Зміст

Крок 1: Підготовка
Анімовані стікери використовують свій власний формат зображення, відомий як TGS, працювати з яким на момент написання статті можуть тільки десктопні додатки від Adobe, а саме After Effects і Illustrator, тому знадобиться їх завантажити і встановити.
Для першого нам буде потрібно спеціальний плагін, а також засіб його установки.
- Потрібне доповнення для After Effects називається Bodymovin-TG і отримати його можна в офіційному GitHub-репозиторії розробника за вищевказаним посиланням.
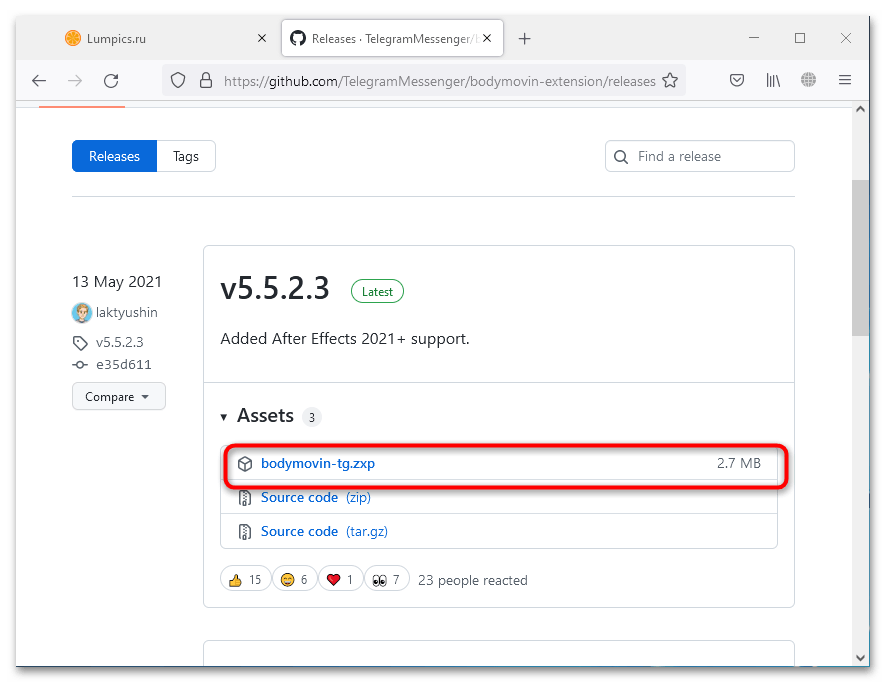
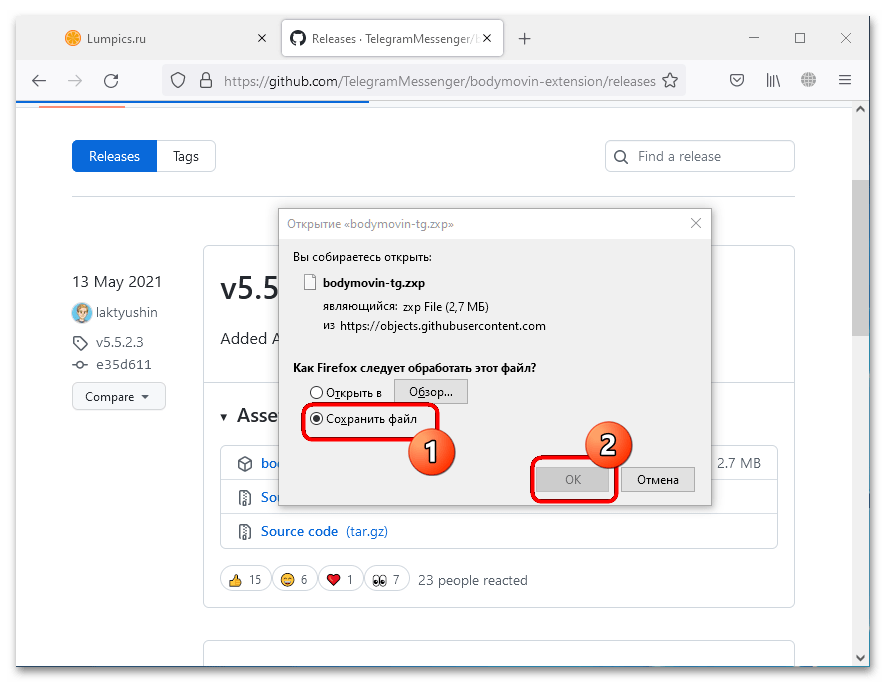
- Після завантаження сторінки знайдіть блок з останнім релізом плагіна (зазвичай він йде першим в списку), потім відшукайте в ньому посилання з ім'ям bodymovin-tg.zxp
і клікніть по ній.

Збережіть завантажений файл у будь-якому зручному місці.
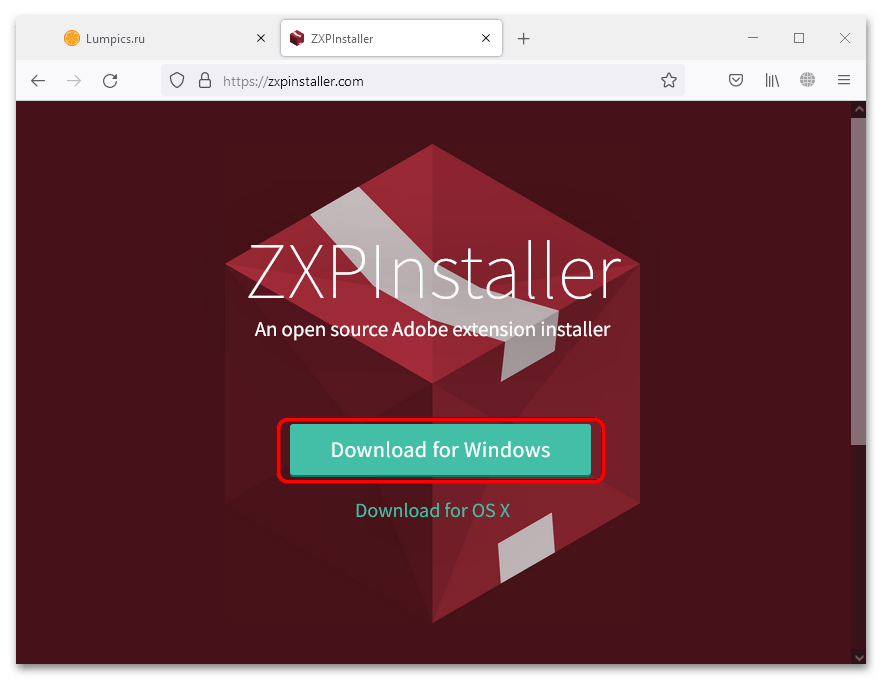
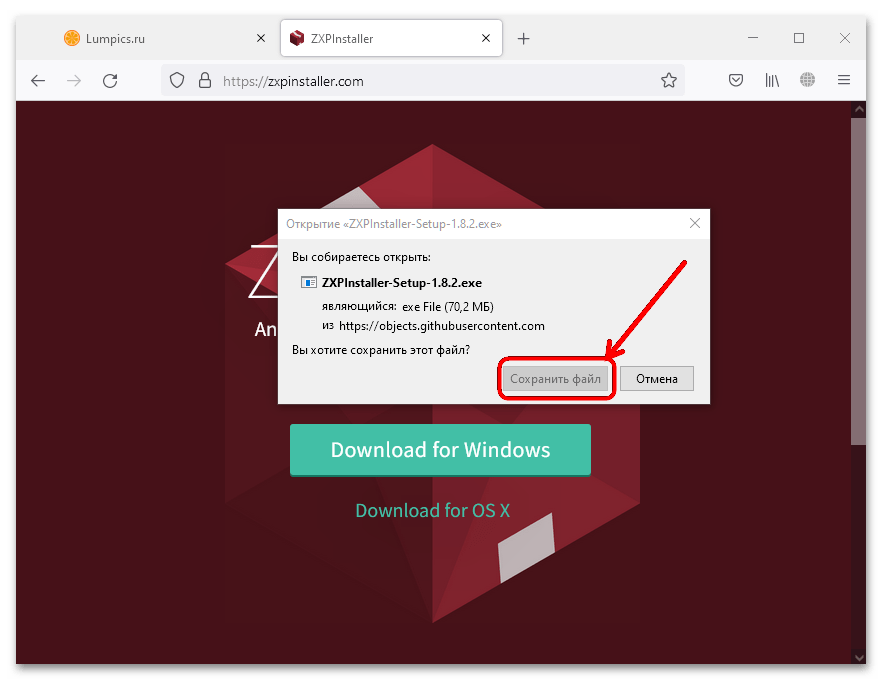
- Тепер нам потрібно встановити засіб інсталяції плагінів до Афтер Эффектс. Воно називається ZXPInstaller, офіційний ресурс знаходиться за посиланням нижче. Для скачування необхідної версії скористайтеся кнопкою «Download for Windows»
.

Як і у випадку з самим плагіном, збережіть інсталятор на комп'ютер.
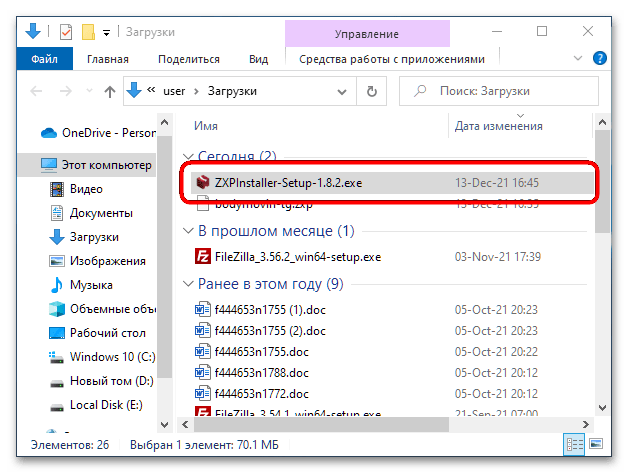
- Тепер задіємо установник: відкрийте папку, куди його зберегли, і запустіть виконуваний файл.

Інсталяція відбувається без участі користувача. Якщо ви помітили якусь помилку в процесі, причиною, швидше за все, є неправильне встановлення Adobe After Effects, оскільки менеджер плагінів перевіряє його наявність у системі.
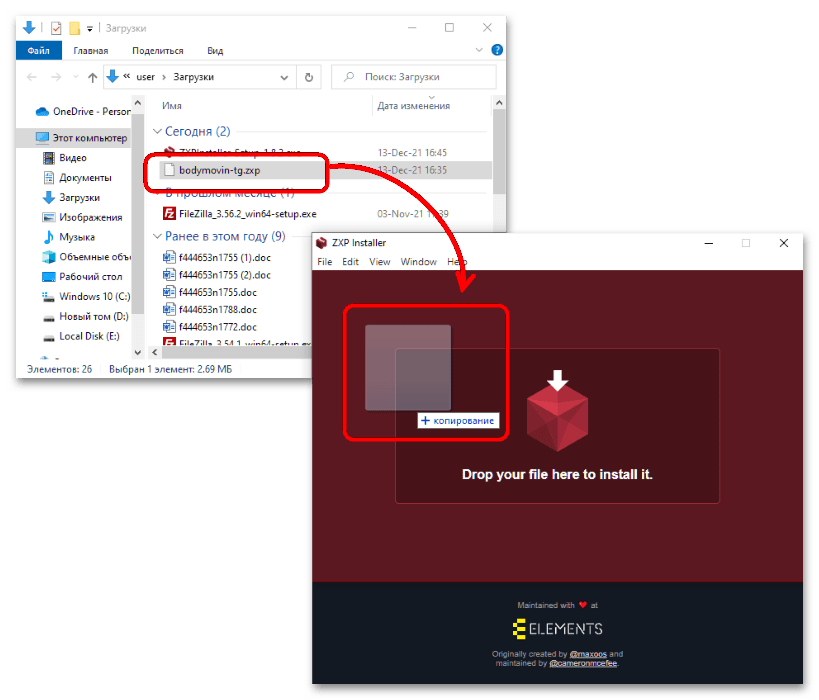
- Після установки засобу додавання доповнень перетягніть в його головне вікно файл bodymovin-TG.zxp.

Зачекайте, поки операція буде проведена, а після відповідного повідомлення від утиліти перезапустіть After Effects, якщо він в цей час відкритий.




На цьому підготовчий етап закінчено і можна переходити безпосередньо до створення стікерів.
Крок 2: створення наклейок
Для анімації в форматі TGS майже обов'язковою умовою є векторна графіка, тому нам і потрібен Адобі Ілюстратор.
- Якщо ви володієте достатніми художніми навичками, можете намалювати потрібні зображення з нуля, благо Adobe Illustrator досить доброзичливий до новачків.
Детальніше: Вчимося малювати в Adobe Illustrator
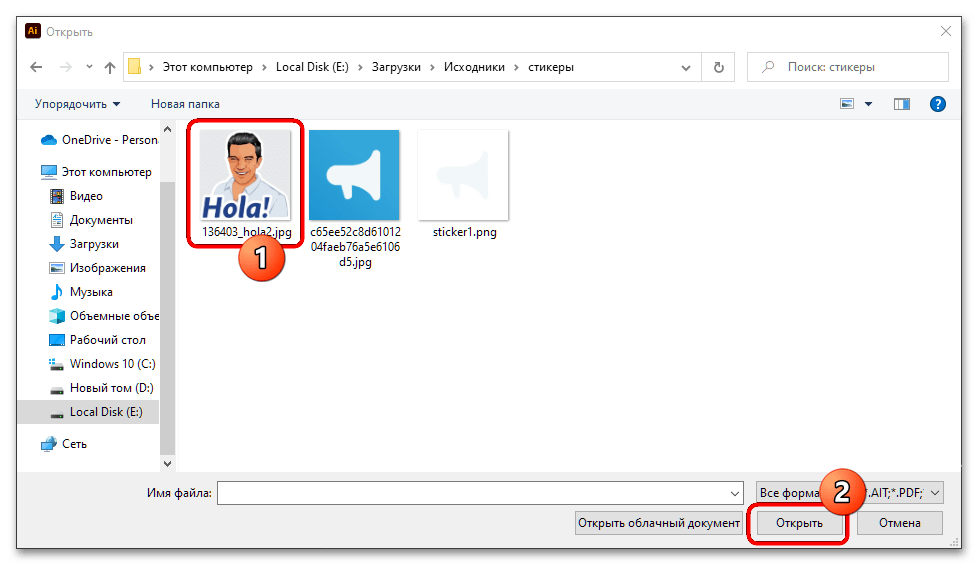
- Ми ж скористаємося більш простим рішенням &8212; функцією під назвою «трасування», яка призначена для перекладу растрового зображення в векторне. Насамперед підготуйте вихідні джерела майбутніх стікерів і збережіть їх в якусь відповідну папку. Далі відкрийте Ілюстратор і виберіть»відкрити"
.

За допомогою інтерфейсу " провідника» перейдіть до цільового каталогу та запустіть Імпорт зображення.
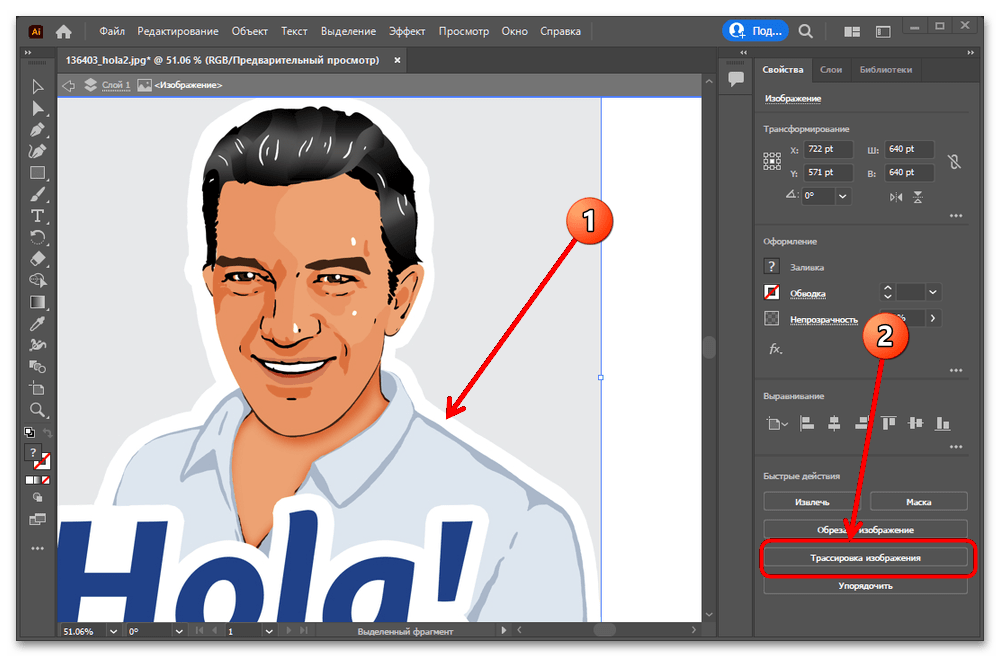
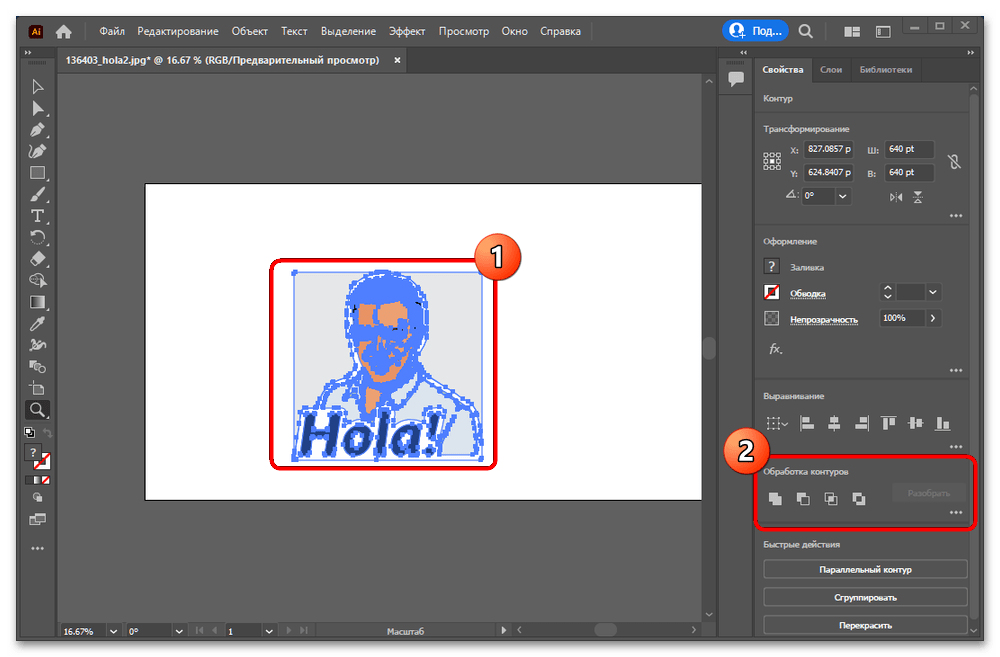
- Після завантаження об'єкта в додаток виділіть його одиночним натисканням по робочому простору лівою кнопкою миші, потім знайдіть на панелі інструментів праворуч блок»швидкі дії"
, де Натисніть
" трасування зображення»
.

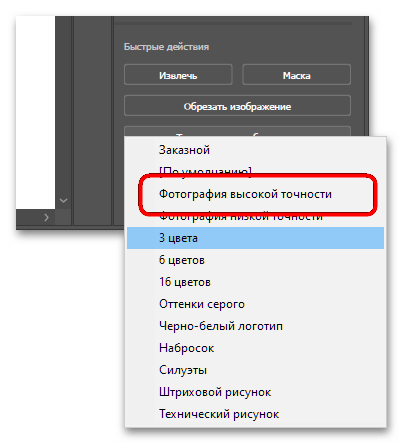
У меню далі виберіть " фотографія високої точності» .
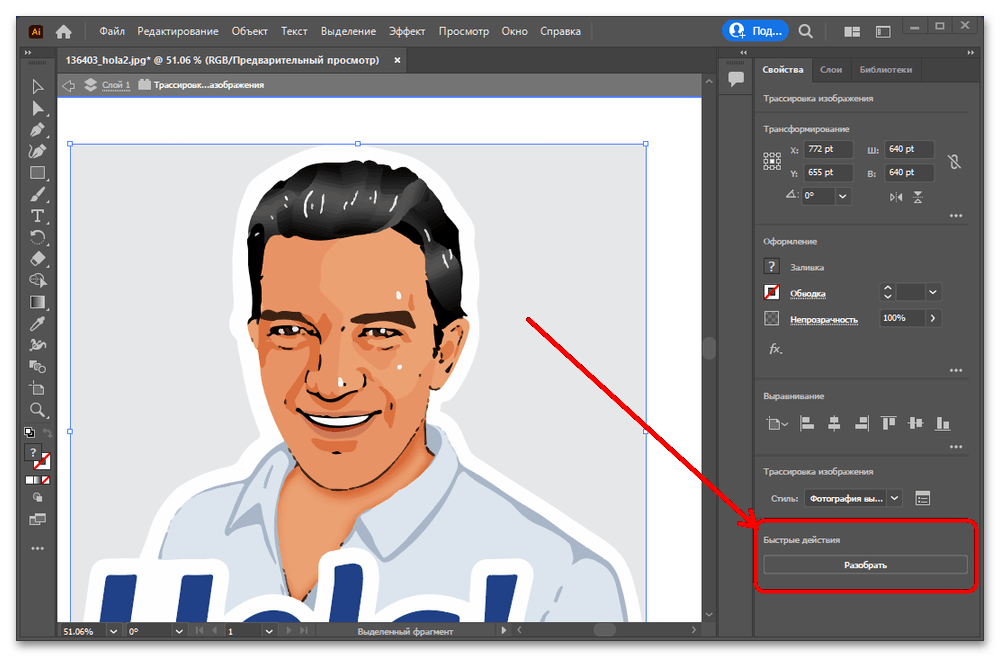
- Залежно від складності використовуваного исходника процес трасування може тривати до хвилини. Після його закінчення в меню швидких дій виберіть " розібрати»
.

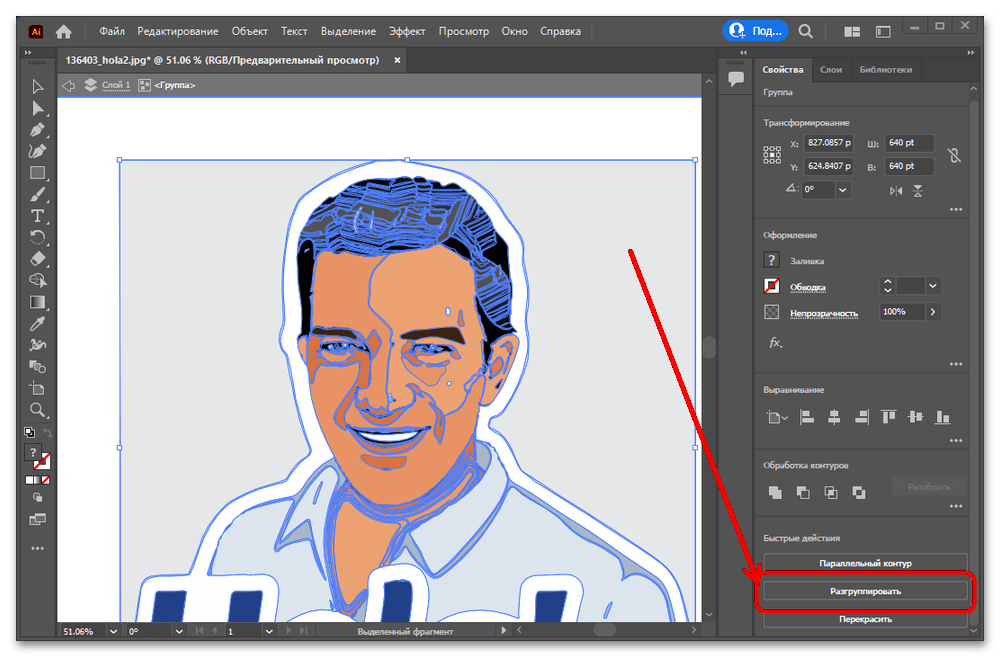
На зображенні з'явиться перелік об'єктів, які розпізнала програма. Далі скористайтеся кнопкою " розгрупувати» .

Перетворення майбутнього стікера готове. Якщо спостерігаєте на об'єктах спотворення або їх більше, ніж потрібно, використовуйте інструменти ілюстратора для вирішення цих проблем. Так, об'єднати контури можна за допомогою відповідної панелі праворуч.
Важливо! Технічна вимога до анімованих стікерів-не перевищувати обсяг в 64 кілобайта, тому обов'язково видаліть зайві об'єкти або проведіть їх злиття!
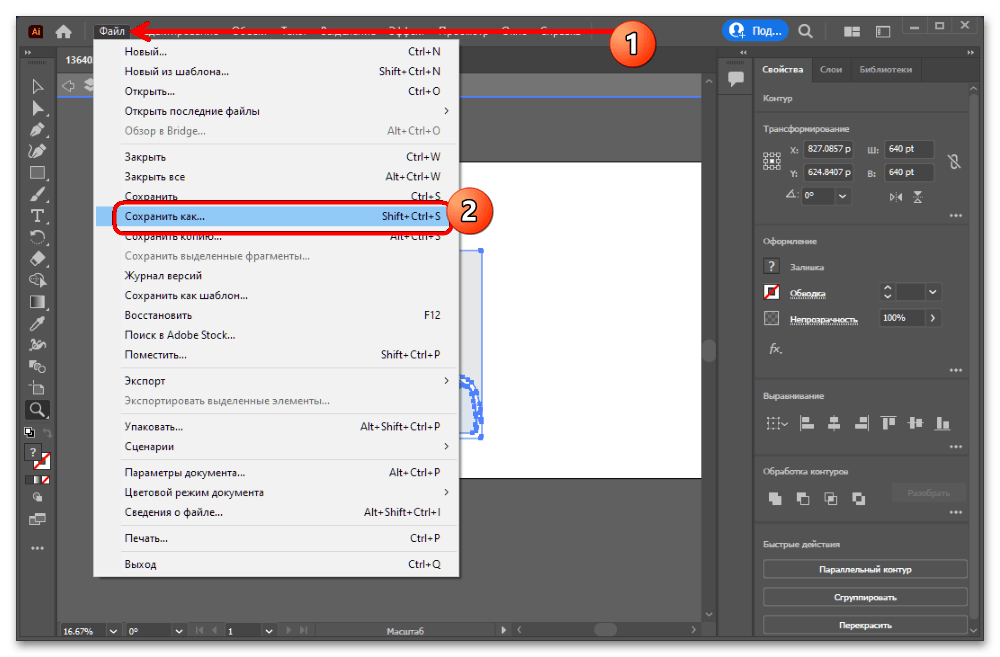
- Після того як зображення буде готове, збережіть його, скориставшись пунктами " Файл»
-
" Зберегти як»
.

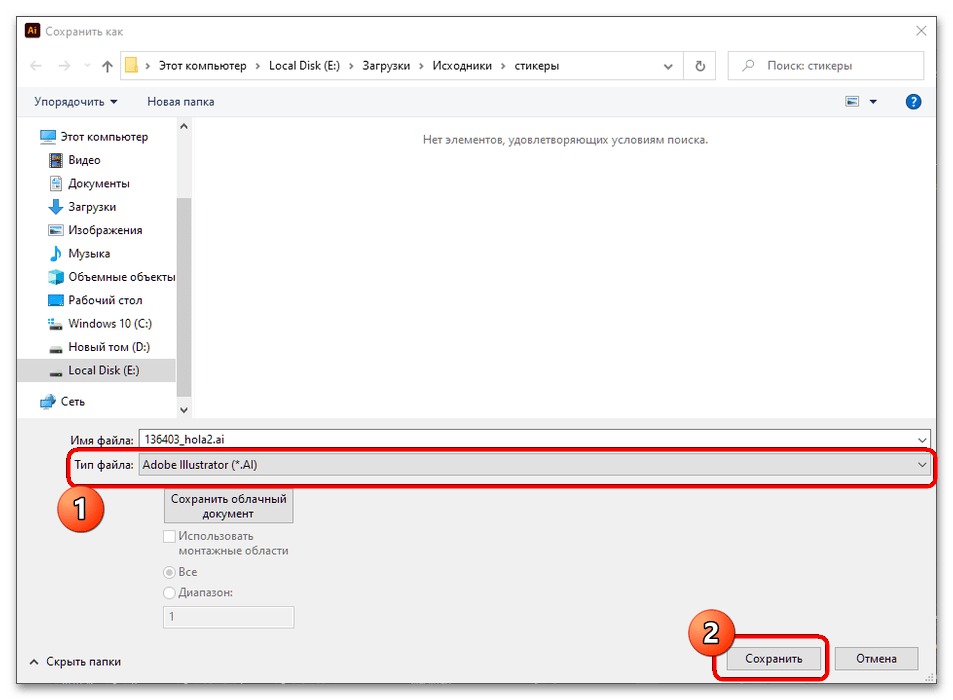
Виберіть папку, куди бажаєте помістити проект, і переконайтеся, що формат заданий як «Adobe Illustrator (*.AI)» , після чого натисніть " Зберегти» .

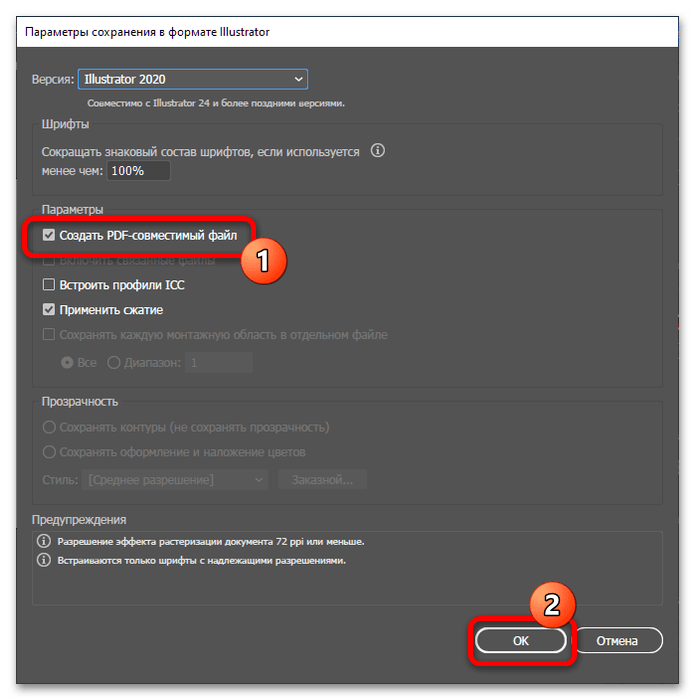
Далі будуть запущені параметри налаштування збереження. Тут потрібно переконатися, що активна опція " Створити PDF-сумісний файл» , після чого натиснути »ОК" .





На цьому підготовка окремого стікера завершена. Якщо ви робите набір, розглянуті на цьому етапі дії знадобиться повторити для кожного з початкових кодів.
Крок 3: Анімація наклейки
Тепер переходимо до найвідповідальнішої частини – перетворенні стікера в анімований.
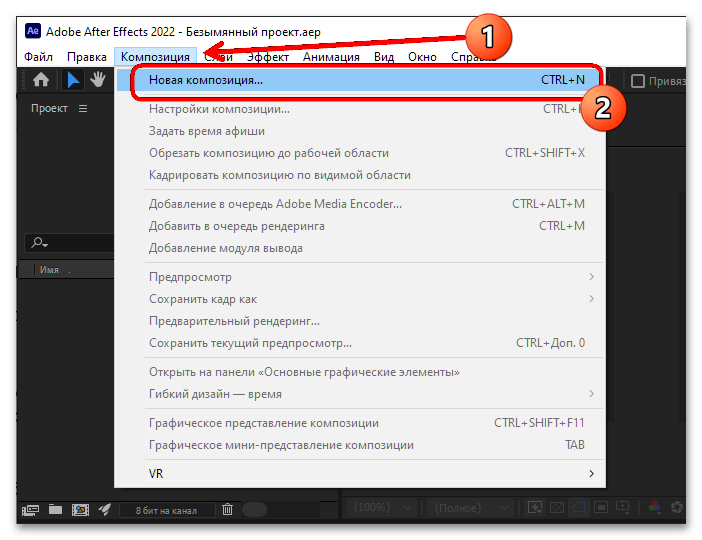
- Запустіть Adobe After Effects і в його головному меню виберіть пункти " композиція»
-
" нова композиція»
.

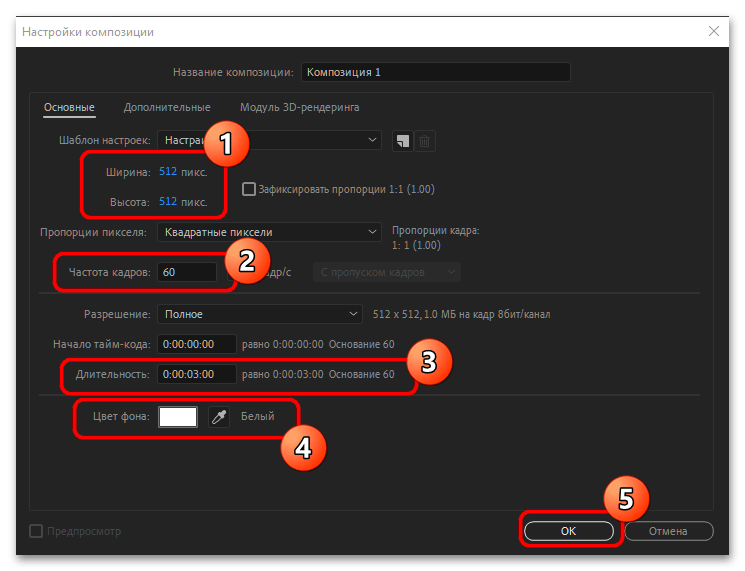
Налаштування майбутньої анімації задайте наступним чином:
- «Ширина» і »Висота" - 512 на 512 пікселів;
- " Частота кадрів» - 30 або 60, останнє краще;
- »тривалість" - 3 секунди;
- " колір фону» - бажано білий.
Інші параметри можна залишити за замовчуванням. Перевірте, чи все правильно введено, а потім натисніть «ОК» .
Важливо! Частота кадрів для всіх стікерів повинна бути однаковою: в один набір не можна помістити анімації 30 і 60 кадр/сек!
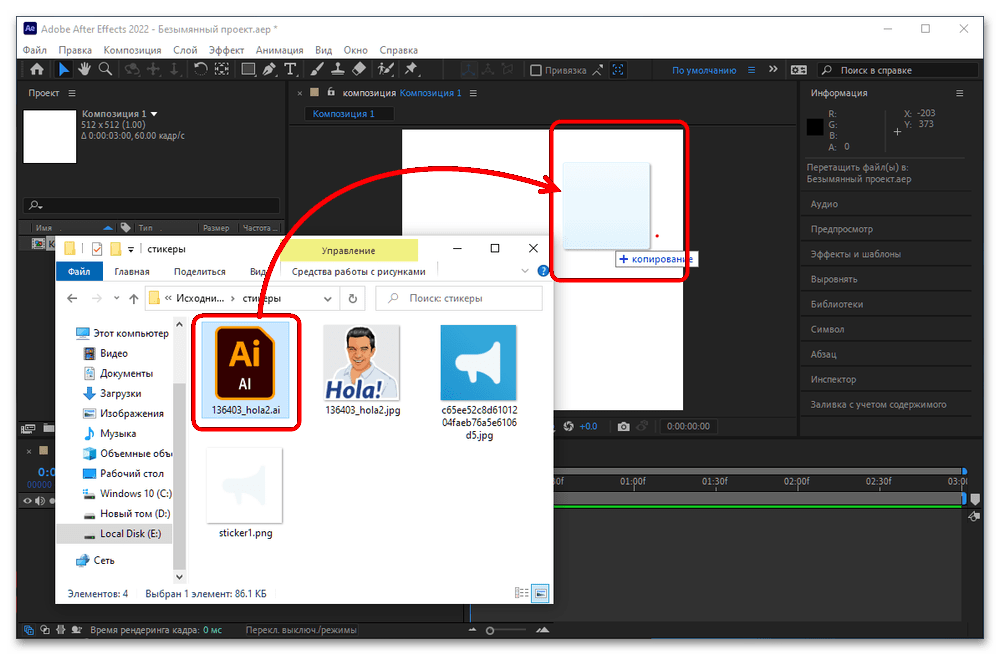
- Далі перетягніть в робочу область (відзначена на скріншоті) створене на попередньому етапі векторне зображення.

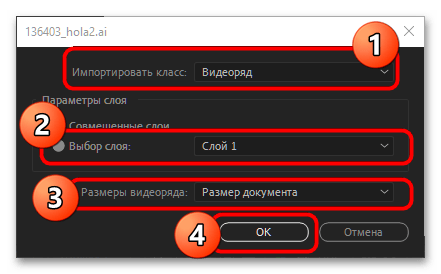
Параметри імпорту – " композиція» , " вибір шару» , " Розмір документа» .
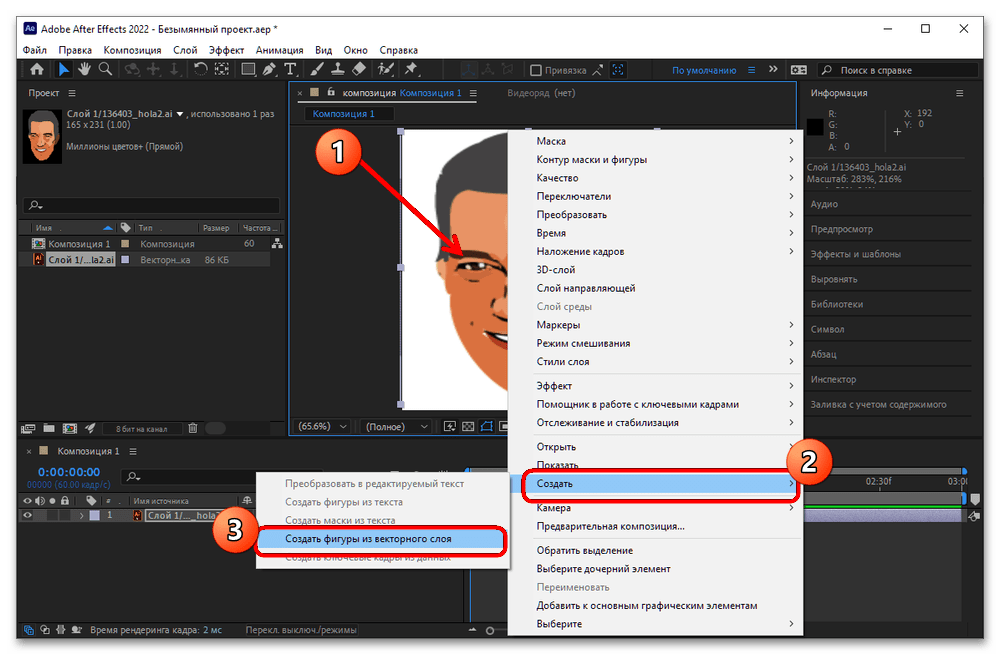
- Після імпорту переконайтеся, що зображення займає всю робочу область, потім клікніть по ньому правою кнопкою миші ( ПКМ ) і виберіть пункти »створити" - " створити фігури з векторного шару» .
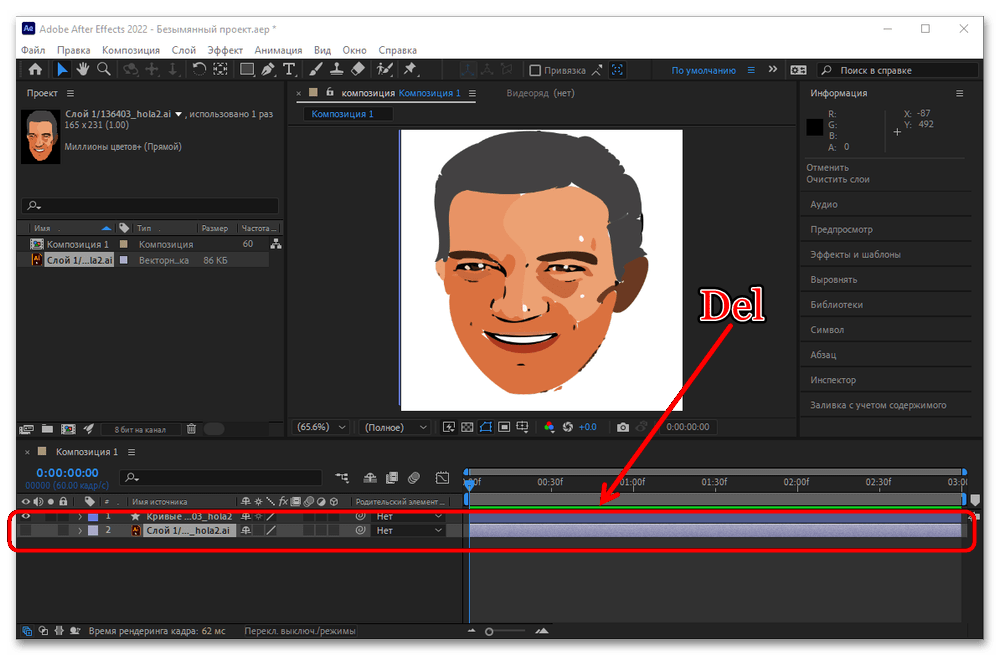
- На панелі джерел з'явиться новий шар з назвою «криві * назва файлу * » . Шар нижче, з якого і створювався попередній, можна видалити: виділіть його одиничним натисканням лівої кнопки миші ( ЛКМ ) і натисніть на клавіатурі Del .
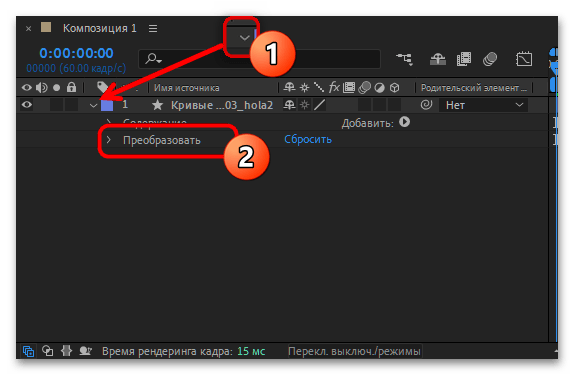
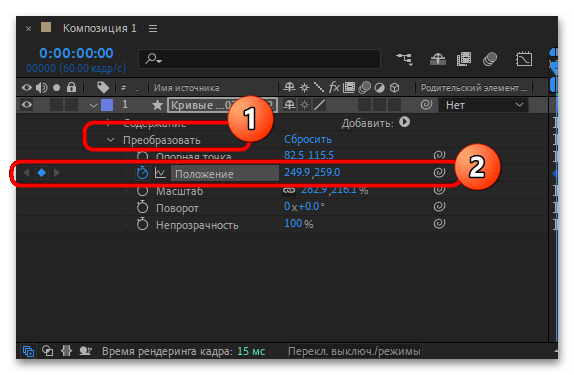
- Власне анімування в Адоби Афтер Эффектс заслуговує окремої статті, тому далі ми обмежимося базовим прикладом у вигляді руху картинки по полотну. Натисніть на стрілочку біля шару з кривими і клікніть в меню " перетворити»
.

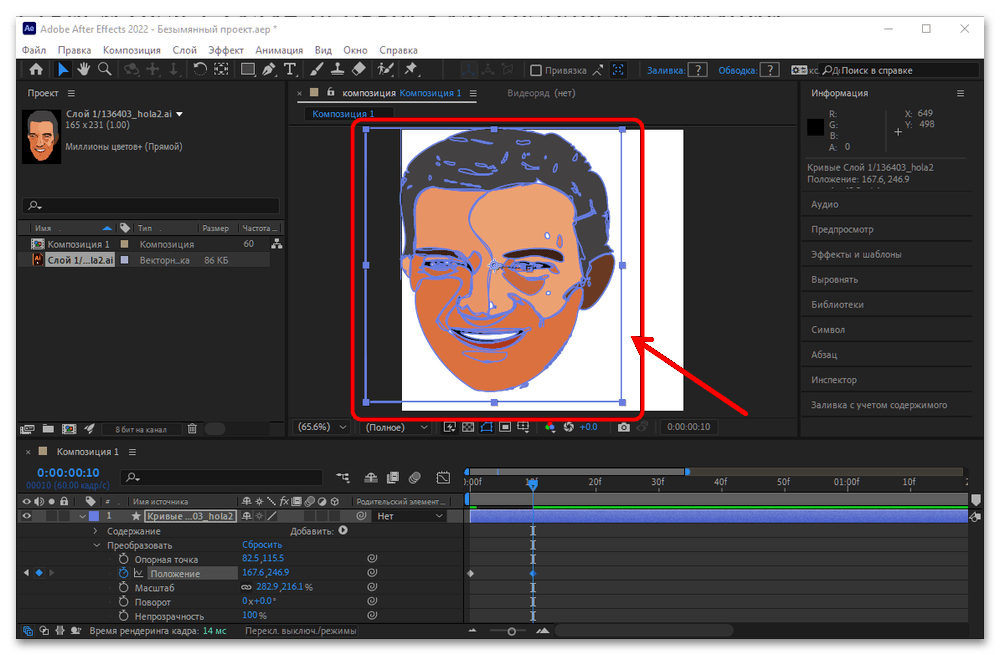
Відкрийте і це меню, потім поставте галочку в пункті " позиція» , задавши таким чином перший кадр майбутньої анімації.
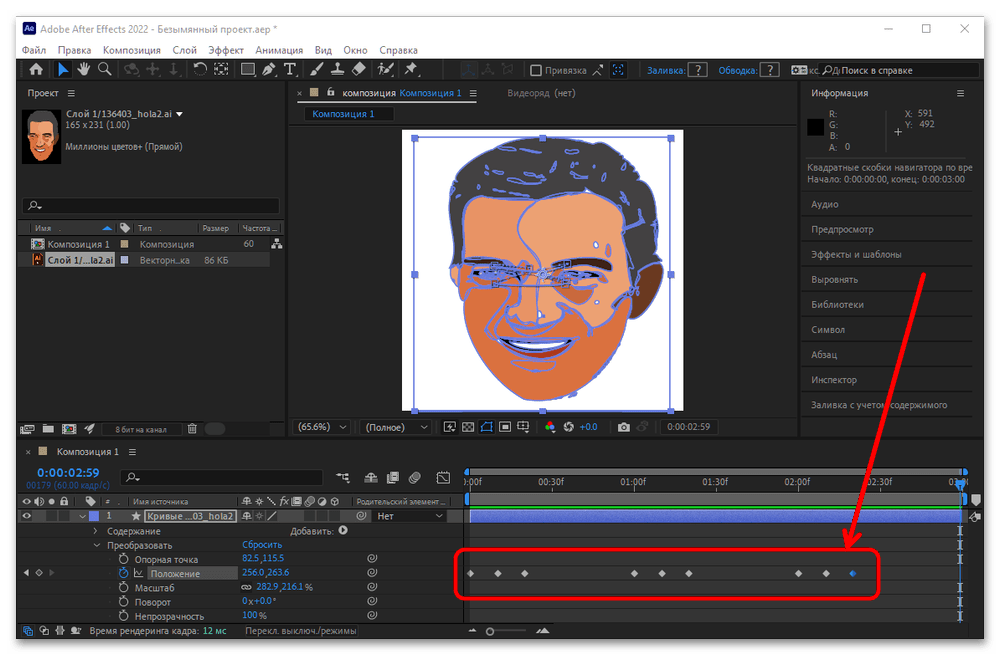
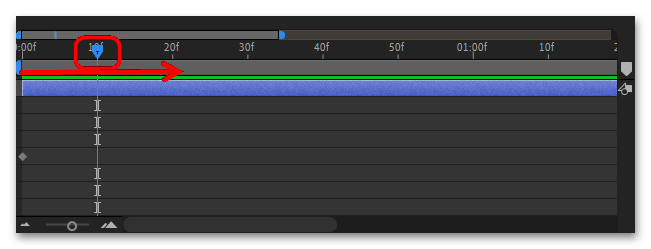
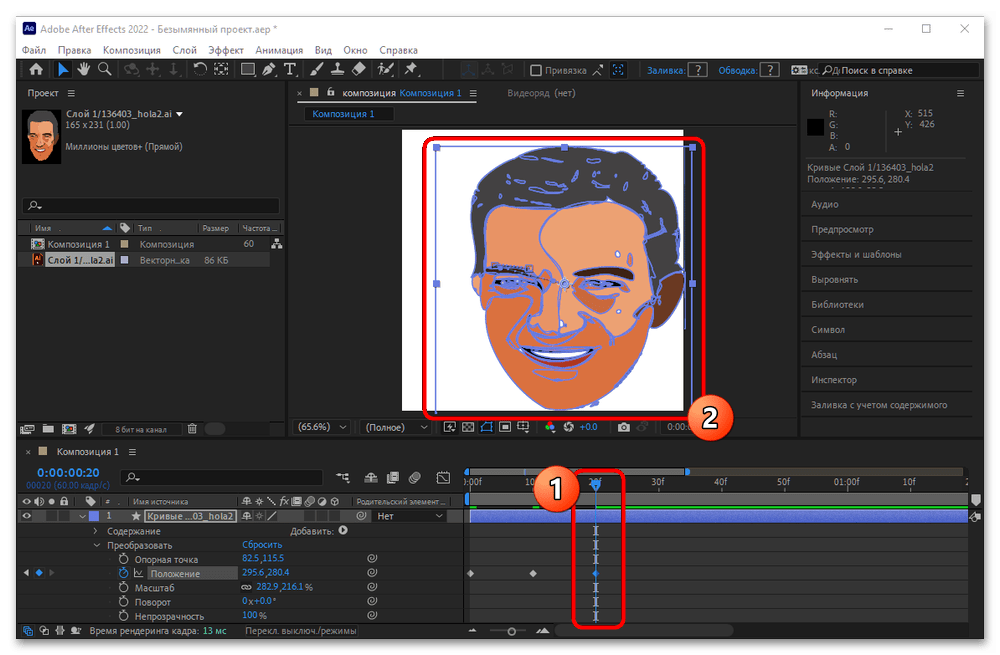
- Тепер переходимо до таймлайну – це права частина нижньої робочої області. Синя стрілка на ній – поточне місце розташування. Наведіть на неї курсор, затисніть ЛКМ і перетягніть стрілку трохи вправо.
- Зараз потрібно задати опорні точки майбутньої анімації: перейдіть до області композиції (там, де знаходиться картинка), Наведіть курсор на зображення, затисніть ЛКМ
і перетягніть його в потрібному напрямку – це буде початковою позицією анімації.

Далі перемістіться по таймлайну вправо для створення наступної опорної точки і знову перетягніть картинку.
- Повторюйте дії кроків 6-7 для створення як мінімум восьми точок – це допустимий нижня межа для приємної оку анімації.

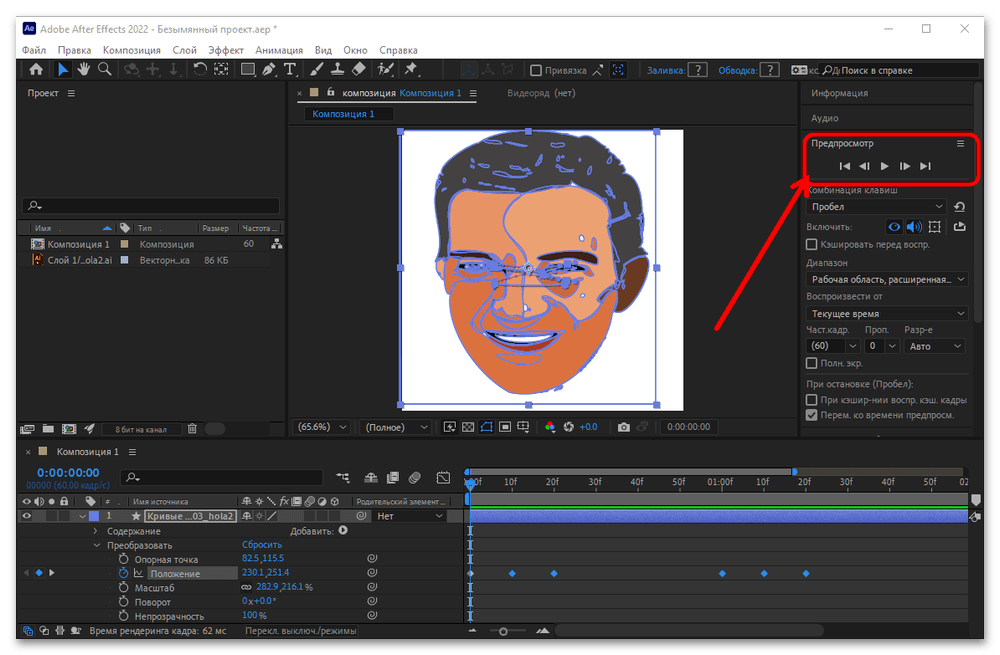
Щоб перевірити результат, скористайтеся в меню справа розділом «Попередній перегляд» : розкрийте його, потім натисніть на кнопку початку відтворення.
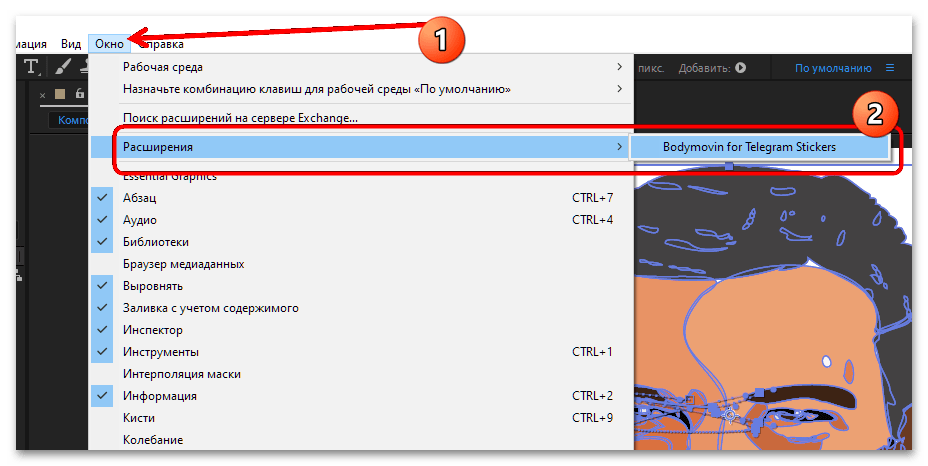
- Після отримання відповідного результату його знадобиться експортувати в потрібному форматі-відкрийте пункт»вікно"
, де вибрати
«Розширення»
-
«Bodymovin for Telegram Stickers»
.

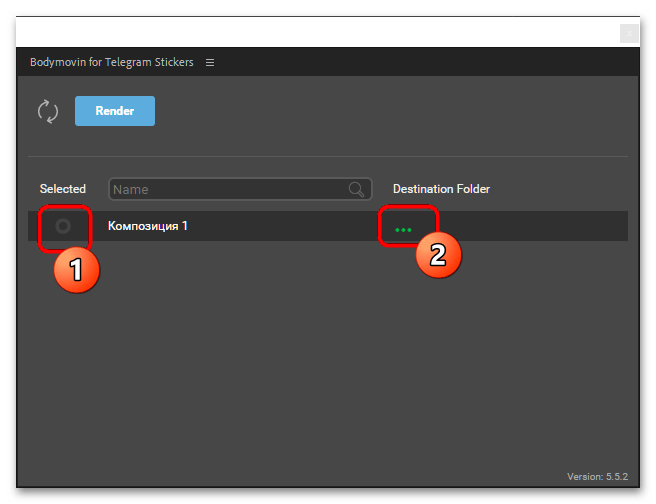
Відкриється окрема панель управління експортом. Насамперед виберіть створену композицію (відмітка в лівій частині відповідного рядка), після чого клікніть по трьох точках.

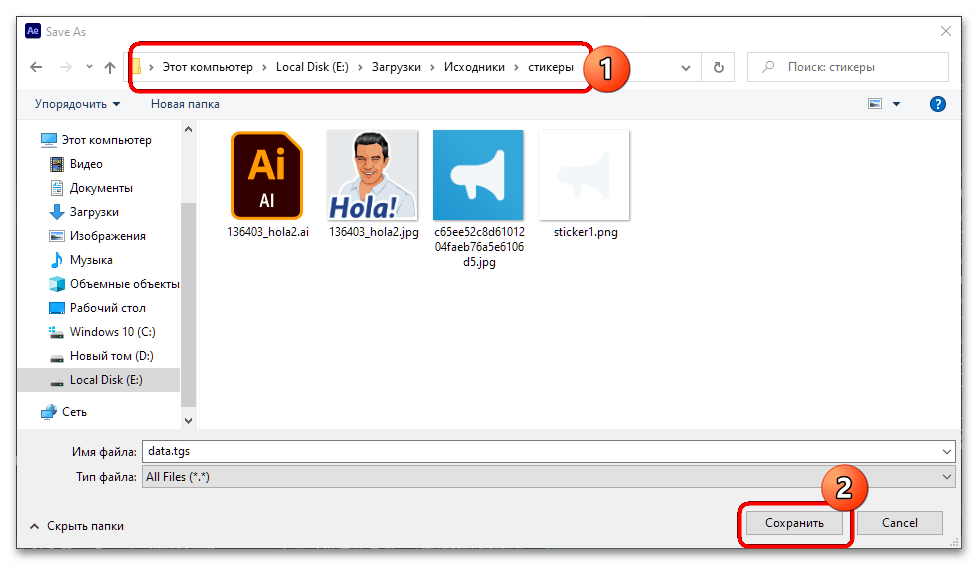
За допомогою " провідника» виберіть папку, куди бажаєте зберегти підсумковий стікер.

Далі клацніть «Render» .

Якщо все зроблено правильно і ліміт в 64 Кб не перевищено, рендеринг завершиться успішно, про що програма Вас і повідомить. Для продовження натисніть «Done» і закрийте вікно плагіна.

У вибраній раніше папці повинен з'явитися файл із розширенням TGS.









Якщо ви хочете створити більше наклейок, просто повторіть усі вищезазначені дії.
Крок 4: імпорт наклейок у Telegram
Для створення свого набору стікерів в телеграмі передбачений окремий бот – @Stickers , який дозволяє додати і анімацію.
Читайте також: як додати свої наклейки До Telegram
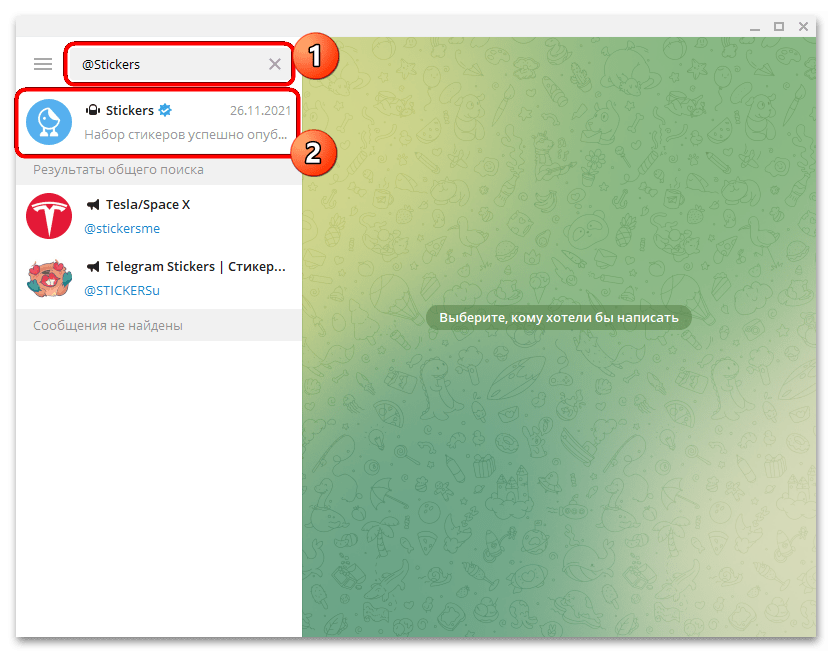
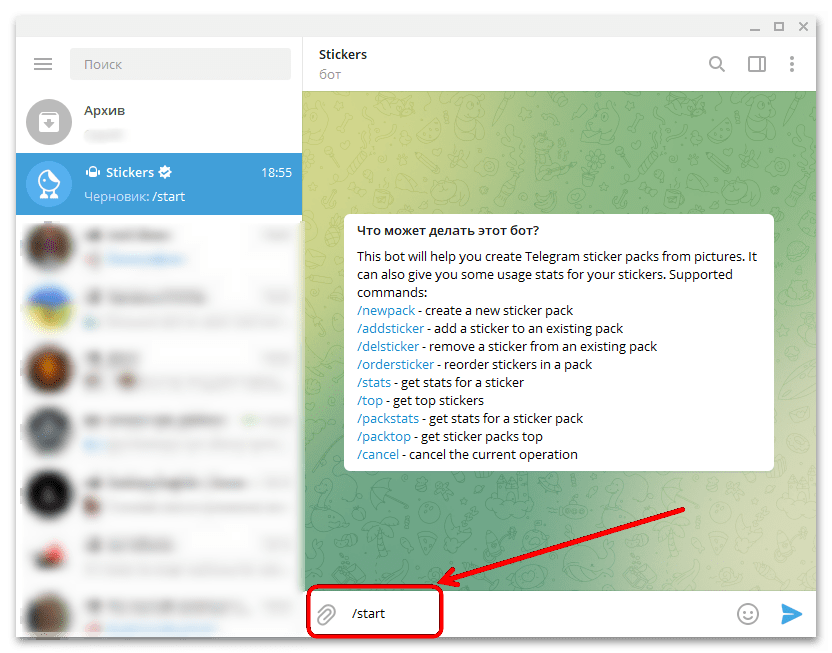
- Завантажувати стікери найзручніше з десктопного клієнта , яким ми і скористаємося. Відкрийте програму, введіть в пошуку назву необхідного бота і виберіть результат, зазначений на скріншоті нижче.
- Виконайте команду /start для початку роботи з ботом.
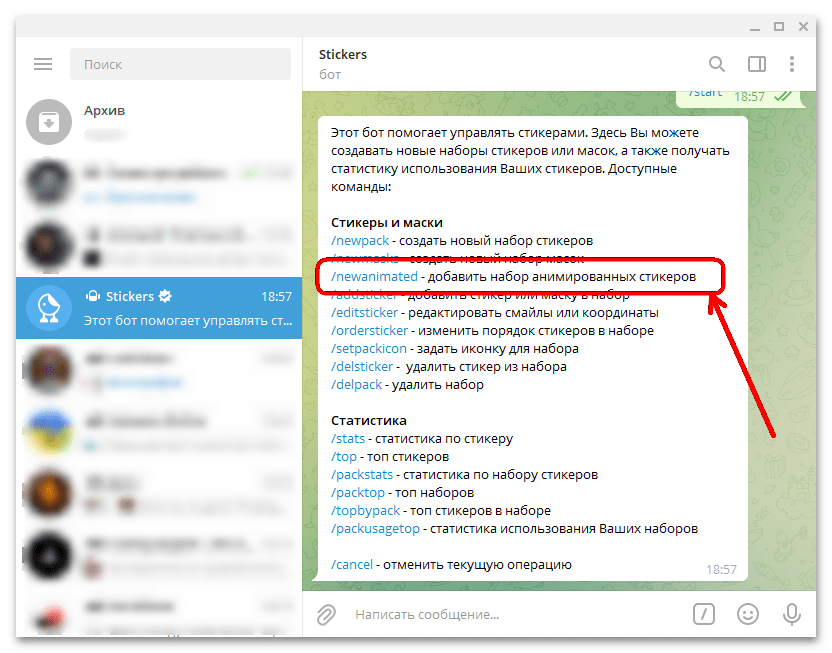
- З'явиться список доступних команд і варіацій, клікніть в ньому по посиланню /newanimated .
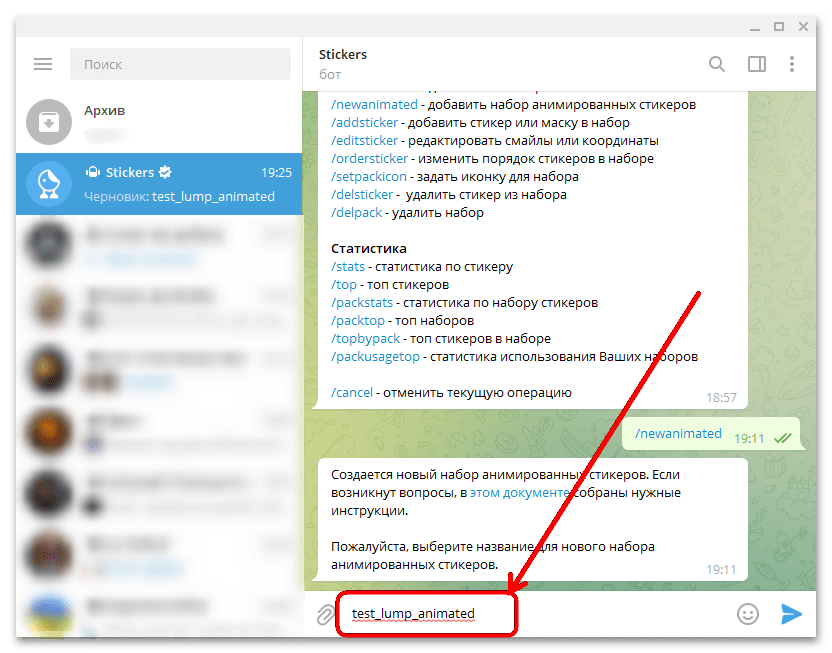
- Введіть назву майбутнього набору (можна використовувати як російські, так і англійські букви, але останні краще).
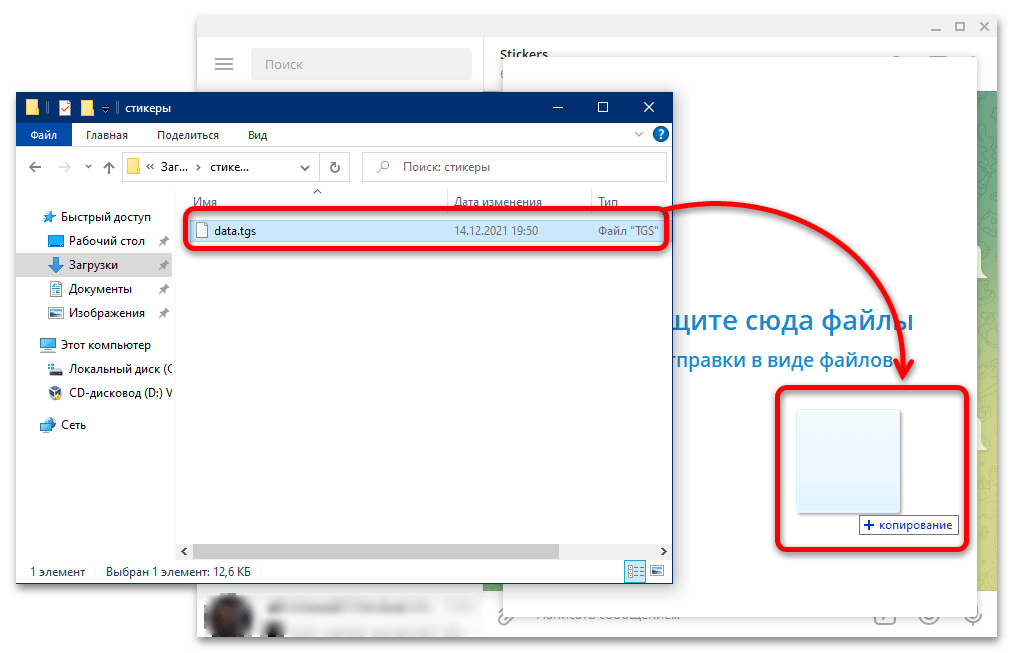
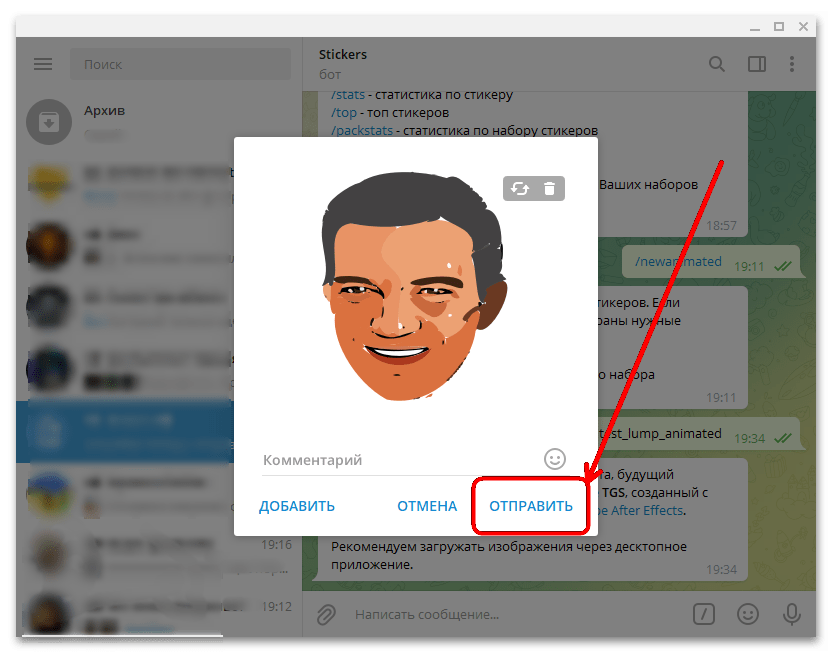
- Тепер можна додати до створеного паку перший стікер, просто перетягнувши файл з папки в діалог з ботом.

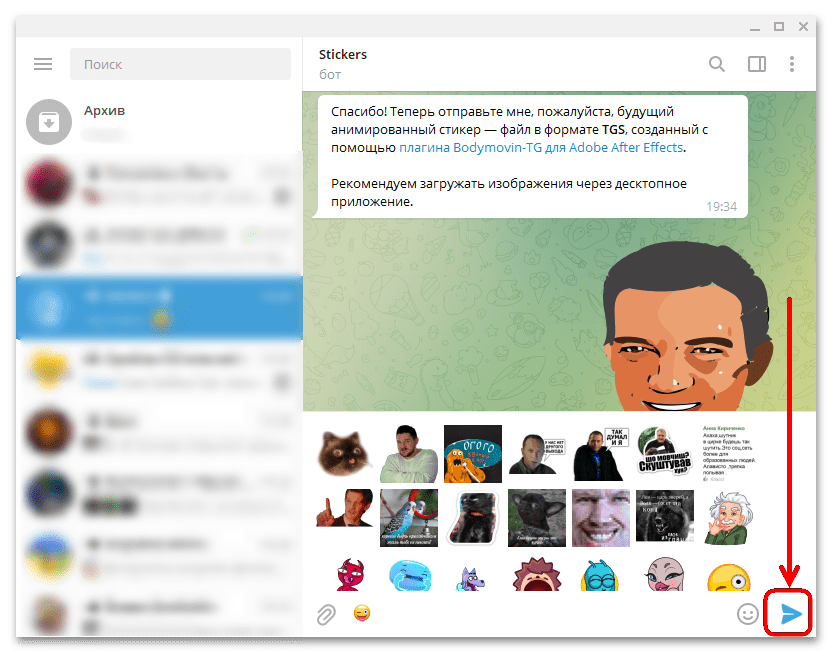
З'явиться вікно попереднього перегляду-перевірте, як поводиться анімація, а потім натисніть»надіслати" .
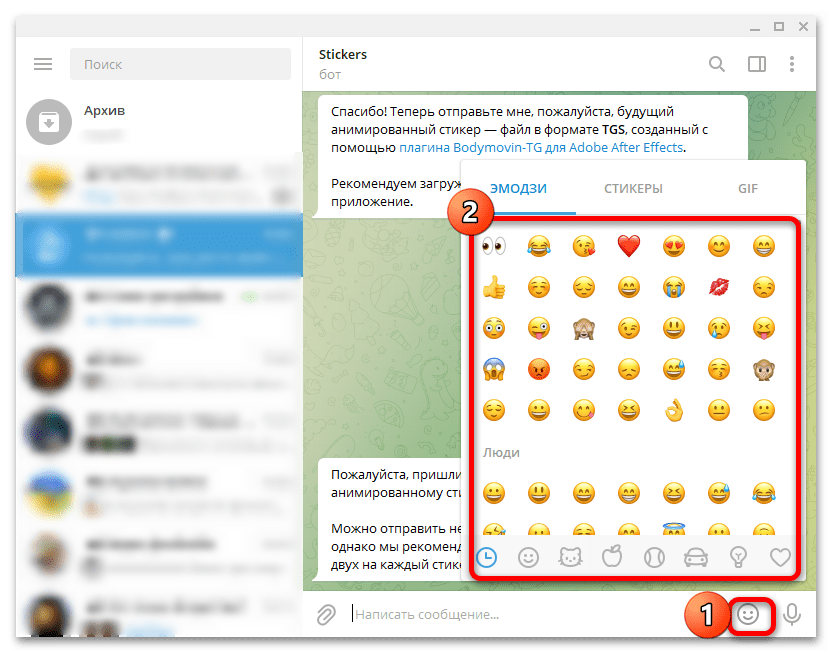
- Далі відкрийте панель смайлів і виберіть той, якому повинен відповідати доданий стікер.

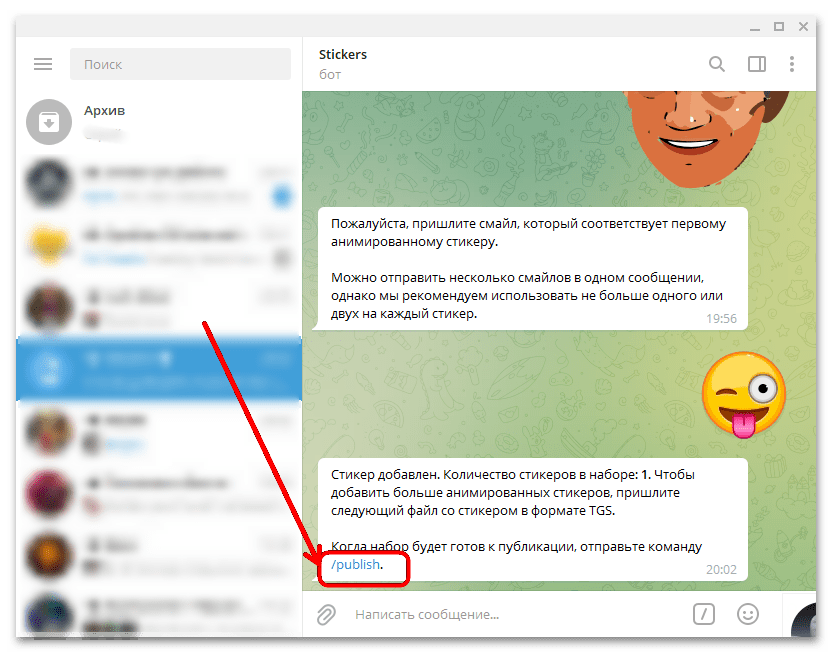
Перевірте, чи підходить він вам, а потім натисніть»надіслати" .
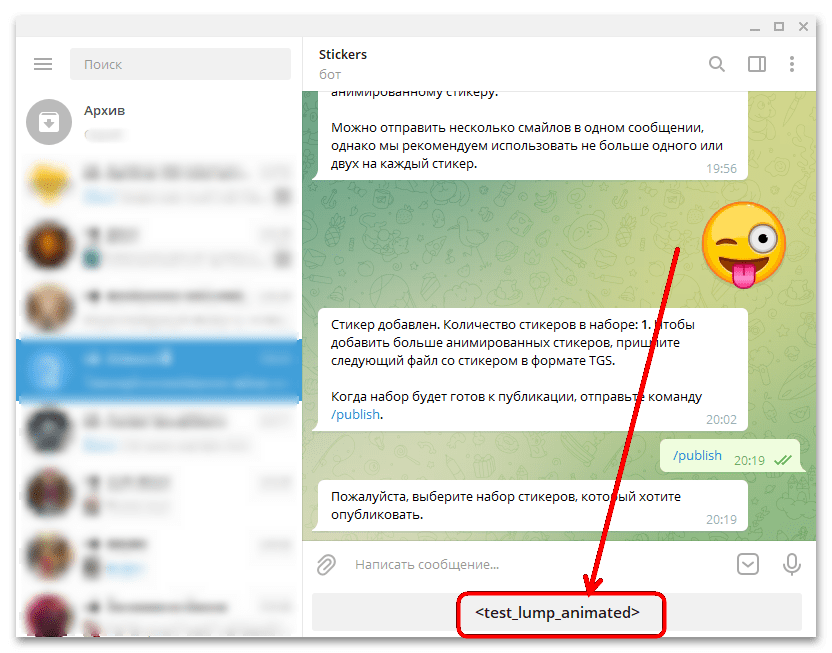
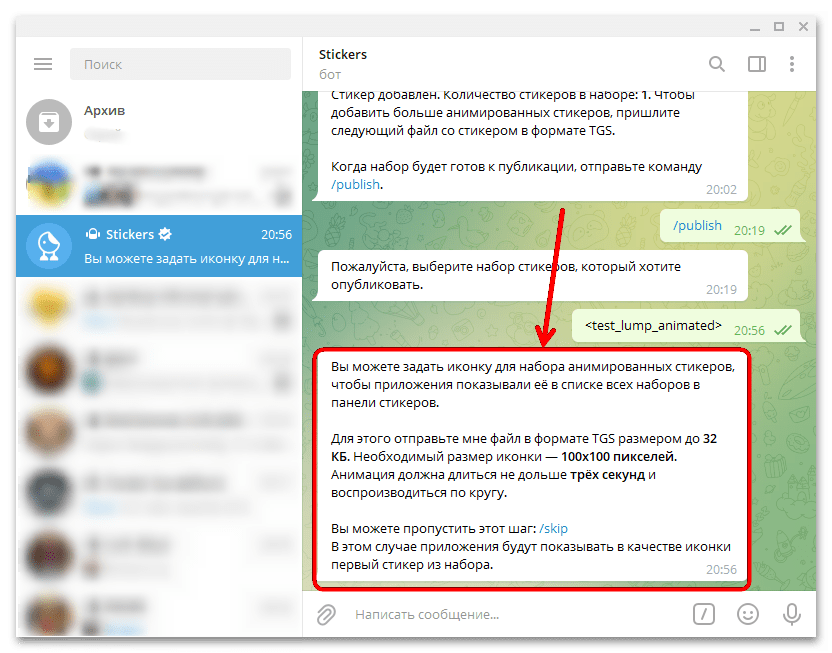
- Бот запропонує додати ще стікерів – процедура ідентична описаної в попередньому кроці. Коли набір буде готовий, натисніть на посилання «/publish»
.

Далі вкажіть пак, до якого буде додано стікер.

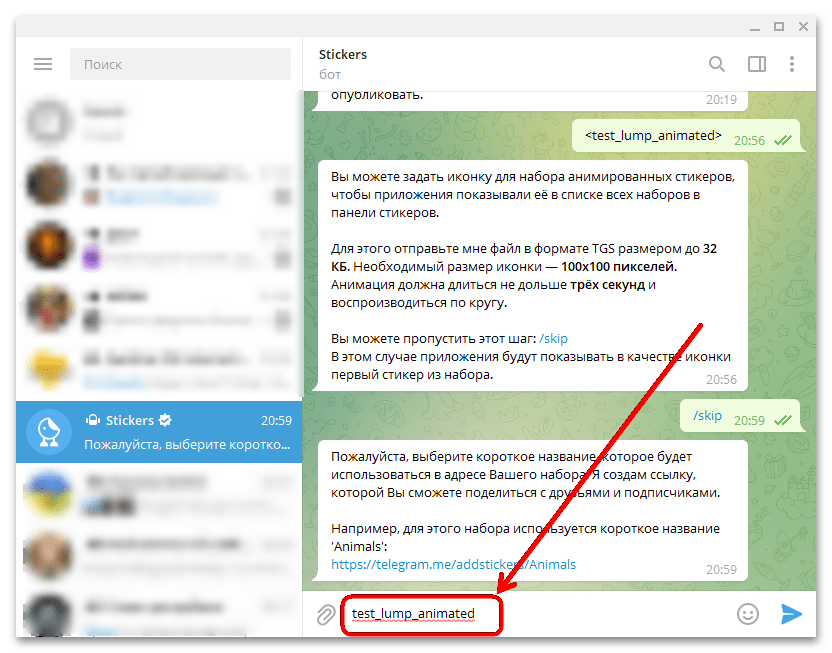
Можете задати і іконку (основне зображення пака), процедура аналогічна додаванню стікера. Якщо це не потрібно, пропустіть даний крок введенням команди /skip .
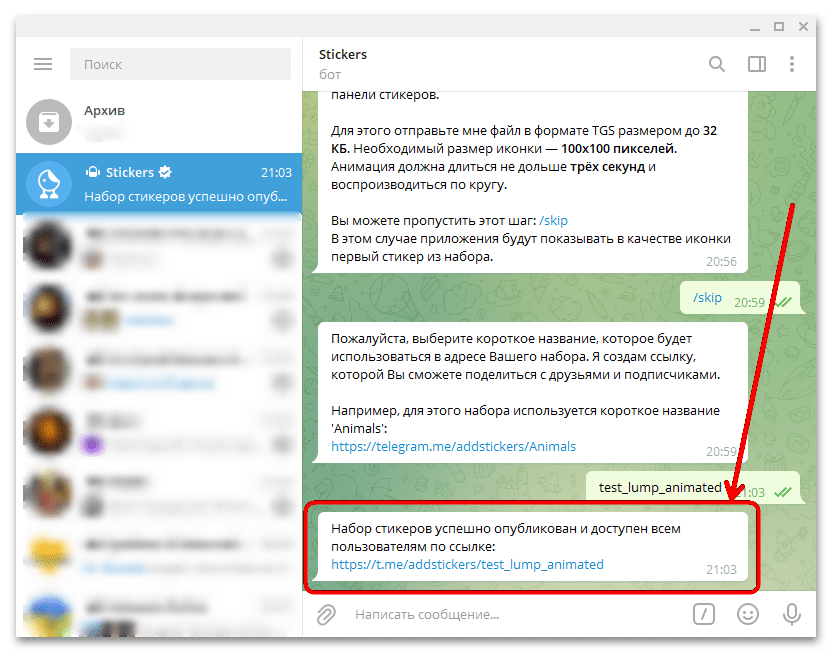
- Останній крок – створення посилання для того, щоб стікерпаком можна було поділитися з іншими користувачами. Її вже потрібно вводити виключно англійськими літерами.
- Готово – бот повідомить вас про те, що набір опублікований і доступний всім бажаючим користувачам.









Публікація є найпростішим етапом створення анімованих стікерів, оскільки майже всі необхідні процедури виконуються автоматично.