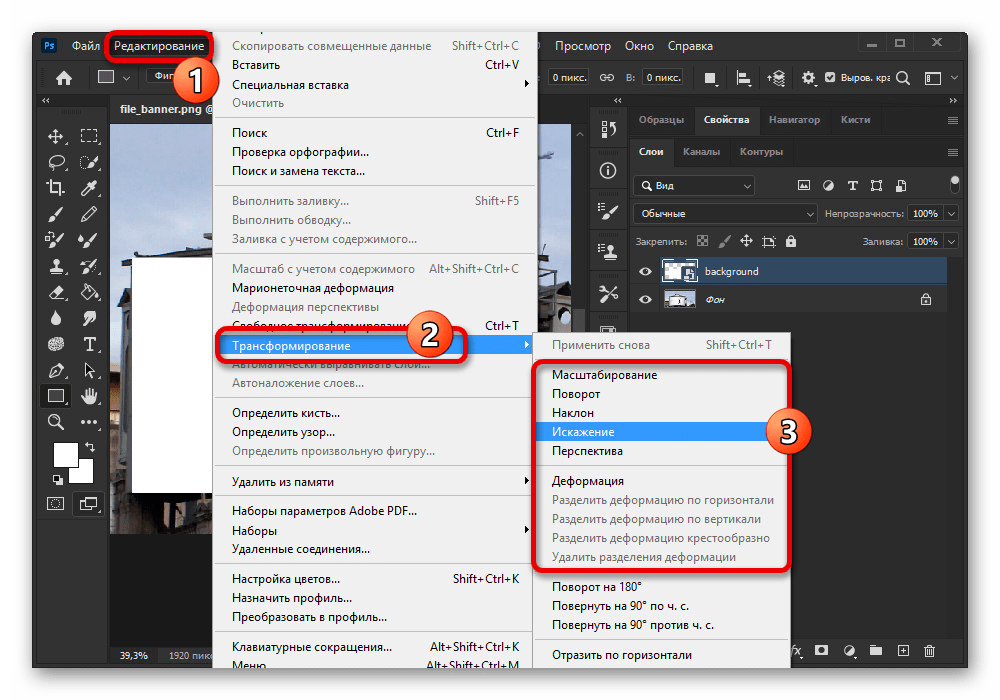
- На верхній панелі розгорніть список «редагування»
, перейдіть до
" трансформація»
і виберіть
»спотворення"
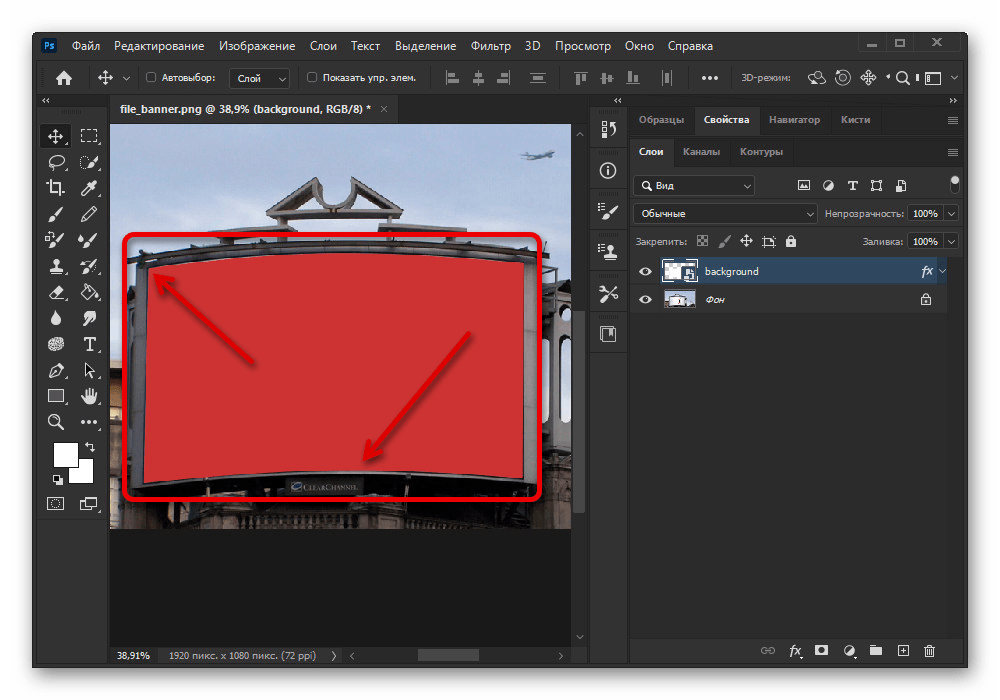
. За допомогою даного режиму необхідно вирівняти фігуру на оригінальному зображенні.
Детальніше: перетворення об'єктів в Adobe Photoshop

Основний акцент необхідно робити на кутах, за необхідності використовуючи і інші інструменти.

Якщо об'єкт має округлу форму, через те ж саме " трансформація» необхідно включити режим «деформація» . Далі слід в точності повторити потрібну форму, так як після застосування внести будь-які інші зміни буде вельми проблематично.
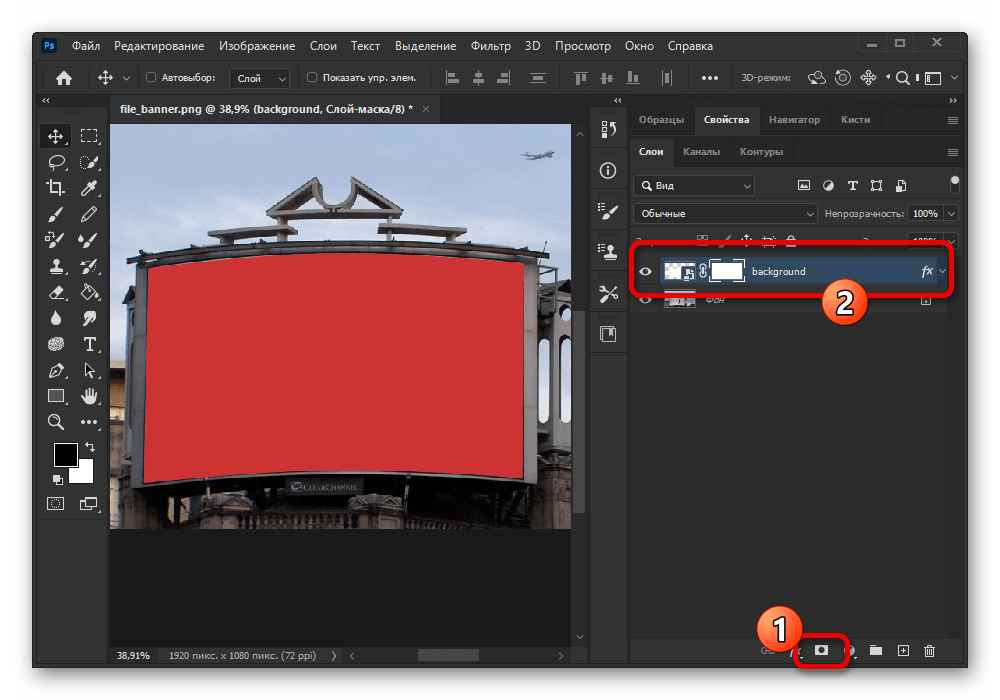
- Завершивши редагування і переконавшись у відсутності небажаних артефактів, виберіть той же файл зі списку шарів і на нижній панелі скористайтеся кнопкою " додати шар маску»
. В результаті поруч зі мініатюрою повинен буде з'явитися новий порожній шар.
Детальніше: робота з шарами-масками в Adobe Photoshop
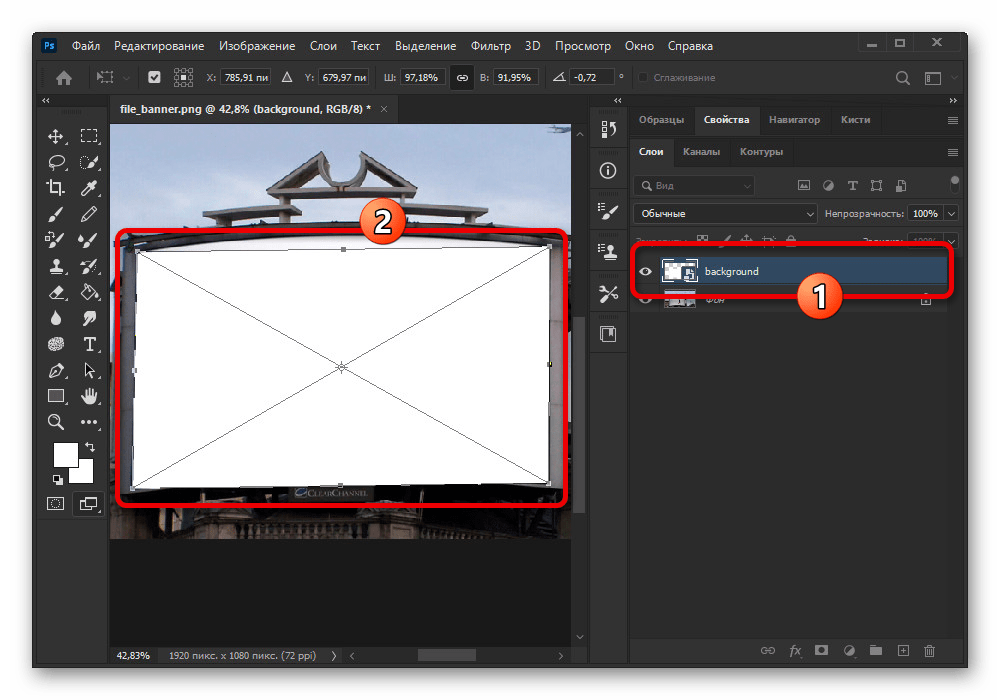
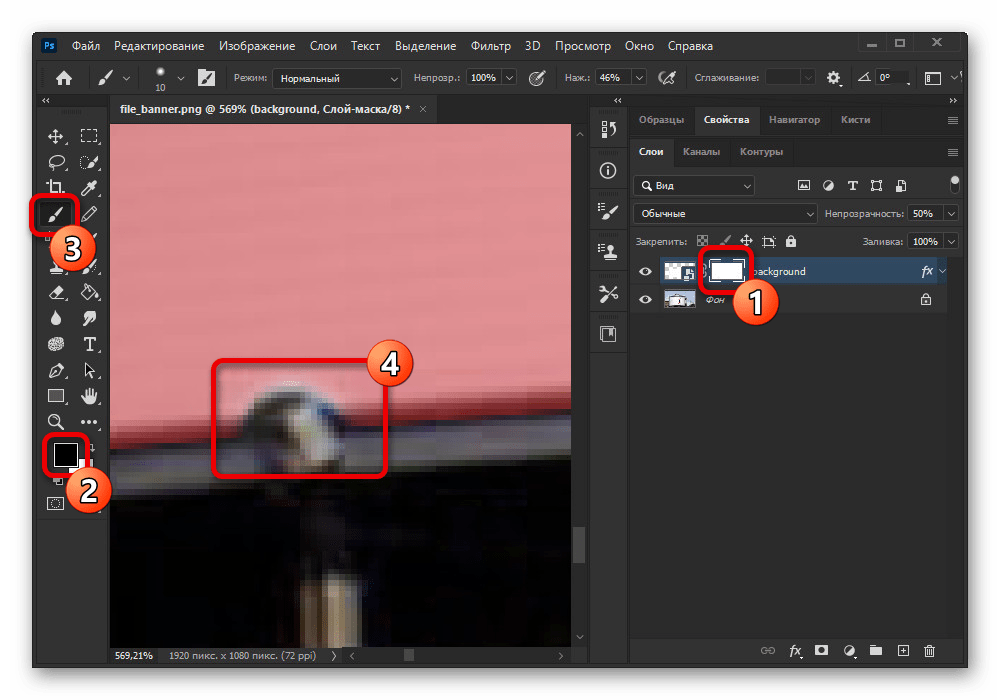
- Виділіть весь шар і поміняйте прозорість таким чином, щоб чітко було видно об'єкти на задньому фоні, що знаходяться в межах фігури. Щоб позбутися від такого роду нерівностей, клікніть по мініатюрі шару-маски, візьміть пензлик чорного кольору і акуратно зафарбуйте відповідну область, надавши зображенню природний вигляд.
- Макет декількох розмірів і форм на одному і тому ж зображенні, особливо якщо додається малюнок без фіксованих пропорцій, слід робити шляхом дублювання основного смарт-об'єкта і подальшого редагування. Це є відмінним способом створення, наприклад, візиток, положення яких відрізняється, але дизайн повинен залишатися колишнім.

Читайте також: створення візитної картки в Adobe Photoshop
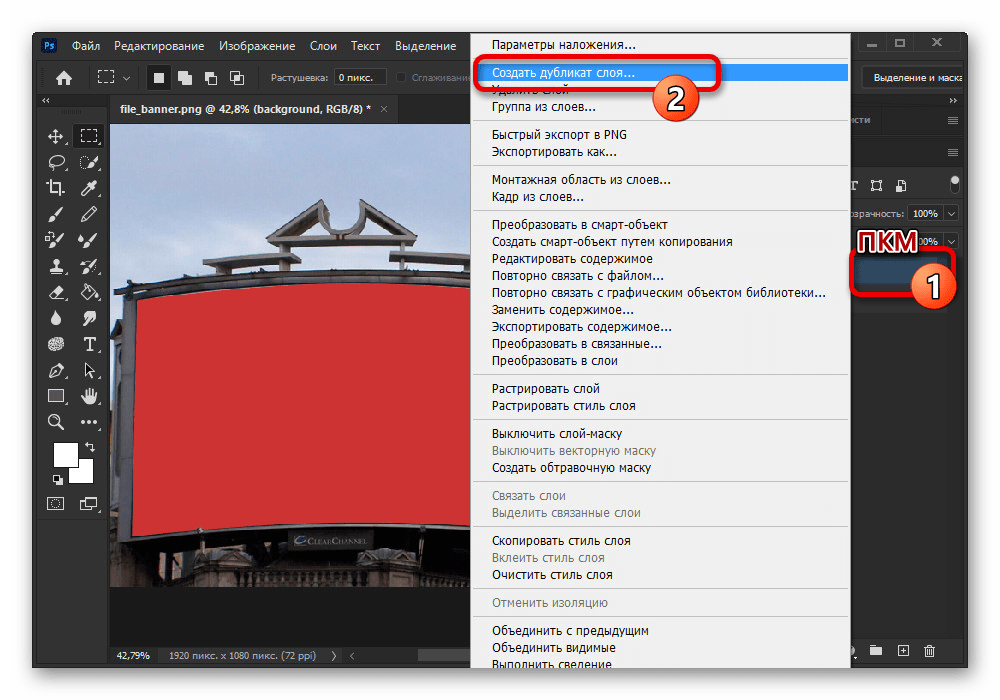
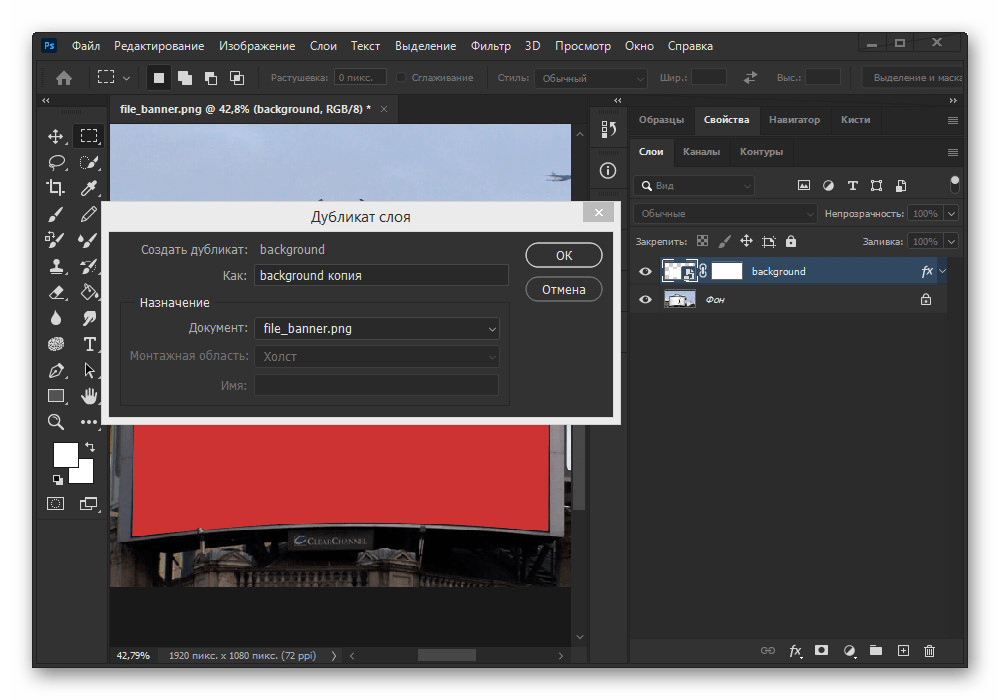
Для зазначеної задачі потрібно клікнути правою кнопкою миші по первісному шару і скористатися опцією " створити дублікат шару» . У спливаючому вікні натисніть «ОК» , не змінюючи будь-яких параметрів, і можете сміливо редагувати форми і розташування нових об'єктів.







Кінцевий файл збережіть у форматі PSD з будь-якою назвою і переходите до наступного етапу. На завершення також зверніть увагу, якщо мокап створюється для разового використання, краще працювати з маскою, а не зі смарт-об'єктом.
Етап 4: Додавання зображень
Останній крок створення макета описуваним способом полягає в заповненні раніше підготовленої області за допомогою можливостей, що надаються смарт-об'єктами. Тут варто відзначити, що у випадку з досить сильною деформацією шару кінцевий результат може виглядати зовсім не так, як ви того очікуєте.
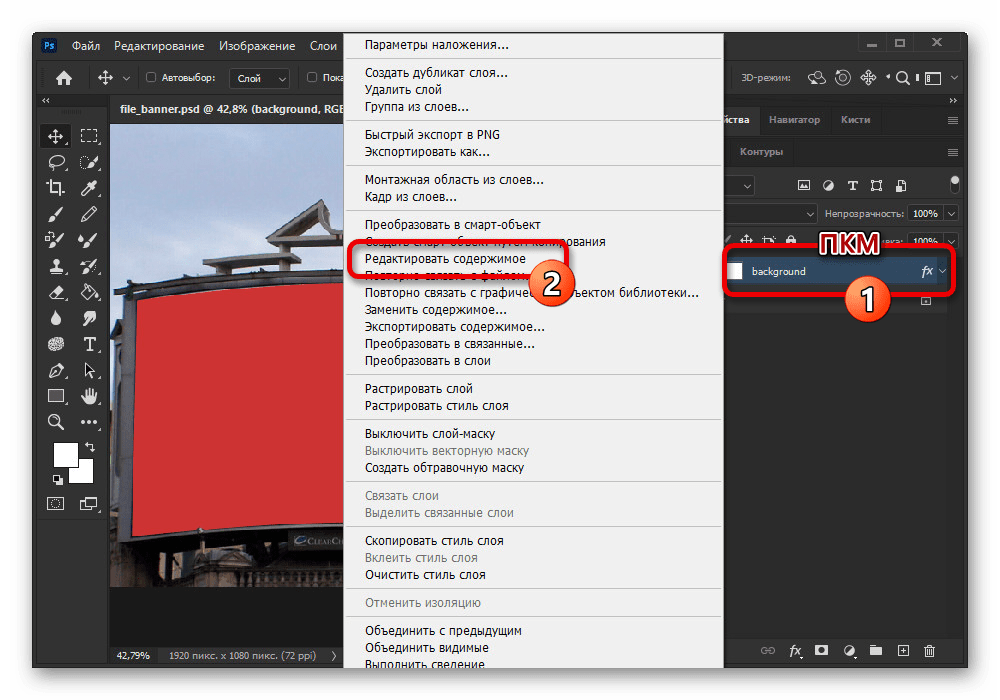
- Перебуваючи в раніше підготовленому файлі, двічі клікніть по мініатюрі смарт-об'єкта на панелі шарів. Також можете клацнути правою кнопкою миші та вибрати " редагувати вміст» .
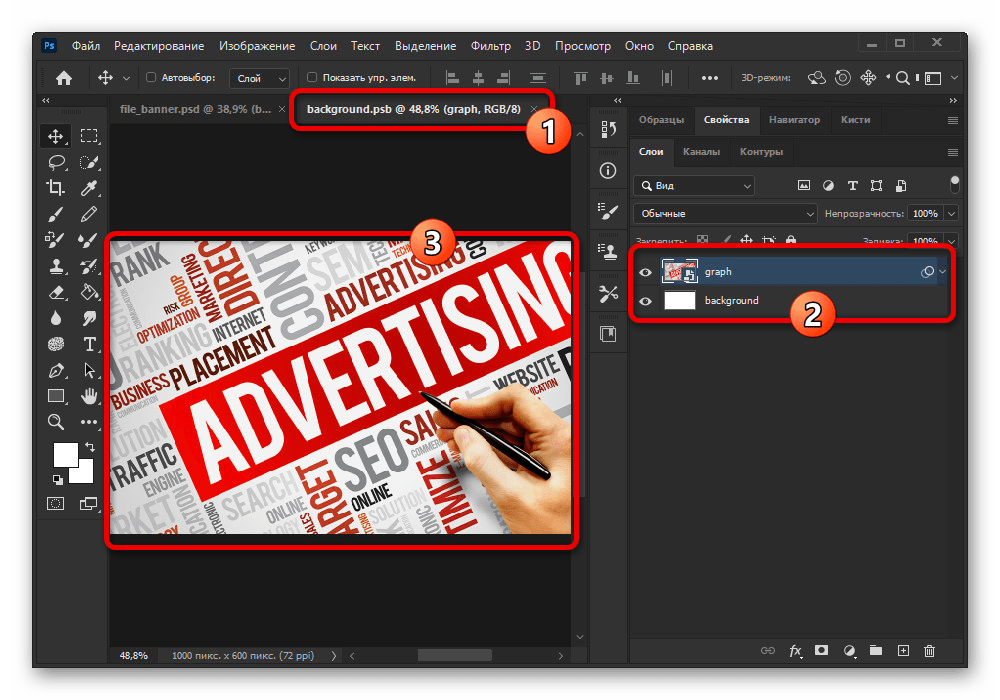
- Відкрився в результаті документ являє собою обраний об'єкт без урахування всіх внесених змін, які, однак, будуть автоматично застосовані після збереження. Таким чином, все, що потрібно зробити, це додати необхідні елементи, будь то текст або картинки.
- Щоб застосувати зміни, скористайтеся комбінацією клавіш «CTRL+S»
або пунктом
" Зберегти»
в меню
" Файл»
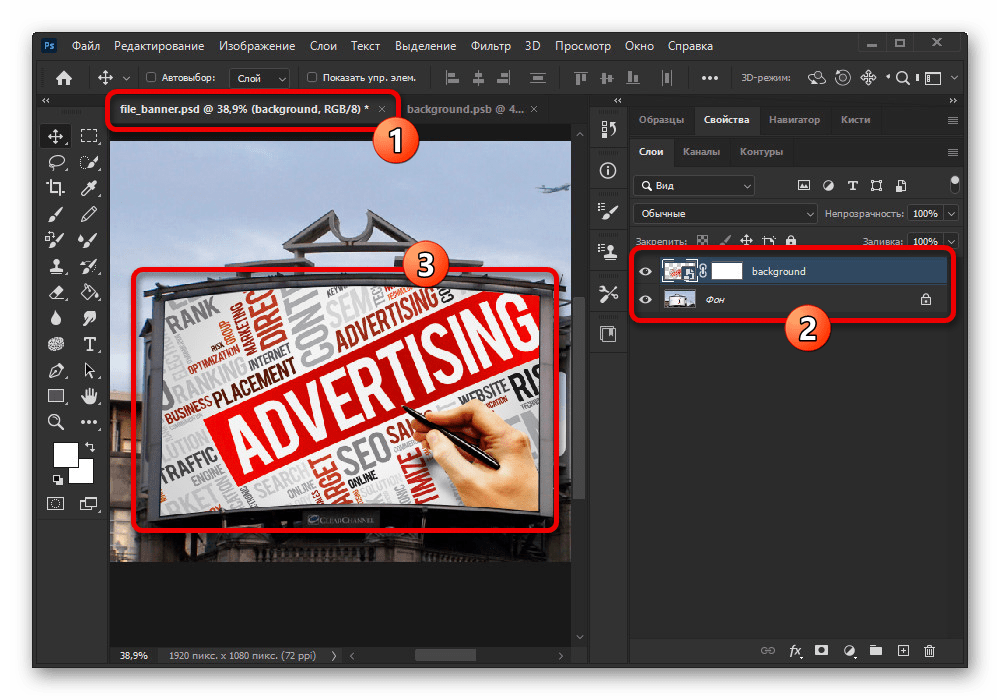
. При поверненні до початкового файлу можна відразу помітити результат виконаної роботи, так як раніше порожня область зміниться відповідним чином.

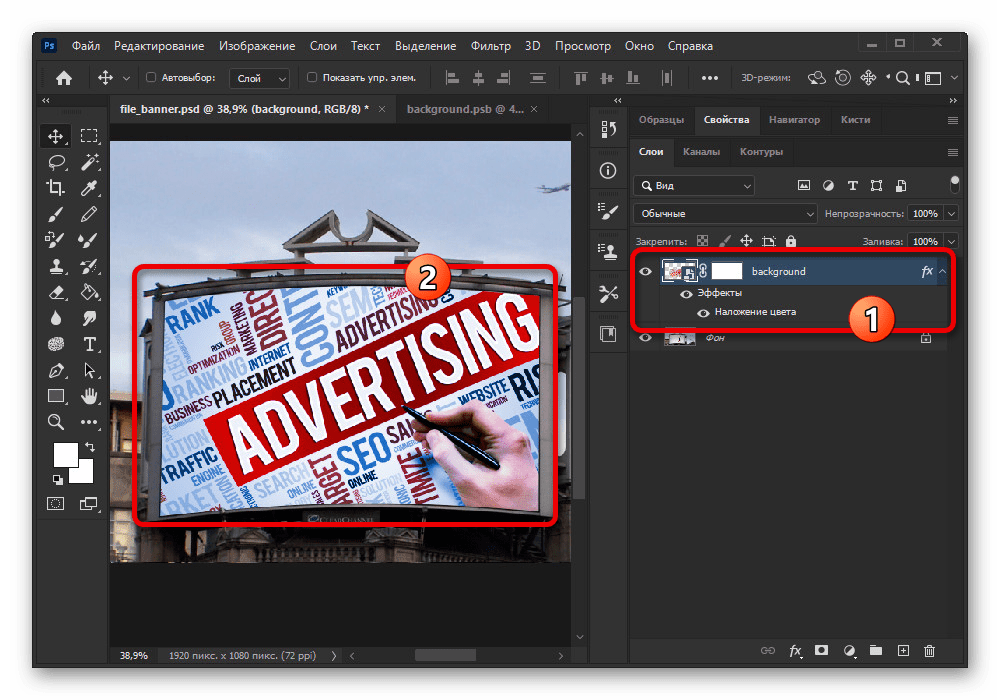
Крім іншого, на смарт-об'єкт продовжують впливати різні ефекти, і тому можна не турбуватися щодо кольору, ефектів накладення, або, наприклад, тіней.



В цілому, даний крок є найпростішим, якщо ви заздалегідь визначилися з тим, що саме хочете зробити. При цьому найчастіше люди з досвідом беруть за основу не звичайні, а векторні зображення, на якість яких не здатне вплинути масштабування або зміна форми.
Етап 5: корекція, освітлення та тіні
Навіть після додавання зображення за допомогою смарт-об'єкта, кінцевий результат може виглядати неправильно, якщо на фото присутня безліч джерел світла, що впливають на появу тіней і відблисків. В такому випадку доведеться вдатися до створення коригуючого шару індивідуально для кожного об'єкта в PSD-документі.
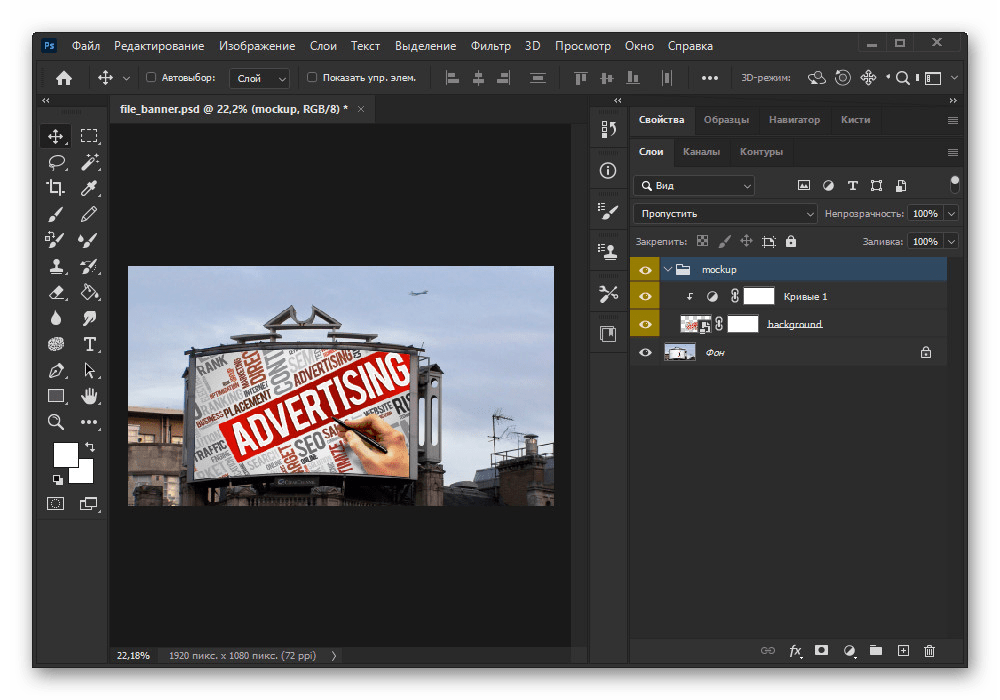
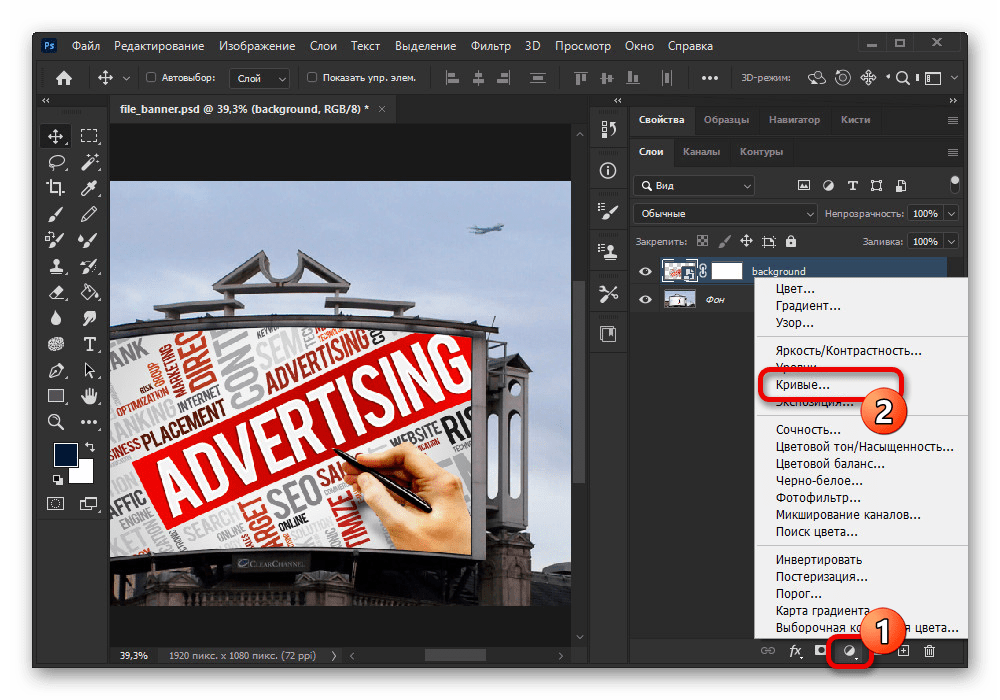
- Клацніть ЛФМ по шару і на нижній панелі в тій же колонці скористайтеся кнопкою " створити новий коригувальний шар або шар-заливку» і виберіть пункт «криві» .
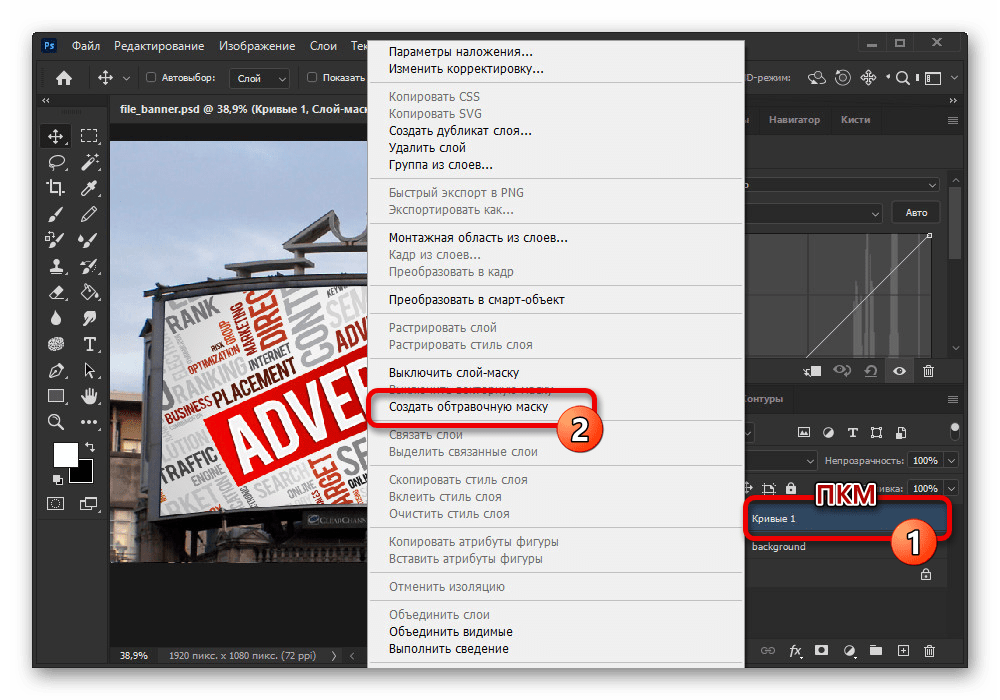
- Перемістіть з'явився коригувальний шар над смарт-об'єктом, натисніть ПКМ і виберіть " створити відсічну маску» . В результаті поруч зі мініатюрою повинна з'явитися стрілочка, що вказує на розташований нижче шар.
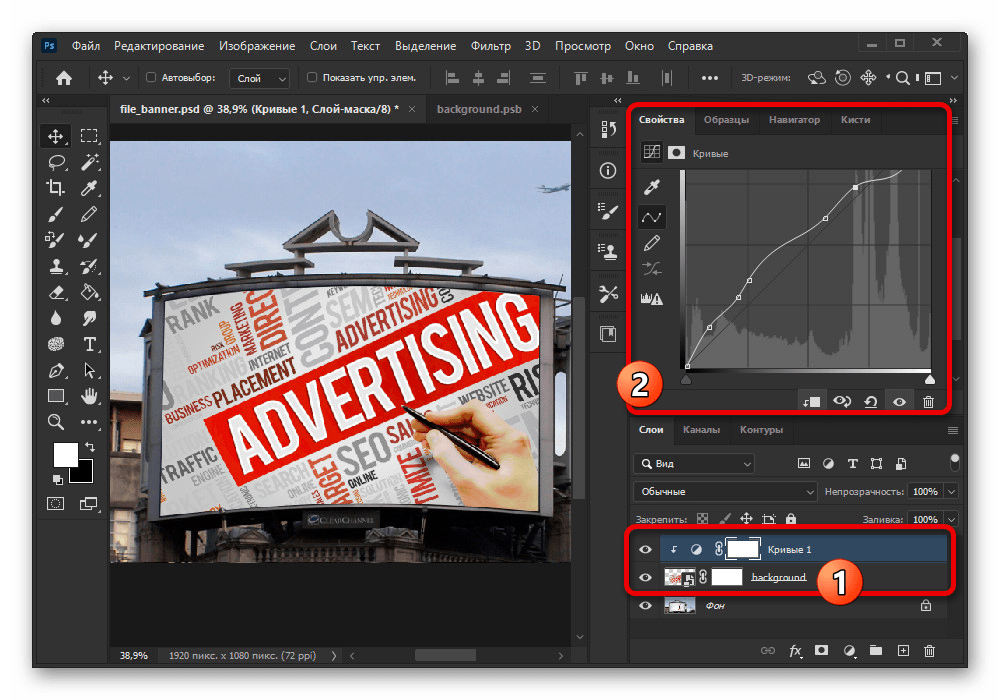
- На вкладці «властивості»
використовуйте графік рівнів, щоб надати зображенню прийнятний вигляд. На жаль, більш конкретні рекомендації дати неможливо, тому що кожен випадок індивідуальний.

Відтворити відблиски і тіні, якщо вони необхідні, можна за допомогою нового шару і м'якої кисті, просто створивши відповідну форму відповідного кольору. Після цього досить буде змінювати рівень прозорості і режим накладення.


Етап 6: завершення роботи
Розібравшись із процесом створення, останнє, що потрібно зробити, це зберегти макет у файл PSD за аналогією з будь-яким іншим документом із декількох шарів. Дана задача була розглянута в окремій інструкції на сайті.
Детальніше: Збереження зображень в Adobe Photoshop

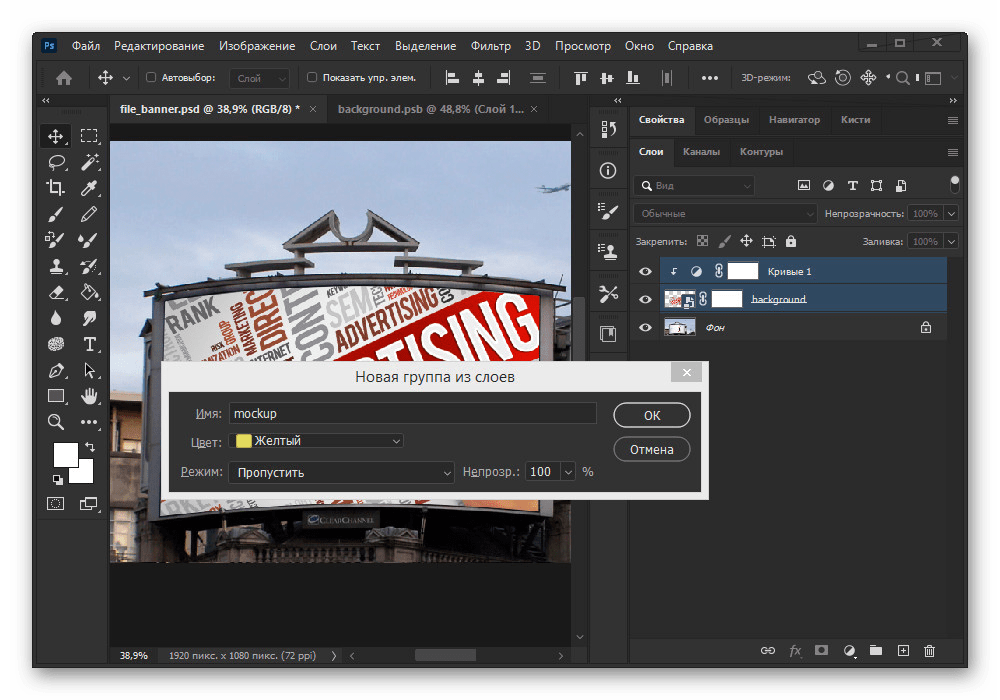
Окремо додамо, що перед самим збереженням найкраще розділити елементи на різні групи і присвоїти назви. Це дозволить як вам, так і будь-якому іншому користувачеві з більшим комфортом працювати з файлом.